יוטיוב הוא אתר Video Streaming פופולרי השייך לגוגל. עם מעל לביליון משתמשים וביליונים של צפיות יומיות, ניתן למעשה למצוא סרטוני יוטיוב בכל מקום באינטרנט.
שימוש בחשבון היוטיוב שלך הוא דרך נוחה להוסיף וידאו לאתר שלכם ולהשתמש ברוחב הפס שלהם. לצערינו, הטמעה (Embedding) של סרטוני יוטיוב מאיטה את טעינת העמוד משמעותית.
במדריך זה נראה דרך (שיטה אחת מיני רבות) לשפר את את זמן הטעינה של סרטוני יוטיוב באופן מאד משמעותי, באופן כזה שזמן טעינת העמוד תהיה הרבה יותר מהירה וציוני ה Core Web Vitals של אותו עמוד בו מוטמע הסרטון ישתפרו גם כן משמעותית.
הספרייה Lite YouTube Embed
הספרייה Lite Youtube Embed שכתב Paul Irish הידוע שמה פוקוס ודגש מיוחד על ביצועים ויזואלים. האלמנט (Custom Element) מרנדר סרטוני יוטיוב בדיוק כמו יוטיוב אך הרבה הרבה יותר מהר (מוערך בפי 224 מהר יותר).
לפני שנמשיך, בואו נראה השוואה בביצועים של אחד הפוסטים בסאבי בלוג עם הטמעת רגילה של סרטון יוטיוב והטמעת סרטון באמצעות הספרייה Embedded Youtube Videos.
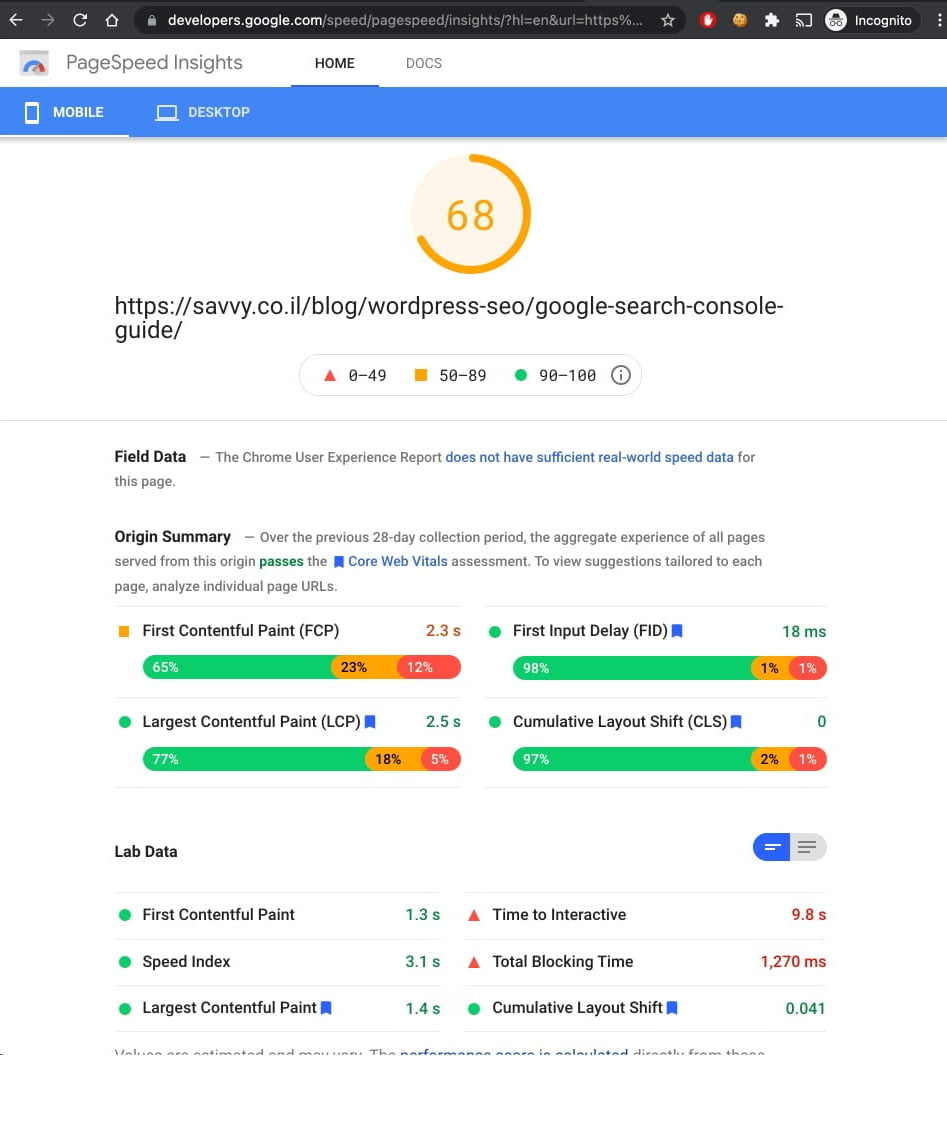
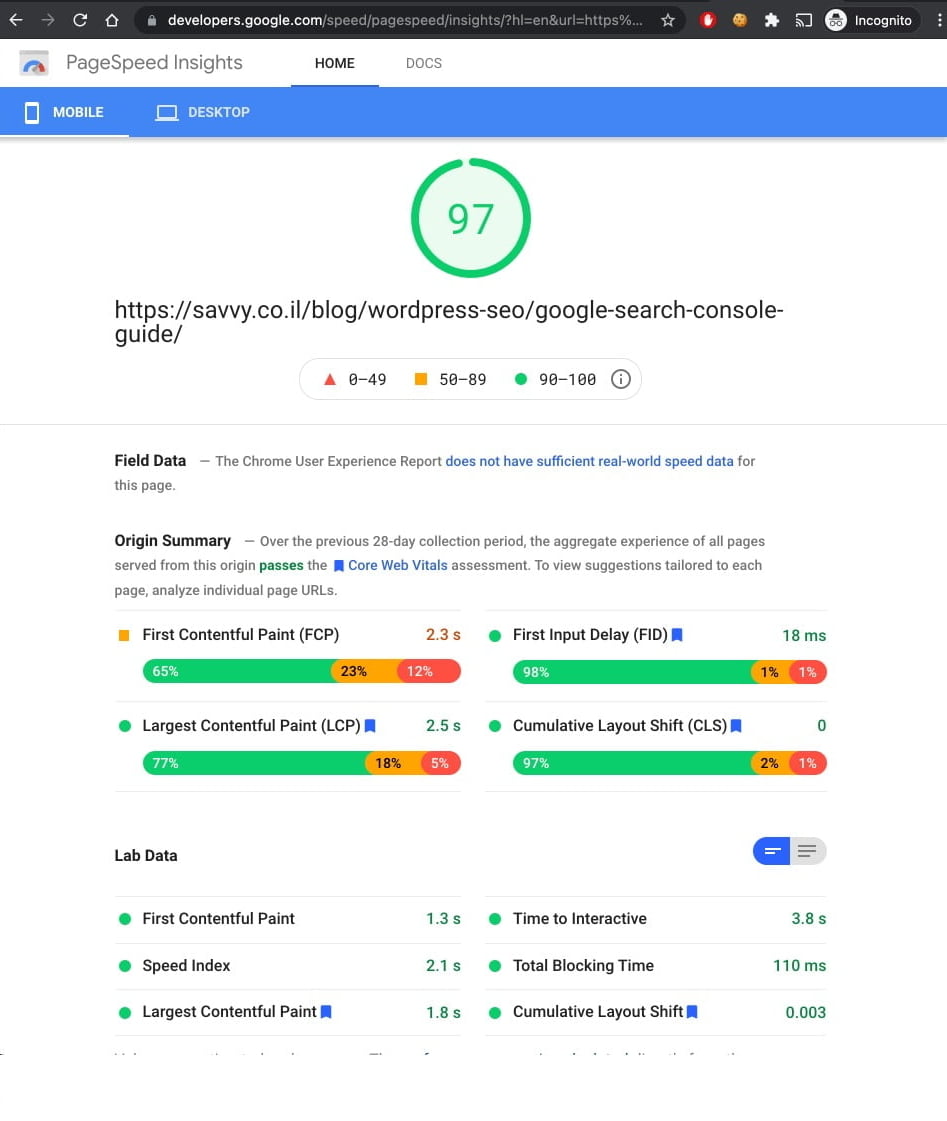
