(התוסף עודכן מאז כתיבת הפוסט – ניתן להוריד הגירסה המעודכנת מה repository של וורדפרס).
על פי דיווחים וסטטיסטיקות שבוצעו, יותר מ 75% מהמשתמשים מעדיפים לקרוא תוכן שהומלץ על ידי אחד מחבריהם. ידוע כי מתבצעים עשרות מיליארדי שיתופים ברשת בכל יום, מכאן שהוספת כפתורי שיתוף זה אחד הצעדים הראשונים שיש לבצע על מנת לשווק את אתר הוורדפרס שלכם.
בעזרת כפתורי שיתוף, אתם מאפשרים לגולשים לשתף את תוכן האתר שלכם עם רשת החברים שלהם. כפתורי שיתוף מאפשרים לגולשים לשתף את תוכן האתר שלכם בקלות ובמהירות ואלו עוזרים להגביר את המודעות לאתר ולמיתוג שלכם.
אם אינכם מעוניינים לקרוא את המדריך אתם מוזמנים להוריד את התוסף כאן:
מספר מילים על התוסף WP-Socialight
בצעו חיפוש זריז בגוגל ותגלו כי ישנם עשרות תוספי שיתוף אותם ניתן להתקין ולהתנסות, חלקם טובים יותר, חלקם טובים פחות. כמפתח מאוכזב ממרבית תוספים אלו, החלטתי ליצור תוסף שיתוף לרשתות חברתיות בעצמי ואני מקווה כי תמצאו בו שימוש באתר וורדפרס שלכם.
במדריך זה אסביר בקצרה כיצד בניתי תוסף זה. בתור התחלה, תנו מבט בצידו הימני של המסך וראו את התוסף בפעולה (במובייל הוא יופיע בתחתית המסך). התוסף ידידותי ופשוט לתפעול, ריספונסיבי, מותאם לאתרי וורדפרס בעברית ומאד קל ומהיר כך שהוא לא יכביד על האתר שלכם כהרבה מאד מהתוספים הקיימים בשוק (וזו הסיבה בעצם שיצרתי תוסף זה).
יתרונות התוסף WP-Socialight:
- תמיכה מלאה ב RTL ובשפה העברית (קיים רק לשפה העברית בשלב זה).
- ידידותי למשתמש וקל לתפעול.
- קל משקל לעומת תוספים אחרים ומכאן יהיה שיפור במהירות אתר הוורדפרס שלכם, (40Kb) בלבד.
- ריספונסיבי ובעל תמיכה מלאה במובייל.
- אין שימוש כלל בתמונות, השימוש הוא באייקונים של Socicon.
- ללא inline scripts ו inline css כלל.
השאיפה היא להעלות את התוסף בקרוב ל WordPress Repository, כך שתוכלו לקבל עדכונים ושיפורים כל הזמן…
הקבצים והתיקיות של התוסף
הנה רשימת הקבצים והתיקיות בתיקייה wp-socialight:

יצירת התוסף WP-Socialight
ניצור קובץ בשם wp-socialight.php לו נוסיף את הקוד הבא על מנת לאפשר את הפעלת תוסף:
<?php
/*
Plugin Name: WP-SociaLight
Plugin URI: https://savvy.co.il
Description: מציג כפתורי שיתוף לרשתות חברתיות באתרי וורדפרס
Version: 1.0
Author: Roee Yossef - Savvy.co.il
*/יצירת התפריט בלוח הבקרה של וורדפרס
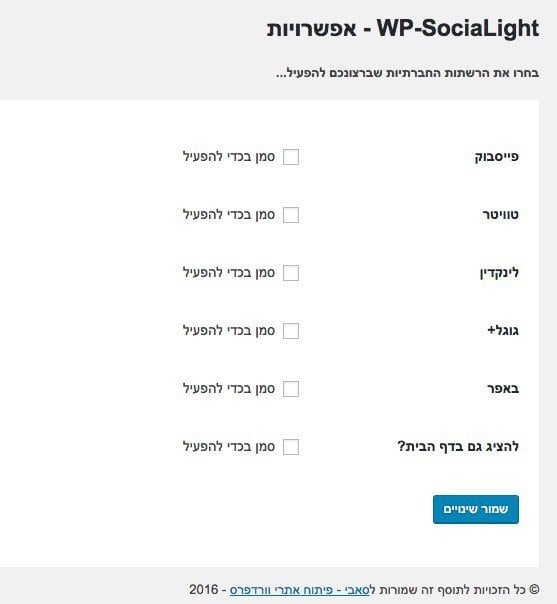
עלינו ליצור עמוד אפשרויות לתוסף, בעמוד זה נציג לבעל האתר רת אפשרות הבחירה של הרשתות החברתיות שיוצגו באתר. כמו כן, ניתן אפשרות לבחור האם כפתורי השיתוף יוצגו בדף הבית או רק בדפי הפוסטים. בכדי ליצור את עמוד האפשרויות אנו צריכים ליצור תפריט בלוח הבקרה אשר עמוד האפשריות יהיה משוייך אליו.
