לאחרונה יוצא לי לעבוד מול מספר אנשי SEO מהם אני לומד לא מעט על קידום אתרי וורדפרס. מעצם התעסקותי ותהליך הקידום (העצמאי) של בלוג זה גם כן למדתי רבות והידע שצברתי מבחינת On-Page SEO באתרי וורדפרס לא מבוטל.
עם זאת, במהלך העבודה מול אותם אנשי מקצוע אני לומד להבין בצורה רחבה יותר ומנקודת מבט אנושית יותר את האופן בו מנועי חיפוש מתייחסים לאתרים וכיצד הם מנתחים אותם.
מאז ומתמיד נושא קידום אתרי וורדפרס ריתק אותי ואני מתכוון לכתוב בבלוג זה לא מעט על הנושא עם הזמן. במאמר ספציפי זה אסביר על מהלך פשוט בהקשר של קידום ואופטימיזציה של אתרי וורדפרס והוא הפניית 301 של עמודי קובץ מצורף, הלא הם עמודי ה attachments, לתמונה עצמה.
מהן אותם עמודי attachments בוורדפרס?
כאשר ניגשתי לגוגל סרץ׳ קונסול של אחד מלקוחותיי, ראיתי כי גוגל מאנדקסת כ 350 עמודים באתר כאשר בפועל לאותו אתר ישנם כמאה פוסטים בלבד ולא יותר מארבעה עשר עמודים. השאלה קופצת ישר, מהן אותם עמודים אותם גוגל מאנדקסת?
בדיקה פשוטה בחיפוש של גוגל העלתה כי העמודים בסימן השאלה הינם עמודי ה attachments, בעברית אלו נקראים ״עמודי הקובץ המצורף״. וורדפרס יוצרת לכל קובץ שאתם מעלים לספריית המדיה כתובת URL משל עצמו ואף שומרת אותו במסד הנתונים כפוסט לכל דבר.
