ב 1 ביולי 2023 Universal Analytics (בקצרה UA) של גוגל הפסיקה לעבד מידע. תוכלו להמשיך ולצפות במידע שנאסף לפנ י תאריך זה לתקופה מסויימת, אך מידע חדש שיתקבל מתאריך זה תוכלו לראות אך ורק בגוגל אנליטיקס 4 (GA4 בקצרה), שהוא בעצם הדור הבא של Google Analytics.
במדריך נסביר את השוני בין GA4 לעומת UA ונראה כיצד להתקין את קוד המעקב של GA4, בין אם כבר קיים תג המעקב של אנליטיקס מהדור הישן או אם מדובר על התקנה חדשה לגמרי של גוגל אנליטיקס.
אם אתם מעוניינים לגשת ישר לחלק המעשי אז לפניכם שני חלקים של המאמר. האחד התקנה חדשה של גוגל אנליטיקס 4 והשני התקנת גוגל אנליטיקס 4 באתר בו כבר קיים Universal Analytics
מספר מילים מקדימות על גוגל אנליטיקס 4
בכמה מילים, Google Analytics 4 הוא סוג חדש של נכס המספק מספר יתרונות לעומת הנכס הקודם של Universal Analytics. ניתן לומר שהשינוי המרכזי הוא שבגוגל אנליטיקס 4 הכל סובב סביב משתמשים (users) ואירועים (events), ולא סביב סשיינים כפי שהיינו רגילים.
מודל המבוסס אירועים מעבד כל אינטראקציה של המשתמש כאירוע עצמאי. זהו שינוי משמעותי מכיוון ובעבר הסתמכנו על מודל מבוסס סשיינים אשר קיבץ אינטראקציות של משתמש לפי זמן מסויים.
אני מניח שזה לא אומר לכם הרבה, אז לצורך העניין אפשר פשוט לומר כי שינוי המודל מספק יתרונות משמעותיים לאנשי המרקטינג ומספק יכולת וגמישות רבה יותר לצפות את התנהגות המשתמשים באתר.
הנה מספר יתרונות נוספים של גוגל אנליטיקס 4 לעומת נכס מהדור הקודם:
- התמקדות בשמירה על פרטיות.
- שימוש ב machine learning להבנת מסלול הלקוח עד להמרה במכשירים בשונים.
- מאפשר אינטגרציה חלקה יותר עם פלטפורמות הפרסום של גוגל (Google Ads), דבר המאפשר אופטימיזציה של ביצועי הקמפיינים המוביל לתוצאות טובות יותר ממאמצי השיווק שלכם.
קחו בחשבון שישנם לא מעט אספקטים מעבר לכך בהן אנליטיקס 4 שונה מ Universal Analytics, גם ברמת הדו״חות, ובגם ברמת חישובים של מטריקות שונות כמו Users ו Pageviews ואף Bounce Rate ו Coversions. למידע נוסף.
אז כפי שציינתי, קיימות שתי אפשרויות – האחת בסיטואציה של התקנה ראשונית וחדשה של אנליטיקס 4 באתר בו לא קיים אנליטיקס מהדור הישן (או כשגוגל אינה מאפשרת לחבר בין שתי הגרסאות), והשנייה עבור אלו שמתקינים את גוגל אנליטיקס 4 באתר בו כבר קיימת גרסה ישנה של אנליטיקס (וניתן לחבר בין שתי הגרסאות). לפניכם מדריך התקנה עבור כל אחת מהאפשרויות.
התקנה ראשונית וחדשה של גוגל אנליטיקס 4
אם זו הפעם הראשונה בה אתם מתעסקים עם גוגל אנליטיקס, דבר ראשון שעליכם לעשות הוא ליצור חשבון ולאחר מכן ליצור נכס חדש של אנליטיקס תחת אותו חשבון.
יצירת נכס תספק לכם את קוד המעקב אותו יהיה עליכם להתקין באתר בכדי לנטר ולעקוב אחר תנועת הגולשים באמצעות הפלטפורמה שאנליטיקס מספקת. בכל אופן, התהליך הוא מאד פשוט וקצר, הנה השלבים לעשות זאת:
- התחברו עם החשבון שלכם בגוגל לממשק הניהול של אנליטיקס.
- לחצו על הכפתור הכחול Start Measuring.
%22%20transform%3D%22translate(3.5%203.5)%20scale(7.0664)%22%20fill-opacity%3D%22.5%22%3E%3Cellipse%20fill%3D%22%23cbcbcb%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(81.8%2027.8%20194.6)%20scale(56.49983%2081.97839)%22%2F%3E%3Cellipse%20fill%3D%22%23cecece%22%20cx%3D%22123%22%20cy%3D%225%22%20rx%3D%2242%22%20ry%3D%2240%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-205.99753%20150.29976%20-22.25849%20-30.507%20146.4%2079.6)%22%2F%3E%3Cellipse%20fill%3D%22%23d0d0d0%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-24.614%20.17344%20-.1973%20-28.00014%2042%2090.7)%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
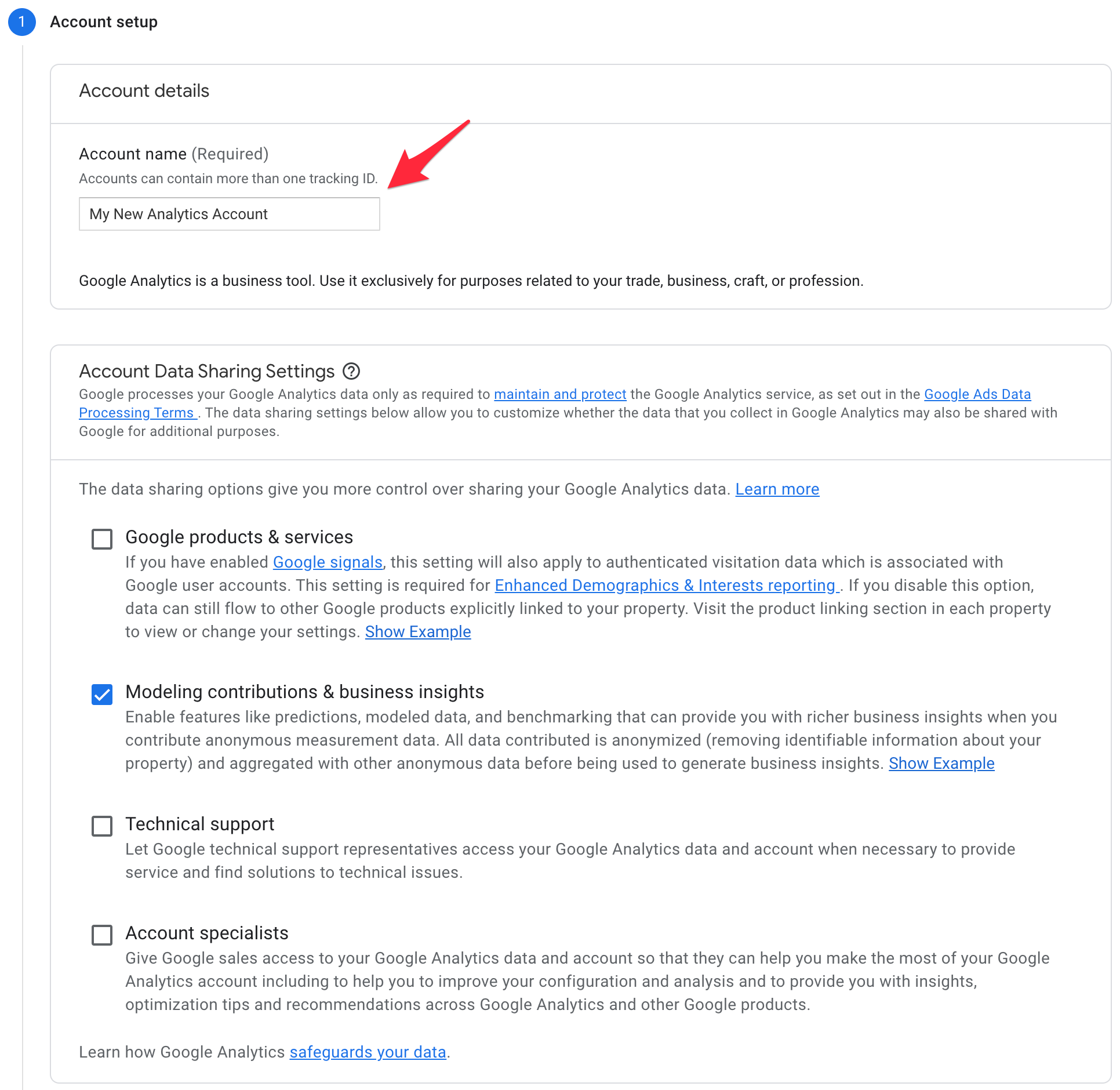
- במסך לפניכם בחרו שם לחשבון שלכם (חשבון יכול להכיל מספר נכסים שונים של אנליטיקס). החלק התחתון פחות רלוונטי ואתם יכולים להשאירו על ברירת המחדל.

