אחד הדברים המתסכלים ביותר שקורים לנו בעת גלישה באתר הוא שינוי לא צפוי ופתאומי בעמוד. שינוי זה יכול להיות מודעה שקופצת פתאום, תוכן שזז לפתע באמצע הקריאה, או כפתור שמשנה את מיקומו ממש כשאנחנו עומדים ללחוץ עליו.
גוגל אף היא אינה מחבבת שינויים פתאומיים אלו מכיוון והם פוגעים בחווית המשתמש. זו הסיבה שיצרה מדד בשם (Cumulative Layout Shift (CLS, או בעברית ״מדד יציבות חזותית״. נתון או מדד זה בודק את תדירות השינויים המתרחשים בזמן שהדפדפן מבצע את תהליך פריסת העמוד.
CLS (מדד יציבות חזותית)?
אם ננסה לתמצת, CLS מודד את סך השינויים האינדיבידואלים המתרחשים במתווה (layout) לאורך חייו של עמוד מסויים. (כלומר גם אם שינויי הפריסה מתבצעים לאחר פרק זמן כלשהו).
מדד היציבות החזותית מהווה חלק ממדדי הליבה של האתר (Core Web Vitals) והוא מודד את היציבות (או אי-היציבות) של עמוד מסויים. לפני שנמשיך, תנו מבט בסרטון הבא:
הסרטון מתאר מצויין מהו שינוי פתאומי שאינו רצוי (bad layout shift) ואני בטוח שרבים מכם חוו סיטואציות דומות בעבר, וכפי שאתם מעוניינים להמנע מאלו, גם גוגל מעוניינת מכיוון ואלו פוגעות בחווית המשתמש.
CLS בודק את היחס בין החלק ב Viewport שהושפע משינויי הפריסה, לבין המרחק של האלמנטים שזזו. מפאת הפגיעה בחווית המשתמש, לציון ה- CLS המתקבל השפעה מסויימת על דירוג האתר שלכם בגוגל ובמנועי החיפוש – יחד עם הציונים המתקבלים מדדי הליבה הבאים החשובים לא פחות:
- מדד זמן תוכן משמעותי ראשוני (FCP).
- מדד זמן התגובה (FID) או (TBT).
- מדד זמן הטעינה של האלמנט הגדול בדף (LCP).
כתמיד – נציין כי המרדף הוא אחר חווית משתמש טובה ולא אחר ציונים. אותם ציונים הם אך ורק אינדיקציה לפעולות שיש לבצע או בעיות שיש לתקן.
שינויים פריסה צפויים ושינויים לא צפויים
ברור לכולנו כי לא כל שינויי הפריסה הם שליליים ופוגעים בחווית המשתמש. באופן כללי, אם השינוי בפריסת העמוד מתרחש בגלל פעולה שהמשתמש יזם, הפעולה נחשבת לשינוי צפוי (או שינוי חיובי).
שינוי חיובי למשל יכול להיות לחיצה על התפריט בנייד (אותו המבורגר) בכדי לפתוח את תפריט הניווט באתר. דוגמה נוספת היא לחיצה על קישור או כפתור הפותח בראש הדף אלמנט מסויים שדוחף את התוכן טיפה מטה.
גוגל יודעת להבדיל בין שינויי פריסה חיוביים לשליליים. כל שינוי המתרחש תוך 0.5 שניות (500ms)
מאינטרקציית המשתמש האחרונה, לא נכלל בציון מדד היציבות החזותית שלכם.
למשל בדוגמה שציינו קודם, לתפריט הניווט הנמצא מחוץ לקנבס ולאותו אלמנט מדובר יש 0.5 שניות להופיע על המסך מהרגע שהמשתמש מקיים את אותה אינטראקציה עם העמוד הדורשת את השינוי .
