סטטוס קוד HTTP או בלעז HTTP Status Codes הוא תגובת שרת לבקשת הדפדפן. כשאתם מבקרים באתר כלשהו, הדפדפן שלך שולח בקשה לשרת וזה נענה לבקשה ומחזיר קוד בן שלוש ספרות: סטטוס קוד HTTP.
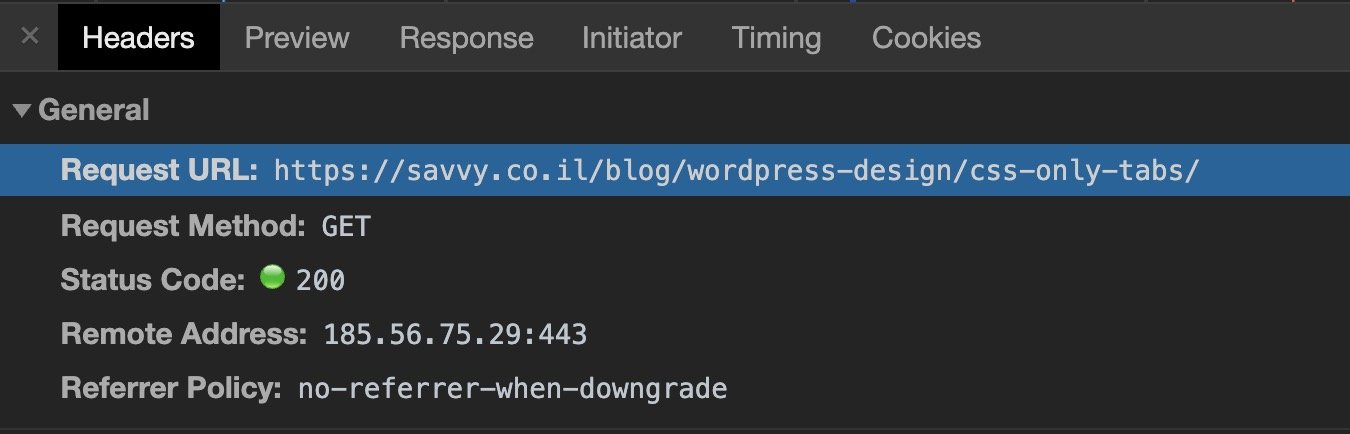
אם נסתכל לצורך העניין על ה Header של עמוד או משאב מסויים אז זה נראה משהו בסגנון הבא, בהקשר של פוסט זה הדבר החשוב הוא השורה הראשונה המציינת את הסטטוס קוד, כלומר תגובת השרת:
| Name | Value |
|---|---|
| HTTP/1.1 200 OK | |
| Content-Type: | text/html; charset=UTF-8 |
| Link: | <https://savvy.co.il/>; rel=shortlink |
| X-LiteSpeed-Cache-Control: | public,max-age=604800 |
| X-Litespeed-Cache: | miss |
| Date: | Mon, 30 Mar 2020 11:31:36 GMT |
| Server: | LiteSpeed |
| Cache-Control: | no-cache, no-store, must-revalidate |
| Pragma: | no-cache |
| Expires: | 0 |
| Vary: | User-Agent |
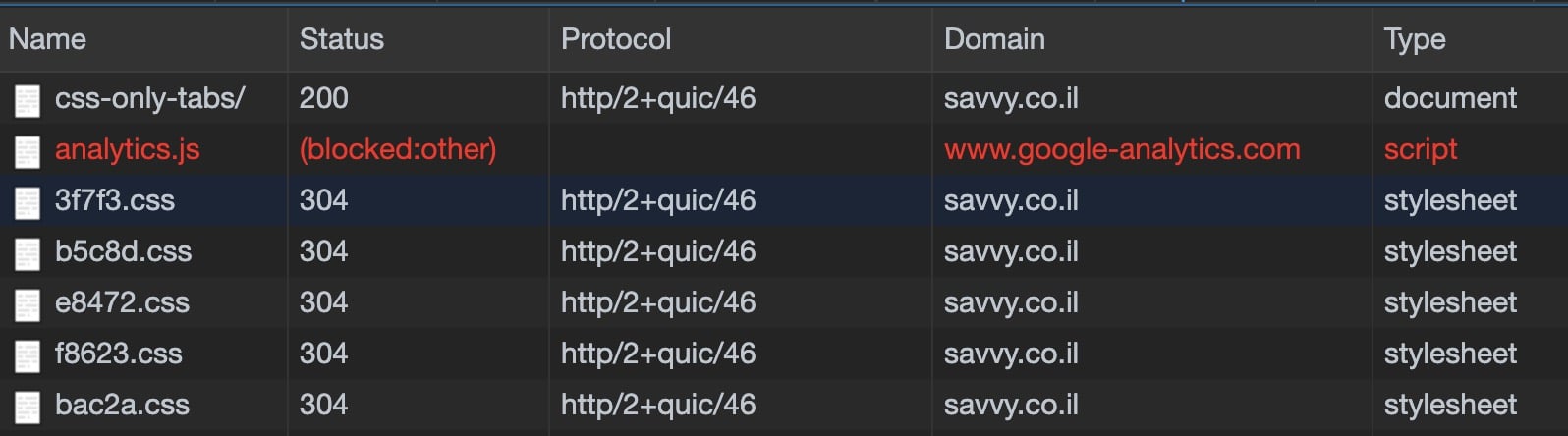
מבט על ה Header ב Chrome Dev Tools נראה כך וגם כן מציינת את הסטטוס קוד של אותו עמוד/משאב שהתבקש מהשרת:
הבנת HTTP Status Codes יכולה לעזור לכם לאבחן שגיאות באתר ולטפל באלו במהירות תוך מזעור הזמן בו האתר מושבת. באפשרותכם לקבוע כי השרת יחזיר Status Code מסויים על מנת לעזור למנועי חיפוש ואנשים לגשת/לנווט/להבין את האתר שלכם.
