יצא לי להתקל בלא מעט אנשים המחפשים דרך להוסיף לוח שנה לועזי עבור אירועים כלשהם באתרי וורדפרס, אז החלטתי לכתוב מדריך ולהראות עוד דרך לפתור את הסיטואציה מעבר לאלו הקיימים בשוק.
ישנם כמובן מספר פתרונות אחרים עבור לוחות שנה (שאינם תוספים), וישנם גם תוספים כמו Event Calendar למשל המאפשר ליצור לוח שנה בוורדפרס. אך נראה לי שהוא מסורבל ומציג המון אפשרויות שאולי במצבים מסויימים אינכם צריכים, מה גם שאיני סגור על התמיכה בעברית של התוסף.
זה לא כל כך משנה האמת, זהו פשוט עוד אפשרות שיכולה לשמש אתכם, בטח בהנחה ואתם צריכים דרך להציג אירועים בלוח שנה כאשר אין לכם צורך בלוח שנה מורכב המכיל יותר מאירוע פר יום.
במדריך זה נראה כיצד להציג אירועים (ריספונסיבי) על גבי לוח שנה בוורדפרס באמצעות ACF ובזכות עזרתה של Mary Lou האגדית מ Codrops, לה מגיע קרדיט על רוב ה Javascript (וה CSS) שתראו בפוסט זה.
בואו נראה את התוצאה הסופית של לוח השנה הלועזי:
הריבוע הסגול מייצג את היום הנוכחי ואם תרצו לראות אירוע בתאריך כלשהו חזרו איזה שנה וחצי שנתיים בזמן (הפוסט נכתב מזמן). דבר נוסף, בהנחה ואתם מעוניינים להציג את שם האירוע ליד התאריך על גבי לוח השנה, ניתן לעשות זאת עם מעט עבודה (יחסית) אך זה מעבר לסקופ מדריך זה.
בניית לוח שנה עבור אירועים באתרי וורדפרס
לפני שנתחיל נאמר כי זהו פוסט מעט מתקדם. קחו בחשבון שאיני הולך להרחיב על כיצד להוסיף JS ו CSS באתרי וורדפרס, וגם איני הולך להרחיב יותר מדי על הקוד שמסופק. אך בכל מקרה אפנה אתכם למאמרים רלוונטים בבלוג (אם קיימים) שיכולים לעזור לכם להבין את התהליך.
מכיוון ולא נציג את הקוד במלואו במדריך, אם תרצו ליצור את לוח השנה בעצמכם עליכם להוריד את קובץ ה Zip הבא המכיל שלוש תיקיות לקבצי JS, קבצי CSS ופונטים בהתאם.
שימו לב כי על הפונטים להיות היכן שתרצו אך וודאו כי ההפנייה אליהם בקובץ ה CSS בהתאם.
בואו נתחיל… בצעו Enqueue לסקריפטים ולקבצי ה CSS בדיוק כפי שאתם מוסיפים כל נכס לוורדפרס, אך שימו לב שישנם תלויות בין קובץ לקובץ. זה נראה בצורה הבאה:
function pr_scripts_styles() {
wp_register_style( 'calendar-css', get_template_directory_uri() . '/css/calendar-css.css', array() );
wp_enqueue_style( 'calendar-css');
wp_register_script( 'modernizer-js', get_template_directory_uri() . '/js/modernizr.custom.63321.js', array('jquery') );
wp_enqueue_script( 'modernizer-js');
wp_register_script( 'calendario-js', get_template_directory_uri() . '/js/jquery.calendario.js', array('modernizer-js') );
wp_enqueue_script( 'calendario-js');
}
add_action('wp_enqueue_scripts', 'pr_scripts_styles');
כמובן שבהנחה ולוח השנה עתיד להמצא בעמוד ספציפי, הוסיפו תנאי הקובע כי אלו יטענו בעמוד זה בלבד.
מעתה והלאה ולהמשך המאמר נתייחס ללוח השנה כאל ״פלאגין״ לצורך נוחות המדריך.