לא ברורה הסיבה מדוע מלכחתחילה מפתחי הליבה של וורדפרס בחרו לעשות זאת, הרי אין לאותם עמודים ערך מיוחד – נהפוכו, אלו יכולים להוות בעיה מבחינת קידום ומבחינת חווית משתמש.
אם יש לכם רעיונות מדוע לכל קובץ בספריית המדיה נוצר עמוד וכתובת משלו אשמח אם תשתפו אותנו בתגובות…
מדוע יש לבצע הפניה לעמודי הקובץ המצורף בוורדפרס?
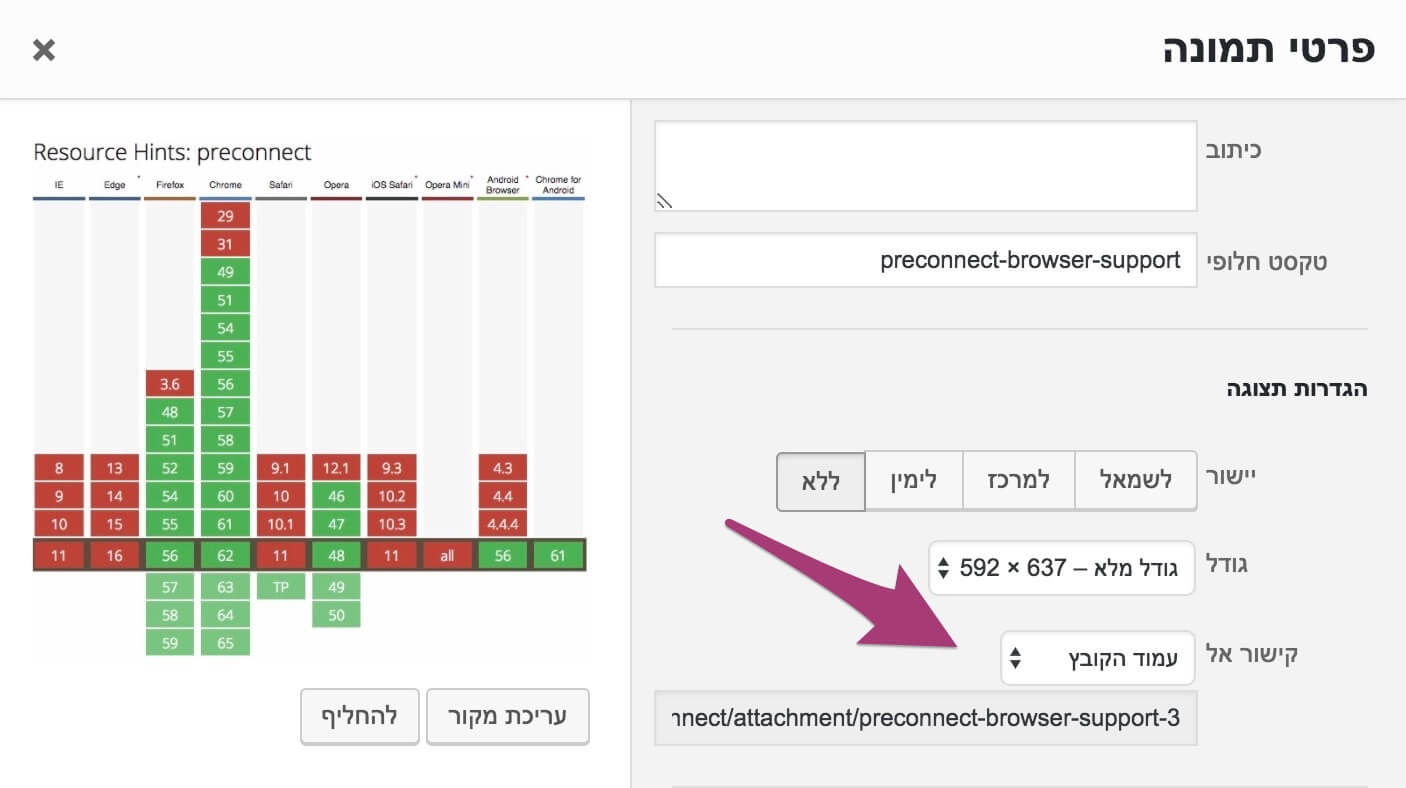
אם אינכם מקשרים את התמונה לעמוד הקובץ כבתמונה מטה, לחיצה על תמונה באתר שלכם לא תוביל לעמוד הקובץ המצורף. יש לציין כי ביצוע קישור זה אגב הוא בחירה שגוייה ברוב המקרים ורבים המתחילים להתעסק במערכת אינם יודעים זאת.
אך מעבר לכך, ישנם מספר סיבות מדוע עליכם לבצע הפניות מעמודים אלו לתמונה עצמה.
הסיבה הראשונה היא מבחינת קידום. נניח ופרסמתם פוסט ובתוכו שתי תמונות, וורדפרס תיצור בצורה אוטומטית שלוש כתובות URL, אחת לפוסט עצמו ושתיים נוספות לעמודי הקובץ המצורף של התמונות. פעולה זו יכולה לפגוע בקידום האתר ביותר מדרך אחת:
- מנועי חיפוש עלולים להביא יותר תנועה לעמודי הקובץ המצורף מאשר לפוסט עצמו אליו הן משויכות. כמובן שזהו מצב אותו תרצו למנוע.
- עמוד הקובץ המצורף בפני עצמו נראה חסר הקשר, ולאותו קורא המגיע לעמוד זה לא יהיה ברור להיכן הגיע. סביר להניח כי גולשים הנוחתים בעמודים אלו פשוט יסגרו את החלון וימשיכו הלאה ומכאן שיגדילו את ה אחוז היציאה (bounce rate) מהאתר שלכם.
