עמוד ההזמנות של ווקומרס אינו מציג כברירת מחדל את הכתובת אליה מתבצע משלוח של הזמנה שבוצעה. לקוח פנה אליי בבקשה להציג את כתובת המשלח בעמוד ההזמנות, כך שהאדם שקנה את המוצר יוכל לראות לאן מתבצע המשלוח. בקשה לגיטימית ללא ספק, אז בואו נראה כיצד ניתן לעשות זאת.
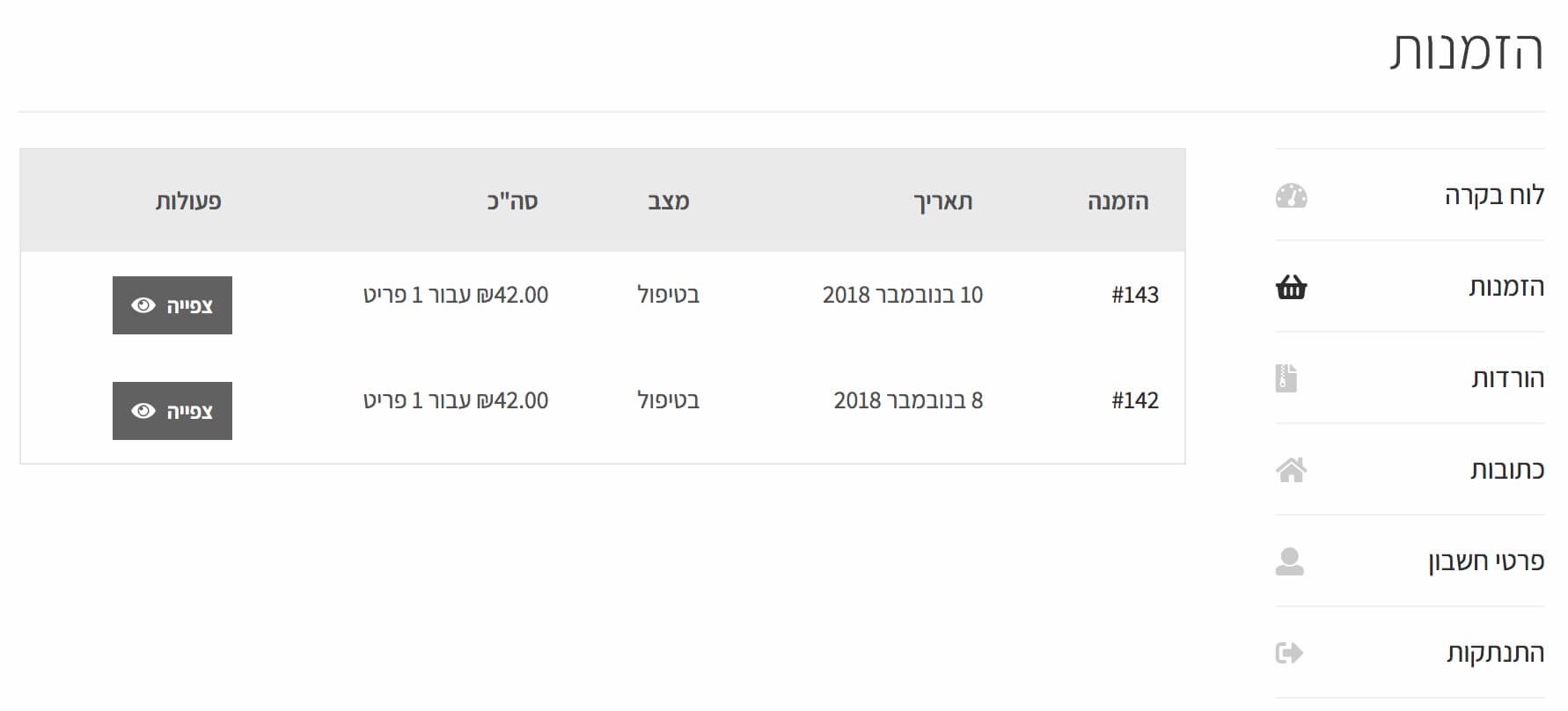
אם נביט על עמוד ההזמנות בברירת המחדל הוא ייראה (בהתאם לתבנית שלכם) בצורה הבאה, וכפי שאתם שמים לב, הוא מציג מספר הזמנה, תאריך הזמנה, מצב הזמנה, סכום וצפייה בהזמנה.
על מנת להוסיף או לשנות עמודות הנכללות ברשימה זו, קיים לרשותינו פילטר (filter) של ווקומרס בשם woocommerce_my_account_my_orders_columns המאפשר לנו להוסיף עמודה חדשה שתציג את כתובת המשלוח.
אם אינכם יודעים מהם פעולות ופילטרים, תנו מבט בפוסט הוקים בוורדפרס.
אז הצעד הראשון הוא להשתמש בפילטר זה על מנת להוסיף את העמודה שאנו רוצים. נבצע לולאה שעוברת על כל העמודות הקיימות ונוסיף אותן למערך חדש בכדי שנוכל להוסיף את העמודה שלנו היכן שנרצה, במקרה שלנו לאחר העמודה של ״מצב ההזמנה״:
/**
* Adds a new column to the "My Orders" table in the account.
