זהו חלקו השני של המדריך על Google PageSpeed Insights ואולי אף החלק המעניין יותר לרבים מכם. בחלקו הקודם של המדריך דיברנו בעיקר על נתוני המעבדה שהכלי Google PageSpeed Insights מציג לנו.
בחלק זה נראה איך לשפר בפועל את אותם ציונים ונתוני מעבדה ש PSI מציג לנו. נראה כיצד והאם יש צורך לתקן את אותן הערות ש PageSpeed מציגה, ובאופן כללי ננסה להסביר במילים פשוטות הערות אלו ונבהיר כיצד לפרש אותן, ונעשה זאת במיוחד לטובת אותם בעלי אתר וורדפרס שאינם טכניים.
הזדמנויות לשיפור – Google PageSpeed Insights
לפני שנביט על אותן הזדמנויות לשיפור, עליכם להבין שאלו אינן משפיעות בצורה ישירה על הציון שתקבלו. עם זאת, התייחסות ותיקון הערות אלו יוביל לשיפור בנתוני המעבדה עליהם דיברנו בחלקו הראשון של המדריך, והם אלו הם שישפיעו על הציון שתקבלו.
זכרו! המטרה הסופית אינה לשפר את הציון אלא את חווית המשתמש המשתפרת מעצם טעינה מהירה יותר של האתר והצגת התוכן העיקרי עבור הגולש כמה שיותר מהר.
ניגש ישר לעניין ואשתדל לעבור על כל אחת מההערות, ייתכן ובמהלך המדריך אשתמש במונח PSI שהוא קיצור של PageSpeed Insights לטובת נוחות הכתיבה 🙂
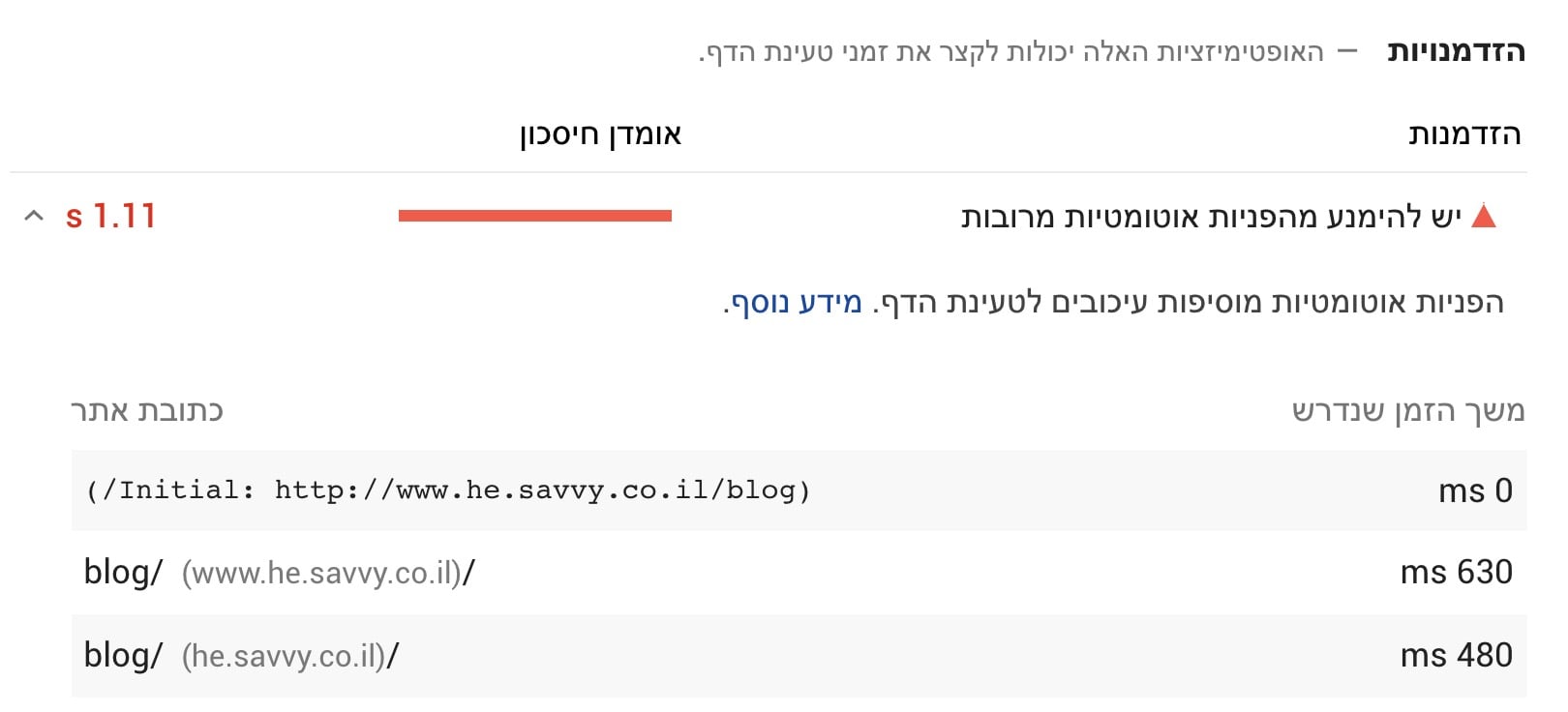
1. יש להימנע מהפניות אוטומטיות מרובות – Avoid multiple page redirects
הערה זו תתקבל אם הכתובת שהכנסתם לבדיקה ב PSI מבצעת לפחות שתי הפנייות. שימו לב שעליכם תמיד לבדוק את הגירסה הנכונה של כתובת ה URL, אם היא כתובת HTTPS בדקו כתובת זו. אם כתובת האתר שלכם עם www בדקו את הכתובת עם www ולא את הכתובת ללא.
במציאות, חשוב שגירסת הכתובת הלא נכונה תבצע הפנייה לכתובת הראשית והנכונה. אם המשתמש מסיבה כזו או אחרת הכניס את הכתובת השגויה לשורת בכתובות נכון יהיה שיופנה לכתובת הרצויה.
אך מכיוון והפניות אלו דורשות זמן, עליכם לדאוג כי כמה שיותר קישורים באתר שלכם ישתמשו בכתובת הראשית כך שלא יהיו עיכובים מיותרים.
נניח ואבדוק את הכתובת של סאבי בלוג בפרוטוקול HTTP יחד עם WWW , אקבל הערה זו. זאת מכיוון שמתבצעות שתי הפניות בסיטואציה זו – מ HTTP ל HTTPS ומ WWW לכתובת ללא WWW.
האם ניתן ורצוי לתקן שגיאה זו?
כמובן. אם הדומיין שלכם לא מבצע הפנייה מיוחדת לדומיין אחר אז התיקון של שגיאה זו מאד קל, פשוט בדקו את העמוד עם הכתובת הנכונה.
ייתכן ותמצאו מידע נוסף רלוונטי בפוסט על המדבר על כיצד להעביר אתר וורדפרס ל HTTPS.
