hreflang, אליה מתייחסים גם כ rel="alternate" hreflang="x", היא מתודה באתרים מרובי שפות לסימון עמודים הזהים בתוכן שלהם אך מיועדים לשפות או/ו איזורים שונים. התכונה מהווה סיגנל עבור מנועי החיפוש ונועדה בכדי לציין באיזו שפה ולאיזה איזור גיאוגרפי התוכן שלכם מיועד.
השימוש בתכונה זו מאפשר לגוגל להפנות אתכם לעמוד הנכון בתוצאות החיפוש, וזאת בהתאם להגדרות השפה של הדפדפן שלכם, כך שבמידה ולעמוד מסוים קיימות מספר גרסאות בשפות שונות נכון יהיה לציין זאת למנועי החיפוש וזאת באמצעות תכונה זו.
יש כאלו המתייחסים ל hreflang כתכונה (attribute) וכאלו המתייחסים ל hreflang כתגית (tag). הכוונה זהה בשני המקרים.
אך מהי בעצם תכונה זו? hreflang הוא פיסת קוד אותה ניתן להטמיע באתר עבור מנועי החיפוש בשלוש דרכים שונות. על ידי שימוש בקוד זה ניתן לציין כתובות URL שונות באתר שלכם המכילות תוכן זהה. כתובות אלו יכולות להכיל את אותו התוכן בשפה שונה, או את אותו תוכן בשפה זהה אך כזה שמיועד לאיזורים גיאוגרפים שונים.
את השימוש
השימוש בתכונה זו מתבצע בצורה הבאה:
<link rel="alternate" href="http://example.com/" hreflang="en-us" />שימו לב כי גם במידה ולא תציינו את הוריאציות השונות של עמוד מסוים, ייתכן וגוגל תמצא את הגרסאות האלטרנטיביות עבור עמוד זה. עם זאת, הדרך הנכונה ביותר תהיה לציין במפורש את העמודים הספציפיים המיועדים לשפה או לאזור מסויים.
תרחישים בהם יש להשתמש בתכונה Hreflang
הנה שלוש סיטואציות שכיחות בהן עליכם להשתמש בתכונה זו:
- כאשר ישנו תוכן באותה שפה אך עם ״וריאציות איזוריות״, לדוגמה כזה המיועד עבור בריטניה (en-gb) ועבור ארה״ב (en-us).
- כאשר קיים תוכן בשפות לגמרי שונות, לדוגמה עברית אנגלית וצרפתית.
- שילוב של השניים – תוכן המיועד עבור שפות שונות ואיזורים שונים.
תגית Hreflang – יתרונות מבחינת קידום ו SEO
מדוע אנו מדברים על תכונה זו, מהן היתרונות מבחינת קידום האתר? מנקודת המבט של קידום אתרים ו Technical SEO, ישנן שתי סיבות מרכזיות להטמעה של התכונה hreflang:
ראשית, אם יצרתם גירסת עמוד שעברה אופטימיזציה לשפה ואיזור מסויים של משתמש, תרצו כי אותו משתמש ינחת בעמוד זה. הנוכחות של גירסה המותאמת למשתמש מבחינת השפה והאיזור משפרת את חווית המשתמש ומכאן מובילה לאחוזי נטישה נמוכים יותר. אחוזי נטישה נמוכים יותר משמעותם דירוג גבוה יותר במנועי החיפוש.
הסיבה השנייה היא ש hreflang מונעת את הבעיה של תוכן כפול או תוכן משוכפל. אם יש ברשותכם תוכן זהה באנגלית בכתובות URL שונות, נאמר עבור בריטניה וארה״ב, השוני ביניהם יכול להיות מזערי כגון מחירים שונים ושימוש במטבע שונה.
ללא תכונה זו ישנו סיכוי כי גוגל לא יבינו את כוונתכם ויתייחסו לזאת כתוכן משוכפל. התכונה hreflang מבהירה למנועי חיפוש באופן חד משמעי כי התוכן זהה ברובו, אך עבר אופטימיזציה עבור משתמשים שונים.
כיצד להשתמש בתגית Hreflang?
ניתן להודיע לגוגל כי ישנם מספר גרסאות של שפה/שילוב של שפה ואזור לדף בשלוש דרכים:
- על ידי הוספת תגית HTML ב בראש העמוד, כלומר ב head.
