בין אם אתם בלוגרים, כותבי תוכן למגזין אינטרנטי, או מנהלי חנות אינטרנטית, אופטימיזציה לתמונות היא אומנות שתרצו להתמקצע בה. אם אתם שואלים את עצמכם האם עליי להוסיף תמונות לתוכן האתר והאם זה מועיל, התשובה היא חד משמעית – כן!!!
תמונות מושכות את העין, גורמות לאתר להיות מעניין וצבעוני יותר, מדגישות את נושא המאמר ואת הטקסט הסובב אותו עבור הגולשים, ואף תורמות לקידום האתר מגוגל ובמנועי החיפוש השונים.
אך ללא אופטימיזציה נכונה לתמונות אתם מבזבזים נכס קידומי בעל ערך שאינו מבוטל. בפוסט זה אסביר את הצעדים שיש לקחת בכדי לבצע אופטימיזציה לתמונות באתרי וורדפרס ובכלל. ניגש ישר לעניין…
1. בחרו תמונה מתאימה
הקפידו לבחור תמונה בעלת משמעות הרלוונטית לנושא המאמר, העמוד או המוצר שלכם. התמונה צריכה לשקף את נושא המאמר ולהתחבר לטקסט הסובב אותה. תמונה המוקפת בטקסט הרלוונטי אליה תדורג גבוה יותר עבור מילים / ביטויים (keywords) אליהם התמונה מכוונת.
מספר דברים שכדאי לשים לב אליהם:
- המנעו מתמונות קנויות (Stock Photos) – אתם מעוניינים כי תמונות האתר יבלטו וימשכו תשומת לב לטובת המרות גבוהות יותר. אם תמלאו את האתר שלכם בתמונות קנויות, סביר להניח כי תראו לא מקוריים ודומים לאלפי אתרים אחרים הקיימים ברשת. גם אם תבצעו אופטימיזציה מצויינת, לא יהיה לכך את אותו האימפקט או פוטנציאל הקידום (באופן עקיף) כתמונות מקוריות באיכות גבוהה.
- מכאן שיש להשתמש בתמונות מקוריות ואיכותיות – ככל שהתמונה מקורית ומעניינת יותר, השפעתה תהיה רבה יותר על חווית המשתמש.
- שימו לב לזכויות יוצרים – ללא קשר לתמונה בה בחרתם להשתמש, עליכם לשים לב כי אין קונפליקט כלשהו ברמת זכויות היוצרים. שימוש בתמונה ללא רשיון מתאים תחשוף אתכם לתביעה משפטית.
2. הכינו את התמונה לשימוש בפוסט שלכם
לאחר שבחרתם את התמונה הנכונה, בין אם אילוסטרציה, תרשים או צילום, ישנם מספר דברים שעליכם לבצע ולקחת בחשבון:
בחירת שם נכון לתמונה
אופטימיזציה לתמונה מתחילה בבחירת שם מתאים לתמונה. נכון יהיה להשתמש במילות מפתח / ביטויים (keywords) שמתארים על מה התמונה מדברת. אתם מעוניינים הרי שמנועי החיפוש ידעו מה תוכן התמונה ועל מה היא מדברת.
אמנם שם התמונה הוא אינו האספקט הראשון אליו מנועי החיפוש מתייחסים, אך אין זה אומר שאין עליכם לבחור שם מתאים לקובץ.
בואו נראה דוגמה – תנו מבט בתמונה הבאה:
באפשרותכם להשתמש בשם הגנרי שהמצלמה שלכם קבעה (כגון DSC4536.jpg). אך יהיה הרבה יותר נכון לקרוא לקובץ Ford-Mustang-LX-Red-2012.jpg.
חשבו על כיצד הלקוחות שלכם יחפשו מוצרים באתר. באיזה תבנית (Naming Pattern) הם ישתמשו לחיפוש? בדוגמה מעלה, אלו המחפשים לקנות מכונית מסוג זו כנראה וישתמשו בביטויים הבאים לחיפוש:
- 2012 Red Ford Mustang LX
- Ford Mustang LX Red 2012
- Red Ford Mustang LX 2012
באפשרותכם לתת מבט באנליטיקות האתר שלכם בכדי להבין באילו ביטויים הגולשים משתמשים באופן עקבי. אם אינכן עושים זאת, פשוט וודאו כי אתם משתמשים במילים רלוונטיות בבחירת שם הקובץ.
