ווקומרס היא ללא ספק תוסף ה E-Commerce החזק ביותר לוורדפרס. אחד היתרונות המרכזיים של תוסף זה הוא שהוא מספק API המאפשר לכם לעשות כמעט כל דבר שתרצו עם החנות הדיגיטלית שלכם.
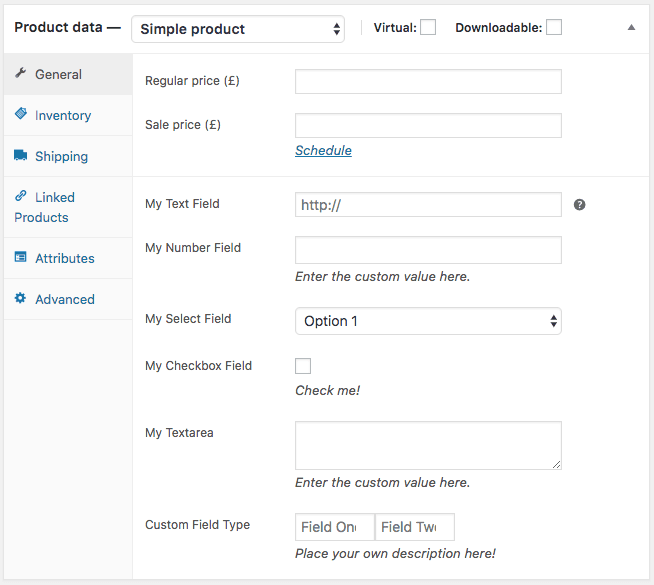
בפוסט זה נסביר כיצד אנו יכולים לבצע קוסטומיזציה לווקומרס ונראה דרך להוספת שדות חדשים (Custom Fields) למוצרי ווקומרס. הנה התוצאה הסופית של מה שנלמד לבצע במדריך זה:

כפי שאתם רואים בצילום המסך, הוספנו מספר שדות משל עצמנו לעמוד עריכת מוצר בווקומרס. בתור התחלה אנו נוסיף שדות חדשים ללשונית General בעמוד המוצר, אך נראה בסוף המדריך כיצד להוסיף שדות ללשוניות האחרות ואף כיצד להוסיף לשונית חדשה משלכם.
ההוקים הנכונים
השלב הראשון הינו להצמיד פעולה (action) ל woocommerce_product_options_general_product_data. הפונקציה שנצמיד תהיה אחראית להצגה של השדות החדשים שניצור. הוק נוסף בו נשתמש הוא woocommerce_process_product_meta ותפקידו יהיה לשמור את הערכים שהכנסנו.
באופן בסיסי שתי הפעולות יתבצעו על ידי הוספת קוד זה לקובץ functions.php של התבנית (או תבנית הבת שלכם):
// Show Fields
add_action( 'woocommerce_product_options_general_product_data', 'woo_add_custom_general_fields' );
// Save Fields
add_action( 'woocommerce_process_product_meta', 'woo_add_custom_general_fields_save' );אם אינכם יודעים הוקים מהם תנו מבט במדריך הוקים בוורדפרס – WordPress Hooks בכדי להבין את הנושא. ישנו גם פוסט ממוקד יותר והוא בעצם מדריך שימוש בהוקים של ווקומרס, תנו מבט.
הוספת שדות חדשים למוצר ווקומרס
הקוד מעלה מצמיד שתי פונקציות להוקים הנכונים, וכעת נשאר לנו ליצור את שתי הפונקציות. נתחיל עם הפונקציה הראשונה woo_add_custom_general_fields אשר תפקידה יהיה לייצר את השדות החדשים.
היא נראית בצורה הבאה:
function woo_add_custom_general_fields() {
global $woocommerce, $post;
echo '<div class="options_group">';
// Custom fields will be created here...
echo '</div>';
}בכדי ליצור בפועל את השדות נשתמש בפונקציות המובנות בווקומרס המאפשרות להוסיף סוגים שונים של שדות:
- woocommerce_wp_text_input
- woocommerce_wp_textarea_input
- woocommerce_wp_select
- woocommerce_wp_checkbox
- woocommerce_wp_hidden_input
מידע על פונקציות אלו ניתן למצוא בקישור הבא.