- באמצעות HTTP Header (מיועד בעיקר לסיטואציות בהם התוכן שאתם מגישים אינו HTML Documents אלא קבצי PDF's וכדומה).
- באמצעות קובץ ה XML Sitemap.
בואו נרחיב על כל אחת מהאפשרויות:
1. כתגית <link> אותה מוסיפים ל <head> של העמוד
התכונה hreflang נכתבת בצורה הבאה:
<link rel="alternate" href="(url here)" hreflang="x" />rel="alternate" מציינת למנועי החיפוש כי ישנה גירסה אלטרנטיבית לעמוד זה. התכונה hreflang מציינת את קוד השפה והאיזור של אותו עמוד אלטרנטיבי. ה URL שמגיע בתכונה href מצביע כמובן על הכתובת של אותו עמוד אלטרנטיבי.
על קוד השפה (language code) לעקוב אחר הגדרות ISO 639-1 כאשר נכתב בתכונה. אם אתם מתרגמים עמוד מסויים עבור אותה מדינה, קוד המדינה (country code) אינו נחוץ. אך אם אתם משתמשים בקוד המדינה עליו לעקוב אחר הגדרות ISO 3166-1 alpha-2.
שימו לב כי כאשר אתם כותבים את קוד השפה וקוד המדינה בתכונה hreflang על קוד השפה להופיע לפני קוד המדינה.
נראה דוגמה – אם אתם מעוניינים להציג את עמוד הבית של example.com לדוברי אנגלית ודוברי ספרדית בארצות הברית, עליכם להשתמש בתגיות הבאות ב <head> של העמוד:
<link rel="alternate" href="http://www.example.com/" hreflang="en-us" />
<link rel="alternate" href="http://www.example.com/es/" hreflang="es-us" />אם אתם מעוניינים להציג את עמוד הבית לדוברי ספרדית בונצואלה ומקסיקו, על תגיות ה hreflang להראות בצורה הבאה:
<link rel="alternate" href="http://www.example.com/ve/" hreflang="es-ve" />
<link rel="alternate" href="http://www.example.com/mx/" hreflang="es-mx" />באפשרותכם להשתמש ב hreflang tags generator ולהעזר בו ליצירת תגיות hreflang נכונות עבור השפות והמדינות השונות.
מכיוון ועל כל וריאציה לקשר לכל אחת מהוריאציות האחרות, במידה ויש לכם המון שפות באתר הטמעה בשיטה זו יכולה להיות קצת בעייתית ובעלת השפעה שלילית על ביצועי האתר שלכם. חשבו על אתר בעל 25 שפות – תאלצו להוסיף עשרים וחמישה תגיות <link> בכל אחד מהעמודים.
מעבר לכך, אם אתם משתמשים במערכת ניהול תוכן כזו או אחרת, סביר להניח כי יתווספו לא מעט קריאות לשרת בכדי לייצר את אותן תגיות וזאת כאשר אותו html מיועד אך ורק עבור מנועי החיפוש. לכן שיטה זו מומלצת עבור אתרים בעלי שפות מועטות ולא עבור אתרים בעלי שפות רבות.
2. הטמעה באמצעות HTTP Headers
האפשרות השנייה להטמעה היא האמצעות HTTP Headers. השימוש ב HTTP Headers מיועד עבור קבצי PDF לדוגמה ועבור כל תוכן שאינו HTML Document.
השימוש בשיטה הקודמת יעבוד כראוי עבור HTML Documents אך לא עבור סוגי תוכן אחרים מכיוון ולא ניתן להוסיף תגיות <link> בקבצים אלו. בסיטואציה זו נכנס השימוש ב HTTP Headers וזה נראה בצורה הבאה:
Link: <https://es.example.com/document.pdf>;
rel="alternate"; hreflang="es",
<https://en.example.com/document.pdf>;
rel="alternate"; hreflang="en",
<https://de.example.com/document.pdf>;
rel="alternate"; hreflang="de"הבעיתיות עם הטמעה של HTTP Headers דומה לבעיתיות של השיטה הקודמת וגם זו בעלת השפעה שלילית על ביצועי האתר באתרים עם הרבה מאד שפות.
