Security Headers בוורדפרס נוצרו בכדי להגן על אפליקציות ממתקפות תכופות ונפוצות ללא הצורך להוסיף או לשנות משהו בקוד של האפליקציה שלכם.
לאבטחת אתרים או אפליקציות Web קיימים מספר אספקטים עליהם צריך לתת את הדעת, ומקום טוב להתחיל בחיזוק האבטחה של אתרי וורדפרס יהיה בהוספת Security Headers.
מה הם אותם Security Headers?
אותם Security Headers בוורדפרס עוזרים להוסיף שכבה נוספת של אבטחה בכדי למנוע מתקפות ולהגן על האתר שלכם מפגיעות והתקפות שונות. בפוסט זה נעבור על ה Security Headers השונים ונראה כיצד להוסיף אלו באתר שלכם לטובת אבטחת אתר חזקה יותר.
לא אסביר על הפרמטרים של כל אחד מה Security Headers, אך נראה בקצרה את קטעי הקוד שעליכם להוסיף בקובץ הרלוונטי, בין אם בשרת Apache או שרת NGINX.
חשוב לציין כי ההגדרות שאני מציג בפוסט זה אינן (בהכרח) מתאימות לכל אתר ולכן עליכם לבצע קצת ניסוי וטעייה ולבטח לבדוק את האתר ולראות שאין שגיאות בקונסול לאחר כל שינוי. במקרים רבים רק Security Header ספציפי מתוך אלו שהצגנו יהיה הבעייתי. כך או כך בצעו גיבוי של הקובץ לפני תחילת עבודה וודאו כי יש לכם גישה לקבצים אותם אנו משנים גם במידה והאתר נופל (גישת FTP למשל).
אני לא מומחה בנושא ספציפי זה, כך שאם ישנה בעיה אני מציע שתפנו לאיש מקצוע. על כל מקרה, ומכיוון ואיני מפרט על הפרמטרים של כל Security Header שאציג, דעו כי אתם יכולים לקבל אינפורמציה נוספת בקישור הבא. מעבר לכך, קיים ייתכן ותמצאו מידע חשוב בתגובות הפוסט.
מספר Security Headers שמומלץ להוסיף
הנה מספר Security Headers מומלצים לאתרי וורדפרס. שימו לב כי הגדרה לא נכונה של אלו תגרום לאתר שלכם לא לעבוד, אז וודאו שיש לכם גיבוי מסודר.
א. HTTP Strict Transport Security (HSTS)
HTTP Strict Transport Security (HSTS) מאפשר לשרתי web להכריז כי על דפדפנים (או כל User Agent קביל) לבצע אינטראקציה עימם רק באמצעות פרוטוקול HTTPS המאובטח ולעולם לא באמצעות פרוטוקול HTTP שאינו מאובטח דיו.
ניתן להוסיף את אותו HSTS Securuty Header על ידי הוספת מספר שורות לקובץ .htaccess בשרתי apache או לקובץ nginx.conf בשרתי NGINX. שני הסניפטים עבור כל אחד מאלו מופיעים מטה:
Header always set Strict-Transport-Security ״max-age=31536000; includeSubDomains״
add_header Strict-Transport-Security max-age=31536000;
ב. X-Frame-Options
X-Frame-Options מגן על הגולשים מפני התקפות מסוג Clickjacking. באמצעות iframe התוכן של האתר שלכם יכול להטען באתרים אחרים. ניתן לנצל זאת ולגרום למצב בו משתמש לוחץ על קישור חיצוני כלשהו שנראה תמים, אך הם בעצם מנווטים באתר שלכם. זה יכול להיות מסוכן במיוחד בסיטואציות בהן המשתמש היה מחובר לאיזור הדורש התחברות כלשהי באתר שלכם.
Header always append X-Frame-Options SAMEORIGIN
add_header X-Frame-Options "SAMEORIGIN" always;ג. X-XSS-Protection
X-XSS-Protection הוא Security Header המאפשר להגדיר את XSS-Protection מכניזם הקיים בדפדפנים. למשל גניבת session cookies כשהמשתמש מחובר לאתר.
Header set X-XSS-Protection "1; mode=block"add_header X-Xss-Protection "1; mode=block" always;
ד. X-Content-Type-Options
קביעת האדר מסוג X-Content-Type-Options ימנע מהדפדפן לפרש קבצים כמשהו אחר מהמוגדר כ content type ב HTTP Header. ישנם פרמטרים רבים אפשריים ב Security Header המדובר אך השכיח ביותר שנמצא בשימוש נקרא nosniff:
Header set X-Content-Type-Options nosniffadd_header X-Content-Type-Options "nosniff" always;ה. Content-Security-Policy
ההאדר Content Security Policy עוזר לכם להקטין את סיכוני ה XSS בדפדפנים מודרניים על ידי הכרזה לאילו משאבים דינמיים קיימת האפשרות להטען.
Header set Content-Security-Policy default-src 'none'; script-src 'self'; connect-src 'self'; img-src 'self'; style-src 'self';add_header Content-Security-Policy "default-src 'none'; script-src 'self'; connect-src 'self'; img-src 'self'; style-src 'self';";ו. Referrer-Policy
ההאדר Referrer-Policy מציין לדפדפנים מודרניים כיצד להתנהל או לסנן את ה Referer header המכיל אינפורמציה המציינת מהיכן הבקשה הגיעה.