2. יש לקצר את זמני התגובה של השרת – Reduce Server Response Time
הערה זו יכולה לומר מספר דברים האמת, אך בעיקרון זה אומר שהשרת שלכם מגיב לאט. הנתון נקרא גם TTFB – Time to First Byte.
ככל שהשרת מגיב מהר יותר העמוד יהיה נגיש מהר יותר עבור הגולש. ישנן פרמטרים רבים המשפיעים על זמן התגובה של השרת, ואם באתרי וורדפרס עסקינן, הסיבות העיקריות הן:
- לא מתבצע קאשינג או שמתבצע לא נכון.
- חברת אחסון לא איכותית (בדקו את שרת האחסון שאני מציע, מבטיח לכם תוצאות טובות יותר).
- תוספים שגורמים לבעיות ולהאטת זמן תגובת השרת.
- מסד נתונים מנופח.
- ועוד…
אם אתם משתמשים בתוסף קאש ומקבלים שגיאה זו, נסו להריץ את PSI שנית למקרה והבדיקה הראשונה פגעה בעמוד שלא היה קיים בקאש. אם אין לכם קאש ברמת השרת (בדקו עם חברת האחסון), בהחלט רצוי להתקין תוסף קאש כלשהו כמו WP-Rocket או Total Cache למשל.
האם ניתן ורצוי לתקן זאת?
כן. תגובה איטית של השרת יכולה להיות המקור הראשון של זמן טעינה ארוך ומספק אינדיקציה בדרך כלל על בעיות עמוקות יותר.
קראו את הפוסט המורחב על השפעת TTFB על מהירות האתר ומהם הדרכים לשפר נתון זה.
3. השתמשו בגודל תמונות נכון – Properly size images
הערה זו מציינת כי התמונות בעמוד שהתקבלו על ידי השרת גדולות מהגודל בו הן מוצגות בפועל באתר שלכם. למשל – אם תמונת המוצר בחנות שלכם מוצגת בגודל 400*400 אך גודל התמונה בפועל הוא 700*700 הדפדפן ייאלץ לבצע עבודה בכדי לצמצם אותה. בנוסף, האתר שלכם ישקול יותר עקב מידע מיותר.
סיטואציה זה יכולה להתרחש במידה ואתם מעלים תמונות גדולות מדי לספריית המדיה או/ו התבנית שלכם (או התוסף מסויים) לא הגדירו גודל תמונות המותאם ספציפית עבור המיקומים השונים בהן ניתן להוסיף תמונה זו.
האם ניתן ורצוי לתקן זאת?
ברור. וודאו כי אתם מעלים תמונות בדיוק בגודל הרצוי לספריית המדיה וכמובן וודאו שהתבנית שלכם משתמשת בגדלי תמונות נכונים.
למידע נוסף והגדרת גדלים חדשים של תמונות בתבנית, תנו מבט בפוסט גודל התמונות בוורדפרס.
4. יש לקודד תמונות בצורה יעילה – Efficiently encode images
הערה זו תתקבל במידה ומשקל התמונות בעמוד גדול מדי. תמונות בעלות משקל גדול הן אחת הסיבות העיקריות לעמודים איטיים.
המלצה זו מאד חשובה למעט מצבים בהם היא מתלוננת על מספר בייטים בודדים כך שעליכם לשים לב לנתון המציין כמה בייטים אתם יכולים לחסוך. זה נכון במיוחד לסיטואציה בה כבר ביצעתם אופטמיזציה לתמונות ואתם עדיין מקבלים הערה זו.
שימו לב למספר הבייטים שניתן לחסוך ותפעלו בהתאם. קיים סיכוי גבוה שתקבלו הערה זו במידה ולא ביצעתם אופטימיזציה נכונה לתמונות האתר.
שימו לב כי PSI יסמן עבורכם את כל התמונות בעמוד במדובר, גם אם אלו מגיעות מסקריפט חיצוני כלשהו. למשל אם אתם מציגים תמונות ישירות מאינסטגרם באמצעות תוסף, כנראה ותמונות אלו יופיעו ברשימת התמונות בהן יש לטפל.
אך במקרה זה אין באפשרותכם לבצע אופטימיזציה מכיוון ואין לכם שליטה על אלו, רק לאינסטגרם יש. ולכן, או שתסירו תוסף זה מהאתר, או שתקטינו את כמות התמונות המוצגות, או שתקבלו את זה שאלו הולכות להשפיע לרעה על ביצועי האתר שלכם ותמיד תקבלו הערות לגביהן ב PageSpeed Insights.
אז האם ניתן לטפל בנושא זה?
כן. בין אם אתם מבצעים אופטימיזציה באמצעות תוסף או ידנית זהו ניצחון קל והביצוע די פשוט.
5. יש להציג תמונות בפורמטים עדכניים – Serve images in next-gen formats
הפורמט השכיח ביותר לתמונות באתרים הוא JPG ו PNG. אך גוגל הציגו פורמט חדש בשם WebP אשר יעיל יותר ומספק תמונות בעלות משקל קטן יותר ומכאן שזמן הטעינה של אלו מהיר יותר.
האם עליכם להמיר את התמונות ל webp?
אם החסכון הוא מאד משמעותי עליכם לבצע זאת, במיוחד אם האתר שלכם עשיר בתמונות. ישנם מספר תוספים שיכולים לעזור לכם במקרה זה כגון Imagify או LiteSpeed Cache המשובח.
אך אני יכול לומר כי כנראה ותהליך זה יהיה מסובך יותר משחשבתם, מה גם שלא כל הדפדפנים תומכים בפורמט זה ובמקרה של אלו, עליכם לוודא כי ישתמשו בעתודה כלשהי ובפורמט שהם מזהים.
אז אם אינכם סגורים איך להמיר תמונות ל WEBP, אומר כי לפחות בשלב הנוכחי ניתן לשים בצד את פעולה זו. פשוט וודאו כי התמונות עברו אופטימיזציה ומוגשות בגודל הנכון. לכך תהיה ההשפעה הרבה ביותר…
6. יש לעכב טעינה של תמונות שאינן מופיעות במסך – Defer off-screen images
הערה זו מציינת שעליכם להשתמש ב LazyLoad לטעינת התמונות. LazyLoad או ״טעינה עצלה״ היא טכניקה באמצעותה התמונות נטענות רק כאשר המשתמש גולל את העמוד וצריך לראות אותן.
ברור לכם כי במידה והמשתמש אינו מתכוון לגלול מטה את העמוד ולראות תמונות אלו, יהיה זה בזבוז משאבים לטעון אותן.
האם ניתן לתקן זאת?
כן, ואפילו מאד מומלץ. פעולה זו תעזור לשפר את הנתון הצגת התוכן הראשוני בעמוד מכיוון ופחות תמונות נטענות. LazyLoad לתמונות באופן כללי זה משהו שניתן לבצע בקלות באמצעות תוסף כזה או אחר. התוספים LiteSpeed Cache וגם WP-Rocket עושים עבודה זאת בשבילכם אם מוגדרים נכון.