על מנת שהפלאגין יעבוד, עלינו להוסיף קונטיינר עם הקלאס fc-calendar-container היכן שאנו מעוניינים שלוח השנה החודשי יוצג בתבנית שלנו. אך בואו נראה את כל ה HTML הדרוש בכדי שיוצג כראוי, HTML זה מכיל גם סרגל הניווט המופיע מעל ללוח השנה ומאפשר לנווט בין החודשים:
<div class="custom-calendar-wrap">
<div id="custom-inner" class="custom-inner">
<div class="custom-header clearfix">
<nav><span id="custom-prev" class="custom-prev"></span><span id="custom-next" class="custom-next"></span></nav>
<h2 id="custom-month" class="custom-month"></h2>
<h3 id="custom-year" class="custom-year"></h3></div>
<div id="calendar" class="fc-calendar-container"></div>
</div>
</div>ניתן לקרוא לפלאגין בצורה הבאה, עם זאת ישנן אפשרויות המאפשרות מודיפקציה ובהן ניגע עוד מעט:
$( '#calendar' ).calendario();הפלאגין (בסופו של התהליך) יצור HTML באותו קונטיינר שיצרנו קודם לכם שייראה בסגנון הבא:
<div id="calendar" class="fc-calendar-container">
<div class="fc-calendar fc-five-rows">
<div class="fc-head">
<div>ראשון</div>
<div>שני</div>
<div>שלישי</div>
<div>רביעי</div>
<div>חמישי</div>
<div>שישי</div>
<div>שבת</div>
</div>
<div class="fc-body">
<div class="fc-row">
<div></div>
<div></div>
<div></div>
<div><span class="fc-date">1</span><span class="fc-weekday">ד</span></div>
<div><span class="fc-date">2</span><span class="fc-weekday">ה</span></div>
<div><span class="fc-date">3</span><span class="fc-weekday">וז</span></div>
<div><span class="fc-date">4</span><span class="fc-weekday">ש</span></div>
</div>
<div class="fc-row">
<!-- ... -->
</div>
<div class="fc-row">
<!-- ... -->
</div>
<div class="fc-row">
<!-- ... -->
</div>
<!-- ... -->
</div>
</div>
</div>כפי שאתם רואים ב HTML זה, לוח השנה יכיל אלמנט בו מופיעים ימות השבוע (fc-head) כאשר בגוף האלמנט (fc-body) יופיעו השורות עם כל הימים באותו חודש.
כל אחד מהתאים יכלול את התאריך, והקביעה של מספר השורות בכל חודש מתבצעת אוטומטית על ידי הוספת הקלאס הנכון לקונטיינר (ארבעה, חמישה או שישה שורות). נמשיך עם אפשרויות הפלאגין.
אפשרויות לוח השנה – Calendar Options
תנו מבט בקובץ jquery.clendario.js. קובץ זה עושה בעצם את רוב עבודת ה Javascript והוא זה שאחראי לבניית לוח השנה, לסידור התאריכים וכדומה. בקובץ זה ניתן גם לראות את אפשרויות ברירת המחדל של הפלאגין, איתן תוכלו לשחק על מנת להתאים את הפלאגין לצרכים שלכם:
// the Hebrew Calendar options
$.Calendario.defaults = {
// initialize calendar with this month (1-12). Default is today
month : null,
// initialize calendar with this year. Default is today
year : null,
// initial data/content for the calendar
// format:
// {
// 'MM-DD-YYYY' : 'HTML Content',
// 'MM-DD-YYYY' : 'HTML Content',
// 'MM-DD-YYYY' : 'HTML Content'
// ...