לעומת זאת, שינויים בלתי צפויים (נגטיבים) הם סיפור אחר לגמרי. הסרטון מטה ממחיש היטב מהו שינוי פריסה גרוע. אני בטוח שרבים מכם התמודדתם עם תרחישים מעצבנים מסוג זה על בסיס יומיומי:
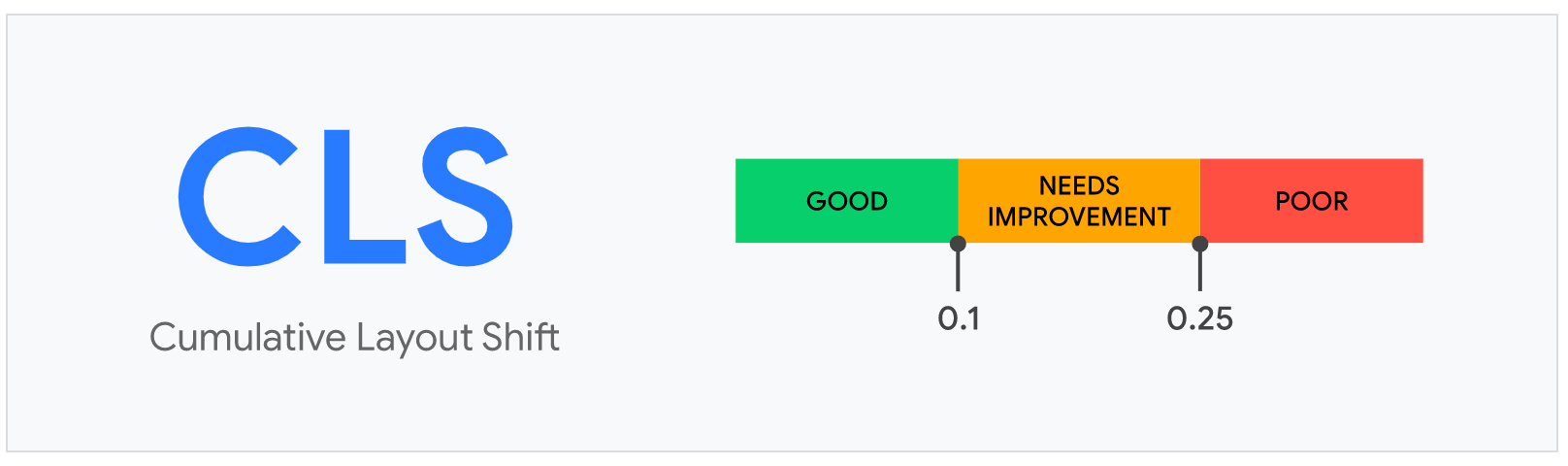
אז מהו ציון CLS טוב ולאן עלינו לשאוף?
לפי הקו המנחה של גוגל ולטובת חווית משתמש טובה, עליכם לשאוף לציון CLS הנמוך מ – 0.1 ולבטח לדאוג שאינו יעלה על 0.25. כלומר:
- טוב – CLS קטן מ- 0.1
- דרוש שיפור – CLS בין 0.1 ל 0.25
- לא טוב – CLS גבוה מ- 0.25
שימו לב כי בניגוד למדדי הליבה האחרים CLS אינו מחושב לפי זמן.
הנוסחה המשמשת לחישוב הציון היא זו:
חשוב לציין כי לשינויי פריסה בנייד (מובייל) השפעה גדולה יותר על המדד, וזאת מכיוון וטלפונים ניידים הם בעלי שטח מסך קטן יותר. כשתבדקו את ציון ה CLS תראו כי תקבלו ציון שונה עבור נייד ועבור מחשב שולחני.

איך לבדוק את ציון ה CLS של עמוד מסוים?
ניתן למדוד CLS הן בנתוני השטח והן בנתוני המעבדה בעזרת כמה מהכלים שברשותנו. למשל PageSpeed Insight, הכלי GTmetrix שהשתדרג לאחרונה, webpagetest שאנו אוהבים, ואפילו ע״י גוגל סרץ' קונסול (תחת דוח מדדי הליבה). אלו הם שלושת הכלים הנפוצים ביותר לבדיקת ציון ה – CLS ואותם שינויי פריסה.
ניתן להשתמש גם בכרום Lighthouse או בכלי ה-Dev של כרום ככלי מעבדה.
אך למרות שכלים אלו מציגים עבורכם את ציון ה – CLS, הבדיקה האמיתית של שינויי הפריסה בעמוד אינה משימה קלה ואינה מסתיימת בכלים אלו. הסיבה לכך במרבית המקרים היא שבדיקת הנתון בסביבת פיתוח תספק חוויה שונה מבדיקה באתר החי, וזאת מכיוון והנכסים הרלוונטים (CSS, גופנים, תמונות וכדומה) כבר קיימים בזכרון של הדפדפן באתר החי.
לכן, שינויי הפריסה במקרה זה יתרחשו מאד מהר כך שיהיה זה לא קל להבחין בהם בעין בלתי מזוינת. יתכן שתבחינו בכמה שינויי פריסה שמתרחשים אך תתקשו לשים את האצבע על כל השינויים. אז כיצד ניתן לבצע בדיקה מעמיקה של שינויי הפריסה בעמוד? הנה שתי שיטות מומלצות…
שיטה ראשונה – Layout Shift Regions
בשיטוה הראשונה נאט במכוון את מהירות הטעינה של האתר לטובת הבדיקה. כאשר האתר נטען באופן איטי במיוחד, ניתן לראות אילו אלמנטים השתנו וכמה שינויי פריסה התרחשו בעמוד. גם האלמנטים הדינמיים יטענו טעינה איטית וכל שינויי הפריסה יהיו גלויים לעין.