אך אציין כי השימוש ב LazyLoad לא תמיד עובד כראוי עם תבניות ותוספים מסויימים, ובמצבים לא מעטים יכול לגרום להשהייה לא רצוייה בטעינת התמונה.
7. יש להפעיל דחיסת טקסט – Enable text compression
דחיסה באשר היא, בין עם באמצעות gzip או brotli היא דרך לצמצם את משקל הקבצים כשהם עוברים מהשרת לדפדפן.
האם ניתן לתקן הערה זו?
אם הקבצים מוגשים מהשרת שלכם אז בהחלט עליכם לתקן הערה זו. קבצים קטנים יותר משמעם זמן טעינה נמוך יותר. דחיסת קבצים היא פיטצ׳ר מאד חשוב וחיוני ומרבית תוספי הקאש יוסיפו בעצמם את החוקים הרלוונטים שיאפשרו דחיסה בקובץ htaccess.
מרבית השרתים תומכים באפשרות זו, ואם שלכם אינו תומך עברו לחברת אחסון אחרת ומהר.
שימו לב כי אינכם יכולים לשלוט על קבצים צד שלישי שאינם מגיעים מהשרת שלכם, אך במרבית המקרים גם אלו יגיעו דחוסים. אם לא, שווה לחשוב שוב אם קבצים אלו נחוצים כלל.
8. בצעו מיניפיקציה לנכסים – Minify resources – HTML, JS, CSS
מיניפיקציה היא תהליך של צמצום, הסרת רווחים והסרת הערות מקבצי HTML, CSS ו Javascript באמצעות טכניקות שונות. פעולה זו תקטין את משקל הקבצים ותיאורטית תגרום להורדה של קבצים אלו אלו להיות מהירה יותר.
בפועל, החסכון במידע בעקבות מיניפיקציה כזו הוא אחרת די זניח בכדי שתהיה לו השפעה מורגשת על זמן הטעינה של האתר. בדקו את החסכון הפוטנציאלי של קבצים אלו בעקבות מיניפיקציה, אם הוא אינו משמעותי אל תדאגו לגבי זה.
גם במקרה של מיניפיקציה אינכם יכולים לשלוט על קבצים צד שלישי שאינם נמצאים בשרת שלכם.
איך לטפל בהערה זו?
הפתרון פשוט והמון תוספים יכולים לבצע מיניפקציה עבורכם, במיוחד תוספי קאש למינהם, אז למה לא לבצע זאת בעצם? עליכם לשים לב כי הפעולה במצבים מסויימים יכולה לשבור פונקציונליות באתר שלכם.
9. יש להתחבר מראש למקורות נדרשים – Preconnect to required origins
אחת מהבעיות עם נכסים צד שלישי היא שכל דומיין אליו הדפדפן צריך לגשת גורם לצורך בחיבור DNS נוסף, וחיבור זה לוקח זמן (מועט). בכדי לטפל בזאת ניתן להשתמש ב dns-prefetch או לחילופין ב preconnect עליו כתבתי בהרחבה, ולגרום לדפדפן ליזום חיבור לאותו דומיין מוקדם יותר, ובכך לא יתעכב כאשר הנכס המדובר יידרש על ידו.
כיצד לטפל בזאת?
ניתן לפתור זאת יחסית בקלות באמצעות אותם תוספי קאש שהזכרתי בסעיך הקודם, או באמצעות קוד כמובן. חשוב לציין כי זהו סוג של פלסטר, הפתרון האמיתי הוא להשתמש בכמה שפחות נכסים צד שלישי.
הנה דוגמה לשימוש ב preconnect לטעינה מוקדמת של פונטים מגוגל:
<link href='https://fonts.gstatic.com' rel='preconnect' crossorigin>
<link href="https://fonts.googleapis.com/css?family=Assistant:300,400,700,800" rel="stylesheet">הפסקת קפה 🙂 כעת עליכם לדעת כי שלושת ההערות הבאות שאציג מטרתם למגר את התופעה השלילית של בניית דפים מורכבים מדי.
10. יש להימנע ממשאבים שחוסמים עיבוד- Eliminate render blocking resources
התהליך של הצגת עמוד אינטרנטי בדפדפן נקרא ״רינדור״ (rendering). בכדי שהאתר ירגיש מהיר לגולשים על זה להתבצע כמה שיותר מהר וזאת לטובת הצגת התוכן על המסך במהירות המירבית.
קבצי CSS ו Javascript מאטים את תהליך הרינדור מכיוון וכאשר כשהדפדפן נתקל בבקשות לקבצים אלו הוא עוצר את העבודה, מעבד את הקובץ המבוקש ורק לאחר מכן ממשיך. אותה עצירה חוסמת את הטעינה ונקראית Render Blocking.
בכדי להמנע מסיטואציה זו ניתן לטעון קבצים אלו בדרך שאינה חוסמת טעינה וזאת בין היתר באמצעות טכניקות בשם ״defer״ ו ״async" . לא נרחיב על אלו בפוסט זה – אם אתם מעוניינים ללמוד עוד על הנושא תנו מבט בפוסט על עיכוב פריסת Javascript ואולי אף לפני זה בפוסט יצירת CSS קריטי ותיקון משאבים החוסמים עיבוד.
האם לתקן הערה זו?
בהחלט. אם אינכם רוצים לבצע זאת עצמאית, מרבית תוספי הקאש יעשו זאת עבורכם. אלו מאפשרים הטמעה של defer ו async עבור קבצים החוסמים טעינה ואף מייצרים את אותו CSS לחלקו העליון הקריטי של העמוד.
שימו לב ובדקו את האתר לאחר שימוש בטכניקות אלו מכיוון והן עלולות לשבור פונקציונליות באתר שלכם.
11. הסרת CSS שאינו בשימוש – Remove unused CSS
כמעט כל בעל אתר וורדפרס ייראה הערה זו. זוהי אחת ההערות היותר מסובכות לתיקון ותדרוש התעסקות בקוד והבנת CSS.
בקצרה, הצורה והסדר של אלמנטים על המסך נשלטים באמצעות CSS. התבנית שלכם בדרך כלל תטען לפחות קובץ CSS אחד וכמעט כל תוסף שאינו קשור לממשק הניהול של וורדפרס יטען קובץ CSS כלשהו.
תבניות ותוספים באתרי וורדפרס מנסות לכוון לכמה שיותר משתמשים מכיוון וכל אחד משתמש באפשרויות תצוגה ובהגדרות שונות. מכאן שלא מעט מידע (בצורת CSS) ייטען למרות שאינו נחוץ בהכרח.
האם יש לתקן זאת?
בתור התחלה הסיכוי לתקן הערה זו ולהעלימה הוא אפסי וגם זאת רק במידה ואתם מפתחים את התבנית בעצמכם ושולטים על כל אחד מהקבצים הנטענים. מעבר לכך, ההשפעה של CSS שאינו בשימוש על ביצועי האתר אינה כזו משמעותית ולכן הייתי מציע לכם לטפל בהערות אחרות ולעזוב הערה זו בצד.