הוספת שדה טקסט – Text Field Type
בכדי ליצור שדה טקסט נשתמש בקוד הבא, ויש להוסיפו לאחר שורה 6 בקוד האחרון שהצגנו:
// Text Field
woocommerce_wp_text_input(
array(
'id' => '_text_field',
'label' => __( 'My Text Field', 'woocommerce' ),
'placeholder' => 'http://',
'desc_tip' => 'true',
'description' => __( 'Enter the custom value here.', 'woocommerce' )
)
);שימו לב לשימוש ב desc_tip המציג סימן שאלה קטן ליד השדה שריחוף מעליו יציג את תיאור השדה וזאת במקום להציג את תיאור השדה בצמוד לשדה עצמו.
ניתן להשתמש בתכונה desc_tip זו עבור כל אחד מסוגי השדות שנציג בפוסט זה.
הוספת שדה מספרי – Number Field Type
בכדי ליצור שדה מספרי נשתמש בקוד הבא:
// Number Field
woocommerce_wp_text_input(
array(
'id' => '_number_field',
'label' => __( 'My Number Field', 'woocommerce' ),
'placeholder' => '',
'description' => __( 'Enter the custom value here.', 'woocommerce' ),
'type' => 'number',
'custom_attributes' => array(
'step' => 'any',
'min' => '0'
)
)
);השינוי העיקרי במקרה זה לעומת הקוד הקודם הוא שקבענו כי התכונה type תהיה number. ניתן אף לקבוע תכונות נוספות כמו הצעדים בהם המספר יקפוץ (steps) ואף ערך מינימלי ומקסימלי.
בקוד זה הצעדים בהם יקפוץ המספר יהיו ברירת המחדל (1) והערך המינימלי יהיה אפס. כלומר אנו מצפים כי ייבחר מספר חיובי הגדול מאפס.
שדה איזור טקסט – Textarea Field Type
בכדי ליצור איזור טקסט נשתמש בקוד הבא:
// Textarea
woocommerce_wp_textarea_input(
array(
'id' => '_textarea',
'label' => __( 'My Textarea', 'woocommerce' ),
'placeholder' => '',
'description' => __( 'Enter the custom value here.', 'woocommerce' )
)
);שום נקודה מיוחדת לגבי שדה מסוג זה…
שדה בחירה מסוג DropDown
בכדי ליצור שדה בחירה מסוג DropDown נשתמש בקוד הבא:
// Select
woocommerce_wp_select(
array(
'id' => '_select',
'label' => __( 'My Select Field', 'woocommerce' ),
'options' => array(
'one' => __( 'Option 1', 'woocommerce' ),
'two' => __( 'Option 2', 'woocommerce' ),
'three' => __( 'Option 3', 'woocommerce' )
)
)
);התכונה options קובעת את האפשרויות שיוצגו בשדה ה DropDown.
שדה Checkbox
בכדי ליצור checkbox (תיבת סימון( השתמשו בקוד הבא:
// Checkbox
woocommerce_wp_checkbox(
array(
'id' => '_checkbox',
'wrapper_class' => 'show_if_simple',
'label' => __('My Checkbox Field', 'woocommerce' ),
'description' => __( 'Check me!', 'woocommerce' )
)
);שדה נסתר – Hidden Field
ניתן אף להוסיף שדות נסתרים באמצעות הקוד הבא:
// Hidden field
woocommerce_wp_hidden_input(
array(
'id' => '_hidden_field',
'value' => 'hidden_value'
)
);שדה מותאם אישית – Custom Field Type
באפשרותכם ליצור שדה מותאם משלכם. בדוגמה הבאה יצרתי שדה כפול. באפשרותכם לשנות את הקוד ולהוסיף כמה שדות שרק תרצו ואלה ״יתמזגו״ למערך אחד.