ניתן לעשות זאת באמצעות כלי המפתחים של כרום (Chrome Dev Tools) באופן הבא:
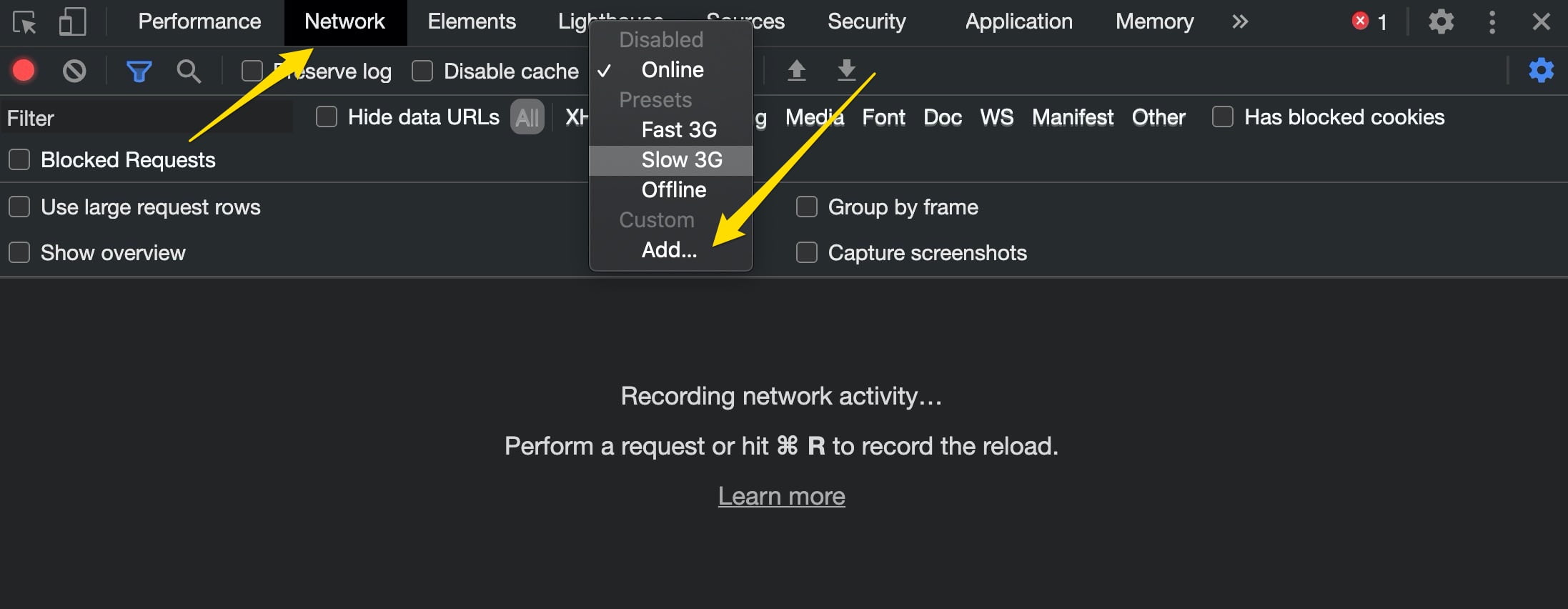
- פתחו את כלי המפתחים של כרום (על ידי לחיצה על F12) בעמוד שברצונכם לבדוק את שינויי הפריסה והיכנסו לכרטיסיית הרשת (Network).
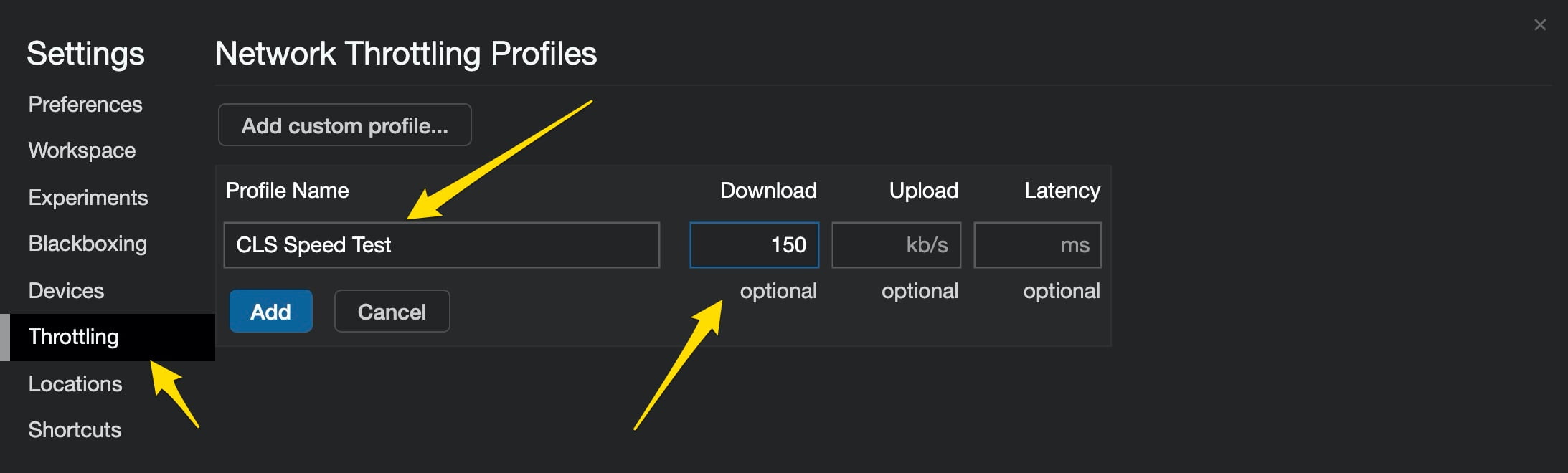
- לחצו על התיבה הנפתחת שכותרתה "מקוון" (Online) ושנו את ההגדרה ל Slow 3G למשל בכדי לדמות חיבור אינטרנט איטי יותר.