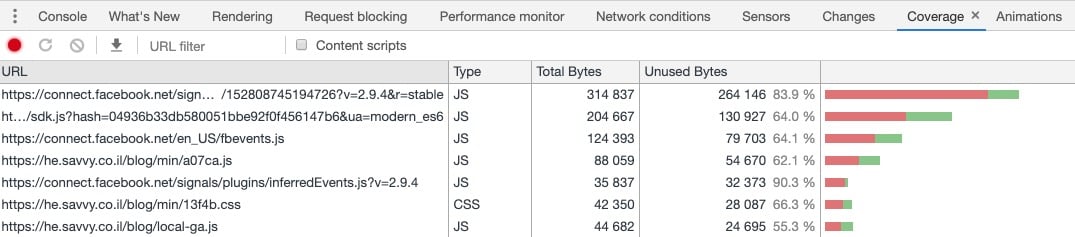
אם אתם מתעקשים לנסות ולטפל בזאת, דרך אחת לבדוק איזה CSS אינו בשימוש בעמוד מסויים היא באמצעות ה Chrome Developer Tools תחת הלשונית Coverage. לא נרחיב מעבר לכך.
דיאגנוזה וניתוחים – Diagnostics
אם שמתם לב או לא, הדו״ח ש PageSpeed Insights מספק מחולק לשניים. הזדמניות, עליהן דיברנו עד עד כה, ודיאגנוזה וניתוחים עליהם נדבר כעת.
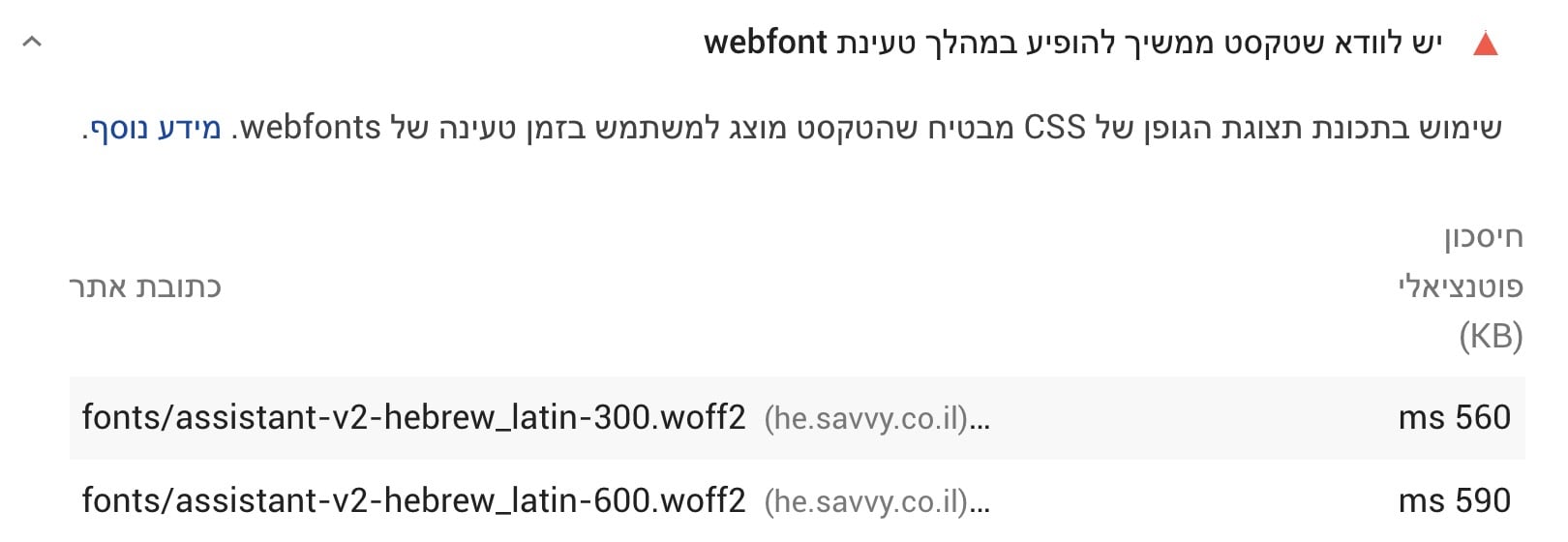
12. יש לוודא שטקסט ממשיך להופיע במהלך טעינת פונט רשת – Ensure text remains visible during webfont load
הערה זו רלוונטית לפונטים הנטענים באתר שלכם. סביר להניח שאתם משתמשים בפונט רשת כלשהו באתר, בין אם אתם טוענים אותו באמצעות Google Fonts, TypeKit או באמצעות font-face@.
מכיוון ולוקח זמן לפונטים אלו להטען, ישנו זמן מסויים בו לא מוצג טקסט על המסך עבור הגולש, סיטואציה הגורמת לתחושה שהאתר נטען לאט יותר.
ישנם מספר דרכים לטפל בהערה זו והעיקרית בינהם היא להציג בזמן זה פונט בסיסי שאינו דורש טעינה מפאת היותו במחשב של הגולש. פעולה תגרום לכך שהגולש ייראה את הטקסט על המסך כמה שיותר מהר כאשר הפונט יתחלף לפונט הרשת ברגע שזה נטען.
תיקון בעיה זו מתבצע באמצעות התכונה font-display עליה דיברתי בפוסט על התכונה font-display.
האם לתקן זאת?
נתון להחלטתכם וזאת מכיוון וישנה השפעה על חווית המשתמש במידה והפונטים מתחלפים לאחר שהטקסט כבר מופיע. באופן עקרוני, ובמידה ואתם מתעקשים להסיר הערה זו, השתמשו ב font-display: fallback עבור כל פונט שאתם טוענים.
שתי הדיאגנוזות הבאות הנקראות ״צמצום העבודה על התהליכון הראשי״ ו״קיצור זמן הביצוע של Javascript״ רלוונטיות להשפעה שיש ל Javascript עמוד מסויים.
עליכם לדעת מעט על Javascript בכדי להבין את שתי ההערות שתכף אציג. אך לפני שנדבר על אלו נזרוק מספר מילים על ההשפעה הנגטיבית שיש ל Javascript.
נספח – ההשפעה השלילית של Javascript על ביצועי האתר
בניגוד ל HTML ו CSS שהם אבני הבסיס של עמוד אינטרנטי, Javascript במרבית המקרים אינה מרכיב הכרחי. השימוש ב JS הוא בדרך כלל בכדי להוסיף אלמנטים אינטראקטיבים כדוגמת סליידרים, קרוסלות, אנימציות, נגני וידאו וכדומה.
אם נטען הרבה Javascript בעמוד מסויים הוא יאט את אותו עמוד במרבית המקרים וזאת כי:
- על הדפדפן להוריד את קובץ ה Javascript.
- לפרוס את ה Javascript (שיהיה קריא על ידי הדפדפן).