- ישנה אפשרות (מזערית) כי גוגל תאנדקס את כל עמודי הקבצים המצורפים באתר שלכם ותתייחס לעמודים אלו כתוכן כפול.
יצא לי לשמוע אף על סיטואציה בה לגולשים הייתה גישה לתמונות שהופיעו בפוסטים המוגנים בסיסמא באמצעות קישור הקובץ המצורף. כמובן שתרצו להמנע ממצב זה.
כיצד לבצע הפניה אוטומטית של עמודי הקובץ המצורף?
ניתן למנוע את אותן מצבים מהסעיף הקודם באמצעות הפניה של כל עמוד קובץ לכתובת התמונה עצמה. ניתן לעשות זאת באמצעות תוספים וגם במספר צורות נוספות:
1. על ידי שימוש בתוסף WordPress SEO By Yoast
בתוסף יוסט SEO ישנה אופציה העוזרת לכם לבצע הפניות אלו. ברגע שתפעילו אפשרות זו, עמודי הקובץ המצורף יבצעו הפניית 301 בצורה אוטומטית לפוסט המכיל את אותה תמונה.
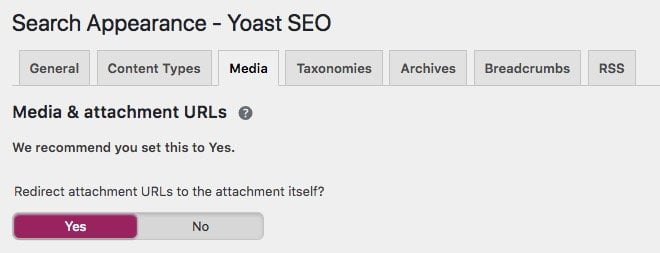
בגירסאות חדשות של Yoast – כל שעליכם לעשות הוא לגשת לממשק הניהול של וורדפרס, לגשת ל SEO > Search Appearance > Media ולסמן את האפשרות ״Redirect attachment URLs״ כבתמונה הבאה:
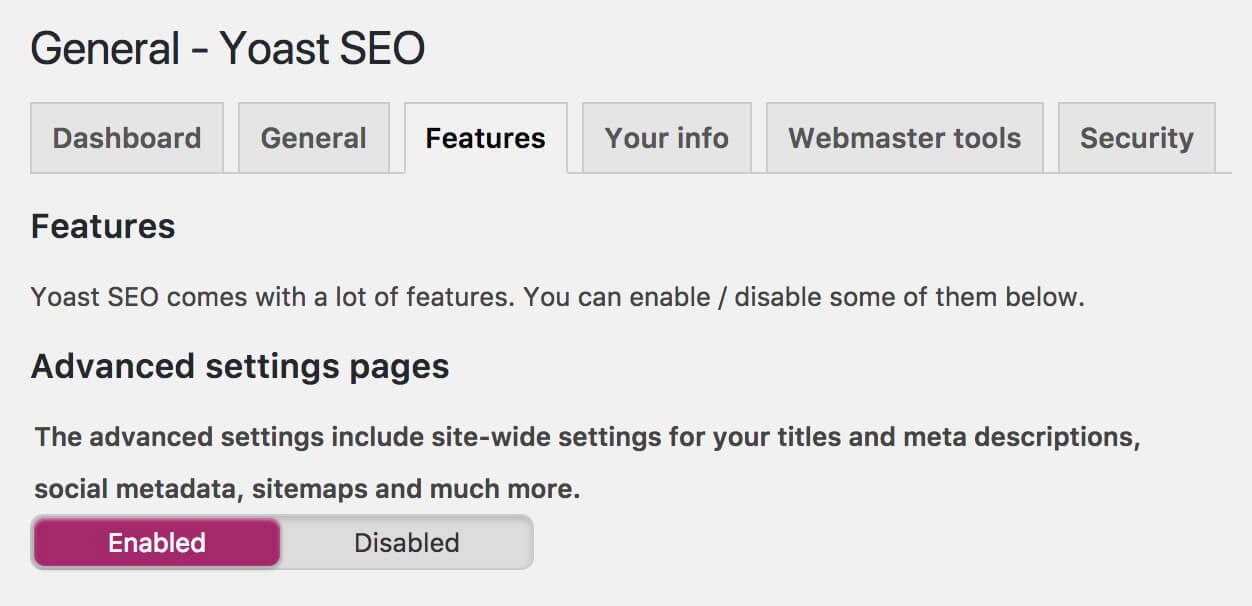
בגירסאות ישנות של Yoast – יש להגדריר כי עמוד ההגדרות המתקדמות יוצג מכיוון ועמוד זה אינו גלוי כברירת מחדל. על מנת להציג אותו יש לגשת ל SEO>Dashboard>Features ולהפעיל אפשרות זו.