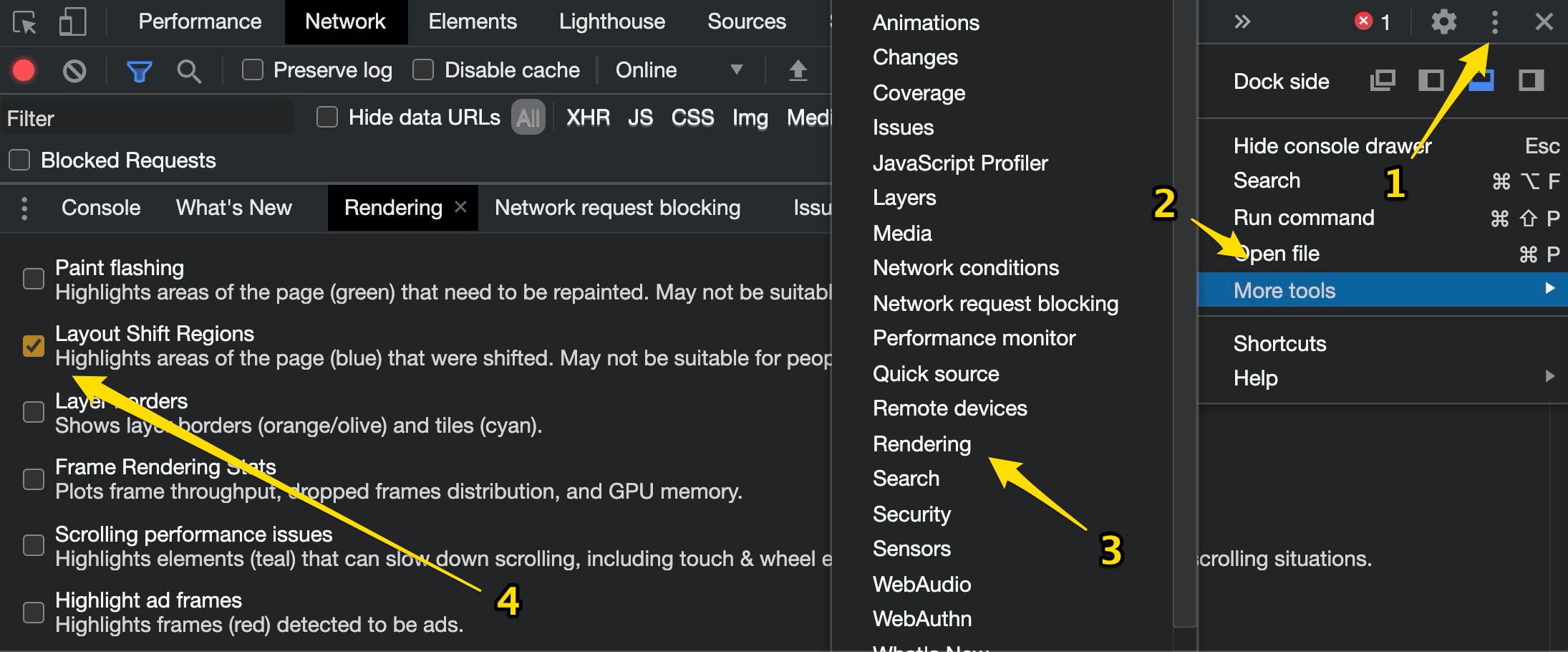
לאחר שהגדרתם מהירות חיבור איטית, עברו לכרטיסיית האלמנטים ואז עברו ל-"כלים נוספים" (בתוך תפריט שלוש הנקודות) ובחרו ב-"עיבוד". בחלק התחתון, תראו "אזורי שינוי פריסה". הפעילו את האפשרות הזאת ואז טענו מחדש את הדף. עכשיו, תוכלו לראות שאזורים בהם מתרחשים שינויי פריסה יודגשו בצבע כחול.