למשל, סטטוס 301 יצביע על כך שהעמוד עבר לכתובת אחרת לצמיתות. סטטוס 503 יצביע על כך שהעמוד אינו זמין זמנית לטובת תחזוקה לצורך העניין וכדומה…
HTTP Status Codes נפוצים
הספרה הראשונה של כל סטטוס קוד (המכיל שלוש ספרות) מתחילה באחד מחמישה ספרות (1 עד 5). כנראה ותראו זאת בפועל כ- 1xx או 5xx בכדי לציין קוד סטטוס כלשהו בטווח זה. כל אחד מטווחים אלו כולל סוג אחר של תגובות שרתים. בואו ניתן מבט על מספר סטטוסים נפוצים:
- 1xx – תגובות מידע: השרת חושב על הבקשה.
- 2xx – הצלחה! הבקשה הושלמה בהצלחה והשרת סיפק לדפדפן את התגובה/המידע הדרוש.
- 3xx – הפנית מחדש במקום אחר. הבקשה התקבלה, אך יש הפניה מחדש מסוג כלשהו.
- 4xx – שגיאה! העמוד לא נמצא. לא ניתן להגיע לאתר או לעמוד המבוקש. הבקשה התקבלה, אך הדף אינו תקף – זוהי שגיאה באתר עצמו המופיעה לעתים קרובות כאשר דף אינו קיים באתר.
- 5xx – שגיאות שרת: כישלון. הדפדפן ביצע בקשה חוקית אך השרת לא הצליח להשלים את הבקשה.
אילו Status Codes חשובים להבנה כאנשי SEO
כאנשי SEO ומפתחי אתרים עליכם להבין את אותם HTTP Status Codes להם ההשפעה הגדולה ביותר על קידום האתר ומיקומו בתוצאות החיפוש. תארו לעצמכם שהאתר שלכם מציג הרבה שגיאות 5xx; תרצו לדעת בלי מחשבה רבה כי מדובר על בעיה ברמת השרת.
לשגיאות 4xx למשל יש השפעה על חווית המשתמש, כך שמיד תוכלו להתחיל לחשוב על כל השינויים שביצעתם בכתובות האתר שלכם, או האם יש מחקתם עמודים מסויים. לאחר שתבינו את הגורם לבעיה, תוכלו לבדוק האם קיים עמוד 404 במקרים אלו, או לחילופין, האם נכון לבצע הפניית 301 קבועה ולשלוח את המבקרים בעמוד לכתובת הנכונה.
הנה ה HTTP Status Codes שעל כל איש SEO, מקדם אתרים ומפתח אתרים להכיר:
1. קוד סטטוס HTTP 200 – הצלחה (OK)
זהו קוד הסטטוס האידיאלי והתקינה ומציין כי הבקשה של העמוד/המשאב בוצעה בהצלחה.
2. קוד סטטוס HTTP 301 – הפניה קבועה (Moved Permanently)
יש להשתמש בהפניית 301 קבועה כאשר תרצו להפנות כתובת URL מסויימת לכתובת אחרת באופן קבוע. הפניית 301 פירושה שהמבקרים והבוטים הנוחתים באותו דף יועברו לכתובת החדשה. הפנייה זו אף תעביר ״הכוח״ של הקישור (link equity) החשוב מאד בעולם הקידום לכתובת החדשה.
3. קוד סטטוס HTTP 302 – הפניה זמנית (Found)
העמוד/נכס שהתבקש נמצא תחת URL אחר וזמני. מכיוון וה URL עתיד להשתנות בקרוב, על הדפדפן להמשיך לבקש את הכתובת המקורית למרות שזו תבצע הפנייה.
בהקשר של SEO וחווית משתמש – הפניית 302 דומה להפניית 301 בכך שמבקרים ובוטים מועברים לדף החדש, אך במקרה זה ה link equity אינו עובר. אין להשתמש בהפניית זו לשינויים קבועים. השימוש בהפניית 302 יגרום למנועי החיפוש להתייחס לניתוב החדש כניתוב זמני בלבד שיוסר ככל הנראה בקרוב.
4. קוד סטטוס 304 – לא השתנה (Not Modified)
סטטוס קוד זה הנקרא – HTTP Not Modified מתאר מצב בו אין צורך שהשרת ישלח מחדש את המשאב/העמוד שהתבקש על ידי הדפדפן. מתאר מצב ספציפי של בקשת נכסים הנמצאים כבר בקאש של הדפדפן ואין צורך להורידם שוב מהשרת.
5. קוד סטטוס 404 HTTP – לא נמצא (Not Found)
סטטוס קוד 404 (״דף שגיאה 404״) מציין כי הקובץ או העמוד שהדפדפן מבקש אינו נמצא באתר/בשרת. 404 אינו מציין אם העמוד או המשאב המסויים חסר/הוסר לצמיתות או באופן זמני. חשוב לציין כי לא תמיד יש להפנות עמודים אלו ושקיימות אפשרויות אחרות.
תפיסה שגויה די נפוצה היא שיש להפנות דפי 404 על ידי הפניית 301 לעמוד הבית. למעשה זה רעיון גרוע ברוב המקרים, מכיוון שסיטואציה זו עלולה לבלבל משתמשים שאולי לא מבינים שהעמוד אליו ניסו לגשת אינו קיים.
אם עמודים המחזירים 404 קודים הם עמודים בעלי סמכות גבוהה, כאלו עם הרבה תנועה או שיש להם כתובת אתר ברורה שאליה מבקרים או קישורים נועדו להגיע, עליכם להשתמש בהפניית 301 ולנתב את הבוטים והמבקרים באתר לעמוד הרלוונטי ביותר לעמוד המקורי (גם במקרה זה – רק אם קיים).
סיטואציה נוספת היא מקרה בו בעמוד מחזיר שגיאת 404 במכוון, דבר שיגרום למנועי חיפוש להפסיק לסרוק ולאנדקס אלו שוב ושוב. ספקו למשתמש את החוויה הטובה ביותר על ידי יצירת עמוד 404 מותאם. למשל, אתרי e-commerce לא פעם מחזירים שגיאת 404 כאשר מוצר כלשהו כבר לא זמין או אינו במלאי.
הנה פוסט שכתבתי על טיפול במוצרים שאינם זמינים באתרי E-Commerce.
6. קוד סטטוס 410 HTTP – אבד (Gone)
קוד סטטוס 410 הוא קבוע או ״חזק״ יותר מקוד 404. קוד זה מציין כי העמוד נעלם. הדף אינו זמין עוד מהשרת ולא קיימת כתובת אליה יש להפנות. כל הקישורים באתר שלכם המצביעים על עמוד 410 שולחים בוטים ומבקרים למשאב ״מת״ שאינו קיים, כך שאם אתה רואים כאלו, הסירו הפניות או קישורים אל אלו אם קיימים כאלו בתוכן.
7. קוד סטטוס HTTP 500 – שגיאת שרת פנימית (Internal Server Error)
קוד זה מציין בעיה בשרת. קוד סטטוס 500 הוא שגיאת שרת קלאסית ומשפיעה על הגישה לאתר שלכם. מבקרים אנושיים ובוטים יאבדו, והערך של העמוד, אותו link equity יאבד מהר מאד גם כן. מנועי חיפוש מעדיפים אתרים מתוחזקים היטב, עליכם לחקור Status Codes אלו ולתקנם ברגע שתיתקלו בהם.
8. קוד סטטוס HTTP 503 – שירות לא זמין (Service Unavailable)
סוג נוסף של 500, תגובה 503 פירושה שהשרת אינו זמין ומציין למנועי חיפוש (או למבקרים) כי עליהם לחזור אחר כך. שגיאה זו יכול לנבוע מעומס יתר על השרת או מציין כי השרת/האתר נמצא בתחזוקה.
קוד סטטוס 503 מבטיח שמנועי החיפוש יחזרו לסרוק את האתר בקרוב מכיוון והעמוד או האתר יהיו במצב זה לזמן קצר בלבד. ניתן ואף במקרה זה לציין למנועי חיפוש תוך כמה זמן עליהם לחזור ולסרוק שוב את האתר/העמוד.
כאנשי SEO זהו סטטוס קוד מאד מעניין. אם אתם הולכים לבצע שינוי משמעותי באתר או במבנה הקישורים שלו ומעוניינים כי מנועי חיפוש לא ייסרקו את האתר בזמן זה – סטטוס 503 הוא הפתרון.
אז לסיכום הסעף והפוסט – סטטוס קוד 503 מציין מצב זמני, אך ניתן לומר כי ישנן מספר סיבות נפוצות לקבלת שגיאה 503:
- השרת נפל.
- השרת בתחזוקה.
- השרת בעומס יתר.
- השרת הותקף בזדון.
- האתר השתמש בכל רוחב הפס המותר לו.
עד כאן. שאלות בשמחה באמצעות תגובות הפוסט.





תודה רבה על הידע שאתה חולק!
על לא דבר 🙂
thank-you/
🙂
תודה רבה רבה!!!
עזר לי מאד!!!