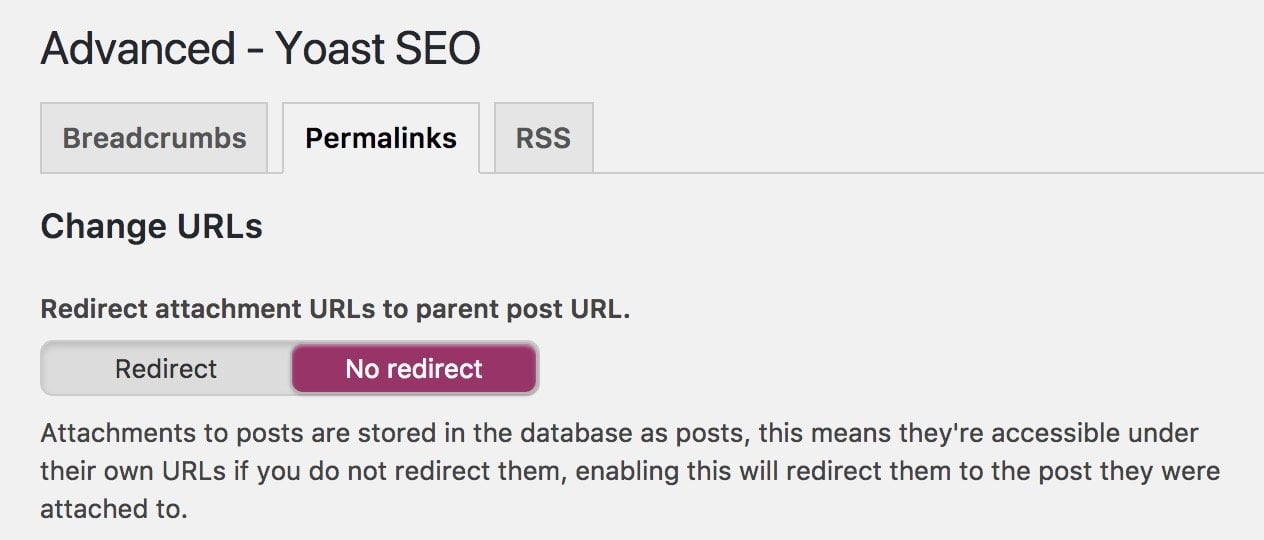
לאחר מכן יש לגשת ל SEO>Advanced>Permalinks ולהפעיל את האפשרות Redirect attachment URLs to parent post URL.
זהו, מעתה כשתגשו לכתובת עמוד קובץ מצורף תתבצע הפניה לכתובת ה URL של התמונה עצמה.
חשוב לציין – בגירסאות Yoast SEO הנמוכות מגירסה 7.0, הייתה קיימת האפשרות להפנות עמודי attachment לפוסט האב (הפוסט שמכיל את התמונה), אך אפשרות זו בוטלה וכעת ההפניה מתבצעת לכתובת התמונה עצמה בלבד. כמו כן, בגירסאות אלו בכתובות הקבצים אשר אינם משוייכים לאף פוסט (Unattached) לא תתבצע הפניה.
