תסכימו איתי שניתן לומר כי קרוסלות הן פיצ׳ר שמשתמשים בו רבות באתרי וורדפרס (ובכלל). בצעו חיפוש בגוגל ותמצאו עשרות תוספים, ספריות ומדריכים כיצד ליצור כאלו. עם זאת, כשמדובר על קרוסלה אותה הלקוח יכול לעדכן בקלות, זה מעט יותר מסובך…
כבעלי אתר וורדפרס, ניתן כמובן להשתמש בתוספים לטובת העניין, אך במרבית המקרים לאלו השפעה נגטיבית על ביצועי האתר. מעבר לכך, עקומת הלמידה של אותם תוספים יכולה להיות תלולה ולגזול לא מעט זמן לימוד.
לעומת זאת, עם הכלים הנכונים תוכלו ליצור קרוסלות שנראות מעולה, עובדות מצויין, והכי חשוב, נוחות ופשוטות לשימוש עבור הלקוח. הנה דוגמה לקרוסלה הבנויה באמצעות Slick Slider, ובמדריך זה נראה כיצד ליצור קרוסולת בסגנון זה:




הצעדים הראשונים לבניית הקרוסלה
אני מניח כמובן שאתם משתמשים בוורדפרס כמערכת לניהול התוכן, אז לפני שאנו מתחילים, הנה שני דברים שדרושים לצורך מדריך זה:
- התוסף Advanced Custom Fields Pro או בשמו המקוצר ACF Pro.
- ספריית Slick Slider.
התוסף Advanced Custom Fields מאפשר דרך פשוטה ונוחה להוספת שדות מסוגים שונים בממשק הניהול, ומאפשר להרחיב את הפונקציונליות של אתרי וורדפרס.
הספרייה Slick היא אחת מהספריות האהובות עליי. היא קלה במשקל, עובדת מעולה, קלה להטמעה ומגיעה עם מגוון אפשרויות מגניבות. אישית השתמשתי בספריה זו לבניית קרוסלות ו SlidhShows בעשרות אתרים שבניתי והדרך לבצע זאת בעזרתה היא מאד פשוטה. בואו נראה כיצד…
יצירת השדה המותאם ב Advanced Custom Fields
לאחר התקנת התוסף ACF Pro תמצאו את התפריט ״ACF״ בתפריט הצידי בלוח הבקרה של וורדפרס. הוסיפו קבוצת שדות חדשה ותנו לה שם בחלק העליון – ״Carousel״ לצורך העניין.

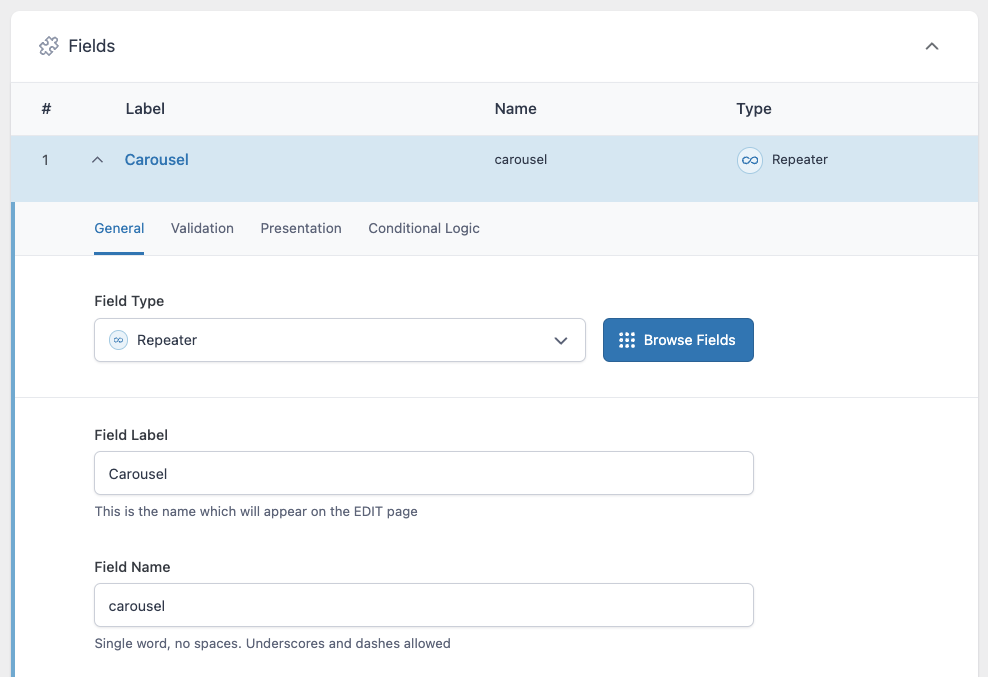
אם לא מופיע אוטומטית שדה לפניכם, לחצו על ״Add Field״ בכדי להוסיף שדה חדש. תנו שם כלשהו לשדה תחת Field Label ולאחר מכן רשמו carousel תחת Field Name. עבור Field Type בחרו ב Repeater.