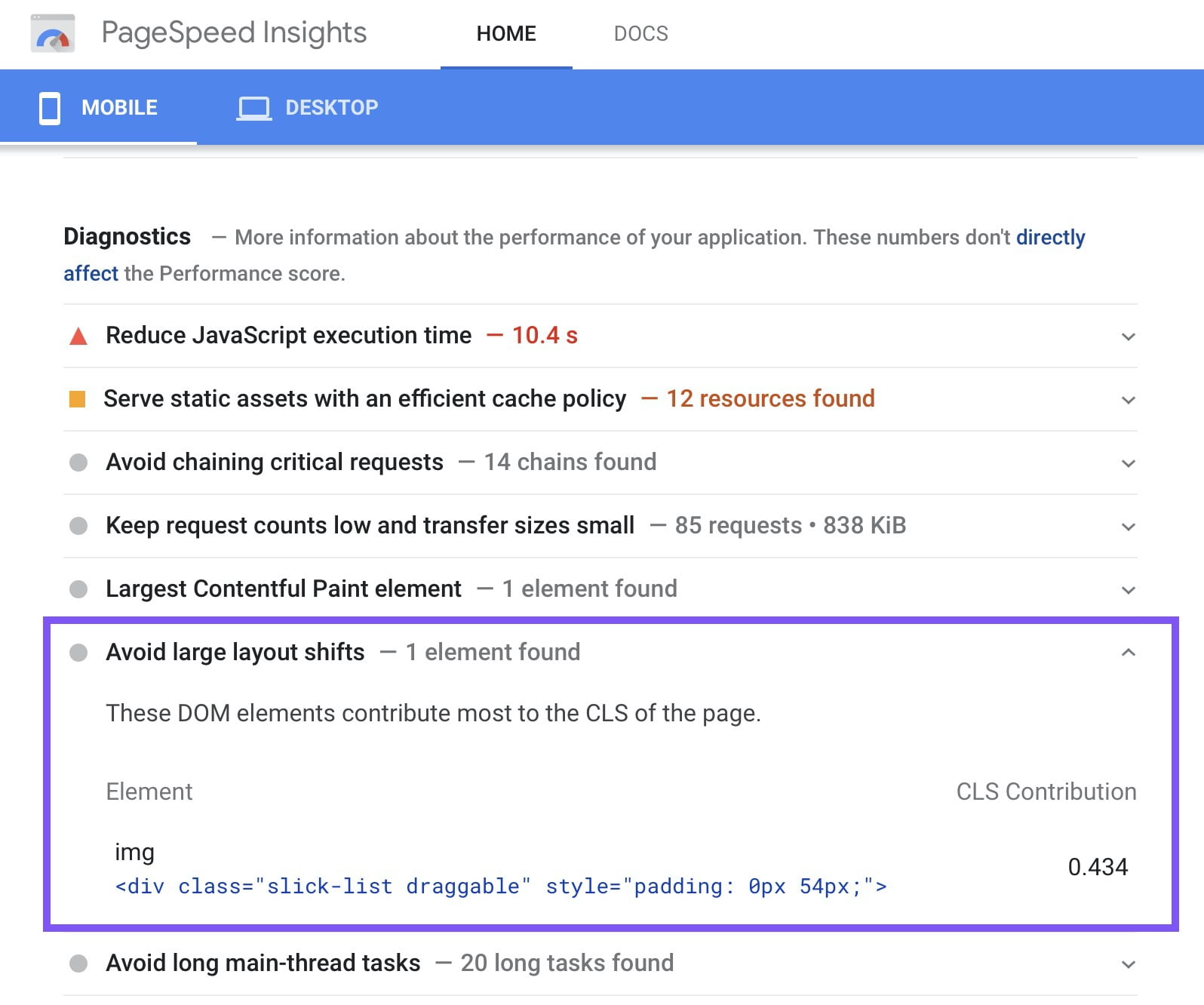
תוכלו גם לראות את האלמנט הספציפי שגורם לשינוי הפריסה בדוח של כלי תובנות מהירות הדף (PageSpeed Insights).

שיטה שנייה – Performance Tab
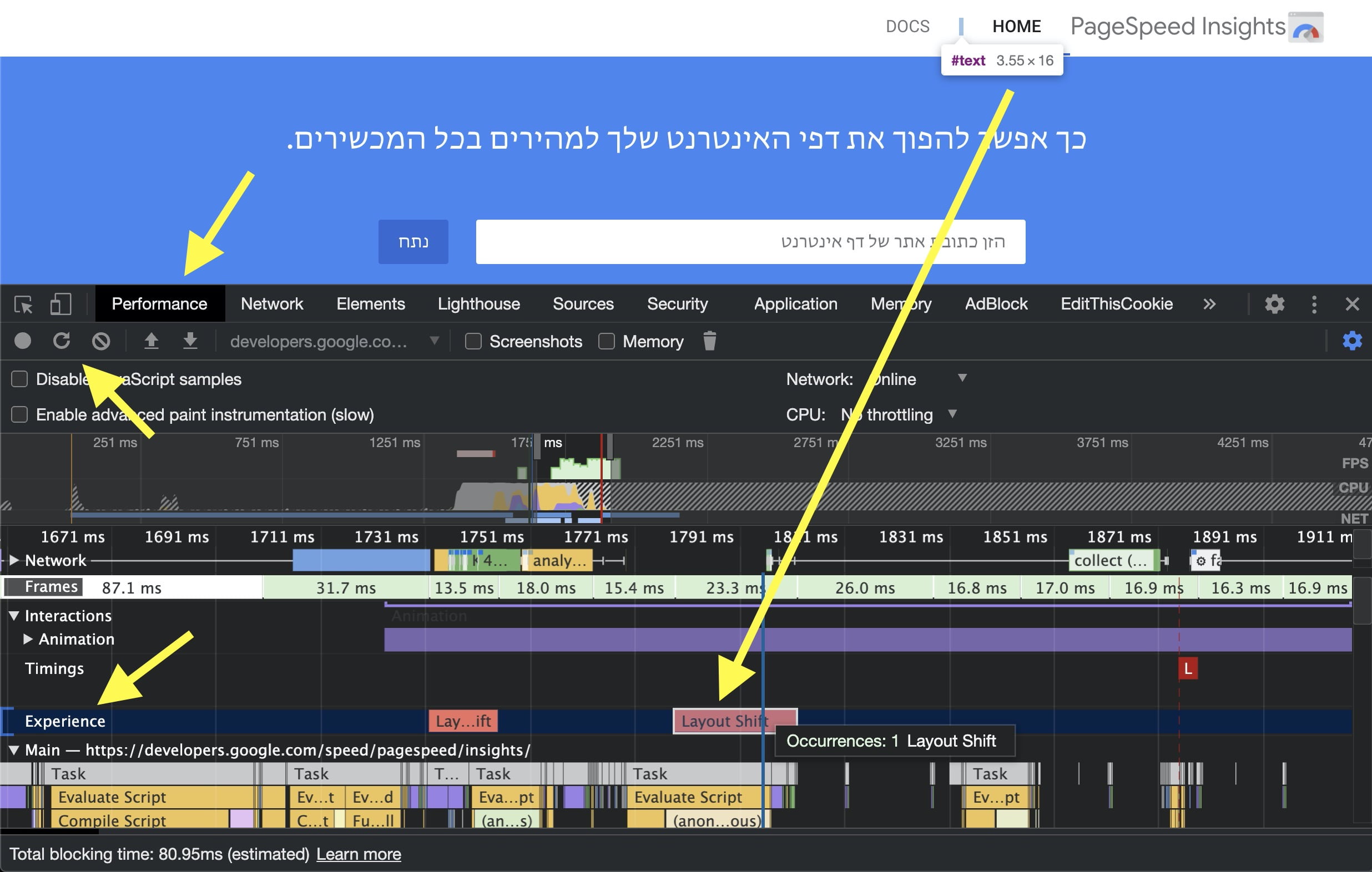
דרך נוספת לבדיקת שינויי פריסה היא מעבר לכרטיסיית הביצועים (Performance) בכלי המפתחים של כרום ולחיצה על "התחלת פרופיל וטעינה מחדש של הדף". פעולה זו תרענן את הדף ותספק לכם דוח פרופיל שכותרתו "Experience".
שם תוכלו לבחור "Layout Shift" מסויים ואלמנט ה-HTML שגורם לשינוי הפריסה יודגש ויוצג בעמוד עצמו. אם ברצונכם לראות סיכום של השינוי, כמו גם את המיקום המקורי והמיקום החדש של האובייקט שזז, תוכלו ללחוץ על "שינוי הפריסה".

כיצד לשפר את ציון ה- CLS באתר שלכם
כעת כשאנו יודעים לבדוק את ציון ה – CLS ואת שינויי הפריסה באתר, ניתן מבט על כמה מהבעיות הנפוצות ביותר שפוגעות באותו ציון ואף נציג פתרונות:
1. טעינת גופנים הגורמים ל FOIT/FOUT