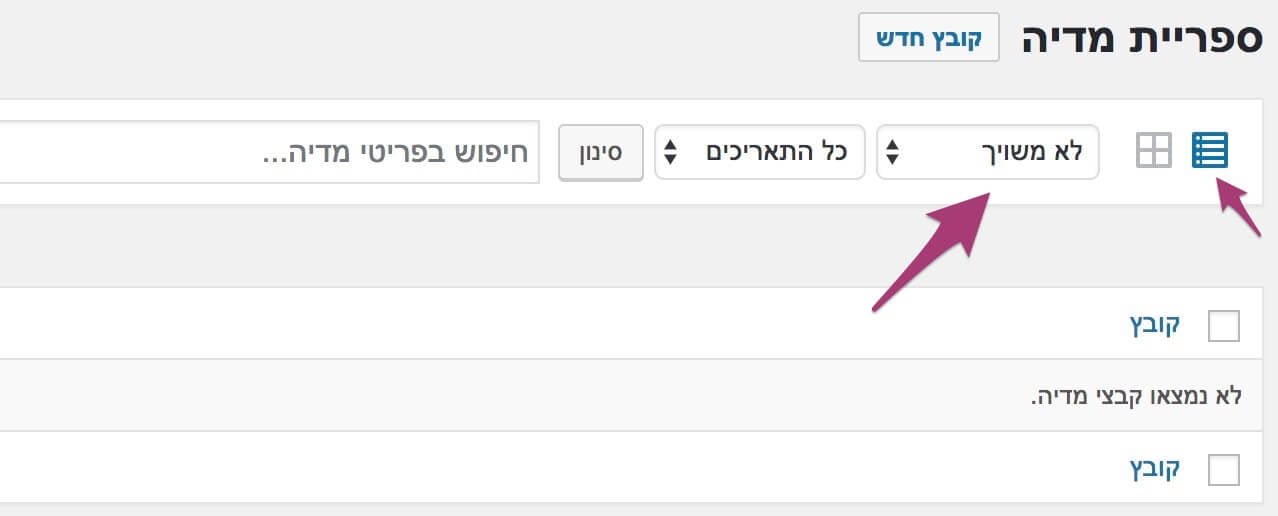
בכדי לראות אילו קבצים נמצאים ואינם משוייכים לאף פוסט גשו לספריית המדיה, בחרו בתצוגת רשימה מימין ובצעו סינון לקבצים שאינם משוייכים. תופיע לפניכם רשימה של אותם קבצים ובאפשרותכם למחוק אותם או לשייך אותם לפוסט הרלוונטי.
אם בחרתם למחוק קבצים מספריית המדיה וודאו כי הם אינם בשימוש כלשהו במקומות אחרים, בין אם זה בהגדרות התבנית שלכם, בתוסף מסויים או כל מקום אחר…
2. הפניה באמצעות פונקציה ב functions.php
עדכון – אפשרויות 2 ו 3 המוצגות בפוסט זה מבצעות הפניה לפוסט האב (המכיל את התמונה) כפי ש Yoast פעלו לפני גירסה 7.0 ואינן מפנות לתמונה עצמה.
אפשרות שנייה היא שימוש בפונקציה פשוטה המבצעת הפניה זו. הוסיפו את הקוד הבא בקובץ functions.php של תבנית הבת שלכם:
/**
* Redirects attachments to parent posts
*
*/
function savvy_attachment_redirect() {
global $post;
if ( is_attachment() && isset( $post->post_parent ) && is_numeric( $post->post_parent ) && ( $post->post_parent != 0 ) ) :
wp_redirect( get_permalink( $post->post_parent ), 301 );
exit();
endif;
}
add_action( 'template_redirect', 'savvy_attachment_redirect' );3. על ידי הוספת הפניה לקובץ image.php
ישנה גם אפשרות לבצע הפניות אלה על ידי יצירת קובץ בשם image.php והעלתו לספרייה הראשית של תבנית הבת שלכם. הוסיפו את הקוד הבא לקובץ זה:
<?php wp_redirect( get_permalink($post->post_parent), 301 ); exit; ?>הקובץ image.php הוא חלק בלתי נפרד מהיררכיית תבניות וורדפרס בדיוק כמו
video.phpאוpdf.php. בקיצור וורדפרס משתמשת מבחינה זו ב{MIME-type}.php. תנו מבט במדריך היררכיית תבניות עמוד בוורדפרס על מנת להבין את הנושא.