// }
caldata : null,
weeks : [ 'ראשון', 'שני', 'שלישי', 'רביעי', 'חמישי', 'שישי', 'שבת' ],
weekabbrs : [ 'א', 'ב', 'ג', 'ד', 'ה', 'ו', 'ש' ],
months : [ 'ינואר', 'פברואר', 'מרץ', 'אפריל', 'מאי', 'יוני', 'יולי', 'אוגוסט', 'ספטמבר', 'אוקטובר', 'נובמבר', 'דצמבר' ],
monthabbrs : [ 'ינו', 'פבר', 'מרץ', 'אפר', 'מאי', 'יונ', 'יול', 'אוג', 'ספט', 'אוק', 'נוב', 'דצמ' ],
// choose between values in options.weeks or options.weekabbrs
displayWeekAbbr : false,
// choose between values in options.months or options.monthabbrs
displayMonthAbbr : false,
// left most day in the calendar
// 0 - Sunday, 1 - Monday, ... , 6 - Saturday
startIn : 0,
onDayClick : function( $el, $content, dateProperties ) { return false; }
};ניתן להבין כל אפשרות מאותן הערות המופיעות בקוד, אך בואו נסביר על חלק מהאפשרויות:
month– החודש בו לוח השנה ייפתח (ברירת מחדל השנה הנוכחית).year– השנה בה לוח השנה ייפתח (ברירת מחדל היום הנוכחי).displayWeekAbbr– האם להציג שמות ימים מקוצרים או לא (ראשון או א׳).displayMonthAbbr– האם להציג שמות חודשים מקוצרים או לא (פברואר או פבר׳).startIn– היום הראשון בשבוע (ראשון, שני…).onDayClick– הפונקציה המפותחת את את תוכן האירוע במידה וקיים בתאריך מסויים.
מעבר לכך, הפלאגין מספק מספר מתודות בהן מתבצע שימוש:
// return the year that is currently being viewed
getYear()
// return the month that is currently being viewed (1-12)
getMonth()
// returns the name of the month that is currently being viewed
getMonthName()
// returns the content division inside the cell associated to day "day"
getCell( day )
// sets the data to the calendar. Merges the contents of the passed caldata with the one already set (if any)
setData( caldata )
// shows the calendar for today's month and year
// month is from 1-12
gotoNow( callback )
// shows the calendar for month "month" and year "year"
// month is from 1-12
goto( month, year, callback )
// goes back one month in the calendar
gotoPreviousMonth( callback )
// goes back one year in the calendar
gotoPreviousYear( callback )
// goes further one month in the calendar
gotoNextMonth( callback )
// goes further one year in the calendar
gotoNextYear( callback )ניתן להשתמש באלו בכדי להוסיף אירועים ללוח השנה (setData), להוסיף כפתור המאפשר לחזור ליום הנוכחי, ולבצע מניפולציות על לוח השנה באיזו דרך שתרצו. עם מתודות אלו בנוי הניווט של של לוח השנה החודשי אותו ניצור כפי שאתם בטח מניחים.
הכנסת אירועים ללוח השנה באמצעות ACF
מכיוון ואנו עובדים עם וורדפרס כמערכת ניהול תוכן, קיימת עבורינו האפשרות להביא את המידע בצורה דינמית. בכדי לבצע זאת נעשה שימוש בפונקציה שאולי אינכם מכירים ושמה wo_localize_script. הפונקציה מאפשרת לנו להעביר מידע מ PHP ל Javascript והיא מאד שימושית.
לא נרחיב על פונקציה זו מכיוון וכבר נכתב פוסט על כיצד להעביר משתנים מ PHP ל JS באמצעות wp_localize_script, אך בואו נראה כיצד לעשות זאת עם שימוש בתוסף ACF שכולנו אוהבים.