- להריץ את ה Javascript בדפדפן.
בהתאם לקוד עצמו ותפקידו, השלב השלישי שציינתי ידרוש זמן רב (במונחי זמן טעינת אתרים). מעבר לכך ההשפעה השלילית של JS גדלה אקספוננציאלית במכשירי מובייל מכיוון ולאלו כח עיבוד חלש יותר.
אם אינכם אלו שכתבו את קוד ה Javascript הדרך היחידה שלכם להתמודד עם ההשפעה השלילית שזה מייצר היא להסיר את אותו קוד.
אז לאחר שהוצאתי את שעל ליבי בהקשר זה בוא נמשיך עם אותם דיאגנוזות ש PageSpeed מציג לנו…
13. יש לצמצם את העבודה על התהליכון הראשי – Minimize main-thread work
לא תמצאו הסבר טוב יותר על המלצה זו מההסבר שנכתב במדריך של Addy Osmani העובד כמהנדס בגוגל: Javascript Start-up Optimization.
בכמה מילים (שאולי כבר הזכרנו לפני מספר פסקאות), ל Javascript מחיר גבוה והוא משפיע על ביצועי האתר שלכם. עליכם להבין שככל שנטען יותר JS, ייקח זמן רב יותר לדפדפן לפרוס ולהריץ אותו, ומכאן שייקח זמן רב יותר עד שהגולשים באתר יוכלו לבצע אינטראקציה כלשהי.
האם ניתן לתקן זאת?
כן, על ידי הסרת Javascript כמה שניתן מהאתר שלכם. זה אומר להסיר תוספים ולבטל בין היתר אפשרויות אינטראקטיביות בתבנית שלכם או באותו Page Builder בו אתם משתמשים.
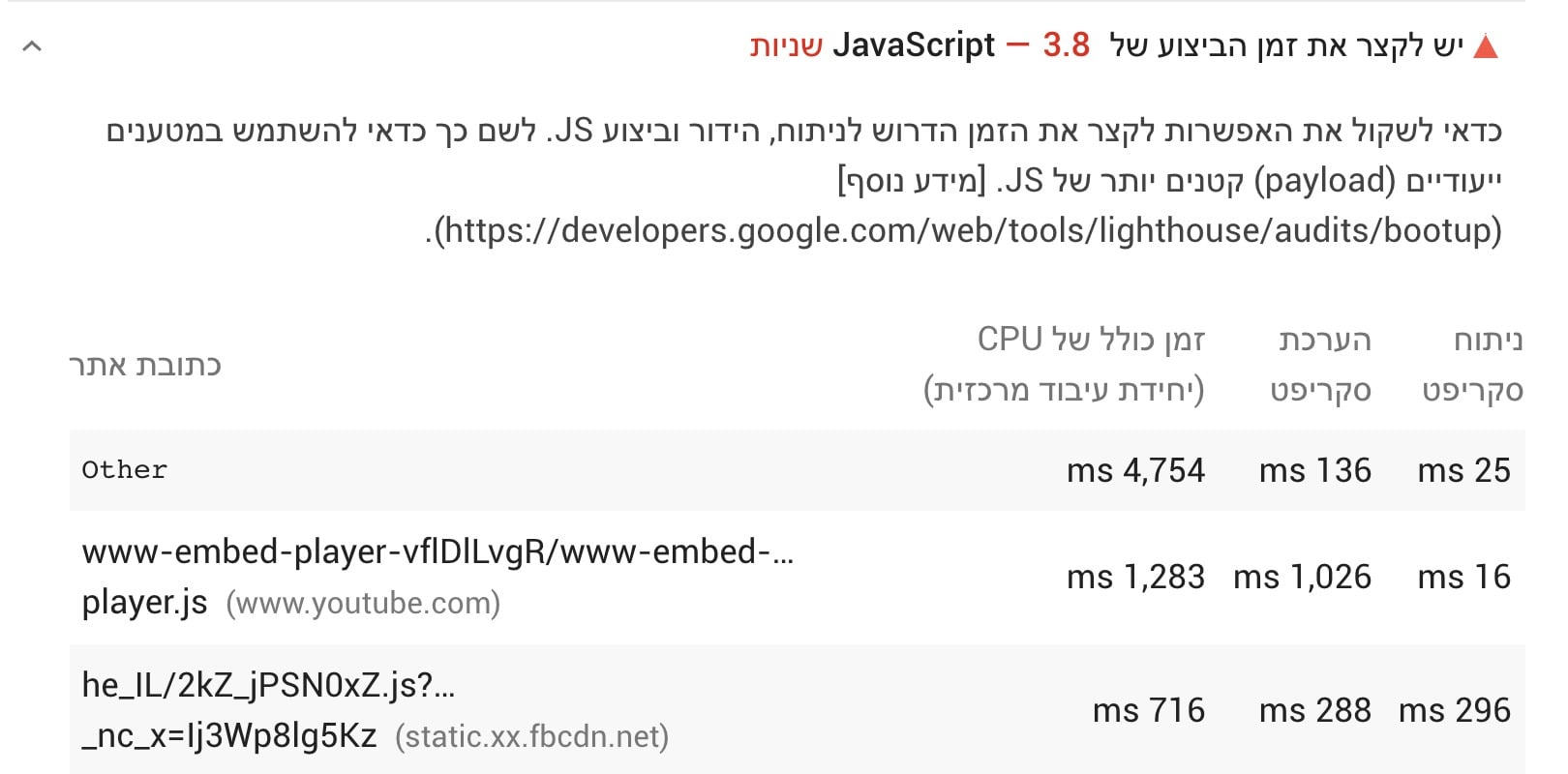
14. יש לקצר את זמן הביצוע של ג'אווהסקריפט – Reduce JavaScript execution time
המלצה זו מציינת שביצוע Javascript באתר שלכם לוקח זמן רב (יחסית). ייתכן ותראו הערה זו בדו״ח על מובייל אך לא בדו״ח על דסקטופ, זאת מכיוון שכח העיבוד של מחשבים ולפטופים גדול בהרבה מכח העיבוד של מכשירי מובייל.
האם עליכם לטפל בכך?
כן. עליכם להסיר כמה שיותר Javascript שאינו הכרחי באתר שלכם בדומה למה שציינתי בסעיף הקודם. בדקו האם קיימים קבצי Javscript שאינם נחוצים ומצאו את הדרך להסיר אלו. לצערי הסבר על כך הוא מעבר לסקופ של מדריך זה…
!! הסרה וביטול טעינה של קבצי Javascript היא דרך מעולה לשפר את הנתון ״זמן עד לאינטראקטיביות״ עליו דיברתי בחלקו הראשון של המדריך.
