אני מניח שרבים מכם נתקלו במושג טקסונומיות בוורדפרס ולחלקכם המושג אינו ברור. במדריך זה אנסה להסביר מהן בעצם טקסונומיות בוורדפרס, מהי האינטראקציה איתן ואנסה להראות את הפוטנציאל הטמון בהן. נסביר גם כיצד ליצור טקסונומיות משלכם ואיך ניתן להציג אותם.
השאיפה היא כי בתום מדריך זה, תהיה לכם תפיסה חזקה לגבי מהן טקסונומיות וכיצד ניתן למנף את אותן בהתאם לצרכים של אתר הוורדפרס שלכם.
אני מניח במדריך זה כי הינכם יודעים מהם סוגי תוכן מותאמים. במידה ואינכם יודעים תנו מבט במדריך ליצירת סוגי תוכן מותאמים בוורדפרס.
מהן טקסונומיות בוורדפרס?
טקסונומיות, במובן הפשוט ביותר שלהן, הן דרך לקבץ יחד פריטים הקשורים אחד לשני בעזרת מילה או סט של מילים. מבולבלים? אנסח זאת אחרת – טקסונומיות בוורדפרס נועדו בכדי לאפשר דרך פשוטה לקבץ יחד פוסטים, עמודים או כל סוג תוכן אחר, כאשר כברירת מחדל וורדפרס מגיעה עם שתי טקסונומיות מרכזיות:
- קטגוריות
- תגיות
טקסונומיות אלו מאפשרות לכם לקבץ פוסטים באמצעות שמות או מילים עם משמעות שהגיוניות לכם ולקוראים שלכם. לדוגמה, יש באפשרותכם ליצור קטגוריה חדשה הנקראית ״מומלצים״ ולאחר מכן לשייך פוסטים מסויימים לקטגוריה זו.
כאשר אתם יוצרים קטגוריה או תגית חדשה בוורדפרס, אתם בעצם יוצרים מונח (term) חדש בתוך טקסונומיה, חשוב להבין זאת – קטגוריות ותגיות הן בעצם אימפלמנטציה מובנית של טקסונומיות בוורדפרס. באפשרותכם כמובן ליצור טקסונומיות משלכם עם מונחים (terms) הרלוונטים לאתר הוורדפרס שלכם.
איך ליצור טקסונומיות בוורדפרס?
יכול להיות כי קטגוריות ותגיות, המגיעות כברירת מחדל עם וורדפרס יספקו אתכם, אך בהרבה מצבים תמצאו עצמכם מחפשים דרכים נוספות בעזרתן תוכלו לקבץ יחד פוסטים, במיוחד אם אתם משתמשים בסוגי תוכן מותאמים (custom post types).
כיצד ליצור טקסונומיה
על מנת ליצור טקסונומיה משלכם עליכם להגדיר את אותה טקסונומיה באמצעות הפונקציה register_taxonomy. פונקציה זו מקבלת שלושה ארגומנטים כלהלן:
register_taxonomy($taxonomy, $object_type, $args)
taxonomy$– שם הטקסונומיה אותה אתם יוצרים. ראינו כי וורדפרס קוראת לטקסונומיות המובנות בה ׳קטגוריות׳ ו׳תגיות׳, באפשרותכם לקבוע לשלכם שם אחר כגון ׳מחלקות׳. שם זה צריך להיות מתחת ל 32 אותיות ויכול להכיל אך ורק אותיות וקווים תחתונים.object_type$– שם סוג התוכן המותאם אליו אתם מעוניינים לשייך את אותה טקסונומיה. פוסט בוורדפרס הינו סוג תוכן מותאם מסוגpost, אליו משויכות הטקסונומיות ׳קטגוריות׳ ו׳תגיות׳. באפשרותכם לשייך את הטקסונומיה שיצרתם לסוג תוכן מובנה בוורדפרס או לסוג תוכן מותאם שיצרתם בעצמכם. ישנן שתי אפשרויות במצב זה:- אובייקט יחיד המייצג את שמו של סוג התוכן ונכתב כך
'$object_type = 'post - מערך של אובייקטים המייצגים את שמות סוגי התוכן המותאמים.
