התכונה font-display קובעת כיצד פונטים הנטענים באמצעות font-face@ מוצגים באתר, וזאת על בסיס השאלה האם הפונט כבר ירד ומוכן לשימוש או לא.
בכדי להתמודד עם תופעה זו, בה הטקסט כבר קיים אך הפונטים עדיין לא ירדו ונטענו הדפדפן משתמש בשתי טכניקות שונות. אז התכונה font-display היא מהות הפוסט שתמצאו לפניכם, אך לפני שנגיע אל זו עליכם להכיר את אותן טכניקות ואת ראשי התיבות FOIT & FOUT.
מספר מילים על FOUT & FOIT
FOUT & FOIT מתארים את שתי הדרכים העיקריות בהן הדפדפן משתמש להצגת טקסט במשך הזמן הקיים בין טעינת העמוד לטעינת הפונט:
- FOUT – Flash of unstyled text: מצב בו הדפדפן מראה לזמן מסויים פונט ראשוני כלשהו שמוגדר ב CSS שלכם, וברגע בו נטען פונט המותאם הוא מחליף את הפונט.
- FOIT – Flash of invisible text: מצב בו הדפדפן אינו מראה שום טקסט עד לרגע בו נטען הפונט המותאם, וברגע שנטען מחליף את הטקסט עם הפונט המבוקש.
כאשר אני משתמש בביטוי ״פונט מותאם״ או "פונטי רשת", אז אני מתכוון לפונטים הנטענים באמצעות font-face@ כמובן.
הנה תמונה המתארת בדיוק אפשרויות אלו וממחישה מהו FOUT ומה זה FOIT:
נכון לזמן כתיבת המאמר, ברירת המחדל בה הדפדפנים השונים ניגשים לנושא רינדור הפונטים אינה זהה או עקבית. אם אינכם מציינים אחרת וטוענים את הפונט באמצעות @font-face – אתם נותנים לדפדפן להחליט כיצד להתנהל במשך הזמן בו הפונט המותאם נטען.
אז מה ניתן לעשות בנושא? ישנן לא מעט אפשרויות האמת כפי שניתן לראות במדריך המאד מפורט שכתב Zach Leatherman. אך בפוסט זה נתמקד בתכונת CSS בשם font-display שציינו בהתחלה המאפשרת לנו לשלוט קצת יותר על מה יקרה עם הטקסט ועם פונטים בזמן שהם נטענים.
התכונה font-display
font-display היא תכונה חדשה יחסית בה ניתן להשתמש יחד עם החוק @font-face. השימוש בתכונה זו מתבצע בצורה הבאה:
@font-face {
font-family: Lato;
src: url(/assets/fonts/Lato-LightItalic.woff2) format('woff2'),
url(/assets/fonts/Lato-LightItalic.woff) format('woff');
font-weight: 200;
font-style: italic;
font-display: swap;
}לפני שנסביר בהרחבה על הערכים שהתכונה יכולה לקבל, תנו מבט בדיאגרמה הבאה העוזרת להבין את הרעיון מאחורי התכונה font-display :
- בזמן ה block הדפדפן מרנדר את הטקסט עם פונט נסתר. לכן ישנן סיטואציות בהן בזמן הטעינה הראשונית של אתר עם פונטים כבדים לא תראו טקסט או גרוע מזה תראו underlines יתומים.
- במשך זמן ה swap הדפדפן מרנדר את הטקסט עם פונט העתודה (fallback). בדיאגרמה מעלה פונט העתודה יהיה הפונט sans-serif.
- זמן ה failure משמעותו שהפונט לא נמצא, במקרה זה הדפדפן ירנדר את הטקסט עם פונט העתודה.
אז כפי שאמרנו השימוש בתכונה font-display מאפשר לנו לשלוט באורך של כל אחד מזמנים אלו.
ערכים של התכונה font-display
התכונה font-display יכולה לקבל מספר ערכים:
1. auto – ההתנהגות הדיפולטיבית של הדפדפן. ההתנהגות יכולה להיות שונה בין סוגי הדפדפנים אך בדרך כלל זהה לערך block (מכאן ש block הוא ההתנהגות הדיפולטיבית במרבית המקרים).
2. block – מאפשר לפונט זמן block של כ 3 שניות וזמן swap אינסופי. במילים אחרות, הדפדפן יצייר בתחילה מעין טקסט בלתי נראה במידה והפונט המותאם עוד לא נטען, אך יחליף את הפונט ברגע שזה ייטען (FOIT).
הערך של זמן ה block תלוי בדפדפן בו אתם משתמשים כאשר כרום, סאפארי ופייקפוקס משתמשים ב 3 שניות. IE לעומתם משתמש ב 0 שניות (כלומר אין זמן block כלל).