באופן לא מפתיע, גופנים הם בין הסיבות העיקריות לבעיות ביצועים המשפיעות על ציון ה – CLS. מרבית האתרים בימינו משתמשים לפחות בגופן אינטרנטי אחד (מהגופנים של גוגל או ממקורות אחרים) אם לא יותר.
מכיוון שלגופנים אלה ישנם מרווחים וגודל אותיות שונה מגופני ברירת המחדל של הדפדפן, מתרחשים שינויי פריסה כאשר הגופן האינטרנטי נטען. לעולם לא תוכלו להיפטר מבעיה זו לחלוטין אלא אם תפסיקו את השימוש בגופנים אלו, אך בהחלט ניתן למזער את הבעיה.
בכדי למזער את הבעיה יש לטעון מראש את הגופנים שלכם (rel = preload) כך שטעינת הגופנים תקבל עדיפות גבוהה יותר בזמן טעינת העמוד. מומלץ גם לאחסן את הגופנים מקומית על השרת שלכם, אך אין זה מומלץ אם שרת האחסון של האתר אינו שרת איכותי (שרת איטי).
התכונה font-display אף היא מאפשרת להלחם בתופעות ה FOUT & FOIT להן השפעה על ציון ה- CLS שתקבלו. עוד על תכונה במאמר על התכונה font-display.
מעבר לכך, מומלץ להשתמש במטמון אגרסיבי וב- CDN טוב לאחסון נכסים סטטיים כמו גופנים. ה- CDN ישרת את הנכסים מהרשת הקרובה והמהירה ביותר, וכתוצאה מכך מהירות הטעינה תהיה גבוהה יותר ושינויי הפריסה הנגרמים על ידי הגופנים ימוזערו.
