שימוש בתוכנת ניווט (GPS) הפך לדבר שבשגרה אצל מרבית הנהגים בארץ, כאשר היישום הפופולרי ביותר לצורך זה הוא אפליקציית Waze הישראלית שנקנתה אשתקד על ידי גוגל. הוספת כפתור Waze באתר הוורדפרס שלכם יאפשר ללקוח ניווט מהיר לבית העסק שלכם, ללא הסתבכויות ועצבים מיותרים.
בפרוייקט האחרון שלי התבקשתי מלקוח להוסיף כפתור ניווט של Waze לאתר שלו, הייתי בטוח כי אמצא תוסף המאפשר זאת בצורה פשוטה אך התברר לי כי אני טועה. לאחר כשש שעות מורטות עצבים פיתחתי את תוסף הוורדפרס הראשון שלי הנקרא MyWaze והעליתי אותו לתיקיית התוספים של וורדפרס, לשמחתי התוסף אושר 🙂
התוסף נורא פשוט ומאפשר להוסיף כפתור ניווט לאתר הוורדפרס שלכם, מכיוון וניווט מתבצע ממכשירים סלולאריים השתמשתי בפונקציה wp_is_mobile כך שהכפתור יופיע במכשירים ניידים בלבד. בכדי להטמיע כפתור ניווט Waze באתר וורדפרס…
איך להטמיע כפתור ניווט Waze באתר וורדפרס ?
1. להוריד את הפלאגין מכאן.
2. להתקין את הפלאגין ולהפעיל אותו.
3. לגשת להגדרות הפלאגין, להכניס את הקואורדינטות של בית העסק שלכם ולשמור את ההגדרות.
4. להוסיף את השורטקוד הבא [my_waze] היכן שתרצו שהכפתור יופיע.
5. בדקו את האתר שלכם במכשיר סלולארי וראו את התוצאה.
מציאת קורדינטות ב Google Maps
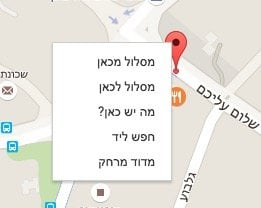
בכדי למצוא את הקואורדינטות של בית העסק שלכם גשו ל Google Maps ובצעו חיפוש לכתובת העסק שלכם. לחצו כפתור ימני של העכבר על המיקום המדוייק וייפתח תפריט קטן בו לחצו על האפשרות ״מה יש כאן?״.

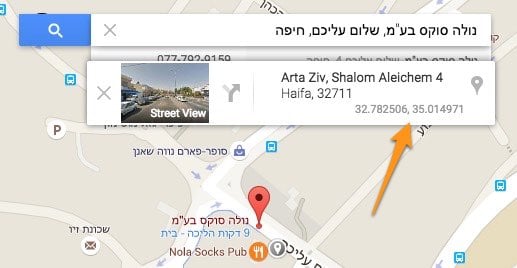
לאחר שתלחצו תמצאו כי הקואורדינטות של המיקום שבחרתם מופיעות תחת תיבת החיפוש כבתמונה מטה.

המספר השמאלי הוא ה Longitude והימני הוא ה Latitude.
מקווה שהתוסף יעזור לכם כשתרצו להוסיף כפתור ניווט של Waze לאתר שלכם, מבטיח להשתדל ולשדרג אותו עם הזמן…