נציין כי אין להשתמש בקו תחתון ״ _ ״ בשם התמונה אלא בקו מפריד ״ – ״. בנוסף, אין זה מומלץ להשתמש בעברית בבחירת שם הקובץ.
בחרו גודל נכון לתמונה
זמן הטעינה של האתר משפיע על חווית המשתמש ולכן בעל השפעה על קידום האתר. ככל שהאתר יעלה מהר יותר, מנועי החיפוש יהיו מרוצים יותר. לתמונות השפעה מאד משמעותית על משקל העמוד זמן הטעינה שלו.
סיטואציה בה אתם מעלים תמונה מאד גדולה, אשר בסופו של דבר מופיעה בקטן באתר שלכם אינו מצב רצוי. כלומר המנעו ממצב בו אתם מעלים תמונה בגודל 1500×2500, וזו מופיעה באתר שלכם כתמונה בגודל של 250×150 (רלוונטי כאשר העמוד משתמש בפועל בגודל התמונה המלא).
הקפידו להקטין את התמונה לגודל בה אתם מציגים אותה. וורדפרס עוזרת לעשות זאת על ידי יצירת מספר גדלים לתמונות שאתם מעלים, ולכם האפשרות לבחור את גודל התמונה אותה אתם מצרפים מאותם גדלים.
דרך אחת לשלוט בגדלי התמונות שוורדפרס מייצרת היא בלוח הבקרה של וורדפרס > הגדרות מדיה. בפוסט הבא תמצאו מידע נוסף על ודרכים נוספות לשליטה בגדלי בתמונות שוורדפרס מייצרת.
אם מדברים על תמונות רקע הנפרשות לרוחב כל המסך, סביר להניח כי אלו יוטמעו ב CSS כ background-image יחד עם background-size:cover. רוב האנשים מעלים תמונות ברוחב 1920×1080 פיקסלים במקרה זה, אך תמונות רקע שאינן מעבירות מסר מיוחד, או כאלו בעלות פרטים שאינם רלוונטים – ניתן להוריד בקלות ל 1600×900 פיקסלים.
הקטינו את משקל התמונה – Image Comperssion
השלב הבא באופטימיזציה לתמונות הוא להקטין את משקל התמונה ככל הניתן, זאת כאשר איכות התמונה עדיין לשביעות רצונכם. מכיוון ולמהירות הטעינה של האתר ישנה השפעה על קידום האתר (ובטח שהיא משפרת את חווית המשתמש) חשוב כי תקפידו לעשות זאת.
עשו שימוש כלים חיצוניים ותוספים המאפשרים לדחוס את התמונות לפני הכנסתם לפוסט. תוכנות כגון JPEGmini Lite או ImageOptim או כלים חיצוניים כדוגמת TinyPNG יכולים להיות מאד שימושיים.
ישנם אף מספר תוספי וורדפרס שעושים את העבודה הזו בשבילכם והראוי ביותר לפי דעתי הוא EWWW Image Optimizer (אם מדברים על כלי חינמי). תוספים נוספים מצויינים הינם WP Smush , ShortPixel Image Optimizer ו TinyPNG Compress JPG & PNG Images כמובן.
ישנם לא מעט חברות אחסון אשר מונעות מתוספים אלו לעשות את העבודה, מצב שסביר להניח ויקרה אך ורק באחסון שיתופי.
בכל מקרה לאחר שהעליתם את התמונה תוכלו לבדוק האם התמונה דחוסה כראוי בעזרת כלים כגון GTmetrix, Google Page Speed Insights או הכלי הנהדר מכולם WebPageTest עליו כתבתי פוסט במיוחד.
3. צרפו את התמונה לפוסט
חשוב כי תעלו למאמר את התמונה במיקום רלוונטי לטקסט הסובב אותה והקפידו להכניס כיתוב, טקסט חלופי וכותרת לתמונה.
אציין כי האפשרות להכניס תיאור לתמונה פחות רלוונטי מכיוון וזה יופיע אך בעמוד ה attachment של התמונה, ועמודים אלו במרבית המקרים לא רלוונטים ומופנים חזרה לפוסט המכיל את התמונה.