// Custom field Type
?>
<p class="form-field custom_field_type">
<label for="custom_field_type"><?php echo __( 'Custom Field Type', 'woocommerce' ); ?></label>
<span class="wrap">
<?php $custom_field_type = get_post_meta( $post->ID, '_custom_field_type', true ); ?>
<input placeholder="<?php _e( 'Field One', 'woocommerce' ); ?>" class="" type="number" name="_field_one" value="<?php echo $custom_field_type[0]; ?>" step="any" min="0" style="width: 80px;" />
<input placeholder="<?php _e( 'Field Two', 'woocommerce' ); ?>" type="number" name="_field_two" value="<?php echo $custom_field_type[1]; ?>" step="any" min="0" style="width: 80px;" />
</span>
<span class="description"><?php _e( 'Place your own description here!', 'woocommerce' ); ?></span>
</p>
<?phpשדות מותאמים יכולים להיות כמעט כל דבר, אך שימו לב שאתם משתמשים בקלאס form-field על מנת שיוצגו כראוי.
שמירת ערכים של שדות במסד הנתונים של ווקומרס
כעת ולאחר שיצרנו את שדות המוצר החדשים בווקומרס, עלינו ליצור פונקציה השומרת ערכים אלו כאשר את מפרסמים או מעדכנים את המוצר בחנות שלכם.
כפי שהראינו בתחילה, אנו נשתמש בפונקציה woo_add_custom_general_fields_save אשר מוצמדת לפונקציה woocommerce_process_product_meta.
בעיקרון, הרעיון מאחורי הפונקציה הוא די פשוט – אנו בודקים אם השדה הוא שדה ריק ובמידה ולא אנו יוצרים שדה מטא באמצעות update_post_meta. שימו לב כי אנו משתמשים בפונקציות esc_atrr ו esc_html בכדי לאבטח מעט את המידע שניתן להכניס לשדות אלו.
הנה הקוד המאפשר לשמור כל אחד מסוגי השדות שיצרנו:
function woo_add_custom_general_fields_save( $post_id ){
// Text Field
$woocommerce_text_field = $_POST['_text_field'];
if( !empty( $woocommerce_text_field ) )
update_post_meta( $post_id, '_text_field', esc_attr( $woocommerce_text_field ) );
// Number Field
$woocommerce_number_field = $_POST['_number_field'];
if( !empty( $woocommerce_number_field ) )
update_post_meta( $post_id, '_number_field', esc_attr( $woocommerce_number_field ) );
// Textarea
$woocommerce_textarea = $_POST['_textarea'];
if( !empty( $woocommerce_textarea ) )
update_post_meta( $post_id, '_textarea', esc_html( $woocommerce_textarea ) );
// Select
$woocommerce_select = $_POST['_select'];
if( !empty( $woocommerce_select ) )
update_post_meta( $post_id, '_select', esc_attr( $woocommerce_select ) );
// Checkbox
$woocommerce_checkbox = isset( $_POST['_checkbox'] ) ? 'yes' : 'no';
update_post_meta( $post_id, '_checkbox', $woocommerce_checkbox );
// Custom Field
$custom_field_type = array( esc_attr( $_POST['_field_one'] ), esc_attr( $_POST['_field_two'] ) );
update_post_meta( $post_id, '_custom_field_type', $custom_field_type );
// Hidden Field
$woocommerce_hidden_field = $_POST['_hidden_field'];
if( !empty( $woocommerce_hidden_field ) )
update_post_meta( $post_id, '_hidden_field', esc_attr( $woocommerce_hidden_field ) );
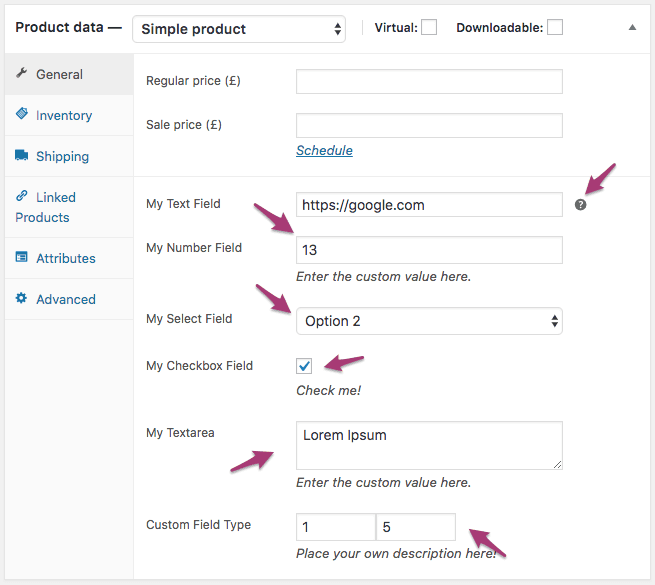
}הנה תמונה של תוצאה לאחר שמירת השדות:

שליפת והדפסת ערכים של שדות בתבנית
לאחר שיצרנו ושמרנו בהצלחה את השדות שלנו, אני מניח שתרצו להציג שדות אלו עבור הלקוח. הדרך הנכונה ביותר במקרה זה היא להשתמש תבניות מותאמות של ווקומרס (WooCommerce Custom Templates).