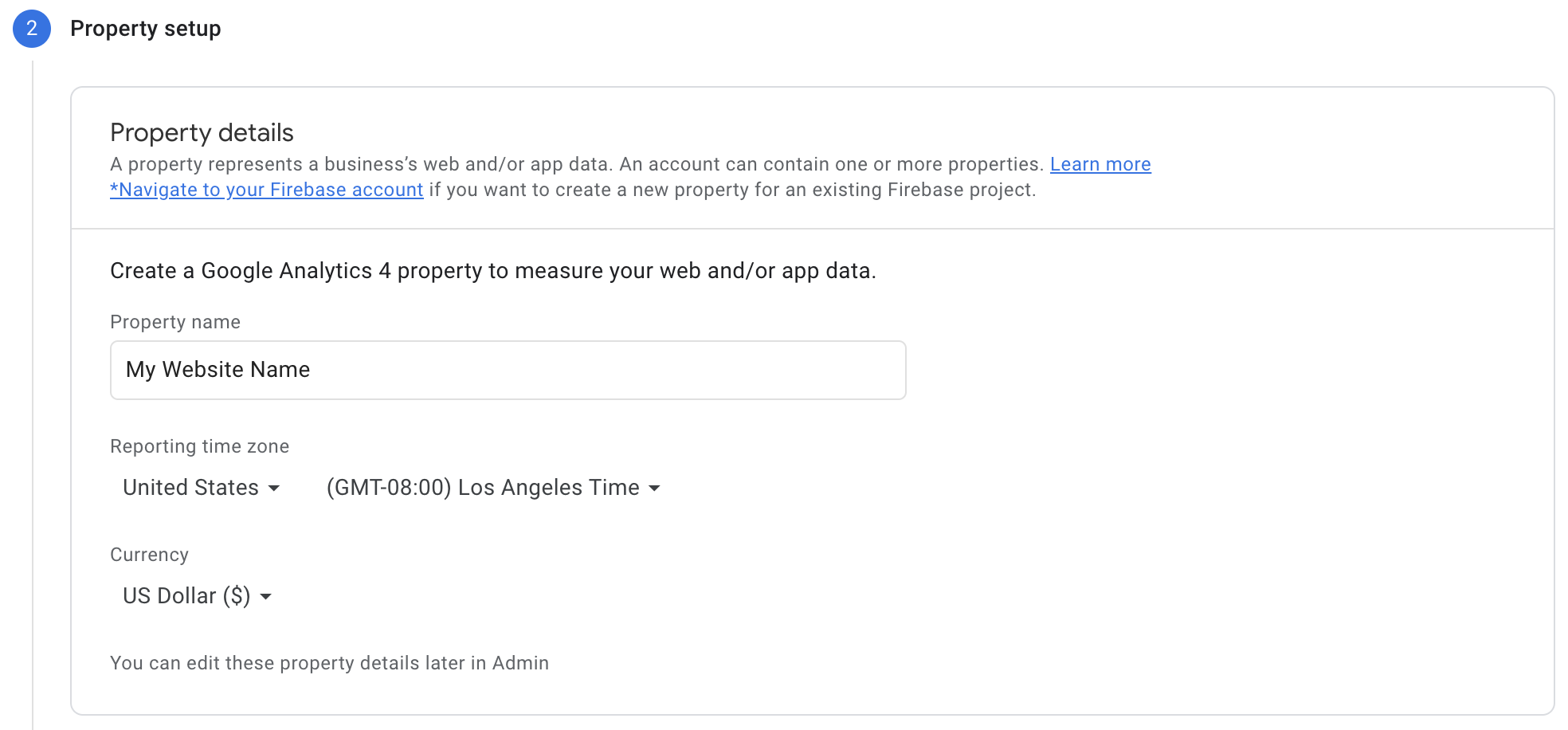
- לחיצה על הכפתור הכחול תוביל אתכם למסך בו יהיה עליכם לבחור שם לנכס שאתם מעוניינים ליצור. בחרו שם שיתאר את האתר בו אתם מעוניינים את אותו נכס של אנליטיקס ולחצו על הכפתור המוביל למסך הבא. (הפרטים הנוספים במסך זה מסבירים את עצמם).
%22%20transform%3D%22translate(3.8%203.8)%20scale(7.6875)%22%20fill%3D%22%23fff%22%20fill-opacity%3D%22.5%22%3E%3Cellipse%20cx%3D%2271%22%20cy%3D%2216%22%20rx%3D%2216%22%20ry%3D%227%22%2F%3E%3Cpath%20d%3D%22M29.3%20133L8.8%20122.6l10-19.6%2020.4%2010.4z%22%2F%3E%3Cellipse%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(2.32654%204.85694%20-21.4483%2010.27405%20207.4%202.8)%22%2F%3E%3Cpath%20d%3D%22M54%2019l27-5-23%2014z%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
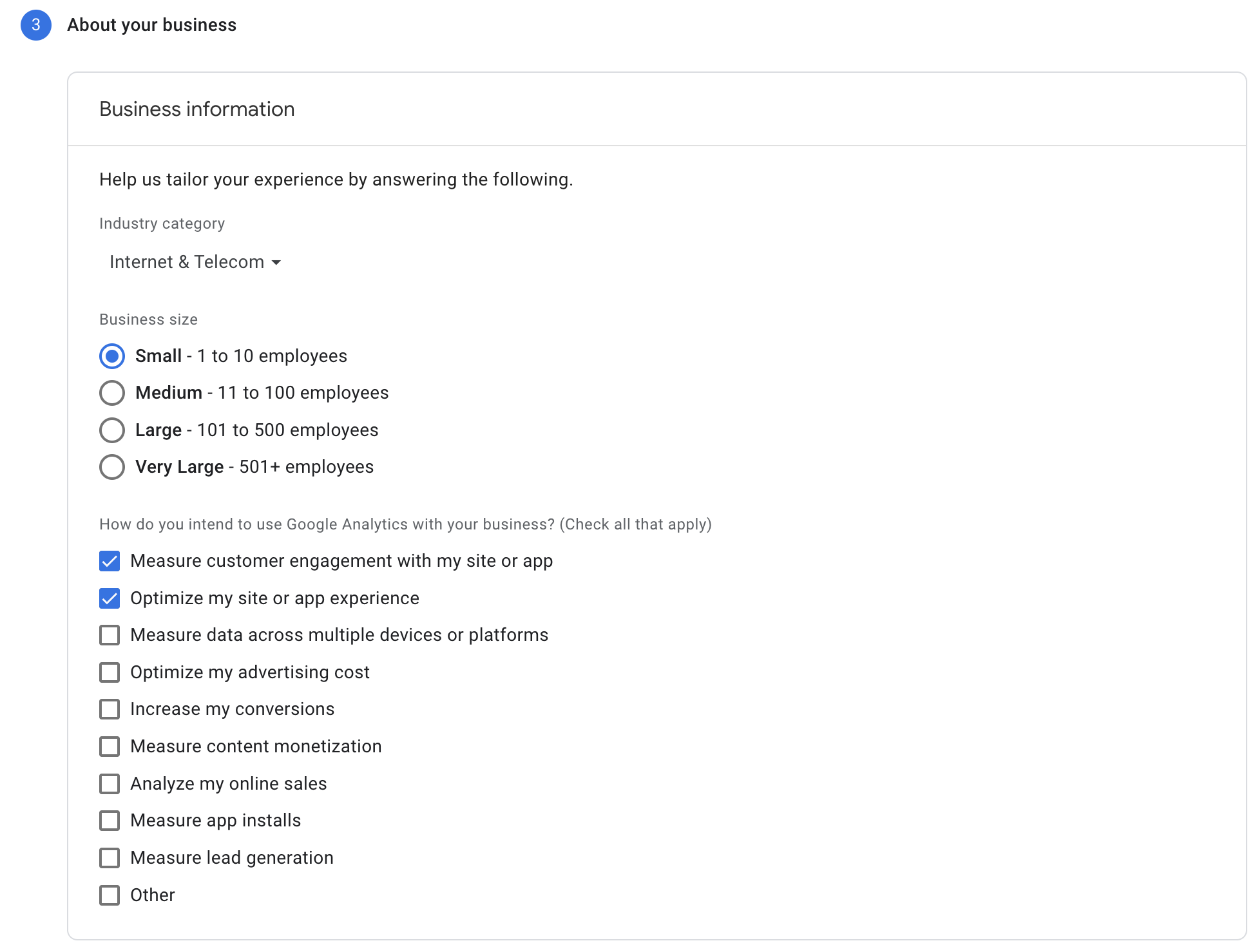
- במסך זה עליכם לבחור מספר פרטים על העסק המדובר, כלומר פרטים על האתר בו מתכוונים להטמיע את אנליטיקס. בחרו את הפרטים המתאימים ולחצו שוב על הכפתור הכחול (פרטים אלו תוכלו לשנות גם אחר כך).