- אובייקט יחיד המייצג את שמו של סוג התוכן ונכתב כך
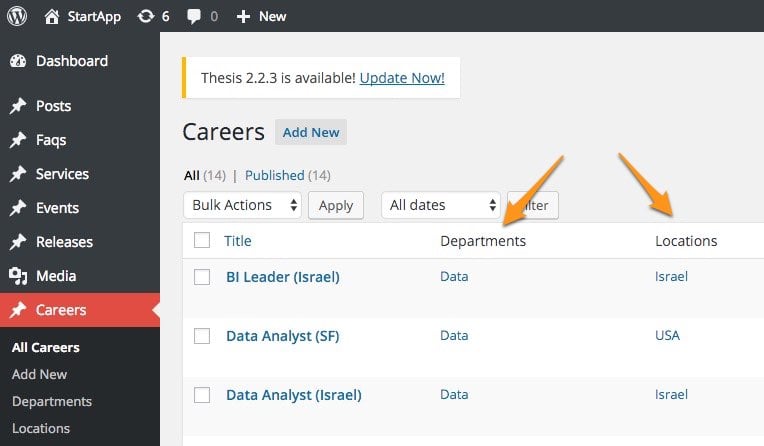
args$– אלו הארגומנטים איתם ניתן לקבוע את כל הגדרות הטקסונומיה שיצרתם, חלקן הכרחיות וחלקן אופציונליות (וורדפרס תקבע את אלו שחסרות בעצמה):label– השם ברבים של הטקסונומיה שיצרתם.labels– מערך של שמות וערכים שיהיו בשימוש הטקסונומיה כאשר אלו רלוונטים בעיקר ללוח הבקרה של וורדפרס. מערך זה מגדיר את כל התוויות של הטקסונומיה, במידה ולא תכניסו שמות וערכים אלו, וורדפרס תשתמש בשם שבחרתם תחת הגדרת label. בסופו של דבר תוויות אלו הו סכ״ה הטקסט שיופיע בלוח הבקרה. מוזמנים לראות את רשימת התוויות המלאה כאן.public– קובע האם ניתן יהיה לבצע שאילתא (query) לטקסונומיה.show_ui– קובע האם וורדפרס תציג את אזור הניהול של אותה טקסונומיה [ היכן שמנהלים את המונחים (terms) ] בלוח הבקרה.show_in_nav_menus– מגדיר האם המונחים שיצרתם באותה טקסונומיה יהיו ניתנים לבחירה באזור התפריטים של וורדפרס.show_tagcloud– קובע האם וורדפרס תכלול את המונחים של הטקסונומיה בווידג׳ט ״ענן תגיות״.meta_box_cb– מאפשר לכם לקבוע את הפונקציה שבשימוש על מנת להציג את המטא בוקס (meta box) של אותה טקסונומיה, בשונה מהתצורות המובנות של וורדפרס, ניתן לקרוא לפונקציה חיצונית ולהציג אותה כ Dropdown לדוגמה. (עוד על כך בקרוב).show_admin_column– במידה ואתם נמצאים בממשק הניהול של וורדפרס וצופים ברשימת כל הפוסטים המשוייכים לתוכן מותאם כלשהו (custom post type), תוכלו לראות עמודות של הטקסונומיות הקיימות לאותו סוג תוכן כמו גם את המונחים המשוייכים לאותו סוג תוכן.%22%20transform%3D%22translate(1.5%201.5)%20scale(2.98438)%22%20fill-opacity%3D%22.5%22%3E%3Cellipse%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-30.06149%20-1.06277%206.49581%20-183.74017%2021%2065.4)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(103.9%2050.1%20133.6)%20scale(90.92321%20127.79383)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20cx%3D%22187%22%20cy%3D%22120%22%20rx%3D%22106%22%20ry%3D%2266%22%2F%3E%3Cellipse%20fill%3D%22%23999%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-11.8522%20116.27857%20-18.49875%20-1.88557%2056.4%2045.7)%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
update_count_callback– בכנות, אני עדיין מנסה להבין סעיף זה – אתם מוזמנים לשתף אותנו בתגובות על סעיף זה 🙂query_var– קובע את השם בשימוש על מנת לבצע שאילתה על סוג התוכן. כברירת מחדל, זה מוגדר כשם הטקסונומיה עצמה. מומלץ לא לגעת בהגדרה זו.rewrite– ניתן להשתמש בהגדרה זו במספר דרכים, שימוש ב false יבטל את הקישורים הקבועים (Permalinks). מומלץ לא לגעת בהגדרה זו.capabilities– מתייחס להרשאות הנדרשות על מנת לבצע אינטראקציה עם אותה טקסונומיה כגון מחיקה, הוספה וכו׳…מומלץ לא לגעת בהגדרה זו.sort– מגדיר כי יש לזכור את סדר השיוך כאשר משייכים מונחים לפוסט.