3. swap – מאפשר לפונט זמן block של 0 שניות וזמן swap אינסופי. זה אומר שהדפדפן יציג את הטקסט באופן מיידי עם פונט העתודה במידה והפונט המותאם עוד לא נטען, אך יחליף לפונט המותאם ברגע שזה ייטען במלואו (FOIT). הנה דוגמה לשימוש ב font-display : swap.
4. fallback – מאפשר לפונט זמן block מאד קצר (כ 100ms) וזמן swap של כ 3 שניות. במילים אחרות – אם הפונט המותאם אינו נטען בזמן ה block הוא ירונדר בפונט העתודה, ויתחלף לפונט המותאם כשזה ייטען אך רק במידה וייטען בזמן ה swap.
5. optional – כמו fallback, הערך optional מאפשר לפונט זמן block של כ 100ms אך זמן swap של 0 שניות. לעומת fallback, הערך optional מאפשר לדפדפן להחליט אם בכלל עליו להוריד את הפונט המותאם או לחילופין להורידו בעדיפות נמוכה בהתאם למה שהוא חשוב שנכון לטובת המשתמש ובהתאם למהירות האינטרנט בה הוא גולש.
במצב זה אם הפונט המותאם לא נטען במהלך 100ms~ הפונט המותאם לא יוצג כלל. עדיין, במרבית המקרים הדפדפן יוריד את הפונט המותאם מאחורי הקלעים ויישמור זה בקאש. במידה והגולש יעבור לעמוד אחר, הפונט מותאם ייטען בצורה מיידית מהזיכרון של הדפדפן.
אני בטוח שנושא זה מעט מבלבל, אז בואו ניתן מבט על ערכים אלו אחד ליד השני ואולי זה יעזור לכולנו להבין טוב יותר את הנושא:

שימוש בתכונה font-display עבור Google Fonts
זה המקום לציין שרק השנה גוגל אפשרה להשתמש בתכונה font-display עבור פונטים הנמצאים בשרתים שלה (Google Fonts). גם פונטים אלו נטענים באמצעות font-face@ והדרך לקבוע באיזה ערך להשתמש מתבצע בצורה הבאה:
<link href="https://fonts.googleapis.com/css?family=Assistant&display=swap" rel="stylesheet">
שימו לב כי כברירת מחדל גוגל מספקת לכם קוד המשתמש בערך swap בה הטקסט מוצג מיידית לגולש.
אז בתכלס, במה עלינו להשתמש?
אישית, איני חובב של FOUT בשום צורה מכיוון זוהי פשוט חווית משתמש שאינה אופטימלית ומבחינתי חוויה גרועה יותר מאשר מצב בו המשתמש ממתין עוד זמן כלשהו להופעת הטקסט. אך ישנן גישות שונות לנושא, וההחלטה מה עדיף תלוייה באתר או באפליקציה הרלוונטית ותלויה אף בחיבור האינטרנט של מרבית הגולשים באתר שלכם.
עליכם לקחת בחשבון כי זמן הטעינה של הפונט, המשפיע כמובן על הערך שבחרתם בתכונה font-display, תלוי בלא מעט גורמים כגון מהירות החיבור (3G, WiFi וכדומה), השרת שלכם ואופטימיזציה כללית של האתר מבחינת ביצועים.
אם מפריע לכם שהטקסט מתחלף פתאומית עליכם להשתמש ב font-display : block. במצב זה הגולש לא יראה את הטקסט עד שהפונט המותאם ייטען. אבל למעשה, ההמלצה היא להשתמש בתכונה זו רק עבור סיטואציה בה הפונט המותאם הכרחי בכדי שהאתר יהיה שימושי לגולש.
ניתן לחילופין להשתמש ב font-display : optional. במקרה זה גם כן לא תתבצע החלפה של הטקסט אך ייתכן והתוכן יוצג לגולש בפונט העתודה בפעם הראשונה בו הוא נכנס לאתר. אפשרות זו נכונה עבור מצב בו ההצגה של פונט מותאם היא ״nice to have״ אך אינה קריטית לחווית המשתמש.
זוהי גם אופציה מצויינת לסיטואציה בה לגולשים באתר שלכם חיבור אינטרנט חלש במיוחד.
לעומת זאת, אם אתם מעוניינים שהטקסט יוצג כמה שיותר מהר עבור הגולש ואין לכם בעיה עם זה שהוא מתחלף, השתמשו בתכונה font-display : swap או font-display : fallback.
למעשה, fallback הוא מועמד טוב עבור הטקסט הרץ באתר שלכם (body text) ועבור סיטואציה בה אתם רוצים שהגולש יתחיל לקרוא את התוכן במהירות האפשרית ואינכם מעוניינים שדעתו תהיה מוסחת בעקבות החלפת הטקסט.