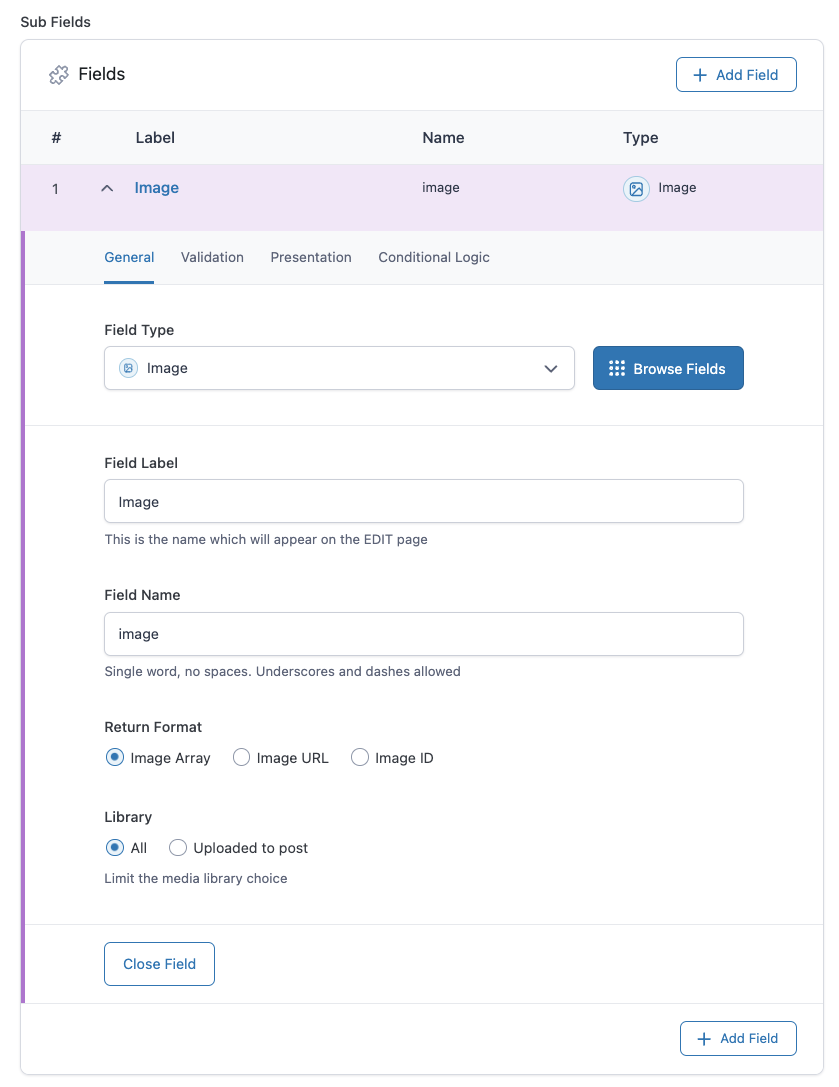
תחת Sub Fields הוסיפו שדה מסוג Image וקראו לו image לצורך המדריך. וודאו כי ה Return Format (הערך החוזר) יהיה Image Array.