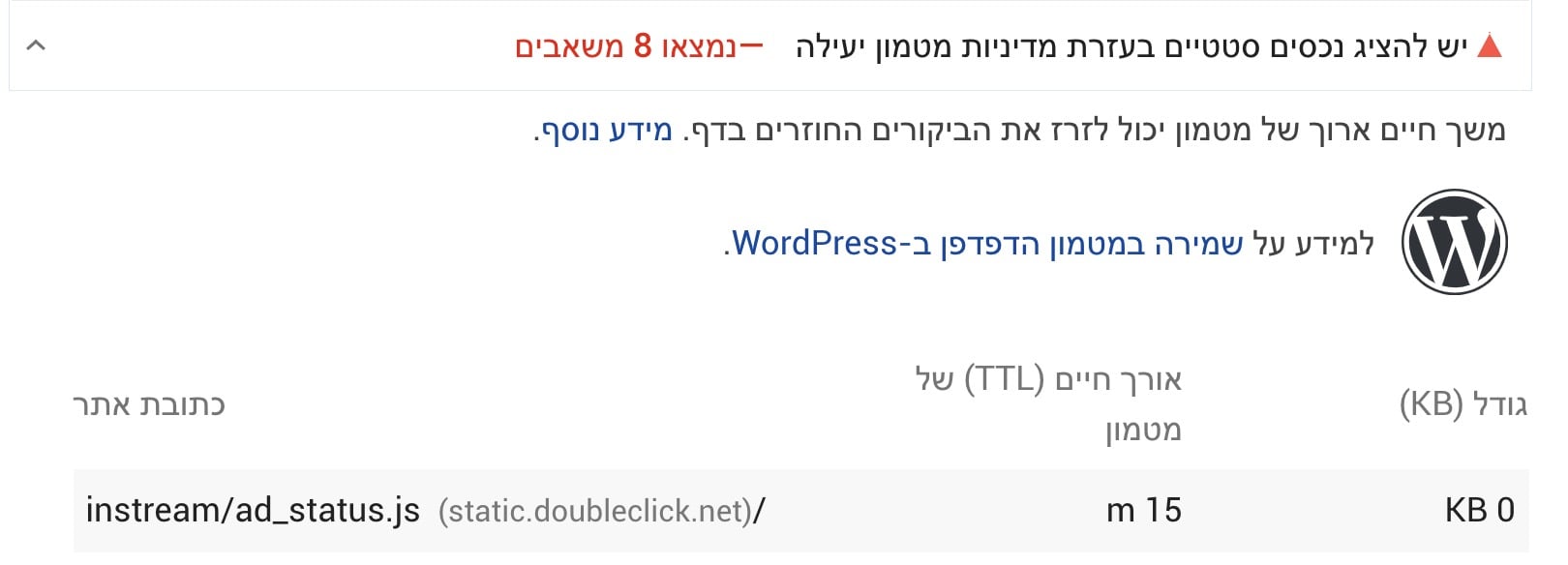
15. יש להציג נכסים סטטיים בעזרת מדיניות מטמון יעילה – Serve static assets with an efficient cache policy
קאשינג בדפדפן משפר את משמעותית את הביצועים עבור גולשים שמבקרים באתר שלכם יותר מפעם אחת. קאש זה מאפשר לשמור קבצים בזכרון הדפדפן ומובילים לביצועים טובים יותר בביקורים חוזרים.
מרבית השרתים תומכים באפשרות זו כברירת מחדל, אך בהחלט ניתן לבצע Tuning כזה או אחר להגדרות אלו. למשל – בכדי לשמור את הקבצים זמן רב יותר בזיכרון המטמון, בכדי להגדיר אילו קבצים יישמרו באותו זיכרון וכדומה.
האם עליי לתקן הערה זו?
אם הקבצים עליהם אתם מקבלים הערה מוגשים מהדומיין שלכם אז עליכם לתקן זאת. כמו דחיסת טקסט שהזכרנו בהתחלה, גם מדיניות מטמון יעילה היא טכניקה בסיסית באופטימיזציה של אתרים ומרבית תוספי הקאש יבצעו זאת עבורכם.
כמו הערות אחרות במדריך זה, ניתן לממש טכניקה זו אך ורק על קבצים המוגשים מהשרת שלכם ולא על קבצים צד שלישי המוגשים מדומיין חיצוני.
אם אתם מעוניינים לבצע זאת בעצמכם ללא עזרתו של תוסף, תנו מבט בפוסט כיצד לשפר את הביצועים של אתרי וורדפרס. זהו הפוסט הכי נצפה בבלוג ותמצאו שם המון הגדרות ואופטימיזציות שניתן לבצע שלאו דווקא מוזכרות בפוסט זה, כאלו ש PageSpeed Insights אינו מציין.
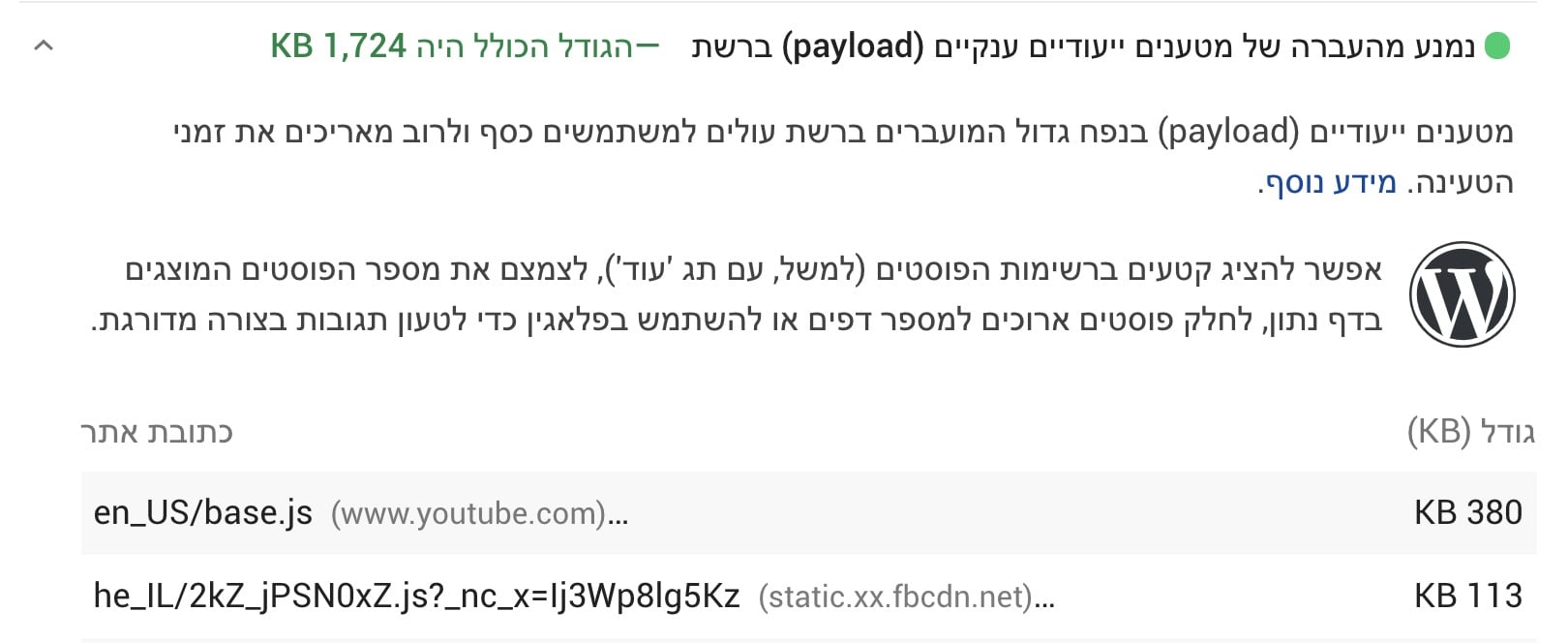
16. יש להמנע מהעברה של מטענים ייעודיים ענקיים ברשת – Avoid enormous network payloads
המלצה זו מתייחסת בעיקר לגודל הכללי של העמוד. גודל העמוד נקבע על פי כל הקבצים האינדיבידואלים (נכסים) בהם האתר שלכם משתמש – תמונות, קבצי CSS, קבצי JS, פונטים וכדומה.