הטמעות ו – iFrames
הטמעות מאפשרות לכם להטמיע ולהציג בעמוד תוכן אינטרנטי מאתרים אחרים – למשל, סרטוני יוטיוב, מפות של גוגל, פוסטים מאינסטגרם וכדומה. ישנן שיטות הטמעה רבות, לדוגמה:
- iFrame
- קוד HTML מוטבע
- תג Javascript עם HTML fallback
אחת הבעיות היא שרוב היישומונים הניתנים להטמעה אינם כוללים את המימד המדויק של התוכן המוטמע מראש. למשל, אם הטמעתם פוסט בטוויטר, הוא עשוי לכלול טקסט בלבד או טקסט + תמונה.
מכיוון והתוכן המדוייק אינו ידוע, מרבית הפלטפורמות המציעות יישומונים להטמעה אינן כוללות את המימדים בקוד שלהם. לכן כאשר התוכן המוטמע נטען, הוא עשוי לגרום לשינויים משמעותיים בפריסה.
אם אתם משתמשים בהטמעות ניתן לשפר את ציון ה – CLS על ידי קביעה מראש של המימדים הדרושים לאותה הטמעה, ואז להשתמש ב placeholder או fallback.
בכדי להבין את הגובה הדרוש להטמעה מסויימת, ניתן לבדוק את ההטמעה הסופית באמצעות כלי המפתחים של כרום. כך, תוכלו להגדיר את מימדי ה placeholder לגובה הנכון כך שיהיה מספיק מקום להטמעה (כשתטען) והיא לא תגרום לשינויים בפריסה.
וידג׳טים ופלטפורמות מסוימות כמו המפות גוגל יאפשרו לכם להגדיר את רוחב וגובה ההטמעה כך שהיא לא תהווה בעיה מבחינה זו.
תמונות חסרות מימדים ו – SVG's
תמונות הן עוד גורם מאוד נפוץ לשינויי פריסה בלתי צפויים, במיוחד כשמדובר על תמונות חסרות מימדים, כלומר תמונות שלא מוגדר להן רוחב וגובה קבועים.
כשאתם מבקרים בעמוד עם תמונות חסרות מימדים, הדפדפן לא ישמור מקום מיוחד לתמונות אלו כשייטענו, ולכן אותן תמונות יגרמו לשינויי פריסה פתאומיים מכיוון ויזיזו טקסט או תוכן הנטען מוקדם יותר ממיקומו.
תמונות בדרך כלל ייטענו לאחר תוכן טקסטואלי מאחר ולתמונות יש גודל קובץ גדול יותר מ-HTML ו-CSS.
אחת הדרכים להימנע מכך היא על ידי הגדרת רוחב וגובה התמונות באתר. זה יכול להוות בעיה בעיצוב רספונסיבי, ולכן דרך נכונה יותר היא להשתמש ביחס הממדים ב- CSS. על ידי שימוש ביחס הגובה-רוחב, תוכלו לציין מימד אחד (גובה או רוחב), כך שלא תיתקלו בבעיות פריסה בהקשר.
תמונות מסוג SVG מתנהגות קצת שונה ויוקטנו למימדים של רכיב HTML המכיל אותן. לפני שמתרחש אותו שינוי, תמונות SVG נוטות להטען בגודל מלא, דבר הגורם לשינוי פתאומי ומכאן לפגיעה ב- CLS.
בכדי לפתור זאת יש להגדיר את הרוחב והגובה הרצויים בקוד של תמונות ה- SVG. בדרך זו, ה-SVG יטענו בממדים המדויקים שאתם רוצים ולא יגרמו לשינויי פריסה בלתי רצויים.
הנה דוגמה ל- SVG ללא מימדים מוגדרים. לאחר פתיחת ה- SVG בעורך טקסט והוספת הרוחב והגובה הבאים ניתן לראות את אותה תמונת SVG במימדים שהגדרנו. שימו לב להגדרת הרוחב והגובה שהוספנו.
‹svg xmlns="http://www.w3.org/2000/svg" width="40px" height="40px" viewBox="...
ישנן דרכים ספציפיות רבות אחרות, אך אופטימיזציה זו אמורה להיות נקודת התחלה טובה מכיוון והדפדפן ישמור מקום לטעינת התמונות ולא יווצרו שינויים בלתי רצויים בפריסה.
מודעות (Advertisements)
מודעות הן למעשה אחד הגורמים הגדולים ביותר שעומדים מאחורי שינויי הפריסה. בתור התחלה, רוב הפלטפורמות המספקות מודעות משתמשות במרבית המקרים בגדלים דינמיים במקום במימדים קבועים.
הסיבה לכך היא הגדלת ביצועי המודעות ושיעור הלחיצות (CTR) בהתאם לגודל המודעה. מכיוון שתוכן המודעות מאוחסן בשרתים שונים, טעינתם היא ללא ספק איטית יותר משל שאר האלמנטים בעמוד שלכם.
