מחיר מומלץ לצרכן על ידי היצרן (MSRP), כשמו כן הוא המחיר שהיצרן ממליץ לחנות הקמעונאית למכור מוצר מסויים. לבטח יצא לכם לראות זאת מתישהו בפרסומת או בעיתון כלשהו את המשפט: ״מחיר מומלץ לצרכן: 140 ש״ח. המחיר שלנו: 99 ש״ח בלבד!״.
מנהלי חנויות ווקומרס יכולים לנצל את הטריק השיווקי הזה גם כן ולמנף מכירות באמצעותו. השאלה היחידה היא כיצד מוסיפים שדה נוסף בעמוד המוצר וכיצד מאפשרים למנהל החנות להוסיף את המחיר המדובר בעמוד עריכת מוצר של ווקומרס בצורה פשוטה?
אז כבר דיברתי בהרחבה על כיצד להוסיף שדות חדשים לעמוד המוצר של ווקומרס ולכן לא נפרט יתר על המידה בפוסט זה. אך נראה בצורה ישירה וקולעת כיצד להוסיף שדה של מחיר מומלץ לצרכן בעמוד עריכת המוצר עבור מנהל החנות, וכיצד להציג שדה זה בעמוד המוצר עבור הלקוח.
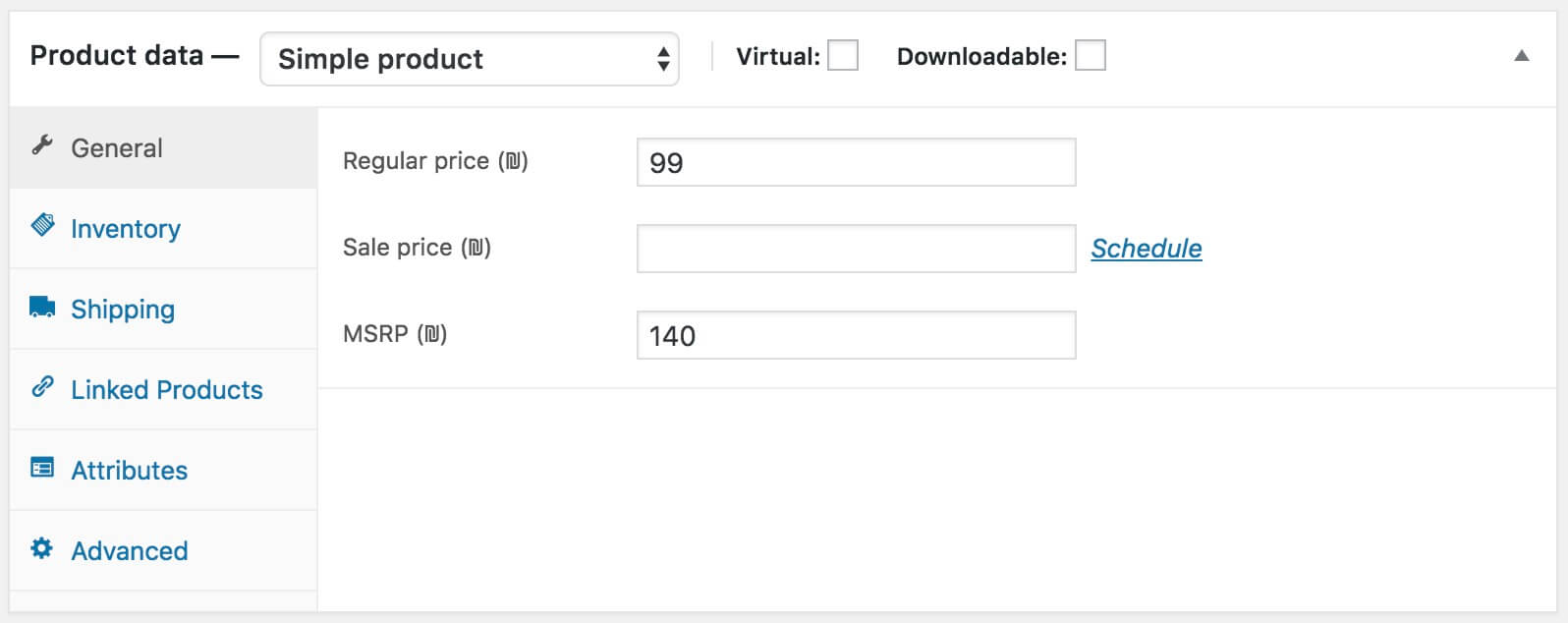
הנה תמונה של התוצאה בעמוד עריכת המוצר:

והנה תמונה של עמוד המוצר אותו הלקוח יראה:

הוספת מחיר מומלץ לצרכן בעמוד מוצר יחיד של ווקומרס
עליכם להוסיף קוד זה לקובץ functions.php של תבנית הבת שלכם. נאמר כי במצב האידיאלי עדיף להמנע משימוש בעברית בקוד ומומלץ להשתמש בקבצי תרגום וב textdomain, אך הסבר על כך הוא מעבר לסקופ של מדריך זה. כך או כך, הקוד שמוצג כאן יעבוד מצויין.
// -----------------------------------------
// 1. Add MSRP field input at product edit page
function savvy_add_msrp_to_products() {
woocommerce_wp_text_input( array(
'id' => '_msrp',
'class' => 'short wc_input_price',
'label' => __( 'MSRP', 'woocommerce' ) . ' (' . get_woocommerce_currency_symbol() . ')',
'data_type' => 'price',
)
);
}
add_action( 'woocommerce_product_options_pricing', 'savvy_add_msrp_to_products' );
// -----------------------------------------
// 2. Save MSRP field via custom field
function savvy_save_msrp( $product_id ) {
$woocommerce_text_field = $_POST['_msrp'];
if( !empty( $woocommerce_text_field ) )
update_post_meta( $product_id, '_msrp', esc_attr( $woocommerce_text_field ) );
}
add_action( 'save_post', 'savvy_save_msrp' );
// -----------------------------------------
// 3. Display MSRP field at single product page
function savvy_display_msrp() {
global $product;
if ( $product->get_type() <> 'variable' && $msrp = get_post_meta( $product->get_id(), '_msrp', true ) ) {
echo '<div class="woocommerce_msrp">';
_e( 'מחיר מומלץ לצרכן: ', 'woocommerce' );
echo '<span>' . wc_price( $msrp ) . '</span>';
echo '</div>';
}
}
add_action( 'woocommerce_single_product_summary', 'savvy_display_msrp', 9 );שימו לב כי הוספנו תנאי הפונקציה האחרונה המציין כי במידה והמוצר הוא מוצר עם וריאציות, אין להציג את המחיר המומלץ לצרכן. תוכלו להוריד תנאי זה, אך הוספתי אותו מכיוון לוריאציות מוצרים יכולים להיות מחירים שונים. כך או כך, לשיקולכם.
אם משהו לא עובד, או ישנם הערות או רעיונות לשיפור הקוד הרגישו חופשי לספר לנו….



תודה ענקית לך!! ללא ידע בתכנות ושאר ירקות. הוספתי תבנית בת ואת הפוסט הזה!! אשמח לדעת איך ניתן להגדיל את המחיר הסופי כבתמונה ששלחת ואיך לציין במילים שזהו המחיר הסופי. נכון לעכשיו מופיע אצלי רק המילים מחיר מומלץ לצרכן והמחיר הנלווה ..ובשורה מתחת את המחיר כסתם מספר.
מודה לך מאד!!!
היי דוב, שמח שהפוסט עזר לך… ומתנצל על התגובה המאוחרת, לפעמים אני מפספס תגובות 🙂 לצערי התשובות לשאלות שלך תלויות בתבנית בה אתה משתמש ובגורמים נוספים ואיני יכול לעזור במקרה זה…
האם אפשר להוסיף סוג מטבע נוסף בווקומרס בנוסף למטבע הקיים? למשל: שהמטבע בדיפולט הוא ש"ח ואני רוצה להוסיף מחיר בדולר.
היי דולב,
אפשרי, אך זה דורש התערבות בקוד והיא מעבר לסקופ של מה שאני יכול לספק כאן בתגובות… בהצלחה! 🙂