%22%20transform%3D%22translate(3.8%203.8)%20scale(7.60938)%22%20fill-opacity%3D%22.5%22%3E%3Cpath%20fill%3D%22%23c7c7c7%22%20d%3D%22M34%20118h26v19H34z%22%2F%3E%3Cpath%20fill%3D%22%23fff%22%20d%3D%22M271%20209L250%2023-16%20171z%22%2F%3E%3Cpath%20fill%3D%22%23ddd%22%20d%3D%22M35%20139l-3-22%2032%2011z%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20cx%3D%2248%22%20cy%3D%2245%22%20rx%3D%22255%22%20ry%3D%2272%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
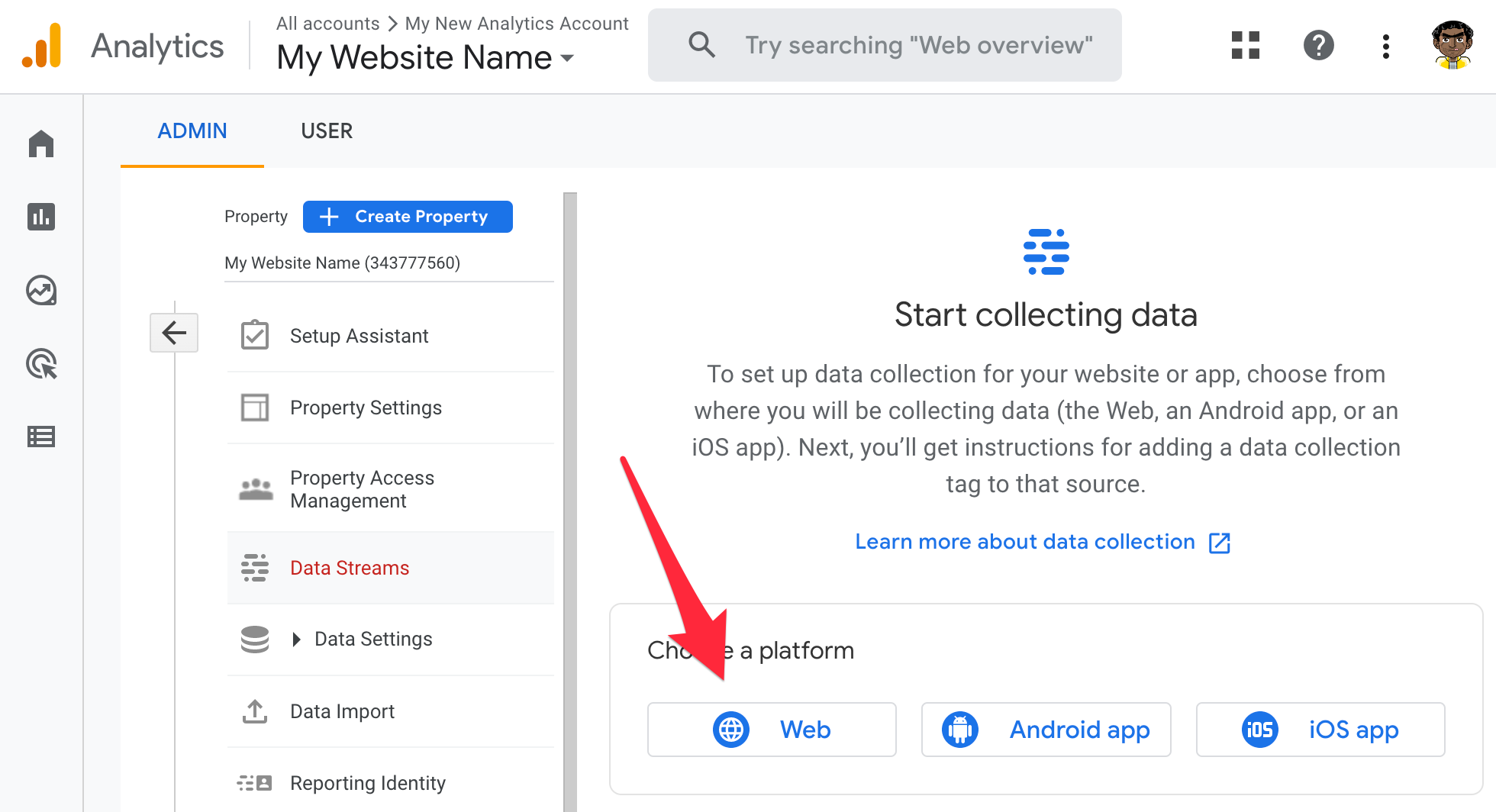
- כעת עליכם להסכים לתנאי המשתמש שגוגל תציג לפניכם, כשתעשו זאת תעברו למסך ה Data Streams בממשק הניהול של אנליטיקס, ובו עליכם לבחור היכן אתם מתכוונים להטמיע את קוד המעקב. במקרה של אתר אינטרנטי עליכם לבחור באפשרות Web.
%27%20fill-opacity%3D%27.5%27%3E%3Cellipse%20fill%3D%22%23c9c9c9%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(50.48345%20-318.73999%20132.27088%2020.94965%20502.8%2045.5)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(587.89043%20512.84951%20-444.61957%20509.67699%201294.9%20452)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(1643.54667%20-193.53354%2050.42861%20428.25535%201186.1%20674)%22%2F%3E%3Cpath%20fill%3D%22%23ddd%22%20fill-opacity%3D%22.5%22%20d%3D%22M386.6%203.8H578v306.3H386.6z%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
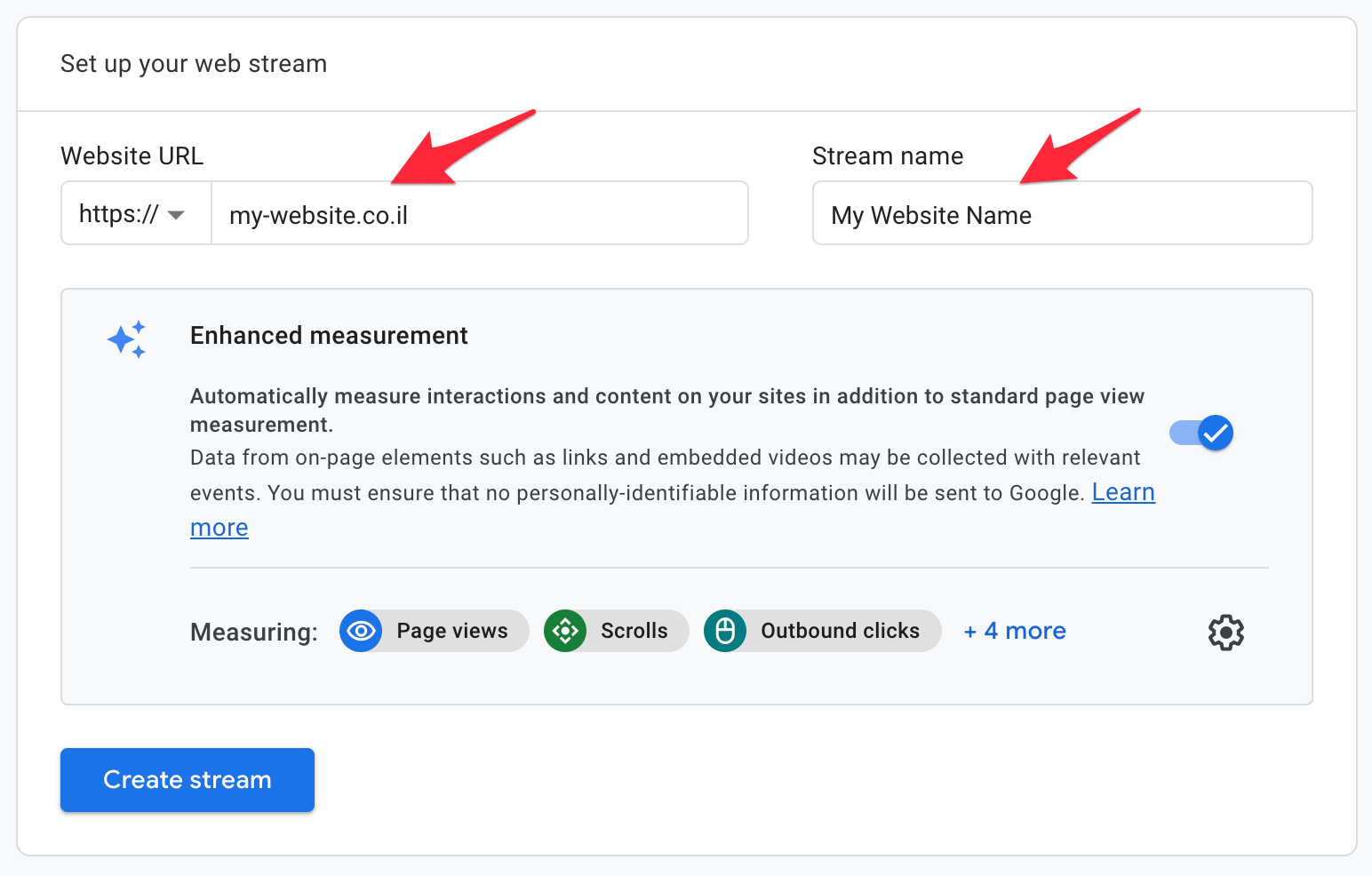
- במסך הבא יהיה עליכם להכניס את דומיין האתר המדובר ולבחור שם כלשהו לאותו Data Stream. השאירו את ברירת המחדל תחת Enhanced measurments בחלק התחתון ולחצו על Create Stream.