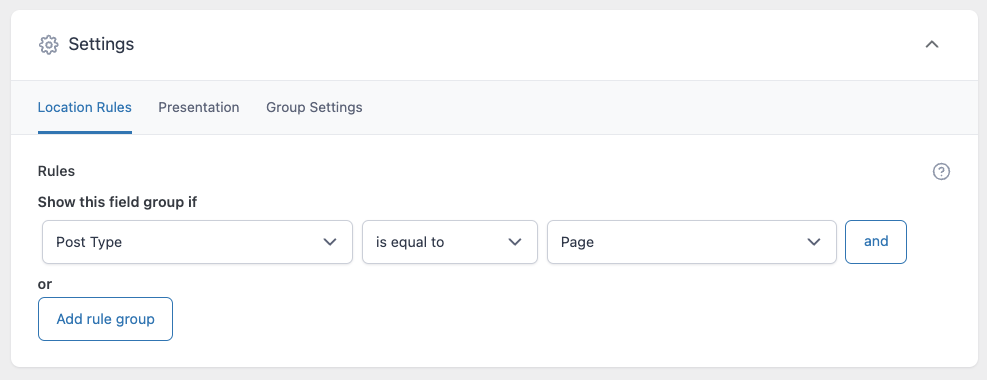
תנו מבט מטה באותו עמוד ובחרו תחת Location Rules כי נציג קבוצת שדות זו רק בתנאי שאנו נמצאים בסוג פוסט מסוג עמוד. כמובן שישנם הרבה אופציות שם אך לצורך המדריך השתמשו פשוט בסוג פוסט – עמוד ולחצו על פרסם.

בדרך כלל אני בוחר כי התנאי יהיה תבנית עמוד (Page Template) ספציפית מכיוון ולכל עמוד בתבניות שאני יוצר ישנו תבנית עמוד משלו. אך במקרה זה ולצורך המדריך נבחר כי קבוצת שדות זו תופיע בכל עמוד שתערכו.
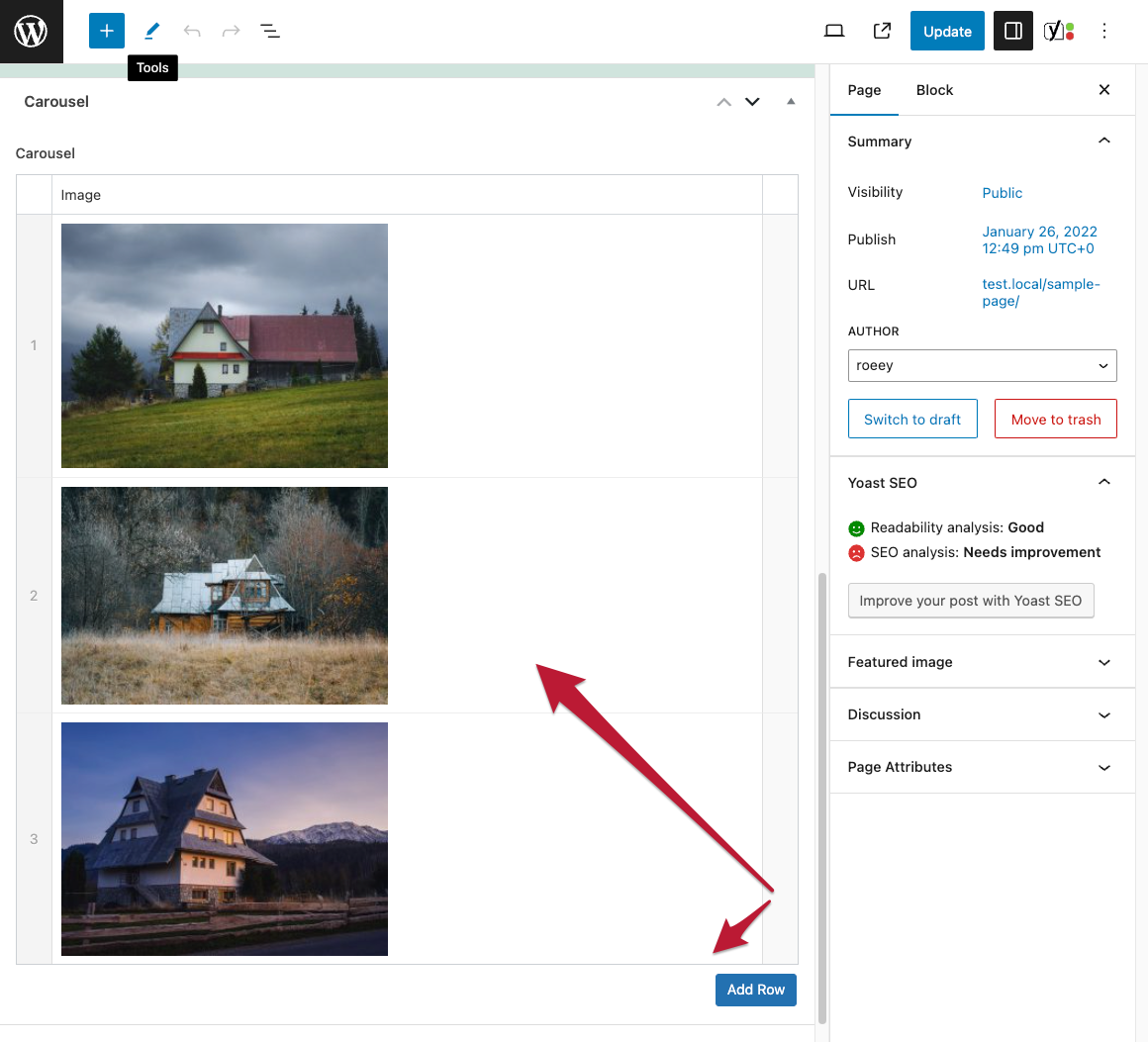
גשו לעמוד כלשהו ותמצאו את קבוצת השדות שיצרתם. הוסיפו את כל התמונות שתרצו כי יופיעו בקרוסלה.

טיפ – נניח והוספתם מספר שדות, ולחצתם על הוספת תמונה לשדה הראשון, יש באפשרותכם לבחור מספר תמונות והן אוטומטית יצורפו לשדות שיצרתם.
הוספת הספרייה Slick Slider
בכדי ש slick יעבוד כראוי, ישנם שלושה קבצים שעליכם לטעון, שני קבצי CSS וקובץ JS יחיד. ניתן לטעון את הנכסים מ CDN, או באופן נכון יותר לטעון את הקבצים ישירות מהשרת שלכם. הנה הקוד שעושה זאת, יש להוסיפו לקובץ functions.php בתבנית הבת שלכם:
function slick_assets() {
wp_register_script( 'slick', get_stylesheet_directory_uri() . '/slick.min.js', array( 'jquery' ), '1.0.0', true );
wp_enqueue_script( 'slick' );
wp_register_style( 'slick', get_stylesheet_directory_uri() . '/slick.css' );
wp_register_style( 'slick-theme', get_stylesheet_directory_uri() . '/slick-theme.css' );
wp_enqueue_style( 'slick' );
wp_enqueue_style( 'slick-theme' );
}
add_action( 'wp_enqueue_scripts', 'slick_assets' );כמובן שעליכם להוריד את הספרייה של slick, ובהתאם לקוד זה עליכם להוסיף את שלושת הקבצים לספרייה הראשית בתבנית הבת שלכם.