הנה ההבדלים לפי google pagespeed insights:
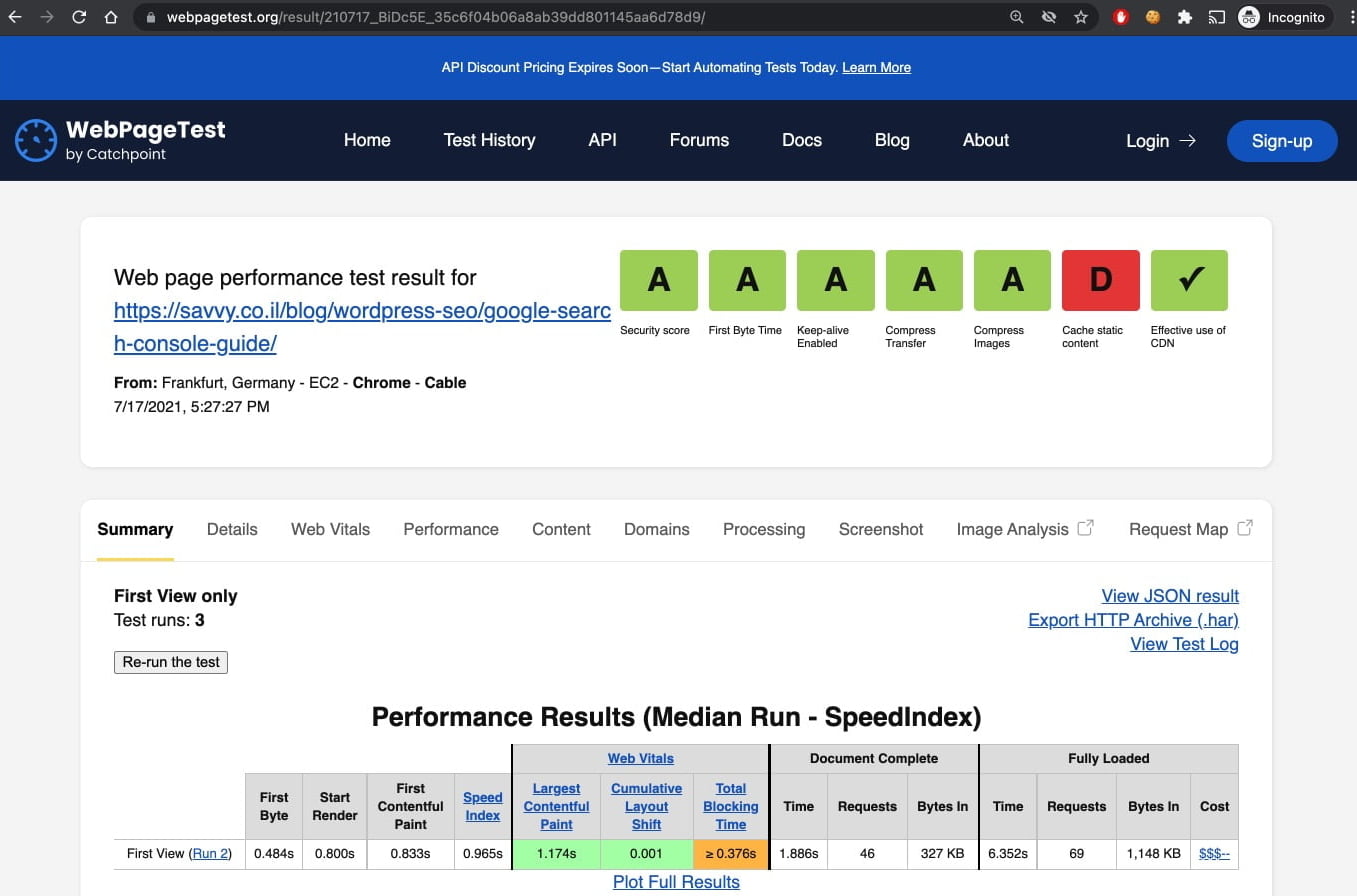
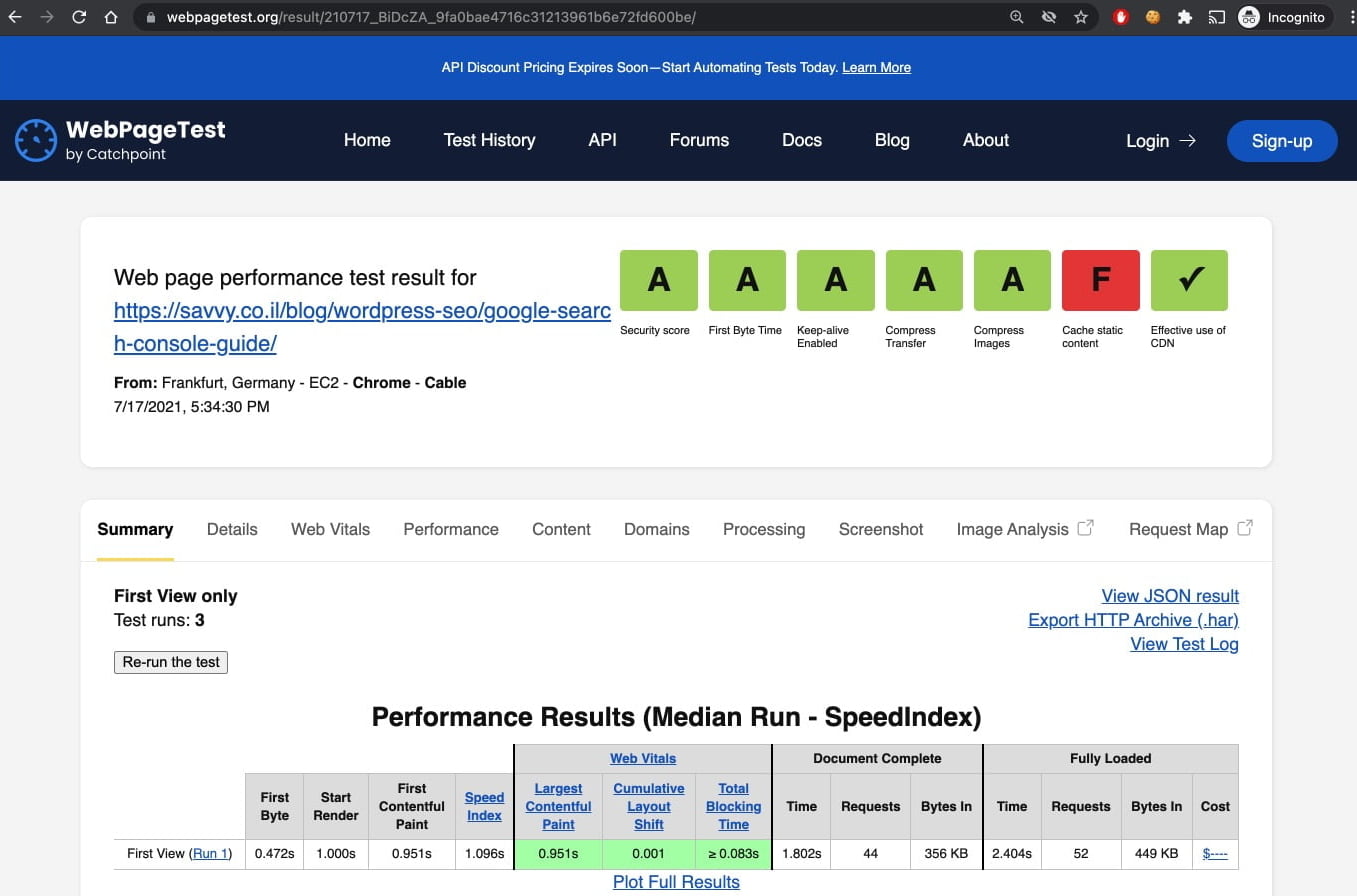
והנה ההבדלים לפי webpagetest.org:
כפי שאתם רואים, קיים שיפור משמעותי ובמיוחד בנתון Total Blocking Time.
שימוש בסיסי ב lite-youtube
בכדי להשתמש באותו Custom Element של הספרייה עליכם לעשות מספר דברים:
- להוסיף את ה stylesheet לאתר או לאפליקציה.
- להוסיף את הסקריפט.
- להשתמש בתגית lite-youtube באמצעות HTML או Javascript.
- להיות מאושר שסיפקתם חווית משתמש טובה יותר לגולשי האתר שלכם.
<!-- Include the CSS & JS.. (This could be direct from the package or bundled) -->
<link rel="stylesheet" href="node_modules/lite-youtube-embed/src/lite-yt-embed.css" />
<script src="node_modules/lite-youtube-embed/src/lite-yt-embed.js"></script>
<!-- Use the element. You may use it before the lite-yt-embed JS is executed. -->
<lite-youtube videoid="ogfYd705cRs" playlabel="Play: Keynote (Google I/O '18)"></lite-youtube>הערת פרטיות – lite-youtube משתמש ב youtube-nocookie.com במקום ב youtube.com לטובת פרטיות משתמש הקצה.