Header set Referrer-Policy "same-origin"בדיקת ה Security Headers
הנה חנות ווקומרס על שרת apache בו הוספתי את הקוד הבא לקובץ .htaccess:
<IfModule mod_headers.c>
Header set Strict-Transport-Security "max-age=31536000" env=HTTPS
Header set X-XSS-Protection "1; mode=block"
Header set X-Content-Type-Options nosniff
Header always append X-Frame-Options SAMEORIGIN
Header Referrer-Policy: no-referrer-when-downgrade
Header set Content-Security-Policy "default-src 'self' 'unsafe-inline' 'unsafe-eval' https: data:";
</IfModule>אם אתם מקבלים שגיאת שרת 500 או נתקלים בבעיה כלשהי, נסו את ה Security Headers הבאים במקום:
<ifModule mod_headers.c>
Header set Strict-Transport-Security "max-age=31536000" env=HTTPS
Header set X-XSS-Protection "1; mode=block"
Header set X-Content-Type-Options nosniff
Header set X-Frame-Options DENY
Header set Referrer-Policy: no-referrer-when-downgrade
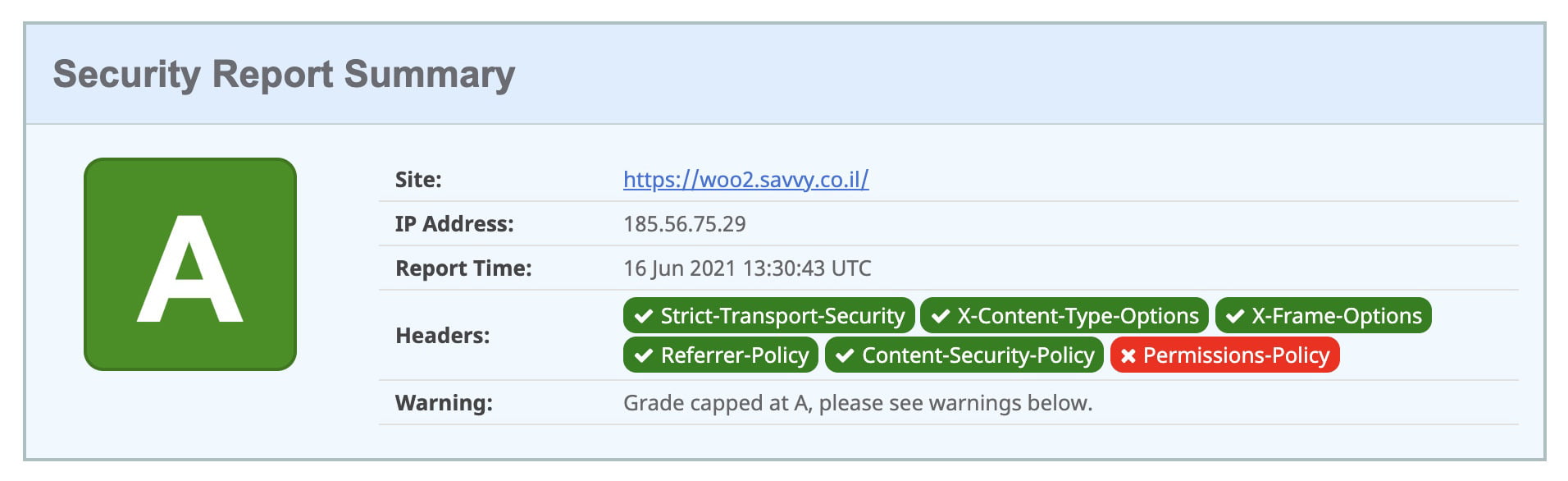
</ifModule>אם נבדוק את התוצאה של חנות זו באתר securityheaders.com נקבל את התוצאה הבאה:
לגבי ה Permissions-Policy אותו לא הזכרנו בפוסט הנוכחי, אם אתם יודעים מה ההגדרה המומלצת לאתרי וורדפרס ובכלל אתם מוזמנים לשתף אותנו בתגובות…
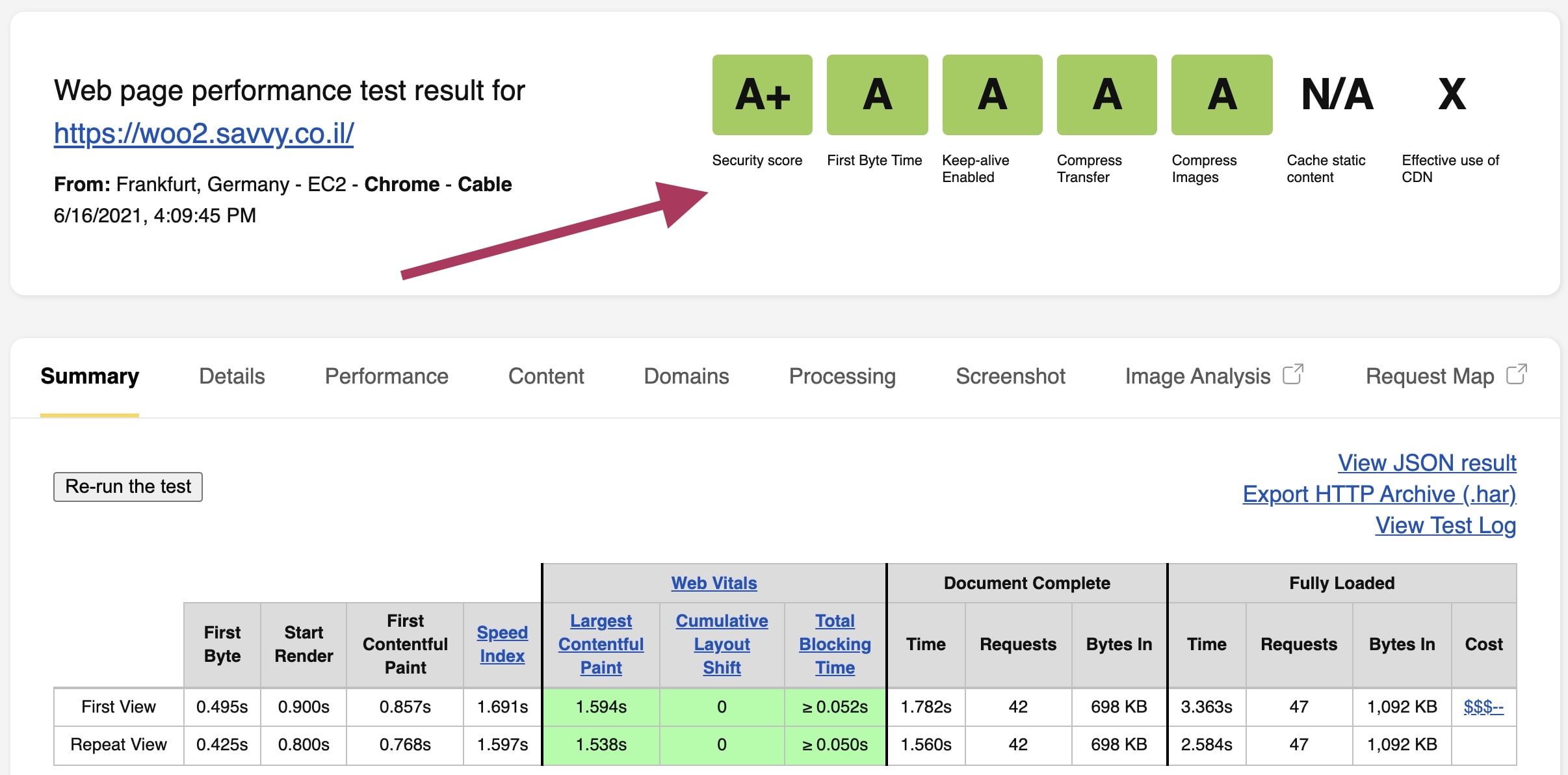