בעיקרון, תבניות אלו (באותה מידה כמו תבנית בת) מאפשרות לכם לדרוס את קבצי ברירת המחדל של ווקומרס ולהשתמש בקבצים משלכם. הנה מדריך קצרצר המתאר כיצד ליצור תבנית מותאמת משלכם בווקומרס.
בכל מקרה, על מנת לשלוף את הערכים מהשדות שיצרנו נשתמש בפונקציה get_post_meta הפופולארית. זה בעצם כל מה שאתם צריכים:
<?php
// Display Custom Field Value
echo get_post_meta( $post->ID, 'my-field-slug', true );
// You can also use
echo get_post_meta( get_the_ID(), 'my-field-slug', true );
?>יצירת לשוניות משלכם בעמוד עריכת המוצר
לא נרחיב יותר מדי אך הנה סניפט במאפשר להוסיף לשונית חדשה בעמוד עריכת המותר של ווקומרס:
<?php
/***** BEGIN HERE *****/
function woo_add_custom_admin_product_tab() {
?>
<li class="custom_tab"><a href="#custom_tab_data"><?php _e('My Custom Tab', 'woocommerce'); ?></a></li>
<?php
}
add_action( 'woocommerce_product_write_panel_tabs', 'woo_add_custom_admin_product_tab' );
נכון יהיה לעצב לשונית זו מעט או בעצם פשוט להוסיף לה אייקון קטן וסיימתם. בהקשר זה נאמר גם כי אם ברצונכם להוסיף שדות משלכם לאחת מהלשוניות האחרות ולא ללשונית General – עליכם פשוט לשנות את שם ההוק אליו אתם מקשרים את הפונקציה woo_add_custom_general_fields.
שימו לב – אם אתם מעוניינים להוסיף שדות משלכם ל product variations (וריאציות מוצרים) מדריך זה אינו רלוונטי. אשתדל לכתוב מדריך נוסף המתאר כיצד לעשות זאת.
למשל, אתם יכולים להשתמש בהוק woocommerce_product_options_shipping בכדי להוסיף את השדות שלכם ללשונית shipping.
עד כאן.



תודה רבה על המדריך!
פעלתי לפי השלבים, אבל לצערי אני רואה את השדות במערכת, אבל לא מרונדרים בעמוד המוצר.
את כל הקוד צריך להדביק ל-function.php?
תודה!
היי צחי,
לא, בכדי להציג את השדות בעמוד המוצר אתה צריך להשתמש בקוד הבא בקובץ ה PHP האחראי על עמוד המוצר:
כמובן שאתה צריך להחליף את my-field-slug במזהה השדה…
האם יש אפשרות להציג שדות מהסוג הנ"ל עם אלמנטור בדף מוצר?
היי חגית, אני בטוח שכן אך איני יודע לענות לך לגבי אלמנטור. אולי אחד הקוראים יידע להסביר…
האם אפשר להוסיף custom field לקטגוריית מוצרים? כי כברירת מחדל אין בוורדפרס שדות מיוחדים בטקסונומיות. כלומר האם יש איזו פונצקיה לווקומרס, או שנאלץ להשתמש ב acf?
אין לווקומרס פונקציה שעושה זאת. ACF מהווה פתרון מצויין במקרים האלו.
היי רועי,
ניסיתי לענות לעצמי על דילמה באמצעות המאמר, אך אשמח לעזרתך/
בדף המוצר שלי אני מעוניינת להוסיף שדה פתוח לכתיבת היקפים ע"י הלקוח (התאמת מידה אישית). האם ישנה דרך באמצעות עיצוב דף המוצר באלמנטור להוסיף זאת, או שהמאמר הוא הפתרון לכך?