קיימות מספר שיטות עבודה מומלצות למזעור או ביטול שינויי הפריסה הנגטיבים שנגרמים על ידי מודעות. אחת מהן היא הקצאת מקום מראש למודעה המדוברת. ניתן לעשות זאת באמצעות CSS ולעצב את האלמנט לטעינת תוכן המודעה הדינמית.
ניתן למשל לשמור על הגודל המירבי, אך שימו לב כי אפשרות זו עלולה להשאיר מקום ריק סביב האיזור אם מודעות קטנות יותר נטענות. יש גם להזהר מתרחיש בו לא מופיעה מודעה כלל, גם כאשר שמרתם מקום. העצה שלי היא להציג placeholder שכן האזור השמור עשוי להצטמצם אם לא נטען בו תוכן כלל…
לסיכום סעיף זה, אין פתרון אחד המתאים לכולם בכל הנוגע למודעות. ברוב המקרים, זה תלוי ברשת המודעות שלכם ובנתונים ההיסטוריים של המודעות שהוצגו כך שתוכלו לקבוע את המסלול הטוב ביותר עבורכם לשמירת מקום לתוכן מודעות.
תכנים דינמיים (Dynamic Content)
לכל אתר יש תוכן דינמי. כולנו ראינו את הסוגים השונים של התכנים האלה – תכנים קשורים (Related Posts), טפסי הרשמה לניוזלטר ואפילו פסים דביקים עם הודעה מסוימת או התראות.
למרבה המזל, הדרך הפשוטה ביותר להימנע משינויי פריסה הנגרמים כתוצאה מתוכן דינמי היא הכנסת תוכן דינמי מתחת לתוכן קיים, ולא מעליו. עם זאת, המקרה היוצא מן הכלל הוא כאשר עליכם להציג תוכן דינמי מעל תוכן קיים בעקבות אינטראקציה של המשתמש.
אם אין דרך להימנע מהוספת תוכן דינמי מעל תוכן קיים, אתם יכולים פשוט לשריין מספיק מקום עבורו.
מהירות (Speed)
זוכרים שקודם לכן הזכרתי את מה שגוגל מגדירה כשינויי פריסה טובים (שינויי פריסה צפויים)? כל שינוי פריסה בתגובה לאינטראקציה של המשתמש הוא שינוי פריסה טוב.
עם זאת, על האתר שלכם לטעון תוך 0.5 שניות (500ms) את כל מה שנדרש עבור אותה אינטראקציה שהמשתמש מקיים עם הדף כך ששינויי הפריסה לא יכללו (או יפגעו) בציון ה-CLS של האתר. ניתן להבין מכך שאופטימיזציה של אתר האינטרנט למדדי המהירות השונים חשובה ומונעת פגיעה בציון ה-CLS של העמוד המסויים/האתר שלכם.
אנימציות (Animations)
בהקשר לאנימציות, ההמלצה של גוגל בכדי להגיע לציון CLS אופטימלי היא להשתמש ב- CSS Transforms ב- CSS בכדי למנוע שינויי פריסה בלתי צפויים. זאת בעיקר בגלל שתכונות CSS אלו אינן גורמת לשינויים גיאומטרים בניגוד לתכונות CSS אחרות הקשורות לאנימציה.
אם אתם משתמשים באנימציות Lottie, באלמנטים שמחליקים אל תוך המסך מקצוות שמאל-ימין באפקטים של דהיית כניסה / דהיית יציאה, המלצתי היא עדיין להגדיר את מאפיין הגובה של האלמנט כך שהוא לא יגרום לשינוי פריסה גרוע ולא צפוי.
לסיכום
אופטימיזציה של CLS היא תהליך ממושך המצריך מעורבות גבוהה. בעוד שייתכן ולא תהיה לכך השפעה משמעותית על דירוג מנועי החיפוש כרגע לעומת מדדי ליבה אחרים, ברגע שגוגל תאסוף יותר נתוני שטח הקשורים לציון CLS, זה יהפוך למדד חשוב.
כמו כן, ביטול או הפחתה משמעותית של שינויי הפריסה יוביל לשיפור חוויית המשתמש, דבר שיכול להוביל לעלייה בהמרות ובשיעור הלחיצות, מדדים לא פחות חשובים. לכן, לא משנה איך תסתכלו על זה, אופטימיזציה של ציון CLS היא היא דבר שחשוב ונכון לבצע.




פוסט מצויין שי! תודה רבה על המידע החשוב 🙂
פוסט מצויין תודה.
מסתבר ש Lazy Load עלול לגרום לבעיית CLS
זה נכון. זו הסיבה שבדרך כלל לא מיישמים lazy loading על תמונות שהן Above the Fold.
אפשרות נוספת היא שבלייזי לואד לא תמיד מציינים רוחב וגובה 🙂 .
הודות לפוסט שלך זה תוקן.
הרוחב צויין רק ב Style ובעצת gpt הוספתי גם את האטריביוט לא מיטבי אבל סטייל לוקח קדימות.
אז רגע,
מדידת ה CLS של גוגל היא רק Above the Fold?