בניית השדות ב ACF
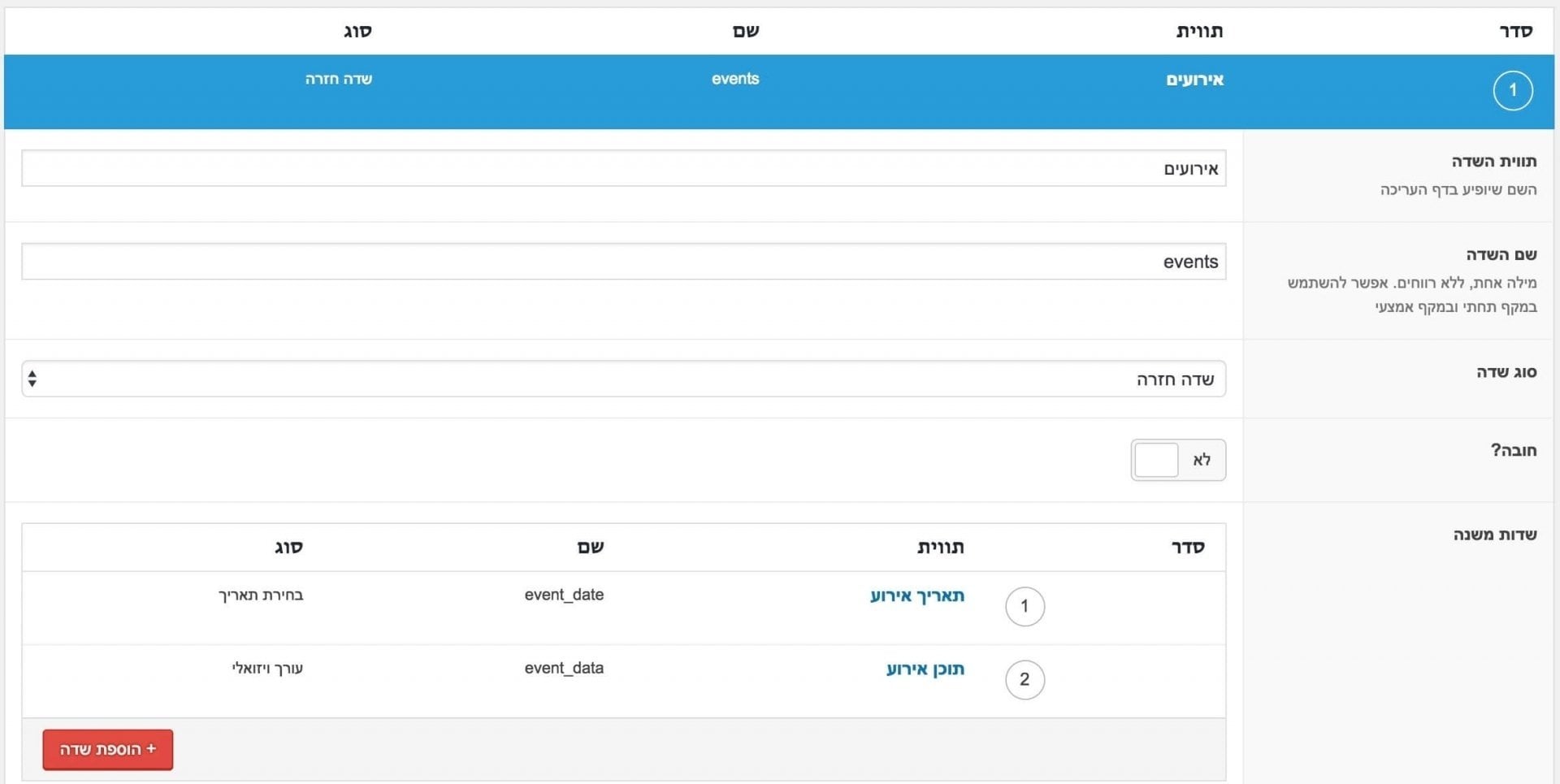
בתור התחלה, נוסיף קבוצת שדות עבור לוח השנה החודשי שיצרנו. השדות יכילו שדה חזרה (repeater) ובו השדות תאריך, ותוכן האירוע. זה נראה כך:

דבר אחד אליו יש לשים לב הוא פורמט החזרה של התאריך. בכדי שיתאים למבנה התאריך באובייקט של הפלאגין. הפורמט צריך להיות במבנה m-d-Y.