היי מרי,
אני לא מכיר את אלמנטור מספיק טוב בשביל לתת לך תשובה על זה… אולי אחד הקוראים יכול לענות?
אחרי כמה נבירות ברשת, מצאתי פלאג-אין מומלץ (גם בדירוג), משמש להוספת שדות מותאמים אישית (ללא צורך בקוד) לעמוד מוצר. נקרא – Product Addons for Woocommerce.
אם זה יעזור לעוד אנשים, שמחתי 🙂
תודה על השיתוף מרי 🙂
הי רועי
קורה לי משהו מוזר עם הקוד הזה. הכל עובד מצוין חוץ מכאשר אני מנסה להזין 0 בשדה מספר. במקרה הזה, הערך לא נשמר. מוכר?
היי חגית,
נסי אולי להוריד את השורה 'min' => '0'…. האם עובד?
לא
היי רועי!
הדבקתי את כל הקוד כמו שהראת וזה באמת הוסיף לי שדה בלשונית GENERAL אבל אני רוצה להוסיף אופציה למשתמש לשדה שיוכל להכיל טקסט חופשי על המוצר.
אני חושב שאני צריך להוסיף את הקוד שאמרת בלשונית attribute כדי שיופיע לי בעמוד המוצר.
יש אפשרות לזה?
היי, איזה קוד בדיוק הכנסת ממה שהראתי? עקרונית אתה צריך להוסיף את הקוד של הטקסט החופשי…
להוסיף את הקוד איפה? בפונקציה של ה function?
ולגבי הוספה של קובץ שהמשתמשים יכולים להוסיף מה הקוד שאני צריך להוסיף ואיפה?
תודה רבה על העזרה!
רועי הי,
מה קורה כשרוצים להוסיף שדה דווקא מעל התמונה של המוצר? נניח תמונה של לוגו. ואגב, האם אלמנט כללי שהוספת בעמוד מוצר ייראה גם מעמוד הארכיון של החנות?
היי שרה,
את השדות את מוסיפה בממשק הניהול של וורדפרס בעמוד המוצר. לאחר שהוספת את יכולה להדפיס את השדות האלו, בין אם תמונה או טקסט או כל דבר אחר היכן שתרצי, גם בעמוד הארכיון של החנות אם את יודעת את ההוקים המתאימים…
היי מאמר מצוין,
אשמח לדעת אם הוספתי 2 תכונות-מידה לחלק עליון ומידה לחלק תחתון וכרגע המלאי מוגדר לפי חלק תחתון ולכן יש אופציה להזמין חלק תחתון וחלק עליון למרות שהוא לא נמצא במלאי.
איך אני יכולה לעדכן מלאי עבור כל תכונה בנפרד?
אשמח לעזרתך תודה רבה
המון תודה לך על כל ההשקעה!
היי רועי, הוספתי text_field והכל עובד פיקס, מלבד זה שאין לי אפשרות למחוק את הערך שהזנתי.
כלומר, אחרי שאני מזין ערך מסויים ושומר את הפוסט, הערך נשמר. אני גם יכול לשנות את הערך שהזנתי, אבל אי אפשר למחוקו. הוא לא מחיק. היש דרך לפתור זאת?
היי דניאל,
אין לי את האפשרות לבדוק זאת כרגע… אם מצאת פתרון אשמח אם תשתף אותנו…
רועי,
אין עליך,
כרגע ביצעתי מערך שכ"כ ניסיתי לעשות,
וב"ה הצלחתי ב-ע-נ-ק,
תודה לך רועי.
תמשיך להעלות כאלה פוסטים ברורים.
כיף לשמוע 😊
היי רועי, בלוג מושלם. תמיד מוצאת פה פתרונות.
שאלה, האם יש אופציה להוסיף שדה בחירה, שבכל בחירה המשתמש יוכל להזין תוכן?
כלומר שיהיה מצב כזה:
אני רוצה לקבל את הדוח ב-
1. מייל ____
2. ווטסאפ ___
דואר ____
והלקוח יבחר בין השלושה ויזין את התוכן
תודה רבה 🙂