התוסף Polylang (או בעברית פולילנג) הוא סוג של הרחבה המאפשרת לכם ליצור אתר וורדפרס מרובה שפות, כלומר בעל ריבוי שפות. אתם יוצרים עמודים, פוסטים, קטגוריות ותגיות כפי שאתם עושים בצורה הרגילה, מגדירים שפה לכל אחד מאותם תכנים והתוסף פולילנג עושה את שאר העבודה.
במדריך זה אנסה להסביר כיצד להקים אתר וורדפרס דו/רב לשוני באמצעות Polylang ולהראות לכם כמה קל השימוש בו. לפני שנתחיל, מספר מילים על האפשרויות והפיצ׳רים שהתוסף מציע.
בשתי מילים לאלו שאינם יודעים: אתר דו/רב לשוני הוא אתר הבנוי בשתי שפות או יותר, ובאופן המאפשר למשתמש המגיע לאתר לנווט השפות השונות המוגדרות במערכת.
אפשרויות התוסף פולילנג
- באפשרותכם ליצור כמה שפות שרק תרצו. ישנה תמיכה בשפות מימין לשמאל (RTL). כאשר ניתן, התוסף מוריד אוטומטית את קבצי השפה הרלוונטים לשפות שהוספתם.
- התוסף נותן לכם את האפשרות לתרגם עמודים, פוסטים, קטגוריות, תגיות, תפריטים וווידג׳טים, כמו גם, סוגי תוכן מותאמים (Custom Post Types), טקסונומיות שיצרתם, פוסטים דביקים, פורמטים של פוסטים ואף פידים (RSS).
- במידה ותבחרו, קטגוריות, תגיות ועוד שדות מטא יועתקו אוטומטית כאשר אתם מוסיפים תרגום לעמוד או פוסט מסויים. ישנה גם האפשרות לסנכרן אלו בין פוסט מסויים למקביל שלו בשפה הנוספת.
- התוסף תומך Multisite, קישורים קבועים יפים (Pretty Permalinks) ועמוד בית סטטי.
- האפשרות להחליף שפה מגיעה יחד עם התוסף או כווידג׳ט או כחלק מהתפריט של אתר הוורדפרס שלכם.
- התוסף מציע API למפתחים שביניכם.
- התוסף ידידותי לקידום האתר ו SEO ויודע לעבוד עם רוב תוספי ה SEO השולטים בשוק, כמו כן הוא דואג ליצירת תגיות hreflang ותגיות
opengraphבצורה אוטומטית.
התקנה והוספת שפות בפולילנג
התקינו את פולילנג. לאחר הפעלתו יוצג עבורכם מעין אשף שיעזור לכם לקבוע מספר הגדרות בסיסיות כגון השפות שתרצו להוסיף, התנהלות עם מדיה וכדומה. באפשרותכם להשתמש באשף זה או לחילופין לקבוע את ההגדרות בעצמכם ללא שימוש באשף.
אנו נראה כיצד לבצע את ההגדרות ללא שימוש באשף, כך שאם תסגרו אותו תמצאו תפריט חדש בלוח הבקרה של וורדפרס בשם שפות.
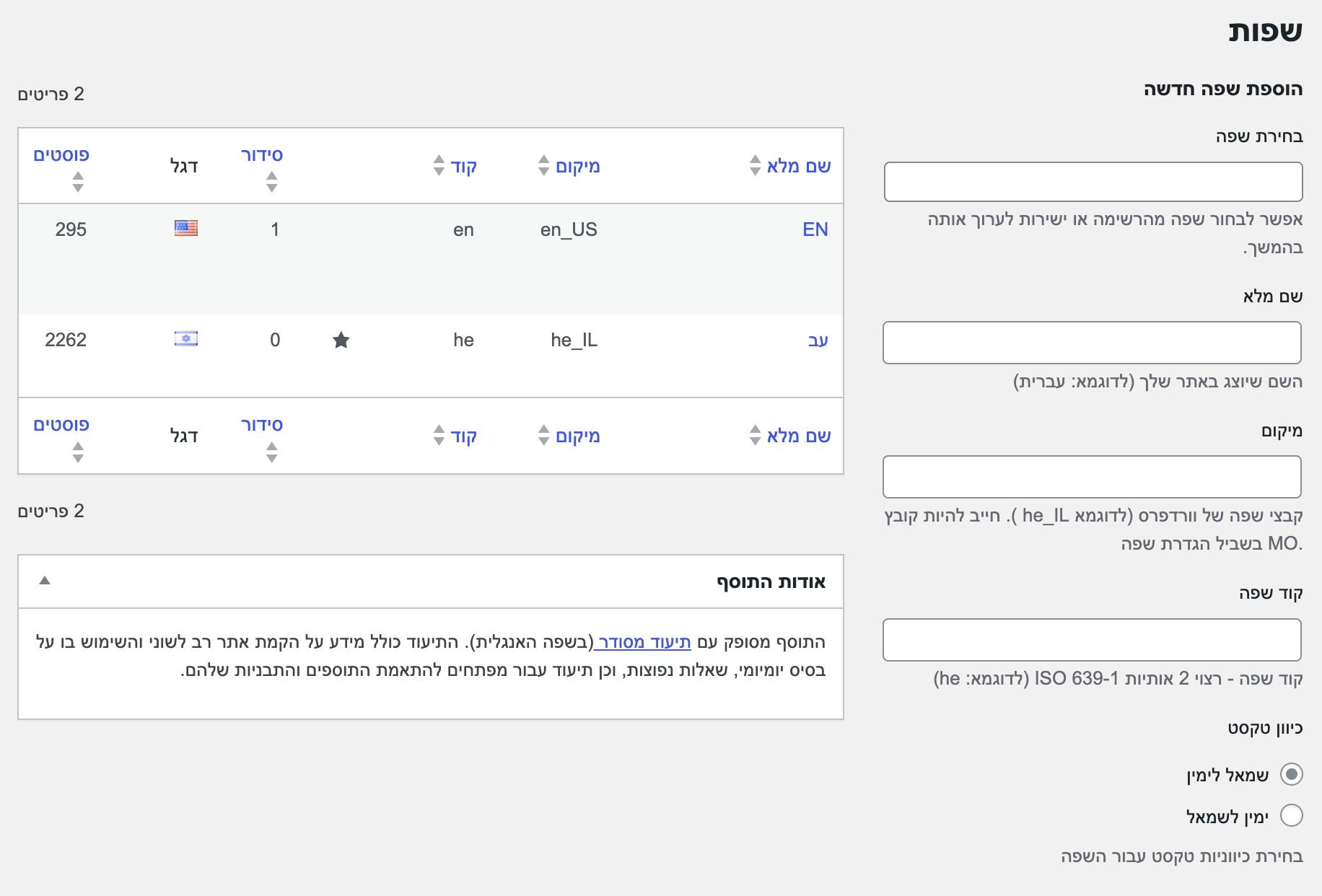
לצורך המדריך נתייחס למצב בו אתר הוורדפרס שלנו הוא בעברית ונוסיף לו את השפה האנגלית.
גשו לשפות בתפריט זה, בחרו עברית וההגדרות של השפה ישתנו בהתאם לשפה שבחרתם. אין צורך במקרה זה לגעת בהגדרות אלו אז פשוט לחצו על הוספת שפה. לאחר מכן הוסיפו את השפה הנוספת (אנגלית) ווודאו שכיוון הטקסט לאותה שפה תואם את מה שאתם מחפשים.

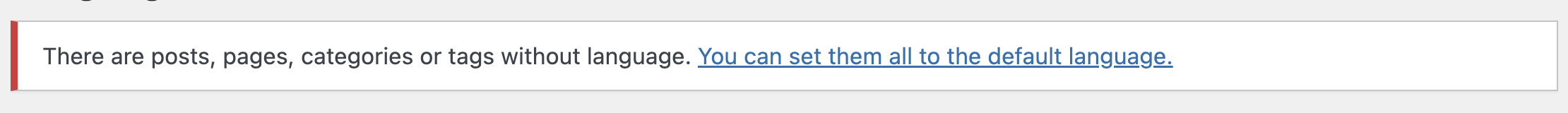
לאחר שהוספתם שפות ייתכן שתקבלו הודעה על המסך המציינת כי ישנם פוסטים, קטגוריות ותגיות באתר אשר לא מוגדרת להם שפה כברירת מחדל (ראו תמונה).
מדובר כמובן על אותם תכנים שכבר קיימים באתר וורדפרס שלכם. כמו כן, בהודעה עצמה ישנו קישור המאפשר לכם להגדיר כי השפה שכרגע הוספתם (עברית) תהיה שפת ברירת המחדל עבור כל סוגי תכנים אלו. לחצו על קישור זה.
עכשיו תראו, עד כמה שזה נשמע הזוי לא נשאר לכם לעשות כלום חוץ מלתרגם את התוכן שלכם וכמובן להוסיף את האפשרות להחליף שפה בתפריט הראשי או כווידג׳ט. ולמרות זאת, בפוסט זה נראה בדיוק את השלבים שיש לבצע ואף נגיע אחר כך להגדרות קצת יותר מתקדמות של התוסף.
החלפת שפה בפולילנג
התוסף Polylang מספק לכם שתי אפשרויות להוספה של כפתור החלפת שפה או בשמו האחר ״מחליף שפות״ (Language Switcher). הראשונה היא באמצעות התפריט הראשי של האתר והשנייה היא באמצעות ווידג׳ט אשר יופיע בסרגל הצדדי (או בכל מקום שניתן להכניס ווידג׳טים בתבנית שלכם).
הוספת מחליף השפות בתפריט הראשי
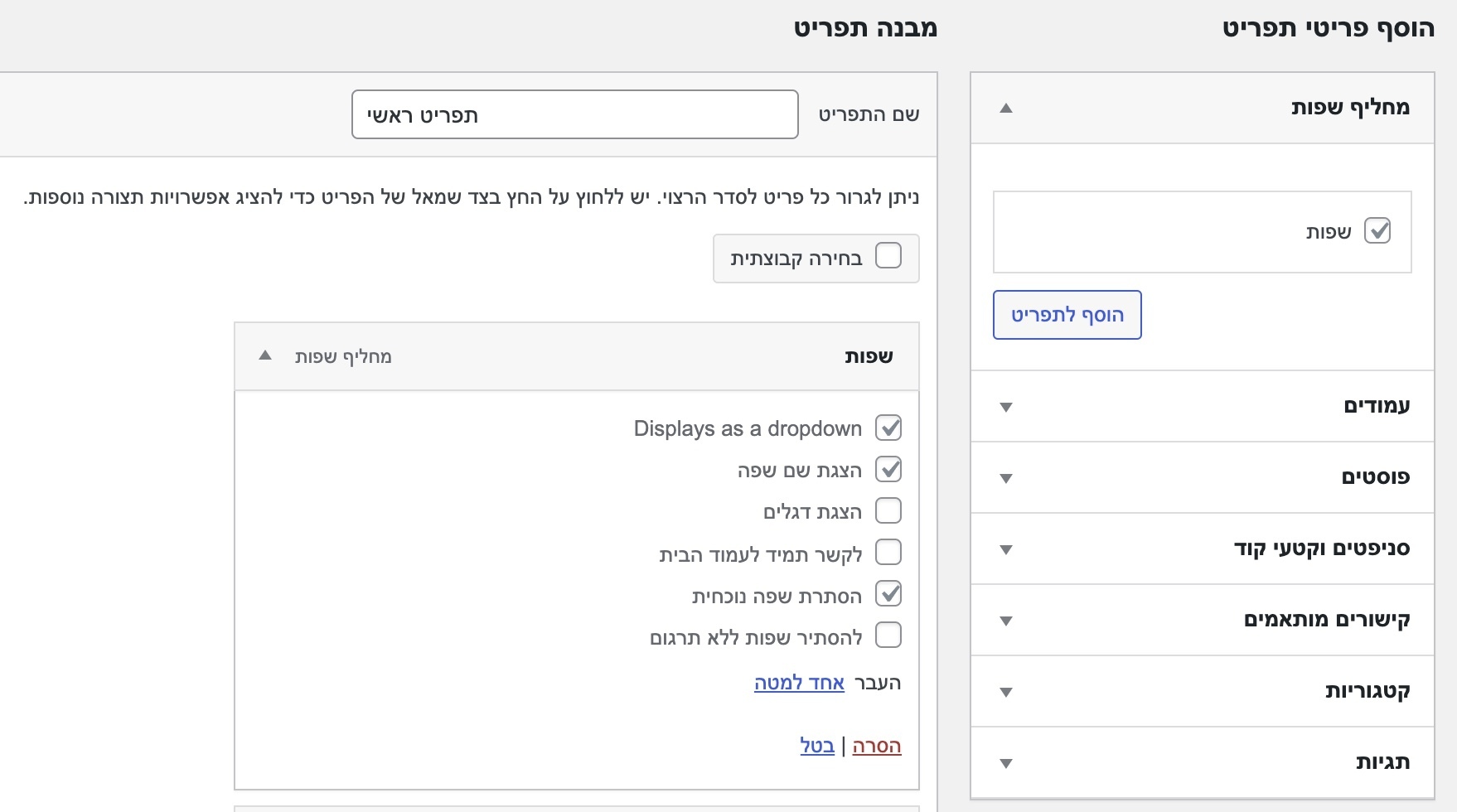
גשו לעיצוב > תפריטים בלוח הבקרה של וורדפרס ותראו את מחליף השפות כאופציה אותה ניתן להכניס לתפריט.
אם אינכם מוצאים את מחליף השפות, גשו לאפשרויות תצוגה בחלקו העליון של המסך וסמנו את תיבת מחליף השפות.
הוסיפו את מחליף השפות לתפריט שלכם, סמנו את ההגדרות בהם אתם מעוניינים בהתאם או פשוט העתיקו את ההגדרות מהתמונה הבאה:
הוספת מחליף השפות באיזור הווידג׳טים
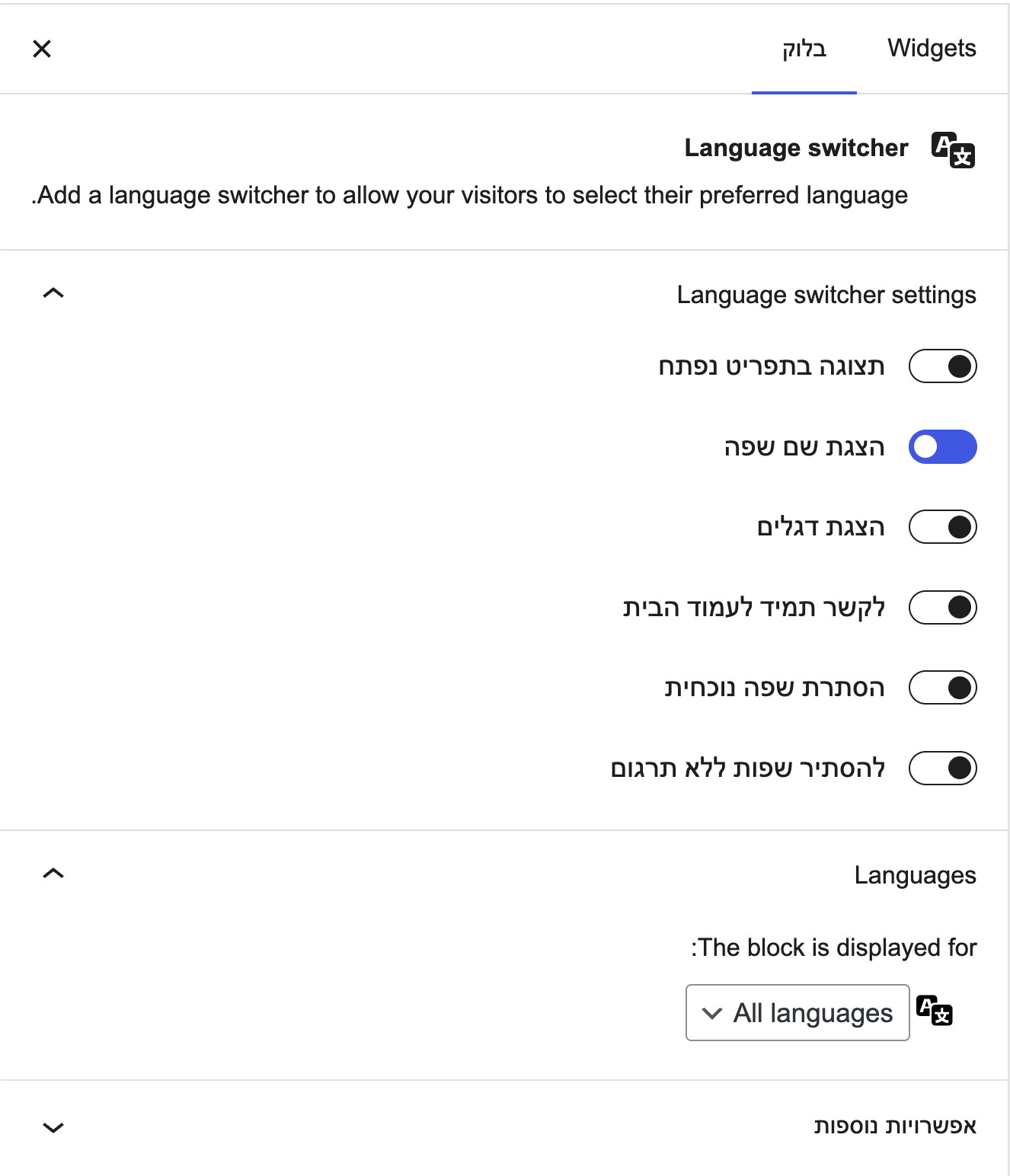
באופן דומה, אם ברצונכם להוסיף את מחליף השפות לאיזור הווידג׳טים, גשו לעיצוב > ווידג׳טים והוסיפו את מחליף השפות לאיזור הווידג׳טים שלכם.
אגב, שימו לב שמרגע התקנת התוסף והגדרת השפות, לכל ווידג׳ט בתבנית שלכם נוספה האפשרות לבחור באיזה שפה ווידג׳ט זה יוצג או האם יוצג בכל השפות. שימושי מאד.
תרגום תוכן באמצעות פולילנג
אני מניח שבשלב זה אתם מעוניינים לראות את התוסף בפעולה. צרו עמוד חדש ותנו לו כותרת, הכניסו תוכן דמה בעברית ופרסמו אותו.
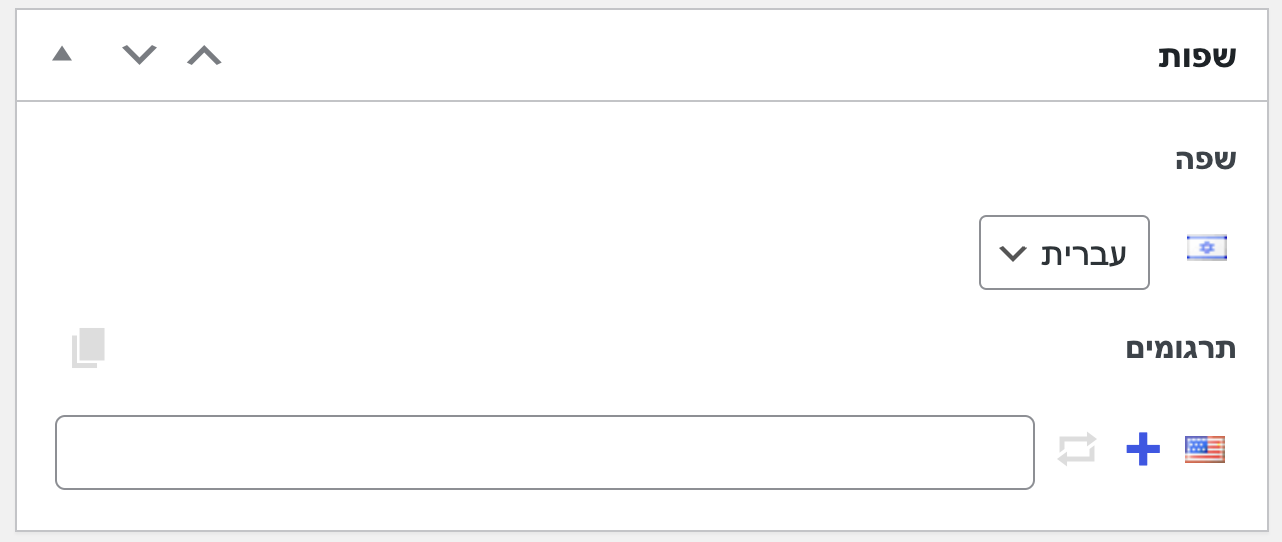
במסך העריכה של אותו עמוד תגלו שנוספה רובריקה חדשה בשם שפות וכי עברית תהיה שפת ברירת המחדל (בהתאם להגדרות שביצענו כשהוספנו את השפות בתחילת המדריך).
 בכדי להוסיף תרגום לעמוד זה לחצו על הפלוס ברובריקת השפות ליד הדגל של השפה המבוקשת. לחיצה על כפתור זו תפתח עמוד עריכה חדש של אותו עמוד בשפה שבחרתם. כעת פרסמו עמוד זה והציגו אותו.
בכדי להוסיף תרגום לעמוד זה לחצו על הפלוס ברובריקת השפות ליד הדגל של השפה המבוקשת. לחיצה על כפתור זו תפתח עמוד עריכה חדש של אותו עמוד בשפה שבחרתם. כעת פרסמו עמוד זה והציגו אותו.
במידה ועשיתם הכל כראוי, מחליף השפות יופיע בתפריט שלכם ובו תוכלו לבחור את השפה המבוקשת של העמוד או הפוסט. התנהגות זו תהיה זהה לכל עמוד, פוסט, קטגוריות וסוגי תוכן מותאמים. ברגע שקיים תרגום לאותו תוכן, לחיצה על השפה המבוקשת תוביל אתכם לעמוד המתורגם באותה שפה.
תהליך הוספת השפה זהה לכל סוגי התוכן, בין אם זה תגיות, קטגוריות או בין אם זה פוסטים.
הגדרות התוסף Polylang
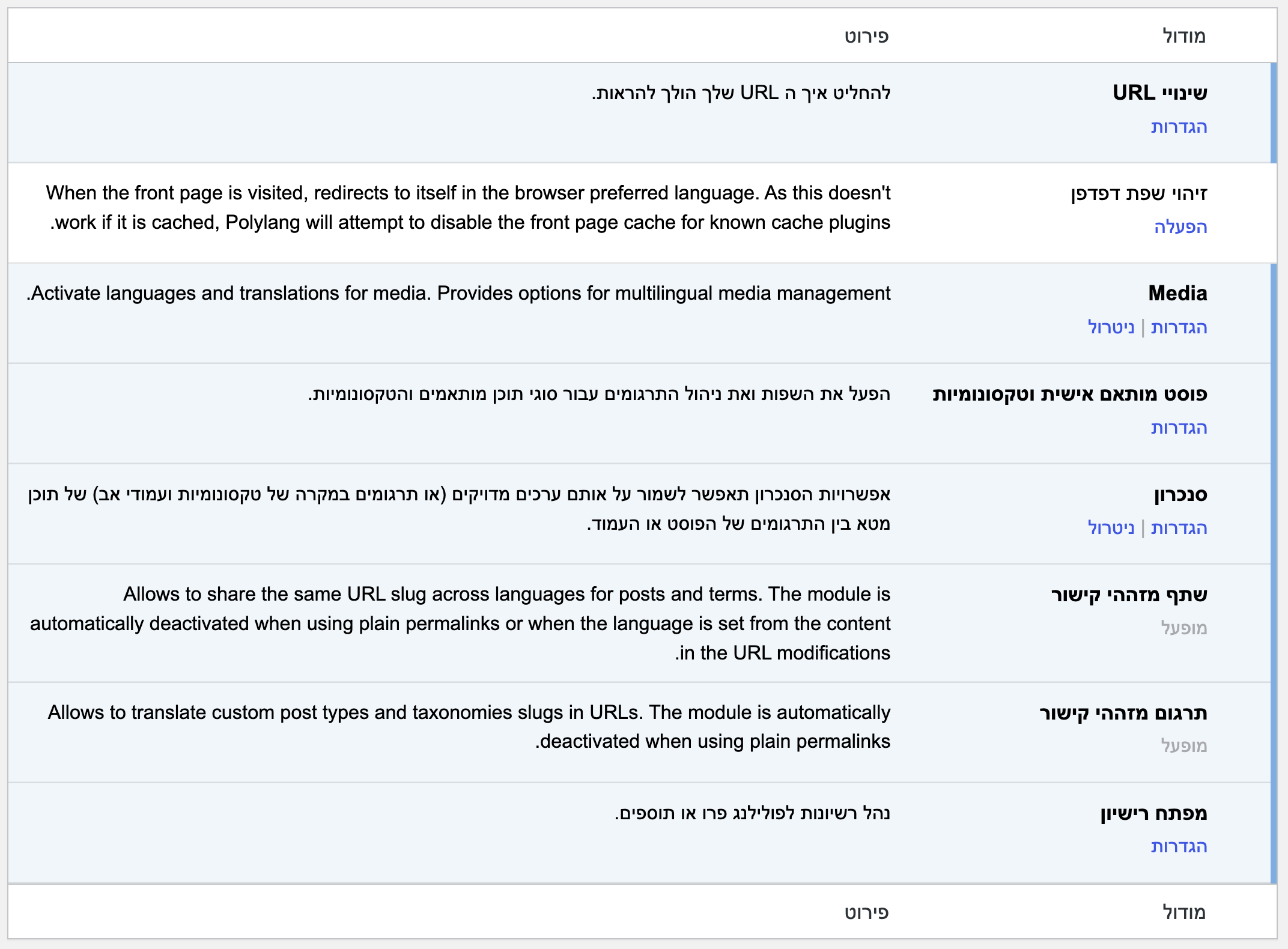
ניתן מבט הגדרות התוסף הנמצאות תחת שפות > הגדרות בלוח הבקרה של וורדפרס.
לתוסף Polylang אין הגדרות יותר מדי מתוחכמות (וטוב שכך). נעבור על ההגדרות ונסביר כל אחת מהן:
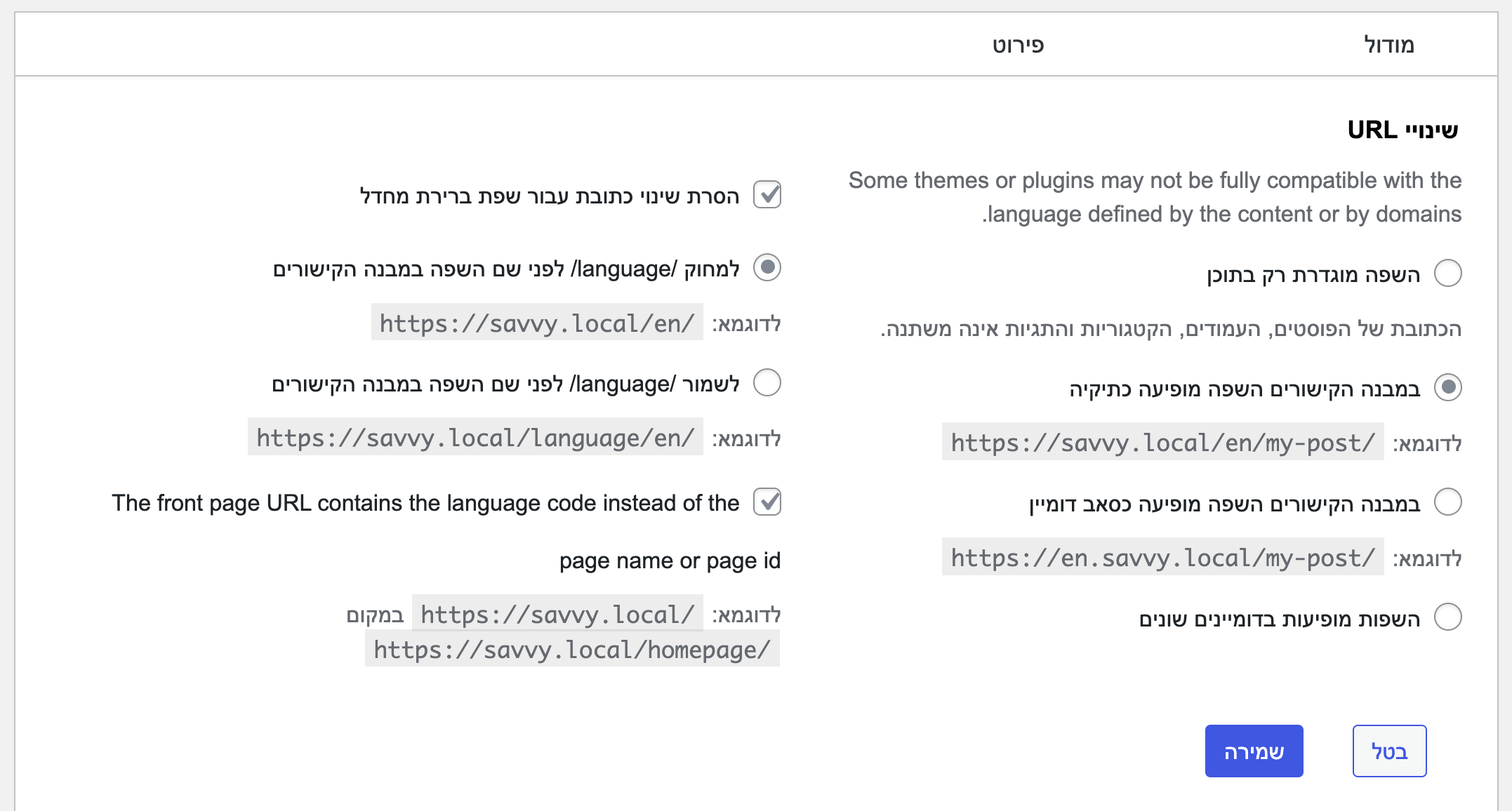
1. שינויי URL – בחלק זה יש באפשרותכם לבחור את מבנה הקישורים (URL) של השפות השונות. ישנן מספר אפשרויות:
- השפה מוגדרת רק בתוכן – ניתן לקבוע כי ה URL של הפוסטים העמודים ושאר סוגי התוכן אינו ישתנה ויוצג בהתאם לתוכן ללא שום שינויי בהתאם למזהה הכתובת (slug) של אותו תוכן.
- במבנה הקישורים השפה מופיעה כתיקיה – השפה תופיע במבנה הקישורים כתיקייה. לדוגמא –
http://test-wp/en/my-post. - במבנה הקישורים השפה מופיעה כסאב דומיין – השפה תופיע במבנה הקישורים כסאב דומיין. לדוגמא –
http://en.test-wp/my-post. - השפות מופיעות בדומיינים שונים – לכל אחת מהשפות ישנו דומיין אחר לגמרי.
- הסרת שינוי כתובת עבור שפת ברירת מחדל – ניתן לקבוע כי שינוי מבנה הקישורים אינו יתבצע עבור שפת ברירת המחדל.
- למחוק
/language/לפני שם השפה במבנה הקישורים – הבחירה האם להסיר את המילה language לפני השפה ממבנה הקישורים. לדוגמאhttp://test-wp/en - לשמור
/language/לפני שם השפה במבנה הקישורים – ההפך מהסעיף הקודם. לדוגמא –http://test-wp/language/en - כתובת עמוד הבית מכילה את קוד השפה במקום שם העמוד או מזהה (ID) העמוד – הבחירה האם הכתובת של עמוד הבית תכיל את השפה ולא את שם העמוד או המזהה שלו. לדוגמא – במקום
http://test-wp.com/homeיופיעhttp://test-wp.com/en.
אם אינכם יודעים בדיוק כיצד זה ישפיע על האתר שלכם, ההמלצה שלי היא לבחור את ההגדרות כבתמונה הבאה:
2. זיהוי שפת הדפדפן (Detect Browser Language) – ניתן לקבוע האם Polylang תפנה אוטומטית לעמוד בשפה מסויימת בהתאם לשפה של הדפדפן בו הוא משתמש.
3. מדיה (Media) – האם לאפשר תרגום מדיה שונה לכל שפה בספריית המדיה. ניתן לבחור מדיה שונה עבור כל שפה בדיוק כפי שמבצעים זאת לשאר סוגי התוכן. המטרה של תרגום מדיה היא אך ורק לתרגם את הטקסט, כלומר את הכותרת של התמונה, את הטקסט האלטרנטיבי ואת תיאור התמונה.
4. סוגי תוכן מותאמים וטקסונומיות (CPT & Taxonomies) – מאפשר לכם לבחור לאיזה סוגי תוכן מותאמים אישית ולאילו טקסונומיות מותאמות אישית תופיע האפשרות להוספת שפה.
5. סנכרון (Synchronisation) – כאשר אתם יוצרים תרגום לעמודים או לפוסטים, אולי תרצו להמנע מפעולות שחוזרות על עצמן כגון בחירת הקטגוריות, התגיות, התמונה הראשית וכדומה. בחלק זו תוכלו לקבוע אילו הגדרות יעברו אוטומטית לפוסט המתורגם שאתם יוצרים.
6. כלים (Tools) – מאפשר לקבוע האם למחוק ממסד הנתונים את כל המידע וההגדרות של Polylang במידה ואתם מוחקים את התוסף.
מחרוזות תרגומים
התוסף Polylang מאפשר לכם לתרגם מחרוזות כגון שם האתר, תיאור האתר וכותרות של ווידג׳טים. תוכלו בחלק זה אף לשנות את הפורמט של התאריכים באתר פר שפה. תוספים ותבניות למינהן יכולים להוסיף מחרוזות לחלק זה.
השימוש של פולילנג בתבניות וורדפרס
התוסף פולילנג מגיע עם לא מעט פונקציות ופילטרים על מנת להתאים אותו לצרכי התבנית שלכם, בטח אם אתם יוצרים אותה בעצמכם. הפונקציה הבסיסית, זו המדפיסה את אפשרות החלפת השפות בתבנית הינה:
pll_the_languages( $args );כאשר $args הוא מערך אופציונלי והאפשרויות הינן:
- ‘dropdown’ => displays a list if set to 0, a dropdown list if set to 1 (default: 0)
- ‘show_names’ => displays language names if set to 1 (default: 1)
- ‘display_names_as’ => either ‘name’ or ‘slug’ (default: ‘name’)
- ‘show_flags’ => displays flags if set to 1 (default: 0)
- ‘hide_if_empty’ => hides languages with no posts (or pages) if set to 1 (default: 1)
- ‘force_home’ => forces link to homepage if set to 1 (default: 0)
- ‘echo’ => echoes if set to 1, returns a string if set to 0 (default: 1)
- ‘hide_if_no_translation’ => hides the language if no translation exists if set to 1 (default: 0)
- ‘hide_current’=> hides the current language if set to 1 (default: 0)
- ‘post_id’ => if set, displays links to translations of the post (or page) defined by post_id (default: null)
- ‘raw’ => use this to create your own custom language switcher (default:0)
שימו לב כי במידה ואינכם משתמשים באפשרות ה dropdown, עליכם להדפיס בעצמכם את תגיות ה
ul.
א. דוגמאות לשימוש pll_the_languages
<!-- outputs a list of languages names -->
<ul>
<?php pll_the_languages(); ?>
</ul>
<!-- outputs a flags list (without languages names) -->
<ul>
<?php pll_the_languages( array( 'show_flags' => 1, 'show_names' => 0 ) ); ?>
</ul>
<!-- outputs a dropdown list of languages names -->
<?php pll_the_languages( array( 'dropdown' => 1 ) ); ?>
אם האופציות אינן מספקות אתכם, פולילנג מאפשר בנייה של מחליף שפות מותאם משלכם באמצעות השימוש בארגומנט 'raw':
$translations = pll_the_languages( array( 'raw' => 1 ) );הפונקציה תחזיר מערך של מערכים, לכל שפה מערך משלה. אפשרות זו מאד שימושית אם אתם מעוניינים ליצור מחליף שפות משלכם שמעוצב בהתאם לדרישות ובהתאמה לתבנית.
- [id] => language id
- [slug] => language code used in urls
- [name] => language name
- [url] => url of the translation
- [flag] => url of the flag
- [current_lang] => true if this is the current language, false otherwise
- [no_translation] => true if there is no available translation, false otherwise
פונקציה נוספת שסביר להניח ותשתמשו בה הינה pll_current_language אשר מחזירה את השפה הנוכחית של העמוד. הארגומנט $value הוא אופציונלי ומאפשר לבחור האם להחזיר את שם השפה, את ה locale שך אותה שפה או את המזהה של השפה (slug) – שהוא גם ברירת המחדל.
תוכלו לתת מבט על פונקציות נוספות ש Polylang מציעה בדוקומנטציה של התוסף.
ב. בדיקה האם פולילנג פעיל
שימו לב כי כאשר משמשים בפונקציות של תוסף מסויים, תמיד עדיף לבדוק אם התוסף פעיל או לא, כך שבמידה ואינו פעיל הפונקציות לא יזרקו שגיאת PHP ויפילו את האתר.
בכדי לעשות זאת עליכם להשתמש בפונקציה ()is_plugin_active ולעטוף בעזרתה כל קטע קוד המשתמש בפונקציות של התוסף פולילנג כבדוגמה הבאה:
<?php
/**
* Detect plugin. For use in Admin area only.
*/
if ( is_plugin_active( 'plugin-directory/polylang.php' ) ) {
//plugin is activated
}
?>ג. מה לגבי עיצוב ו CSS שונה לכל אחת מהשפות בפולילנג?
אם אתם מעוניינים לעצב או לטרגט שפה ספציפית באמצעות CSS תוכלו לעשות זאת על ידי הסלקטור lang: שרבים מסתבר אינם מכירים. הנה דוגמה לעיצד ניתן להשתמש בו:
.element:lang(en) {
direction: ltr !important;
text-align: left !important;
}
.element:lang(he) {
direction: rtl !important;
text-align: right !important;
}
נאמר כי בדרך כלל בתבניות הבנויות עבור שפות הכתובות מימין לשמאל (עברית וערבית לדוגמה) קיים קובץ בשם rtl.css בו ניתן להשתמש עבור CSS ספציפי לשפות RTL.
לחילופין, ניתן לייצר קובץ stylesheet, כלומר קובץ CSS שונה עבור כל שפה. אם תצרו קובץ בשם en_US.css, fr_FR.css או he_IL.css ותוסיפו אותם לתיקייה הראשית של התבנית, אלו ייטענו אוטומטית בהתאם לשפה המופיעה בשם הקובץ עצמו.
ד. החלפת תמונות הדגלים בפולילנג
ניתן בקלות לשנות את תמונות הדגלים הדיפולטיות שפולילנג מציעה. אתם יכולים להשתמש בקבצים מסוג PNG, JPG או SVG ולתת להם את שם השפה – למשל en_US.png. עליכם להעלות קבצים אלו לתיקייה /wp-content/polylang/ בכדי שאלו יופיעו.
שימו לב כי עליכם ליצור תיקייה זו בעצמכם. לאחר שהעלתם את הקבצים, גשו לשפות > הגדרות, ולאחר מכן לשינויי URL ולחצו על שמירה. אם תרצו לקבוע את הגובה והרוחב של תמונות אלו באמצעות הפילטר pll_custom_flag.
שימו לב! על זה להתווסף כפלאגין (עדיף mu-plugin) בלבד ולרוץ לפני שהפעולה plugins_loaded מתבצעת. לכן צרו קובץ בשם polylang-flag.php (למשל) והוסיפו לו את הקוד הבא:
<?php
/*
Plugin Name: Polylang Flag Mu
Plugin URI: https://savvy.co.il/
Version: 1.0
Author: Roee Yossef
Author URI: https://savvy.co.il/
License: GPLv2
*/
// To prevent calling the plugin directly
if (!function_exists('add_action')) {
echo 'Please don’t call the plugin directly. Thanks :)';
exit;
}
function pll_custom_flag( $flag, $code ) {
$flag['url'] = "/wp-content/polylang/{$code}.svg";
$flag['width'] = 32;
$flag['height'] = 32;
return $flag;
}
add_filter( 'pll_custom_flag', 'pll_custom_flag', 10, 2 );
העתיקו קובץ זה לתיקיית /wp-content/mu-plugins/ ובזה סיימתם. מניח שאתם מבינים היכן לשנות את הגובה והרוחב בקוד זה…
ה. ומה ברמת פיתוח תבנית הבנוייה עם פולילנג?
פשוט עוד יותר. נאמר ואתם מעוניינים להוסיף לוגו שונה עבור כל אחת מהשפות – כל שעליכם לעשות הוא להוסיף תנאי הבודק באיזו שפה מדובר באמצעות הפונקציה get_locale. משהו בסגנון הבא:
<?php if (get_locale() == 'he_IL') {
echo '<h1>כותרת בעברית</h1>';
}
elseif (get_locale() == 'en_US') {
echo '<h1>English Title</h1>';
}
?>לסיכום
הדבר היחיד שטוב יותר מאתר וורדפרס טיל הוא אתר וורדפרס טיל בשתי שפות. אתר מרובה שפות מאפשר לכם להגיע לקהל רחב יותר מאשר אתר בעל שפה אחת. התוסף פולילנג מאפשר לכם ליצור אתר וורדפרס דו לשוני בקלות ובמהירות.
אגב, קיימת הרחבה לווקומרס לתוסף פולילנג המאפשרת לכם לתרגם עמודים של החנות הדיגיטלית שלכם, לתרגם מוצרים ותכונות היישר מהממשק של ווקומרס.
זה המקום לציין שאם אתם מעוניינים בדרך אוטומטית ופשוטה יותר לבצע לוקאליזציה ולאפשר שפות אחרות עבור האתר שלכם, ייתכן שתרצו לבדוק אלטרנטיבות כמו WegLot למשל. לשני הכלים יתרונות וחסרונות שמעבר לסקופ של מדריך זה.
שתפו אותנו במחשבות לגבי התוסף, יתרונות וחסרונות לגבי תוספים אחרים או כל מה שעולה לכם בראש… 🙂










היי רועי תודה על המאמר המפורט, אחלה מדריך.
האמת היא שאני נתקל בקושי שדיי משגע אותי, אני עובד עם אתר בערכת עיצוב POJO ואני מנסה לתרגם את הווידג'טים של הפוטר והסרגל העליון . אני דיי אוכל חרא – גם אחרי שהבנתי שבשביל לתרגם טופס ב – Contact form 7, אני צריך להוריד:
Contact Form 7 Polylang extension
Smart Grid-Layout Design for Contact Form 7
אני עדיין לא מצליח ליישר את הטקסט שנמצא בתוך הטופס לשמאל. אם תהיה חבר ותעזור לי – וואלה תעשה מצווה גדולה.
היי שגב 🙂
איני מכיר את אלמנטור או את אותן הרחבות, אך אם אני צריך לעצב טופס או לשנות כיוון טקסט וכדומה בהתאם לשפה אני עושה זאת ב CSS עם lang attribute.
משהו בסגנון של הקוד הבא אמור לעבוד:
היי רועי מאוד מעריך את זה שענית לי אחי.
לצערי לא הצלחתי להסתדר עם זה עדיין. גם ששמתי את הקוד CSS בערכת העיצוב זה לא עזר לי.
תודה על המדריך הזה.
אני מתכנן לתרגם את האתר שלי והתלבטתי באיזה תוסף להשתמש. נראה לי, לאחר קריאת המאמר שלך, שאלך על POLYLANG, בעיקר משום שהוא חינמי ומומלץ על ידך.
אגב, מה יקרה לתוכן המתורגם אם אחליט בשלב כלשהו לעבור לתוסף אחר?
היי מרינה 🙂
ישנם דרכים להחליף ולבצע מיגרציה אם תרצי בעתיד. לדוגמה, לתוסף WPML יש את הפלאגין הבא למיגרציה מ Polylang…
היי רועי, תודה על המדריך. איך ניתן לתרגם מוצרים באתר (לא עמודים)? רק באמצעות הרחבה שעולה כסף? כי באמצעות התוסף הזה אני רואה שאפשר לתרגם רק עמודים…
תודה רבה
היי נעמה 🙂
כן, אם את מעוניינת להשתמש בווקומרס ולתרגם מוצרים נדרשת ההרחבה המדוברת…
היי רועי!
תודה על המדריך!
סוגיה שאני שוברת איתה את הראש כבר כמה שעות (אין לי שום ידע בתכנות).
איך אני נעזרת בפולילנג לפופ אפ בעברית שיצרתי?
הטמפלט של הפופ אפ, גם אם אני הולכת לטמפלט המקורי, נשאר עם כיוון הכתיבה של עברית.
לעומת עמודים, אין לי אפשרות בתפריט של הפופ אפים להוסיף פלוס בשביל יצירת מקבילה באנגלית…
יודע מה עושים?
תודה רבה!
אם את משתמשת באלמנטור את יכולה להגדיר באיזה עמודים ספציפית את רוצה שפופאפ יקפוץ וכך ליצור אחד לעברית אחד לאנגלית לפי הכיוונים שצריך.
תודה!
האמת שלא לכך התכוונתי. הכוונה שבהגדרות הפופ אפ עצמו הכיוון של השדות הוא rtl, למרות שהמקור עצמו שאני משתמשת בו הוא ltr.
כלומר הגדרות האתר או האלמנטור משבשות פה משהו ואני לא מצליחה תחת שום לשונית הגדרות לשנות את זה…
אולי יש מקום אחר להגדרות שאתה יודע לומר עליו שפותר את הסוגיה?
המון המון תודה!
היי רועי… יש לי שאלה לגבי הקטע של "באפשרותכם לבחור את מבנה הקישורים (URL) של השפות השונות." במידה ובחרתי באופציה של: "במבנה הקישורים השפה מופיעה כסאב דומיין – השפה תופיע במבנה הקישורים כסאב דומיין. לדוגמא – http://en.test-wp/my-post."
האם אני צריך לדאוג לסאב דומיין כזה מהספק אחסון שלי? ואם כן, האם אני צריך לקשר אותו איכשהוא? או שזה סתם דמה וזה לא באמת סאב דומיין? או שזה סאב דומיין שהפלאגין עושה אוטומטית?
אשמח לקצת הסבר על העניין…
היי יוגב 🙂
כן אתה צריך לדאוג ליצור סאבדומיין ומעבר לכך עליו להפנות לתיקייה הראשית של התקנת הוורדפרס (היכן ש index.php נמצא). אומר מראש שישנם חברות אחסון שאינן מאפשרות לבחור לאיזו תיקייה להפנות את הסאבדומיין.. בהצלחה!
הבנתי. תודה.
ומה עם העניין של הכיוון של האתר?
אם אני אעבור לאנגלית אז גם כל האתר יהפוך משמאל לימין? כי הבנתי שזה הבעיה בדברים האלה.. שזה רק מתרגם אבל לא הופך את הכיוון של האתר במעבר בין השפות…
כיוון האתר אינו קשור לפולילנג, תאלץ לבצע עבודת CSS בכדי לדאוג לכך ככל סיטואציה אחרת…
התקנתי את Polylang, זה עובד נהדר.
לא מצאתי צורך להגדיר סאב-דומיין. מיד אסביר מדוע. הפלאגין יוצר בעצמו תיקיה חדשה בת 2 אותיות עבור דף הבית של השפה הנוספת בדמות /he/. שאר הדפים המתורגמים באתר אינם זקוקים לתיקיה נפרדת. כל הדפים של האתר בכל השפות, נמצאים יחד באותה תיקיה. הסיבה להימנעות מסאב-דומיין היא שרציתי שכל דפי האתר יופיעו ב-sitemap, מטעמי SEO.
בהתחלה די התברברתי עם הפלאגין, אבל בסוף הבנתי 2 נקודות חשובות שימנעו התברברות:
1. מיד לאחר התקנת הפלאגין, יש להגדיר ראשונה את השפה הראשית של האתר, ומיד אחריה את השפות הנוספות.
2. לפני שמתחילים לתרגם דפים פנימיים באתר, יש להתחיל בדף הבית של השפה הנוספת (שכאמור, יקבל תוספת של 2 אותיות בסופו -/he/ או /en/, תלוי איזו השפה הראשית), ולאחריו, אפשר לעבור לתרגום דפים נוספים.
ישנן כמה אפשרויות לקשר בין דף מקורי לבין הדף המתורגם, אבל אני מומלץ לבחור בדרך אחת: להקליק על ה-+ הצמוד לשפת התרגום כדי ליצור דף חדש עבור התרגום. כך גם התמונה הראשית תשאר גם בדף המתורגם. למי שעושה שימוש ב-PageBuilder של SiteOrigin, יקבל בדף המתורגם בדיוק את מבנה הדף, מהופך לעברית (אם מתרגמים מאנגלית), עם כל התמונות במקום, וכל מה שנשאר הוא לתרגם את הטקסט.
ולשאלה שנשאלה למעלה, אכן, הפלאגין הופך בעצמו את כיוון הדף מימין לשמאל ומשמאל לימין, בהתאם לשפה. אין צורך ב-CSS. הניסיון שלי בוורדפרס קטן ביותר, וכישורי התכנות שלי קרובים לאפס, ובכל זאת הפעלתי הכל בצורה מושלמת. הפלאגין נהדר ומאוד מומלץ. אפשר לראות כיצד הוא פועל באתר שלי: https://onlinewager.pro. אני התחלתי את האתר באנגלית ואח"כ הוספתי עברית ורוסית. צרפתית בדרך.
אהבתי את הפירוט. יש לך מושג אם אני רוצה לבחור בתרגום צרפתית באיזה אני בוחר מבין השלושה?
Fr_be
Fr_ca
Fr_fr
מאמין שאת האחרון. הראשון זה FR – Belgium השני FR- Canada והשלישי FR – French אז לך על השלישי…
הימרתי נכון.. 🙂
תודה!
תודה רבה 🙂
משהו לא קשור.. מתי אתה מעלה מדריך ליצירת תפריט כמו שלך? אבל אחד שעובד ובלי תוסף של OceanWP..
אני מאוד מזדהה איתך מרינה, גם מהחיבה לפלאגין הזה, וגם מהבורות בתחום התכנות. ובכ"ז שאלה לי, שראיתי שעובדת נפלא באתר שלך: החיפוש – שמאפשר חיפוש של אותה מילה בשפות שונות (ראיתי ב- gambling שזה נותן לפי השפה פוסטים שונים). איך עשית את זה?
פשוט עקבתי אחר הצעת האתר הזה והתקנתי פלאגין בשם Relevanssi, אמנם הוא מכפיל את גודל האתר פי 3, אבל החיפוש נעשה הגיוני. ממילא אין לי הגבלה בנפח האחסון.
ישנה טבלה במסד הנתונים שהתוסף יוצר שיכולה להיות די גדולה. אך את צריכה לוודא שאת מאנדקסת ב Relevanssi רק את סוגי התוכן הרלוונטי בכדי לצמצם את גודל הטבלה. כך או כך שמח שהסתדר לך 🙂
אני בונה אתר עם חנות בשתי שפות, אתה ממליץ קודם להתקין תוסף לשפות ואז לפתוח מוצרים או שאפשר לפתוח מוצרים ואז להתקין את התוסף השפות. אני מתלבט בין WPML לבין Polylang.
ב-WPML יש תוסף חינמי שאחראי לתרגום החנות וב – Polylang צריך לקנות אחד. ב-WPML וב – WooCommerce ממליצים על WooCommerce Multilingual. מה נראה לך עדיף אם בנית משהו כזה?
היי רוב,
יש לך כבר המלצה לגבי הסדר?
וגם איזה תוסף עדיף לווקומרס?
ממליץ על פולילנג גם עבור ווקומרס..
תודה רועי!
יש באג אחד מעצבן עם התוסף שעדיין לא הצלחתי לפתור
https://ibb.co/mW8dze
https://ibb.co/dGXhQK
הכפתור ניוט מופיע באמצע ולא בצד. רק בשפת העברית…
היי משה,
זה לא קשור לתוסף אלא להגדרות העיצוב (CSS) של התבנית…
היי רועי,
התקנתי את התוסף אך משום מה זה גרם לי לבעיה שדפים שהקמתי פתאום לא הופיעו לי בממשק הניהול שלי (איפה שאני עורכת את האתר). יש פתרון לזה?
היי אלינור,
מה זאת אומרת אינם מופיעים בממשק הניהול? האם אינך רואה אותם תחת התפריט פוסטים או עמודים? שימי לב כי לאחר הוספת השפות בפולילנג, ישנו בחלקו העליון של ממשק הניהול אופציה לבחירת השפה. אם אינך על השפה בה הפוסטים מוגדרים לא תראי אלו בממשק הניהול…
יצא לך לעבוד עם קארדקום בשביל סליקה באתר דו לשוני?
האתר מתורגם בסדר וגם החנות דרך תוסף בשם Hyyan WooCommerce Polylang Integration. הבעיה כשאני מגיע לסליקה אז העמוד סליקה הוא בעברית גם לאתר באנגלית. יש לך רעיון איך אפשר לסדר את זה?
מצאת פיתרון לזה?
בסיטאוציה די דומה…
זה פוסט ישן, אני חושב שבאתר הזה החליטו לוותר על האנגלית כי בכל מקרה מכרו רק בארץ.
זאת הבעיה עם פולילנג, החברות עובדות רק עם WPML ואם יש לך פולילנג אז צריך הרחבה בתשלום בשביל ווקורמס
תודה על התגובה רוב,
עם WPML אפשר לתרגם את עמוד הסליקה של קארדקום?
זה עמוד של iframe אחרי השליחה של ההזמנה או שזה בעמוד של ההזמנה?
אם אני זוכר אז בהגדרות של ווקומרס בעמוד של התשלום צריכה להיות אפשרות לזה
עמוד iframe
היי רועי, מאמר מעולה! עזר לי מאוד.יש לי כמה שאלות, אשמח אם תוכל לעזור.
#איך ניתן לערוך את העיצוב שיהיה שונה בכל אחת מהשפות? (לדוגמא אם אני רוצה שבעברית יהיה פונט מסויים ובאנגלית פונט אחר), הכוונה היא לא לפוסטים עצמם אלא לווידג׳טים.
#איך ניתן לערוך את הדגלים של השפות – במידה ואני רוצה להעלות תמונות של דגלים משלי?
תודה רבה!
היי,
לגבי שאלתך הראשונה – ניתן לעצב שונה כל אחת מהשפות בכמה דרכים. הסברתי במדריך תחת הכותרת ״מה לגבי עיצוב ו CSS שונה לכל אחת מהשפות בפולילנג?״ אז תן מבט…
לגבי הדגלים של השפות, עלייך ליצור קבצי PNG או JPG עבור השפות הרצויות ולקרוא לקובץ בהתאם לקוד לקוד השפה המדוברת, לדוגמה, עבור אנגלית en_US.png או he_IL.jpg.
לאחר מכן עלייך להעלות קבצים אלו לתיקיה /wp-content/polylang/ ולגשת לאחר מכן לממשק הניהול של וורדפרס, שפות > הגדרות > שינויי URL וללחוץ על שמירה.
היי רועי, תודה על המדריך המפורט. התקנתי את ה- Polylang באתר בסביבת בדיקה עם תבנית enfold.
https://adva-temp.mcnet.co.il
התפריט מוגדר בסרגל צד (sidebar menu). הגדרתי שתי שפות – אנגלית (מחדל) ועברית ונתקלתי בבעיה …האתר באנגלית עובד בסדר אבל כשעובר לעברית, גוף הדף (container) נשאר מוצמד לימין והתפריט "רוכב" עליו. מיקום התפריט נראה לי תקין התפריט מוצג בעברית אבל חלקו הימני של גוף הדף מוסתר ע"י התפריט ואיננו מוצמד שמאלה.
האם מכיר דרך לתקן את זה ?
תודה
היי משה,
זה קשור לתמיכת התבנית שלך ב RTL Languages. אתה יכול להוסיף משהו בסגנון הבא ל CSS ולפתור את זה אבל אני מניח שתתקל בבעיות נוספות:
הי רועי, תודה על המדריך.
יש לי בלוג דו-לשוני, בעזרת הפולילנג החביב, ואני מרוצה מאוד, אלא ש… החיפוש בעברית לא עובד לי. רק באנגלית. יש מקום אחד בבלוג באנגלית שבו הכנסתי פתיח בכמה שפות, ביניהן עברית, ורק שם הוא מוצא לי את העברית. אבל אפילו אותן מילים במקום אחר בבלוג (בעברית) – הוא לא מוצא. רק באנגלית.
הצילו!!
היי יעל,
לצערי אין לי תשובה לתת לך ללא בדיקה של הבלוג עצמו והקוד של אלמנט החיפוש. את יכולה אבל אולי לנסות להשתמש ב Relevansi ולראות אם זה נפתר. התוסף מתממשק עם פולילנג וישנה אופציה הקובעת אם לבצע חיפוש בכל השפות.
התקנתי Relevanssi וזה פתר את הבעיה
היי רועי,
לאחר התקנת polylang, גיליתי שכל התמונות ששמרתי בספרית המדיה באנגלית, אינן מופיעות בספריית המדיה בעברית. כתוצאה, בזמן תרגום מאמר, צריך לגשת לספריה של התמונות באנגלית ולשנות ב-drop down את השפה של התמונה. אפשרות נוספת היא להעלות שוב את אותה תמונה, עבור כל שפה מחדש. כל התהליך די מעיק.
אולי יש לך רעיון כיצד לאלץ polylang להציג את כל התמונות בכל השפות בספריה אחת? בסך הכל, תמונה היא תמונה, ולרוב השפה אינה רלוונטית עבורה.
היי מרינה, האם ניסית לאפשר שכפול בכל השפות תחת Languages > Settings > Media? האפשרות נקראית ״Automatically duplicate media in all languages when uploading a new file.״
היי, אני פעם ראשונה מקימה אתר (לבד) (אני לא מפתחת, סתם חובבנית), ונתקלתי בבעיה שאני לא מצליחה לפתור:
לפני כמה ימים האתר התחיל לעשות לעצמו רי-דיירקט לורסיה האנגלית של דף הנחיתה. כשאני מכניסה את שם האתר (נגיד blahblahblah.com) , הוא אוטומטית שולח אותי אל: blahblahblah.com/en
שום שינוי בהגדרות שניסיתי, לא הצליח: לא דרך תפריטים, לא דרך הגדרות שפה. ניסתי לקבוע ששפת העמוד לא תקבע על פי שפת הדפדפן, זה לא עזר. נטרלתי את כל הפלאגאינים ואז הפעלתי מחדש, לא הצליח. הוסטגייטור ניסו לעזור, אמרו שהכל בסדר. מה עוד אפשר לעשות?
תודה! דנה
היי דנה, האם הסיטואציה קוראת כם בדפדפן אחר? האם היא קוראת אם את פותחת את העמוד ב Incognito Mode?
היי דנה,
תנסי להתקין תוסף VPN לכרום. יש תוסף שנקרא Hola והוא חינמי. לאחר ההתקנה, תכנסי לאתר שלך ממדינות שונות ותראי אם משהו משתנה או שהוא עדיין מתעקש להיכנס דווקא לאנגלית.
תודה רבה על המדריך!!! התקנתי את התוסף. הוא עובד לא רע, והשפות מתחלפות.
יש לי כמה שאלות, אבל נבירה במדריך, ובעיקר ניסוי ותעיה (כמו למשל כיצד ליצור תפריט בשפה שונה לכל שפה. בסוף הבנתי איך זה קורה) – פותרות את השאלות לאט אבל בטוח (בסוף אהיה מומחה לוורדפרס רחמנא ליצלן. ואני בכלל היסטוריון :-)).
אני חש חופשי לשאול אם אתקל במשוכה בלתי עבירה. אילן.
על הכיפאק אילן, תרגיש חופשי 🙂
היי, אני מגלה כמעט כל שכאן בבלוג שלך יש תשובה, אז תודה רבה!!
בניתי אתר ותרגמתי עם פולילנג, אך אני לא מוצאת דרך לתרגם את ההאדר והפוטר – שעיצבתי כטמפלטים באלמנטור איך אני עושה את זה?
אודה לך על עזרתך,
ברוריה
היי ברוריה 🙂
איני מכיר את אלמנטור מספיק בכדי לענות לך, אך אולי מישהו אחר שרואה שאלה זו יענה…
על כל מקרה – מבדיקה שטחית גיליתי כי ישנו תוסף הנקרא Polylang Connect for Elementor שאולי יעזור לך להתגבר על הבעיה. את מוזמנת לנסות ושתף האם עזר לך… בהצלחה!
מה בנוגע לתגית hreflang? זה מוסיף?
כמובן….
היי 🙂
איך אפשר לחבר בין שני פוסטים קיימים כתרגומים אחד של השני?
תודה
היי דורה,
זו שאלה טובה ואיני חושב שישנה דרך לבצע זאת ללא התערבות במסד הנתונים. נכון יהיה ליצור פוסט חדש כתרגום לפוסט ישן ופשוט להעתיק את התוכן. בכדי לשמור שה URL של הפוסט החדש שיצרת יהיה זהה לפוסט הקיים כביכול, עלייך למחוק את הפוסט הקיים ולהסירו גם מפח האשפה של הפוסטים.
לאחר מכן תוכלי לשנות את כתובת הפוסט החדש שיצרת לכתובת הפוסט שמחקת. מקווה שהייתי ברור מספיק… 🙂
היי דורה,
כשמתקינים את polylang הפלאגין מאפשר חיבור בין 2 פוסטים (או דפים) כתרגום אחד של השני.
polylang מאפשר את החיבור ב-2 דרכים:
הדרך הראשונה, היא להקליק על + שנוצר על יד שם הפוסט בתוך רשימת הפוסטים, לאחר כתיבת הפוסט בשפה הראשונה. הקלקה על ה-+ תפתח לך דף חדש לתוכו תוכלי לכתוב את התוכן המתורגם.
הדרך השניה היא, לכתוב את הפוסט המתורגם לתוך סתם דף חדש ולאחר מכן לחבר בין 2 הפוסטים באמצעות הסרגל שבצד. תמיד אפשר לחבר בין פוסטים שהם תרגום אחד של השני, או שסתם עוסקים באותו נושא.
לדוגמה, אני כתבתי מאמר בעברית בו בעלי אתרים מוזמנים לשלוח פוסט אורח בנושא הימורים, ואחר כך הכנתי מאמר דומה באנגלית שאינו תרגום מדויק. לבסוף, חיברתי בין 2 המאמרים באמצעות polylang.
כמובן שכל זה לא ברור עד שלא מתקינים את polylang ורואים את האפשרויות שנוצרות לאחר ההתקנה. אל תחששי, תתקיני את polylang ותראי שבמהרה הכל מתבהר. היתרון של חיבור בין 2 השפות הוא שכפתור החלפת השפה (בתפריט) מוביל את הגולש ישירות לתרגום שבחר. אם אין לך תרגום למאמר כלשהו, כפתור החלפת השפה יוביל את הגולש לדף הבית של השפה בה הוא בחר בכפתור.
אם משהו לא ברור, לאחר ההתקנה, תכתבי לי כאן ואנסה להסביר יותר לעומק.
תודה על התגובה המפורטת מרינה 😉
שאלה מה רמת התרגום באנגלית שהתוסף מסוגל לעשות?האם זה תרגום עילג או תרגום מדויק?
התוסף לא מבצע את התרגום עבורך, הוא רק מאפשר לך לתרגם בעצמך…
polylang אחלה מאמר. שאלה : מה עושים עם הלוגו? ואם רוצים לוגו שונה לכל שפה? נגיד האתר יהיה בעברית ובאנגלית. ויש לי לוגו לבעברית ולוגו באנגלית מה עושים?
אפשר להחליף את התמונות של הדגלים בלי שכל עידכון של הפלאגין זה יחזור לעצמו ?
מאמר מדהים! עזר לי מאודדדדד
רק שאלה קטנטנה, הכנתי קובץ של en_US.css, שמתי אותה בתיקיה הראשית, זה עובד אבל את כל התמונות (images) הקשורים לא רואים, איך פותרים את זה?
המון תודות.
היי רחל, אם יש קריאה לתמונות מקובץ ה CSS שיצרת אז שני להם את הנתיב מכיוון וסביר להניח הוא יחסי לתיקייה בה הקובץ נמצא. לחילופין, שני את כתובת ה URL של התמונה ב CSS לכתובת אבסולוטית (יותר פשוט, פחות ״נכון״)..
התוסף מתאים רק במקרה שהאתר זהה בשתי השפות נכון? אם יש לי שינויים קלים זאת אומרת נניח בעברית יש עוד חלקים בעמוד שאין אותם באנגלית? יש אופציות לשינויים דרסטים ולא רק CSS?
היי חנה,
יש בהחלט אפשרות ל״שינויים דרסטיים״ – יש לך שליטה מלאה על ה Markup ועל מה יוצג בכל שפה באמצעות תנאי פשוט (במקרה הזה עברית/אנגלית):
חזרתי לכאן כדי לעדכן, משום שלאחרונה העליתי אתר חדש ונתקלתי בשאלה המערבת גם בעיית SEO עם התרגום. אסביר את הבעיה ואת הפתרון אליו הגעתי.
האתר הוא אתר אפיליאייט ששולח תנועת שחקנים לאתרי הימורים. האתר נבנה במקור באנגלית אמריקאית ונועד לגולשים מכל העולם. בהמשך, תרגמתי לצרפתית, ורוסית. עד כאן, אין כל בעיה.
הבעיה אליה התוודעתי היא בבואי ליצור דפים עבור בריטים. גולשים בריטים שכמובן גם הם דוברים אנגלית, מעוניינים לשחק באתרי הימורים שמותאמים להם (אתרי הימורים בעלי רישיון הימורים בריטי, המטבע המצויין באתר הוא פאונד וכיוב'). לא יכולתי להציג בדפים הבריטים אתרי הימורים של שאר העולם. לכן, יצרתי מספר דפים המיועדים במיוחד לבריטים (בהם אתרי הימורים בריטים בלבד) והוספתי בלשוניות השפות של Polylang גם אנגלית בריטית עם דגלון מותאם.
כעת התלבטתי האם לשכפל את שאר הדפים באנגלית אמריקאית שבאתר גם עבור הבריטים, תוך סיכון של יצירת תוכן משוכפל שכידוע אסור מבחינת SEO. יצאתי לחקור ולהלן הממצאים:
השאלה בה התלבטתי מופיעה במספר אתרים, כולל באתר של Polylang עצמם, Moz, ו-Rank Math (פלאגין SEO חינמי שאני מעדיף על פני Yoast). אני מודה, לא הצלחתי להבין את הפתרון של Polylang מלבד העובדה שהם מציעים שם לרכוש את גרסת הפרו. לבסוף מצאתי תשובה די פשוטה ומאוד ברורה ב-Search Console Help של גוגל.
בקצרה, גוגל ממליצים על 2 דרכים להבחין בין אנגלית אמריקאית לאנגלית בריטית, מבלי שהדפים יהוו תוכן משוכפל (אם אפשר, אז עדיף לדעתי ליישם את 2 האלטרנטיבות). דרך אחת היא להתקין sitemap מיוחד עבור כל שפה. הפלאגין של Rank Math אינו מסוגל לבצע זאת (בינתיים, אבל הם עובדים על זה), אבל כנראה ש-Yoast מאפשרים זאת. ניתן גם להתקין פלאגין מיוחד, נוסף, עבור יצירת sitemap כמו לדוגמה xml-sitemaps.com תמורת 20$ (הגרסה החינמית אינה כוללת ריבוי שפות).
הדרך השניה, (היותר פשוטה, בה בחרתי), היא פשוט לשכפל את הדפים מאנגלית אמריקאית לאנגלית בריטית, ולבצע שינויים קטנים בדף כדי לסמן לגוגל שהוא מיועד לבריטים, כמו שינוי $ לפאונד וכיו׳ב. גוגל מדגישים שחייב להימצא קישור בין 2 הדפים המסמן שהדף מיועד לבריטים או לאמריקאים. Polylang אכן מספקים את הקישור שנושא את הסימנים המיוחדים של כל דף, באמצעות בורר השפות עצמו שכולל hreflang.
כדי לוודא קיום הקישור, נכנסתי ל-html של הדף הבריטי שלי באמצעות view source כדי לאתר את השורה המיוחדת של בורר השפות של Polylang וזה מה שמצאתי:
כעת, לשאלה כיצד לסמן ששפה מסויימת נועדה לעם מסויים (צרפתית של צרפתים לעומת צרפתית של בלגים או קנדים)?
רשימת השפות מופיעה בוויקיפדיה כולל הסימן של כל שפה ושפה.
היי רועי, תודה רבה על המאמר ומאמרים הנוספים. עוקבת אחריך באופן קבוע. לא בטוחה שהבנתי נכון מהמאמר שלך, לכן שואלת שוב. האם התוסף גם מבצע תרגום טקסטים לשפה הנוספת?
פולילנג לא מבצע עבורך את התרגומים. קיימת אופציה לתרגם מחרוזות גנריות הקיימות בתבנית ובתוספים (דרוש פולילנג פרו) אך לא מחרוזות שהם Hardcoded ב PHP.
בכדי לתרגם אלו עלייך להשתמש בתוסף Loco Translate או בצורה ידנית באמצעות Poedit וקבצי mo/po. עוד מידע על הנושא תמצאי בדוקומנטציה של פולילנג.
תודה רבה!
איך מתרגמים את התפריט הראשי שבאתר?
הפוסט הבא אמור לשפוך לך אור על הנושא…
תודה רבה!!
רועי שלום,
המאמר יסודי וחשוב, אך יש לי שאלה.
בניתי אתר וורדפרס עם אלמנטור, התקנתי פולילנג והוא עובד יפה עם התפריטים והעמודים. עשיתי פעמיים פוטר בטמפלט אחד בעברית ושני באנגלית והגדרתי את החלפת השפה וזה לא עובד. בכל העמודים גם באנגלית – רואים רק את הפוטר בעברית. אתה יודע מה יכולה להיות הבעיה?
תודה רבה נגה
היי נגה,
מתנצל אך איני מכיר מספיק טוב את אלמנטור בכדי לתת לך תשובה. מקווה שאחד הקוראים בבלוג יוכל לענות…
בהצלחה 🙂
היי רועי,
תודה על המדריך. אני בונה אתר עברי אנגלי ומשתמש בפולילנג. אני מנסה ללא הצלחה רבה לשנות את לוגו האתר בין השפות. לוגו עבור שפה אחת נאמר אנגלית או עברית נקבע בתפריט העיצוב של האתר (במקרה שלי רקיאוויק). את הלוגו של השפה השניה ניסיתי להחליף באמצעות קוד CSS שקיבלתי ממפתח התבנית אך משום מה לא צלח. האם יש לך רעיון כיצד לפתור את הבעיה?
היי רון, לצערי אין לי דרך לדעת ללא מבט בקוד האתר שלך. הלוגו סביר להניח נטען בקובץ header.php, הדרך הכי פשוטה יהיה לבצע את השינוי כפי שהסברתי בתגובה מעלה (לבחורה בשם חנה). אין לי דרך לעזור מעבר לכך… בהצלחה 🙂
תודה רבה רועי!
היי רועי,
אשריך שאתה עושה מדריכים. הפעלתי את התוסף והגדרתי 3 שפות, עברית בכוכב מסומנת ואנגלית ורוסית. אני לוחץ על השפות וזה לא מתרגם לי. יכול להיות שצריך ליצור את כל העמודים בשפות שונות ואז רק זה יתרגם? (אחרת מה הרעיון של התוסף..) אגב, זה כבר אתר קיים…
אשמח לעזרה
היי דוד,
מה ז״א לוחץ על השפות? ומה בדיוק אתה מצפה שהתוסף יתרגם? התוסף מאפשר לך ליצור עבור כל עמוד גירסה נוספת של העמוד עם כתובת URL אחרת (בהתאם לשפה). זה תפקידך לתרגם ולהכניס את התוכן בשפה הנוספת.
אם לא הבנתי כראוי אתה מוזמן לפרט…
בוקר טוב ותודה על התשובה! בגדול אני מחפש תוסף אפשר גם בתשלום, שלא יהיה צורך בלתרגם ידני, אלא שהתוסף יתרגם אוטומטי לשפה שהלקוח יבחר.
יש כזה?
תודה רועי
מניח שיש כאלו, אך אל תצפה שהתרגום יהיה ברמה גבוהה – סביר להניח שרחוק מזה…
היי,
עדכנתי את התוסף והכל עובד לי בתרגום של העמודים והפוסטים אבל משום מה בתרגום קטגוריות בתפריט הראשי (בבאנר) זה לא מתחלף לי בהתאם לשפות. וכן עדכנתי תרגום בקטגוריות.
אשמח לעזרה 🙂
היי פולי,
סלח לי על התגובה המאוחרת. לצערי אין לי תשובה לכך – זה לגמרי תלוי תבנית וסיטואציה. בהצלחה!
הי רועי, שמח תמיד לקרוא את המאמרים שלך, מפורטים ותמיד מועילים תודה!
שאלה קטנה הוספתי את האפשרות של שפה נוספת בעזרת Polylang. מדובר בחנות ווקומרס ואני מעוניין שיתחלף המטבע ברגע שעוברים לשפה אחרת. זאת אומרת שאם עוברים לאנגלית המטבע יהפוך לדולר. האם יש הרחבה כזו לפולילנג או תוסף שתומך בזה?
תודה על העזרה
היי חנן,
תודה על המילים החמות 🙂 במקרה זה תאלץ גם להשתמש בתוסף המאפשר שימוש במספר מטבעות בווקומרס וגם להעזר במתכנת בשביל לבצע את השינוי בפועל. לא אוכל לעזור לך מעבר לכך לצערי… שיהיה בהצלחה!
תודה רבה!
היי רועי.
אחלה מדריך… תודה ! אתה בהיר ויודע לחסוך ים של זמן. נתקלתי בבעיה חמורה אני עובד עם BEAVER ומותקן לי POLYLANG & ASTRA PRO THEME. הגדרתי עברית ערבית ואנגלית. בהדר ובפוטר ובתפריטי הניווט העריכה נפלאה לשלושת השפות. הצד של הדף מתהפך בהדר הכל טוב…
עריכת מודולים בגוף הדפים:
כשהדף מוגדר כערבית או עברית אפשר להוסיף מודולים. אבל…. לא ניתן לפתוח תפריטי עריכה (מפתח הברגים לא מגיב… 🙂 ) מניח שזו הגדרה גלובלית הקשורה ל RTL. מימין לשמאל.
כמו כן טמפלייטים ששמרתי אינם נראים ולא זמינים בדפים של עברית ואנגלית.
תודה
תיקון:
כמו כן טמפלייטים ששמרתי אינם נראים ולא זמינים בדפים של עברית וערבית! באנגלית הכל זמין.
היי יאיר,
אתה מתאר שתי בעיות שונות, אך לצערי זה לא מסוג השאלות שאני יכול לתת עליהן תשובה ללא בדיקה של האתר. אני מציע שתעזר במתכנת…
להרשם לאן בדיוק?
תודה.
הי רועי,
מדריך מעולה!
יש גם אפשרות להירשם עם שם משתמש בעברית?
יש לי פורום של התוסף BBPRESS ואני רוצה לתת אופציה לשם משתמש בעברית.
יש אפשרות כזו?
היי חיה,
אני לא יודע לענות לך על השאלה וגם אין לזו קשר לפוסט הנוכחי…
היי, אני שאלה,
בעדכונים יש הודעה שצריך להתקין מחדש את הגרסה של עברית 5.8.1 עם השורה
גרסה מקומית זו מכילה גם את התרגום וגם תיקוני לוקליזציה שונים אחרים.
פשוט לעדכן? האם העדכון יגרום לבעיה?
תודה
היי ענבל, זה לא אמור לגרום לשום בעיה…
תודה רבה רבה! המשך יום נפלא 🙂
היי עוד שאלה,
איך אני עושה שהתפריט בעברית יתחיל מצד ימין? והאנגלית ישאר כמו שהוא בצד שמאל,
משום מה לא מצליחה, למרות שהגדרות השפה העברית כמובן מצד ימין לשמאל…
בהתאם לתבנית בה את משתמשת, כנראה ותאלצי לבצע מספר שינויים בקובץ העיצוב (CSS) בכדי לסדר את זה..
(תבנית ocaenwp)
התשובה עומדת בעינה. שינויי CSS במקרים אלו…
איך אפשר ליצור מצב של שינוי שפה אוטומטית לפי מיקום מדינת הגולש בין ישראל לעברית ואנגלית בשאר העולם?
Polylang – Country Detection
מצאתי
קיימות מספר אפשרויות לעשות זאת, אך בדרך הפשוטה ביותר היא לרכוש את גירסת ה PRO של פולילנג. בגירסת ה PRO תוכל לקבוע כי העמוד יוצג למשתמש לפי השפה של הדפדפן בה הוא משתמש.
מעבר לכך, יש תוספים כמו IP2Location Redirection אך להם מגבלות מסויימות גם כן.. (למשל התוסף לא פועל באתרים בהם קיים תוסף Caching).
היי, תודה על המדריך המעולה!
איך אני עושה שבחול תהיה המרת מטבע והמוצר לא יופיע בשקלים?
היי ענבל,
תאלצי להשתמש בתוסף WOOCS – Currency Switcher for WooCommerce ואולי אף במפתח שיעזור לך להטמיע את זה….
תודה רבה, אני מבינה שחוץ מתוסף אין עוד דרך?
את מבינה נכון…
תודה רבה והמשך לילה מעולה:)
שאלה לגבי הסעיף של "לחילופין, ניתן לייצר stylesheet שונה עבור כל שפה. אם תצרו קובץ בשם en_US.css, fr_FR.css או he_IL.css ותוסיפו אותם לתיקייה הראשית של התבנית, אלו ייטענו אוטומטית בהתאם לשפה המופיעה בשם הקובץ עצמו."זה עובד בכל מקרה? בלי קשר לתוסף של השפות? למשל באתר שיש בו אנגלית, עברית וערבית צריך פונט שונה לכל שפה, לא חושב שיש פונט שתומך בכל השפות..
עד כמה שיגוע לי זוהי פונקציונליות של וורדפרס ולכן זה אמור יעבוד גם ללא התוסף..
תודה, אני אנסה את זה.
אתה ממליץ לטעון את הפונטים מקומית או דרך חיבור לגוגל פונט? את העיצוב אני אעשה בקובץ של ה-CSS או שזה יהיה אפשרי גם דרך אלמנטור זה בכלל יציג את הפונט הנכון בעריכה?
לגבי טעינת הפונטים זה לשיקולך, אני בד״כ טוען לוקאלית. אני לא יודע איך אלמנטור מתנהגת בהקשר הזה, כשתדע תעדכן אותנו 🙂
הי רועי,
האם התוסף תומך גם מעברית ל ערבית?
תומך בכל השפות, עשיתי פעם בערבית אבל אני לא זוכר מה לבחור שם, יש דגל כללי לערבית.
אבל את התרגום צריך לעשות לבד, זה רק מוסיף את הדפים.
מה שנקרא הרוב צודק… 🙂
היי רועי..
תודה על מאמר מעולה!
יש לי שאלה קטנה.. קרה משהו באתר (יש לי 5 שפות) שפתאום כל 4 עמודי הבית התנתקתו לי מעמוד הבית הראשי בעברית ולא מוגדרים יותר כעמודים קדמיים.. מה שאומר שכרגע בלחצן השפות זה שולח כל אחת מהשפות למעט בעברית אל עמוד מאמרים.. האם ישנה דרך בה אני יכולה להחזיר את העמודים האלה להיות מוגדרים כעמודי הבית?
היי נטלי,
את מוזמנת לשלוח לי את פרטי הגישה לאתר שלך באמצעות עמוד צור הקשר ואנסה לסדר זאת עבורך.
היי, האם אפשר לערוך את התרגום ידנית ו "לנעול" את התרגום? כך שלא כל שינוי בעברית יחזיר את הפוסט/עמוד/כל תוכן אחר לתרגום האוטומטי?
היי,
מדריך ממש מקיף ומועיל וממש מקצועי!!
אשמח לתשובה לשאלה שיש לי, האם אפשר לבצע שינויים בתרגום , לתרגום מדויק יותר?
או שזה בא עם תרגום אוטומטי שא"א לשנות את התוכן.
תודה מראש.
התוסף לא מבצע את התרגום עבורך, הוא רק מאפשר את המערכת לאתר רב לשוני.
היי רועי, מאמר מעולה 🙂
גם לאחר סידור הגדרות ה-URL, אני לא מצליח להסיר את המילה "home" מה-slug של עמוד הבית המתורגם.
כרגע זה
domain.com/he/home/
במקום
domain.com/he/ (כמו באתר שלך)
כמו כן, בעמודים אחרים נוספת לי הספרה -2, למרות שה-URL שונה כי הוא כולל תיקיית שפה.
נגיד
domain.com/contact-us/
הופך ל
domain.com/he/contact-us-2
יש דרך להסיר את זה?
היי משה,
לגבי המילה home ב URL עלייך לסמן בהגדרות של פולילנג תחת URL Modification את האפשרות:
The front page URL contains the language code instead of the page name or page id
לגבי זה שנוספת לך הספרה 2 לאחר ה slug זה מכיוון ואינך משתמש בגרסת הפרמיום של פולילנג. עלייך לקנות את פולילנג בכדי שתוכל להשתמש באותו slug עבור מספר שפות.
רציתי לדעת איך יש אפשרות לבנות אתר דו לשוני לאתר שבנוי בוורדפרס עם אלמנטור וג׳ט
כי בעמודים רגילים הוא נותן לי את האפשרות של תרגום אבל בפוסטייפים שפתחתי הוא לא נותן לי
גשי בממשק הניהול של וורדפרס ל״שפות > הגדרות > פוסט מותאם אישית וטקסונומיות״ ושם את יכולה לאפשר תרגום לסוגי הפוסטים השונים..