*
* @param string[] $columns the columns in the orders table
* @return string[] updated columns
*/
function sv_wc_add_my_account_orders_column( $columns ) {
$new_columns = array();
foreach ( $columns as $key => $name ) {
$new_columns[ $key ] = $name;
// add ship-to after order status column
if ( 'order-status' === $key ) {
$new_columns['order-ship-to'] = __( 'Ship to', 'textdomain' );
}
}
return $new_columns;
}
add_filter( 'woocommerce_my_account_my_orders_columns', 'sv_wc_add_my_account_orders_column' );
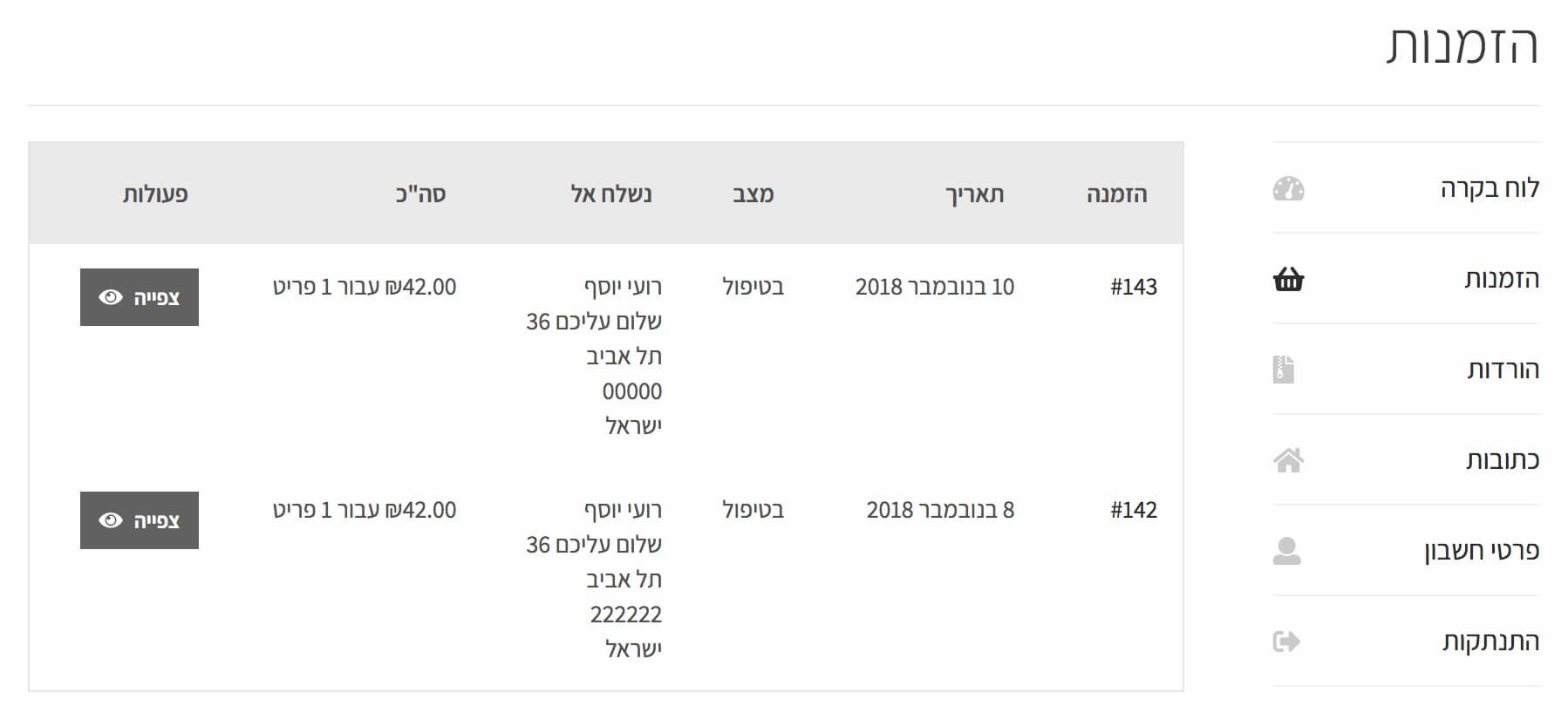
לאחר הוספת קוד זה ל functions.php נראה את העמודה שהתווספה לעמוד ההזמנות כפי שרצינו:
אך לא סיימנו עדיין. אנו צריכים להוסיף את המידע לעמודה זו ולדאוג שיופיע בכל שורת הזמנה. הפעולה (action) הנקראית {woocommerce_my_account_my_orders_column_{$column_id מאפשרת לנו לאכלס את העמודה שזה עתה הוספנו בתוכן שאנו בוחרים ואף מאפשרת לנו גישה לסדר השורה, כך שזה ההוק בו נשתמש.
מזהה העמודה או במילים אחרות ה
$column_idבהוק זה יהיה מפתח המערך שהוספנו בסניפט הקודם, (ship-to) במקרה שלנו.
נשתמש בסדר שהתקבל על מנת להציג את המידע בעמודה הרצויה. מעבר לכך, ווקומרס בגירסה 3.0+ מספקת מתודה שימושית להדפסת הכתובת בצורה הראויה על המסך:
/**
* Adds data to the custom "ship to" column in "My Account > Orders".
*
* @param \WC_Order $order the order object for the row
*/
function sv_wc_my_orders_ship_to_column( $order ) {
$formatted_shipping = $order->get_formatted_shipping_address();
echo ! empty( $formatted_shipping ) ? $formatted_shipping : '–';
}
add_action( 'woocommerce_my_account_my_orders_column_order-ship-to', 'sv_wc_my_orders_ship_to_column' );
קוד זה ידאג להדפיס את כתובת המשלוח על המסך במידה וקיימת. במידה ואינה קיימת כמו במצבים של מוצרים וירטואלים, הפונקציה אינה תציג כלום:
בזאת סיימנו. באותו נושא, אם אתם מעוניינים לדעת כיצד לבצע שינויים לעמוד החשבון שלי (My Account), תנו מבט בפוסט הבא…






איך מוסיפים טלפון מקבל המשלוח?
איך מוסיפים עמודה שרואים בה את המוצרים המוזמנים?
תודה!