מסתבר שעמוד ״החשבון שלי״ (My Account) בווקומרס אינו כזה פשוט לשינוי ועריכה, ישנם דברים שהייתי מצפה שיהיה ניתן לעשות בקלות על ידי ממשק הניהול של ווקומרס ללא צורך בהתעסקות בקוד, לדוגמה – הוספת קישור לתפריט בעמוד החשבון שלי.
אני מדבר על העמוד בו הלקוח יכול לערוך את הפרטים שלו, להגדיר את פרטי החשבון, לראות ולנהל את ההזמנות שהוא ביצע וכדומה. אז ישנם מצבים בהם תרצו לשחק עם עמוד זה בהתאם לדרישות האתר, ובמדריך זה נראה מספר דרכים לשנות מעט את עמוד ״החשבון שלי״ בחנות ווקומרס.
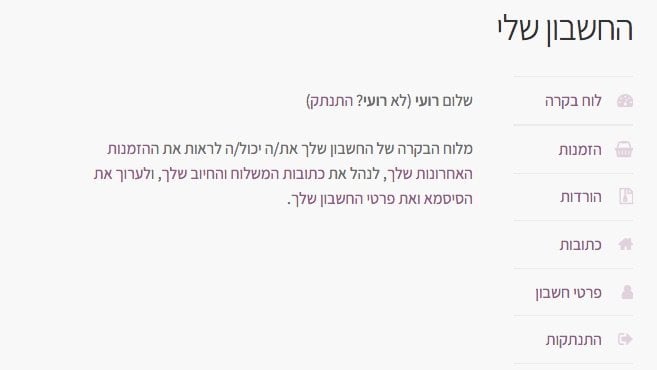
כך נראה עמוד החשבון שלי (כברירת מחדל) באחת התבניות עליהן אני עובד:

כיצד להסיר פריטים מתפריט ״החשבון שלי״
זהו החלק הפשוט במדריך. נניח ואינכם מעוניינים באחד הקישורים המופיעים בתפריט הימני בעמוד זה, מה תעשו? ניתן דוגמה קונקרטית – נאמר ואינכם מוכרים מוצרים פיזיים בחנות אלא רק מוצרים דיגיטליים.
יכול להיות שבמקרה זה לא תרצו להציג את אפשרות הכתובות (addresses) בעמוד ״החשבון שלי״ ואולי יהיה נכון להסירה מהתפריט בעמוד.
הנה הקוד שמאפשר לעשות זאת:
function sv_remove_my_account_links( $menu_links ){
unset( $menu_links['edit-address'] ); // כתובות
//unset( $menu_links['dashboard'] ); // לוח בקרה
//unset( $menu_links['payment-methods'] ); // אפשרויות תשלום
//unset( $menu_links['orders'] ); // הזמנות
//unset( $menu_links['downloads'] ); // הורדות
//unset( $menu_links['edit-account'] ); // פרטי חשבון
//unset( $menu_links['customer-logout'] ); // התנתקות
return $menu_links;
}
add_filter ( 'woocommerce_account_menu_items', 'sv_remove_my_account_links' );
הסרת נקודות הקצה (Endpoints) עבור אותם פריטים
האפשרות נעלמה מהתפריט, אך אם תגשו ישירות לכתובת של אותה ״נקודת קצה״, כלומר /my-account/edit-address/, עדיין יופיע לכם אותו עמוד כתובות.
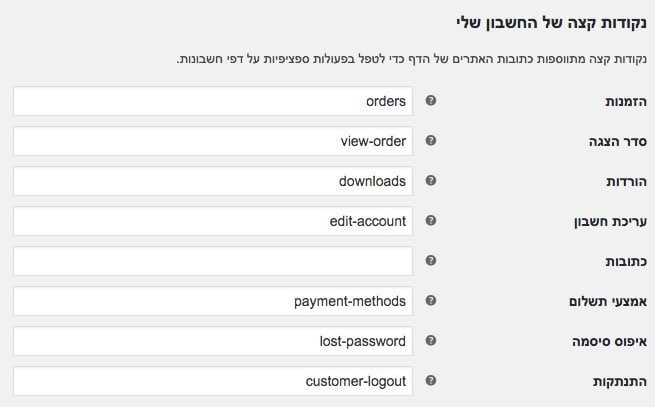
בכדי להסיר עמוד זה אין צורך לגעת בקוד, פשוט גשו ללוח הבקרה של וורדפרס: ווקומרס > הגדרות ולחצו על הלשונית חשבונות. אם תגללו מעט מטה, תראו סקשיין הנקרא ״נקודות קצה של החשבון שלי״.
תוכלו למחוק את נקודת הקצה עבור כתובות או מה שתבחרו, וכך, כאשר גולש מסוים יגלוש לכתובת שהזכרנו בפסקה הקודמת הוא יקבל עמוד ״שגיאה״ 404 כפי שאמור לקבל.