לסיכום
ביצוע הפניה של עמודי attachments נכונה לקידום אתרי וורדפרס ברוב המצבים. תוכלו אגב להשתמש בפונקציה שהזכרנו בסעיף 2 על מנת לבצע הפניות לעמודי ה author או עמודי ארכיון מסויימים.
אם אתם בענייני הפניות ומעוניינים ללמוד כיצד לבצע הפניות שונות באמצעות ביטויים רגולריים בצורה יעילה יותר אז תנו מבט בקישור. על כל מקרה, אם יש לכם עוד דרכים לבצע הפניות אלו אשמח אם תשתפו אותנו בתגובות… 🙂








מאמר חשוב מאוד, תודה רבה על שיתוף המידע
תודה רבה 🙂
באמת מאמר חשוב,
ניסיתי לקדם את האתר הזה:
https://www.cleanz.co.il/
במשך תקופה שבה האתר לא עלה, באמת כמו שאמרת, נכנסתי לוובמאסטר טולס כדי לראות אם יש "שיפורים בHTML" ופתאום ראיתי שגוגל מחשיב הרבה עמודי תמונות כ"שכפל תוויות כותרות", כמו בכתבה, דרך אגב זו בעיה שנבעה מהתוסף yoast, תוכל לראות בכתבה שהם מתנצלים על מה שקרה:
https://yoast.com/media-attachment-urls/
מעניין מאד! תודה ששיתפת 🙂
הי יש לי שאלה,
העברתי את האתר שלי :
https://www.clean-tech.co.il/
מלייבסיטי לוורדפרס, ואני מקבל הודעות ביואסט על עמודים שמחזירים לי 404, איך אני יכול לוודא שכל העמודים שלי נסרקו על ידי גוגל ואין לי עוד דפים שלא בוצע בהם 301?
היי איציק,
השאלה קצת סוטה מנושא הפוסט, אך ניתן לקבל מידע על עמודים המחזירים 404 בקונסולת החיפוש של גוגל, זו הדרך והנגישה ביותר אני מניח. ישנם גם תוכנות ושירותים חיצוניים שמבצעים זאת…
אם מדובר על עמוד ההדר באלמנטור שהתמונה שבה מופיע בכל עמוד לאן משייכים את התמונה?
האם מה שיוסט עושים לא מועיל וחוץ מזה צריך גם לשייך את התמונה בוורדפרס
מאמר יעיל מאוד, תודה רבה!!!
אם יש לי מלא תמונות )מעצבת פנים , משתמשת באוסטריה חינמי ויש לו פרמטר שמשבית את דפי המדיה כברירת מחדל ומפנה מחדדש לכתובת ה url של קובץ המדיה עצמה. האם .
אם אני לא מפעילה את דפי המדיה אין באפשרותי להציג מדיה בתוצאות החיפוש…
מה נכון לעשות?
היי זוהר, האם את מדברת על התבנית Astra? לאיזה תוצאות חיפוש את מתכוונת, בגוגל או באתר שלך?
היי רועי
באתר שלי לכן שלחתי לך לינק הוא נכתב בוורדפרס על תבנית avada ויש לי יוסט חינמי
וכרגע הם מכובים השאלה אם עשית בסדר?
הפעל דפי מדיה – מכובה
נראות בחיפוש – מכובה