זכרו לבדוק את ה WordPress Codex לגבי טקסונומיות, שם תמצאו את כל הארגומנטים, אילו אופציונליים ואילו חובה, כמו גם אילו ערכים ניתן לבחור.
יצירת טקסונומיות בוורדפרס
כפי שראיתם, ישנם מספר הגדרות שניתן לקבוע כשיוצרים טקסונומיה חדשה, למרות האפשרות לשחק עם אותן הגדרות, מרבית הפעמים ניתן להשתמש בהגדרות ברירת המחדל של וורדפרס.
לצורך מדריך זה, ניצור סוג תוכן מותאם בשם jobs ושתי טקסונומיות חדשות בשם location ו department אותן נשייך לסוג התוכן שיצרנו.
לענייננו, בכדי ליצור את סוג התוכן המותאם, הוסיפו את הקוד הבא לקובץ functions.php בתבנית הבת שלכם:
function jobs_custom_init() {
$labels = array(
'name' => 'עבודות',
'singular_name' => 'עבודה',
'add_new' => 'הוסף עבודה חדשה',
'add_new_item' => 'הוסף עבודה חדשה',
'edit_item' => 'ערוך עבודה',
'new_item' => 'עבודה חדשה',
'all_items' => 'כל העבודות',
'view_item' => 'הצג עבודה',
'search_items' => 'חפש עבודה',
'not_found' => 'לא נמצאו עבודות',
'not_found_in_trash' => 'לא נמצאו עבודות בפח',
'parent_item_colon' => '',
'menu_name' => 'עבודות',
);
$args = array(
'labels' => $labels,
'exclude_from_search' => false,
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_menu' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'עבודה' ),
'capability_type' => 'post',
'has_archive' => true,
'show_in_rest' => true,
'hierarchical' => false,
'taxonomies' => array('location', 'department'),
'menu_position' => null,
'supports' => array( 'title', 'author', 'thumbnail', 'excerpt', 'comments', 'editor' )
);
register_post_type( 'jobs', $args );
}
add_action( 'init', 'jobs_custom_init');אציין כי שימוש בעברית בקוד היא אינה הדרך האידיאלית, היא תעבוד מצויין אך הדרך הנכונה לעשות זאת היא שימוש ב Text Domain וקבצי שפה אך זה מעבר לסקופ של מדריך זה.
בקוד זה יצרנו סוג תוכן מותאם חדש בשם jobs (שורה 35). שימו לב כי בשורה 30 אנו משייכים לסוג תוכן זה שתי טקסונומיות בשם location ו department (שעדיין לא יצרנו), אך יכולנו באתה מידה לשייך טקסונומיות אלו לסוג התוכן post המובנה עם וורדפרס.
בכדי ליצור את הטקסונומיות נשתמש בפונקציה register_taxonomy ועקרונית בכדי ליצור טקסונומיה בוורדפרס עבור סוג תוכן כלשהו ניתן להשתמש בקוד בסגנון הבא:
/**
* Register a private 'Genre' taxonomy for post books 'book'.
*
* @see register_post_type() for registering post types.