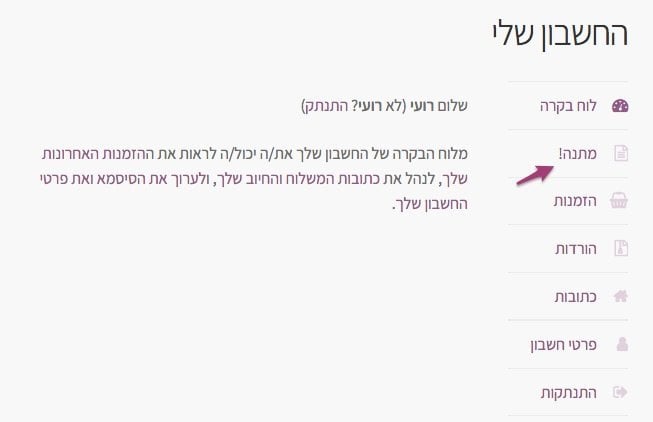
הוספת קישור עם כתובות משלכם
יש באפשרותכם להוסיף קישור עם כתובת URL משלכם לתפריט החשבון שלי:
function sv_one_more_link( $menu_links ){
// we will hook "anyUniqueText" later
$new = array( 'anyUniqueText' => 'מתנה!' );
// array_slice() is good when you want to add an element between the other ones
$menu_links = array_slice( $menu_links, 0, 1, true )
+ $new
+ array_slice( $menu_links, 1, NULL, true );
return $menu_links;
}
add_filter ( 'woocommerce_account_menu_items', 'sv_one_more_link' );
function sv_hook_endpoint( $url, $endpoint, $value, $permalink ){
if( $endpoint === 'anyUniqueText' ) {
// ok, here is the place for your custom URL, it could be external
$url = site_url();
}
return $url;
}
add_filter( 'woocommerce_get_endpoint_url', 'sv_hook_endpoint', 10, 4 );
בפילטר הראשון אנו מוסיים את האלמנט למערך התפריטים, כאשר בפילטר השני אנו משנים / קובעים את כתובת ה URL של הקישור.
במקרה שלנו ולצורך הדוגמה, השתמשנו בפונקציה site_url המחזירה את כתובת האתר המוגדרת בלוח הבקרה של וורדפרס (תחת מבנה קישורים). תוכלו לשנות זאת ולהוסיף כתובת אחרת ואף כתובת חיצונית לאתר שלכם (שורה 26).
מה עם האייקון?
אם אתם מעוניינים להוסיף אייקון לאותו אלמנט בתפריט תוכלו לעשות זאת באמצעות CSS. התבנית StoreFront של ווקומרס (עליה אני מדגים) – עובדת עם ספריית האייקונים של FontAwesome כך שעליכם לבחור אייקון כלשהו מאותה ספרייה ולהוסיף את קוד ה unicode בשורה מספר 3 ב CSS הבא:
body.woocommerce-account ul li.woocommerce-MyAccount-navigation-link--anyUniqueText a:before{
content: "\f1fd"
}

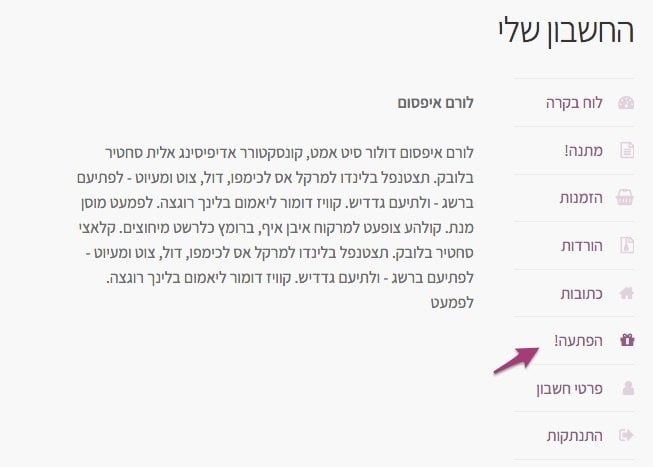
הוספת אלמנטים עם נקודות קצה חדשות
אם תרצו להוסיף נקודת קצה משלכם במקום קישור, תוכלו לעשות זאת בצורה הבאה:
function sv_surprise_link( $menu_links ){
$menu_links = array_slice( $menu_links, 0, 5, true )
+ array( 'surprise' => 'הפתעה!' )
+ array_slice( $menu_links, 5, NULL, true );
return $menu_links;
}
add_filter ( 'woocommerce_account_menu_items', 'sv_surprise_link', 40 );
function sv_add_endpoint() {
add_rewrite_endpoint( 'surprise', EP_PAGES );
}
add_action( 'init', 'sv_add_endpoint' );
function sv_my_account_endpoint_content() {
// of course you can print dynamic content here, one of the most useful functions here is get_current_user_id()
echo 'הפתעה !!!!';
}
add_action( 'woocommerce_account_surprise_endpoint', 'sv_my_account_endpoint_content' );
וזה האייקון שנבחר:
body.woocommerce-account ul li.woocommerce-MyAccount-navigation-link--surprise a:before{
content: "\f1da";
}
אם תגשו כעת לעמוד ״החשבון שלי״ ותלחצו על הפתעה תקבלו עמוד 404. גשו ללוח הבקרה של וורדפרס ושימרו מחדש את מבנה הקישורים בכדי שנקודת קצה זו תפעל כראוי.
שימו לב כי בשורה 27 בקוד מעלה ניתן לקבוע את התוכן שיופיע בעמוד של נקודת הקצה החדשה שיצרנו.