שימו לב שהוספנו תלות ל jQuery בשורה 5 על מנת שקובץ ה JS יטען רק לאחר ש jQuery נטען. עוד על כך במאמר הוספת נכסים (קבצי Javascript ו- CSS) בוורדפרס.
בנוסף, יש להעתיק את התיקייה fonts המגיעה עם slick ולהעתיק אותה לתיקייה של תבנית הבת, כמו כן כנראה ותאלצו לשנות את ה path בקובץ
slick-theme.cssשיפנה למיקום הנכון של הפונטים.
הצגת הקרוסלה בתבנית העמוד
בכדי להציג את אותן תמונות שהכנסנו לקרוסלה בעמודי האתר, עליכם להוסיף את הקוד הבא לקובץ הרלוונטי במיקום בו אתם רוצים להציג את הקרוסלה.
במקרה שלנו נוסיף זאת לקובץ page.php. אם קובץ זה אינו קיים בספרייה הראשית של תבנית הבת, העתיקו אותו מהתבנית הראשית לתיקייה הראשית של תבנית הבת.
<div class="slick-carousel">
<?php
$size = 'large';
// check if the repeater field has rows of data
if( have_rows('carousel') ):
// loop through the rows use_cases_fields data
while ( have_rows('carousel') ) : the_row();
$image = get_sub_field('image');
if( !empty($image) ):
// vars
$alt = $image['alt'];
// thumbnail
$thumb = $image['sizes'][ $size ];
$width = $image['sizes'][ $size . '-width' ];
$height = $image['sizes'][ $size . '-height' ];
?>
<div class="slick-content">
<img src="<?php echo $thumb ?>" alt="<?php echo $alt ?>" width="<?php echo $width; ?>" height="<?php echo $height; ?>" />
</div>
<?php endif; ?>
<?php
endwhile;
endif;
?>
</div>
שימו לב למספר דברים:
- המשתנה
sizeבשורה מספר 7 מכיל את גודל התמונה שברצונכם לטעון. אתם יכולים לקבוע את גדלי התמונות באמצעות הפונקציה add_image_size, כאשר וורדפרס מגיעה עם שלושה גדלים כברירת מחדל – large, meduim & thumbnail. - בשורה 7 ו 9 השם בתוך
have_rowsצריך להיות זהה לשם השדה של הקרוסלה (כלומר carousel). - שימו לב ל
classבשורה מספר 3. אנו הולכים להשתמש בclassזה על מנת להפעיל את הקרוסלה.
הפעלת Slick Carousel
הדבר היחידי שנשאר לכם לעשות הוא לקרוא לפנוקציה שמפעילה את slick. ההפעלה נורא פשוטה ומתבצעת על ידי הקוד הבא:
$('.slick-carousel').slick();קוד זה יגרום להפעלת slick עם אפשרויות ברירת המחדל שלו. שימו לב שהשתמשנו ב class אותו הזכרנו קודם לכן. אתם יכולים להוסיף קובץ זה לכל קובץ JS שנטען באתר הוורדפרס שלכם בעיקרון, אך אתם חיבים לדאוג שקובץ זה ייטען לאחר שהספרייה של slick נטענת.