*/
function sv_register_private_taxonomy() {
$args = array(
'slug' => 'genre',
'label' => __( 'Genre', 'textdomain' ),
'single_name' => 'Genre',
'plural_name' => 'Genres',
'public' => true,
'show_in_rest' => true,
'rewrite' => false,
'hierarchical' => true
);
register_taxonomy( 'genre', 'book', $args );
}
add_action( 'init', 'sv_register_private_taxonomy', 0 );במקרה זה יצרנו טקסונומיה בשם genre עבור סוג תוכן מותאם מסוג books. אך במקרה שלנו, ולמרות שניתן לכתוב שתי פונקציות נפרדות כבדוגמה מעלה, נשתמש בפונקציה המאפשרת רישום של מספר טקסונומיות במקביל, כבדוגמה הבאה:
/**
* Register Multiple Taxonomies
*/
function register_my_taxonomies() {
$taxonomies = array(
array(
'slug' => 'department',
'single_name' => 'מחלקה',
'plural_name' => 'מחלקות',
'post_type' => 'jobs',
'rewrite' => array( 'slug' => 'department' ),
),
array(
'slug' => 'location',
'single_name' => 'מיקום',
'plural_name' => 'מיקומים',
'post_type' => 'jobs',
'rewrite' => array( 'slug' => 'location' ),
),
);
foreach( $taxonomies as $taxonomy ) {
$labels = array(
'name' => $taxonomy['plural_name'],
'singular_name' => $taxonomy['single_name'],
'search_items' => 'Search ' . $taxonomy['plural_name'],
'all_items' => 'All ' . $taxonomy['plural_name'],
'parent_item' => 'Parent ' . $taxonomy['single_name'],
'parent_item_colon' => 'Parent ' . $taxonomy['single_name'] . ':',
'edit_item' => 'Edit ' . $taxonomy['single_name'],
'update_item' => 'Update ' . $taxonomy['single_name'],
'add_new_item' => 'Add New ' . $taxonomy['single_name'],
'new_item_name' => 'New ' . $taxonomy['single_name'] . ' Name',
'menu_name' => $taxonomy['plural_name']
);
$rewrite = isset( $taxonomy['rewrite'] ) ? $taxonomy['rewrite'] : array( 'slug' => $taxonomy['slug'] );
$hierarchical = isset( $taxonomy['hierarchical'] ) ? $taxonomy['hierarchical'] : true;
register_taxonomy( $taxonomy['slug'], $taxonomy['post_type'], array(
'hierarchical' => $hierarchical,
'labels' => $labels,
'show_ui' => true,
'show_in_rest' => true,
'query_var' => true,
'rewrite' => $rewrite,
));
}
}
add_action( 'init', 'register_my_taxonomies' );הקוד הנ״ל יצור שתי טקסונומיות חדשות בשם location ו department וישייך אותן לסוג התוכן jobs שיצרנו. שימו לב שבשורות 6-19, הגדרנו את הטקסונומיות שברצוננו ליצור – זה המקום גם להוסיף ולהסיר טקסונומיות כמובן.
שימו לב לשמות השמורים לעבודה עם וורדפרס ואינכם יכולים להשתמש באלו עבור הטקסונומיות או סוגי התוכן שאתם יוצרים אחרת תתקלו בבעיה.
בשורות 40-44 קבענו חלק מהארגומנטים של הטקסונומיות שיצרנו, וזאת בהתאם לצורך ולפי הארגומנטים שהסברנו קודם לכן. תוכלו לשנות או להוסיף ארגומנטים בחלק זה.
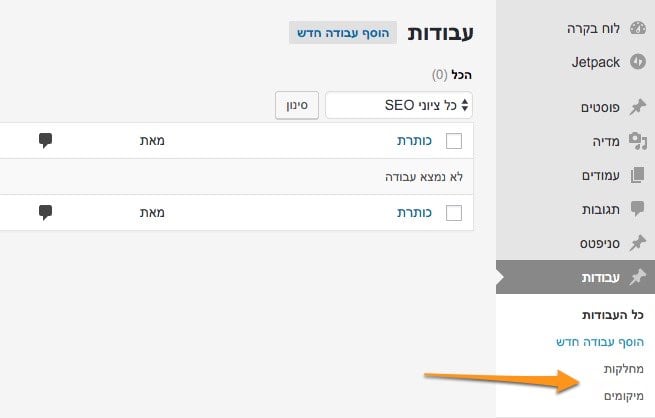
אם תתנו מבט בלוח הבקרה של וורדפרס תוכלו לראות כעת כי לסוג התוכן המותאם שיצרנו התווספו שתי הטקסונומיות:
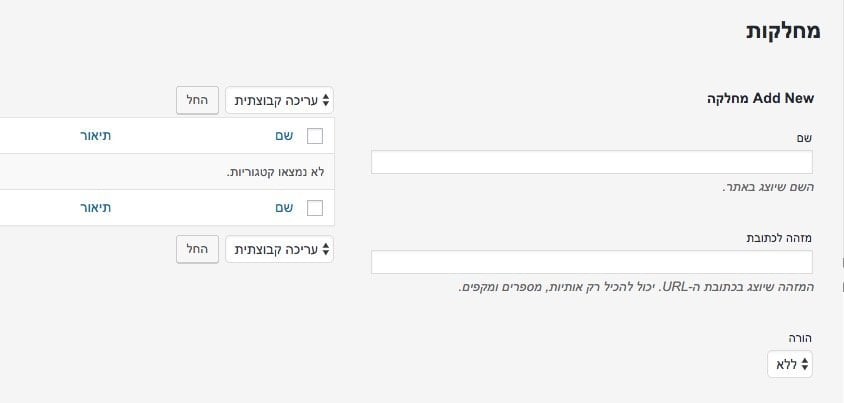
מסך הניהול של אותן טקסונומיות יוצג בדומה למסך קטגוריות או בדומה למסך תגיות בהתאם למה שבחרנו בארגומנט hierarchical בזמן יצירת הטקסונומיה. מסך הניהול במקרה שלנו ייראה כמו מסך קטגוריות בסגנון הבא:
יצירת מונחים חדשים (terms)
לאחר שיצרנו את הטקסונומיות באפשרותנו ליצור מונחים חדשים. לצורך הדוגמא ניצור שני מונחים לכל טקסונומיה: למחלקות – המינוח פיתוח והמינוח עיצוב ולמיקומים ישראל וסין.