האם עליכם לטפל בהמלצה זו?
אם אינני טועה PageSpeed יציג הערה זו אם הגודל הכולל הוא מעל 1.8MB. נסו לכוון לגודל כמה שיותר נמוך – 1MB למשל. תהיה לכך השפעה על מהירות הטעינה במיוחד במובייל.
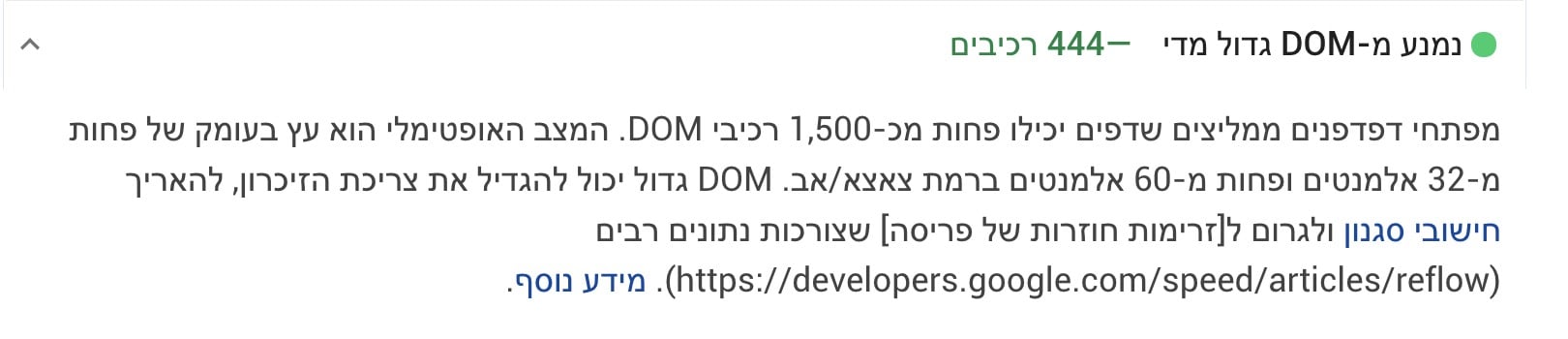
17. המנעו מ-DOM גדול מדי – Avoid excessive DOM size
ניתן לומר שהמלצה זו בהחלט נועדה עבור מפתחים. ה DOM (במילים אחרות document object model) הוא המבנה של עמוד שנוצר בעקבות הקוד שמרנדר אותו.
במילים פשוטות – כל אלמנט שאתם מוסיפים לעמוד הוא עוד צומת או "node״. ככל שישנם יותר אלמנטים בעמוד ה DOM יהיה מורכב יותר, ייקח יותר זמן לדפדפן להוריד את העמוד ולבנות את אותו DOM.
שימוש בתבניות קנויות ותוספים, ובמיוחד Page Builders למינהם מגדילים את כמות הצמתים ב DOM, מוסיפים מורכבות ותורמים לכך שהעמוד יהיה גדול ומורכב יותר.
האם עליכם לטפל בכך?
אם יש לכם את האפשרות, נסו להמנע מבניית עמודים מורכבים מאד, ובאופן כללי להמנע משימוש ב Page Builders כאלו ואחרים. הערה זו היא אינדיקציה למורכבות הכוללת של העמוד. אם תסירו אלמנטים ותפשטו את העמוד תהיה לכך השפעה על התוצאה בנתון זה.
עם זאת, אם עשיתם את מה שאתם יכולים ואתם עדיין מקבלים הערה זו ב PSI, לא תוכלו לתקן זו ללא התערבות של מפתח, וגם התערבות של מפתח לא תעזור בנושא זה אם אתם משתמשים ב Page Builder.
הנה פוסט שכתבתי המפרט יותר על ההערה Avoid excessive DOM size, תנו מבט!
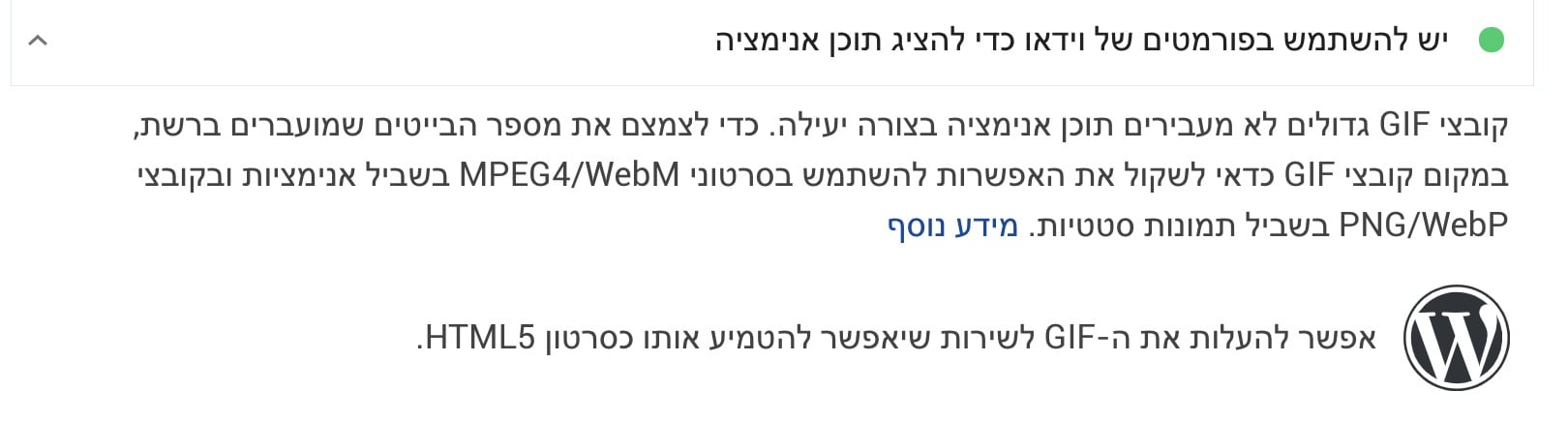
18. יש להשתמש בפורמטים של וידאו כדי להציג תוכן אנימציה – Use video formats for animated content
הפוסט הבא שנכתב על ידי Jeremy Wagner מדבר על נושא זה בהרחבה. קבצים בפורמט GIF, במיוחד במשקל גדול אינם יעילים בכדי להציג אנימציות באתר שלכם. מומלץ לשקול אם אלו באמת נחוצים, ואם לא להציג וידאו או תמונות סטטיות במקומם.