הנה הקוד על מנת ליצור את עמוד האפשרויות אשר יופיע בלוח הבקרה:
function wp_socialight_menu_item() {
add_submenu_page("options-general.php", "WP-SociaLight", "WP-SociaLight", "manage_options", "wp-socialight", "wp_socialight_page");
}
add_action("admin_menu", "wp_socialight_menu_item");בקוד זה אנו מוסיפים פריט בשם WP-Socialight לתפריט הגדרות בעזרת הפונקציה add_submenu_page לה אנו קןראים בתוך הוק (hook) הנקרא admin_menu. הפונקציה wp_socialight_page היא callback function הנדרשת על מנת להציג את התוכן של עמוד האפשרויות.
תנו מבט על התפריט שיצרנו:

יצירת עמוד האפשרויות
נכתוב את הקוד לפונקציה wp_socialight_page על מנת להציג את התוכן של עמוד האפשרויות:
<?php
/*** BEGIN HERE ***/
function wp_socialight_page() {
?>
<div class="wrap">
<h1>WP-SociaLight - אפשרויות</h1>
<h4>בחרו את הרשתות החברתיות שברצונכם להפעיל...</h4>
<form style="background: #fff;padding:20px;" method="post" action="options.php">
<?php
settings_fields("wp_socialight_config_section");
do_settings_sections("wp-socialight");
submit_button();
?>
</form>
<p>© כל הזכויות לתוסף זה שמורות ל<a href="https://savvy.co.il/">סאבי - פיתוח אתרי וורדפרס</a> - 2016</p>
</div>
<?php
}בקוד זה, אנו מוסיפים חלק בשם wp_socialight_config_section, ורושמים את ההגדרות כ wp-socialight. כעת, נוסיף את הקוד המציג את את אותו חלק ואת השדות שלו:
<?php
/*** BEGIN HERE ***/
function wp_socialight_settings() {
add_settings_section("wp_socialight_config_section", "", null, "wp-socialight");
add_settings_field("wp-socialight-facebook", "פייסבוק", "wp_socialight_facebook_checkbox", "wp-socialight", "wp_socialight_config_section");
add_settings_field("wp-socialight-twitter", "טוויטר", "wp_socialight_twitter_checkbox", "wp-socialight", "wp_socialight_config_section");
add_settings_field("wp-socialight-linkedin", "לינקדין", "wp_socialight_linkedin_checkbox", "wp-socialight", "wp_socialight_config_section");
add_settings_field("wp-socialight-google", "גוגל+", "wp_socialight_google_checkbox", "wp-socialight", "wp_socialight_config_section");
add_settings_field("wp-socialight-buffer", "באפר", "wp_socialight_buffer_checkbox", "wp-socialight", "wp_socialight_config_section");
add_settings_field("wp-socialight-home", "להציג גם בדף הבית?", "wp_socialight_home_checkbox", "wp-socialight", "wp_socialight_config_section");
register_setting("wp_socialight_config_section", "wp-socialight-facebook");
register_setting("wp_socialight_config_section", "wp-socialight-twitter");
register_setting("wp_socialight_config_section", "wp-socialight-linkedin");
register_setting("wp_socialight_config_section", "wp-socialight-google");
register_setting("wp_socialight_config_section", "wp-socialight-buffer");
register_setting("wp_socialight_config_section", "wp-socialight-home");
}
function wp_socialight_facebook_checkbox() { ?>
<input type="checkbox" name="wp-socialight-facebook" value="1" <?php checked(1, get_option('wp-socialight-facebook'), true); ?> /> סמן בכדי להפעיל
<?php
}
function wp_socialight_twitter_checkbox() { ?>
<input type="checkbox" name="wp-socialight-twitter" value="1" <?php checked(1, get_option('wp-socialight-twitter'), true); ?> /> סמן בכדי להפעיל
<?php
}
function wp_socialight_linkedin_checkbox() { ?>
<input type="checkbox" name="wp-socialight-linkedin" value="1" <?php checked(1, get_option('wp-socialight-linkedin'), true); ?> /> סמן בכדי להפעיל
<?php
}
function wp_socialight_google_checkbox() { ?>
<input type="checkbox" name="wp-socialight-google" value="1" <?php checked(1, get_option('wp-socialight-google'), true); ?> /> סמן בכדי להפעיל
<?php
}
function wp_socialight_buffer_checkbox() { ?>
<input type="checkbox" name="wp-socialight-buffer" value="1" <?php checked(1, get_option('wp-socialight-buffer'), true); ?> /> סמן בכדי להפעיל
<?php
}
function wp_socialight_home_checkbox() { ?>
<input type="checkbox" name="wp-socialight-home" value="1" <?php checked(1, get_option('wp-socialight-home'), true); ?> /> סמן בכדי להפעיל
<?php
}
add_action("admin_init", "wp_socialight_settings");איני מתכוון להרחיב, אך בקוד זה אנו מאפשרים לבעל האתר לבחור את כפתורי השיתוף שיוצגו, במקרה של תוסף זה – פייסבוק, טוויטר, לינקדין, גוגל+ ובאפר. כמו כן, אני נותן את האפשרות לבחור האם כפתורי השיתוף יופיע גם בעמוד הבית או רק בפוסטים. הבחירה של הרשתות החברתיות מתבצעת על ידי תיבות סימון. אתם יכולים להרחיב את מספר הרשתות החברתיות כרצונכם אך נדרש ידע בקוד…
כך נראה עמוד האפשרויות שלנו:

הצגת כפתורי השיתוף באתר
על מנת להציג את כפתורי השיתוף אני משתמש בפונקציה הבאה:
function add_wp_socialight_icons() {
$html = "<div class='wp-socialight-wrapper'><ul class='wp-socialight-wrapper-list'><li class='share-on'>שיתוף</li>";
global $post;
$url = get_permalink($post->ID);
$url = esc_url($url);
if(get_option("wp-socialight-facebook") == 1)
{
$html = $html . "<li class='socialIcon fb'><a target='_blank' title='פייסבוק' href='http://www.facebook.com/sharer.php?u=" . $url . "'><span class='socicon socicon-facebook'></span></a></a></li>";
}
if(get_option("wp-socialight-twitter") == 1)
{
$html = $html . "<li class='socialIcon tw'><a target='_blank' title='טוויטר' href='https://twitter.com/share?url=" . $url . "'><span class='socicon socicon-twitter'></span></a></li>";
}
if(get_option("wp-socialight-linkedin") == 1)
{
$html = $html . "<li class='socialIcon ld'><a target='_blank' title='לינקדין' href='http://www.linkedin.com/shareArticle?url=" . $url . "'><span class='socicon socicon-linkedin'></span></a></li>";
}
if(get_option("wp-socialight-google") == 1)
{
$html = $html . "<li class='socialIcon gg'><a target='_blank' title='גוגל+' href='https://plus.google.com/share?url=" . $url . "'><span class='socicon socicon-google'></span></a></li>";
}
if(get_option("wp-socialight-buffer") == 1)
{
$html = $html . "<li class='socialIcon bf'><a target='_blank' title='באפר' href='https://buffer.com/add?url=" . $url . "'><span class='socicon socicon-buffer'></span></a></li>";
}
$html = $html . "<a class='hide_savvy' title='סאבי בלוג - מאמריםֿ, מדריכים וטיפים על וורדפרס' href='https://savvy.co.il'></a>";
$html = $html . "</ul></div>";
return $html;
}פונקציה זו מחזירה את הקוד הנדרש על מנת להציג את כפתורי השיתוף כ html. בכדי לקבוע האם כפתורים אלו יוצגו אך ורק בפוסטים או גם בדף הבית, נשתמש בפונקציה הבאה שתטען את ה html בפוטר של האתר:
בפונקציה זו ישנו גם קישור לבלוג זה – קישור זה מוסתר ואינו יופיע באתר לגולשים שלכם. זה בעצם הדרך שלי לקבל מכם קרדיט, זה מאד עוזר לי ואינו פוגע בכם 🙂
function generate_shares_code() {
if(get_option("wp-socialight-home") == 1) :
$show_home = true;
else:
$show_home = false;
endif;
if ( is_single() && !$show_home ) {
echo add_wp_socialight_icons();
}
elseif ( is_single() && $show_home ) {
echo add_wp_socialight_icons();
}
elseif ( ( is_home() || is_front_page() ) && $show_home ) {
echo add_wp_socialight_icons();
}
}
add_action('wp_footer', 'generate_shares_code');עיצוב כפתורי השיתוף
בכדי לעצב את כפתורי השיתוף ולדאוג כי הם יוצגו כראוי, אנו משתמשים ב style.css וב wp-socialight-script.js. הנה הקוד המבצע enqueue לקבצים אלו:
function wp_socialight_style_script() {
wp_register_style("wp-socialight-style-file", plugin_dir_url(__FILE__) . "style.css");
wp_enqueue_style("wp-socialight-style-file");
wp_register_script("wp-socialight-script-file", plugin_dir_url(__FILE__) . "wp-socialight-script.js" , array( 'jquery' ) );
wp_enqueue_script("wp-socialight-script-file");
}
add_action("wp_enqueue_scripts", "wp_socialight_style_script");קובץ ה css אחראי להגדרות העיצוב של התוסף וקובץ ה javascript אחראי בעיקר ליצירת popup שיקפוץ ברגע שנלחץ על אחד מכפתורי השיתוף.
בתוסף עצמו שניתן להורדה בסוף המדריך, אני טוען את קובץ ה css וקובץ ה Javascript מכווצים (minified).
הנה התוכן של style.css, לידיעתכם, התוסף כרגע מוגדר שתצוגת מובייל תתבצע ברוחב מסך של מתחת ל 768 פיקסלים:
@font-face {
font-family: "socicon";
src:url("fonts/socicon.eot");
src:url("fonts/socicon.eot?#iefix") format("embedded-opentype"),
url("fonts/socicon.woff") format("woff"),
url("fonts/socicon.ttf") format("truetype"),
url("fonts/socicon.svg#socicon") format("svg");
font-weight: normal;
font-style: normal;
}
[data-icon]:before {
font-family: "socicon" !important;
content: attr(data-icon);
font-style: normal !important;
font-weight: normal !important;
font-variant: normal !important;
text-transform: none !important;
speak: none;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: white;
}
[class^="socicon-"]:before,
[class*=" socicon-"]:before {
font-family: "socicon" !important;
font-style: normal !important;
font-weight: normal !important;
font-variant: normal !important;
text-transform: none !important;
speak: none;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: white;
font-size: 18px !important;
}
.socicon-twitter:before {
content: "\e040";
}
.socicon-facebook:before {
content: "\e041";
}
.socicon-buffer:before {
content: "\e018";
}
.socicon-google:before {
content: "\e067";
}
.socicon-linkedin:before {
content: "\e049";
}
li.socialIcon.fb a {
background: #4f72a5;
}
li.socialIcon.tw a {
background: #30bdee;
}
li.socialIcon.gg a {
background: #dd402a;
}
li.socialIcon.ld a {
background: #2989ae;
}
li.socialIcon.bf a {
background: #333;
}
ul.wp-socialight-wrapper-list {
-webkit-padding-start: 0;
padding: 0;
margin: 0;
list-style-type: none;
}
li.share-on {
background: white;
font-size: 16px;
font-weight: 700;
color: #222;
line-height: 2;
}
.socialIcon {
list-style-type: none;
height: 50px;
line-height: 50px;
min-width: 100%;
}
li.socialIcon a {
display: block;
position: relative;
-webkit-transition: all 0.2s ease-out; /* Android 2.1+, Chrome 1-25, iOS 3.2-6.1, Safari 3.2-6 */
transition: all 0.2s ease-out; /* Chrome 26, Firefox 16+, iOS 7+, IE 10+, Opera, Safari 6.1+ */
height: 100%;
}
li.socialIcon a:hover {
opacity: .88;
-ms-transform: translate(5px, 0); /* IE 9 */
-webkit-transform: translate(5px, 0); /* Safari */
transform: translate(5px, 0);
}
.wp-socialight-wrapper {
position: fixed;
top: 50%;
transform: translateY(-50%);
width: 50px;
text-align: center;
right: -50px;
-webkit-transition: all 0.3s ease-out; /* Android 2.1+, Chrome 1-25, iOS 3.2-6.1, Safari 3.2-6 */
transition: all 0.3s ease-out; /* Chrome 26, Firefox 16+, iOS 7+, IE 10+, Opera, Safari 6.1+ */
will-change: left bottom;
z-index: 9999999;
}
.wp-socialight-wrapper.active-share {
right: 0;
}
.hide_savvy {
display: none !important;
}
@media (max-width: 768px) {
.wp-socialight-wrapper {
bottom: 0;
width: 100%;
top: auto;
transform: none;
right: 0;
bottom: -42px;
}
.wp-socialight-wrapper.active-share {
bottom: 0;
}
li.share-on {
display: none;
}
.socialIcon {
height: 42px;
line-height: 42px;
min-width: auto;
display: inline-block;
}
li.socialIcon a:hover {
-ms-transform: none; /* IE 9 */
-webkit-transform: none; /* Safari */
transform: none;
opacity: .95;
}
}הנה התוכן של wp-socialight-script.js, על מנת ליצור את ה popup ברגע לחיצה על כפתור שיתוף, נעזרתי בפונקציה הנקראית PopupCenter שמצאתי ב StackOverflow.
כמו כן כתבתי פונקציה פשוטה בשם countNetworks הבודקת את מספר הרשתות החברתיות שבחרתם להציג ומגדירה בהתאם את הרוחב של כל כפתור במובייל.
jQuery(document).ready(function($) {
function PopupCenter(url, title, w, h) {
// Fixes dual-screen position Most browsers Firefox
var dualScreenLeft = window.screenLeft != undefined ? window.screenLeft : screen.left;
var dualScreenTop = window.screenTop != undefined ? window.screenTop : screen.top;
var width = window.innerWidth ? window.innerWidth : document.documentElement.clientWidth ? document.documentElement.clientWidth : screen.width;
var height = window.innerHeight ? window.innerHeight : document.documentElement.clientHeight ? document.documentElement.clientHeight : screen.height;
var left = ((width / 2) - (w / 2)) + dualScreenLeft;
var top = ((height / 2) - (h / 2)) + dualScreenTop;
var newWindow = window.open(url, title, 'scrollbars=yes, width=' + w + ', height=' + h + ', top=' + top + ', left=' + left);
// Puts focus on the newWindow
if (window.focus) {
newWindow.focus();
}
}
function PopUpShare() {
var shareWrap = $('.wp-socialight-wrapper');
shareWrap.delay(3300).queue(function(next) {
$(this).addClass("active-share");
next();
});
var shareNet = $('.socialIcon a');
shareNet.click(function(e) {
e.preventDefault();
var href = $(this).attr('href');
var title = $(this).attr('title');
PopupCenter(href, title, 500, 300);
});
}
function countNetworks() {
var shareWrap = $('.wp-socialight-wrapper-list .socialIcon').length;
$('.socialIcon').width((100 / shareWrap)+'%');
}
countNetworks();
PopUpShare();
});מה הלאה?
זה היה מדריך מתומצת על הדרך בה בניתי את תוסף השיתוף WP-Socialight. אני מקווה כי תמצאו את המדריך ובמיוחד את התוסף מועילים לכם. בשלב זה, ישנה האפשרות לבחור רק חמש רשתות חברתיות (הרשתות המרכזיות), אך בעתיד, אעלה את התוסף ל Repository של וורדפרס ותוכלו לעדכן אותו. המטרה בעתיד היא לאפשר את הפונקציונליות הבאה:
- להרחיב את מספר רשתות חברתיות.
- לאפשר את בחירת צבע הרקע של כל אחת מהן.
- להוסיף תמיכה בסוגי תוכן מותאמים אישית (Custom Post Types).
- לאפשר להוסיף את כפתורי השיתוף מעל ומתחת לפוסט.
- להוסיף אפשרות ל LTR ותמיכה בקבצי שפה.
אם יש לכם רעיונות ו/או דרכים לשיפור הקוד אתם מוזמנים לשתף, אשתדל לתת תמיכה לתוסף בעמוד זה דרך התגובות… 🙂 תתפנקו!



מגניב!!!
תקנתי את תוסף השיתוף ואני מאוד מרוצה, זה בהחלט מקפיץ את האתר בכמה רמות, אין מילים פשוט ישר ולעניין, כל הכבוד
רק 2 דברים ברשותך:
1. התוסף מופיע רק בדף הבית ובבלוג, לא רואים אותו בשאר הדפים, לידיעתך אני משתמש בתבנית Wipi
2. במובייל זה מסתיר כרבע מהמסך שממלא קטן וזה לא נוח רק בדפדפן של אנדרואיד אבל בכרום זה מעולה, כל האייקונים מצומצמים לשורה אחת בתחתית המסך (בחרתי רק 3 רשתות חברתיות)
הנה קישור לאתר שלי אם בא לך לבדוק…
תודה
אמת, בשלב זה התוסף מופיע אך ורק בדף הבית ובבלוג.
איני יודע באיזה מכשיר אתה משתמש אך רבע מסך, זה לא מסתיר… דווקא נראה מצויין באתר שלך אצלי במכשיר. ומופיעות אגב רק שלוש רשתות חברתיות כפי שבחרת.. אשקול לצמצם את הכפתורים בכל מקרה.. תודה!
התוסף עודכן ובין היתר נוספה אפשרות שיופיע גם בעמודים ולא רק בפוסטים..
כמה הערות באיחור מה.
1. לא כדאי להכניס מחרוזות לקוד, השתמש ב־gettext. זה יאפשר לך לתרגם את התוסף לשפות אחרות בקלות.
2. כדאי להוסיף לדף ההגדרות wpnonce כדי למנוע CSRF.
תודה על התוסף הנהדר! התקנתי אבל זה עובד רק בעמוד פוסט ולא מוצג בכלל בעמוד רגיל, למעט בעמוד הראשי.
בנוסף, שמתי לב שאצלך רואים את הוואצאפ גם במחשב הרגיל ואצלי לא…
איפה אני טועה? לא מצאתי איפה להגדיר את זה…
תודה רבה!
סורי, אני רואה שכבר רשמו לך…
אגב, אני בתבנית פוג'ו
התוסף עודכן ובין היתר נוספה אפשרות שיופיע גם בעמודים ולא רק בפוסטים..
הי רועי, תודה על השיתוף. בתוך הפונקציה generate_shares_code אתה מציב תנאים שאם הם מתקיימים, אז echo add_wp_socialight_icons – ועל כך יש לי 2
שאלות (מבקש להבין, לא לבקר):
– פרט לנוחות (האנושית) של הכתיבה והקריאה של הקוד – למה לא איחדת את כל התנאים ל – IF אחד עם אופרטור "OR"? האם לא יהיה חסכוני יותר לאחד לסטייטמנט אחד?
– בסוף הפונקציה add_wp_socialight_icons מה היה השיקול שלך "להסתפק" ב- return $html במקום echo $html, שהיה חוסך את הצורך לכתוב echo בתוך generate_shares_code?
היי איתי,
אתה צודק לגבי איחוד הסטייטמנטס. לגבי ה return html, אין סיבה מיוחדת… ניתן לבצע זאת גם בדרך השנייה.
הקוד במאמר אינו עדכני מכיוון והתוסף שודרג מאז 🙂
היי רועי
יש לך איזה דמו לראות את התוסף עובד?
תודה
היי גילי, אין לי כרגע דמו… Try it… 🙂
היי,
אצלי במובייל זה נשאר בfooter של האתר, ולא צמוד לתחתית המסך… ככה שאין מצב שמישהו יראה את זה 🙂
היי אלון,
אני מניח שכנראה זה עניין לוקאלי באתר שלך. בכל מקרה, כדאי שתדע שהתוסף לא עודכן המון זמן…
הממ אז אולי נעדכן אותו? יש איזה באגים או משהו? אני יכול לפתוח PR לדברים שצריך..
דבר שני – התוסף עובד לפי התקנות של זכויות היוצרים של הרשתות החברתיות? (למשל:
https://en.facebookbrand.com/#brand-guidelines-assets)
?
תקנות זכויות היוצרים לא רלוונטיות במקרה זה אם אינני טועה. אין באגים שאני מודע אליהם, אך אם יש לך רעיונונת לעדכון/שיפור, אם אתה יודע איך לממש אותן ואם אתה יודע איך לעדכו ולעבוד עם תוספים הנמצאים בריפוסויטורי של וורדפרס (או יכול ללמוד) אוכל לשתף אותך ב Repository… יהיה נחמד לעשות זאת תכלס 🙂
אם אתה רוצה לחזור לפתח את התוסף אני מציע לעלות אותו לגיטהאב. זה הרבה יותר נוח מה־svn של וורדפרס.
אתה צודק, רק מבאס שלא יוכלו לעדכן אותו מהממשק של וורדפרס..
לא התכוונתי במקום המאגר של וורדפרס. הפיתוח יהיה בגיטהאב ואת הגרסאות תעלה ל־svn.
הבנתי, אין לי בעיה לעשות את זה אם ישנם רעיונות לשיפור ומישהו שיש לו את הזמן לבצע אותם. או שלדעתך נכון על כל מקרה להשאיר את הקוד ב Git כ Public Repository….?
חוץ מזה, איך הצלחת להגיב לתגובה האחרונה בשרשור? התגובות מוגבלות ל-6… 🙂
אני בעד להשאיר אותו כקוד פתוח וכל מי שרוצה יוכל להציע PR.
פשוט הגבתי לתגובה שלי שברמה מעל ואז התגובה החדשה מופיעה מתחת לתגובה שלך.
גיטהאב גם נשמע טוב יותר.
אני אשמח להוסיף את היכולת להדפיס את העמוד (במחשב), ולהוסיף אפשרות כזאת בעמוד של התוסף.
מעבר לזה, כתבת שהוא לא עודכן המון זמן – אז אם יש דברים שצריך לעדכן, אפשר לפתוח על זה משימות ומי שירצה יוכל לטפל בהן
אוי, בעיה. אני (אלון) הגבתי עכשיו, והמערכת לבד השאירה את המייל ושם המשתמש מלאים – חתול, והמייל שלך… ופשוט הגבתי דרכך.
רועי, ממליץ לתקן את זה…
הי רועי. אני די מתחיל בוורדפרס. התקנתי את התוסף. לפי התפריט של תוספים הוא עובד. איך ממשיכים משם? אני רואה באתר את המילה שיתוף בבלוג אבל זה לא מגיב