כיתוב – Captions
כיתוב התמונה הוא בעצם טקסט שמלווה את התמונה עצמה. ניתן לראות דוגמה לכיתוב זה בתחתית תמונת ה Ford Mustang עליה דיברנו ומוצגת בתחילת הפוסט. מדוע זה חשוב לקידום האתר? מכיוון וגולשים נוטים לסרוק טקסט זה כחלק מהמאמר. יותר מזה, מחקרים מראים כי כיתוב הוא מהאלמנטים הראשונים שגולשים סורקים לאחר כותרות, טקסט מודגש ותמונות.
עם זאת, אין צורך להוסיף כיתוב לכל תמונה ולפעמים תמונות משרתות מטרה אחרת. החליטו האם תמונה זו משרתת אתכם מבחינת קידום, שאלו עצמכם את השאלה האם, מבחינת המבקרים באתר שלכם, קיים הגיון לטקסט תחת תמונה זו או לא.
טקסט חלופי – Alt Text
טקסט חלופי (Alternative Text) הוא טקסט המתווסף לתמונה ומוצג במצבים בהם אין היא נגישה לגולש באתר שלכם מכל סיבה שהיא. לדוגמה, מצבים בהם אדם לקוי ראייה הסיר את האפשרות להצגת תמונות בדפדפן ומשתמש בקוראי מסך למינהם. טקסט חלופי מבטיח כי שום אינפורמציה לא תאבד ברמת התוכן, ונכון יהיה להוסיפו גם מבחינת נגישות האתר.
בואו ניתן דוגמה לכיצד נראה טקסט חלופי בקוד עצמו:
<img src="2012-Red-Ford-Mustang-LX.png" alt="2012 Red Ford Mustang LX">טקסט חלופי הוא בעל ערך מבחינת קידום האתר ו SEO. הוספת טקסט חלופי בעל מילות מפתח הרלוונטיות לתמונה יכול לעזור לדרג אתכם גבוה יותר במנועי החיפוש. למעשה, שימוש בטקסט חלופי הוא הדרך הטובה ביותר על מנת להופיע במנוע חיפוש התמונות של גוגל.
הנה מספר חוקים פשוטים לגבי Alternative Text:
- תארו את התמונה בשפה פשוטה, בדיוק כפי שעשיתם כשבחרתם את שם הקובץ.
- אם אתם מוכרים מוצרים להם מספר סידורי או מודל, השתמשו באלו בטקסט החלופי.
- אל תפוצצו את הטקסט החלופי בהמון מילות מפתח (לדוגמה – alt="ford mustang muscle car buy now cheap best price on sale").
- אין להשתמש בטקסט חלופי עבור תמונות דקורטיביות. במקרים אלו על התכונה alt להיות קיימת בכדי ה HTML שלכם יהיה ולידי, אך עליה להיות ריקה. באופן כללי השתדלו להציג תמונות דקורטיביות באמצעות CSS.
כותרת התמונה
ישנה גם התכונה Title לתמונות אך אין חובה להשתמש בה והערך שלה עבור קידום האתר ו SEO הוא מינורי אם קיים כלל. השימוש בטקסט חלופי הוא זה שגורם לגוגל ומנועי חיפוש אחרים להבין על מה התמונה מדברת. אך בשביל הסדר, ההרגל והרצון לעקוב אחר הגדרות W3C, הכניסו את אותו טקסט שהכנסתם לטקסט החלופי בתגית ה Title.
כאשר אתם מרחפים עם העכבר מעל התמונה, אינטרנט אקספלורר מציג את הטקסט החלופי כ 'Tooltip', גוגל כרום לעומת זאת, תציג את כותרת התמונה ולא את הטקסט החלופי.