בדיקה נוספת של רמת האבטחה באתר שלכם אפשר לקבל ב webpagetest על ידי בדיקת כתובת האתר שלכם. הנה התוצאה של אותה חנות מדוברת:
עד כאן. תיקונים, הערות ושיפורים יתקבלו בברכה…





ההגדרות המומלצות של securityheaders.com מחמירות מדי ולא מתאימות לאתר וורדפרס.
וורדפרס צריך לאפשר גם JS ו־CSS מ־inline ולפעמים גם eval. ייתכן מאוד שאתה גם משתמש במשאבים מאתרים אחרים ותרצה לאפשר גם אותם. הגדרות סבירות תהיינה משהו כמו:
כדאי להיזהר עם ההגדרות האלה כי קל לשבור את האתר אם הן מחמירות מדי.
Permissions-Policy קובע הרשאות גישה לחומרה וברוב האתרים שלא צריכים גישה הוא יהיה:
תודה רבה על המידע חתול 🙂
אתה כנראה צודק וההגדרות מחמירות למרבית האתרים. אני אשנה את הפוסט בהתאם, אך האם תוכל לשלוח גם את השינויים שהצעת לשרתי apache? (התגיות אמורות לעבוד עכשיו).
הקוד כללי ונכון גם ל־apache. ב־nginx צריך להוסיף לפניו add_header וב־apache צריך להוסיף Header set
אבל למה בכלל להשתמש ב־apache?
מעניין, תודה.
פוסט מצויין! אני חוזרת אליו שוב ושוב.
עזר לי לסיים בקלות כמה דוחות אבטחת מידע על פרויקטים שונים.
תודה!
כיף לשמוע 🙂
אם יש לך טיפים משלך את מוזמנת לשתף…
היי,
אני משתמשת בפוסט הזה שוב ושוב בהצלחה רבה. אין מילים!!!
יש כמה HEADER'ים נוספים שהייתי שמחה להרחבה אודותיהם ועל התחביר הנכון:
Header set Permissions-Policy
Access-Control-Allow-Credentials
תודה!