האם עליכם לטפל בכך?
אם אתם מעוניינים לשפר את זמן הטעינה של האתר שלכם, שימוש באנימציות GIF היא אינה הדרך הנכונה. אם יש לכם אפשרות, תעזרו במפתח מקצועי שימיר אלו ל CSS, ל SVG, ואפילו לוידאו אם יש צורך.
אלו דרכים הרבה יותר יעילות Performance Wise בכדי להציג אנימציות באתר שלכם, וקיימים שירותים חינמיים ברשת שמאפשרים לבצע המרה מ GIF לוידאו בצורה מהירה ופשוטה.
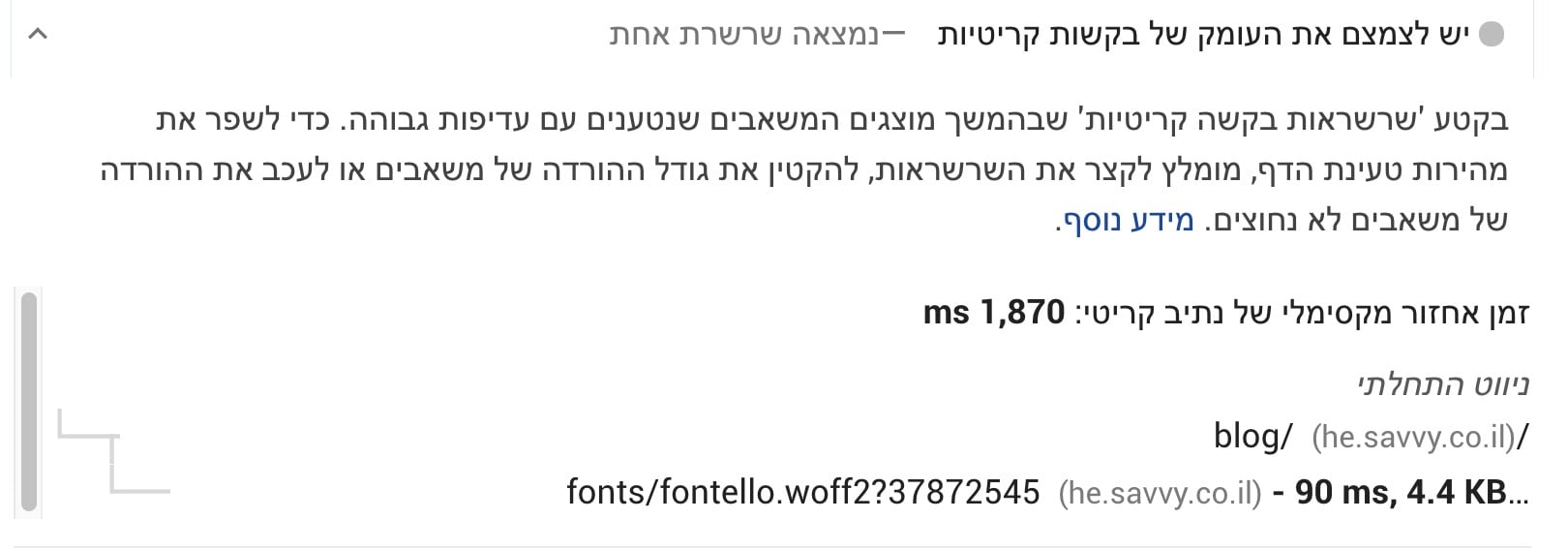
19. יש לצמצם את העומק של בקשות קריטיות – Minimize critical requests depth
זוהי עוד המלצה מאד טכנית הקשורה להמלצות שהזכרנו במהלך המדריך בהקשר של JS ו CSS. חלקו העליון הקריטי של העמוד – זה שהמשתמשים רואים ראשון, מושפע מאותם קבצים.
עליכם לוודא כי חלקו העליון הקריטי של העמוד מוצג כמה שיותר מהר עבור הגולש, ובכדי לעשות זאת – עליכם לתת עדיפות לקבצים שבאמת נחוצים לחלקו הקריטי של העמוד ולהשהות קבצים שאינם נחוצים באמצעות אותן טכניקות שדיברנו עליהן קודם לכן: async & defer.
האם עליכם לטפל בכך?
כבעלי אתרי וורדפרס ממוצעים, הדרך הטובה ביותר לטפל בנושא זה הוא יישום ההמלצות הקשורות לבקשות החוסמות טעינה עליהן דיברנו במהלך המדריך. אופציה נוספת היא להוסיף את ה CSS הרלוונטי לחלקו העליון הקריטי של העמוד כ inline CSS ב head של העמוד.
אם אינכם מפתחים ואתם לא אלו שפיתחו את האתר והתבנית בה אתם משתמשים, כנראה ותמצאו קושי בתיקון המלצה זו. שמירה על עמודים, תוכן ומבנה פשוט יכולה לעזור…
מילים אחרונות על Google PageSpeed Insights
ניתן לומר כי בעל אתר וורדפרס ממוצע, זה שאינו טכני, יכול בהחלט להעזר בדו״ח ש PageSpeed Insights מספק. עם זאת, הוא מציג לאלו ציון בהפשטה מוגזמת על ידי מספר וצבע ואותן המלצות שהוא מציג הן טכניות מדי עבור אלו.
אז עליכם להשתמש בנתונים וההמלצות שכלי זה מציג יחד עם כלים נוספים לבדיקת מהירות הטעינה בכדי לקבל את התמונה המלאה על ביצועי האתר שלכם בעולם האמיתי.
כך או כך, מקווה שמדריך זה שפך קצת אור על אותו דו״ח ש PageSpeed מספק. אם אתם בסדר עם העולם, מאד אשמח אם תשתפו את הפוסט או תקשרו אליו – לוקח המון המון שעות לכתוב פוסט במימדים אלו והפידבק מעודד שלכם להמשיך ולכתוב…


















וואו, איזו השקעה!!! ממש תודה, אני מבין הרבה יותר את כל עניין ה pagespeed insights ואפילו הצלחתי בזכות הפוסט הזה ואחרים אצלך לשפר את הציון לא מעט 🙂
שמח שעזר לך אריאל 😎
אחלה פוסט, עזר לי מאוד תודה רבה!!!
תענוג יהונתן, שמח לשמוע 🙂
מתי יהיה פוסט על הגדרה נכונה של התוסף Swift Performance?