אם עדיין אינכם מבינים כיצד לבצע זאת, הוסיפו קובץ בשם custom.js לספרייה הראשית בתבנית הבת שלכם ושנו את הקוד שכתבנו מעלה לקוד הבא:
function slick_assets() {
wp_register_script( 'slick', get_stylesheet_directory_uri() . '/slick.min.js', array( 'jquery' ), '1.0.0', true );
wp_register_script( 'custom', get_stylesheet_directory_uri() . '/custom.js', array( 'slick' ) );
wp_enqueue_script( 'slick' );
wp_register_style( 'slick', get_stylesheet_directory_uri() . '/slick.css' );
wp_register_style( 'slick-theme', get_stylesheet_directory_uri() . '/slick-theme.css' );
wp_enqueue_style( 'slick' );
wp_enqueue_style( 'slick-theme' );
}
add_action( 'wp_enqueue_scripts', 'slick_assets' );הוסיפו את הקוד הבא לקובץ custom.js שיצרתם:
jQuery(document).ready(function($) {
$('.slick-carousel').slick();
});בגדול, בשלב זה אתם אמורים לראות את הקרוסלה, אך מכיוון ואנו מדברים על אתרים בעברית (RTL), עלינו להגדיר את הקרוסלה שתהיה מימין לשמאל. עושים זאת בצורה מאד פשוטה. שנו את הקוד ב custom.js לקוד הבא:
jQuery(document).ready(function($) {
$('.slick-carousel').slick({
rtl: true
});
});את כל האפשרויות של הקרוסלה תוכלו למצוא באתר של slick, בכל אופן, אם עקבתם אחר המדריך אתם אמורים לראות כרגע משהו בסגנון הזה:




אולי בעצם נוסיף מספר פרמטרים על מנת שתראו את הקרוסלה בצורה הזו:
jQuery(document).ready(function($) {
$('.slick-carousel').slick({
dots: true,
infinite: true,
speed: 300,
autoplay: true,
slidesToShow: 1,
slidesToScroll: 1,
rtl: true
});
});
על ידי משחק עם הפרמטרים של slick, יחד עם מעט משחקים ב CSS ניתן להגיע לקרוסולות ממש יפות. הנה מספר דוגמאות שיצרתי:
















הנה מדריך נוסף בנושא המסביר כיצד לשנות את אנימציות ברירת המחדל של Slick Slider באמצעות הספרייה Animate.CSS.
טיפ – כיצד לגרום ל Slick להטען בצורה חיננית יותר?
כאשר מבצעים Refresh לעמוד בדפדפן, תמצאו בהרבה מצבים כי הסליידים מופיעים אחד תחת השני לכמה שניות (מוזמנים לעשות refresh לעמוד זה ולראות על מה אני מדבר).
התופעה מתרחשת מכיוון ולקובץ ה JavaScript איתו אתם מפעילים את הקרוסלה לוקח זמן להטען (כנראה שתשימו לב לכך במיוחד ללא Cache או לאחר Hard Refresh).
ישנו טריק נחמד בו אני משתמש בכל קרוסלה שאני יוצר עם Slick המאפשר לטעון את הסליידים בצורה קצת יותר חיננית, ובדרך שלא תפגע בחווית המשתמש.
במקרה זה יופיע רק הסלייד הראשון עד לשלב בו הקרוסלה תטען במלואה. אנו מזהים כי הקרוסלה סיימה להטען על ידי Class שמתווסף לזו (slick-initialized), ורק כאשר קלאס זה מתווסף – אנו מציגים את שאר הסליידים. הנה הקוד:
.your-carousel {
visibility: hidden;
opacity: 0;
transition: opacity 1s;
}
.your-carousel.slick-initialized {
visibility: visible;
opacity: 1;
}
.your-carousel .your-item {
display: none;
}
.your-carousel .your-item:first-child {
display: block;
visibility: hidden;
}
.your-carousel.slick-initialized .your-item {
display: block;
visibility: visible !important;
}כמובן שעליכם להחליף את הקלאסים הרלוונטים בהתאם לקרוסלה הספציפית באתר שלכם…
אגב, אם אתם מעוניינים לדעת כיצד ניתן לבטל את הסליידר בנקודת שבירה מסויימת באמצעות הפונקציה unslick תנו מבט בקישור המצורף.
לסיכום
במדריך זה ראיתם כיצד ליצור קרוסלה דינמית באמצעות התוסף ACF והספרייה Slick Slider. כפי שאתם רואים, האפשרויות רבות, הקרוסלה רספונסיבית (בדקו באתר של Slick כיצד לבצע זאת), אינה שוקלת הרבה ומאד ורסטילית.