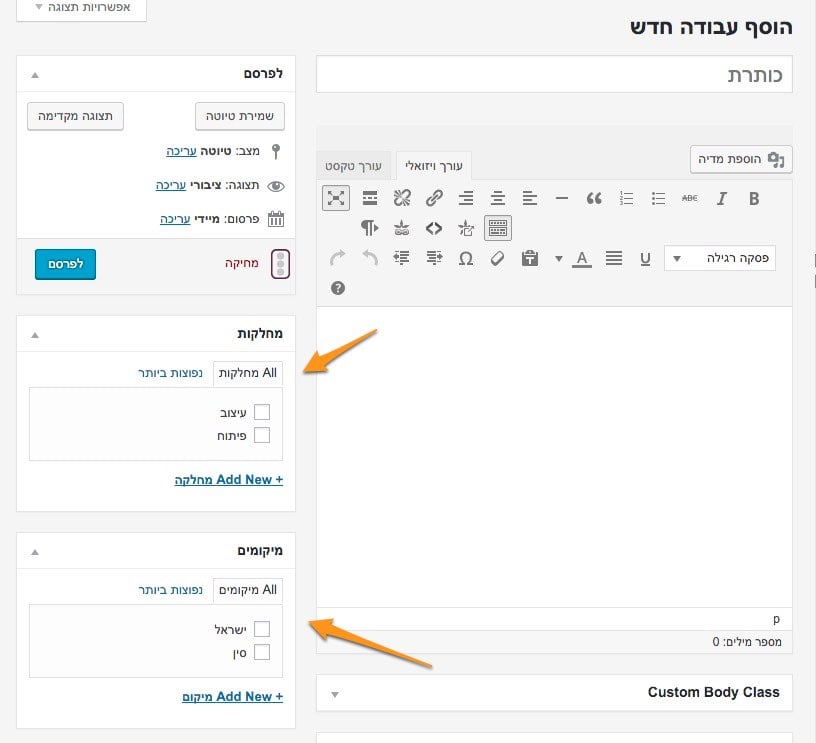
גשו למסך מחלקות ומיקומים וצרו מונחים אלו. לאחר מכן גשו והוסיפו עבודה חדשה (סוג התוכן שיצרנו), במסך העריכה של אותה עבודה תוכלו להבחין כי נוספו שתי בוקסות חדשות המאפשרות את בחירת המונחים שיצרתם, אלו יהיו משוייכים לאותה עבודה שיצרתם:
אם אתם לא רואים את האופציה לבחור את הטקסונומיות בגוטנברג תנו מבט בסניפט הבא.
נסו לחשוב על הכח שיש בידיכם כרגע במידה ואתם יודעים לבצע אינטראקציה עם אותן טקסונומיות ומונחים. דמיינו את הפוטנציאל הקיים פה לחיתוכים ופילוחים בכדי להרחיב את היכולות של וורדפרס כמערכת ניהול תוכן ולארגן את תוכן האתר בצורה יעילה יותר ובמבנה היררכי נכון יותר.
במקרה ספציפי זה, לאדם המנהל את האתר דרך פשוטה להוסיף עבודה חדשה, לשייך אותה למחלקה ולקבוע מיקום, כשאתם כמפתחים תממשו בסופו של דבר את הצגת התוכן באתר בהתאם לדרישה או לצורך על ידי השימוש בלולאה של וורדפרס.