מה לבחירה שלכם ולנתון ״הצגת התוכן העיקרי״ ב Pagespeed Insights?
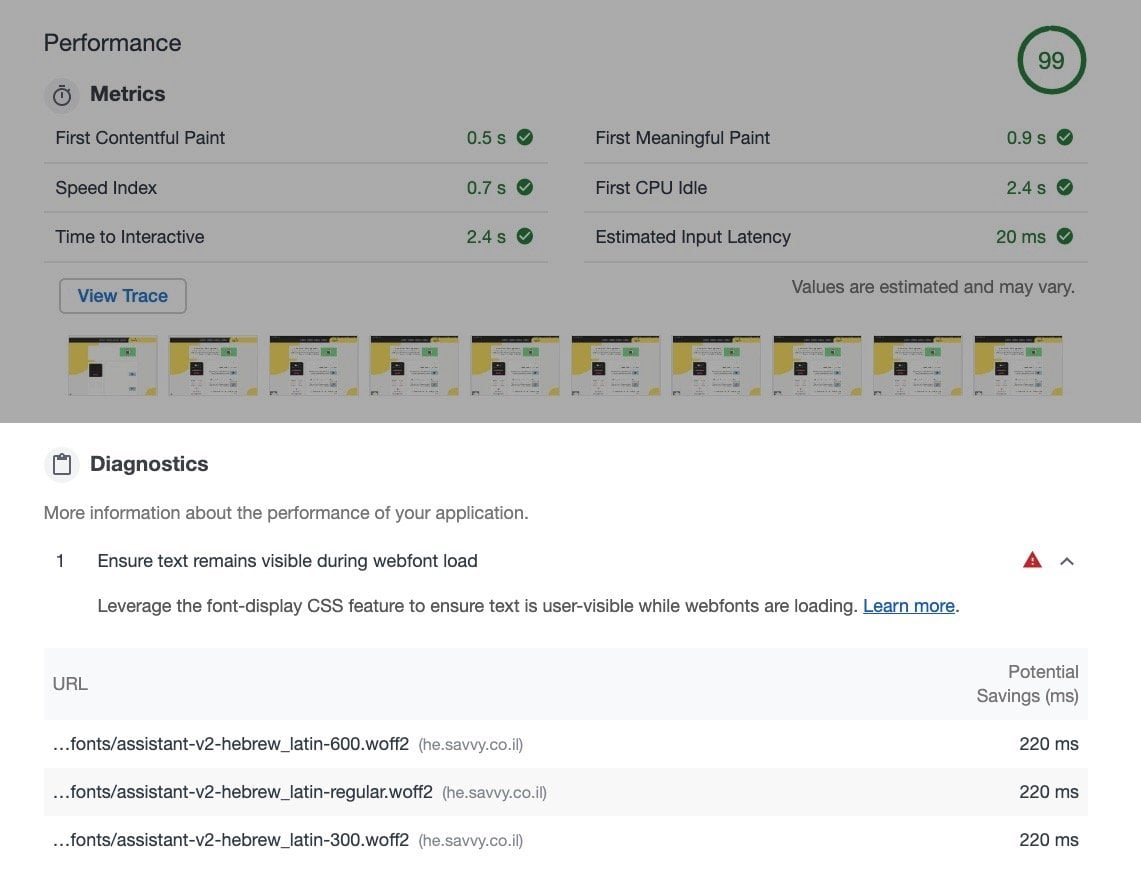
במידה ובחרתם לא להציג פונט עתודה עד לרגע בו פונט הרשת נטען, כנראה שתראו ב Lighthouse ו PageSpeed Insights הודעה בסגנון של: ״יש לוודא שטקסט ממשיך להופיע במהלך טעינת webfont״.
מכיוון ובבלוג זה בחרתי להשתמש ב font-display : block, בדיקה ב Lighthouse מראה הערה זו:
מדוע מקבלים הערה זו? מכיוון ואם הטקסט לא מוצג מיידית עבור הגולש – יש לכך השפעה על הזמן בו מוצג התוכן העיקרי (First Contentful Paint) עבור הגולש ואני מניח שלאחר פוסט זה אתם מבינים מדוע. אם תרצו לבטל הערה זו באפשרותכם לבחור font-display : swap למשל.