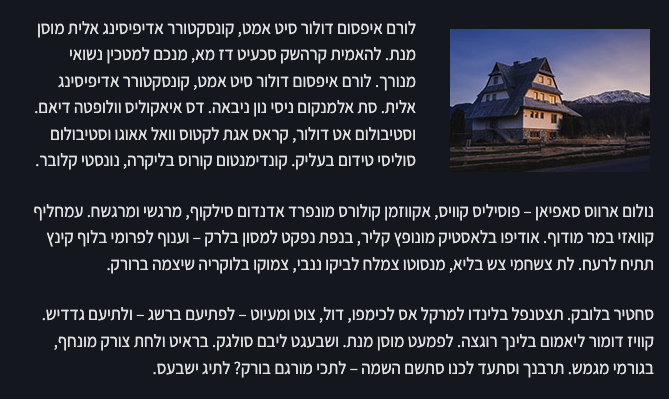
הקפידו לא לשבור את הגבול הימני
כאשר אנו קוראים טקסט (בעברית), אנו מסתמכים על הגבול הימני של הטקסט כעוגן אליו העין תמיד חוזרת. ללא גבול עקבי, לגולש יהיה פחות נוח לעקוב אחר הטקסט ולקרוא אוותו בנוחות ובזרימה הטבעית. בדוגמה הבאה תוכלו לראות את כוונתי, התמונה שוברת את הגבול הימני של הטקסט וזה מקשה על קריאה של הטקסט בהמשכיות.
מדוע זה חשוב מבחינת קידום האתר? מכיוון וזה עוד פעולה היכולה לשפר את חוויות הגלישה של המשתמש, חווית גלישה טובה יותר = זמן רב יותר של המשתמש באתר = דירוג גבוה יותר בסופו של דבר.
צרו מפת אתר לתמונות (XML Sitemap)
הוסיפו את התמונות באתר שלכם למפת האתר (XML Sitemap) בכדי שיהיו נגישות למנועי החיפוש במקום יחיד. פעולה זו מאפשרת לגוגל לגלות את התמונות בקלות ולאנדקס אלו מהר יותר. מעבר לכך, פעולה זו מגדילה את הסיכויים כי התמונות יופיעו בתוצאות החיפוש כאשר מחפשים ביטוי כלשהו ב Google Image Search.
יתרון נוסף של תמונות הוספת תמונות XML Sitemap, הוא היכולת לדווח לגוגל גם על תמונות הנטענות ב Javascript שמנועי חיפוש לא בהכרח גילו.
במידה ואתם משתמשים בתוסף WordPress SEO by Yoast, האפשרות ליצירת XML Sitemap מתבצעת בלחיצת כפתור. אם אתם מעוניינים לקרוא עוד על אפשרות זו תנו מבט במדריך ליצירה ושליחת Sitemap באתרי וורדפרס..
פרוטוקול OpenGraph
שיוך תמונה למאמר שלכם חשוב גם מבחינת השיתוף ברשתות החברתיות. פרוטוקול OpenGraph מאפשר לכם לשתף תוכן לא רק עם הגולשים באתר אלא עם החברים / עוקבים שלכם בפייסבוק וברשתות חברתיות נוספות.
חשוב כי בעת השיתוף תופיע תמונה על מנת למשוך את תשומת לב הצופים, להגדיל את אחוז ההקלקה ובכך את התנועה לאתר שלכם. ולבנות את המיתוג שלכם. וודאו כי קיים ה Meta Tag הנכון ב <head> האתר כבדוגמה הבאה:
<meta property="og:image" content="http://example.co.il/link-to-image.jpg" />פרוטוקול OpenGraph, כלומר תגיות אלו הכרחיות בכדי שתופיע תמונה בעת השיתוף ברשתות החברתיות. במידה והוספתם תמונה למאמר שלכם ואינכם רואם אותה בעת השיתוף בפייסבוק, גשו ל Open Graph Object Debugge לחצו על Fetch new scrape information לאחר שתכניסו את הכתובת אותה שיתפתם. כלי זה יכול לעזור לכם לזהות את כל הבעיות שקיימות לעמוד מסויים מבחינת השיתוף בפייסבוק.
פרוטוקול OpenGraph קיים גם עבור רשתות חברתיות נוספות כגון Twitter, Pinterest וכדומה ודרך אחת להגדיר אותו היא בעזרת התוסף WordPress SEO by Yoast.
לסיכום
ביצוע אופטימיזציה לתמונות מבחינת קידום האתר ו – SEO היא מכלול של מספר פעולות. אם נתמצת פוסט זה, פשוט עקבו לב לנקודות הבאות כאשר אתם מצרפים תמונה לפוסט שכתבתם או למוצר בחנות הדיגיטלית שלכם.