3. הטמעה באמצעות Sitemap
האפשרות השלישית היא הטמעה של hreflang באמצעות XML Sitemap. על מנת להוסיף את האנטוציות הנדרשות יש להשתמש בתכונה xhtml:link בקובץ ה XML ואלו נראות בצורה הבאה:
<url>
<loc>http://www.example.com/uk/</loc>
<xhtml:link rel="alternate" hreflang="en"
href="http://www.example.com/" />
<xhtml:link rel="alternate" hreflang="en-au"
href="http://www.example.com/au/" />
<xhtml:link rel="alternate" hreflang="en-gb"
href="http://www.example.com/uk/" />
</url>היתרון של שימוש ב XML Sitemap הוא שלא נוסף שום html, משקל העמוד אינו גדול יותר ואין שימוש בקריאות נוספות למסד הנתונים. יתרון נוסף לשימוש ב XML Sitemap הוא שהרבה יותר קל יהיה לשנות את כל העמודים באתר שלכם במקרה הצורך באמצעות סקריפטים כאלו ואחרים.
אספקטים טכניים נוספים של הטמעת Hreflang
לאחר שהחלטתם על הדרך המועדפת להטמעה, ישנם מספר שיקולים טכניים נוספים שיש לקחת בחשבון:
hreflang x-default
x-default היא תכונה מיוחדת עבור hreflang המגדירה לאן יופנה המשתמש במידה ואף אחת מהשפות שהגדרתם בתגיות ה hreflang אינן תואמות את הגדרות שפת הדפדפן של המשתמש. באלמנט מסוג <link> זה נראה כך:
<link rel="alternate" href="http://example.com/" hreflang="x-default" />כפי שציינו, לינק זה יקבע את המקום אליו ישלחו המשתמשים במקרה והגדרות השפה והאיזור שלהם אינם תואמים אף אחת מהגדרותיכם. מומלץ מאד להשתמש תמיד בתכונה זו.
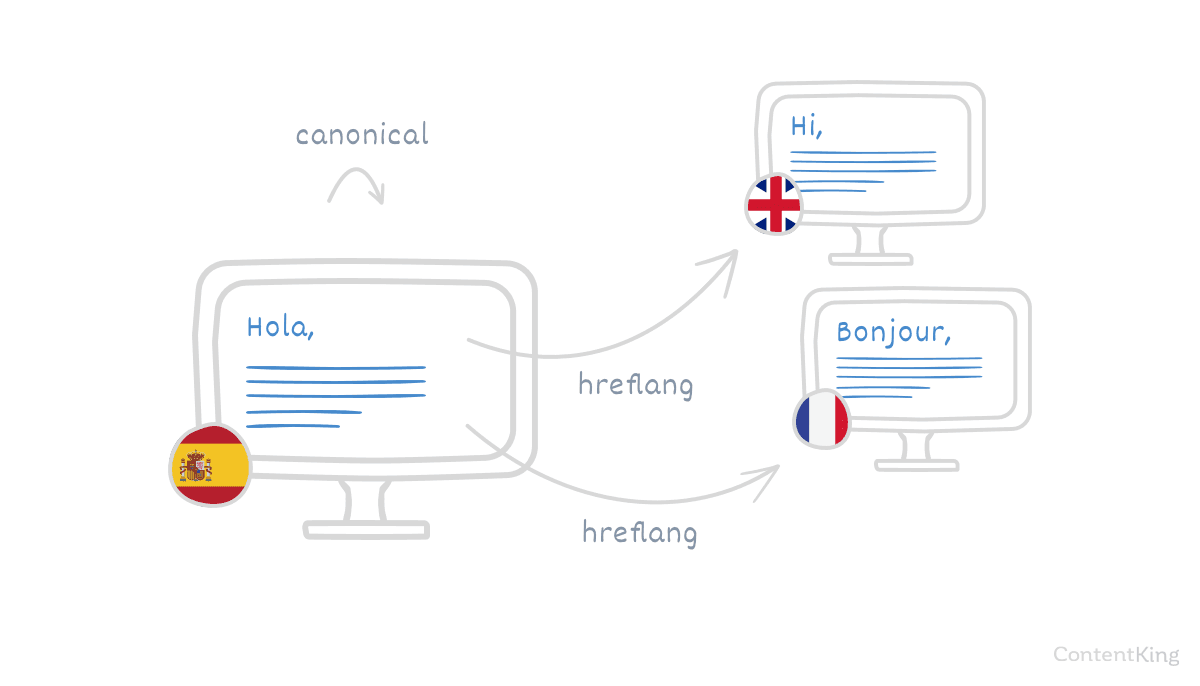
hreflang וכתובות קנוניות (Canonical URL's)
על rel="canonical" וhreflang="x" לעבוד יחד. לכל שפה דרושה כתובת קנונית המצביעה לעצמה. הדוגמה הבאה יכולה להסביר את העניין, וזאת בהנחה ואנו נמצאים בעמוד הבית של example.com:
<link rel="canonical" href="http://example.com/">
<link rel="alternate" href="http://example.com/" hreflang="en" />
<link rel="alternate" href="http://example.com/en-gb/" hreflang="en-gb" />
<link rel="alternate" href="http://example.com/en-au/" hreflang="en-au" />במידה והיינו נמצאים בעמוד ב en-gb הדבר היחיד שהיה משתנה הוא הכתובת הקנונית כבדוגמה הבאה:
<link rel="canonical" href="http://example.com/en-gb/">
<link rel="alternate" href="http://example.com/" hreflang="en" />