פרמטרים של הנגן – Custom Player Parameters
יוטיוב תומכת במגוון פרמטרים של הנגן בכדי לשלוט בהתנהגות ומראה ה iFrame. ניתן ליישם אלו עם lity-youtube באמצעות התכונה params.
<!-- Example to show a video player without controls, starting at 10s in, ending at 20s,
with modest branding *and* enabling the JS API -->
<lite-youtube videoid="ogfYd705cRs" params="controls=0&start=10&end=30&modestbranding=2&rel=0&enablejsapi=1"></lite-youtube>
שימו לב כי lite-youtube משתמש ב autoplay=1 כברירת מחדל, הנה דוגמה.
הטמעת הספרייה lite-youtube בוורדפרס
אתם כבר אמורים לדעת כיצד להוסיף נכסים, כלומר קבצי Javscript & CSS לאתר וורדפרס. אם בכל זאת אתם צריכים עזרה אז הקוד נראה משהו בסגנון הבא (functions.php):
function savvy_add_scripts_styles() {
wp_register_script( 'lite_yt_script', get_stylesheet_directory_uri() . '/js/lite-yt-embed.js', array( 'jquery' ), '1.1' );
wp_enqueue_script( 'lite_yt_script' );
wp_register_style( 'lite_yt_css', get_stylesheet_directory_uri() . '/css/lite-yt-embed.css', array( '' ), '1.1' );
wp_enqueue_style( 'lite_yt_css' );
}
add_action( 'wp_enqueue_scripts', 'savvy_add_scripts_styles' );לא סגור על התלות ב jQuery אז קבעתי בכל מקרה שהסקריפט ייטען לאחר ש jQuery נטען.
כמובן שעליכם להעתיק את הקבצים לספרייה הרלוונטית ולשים לב שהנתיב נכון. על כל מקרה, לאחר ההטמעה פשוט השתמשו באותו Custom Element ישירות בעורך התוכן או בתבנית העמוד עצמה:
<lite-youtube videoid="XXXXXX" params="controls=0&modestbranding=2&rel=0&enablejsapi=1"></lite-youtube>
עליכם כמובן להחליף את XXXXXX במזהה (ID) של אותו וידאו יוטיוב שאתם מעוניינים להטמיע. הנה וידאו המוטמע עם lite-youtube….
לסיכום
ישנם הרבה דרכים לשפר את ביצועי האתר או האפליקציה שלכם ובפוסט זה ראינו כזו המתייחסת לסרטוני יוטיוב בלבד. אפשרות נוספת לשיפור זמן הטעינה של סרטוני יוטיוב היא לעכב פריסת JavaScript לסרטונים כפי שתראו בפוסט הבא שכתבתי.
מעבר לכך, ישנם תוספים כמו WP-Rocket למשל שיכול לבצע Lazy Loading ל iFrames, אך אני אשאיר לכם לבדוק איזו מהשיטות מספקות באתר שלכם את הביצועים הטובים ביותר. כמובן, נשמח אם תספרו לנו על אלו (ובכלל) בתגובות הפוסט.
עוד מידע על הספרייה, שימוש ב Custom Poster Image למשל והשוואות נוספות של ביצועים תמצאו בעמוד ה github של הספרייה.
עד כאן.







היי, מה נשמע?
תודה רבה! מנסה את זה באתר שלי. לא בטוח שהוטמע טוב 🙂
ממליץ לרכוש את wp-rocket לוורדפרס?
היי אוריאל,
ממליץ אם אינך משתמש בשרת litespeed. אם כן אז יש להם תוסף חינמי מצויין…
תודה!
אני על שרת AWS (LAMP). שקלתי לעבור לשרת לייטספיד אבל הסתבכתי טכנית. השתמשתי בתוסף שלהם, אבל הוא עשה הרבה בעיות בריקון הקאשינג אז הסרתי אותו.
אני בעיקר מחפש תוסף שעושה דפי HTML סטטיים. או תוסף אחד יציב (אין לי בעיה לרוקן קאש אחרי כל עדכון).
תודה רבה!
אני עובד עם liteSpeed כבר הרבה זמן האמת ולא נתקלתי בבעיה שאתה מתאר. על כל מקרה, גם התוסף WP-Rocket מעולה למה שאתה מחפש.