לאחר שיצרתם את קבוצת שדות, גשו לעמוד בו קבעתם כי יופיעו השדות והכניסו מידע לשדות אלו. בשדה התוכן באפשרותכם להכניס כל תוכן שרק תרצו באמצעות עורך ה WYSIWYG אם הגדרתם שדה זה נכון.
שימוש ב wp_localize_script
בפלאגין המקורי של Mary Lou, כל האירועים של לוח השנה נמצאים באובייקט Javascript. המבנה של האובייקט הוא בצורה הבאה:
var codropsEvents = {
'11-23-2018' : '<div class="">SOME EVENT CONTENT, CAN BE ANY HTML...</div>',
'09-15-2018' : '<a href="https://savvy.co.il/">JUST A LINK EXAMPLE</a>',
// .....
'DATE' : 'EVENT CONTENT',
};אלו בעצם זוגות של מפתחות וערכים (key pair value) סטנדרטים של אובייקט כאשר המפתח הינו תאריך האירוע והערך הוא התוכן שיופיע בעת לחיצה על אותו יום בו קיים אירוע.
בכדי ליצור אובייקט משלנו בדיוק באותו מבנה, ועל מנת למלא אובייקט זה בערכים המגיעים מ ACF אנו צריכים לבצע שתי פעולות:
- להשתמש בפונקציה
wp_localize_scriptבשביל להעביר את ערכי השדות מ PHP למשתנה שיהיה באותו קובץ JS בו קוראים לפלאגין (עדיין לא עשינו זאת). - לבצע לולאה העוברת על כל האירועים בשדה החזרה ומכניסה אלו לאובייקט חדש המתאים לפלאגין.
על מנת להעביר את המשתנים (האובייקט של שדה החזרה) לקובץ ה JS, הוסיפו את הקריאות הבאות היכן שביצעתם enqueuing לשאר הקבצים בהם השתמשנו:
wp_register_script( 'localize-events', get_stylesheet_directory_uri() . '/js/localize-events.js', array());
wp_enqueue_script( 'localize-events' );
wp_localize_script( 'localize-events', 'acf_vars', array(
'my_localized_var' => get_field( 'events' ),
)
);שימו לב כי בשורה 5 ביצענו שימוש ב get_field יחד עם המזהה של שדה החזרה שיצרנו. פעולה זו תאפשר לנו לקבל את כל המידע הקיים בשדה החזרה של ACF כאובייקט שיכיל מערך של אובייקטים (אלו בעצם כל האירועים שהכנסנו).
כעת עלינו ליצור את הקובץ localize-events.js ולהוסיף לו את הקוד הבא:
$(function() {
var x = acf_vars.my_localized_var,
codropsEvents = {},
i;
for (i = 0; i < x.length; i++) {
codropsEvents[x[i].event_date] = x[i].event_data;
}
var transEndEventNames = {
'WebkitTransition' : 'webkitTransitionEnd',
'MozTransition' : 'transitionend',
'OTransition' : 'oTransitionEnd',
'msTransition' : 'MSTransitionEnd',
'transition' : 'transitionend'
},
transEndEventName = transEndEventNames[ Modernizr.prefixed( 'transition' ) ],
$wrapper = $( '#custom-inner' ),
$calendar = $( '#calendar' ),
cal = $calendar.calendario( {
onDayClick : function( $el, $contentEl, dateProperties ) {
if( $contentEl.length > 0 ) {
showEvents( $contentEl, dateProperties );
}
},
caldata : codropsEvents,
displayWeekAbbr : true
} ),
$month = $( '#custom-month' ).html( cal.getMonthName() ),
$year = $( '#custom-year' ).html( cal.getYear() );
$( '#custom-next' ).on( 'click', function() {
cal.gotoNextMonth( updateMonthYear );
} );
$( '#custom-prev' ).on( 'click', function() {
cal.gotoPreviousMonth( updateMonthYear );
} );
function updateMonthYear() {
$month.html( cal.getMonthName() );
$year.html( cal.getYear() );
}
// just an example..
function showEvents( $contentEl, dateProperties ) {
hideEvents();
var $events = $( '<div id="custom-content-reveal" class="custom-content-reveal"><h4>אירועים עבור ' + dateProperties.day + ' ל' + dateProperties.monthname + ', ' + dateProperties.year + '</h4></div>' ),
$close = $( '<span class="custom-content-close"></span>' ).on( 'click', hideEvents );
$events.append( $contentEl.html() , $close ).insertAfter( $wrapper );
setTimeout( function() {
$events.css( 'top', '0%' );
}, 25 );
}
function hideEvents() {
var $events = $( '#custom-content-reveal' );
if( $events.length > 0 ) {
$events.css( 'top', '100%' );
Modernizr.csstransitions ? $events.on( transEndEventName, function() { $( this ).remove(); } ) : $events.remove();
}
}
});שימו לב למשתנה x בתחילת הקוד. משתנה זה מכיל כעת את אותו מערך של אירועים שקיבלנו מ ACF (האובייקט של שדה החזרה).
בשורות 7-9 אנו מבצעים את אותה לולאה הלוקחת את תאריך האירוע והתוכן שלו ומכניסה אלו לאובייקט בפורמט שהפלאגין יודע לקרוא – שם האובייקט: codropsEvents.
בשאר שורות הקוד ניתן לראות את הקריאה לפלאגין (שורה 21), פונקציות האחראיות לניווט לוח השנה וכאלו האחראיות להצגת תוכן האירוע בעת לחיצה על תאריך המכיל אירוע כלשהו.
לסיכום
זוהי עוד דרך להציג אירועים על גבי לוח שנה חודשי באתרי וורדפרס. כפי שציינתי בפוסט, ניתן להרחיב את אפשרויות הפלאגין כראות עיניכם וכנראה שתאלצו לשחק מעט עם ה CSS בכדי שיתאים לתבנית בה אתם משתמשים.
בין אם תחליטו להשתמש בפלאגין זה עבור לוח האירועים או לא נתון לבחירתכם ובצורך של לוח השנה שאתם מחפשים. כך או כך אני מקווה שלמדתם משהו מפוסט זה, ואם אתם מנסים לעשות זאת בעצמכם מאד אשמח שתאמרו אם עובד לכם או לא בתגובות מטה… בהצלחה!



אליפות!
תודה רבה על הפוסט הזה, הוא עזר לי מאוד!
שמח לשמוע 😉
תודה רבה רועי התותח!!! תגיד יש אפשרות להוסיף תאריך עברי?
זה אפשרי, מניח שניתן להשתמש בספרייה הזאת או הזאת בכדי לעשות זאת. אשתדל להראות איך בהזדמנות.
אשמח מאוד. יהיה מאוד שימושי. נכון להרגע אין פלאגין כזה היום. ושוב, תודה רבה על כל ההשקעה!!!
נהדר, הקובץ שאתה מביא להורדה מכיל את כל מה שצריך בשביל להפעיל את לוח השנה?
כן רוב, ואם לא אז תאמר לי….
נהדר, לקוח אצלי רוצה לוח שנה פשוט שאפשר להכניס אירועים ואז לקשר אותם לעמוד או פוסט באתר בלי פופ אפ ודברים אחרים, כל התוספים האחרים מוסיפים דברים שהם לא צריכים.
אז הלקוח רוצה לנסות את הפתרון שלך.
הורדתי את הקבצים ויש שם רק את ה-CSS וה-JS וגם הפונטים.
צריך להתקין הכל ידנית?
היי רוב, כמובן… ואני אומר גם שאתה צריך להיות בקיא בקוד בכדי לגרום לזה לפעול…
קוד אני יודע, אם אני לוקח את דוגמאות הקוד שלך זה יעבוד?
כל מה שהם צריכים זה משהו שיציג אירועים ואז הטקסט יהיה קישור לעמוד באתר שהם יבחרו בלי שום עמוד מיוחד לאירוע
כפי שאתה רואה בתגובות אנשים שהטמיעו זאת נאלצו לבצע שינויים בקוד בכדי שזה יעבוד להם..
אי אפשר להגיב לך שוב?
קיבלתי מסך ריק אפילו בלי השמות של השבוע או לוח ריק, לא מצאתי גם אפשרות של repeater בתוסף של ACF
מאמר מעולה!
אני בונה לוח עכשיו לפי המדריך אבל התאריכים מגיעים מ CPT ולא מ ריפטר ACF
יש לך רעיון איך לבצע בדרך הזאת?
אז אתה צריך לדאוג לקרוא לפונקציה the_date עם הפרמטרים הנכונים בכדי שיתאימו למבנה התאריך שאני מציג בפוסט… תן מבט בקישור בכדי לקבל עוד מידע אך באופן כללי משהו בסגנון הזה:
תודה רבה על המאמר!
עשיתי ממש כמו המדריך אבל אני מקבל שגיאת JS Cannot read property 'getMonthName' of undefined. כל ה JS מוטמע כמו שצריך ואני רואה את הלוח שנה.
לא הצלחתי לדאבג, יש לך רעיון למה מגיע השגיאה ואיך אפשר לפתור?
http://zoatlv.wp.team/%D7%9C%D7%95%D7%97-%D7%A9%D7%A0%D7%94/
היי יוני,
ניסיתי אך מאד קשה לדבג כשאיני רואה את הקוד המלא… לא כ״כ יודע איך לעזור לך.
תודה רבה שניסית!
עכשיו כבר הצלחתי לטפל בשגיאה – עטפתי את קובץ ה localize-events שלך ב
עכשיו הבעיה שלי שהתוכן מגיע כמערך PHP ולא כמערך JS שהפלאגין רוצה לקבל.
במידה ותסתכל בקונסול (הדפסתי אותו שם) אתה תבין שבעצם יש לי מערכים בתוך מערך ולא מערך אחד…
תבדוק האם השתמשת נכון ב wp_localize_script.
ראה בקונסול אצלי כיצד האובייקט אמור להראות ונסה להגיע לסיטואציה הזו. שוב קשה לי לעזור כך אבל מנסה 🙂
ותעדכן…. נראה שאתה קרוב לסיים בהטמעה של זה 🙂
תודה רבה!!
אעדכן
אז ככה, האחרי הרבה נסיונות ובדיקות הצלחתי להציג אירועים על בסיס על הלוח שנה!!
המערך שנוצר לנו ב PHP מ my_localized_var, הוא לא מתאים בדיוק לפורמט שהלוח שנה רוצה לקבל,
מה שעשיתי בסוף – בעזרת שאלה שכתבתי בפוסט בפייסבוק:
https://www.facebook.com/groups/wordpresspro/2234497623260318/?comment_id=2234914863218594
בקובץ localize-events.js את שורה 6-9 החלפתי ב:
בשביל ליצור בכלל את המערך PHP (שלא הגיע לי בשדה רפיטר ACF אלא מפוסטים מסוג אירועים) כתבתי את הקוד הבא:
מבסוט שהסתדרת יוני, תודה ששיתפת בבעיה שנתקלת ובפתרון!
מוצלח ביותר. יצרתי תוסף בגיטהאב ואפשר להוריד משם ולהתקין.
אני מקווה שזה בסדר מצידך רועי. אם לא, תגיד לי ואעביר אותו לפרטי (רוב מוחלט של התוספים שלי שם פרטיים).
תענוג יהודה! בטוח שזה יקל על מספר אנשים פה… אשמח אם תתן פה בתגובות כמה מילים על כיצד להשתמש בתוסף לאלו שזה לא מובן מאליו עבורם.
הכנסתי הסבר גם בעברית לריפו.
שלום יהודה רציתי לשאול אם יש אפשרות להוסיף ארועים בתוסף , וכן אם יש אפשרות להוסיף ארוע חוזר נגיד שמתקיים בכל יום ראשון, או בכל יום בשעה מסויימת , (וגם אופציית ביטול), אשמח לעזרה, תודה!