<link rel="alternate" href="http://example.com/en-gb/" hreflang="en-gb" />
<link rel="alternate" href="http://example.com/en-au/" hreflang="en-au" />אל תטעו ותקבעו כי הכתובת הקנונית בעמוד ה en-gb תצביע ל http://example.com מכיוון וזה ישבור את ההטמעה. יש לשים לב כי הקישור ב hreflang יהיה זהה לכתובת הקנונית של כל URL מכיוון ועל אלו לעבוד יחד.
בקישור הבא תמצאו מדריך מקיף על כתובות קנוניות והתגית הקנונית.
לסיכום
בואו נסכם את הנקודות החשובות והמרכזיות לשימוש בתכונה:
- כאשר את מוסיפים תכונה זו בעמוד מסויים הצביעו גם לעמוד הנוכחי וגם לגירסאות המתורגמות.
- ודאו כי הרפרנס הוא דו כיווני – כלומר אם סיפקתם רפרנס לגירסה מתורגמת של עמוד מסויים, על עמוד זה להצביע בחזרה לעמוד המקורי.
- וודאו כי אתם מגדירים את קוד השפה והאיזור בצורה הנכונה.
- קבעו תמיד כתובת ברירת מחדל באמצעות
hreflang="x-default". - על התכונה hreflang והכתובת הקנונית להיות זהות.
- השתמשו בכתובות אבסולוטיות כאשר אתם מגדירים את התכונה.
- השתמשו אך ורק במתודה אחת משלושת אפשרויות ההטמעה של התכונה.
מעבר לכך, הנה מספר כלים שיכולים להיות לעזר כאשר בתהליך ההטמעה של התכונה hreflang באתרים מרובי שפות:
- כלי מחולל התגים hreflang של Aleyda Solis ליצירה או שינוי של תגיות hreflang.
- הבודק והמאמת HREFLang לאימות תגיות hreflang בדף פעיל יחיד.
מקווה שמדריך זה שפך מעט אור על הנושא ואולי אף יעזור לכם בפעם הבאה שתבנו אתר מרובה שפות. אני יכול לומר כי אני נעזרתי, בין היתר, בסרטון הבא בכדי להבין תכונה זו, אמנם מעט ארוך אך מומלץ לצפייה…




זה לא משהו שיוצר שפות, נכון? האם זה רק מסביר לדפדפן ולגוגל מה השפה שהעמוד מוצג?
נכון, hreflang אינו יוצר את השפות אך מסמן עבור מנועי החיפוש אילו שפות קיימות לעמוד מסויים ולאיזה איזור גיאוגרפי אותו עמוד מיועד.
תודה על התשובה. יצא לך לשמוע או להשתמש בתוסף של Hyyan WooCommerce Polylang Integration?
https://wordpress.org/plugins/woo-poly-integration/
אני צריך להקים אתר דו לשוני עם חנות דו לשונית וזה נראה כמו פתרון טוב במקום WPML והתוסף הנוסף לתרגום חנויות.
לא יצא לי, אבל זה נראה אחלה פלאגין ממבט ראשוני…
תודה, אני חושב לבדוק אותו בקשר של רמות מלאי.
התוסף שעובד עם WPML לא ממש חברותי