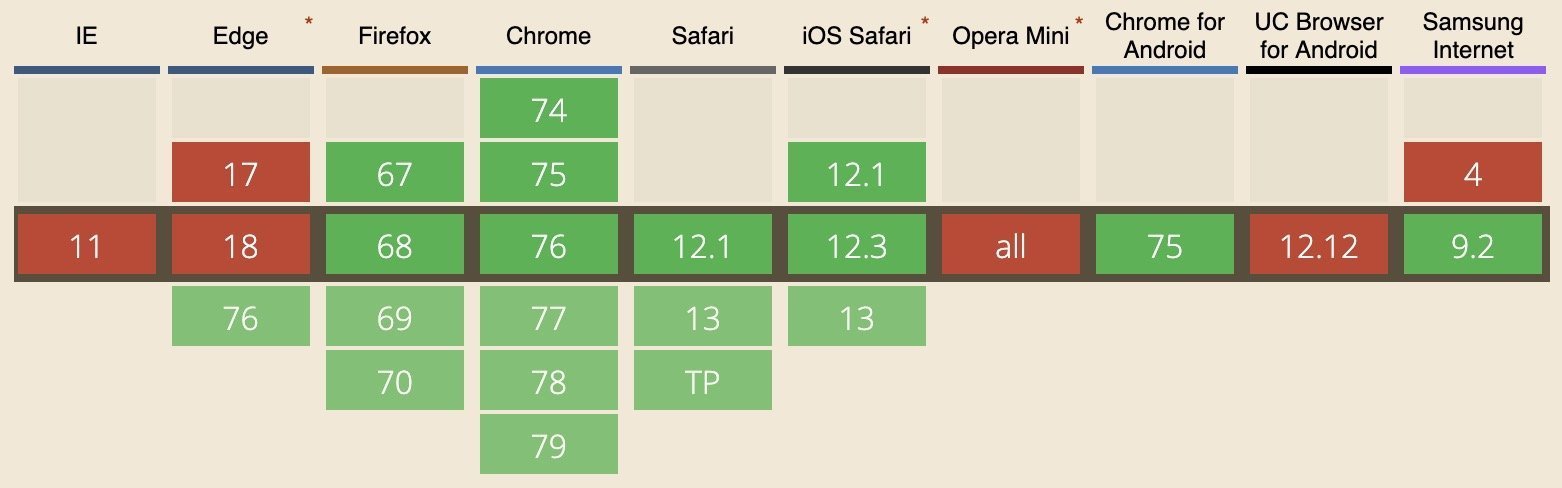
מה לגבי תמיכת דפדפנים?
אז באופן כללי אם דפדפן כלשהו לא תומך בתכונה זו אז הוא פשוט יתנהג כברירת המחדל של אותו דפדפן ספציפי. אבל ניתן לומר שרוב הדפדפנים השולטים בשוק תומכים ב font-display. תנו מבט:

לסיכום
טיפוגרפיה והיררכיה טיפוגרפית הם הבסיס לעיצוב מעניין, לקריאות, לחווית משתמש נעימה יותר ואף לנגישות. לא לשווא השימוש בפונטי רשת לטובת אלו עלה בצורה משמעותית בשנים האחרונות.
אז ישנן לא מעט דרכים לשפר את זמן הטעינה של פונטי רשת ולהקטין את זמן ה FOUT וה FOIT. שימוש בתכונה rel="preload" , הסבתם ל Inline Data URI ובאופן כללי שרת מהיר ואופטימיזציה למהירות וזמן הטעינה של האתר.
מכיוון ופונטים הם נכסים סטטיים אותם לא נחוץ עדכון תכופות, וודאו כי אתם משתמשים בהגדרות Cache-Control אופטימליות. הגדרות אלו מופיעות בפוסט אליו הוספתי קישור בפסקה הקודמת. בנוסף, אם אתם משתמשים בפונטים של גוגל ייתכן ותרצו לטעון אלו לוקאלית מהשרת שלכם.
כך או כך, השימוש בתכונה font-display לפחות מאפשרת לנו שליטה רבה יותר באופן הצגת הטקסט באתר בזמן בו לוקח לפונט הרשת להטען.
מקווה שמצאתם מדריך זה מועיל, נשמח לדעת מהן החוויות שלכם בנושא ובמה אתם משתמשים 🙂





כרגיל, מאמר מעולה רועי. הייתי מוסיף עוד נספח לגבי תאימות דפדפנים (יישמתי את הטעינת הפונטים לוקאלית באתר החברה בה אני עובד)
קיבלת, הפוסט עודכן ונחמד לשמוע שהטמעת את הפונטים לוקאלית, הבנתי שזה שיפר לכם את ה TTFB 🙂
מבורך מבורך מבורך, פוסט מצויין !
טיל 🙂
תענוג מכל שורה.
אבל משום מה אני עדיין מקבל את ההערה ב PSI ״יש לוודא שטקסט ממשיך להופיע במהלך טעינת webfont״. ניסיתי גם את swap וגם את fallback.
זה התוצאות שלי אם תרצה לראות:
https://developers.google.com/speed/pagespeed/insights/?hl=iw&url=https%3A%2F%2Fraz-manulim.co.il%2F&tab=desktop