%22%20transform%3D%22translate(3%203)%20scale(6.03125)%22%20fill-opacity%3D%22.5%22%3E%3Cellipse%20fill%3D%22%23d8d7d8%22%20cx%3D%2260%22%20cy%3D%22110%22%20rx%3D%2254%22%20ry%3D%2254%22%2F%3E%3Cpath%20fill%3D%22%23d5d5d4%22%20d%3D%22M45%2081h106v37H45z%22%2F%3E%3Cellipse%20fill%3D%22%23d6d4dd%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-51.4926%2014.568%20-9.6055%20-33.95196%2024.3%20142.2)%22%2F%3E%3Cpath%20fill%3D%22%23fff%22%20d%3D%22M75%20121h181v42H75z%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
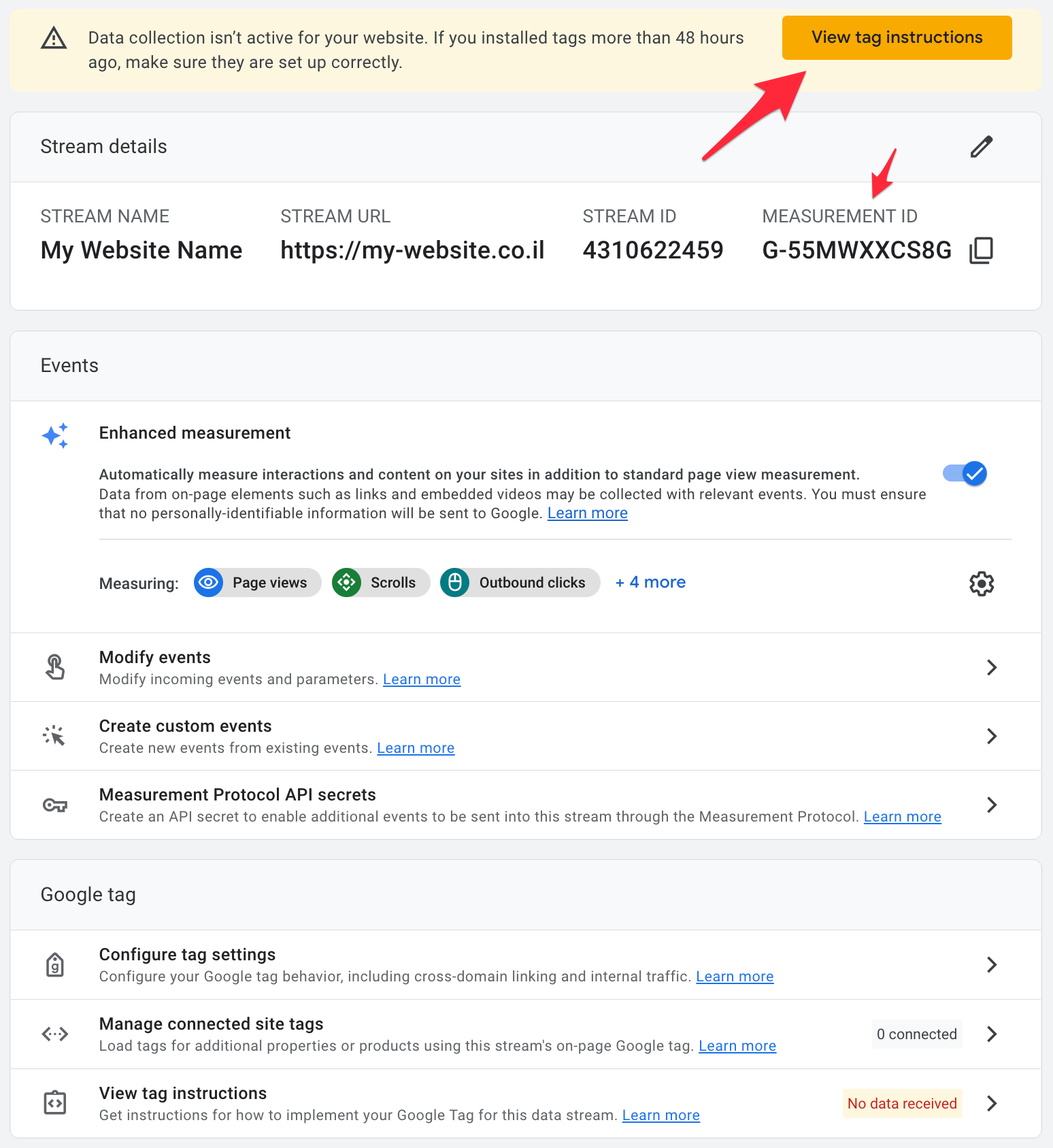
- המסך הבא יציג עבורכם את המידע על הנכס החדש שיצרתם כמו גם את ה MEASUREMENT ID. כעת, בכדי לקבל את קוד המעקב לחצו על הכפתור הצהוב View Tag Instructions.
%22%20transform%3D%22translate(3.3%203.3)%20scale(6.59375)%22%20fill-opacity%3D%22.5%22%3E%3Cellipse%20fill%3D%22%23cbcd9c%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(8.88077%2040.39207%20-49.58441%2010.90184%20189.8%203.9)%22%2F%3E%3Cellipse%20fill%3D%22%23c9c9ca%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(15.96188%2010.17189%20-9.16885%2014.3879%2059%20110.8)%22%2F%3E%3Cellipse%20fill%3D%22%23c9c9ca%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-36.04356%205.98184%20-2.76073%20-16.63475%2049.4%20.5)%22%2F%3E%3Cellipse%20fill%3D%22%23e8eb87%22%20cx%3D%22202%22%20cy%3D%225%22%20rx%3D%2244%22%20ry%3D%2216%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
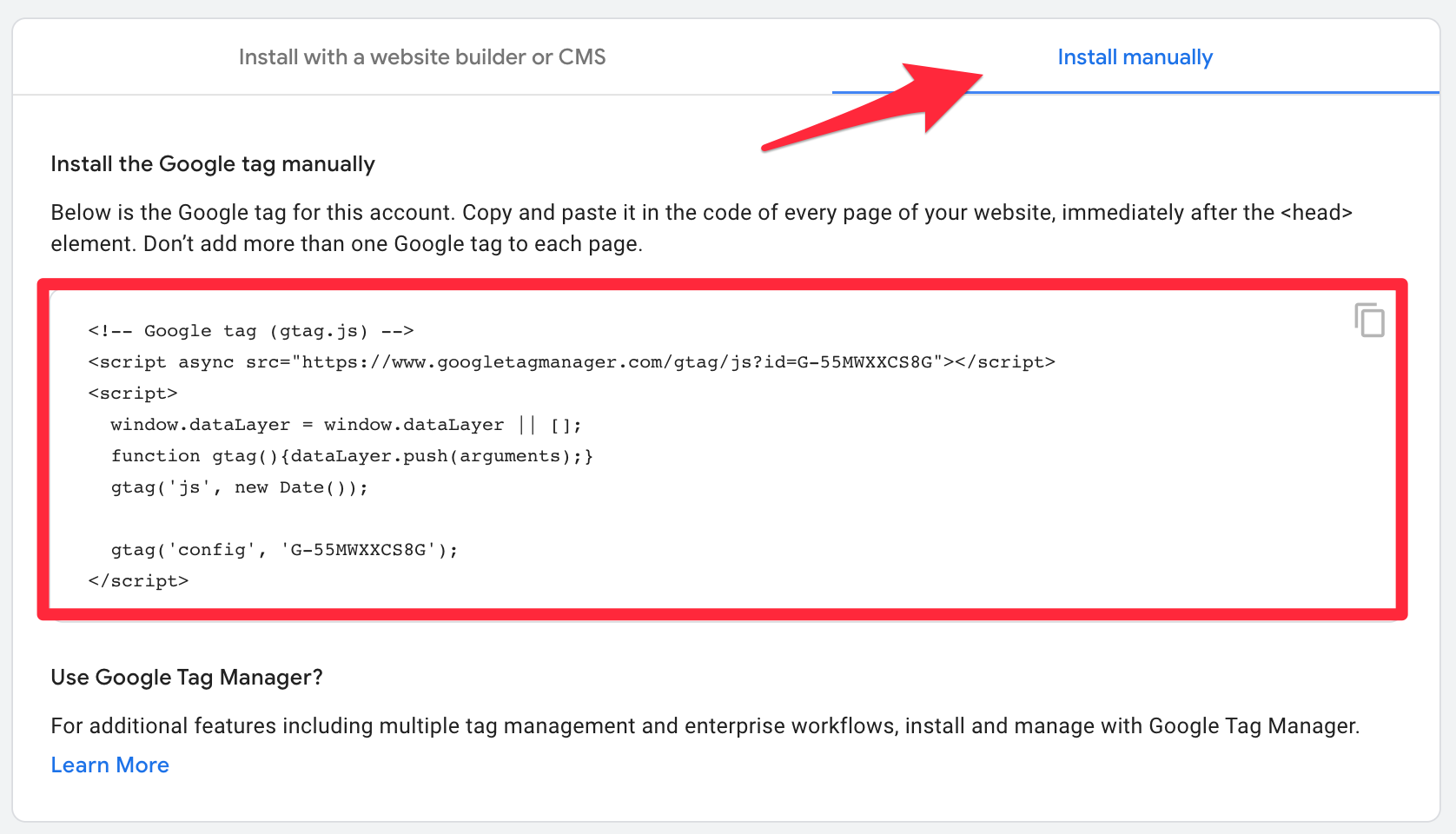
- במסך הבא לחצו על הלשונית Install Manually בכדי לקבל את קוד המעקב של נכס האנליטיקס שיצרתם. את קוד זה יהיה עליכם להטמיע בעמודי האתר שלכם (הסבר מפורט על כך בהמשך).