לא יצא לנו לגעת באפשרויות הקרוסלה, אך קיימת עבורכם האפשרות של סינכרון קרוסלות, lazy loading ועוד… שימוש בספרייה זו יחד עם ACF מאפשרת בניית קרוסלה מגניבה שניתנת לעריכה ממש בקלות.
אם אהבתם את המדריך אנא שתפו ואולי גם תאהבו את המדריך על יצירת סליידר בוורדפרס באמצעות הספרייה Vegas. שאלות ורעיונות יבורכו… 🙂



תודה רבה!
יצרתי בזמנו גלריה כזו עם Flexslider ו-ACF. אתה מכיר ספריית jQuery לגלריה טובה שתעבוד יפה עם שדה ה'גלריה' של ACF? תוספי הגלריות של וורדפרס הם כ"כ עמוסים ולא אינטואיטיביים לעומת הגלריה הפשוטה של וורדפרס (וגם של ACF).
אם היה אפשר להגדיר כמה אפשרויות להצגת הגלריה דרך שדות ACF, לדוגמא: massonary, carousel, slider והפלט בצד הקדמי היה בהתאם לתמונות שהעלה עורך האתר.
היי דן, כן, אתה יכול לבצע את מה שהסברתי במדריך עם הגלריה של acf , אין עם זה שום בעיה וזה עובד מעולה..
כן, זה שאפשר לבצע עם ACF ברור לי, מה ששאלתי אם אתה יכול להמליץ על ספריית Query המציגה גלריית תמונות. כפי ש slick הוא מעולה לקרוסלות, אני מחפש ספרייה דומה עבר להצגה של גלריות (עם אופציות תצוגה שונות).
תודה
דן
הבנתי אותך, אני בד״כ משתמש ב masonry.js במצבים כאלו…
https://masonry.desandro.com
אחלה מאמר. כמה ניטפוקים ברשותך:
1. כדאי לציין שמדובר ב ACF PRO ולא בפלאגין החינמי (אלא אם שדה חזרה עבר גם לחינמי לאחרונה. לא בדקתי).
2. כתבת "שימו לב ל class בשורה מספר 5". הקלאס מופיע בשורה מספר 3.
3. בנוגע ל RTL, מנסיון עם slick להוסיף rtl: true לא תמיד מספיק. בדוקומנטציה שלהם הם מדגישים שמומלץ להוסיף לאלמנט האב של הקרוסלה את התכונה dir="rtl". ואכן, בחלק מהמקרים, זה הדבר היחיד שפתר לי את זה גם כשכל האתר היה מוגדר כ rtl. (עד היום לא הצלחתי לזהות מתי זה נחוץ ומתי זה לא נחוץ).
היי אורי 🙂
שמח שאהבת….לגבי הערותייך:
1. ציינתי שהתוסף שדרוש הוא ACF Pro ..
2. אתה צודק! זה קרה כי החלפתי את המערכת שמציגה קוד באתר.. תוקן.
3. אני לא מכיר הערה כזו בדוקומנטציה, בכל מקרה, אם האתר בעברית כנראה dir=rtl קיים ל HTML ומכאן שאלמנט האב יירש זאת. אישית לא נתקלתי בסיטואציה שזה לא עבד אך תודה שעדכנת, אולי אחרים ייתקלו בתופעה..
1. צודק. לא שמתי לב לbullets בהתחלה ובהמשך התייחסת כל הזמן ל ACF או advanced custom fields. סליחה.
3. היית מצפה שאלמנט האב יירש את זה מהbody ששמתי לו style של dir: rtl. אבל לא. עד שלא הוספתי לאלמנט האב dir="rtl" כלום לא עזר.
ובאשר לדוקומנטציה, כאן – http://kenwheeler.github.io/slick/ תיגש לדוגמה שלהם של RTL. הם כותבים את זה ממש מתחת לדוגמה.
מעניין, טוב שהזכרת 🙂
אגב, כדאי לך לעבור גם על שאר האזכורים של מספרי השורות בטקסט. מסתבר שעוד כמה מהם השתנו.