הוספת תוכן לפני התפריט או אחריו באמצעות הוקים
כבונוס קטן, תוכלו להשתמש בשני ההוקים הבאים בכדי להוסיף תוכן לפני ואחרי אלמנט התפריט <nav> בעמוד ״החשבון שלי״:
<?php
function sv_some_content_before() {
echo 'טקסט לפני...';
}
add_action( 'woocommerce_before_account_navigation', 'sv_some_content_before' );
function sv_some_content_after() {
?>
<p>טקסט אחרי...</p>
<?php
}
add_action( 'woocommerce_after_account_navigation', 'sv_some_content_after' );
אך זה מעט טריקי מכיוון ותאלצו לשחק קצת עם CSS בכדי לגרום לזה להראות כראוי וזאת מפני שבתבנית זו (StoreFront) לאלמנט ה <nav> התכונה float : right…
בכל אופן, אם אתם בעינייני חנויות, תנו מבט במאמרים הקשורים לווקומרס וחנויות אונליין…
This article is completely based on the following article.



באת לי בול עם המאמר הזה 🙂 תודה!
שמח לשמוע אורית 🙂
שלום! ותודה על המאמר המחכים!
ברצוני לשאול: האם ניתן להוסיף שדות בטופס ההרשמה לווקומרס? וכמו כן האם ניתן להגדיר שכל משתמש חדש שיירשם יצטרך לעבור אישור של המנהל בשביל לרכוש מוצרים?
תודה מראש!
היי אפרת 🙂
בהחלט ניתן להוסיף שדות לטופס ההרשמה של ווקומרס, אך אין לי אפשרות להסביר זאת במדריך זה, אשתדל לכתוב על כך בקרוב אך לבינתיים אולי התשובה הבאה תעזור. ניתן גם ליצור בצורה כזו או אחרת להחליט לגבי אישור לפני רכישה אך גם זה מעבר לסקופ של מדריך זה…
תודה
תודה רבה!
איך אפשר שיהיה כתוב בתפריט "שלום רועי"? כלומר, את שם החשבון?
כתבת למעלה:
הצלחתי ליצור נקודת קצה חדשה, אך לא הצלחתי להכניס אליה טקסט, אלא מופיע בה אותו דבר כמו בעמוד הראשי של 'החשבון שלי'.
היי מאיר,
נסה לגשת ללוח הבקרה של וורדפרס, ואז ל הגדרות > מבנה קישורים. בצע שמירה מחדש של מבנה הקישורים ובדוק את העמוד שנית. האם אתה רואה שינוי?
ניסיתי, זה לא עזר.
ניסיתי עכשיו את אותו הקוד כפי שפרסמתי וזה עובד לי מצויין… בדוק עצמך שוב מאיר. זה הקוד:
ולאחר שהוספת אותו יש לשמור שוב את מבנה הקישורים ולגשת לכתובת הבאה:
ולראות את האפשרות ״הפתעה״…
תודה רבה, עזרת לי מאוד!
שמח לשמוע 😉
רועי הי,
השתמשנו בהצלחה בקוד שלך להסרת המיקוד מעמוד הצ'ק-אאוט, אבל אז התברר לנו שבתוך החשבון שלי המיקוד אינו מרפה מאיתנו וצץ לו באפשרות להחלפת כתובות. רצינו לדעת מה צריך להוסיף בקוד, כדי להפטר ממנו גם כאן?
לחלופין נשמח לדעת, אם ניתן להסתפק בהסרת נקודת הקצה של שינוי כתובות והאם במצב כזה יוכל אדם הרשום במערכת כלקוח, לשנות בעמוד הצ'ק-אאוט את הכתובות, אם יצטרך?
היי שרה, האמת שאין לי תשובה לשלוף מהמותן לגבי הסרת המיקוד באפשרות החלפת הכתובות. אני כן חושב שהסרת נקודת הקצה יכולה להוות פתרון מצויין, אך וודאו שזה עובד כראוי בעצמכם.
בהצלחה!
היי רועי אשמח לעזרה
איך אפשר לערוך ולסדר את החשבון שלי
כי מה שיש לי כיום באתר נראה מזעזע
זה רק באמצעות קוד CSS או שיש אופציה מינימלית לשפץ אותו