%22%20transform%3D%22translate(3.3%203.3)%20scale(6.54688)%22%20fill-opacity%3D%22.5%22%3E%3Cellipse%20fill%3D%22%23c9c9c9%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-22.922%20-35.2203%2051.96657%20-33.82077%2022%2074)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20cx%3D%22182%22%20cy%3D%22133%22%20rx%3D%22125%22%20ry%3D%22125%22%2F%3E%3Cellipse%20fill%3D%22%23ccc%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(.97529%20-20.42777%2013.87596%20.66248%20160.8%200)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(105.2%2042.7%2051.1)%20scale(19.45696%20251.29598)%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
בזאת סיימתם חלק זה! נשאר רק להתקין את קוד המעקב שקיבלתם באתר הוורדפרס שלכם…
התקנת קוד המעקב של גוגל אנליטיקס 4 באתר וורדפרס
את קוד המעקב שקיבלתם ניתן להתקין באתרי וורדפרס במספר דרכים. הנה כמה מהן:
א. הוספה קוד המעקב של GA4 דרך קובץ functions.php
דרך אחת להוספת קוד מעקב זה באתרי וורדפרס היא בצורה ידנית. התחברו באמצעות FTP לשרת, ערכו את קובץfunctions.php בתבנית שלכם (בתבנית הבת אם קיימת) והוסיפו את הפונקציה הבאה (ללא תגית ה PHP הפותחת בשורה הראשונה!):
<?php
function add_analytics_ga4_tag() {
?>
/*** Your google tracking code here ***/
<?php
}
add_action( 'wp_head', 'add_analytics_ga4_tag', 100 );הוסיפו את קוד המעקב שקיבלתם במקום שורה 4 ושמרו את הקובץ.
ב. הוספה קוד המעקב של GA4 באמצעות תוסף
אם אינכם מרגישים בנוח לעשות זאת באמצעות קוד, אז קיימים עבורכם תוספים המאפשרים להוסיף את קוד המעקב של GA4 באמצעותם. אחד מהם הוא תוסף פשוט בשם Insert Header and Footer.
התקינו והפעילו את התוסף. לאחר מכן, גשו להגדרות התוסף הנמצאות תחת הגדרות > Insert Headers and Footers Scripts והוסיפו את קוד המעקב שקיבלתם תחת Scripts in Header וסיימתם.
ג. הוספת קוד המעקב של GA4 באמצעות גוגל תג מנג׳ר (GTM)
באפשרותכם להוסיף את קוד המעקב גם באמצעות גוגל תג מנג׳ר שהוא מנהל התגיות של גוגל. במקרה זה ההטמעה גם כן מהירה ופשוטה, הנה הדרך לעשות זאת.
- התחברו לחשבון שלכם בגוגל תג מנג׳ר.
- הוסיפו תגית חדשה ותנו לה שם (GA4 Analytics למשל).
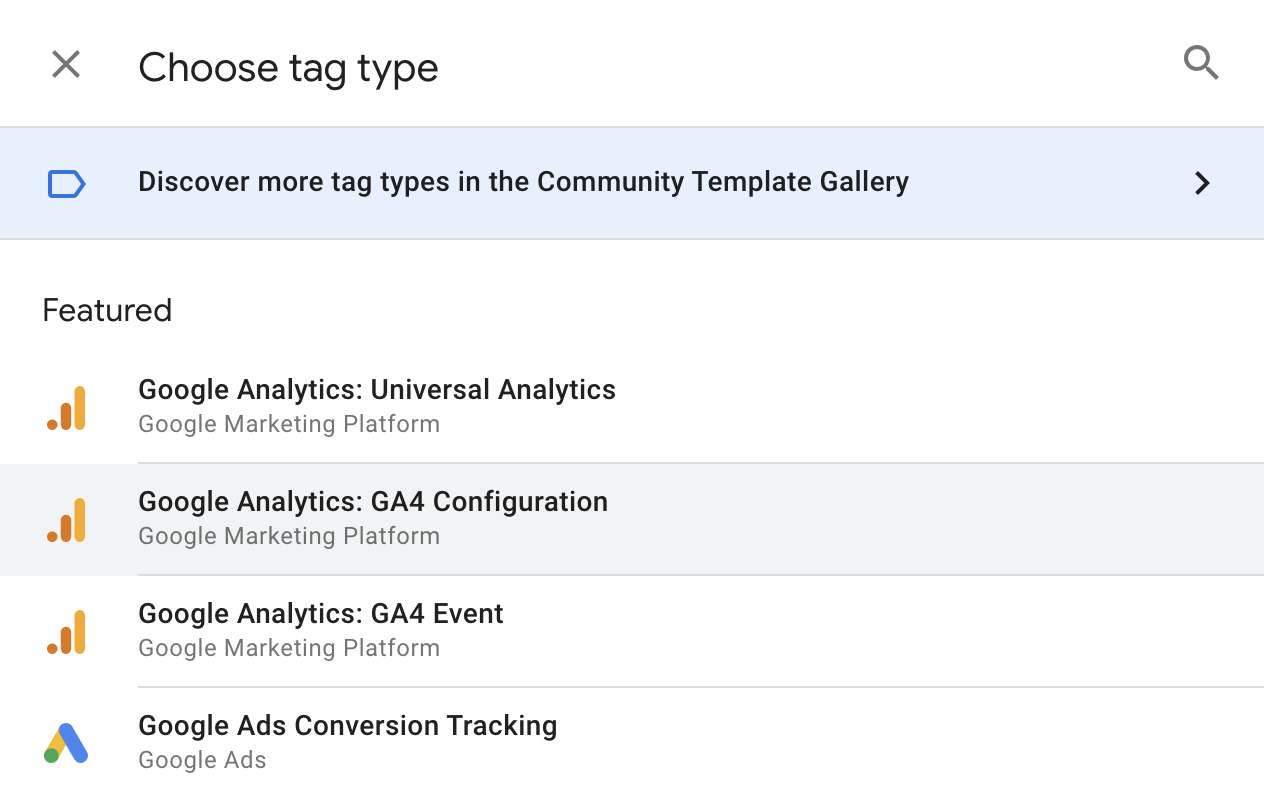
- תחת Tag Configuration בחרו את Google Analytics: GA4 Configuration.
%27%20fill-opacity%3D%27.5%27%3E%3Cellipse%20fill%3D%22%23cbcbcb%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(53.31426%20-326.89538%20193.71697%2031.59383%20285.4%20398.8)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-422.23596%20-39.5926%2096.86651%20-1033.03444%20889%20561.3)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-146.7694%20484.18394%20-93.72149%20-28.40955%202.5%20378.7)%22%2F%3E%3Cpath%20fill%3D%22%23cacaca%22%20fill-opacity%3D%22.5%22%20d%3D%22M312.2%20717.7l2.6%20148.1-79%201.4-2.6-148z%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
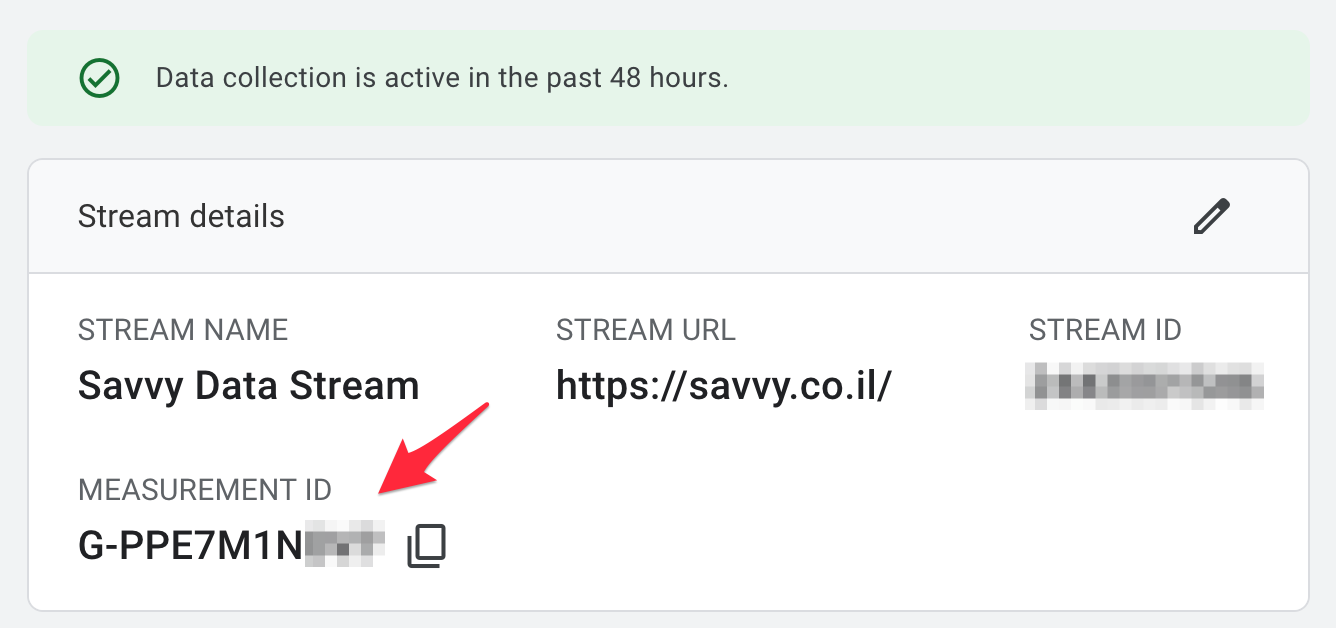
- תחת Measurement ID עליכן להכניס את המזהה של הנכס החדש שיצרתם. אותו מזהה בנוי כך (G-XXXXXXXXXX) ותוכלו למצוא זה בעמוד הגדרות הנכס בממשק הניהול של GA4 תחת עמודת Property > Data Streams. לחיצה על ה Data Stream עצמו תציג עבורכם את אותו Measurment ID (בין היתר) שעליכם להכניס בתגית שיצרתם בתג מנג׳ר. הוסיפו אותו ולחצו שמירה.
%27%20fill-opacity%3D%27.5%27%3E%3Cellipse%20fill%3D%22%23cbcbcb%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(-85.8%20403.2%20157.2)%20scale(222.52221%20184.83541)%22%2F%3E%3Cellipse%20fill%3D%22%23cdcdcd%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-542.86888%2033.69482%20-6.58336%20-106.06685%20206%2046.8)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(563.15252%20-120.49392%2071.32638%20333.35817%20957.3%20337.7)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-.5751%20-140.22512%20316.00429%20-1.296%20505.6%20242.7)%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
- כעת תג מנג׳ר ישאל אתכם אם תרצו ליצור Trigger, כשזה יהיה אחראי למתי יש לטעון את אותה תגית של GA4 שהרגע יצרתם. אנו רוצים לטעון זו בכל עמודי האתר (במרבית המקרים), ולכן צרו Trigger חדש, בחרו All Pages ולחצו על שמירה.
- בזאת סיימתם חלק זה, אל תשכחו לפרסם את השינויים בתג מנג׳ר באמצעות לחיצה על כפתור ה Submit הכחול במסך הראשי.
ד. הוספת קוד המעקב של GA4 באמצעות ממשק הניהול של וורדפרס
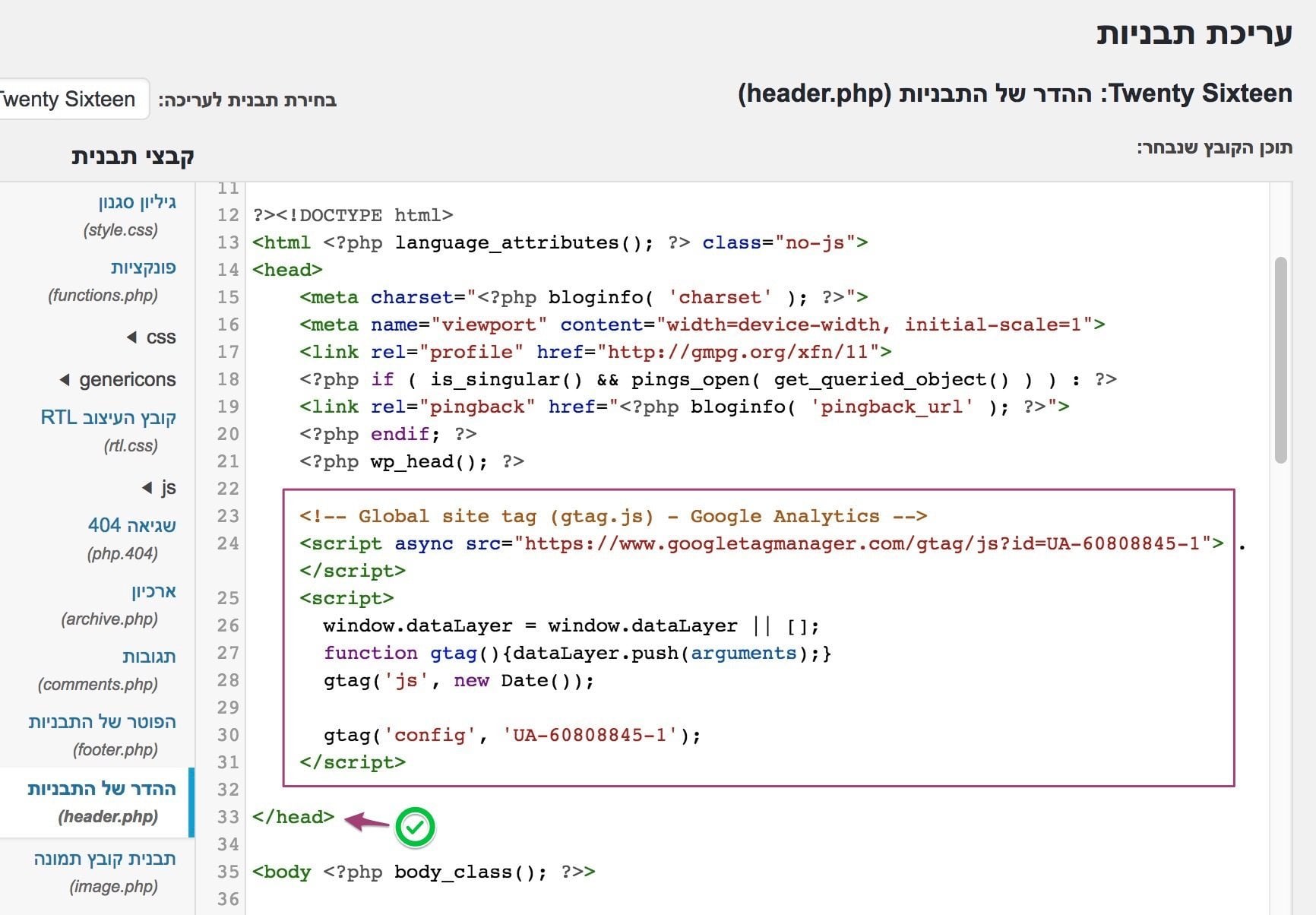
ישנה גם האופציה להעתיק את קוד המעקב לקובץ זה דרך ממשק הניהול של וורדפרס. גשו לממשק הניהול > עיצוב > ערוך, עירכו את הקובץ header.php והוסיפו את הקוד כבתמונה הבאה:
בזאת הסתיים התהליך. אם תגשו כעת לגוגל אנליטיקס תוכלו לראות את המידע בשבילו עבדתם כל-כך קשה בממשק של גוגל אנליטיקס.
הוספת אנליטיקס 4 לאתר בו כבר קיים גוגל אנליטיקס מהדור הישן
אם הגעתם לחלק זה אז כנראה וכבר קיים באתר שלכם קוד המעקב של Universal Analytics ואתם מעוניינים להתקין את קוד המעקב של גוגל אנליטיקס 4 בנוסף.
חשוב לציין כי הוספה של נכס חדש של Google Analytics 4 לא תפגע בשום צורה בנתונים הנאספים ב UA. הנתונים יאספו בשניהם במקביל ולא יהיו שינויים במידע המתקבל ב UA בשום צורה. כמו כן, לאחר הוספת נכס של GA4, תוכלו לגשת בכל שלב לשני הנכסים, הנכס של UA ושל GA4.
אוסיף ואומר שבשלב הנוכחי כבר לא מתקבלים נתונים באנליטיקס מהדור הישן. מעבר לכך הוספת נכס של GA4 לא יעביר את הנתונים אליו מנכס ה Universal Analytics הישן, אלא יאסוף אך ורק נתונים עתידיים. אם תרצו לראות נתונים היסטוריים, השתמשו בדוחות של UA.
הנה השלבים שעליכם לבצע להתקנת GA4 באתר בו קיים כבר UA:
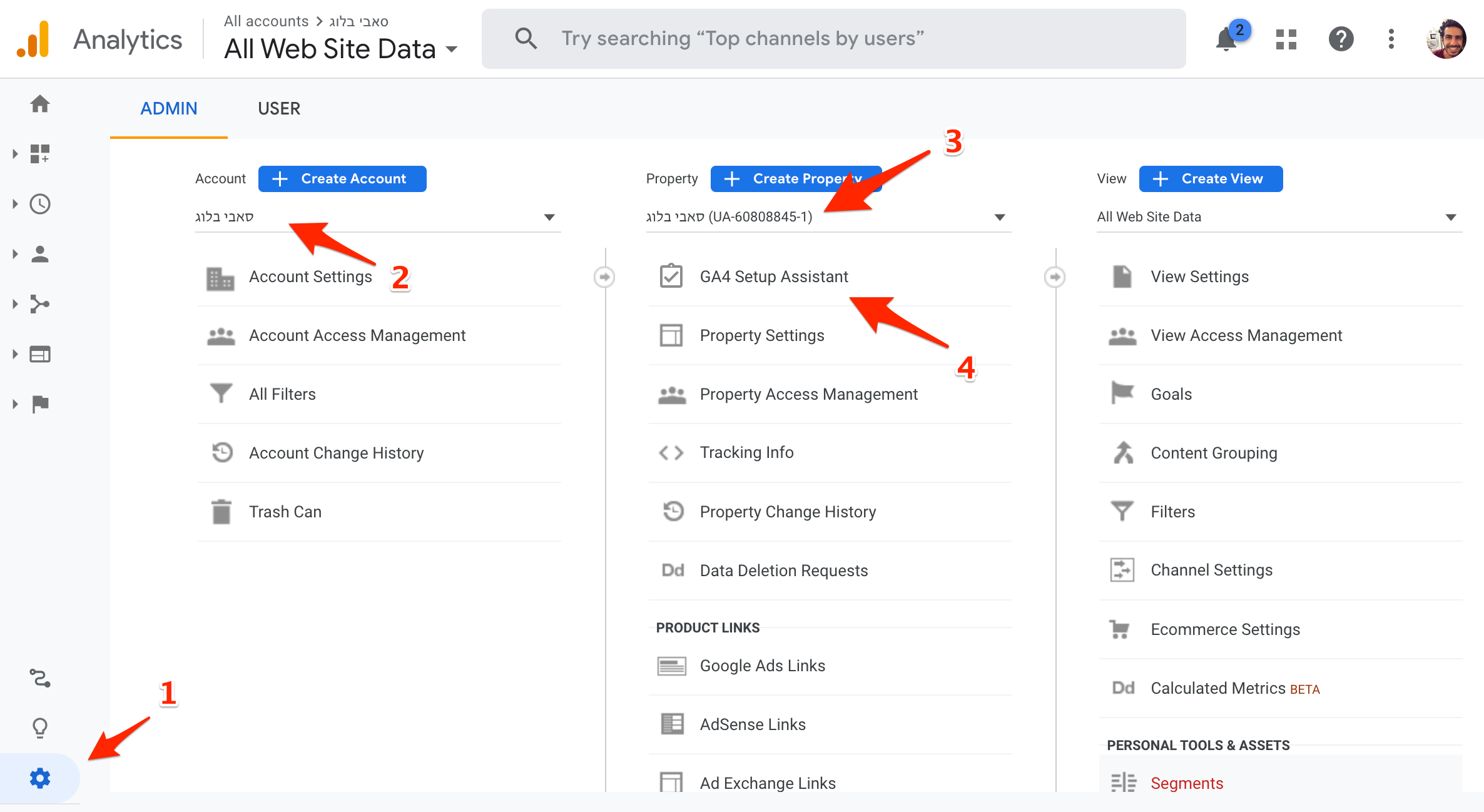
- לחצו בממשק הניהול של Google Analytics על Admin (אדמין).
- תחת העמודה Account (חשבון) וודאו כי אתם בחשבון הרצוי.
- בעמודה Property (נכס) בחרו את נכס ה Universal Analytics – אותו נכס שאוסף כרגע את הנתונים באתר.
- באותה עמודה לחצו על האפשרות הראשונה GA4 Setup Assistant (הכלי להגדרת GA4).

- לחצו על Get Started (תחילת עבודה).
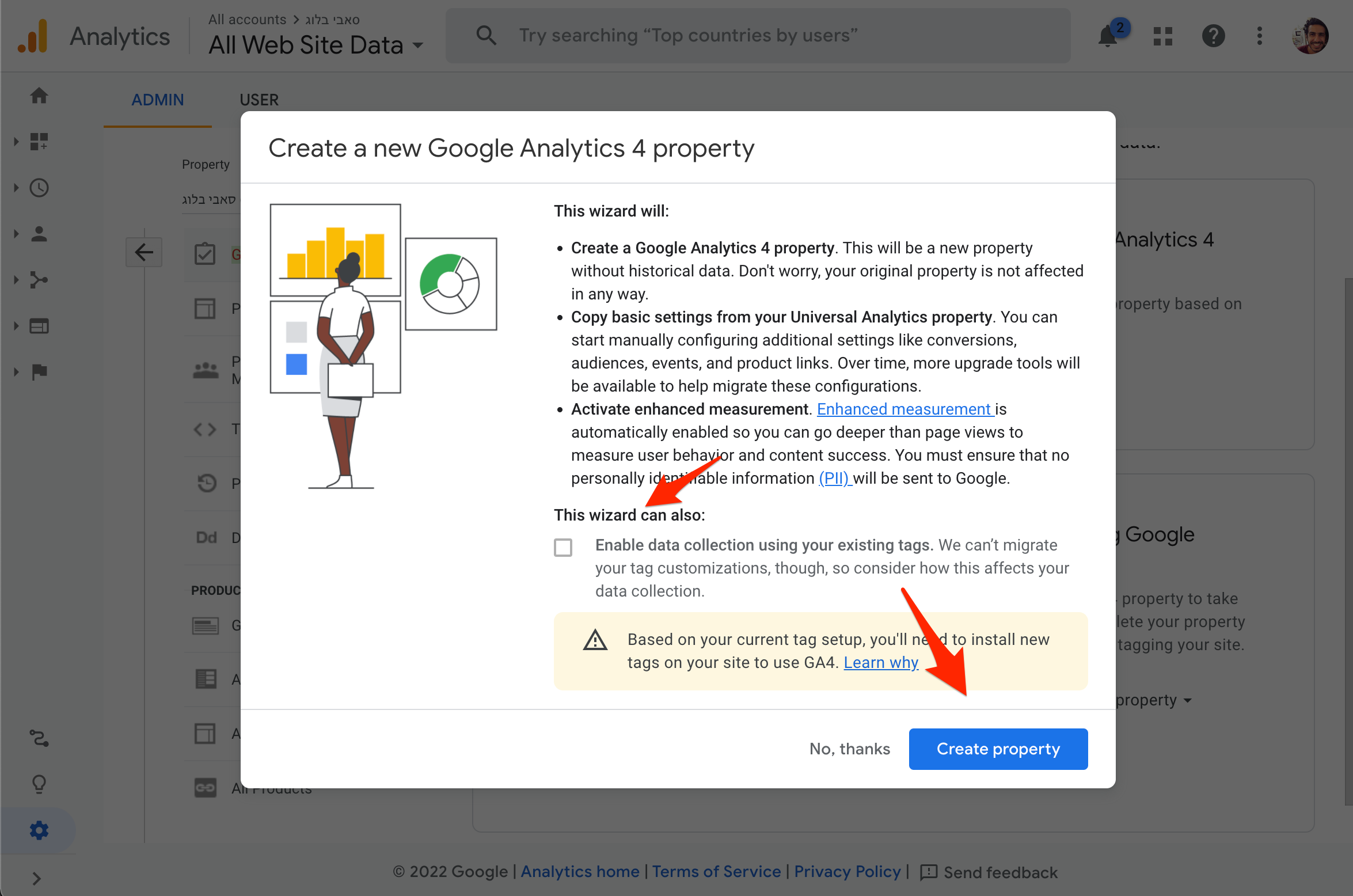
- בחלון שיופיע לפניכם לחצו על Create Property (יצירת נכס). שימו לב, אם מופיעה לכם האפשרות לסמן ״הפעלת איסוף נתונים באמצעות התגים הקיימים״ (והיא מסומנת), כשתסיימו את השלבים תוכלו כבר עקרונית לראות את הנתונים בנכס GA4 החדש שיצרתם ולא תאלצו להוסיף את קוד המעקב החדש של אנליטיקס 4. אך אם אפשרות זו אינה מסומנת יהיה עליכם להוסיף את קוד המעקב בעצמכם כפי שמתואר בחלק הקודם.

- בשלב זה תקבלו הודעה כי חיברתם בהצלחה את נכס ה UA לנכס GA4 החדש. לחיצה על See your GA4 property (הצגת נכס GA4) תוביל אתכם לנכס ה GA4 ולדוחות שלו.
שימו לב – יצירת נכס של גוגל אנליטיקס 4 באופן זה תעתיק את שם הנכס, את כתובת האתר, את הגדרות האיזור והזמן ואף את הגדרות המטבע מהנכס של Universal Analytics הקיים.
בזאת סיימתם… ולכבוד כך – הנה סרטון (באנגלית) המסביר על ועובר על הממשק החדש של גוגל אנליטיקס 4. אומר בנוסף כי אני מודע לכך שהנושא יכול מעט לבלבל אז שאלות בתגובות הפוסט יתקבלו בברכה. כך או כך, אני משפר את הכתוב ואת קריאות הפוסט כל הזמן כך שהמידע יהיה קל יותר להבנה 🙂
נספח א׳ – מדוע עליי להוסיף קוד מעקב חדש של גוגל אנליטיקס 4 לאתר בו קיים אנליטיקס מהדור הקודם?
אם בנכס של Universal Analytics השייך לאתר נעשה שימוש ב- gtag.js, כלי ההגדרה של GA4 יאפשר לכם לעשות שימוש חוזר בתיוג הקיים (כלומר בתג המעקב של נכס ה Universal Analytics).
במצב זה אינכם צריכים להוסיף תג מעקב חדש לעמודי האתר שלכם אלא רק לוודא כי שני הנכסים מקושרים. בסיטואציה זו תוכלו כבר לראות את הנתונים מתקבלים בנכס החדש של אנליטיקס 4 ללא צורך בפעולה נוספת מצדכם.
ולמרות זאת ייתכן שתאלצו להמתין עד 30 דקות בכדי לראות נתונים…
לעומת זאת, אם בנכס Universal Analytics הקיים נעשה שימוש ב- analytics.js, כלי ההגדרה של GA4 לא יאפשר לכם לעשות שימוש חוזר בתג הקיים ולחבר בין הנכס הישן לחדש. בסיטואציה זו עליכם להוסיף את תג המעקב החדש בכל עמודי האתר שלכם.
נספח ב׳ – כיצד למצוא את קוד המעקב של Google Analytics 4
בואו נראה איך למצוא ולהוסיף את תג המעקב החדש של GA4. אני מזכיר לכם כי הוספה של תג מעקב זה לא תפגע במידע הקיים והמתקבל בנכס של UA במידה וקיים, אלא תוביל לכך שתקבלו נתונים בשני הנכסים במקביל.
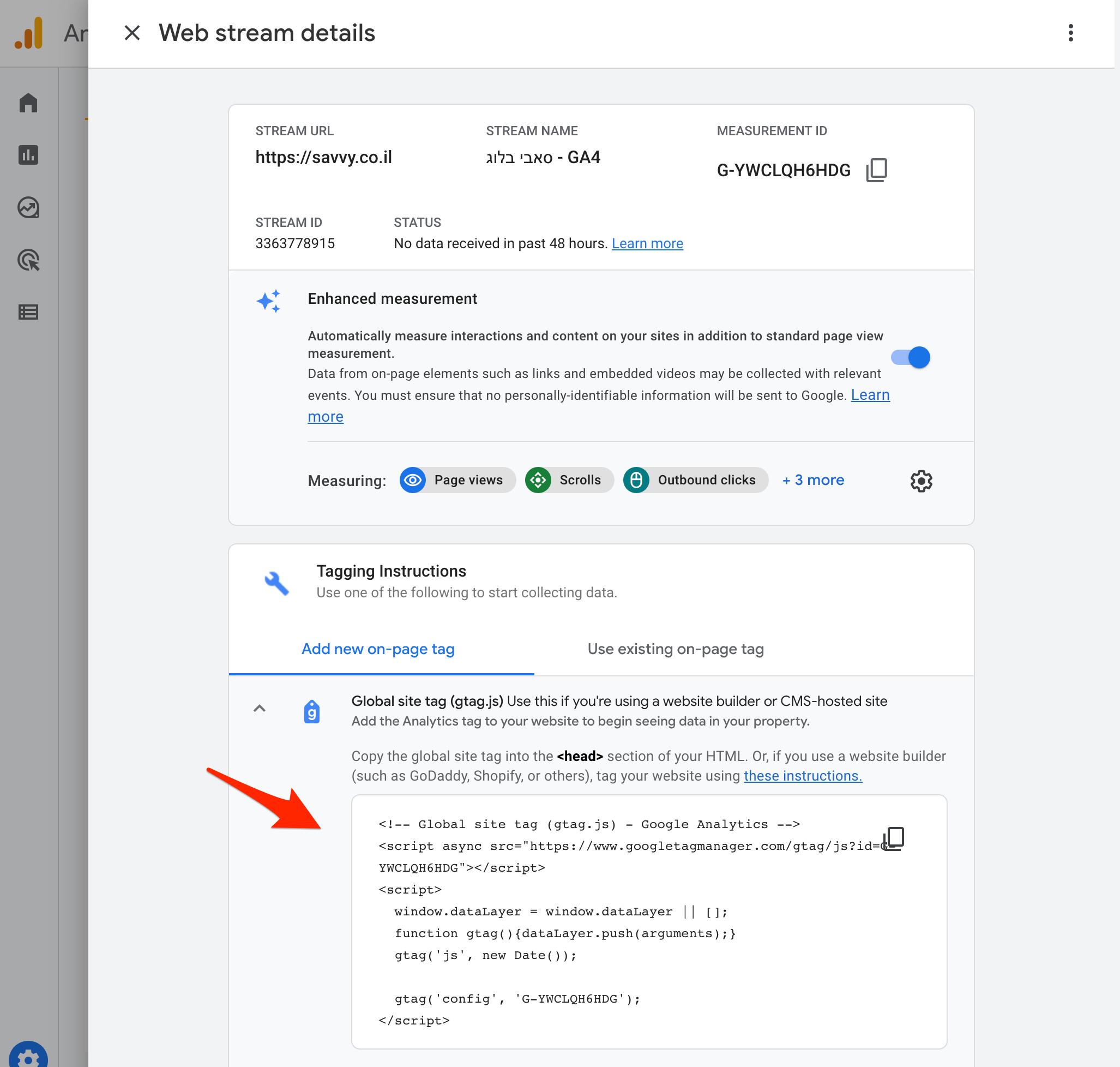
נתחיל: את תג המעקב החדש בהגדרות הנכס שיצרתם עבור GA4 תחת Data Streams המופיע תחת העמודה Property (נכס) כבתמונה הבאה:
אם אינכם רואים את האפשרות Data Streams כנראה ואתם נמצאים כרגע בהגדרות הנכס של Universal Analytics ולא הנכס החדש של GA4 שיצרתם.
כעת, תחת האפשרות Tagging Instructions לחצו על Add new on-page tag ואז על Global site tag (gtag.js). לפניכם יופיע הקוד שעליכם להוסיף ל <head> של האתר.

עד כאן. אם מעניין אתכם הנושא, תנו מבט בפוסט שכתבתי על מעקב המרות בגוגל אנליטיקס 4.
















תודה רבה.
מדוייק ואינפורמטיבי לפרטי פרטים.
תודה רבה!
יצא כבר פוסט על איך להוסיף את הקוד מעקב עם tag manager?
יש את הפוסט הבא שאולי יעזור…
אהלן רועי, למה לא להשתמש ב sitekit של גוגל? מכביד על המערכת?
היי דור, עד כמה שאני יודע Sitekit לא מכביד על האתר (ברמת ה Frontend). אין שום בעיה להשתמש בתוסף הזה אם הוא מזרז את התהליך.
האם ניתן לראות את העמודים בו הגולש נמצא במצב זמן אמת כמו שהיה בקודם?
כמובן שניתן…
היי, האם ניתן לקבל פוסט מעודכן לגבי החרגה של עובדי האתר מהנתונים של האנליטיקס?
היי עדי, הנה פוסט מעודכן בנושא.