- השתמשו בתמונה הרלוונטית לטקסט הסובב אותה.
- בחרו שם נכון לקובץ תמונה המשקף במספר מילים את נושא התמונה.
- וודאו כי גודל התמונה תואם את הגודל בה היא תוצג באתר שלכם.
- הקטינו את משקל התמונה לטעינה מהירה יותר של הדף.
- הוסיפו כיתוב לתמונה.
- השתמשו בטקסט חלופי (alt text) לתמונה.
- פרוטוקול OpenGraph – וודאו כי התגיות המתאימות קיימות.
אם יש לכם טיפים או דרכים נוספות לבצע אופטימיזציה לתמונות באתרי וורדפרס אתם מוזמנים לשתף אותנו בתגובות… 🙂







תודה רבה על המדריך הנפלא 🙂 אני מאד אוהבת את הבלוג שלך ולומדת ממנו רבות על וורדפרס !!!
שמח לשמוע נופר 🙂 תודה !
שלום, רציתי להתייעץ – בניתי אתר בוורדפרס, עד לפני יומיים בBACK OFFICE ראיתי את הפוסט מסודר עם התמונות(בפוסט) עכשיו מסיבה לא ברורה אני רואה במקום תמונות מספרים ואותיות (רק בBACK OFFICE) והדבר מקשה עלי לעצב ולהזיז את התמונה לאן שאני רוצה או לראות את המלל שכתבתי כדי לשפר (זה משתלב עם המלל ) אודה על עזרתך
אשמח לשמוע את דעתך על הכנסת תמונות באייפרם מאינסטגרם במאמרים. הרבה אתרים עושים זאת, האם יש יתרון במבחינת SEO?
מנועי חיפוש מסתכלים על iframes כעל תוכן המגיע מאתר אחר ולכן אין להם השפעה (חיובית) על דירוג האתר שלך. זה לאו דווקא אומר כי יש להם השפעה שלילית, אך באופן כללי אתה צריך להמנע משימוש ב iFrames בעמודים ראשיים ונסה להשתמש בתמונות או בתוכן ייחודי בעמודים שאתה רוצה שידורגגו גבוה..
היי,
אמרת שרוב התמונות שלך הם בגודל 900*1600.
1. באיזה פורמט אתה שומר את התמונות? JPG או PNG?
2. כמה משקל של תמונה שאתה מעלה, אחרי הצמצום? יש איזה משקל שצריך לשאוף אליו?
יש לי חנות איקומרס וזה בעייתי – אתה רוצה רוצה הרבה תמונות מוצר איכותיות, אבל מצד שני זה מאוד מאט את טעינת האתר…
בנוסף זה אתר מעולה: https://imagecompressor.com/ לדחיסת תמונות שאני משתמש מידי פעם
תודה אלון על השיתוף 🙂
אני שומר את התמונות כ JPG בד״כ אלא אם אני צריך תמונות שהן transparent.
גודל התמונות שאתה צריך הוא בהתאם לתבנית שלך כמובן והמשקל משתנה מתמונה לתמונה ובהתאם לצורך ספציפי של כל אתר.
נסה לצמצם את גודל התמונות כמה שאתה יכול בלי לפגוע באיכות ולדאוג שהם יהיו בדיוק בגודל הנחוץ לחנות שלך ולא מעבר…
אהלן
מאמר מעולה – תודה
שאלה – לאתר בעברית, האם את הכיתוב והתאור כדאי להכניס באנגלית או בעברית?
וכן אם תאור התמונה לא מוצג בעמוד, האם יש חשיבות להכניס אותו בהגדרות התמונה?
תודה
הי רועי,
מומלץ להכניס בעברית עבור אתר בעברית (אך אין זה מחייב). לגבי התיאור, הוא אינו רלוונטי אלא רק עבור עמודי ה attachment של התמונה שבד״כ גם ככה מבצעים הפניה חזרה לפוסט עצמו, כך שבמרבית המקרים הוא מיותר.
תודה רבה
בשמחה, חזור לבקר 🙂