היי, מדריך מצוין, תודה רבה.
אני מחפשת דרך להציג title לתמונה שתיכנס תחת subfield נוסף ליד ה image subfield כשהתמונה "נבחרת" בקרוסלה. (כמו בדוגמה של הקרוסלה עם התמונה שגדלה באמצע).
אם למשל העלתי באותה שורה image ו title כשאותו image יוצג בקרוסלה יוצג גם ה title שנמצא באותה השורה. כתבתי את הקוד ב JS אבל אני לא מצליחה לחשוב על דרך להכניס את זה ל ACF עם repeater
אשמח לעזרה, תודה.
היי יעל, תודה 🙂
איני בטוח שאני מבין איפה את נתקלת בבעיה… הוסיפי subfield שיהיה הכותרת לאותו repeater והציגי אותו ב css רק כאשר התמונה נמצאית במרכז. כאשר את משתמשת בפרמטר center mode בכדי לקבל את האפקט של התמונה הממורכזת, אותה תמונה מקבלת אוטומטית קלאס בשם slick-center. אני לא רואה צורך ב javascript בשביל זה.
אני צריכה שלכל תמונה יהיה title ושהוא יוצג רק כשהתמונה ממורכזת, לא הבנתי איך לעשות את זה עם CSS, תוכל להראות לי דוגמה?
קשה לי לחשוב על דוגמא כרגע, אך הכוונה היא כי רק לתמונה הממורכזת ישנו קלאס בשם slick-center. השתמשי בקלאס זה בכדי לקבוע האם הכותרת תוצג או לא על התמונה באמצעות css. מקמי את הכותרת על התמונה באמצעות שימוש ב absolute positioning.
בהצלחה! 🙂
היי,
מאמר מצויין! אני בהחלט רוצה לנסות את זה אצלי באתר, אבל שיציג פוסטים… לכאורה זה אמור להיות אפשרי, באותה השיטה… לא? יש דרך טובה יותר לעשות את זה?
מה שכן, אין לי את התוסף PRO אלא רק את הגירסא החינמית. יש דרך לעקוף את זה? או אולי לפתוח למשתמש ב BACKEND מקום להכניס ID / לינקים של פוסטים וכד', שמשם הקרוסלה תמשוך? אולי בCOSTOMIZER?
מה דעתך?
בכל אופן – תודה רבה… גיליתי את האתר אתמול ואני הולך לבקר כאן הרבה!
היי אלון 🙂
בהחלט אפשרי, בדיוק באותה שיטה. אתה יכול להציג כל מה שבא לך בקרוסלות… אתה לא צריך את גירסת ה Pro ובהחלט יכול לאפשר למשתמש לעשות זאת באמצעות הכנסת ID של הפוסטים. אתה גם לאו דווקא צריך להשתמש ב ACF כלל, אתה יכול להשתמש בלולאה של וורדפרס לדוגמה, שתמשוך את הפוסטים האחרונים…
האם אפשרי גם עם swiper?
היי דור,
לא הבנתי את השאלה, תוכל להסביר שוב?
היי,
מדובר בספריה נוספת, כמו slick, רק בלי הצורך בjquery, ולכן מומלצת יותר.
השאלה היא האם אתה יודע כיצד ניתן לעשות את אותו הדבר רק עם הספריה הזו:
http://idangero.us/swiper/
תודה בכל מקרה 🙂
נראית ספריה רצינית דור, לא הכרתי… אבדוק אותה בהזדמנות הראשונה!
היי רועי,
אני מבצע את כל השלבים, אבל משום מה הוא לא מציג לי את התמונות. הערך שחוזר מ ACF ריק. השדה מוגדר כ image array.
יש לך רעיון?
היי דור,
נסה רגע כשהפרמטר size שווה ל large במקום ל full ותאמר לי….
עובד, תודה רבה 🙂
תענוג, הקוד תוקן בהתאם.. 🙂
יפה, יש אפשר שזה יהיה בתלת מימד?