אינטראקציה עם טקסונומיות ומונחים בוורדפרס
ניתן דוגמא פשוטה כיצד ניתן להשתמש בלולאה בכדי להציג אך ורק את הפוסטים של סוג התוכן jobs תחת הטקסונומיה departments ותחת ה המונח – development :
$args = array(
'post_type' => 'jobs',
'tax_query' => array(
'relation' => 'AND',
array(
'taxonomy' => 'department',
'field' => 'slug',
'terms' => array( 'development' ),
),
),
);
$posts = new WP_Query( $args );
if( $posts->have_posts() ): while( $posts->have_posts() ) : $posts->the_post();
/* your custom loop content */
endwhile; endif;
שימו לב כי בשורה 9 אנו בוחרים את המונח לפי המזהה שלו (slug) , כשבמקרה שלנו ה slug של מחלקת פיתוח הינו development (שורה 10). אתם יכולים לקבוע את מזהה המונח בדף העריכה של אותו מונח.
במידה ושיניתם את המזהה של המונח בדיעבד, זכרו לשמור מחדש את הגדרות הקישורים הישירים תחת הגדרות > קישורים ישירים.
בכדי לרוץ עם הלולאה על טקסונומיות אנו משתמשים בארגומנט הנקרא $tax_query, לארגומנט זה מספר ארגומנטים:
relation– מגדיר את הקשר הלוגי בין כל טקסונומיה שהוספתם למערך במידה וישנה יותר מטקסונומיה אחת. האופציות הם AND' , 'OR'taxonomy– שם הטקסונומיה.field– ניתן לבחור על פי מה נזהה את המונחים עצמם, בין אם לפי id , לפי מזהה (slug), לפי שם (name) או לפי ה id של הטקסונומיה (term_taxonomy_id).terms– המונחים בהתאם ל field שבחרתם.include_children– האם יכללו ׳ילדים׳ בטקסונומיות היררכיות.operator– האופרטור לבדיקה – לא ארחיב לסעיף זה כרגע.
הנה עוד דוגמא ללולאה המציגה עבודות של מחלקת פיתוח (development) הנמצאות בסין (china) בלבד:
$args = array(
'post_type' => 'jobs',
'tax_query' => array(
'relation' => 'AND',
array(
'taxonomy' => 'department',
'field' => 'slug',
'terms' => array( 'development' ),
),
array(
'taxonomy' => 'location',
'field' => 'slug',
'terms' => array( 'china' ),
),
),
);
$posts = new WP_Query( $args );
if( $posts->have_posts() ): while( $posts->have_posts() ) : $posts->the_post();
/* your custom loop content */
endwhile; endif;בכדי לקבל את העבודות של מחלקת פיתוח או עבודות בסין, נשנה את ה relation ל 'OR'.
ניתן להכניס יותר ממונח אחד במערך terms, כך שבמידה והיינו מעוניינים להציג את כל העבודות במחלקת פיתוח וגם במחלקת עיצוב היינו מוסיפים את ה slug של מחלקת עיצוב למערך terms בארגומנטים של הלולאה כבדוגמא הבאה:
'terms' => array( 'development', 'design' )לסיכום
יש עוד הרבה מה ללמוד בהקשר של טקסונומיות בוורדפרס ועבודה מולן. לבטח ניתן לומר כי התנהלות נכונה מול טקסונומיות וסוגי תוכן מותאמים, פותחת בפניכם עולם חדש ומעניין של אפשרויות, ובעולם זה טמון כוחה האמיתי של וורדפרס כמערכת ניהול תוכן.
אם ישנן רעיונות, תגובות או הערות אתם כמובן מוזמנים לשתף אותנו בתגובות… מתקבל בברכה.. 🙂







המדריך הזה נפתח כמדריך לנבוכים מתחילים:
"אני מניח שרבים מכם נתקלו במושג טקסונומיות בוורדפרס ולחלקכם המושג אינו ברור…"
אבל ממשיך למדריך הרבה יותר טכני מזה, שזה אחלה רק קהל שונה 🙂
אתה צודק… 🙂
תודה רבה על המדריך !
תענוג 🙂
מדריך מרשים ומפורט, כיאה לתכנים בבלוג.
יישר כוח גדול!
שמח שאהבת 🙂
איך אפשר להציג בעמוד ארכיון של קטגוריה את כל תתי הקטגוריה שלו?
משהו בסגנון של הקוד הבא ב category.php אמור לעבוד: