Dark Mode או Dark Theme באתרים נהיה די נפוץ לאחרונה. וכשטרנד זה קיים ב iOS, macOS & Windows, מרבית המערכות או האפליקציות כבר אימצו את אותם dark themes.
״מצב כהה״ גורם לאתר שלכם להיות אטרקטיבי יותר למשתמשים המעדיפים צבעים כהים יותר. חווית המשתמש תהיה טובה יותר אם תאפשרו פונקציונליות להחליף בין light theme ל dark theme.
בפוסט קצר זה אראה כיצד להוסיף מצב כהה (Dark Mode) לאתר שלכם תוך שימוש ב localStorage.
יצירת קבצי ה CSS הרלוונטים
בתור התחלה צרו שני קבצי CSS, האחד light-theme.css שיהיה ריק והשני בשם dark-theme.css שיכיל את כל הגדרות ה CSS עבור אותו מצב כהה, כלומר עבור אותו Dark Mode באתר שלכם.
הקובץ
light-theme.cssיהיה ריק מכיוון וה – Light Theme הוא בעצם ה CSS הסטנדרטי של האתר. נשמע אולי קצת מיותר או פחות יעיל, אך אם אתם יודעים או מצליחים ליצור דרך טובה יותר לממש זאת מאד נשמח אם תשתפו אותנו בתגובות.
הוסיפו קבצים אלו לתיקיית ה CSS באתר שלכם. לאחר מכן הוסיפו קריאה לקובץ ה CSS ב head של האתר באופן הבא:
<link id="themeCssLink" rel="stylesheet" type="text/css" href="/path-to/light-theme.css"/>שימו לב שאתם משנים את הנתיב לקובץ בהתאם למיקום שלו בתיקיית האתר.
יצירת כפתור המעבר למצב כהה
ליצירת הכפתור שיחליף בין המצבים נוסיף את ה markup הבא לפוטר של האתר שלנו:
<button id="toggleButton">Change Contrast</button>אם תרצו לעצב/למקם אותו כפי שהוא נראה בסאבי בלוג תוכלו להשתמש ב CSS הבא:
#toggleButton {
right: 10px;
left: auto;
position: fixed;
bottom: 14px;
z-index: 999999;
display: inline-block;
text-indent: -999999px;
width: 40px;
height: 40px;
background: linear-gradient(-45deg, #ffd600, #ffd600 49%, #fefefe 49%, #fefefe 51%, #2d2d2d 51%);
border-radius: 50%;
border: 0;
}
ה JavaScript שיחליף בין המצבים
בכדי לשמור על הגדרת המשתמש כך שהמידע באיזה מצב הוא מעוניין לצפות באתר נשתמש ב localStorage. אם אינכם יודעים, localStorage היא פונקציונליות המאפשרת לשמור זוגות של key/value בדפדפן.
המידע ב
localStorageנשמר בדפדפן גם לאחר רענון הדף ואף לאחר שהמשתמש מאתחל את הדפדפן.
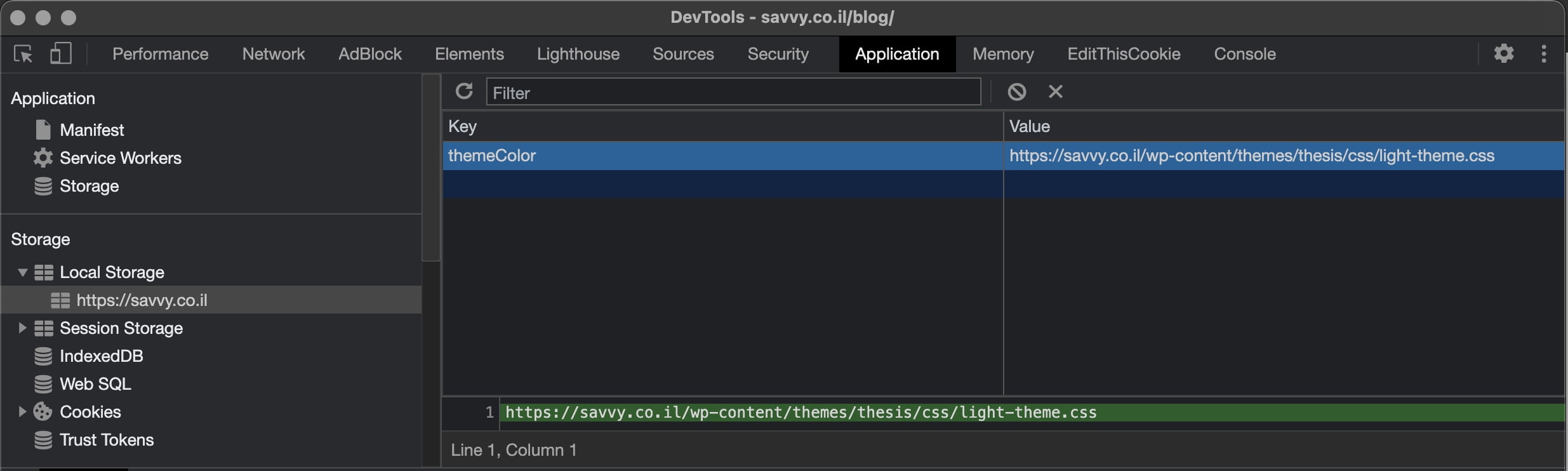
ניתן לבדוק אילו ערכים שמורים לאתר מסויים ב localStorage על יד ה Developer Tools של הדפדפן תחת הלשונית Application. הנה דוגמה לכיצד זה נראה בכרום Dev Tools:

על כל מקרה, בואו נראה את הקוד בו אנו משתמשים בכדי לשמור ערך זה בדפדפן, ולאחר מכן נסביר על זה מעט. זו הפונקציה:
document.addEventListener('DOMContentLoaded', () => {
const themeStylesheet = document.getElementById('themeCssLink');
const themeToggle = document.getElementById('toggleButton');
const storedTheme = localStorage.getItem('themeColor');
if (storedTheme) {
themeStylesheet.href = storedTheme;
}
themeToggle.addEventListener('click', () => {
// if it's dark -> go light
if (themeStylesheet.href.includes('dark')) {
themeStylesheet.href = '/path-to/light-theme.css';
themeToggle.innerText = 'Switch to light mode';
} else {
// if it's light -> go dark
themeStylesheet.href = '/path-to/dark-theme.css';
themeToggle.innerText = 'Switch to dark mode';
}
// save the preference to localStorage
localStorage.setItem('themeColor', themeStylesheet.href)
})
})את הפונקציה אנו מריצים רק לאחר DOMContentLoaded, זהו event המציין שכל ה HTML נטען ונפרס (parsed) בלי להמתין לטעינת תמונות, קבצי CSS וכדומה.
לפני שנסביר על הקוד, שימו לב כי אתם משנים את הנתיב בשורות 12 ו 16 לנתיב הנכון של קבצי ה CSS שיצרנו קודם לכן.
מספר מילים על הקוד מעלה
הקוד די פשוט להבנה – בשורה 2 אנו מטרגטים את אותו קישור לקובץ ה CSS שהוספנו ב Head של האתר ומכניסים זה למשתנה בשם themeStylesheet.
בשורה 3 אנו מטרגטים את הכפתור שיצרנו, זה שמחליף בין מצב כהה למצב רגיל, ומכניסים זה למשתנה בשם themeToggle.
בשורה 4 אנו בודקים האם קיים מידע ב localStorage של הדפדפן ב key הנקרא themeColor. במידה וקיים, כלומר אם המשתמש לחץ על הכפתור בעבר וההגדרת המצב המועדף כבר קיימת ב localStorage, אז נקבע כי הקישור לקובץ ה CSS יכיל את הכתובת לאותו קובץ CSS רלוונטי, בין אם הקובץ dark-theme.css או light-theme.css.
אם אין זה היה ברור – ה
valueשל אותו key שאנו שומרים בlocalStorageיהיה כתובת ה URL של קובץ ה CSS הרלוונטי, כלומר אחד מאותם קבצים שיצרנו קודם לכן –light-theme.cssאו הקובץdark-theme.css.
בשורה 9 אנו מאזינים ל event לחיצה על הכפתור, אם הכתובת לקובץ ה CSS מכילה את המילה dark, נחליף את הכתובת לקובץ ה CSS הבהיר, כלומר ל light-theme.css שאינו מכיל שום הגדרת CSS מיוחדת. וכמובן, אותה פעולה מתבצעת ההפך במקרה וכתובת מכילה את המילה light.
בשורה 20 אנו דואגים שבמידה ולא קיים דבר ב localStorage, תשמר שם הכתובת לקובץ light-theme.css שאינו מכיל שום הגדרה מיוחדת.
לסיכום
בפוסט זה הסברנו כיצד להוסיף מצב כהה או "Dark Mode״ לאתר שלכם. לא הזכרתי זאת בפוסט, אך השימוש ב CSS Variables יכול להיות מצויין במקרה זה.
אם יש שאלות אתם מוזמנים להשתמש בתגובות מטה. מעבר לכך, אם אתם רואים כיצד ניתן לממש זאת טוב יותר מאד נשמח אם תשתפו אותנו גם כן בתגובות. בהצלחה 🙂



במקום לקסטם את הטקסט של כפתור ההחלפה עם JS, אפשר גם לעשות את זה עם :before בקבצי ה-CSS של התבנית.
לא בהכרח שזה יותר עדיף.
שלום וברכה,
ראשית אני רוצה להודות על הפוסט בנוגע להוספת מצב כהה.
הוא נתן לי רעיון נפלא בהקשר להגשת פרויקט בJQUERY שאני במהלכו.
רציתי רק לשאול לגביו מספר שאלות אשמח לתגובתכם :
1. האם את העיצוב של הכפתור צריך להוסיף בשני קבצי העיצוב?
2. משום מה כשהוספתי את האיבנט לTS הוא מסמן לי את המילה HREF
אז תודה ושוב תודה על הפוסט הנוכחי ועוד הרבה פוסטים שקראתי באתר והחכמתי מהם המון.
היי אפרת,
1. במקרה שלך כן.
2. מה זה TS?
שמח שאת נהנית מהבלוג…
תודה על הבלוג הנפלא, למדתי ממך המון.
בדיוק יצא לי לממש אתר כזה, היות ואני עובד עם CSS Variables הפתרון היה מאוד נוח. אני משנה את שלושת הצבעים הראשיים של האתר באמצעות js וזה עובד פשוט נפלא. הנה הקוד שמצאתי ב StackOverflow.
היי נפתלי,
שמח לשמוע שאתה נהנה ולומד 🙂 אכן השימוש ב CSS Variables אידיאלי בסיטואציה הזו.. תודה ששיתפת..