במידה ואתם תוהים מהו אותו Meta Pixel (שבעבר היה ידוע כ-Facebook Pixel), ואם אתם רוצים לדעת האם כדאי להוסיפו לאתר הוורדפרס שלכם, הגעתם למקום הנכון.
בפוסט הזה, אסביר מהו Meta Pixel וכיצד הוא יכול להועיל לאתר שלכם. אם תחליטו שהוא מתאים לכם, אלמד אתכם איך להוסיף את Meta Pixel לאתר שלכם בשתי דרכים:
- הוספת ה-Meta Pixel בצורה ידנית באמצעות קוד.
- הוספת ה-Meta Pixel באמצעות תוסף (חינמי).
בנוסף, אסביר כיצד לבדוק אם הפיקסל פעיל ומתפקד באתר שלכם. בואו נתחיל!
לידיעתכם, הפיקסל של Meta היה ידוע בעבר כ-Facebook Pixel ונקרא גם פיקסל רימרקטינג או ריטרגטינג.
מה זה Meta Pixel ולמה אתם צריכים אותו?
Meta Pixel הוא כלי אנליטיקה שמסופק על ידי Meta (שבעבר הייתה Facebook), והוא עוזר לכם למדוד את הביצועים של הקמפיינים שלכם ולבצע אופטימיזציה בהתבסס על פעולות המשתמשים.
האם אי פעם ביקרתם באתר ומאוחר יותר ראיתם פרסומות של אותו אתר בפייסבוק או אינסטגרם? זהו ריטרגטינג בפעולה, המופעל באמצעות Meta Pixel.
הפיקסל אינו מוסיף תוכן גלוי לאתר שלכם. במקום זאת, הוא שולח פיסת קוד קטנה, לעיתים קרובות מתייחסים אליו כ"עוגיה", לדפדפנים של המבקרים באתר שלכם. העוגיה הזו מאפשרת ל-Meta לזהות משתמשים כשהם נכנסים לפייסבוק או אינסטגרם ולהציג להם את המודעות שלכם.
הוספת Meta Pixel לאתר שלכם מאפשרת לכם:
- לעקוב אחר המרות ממודעות פייסבוק ואינסטגרם (למשל, רכישות, הרשמות).
- ליצור קהלים מותאמים אישית לצורך מיקוד במודעות שלכם, כולל אנשים שביקרו בדפים ספציפיים באתר שלכם.
- לבצע אופטימיזציה לקמפיינים שלכם, למשל, להתמקד במשתמשים שסביר להניח שישלימו רכישה.
חשוב: אם אינכם מתכננים להריץ קמפיינים בפייסבוק או אינסטגרם, אין צורך להתקין את Meta Pixel באתר שלכם.
אם אתם מקדמים את אתר הוורדפרס שלכם בפייסבוק או באינסטגרם, מומלץ להוסיף את Meta Pixel, שכן הוא יעזור לשפר את אסטרטגיית השיווק שלכם על ידי מתן תובנות מפורטות על התנהגות המשתמשים וביצועי הקמפיינים.
יצירת Meta Pixel חדש
בכדי ליצור Meta Pixel, בצעו את השלבים הבאים באמצעות Meta Events Manager:
שלב 1 – יצירת Meta Pixel
תחילה, התחברו לחשבון הפייסבוק שלכם וגשו לדף Meta Events Manager:
- כנסו ל- business.facebook.com והתחברו באמצעות פרטי הפייסבוק שלכם.
- לאחר ההתחברות, בסרגל הצדדי השמאלי, חפשו את Events Manager תחת Data Sources. אם הוא לא מופיע מיד, לחצו על "עוד כלים" כדי להרחיב את האפשרויות.
- ניתן גם לגשת ישירות ל-Events Manager.
שלב 2 – התקנת Meta Pixel באתר
לאחר יצירת הפיקסל, יוצגו לכם אפשרויות התקנה. בחרו באפשרות Manually add Pixel code to website. העתיקו את קטע הקוד שסופק על ידי Meta לשלב הבא.
הוספת Meta Pixel לאתר וורדפרס ללא תוסף
בכדי להוסיף את הקוד של Meta Pixel ידנית, הדביקו את קוד המעקב ישירות לפני תגית הסגירה </head> בקוד האתר שלכם.
ניתן לעשות זאת על ידי עריכת קובץ header.php דרך FTP או ממשק הניהול של וורדפרס:
- גשו למראה > עורך תבנית.
- מצאו את הקובץ
header.phpוהדביקו את הקוד לפני תגית הסגירה</head>.
לפני ביצוע שינויים, מומלץ לבצע גיבוי לאתר שלכם, במיוחד אם אינכם מנוסים בעריכת קוד.
הוספת Meta Pixel באמצעות תוסף
אם אתם לא מעוניינים להוסיף את הפיקסל ידנית, ניתן להשתמש בתוסף כמו Insert Headers and Footers או PixelYourSite. כך עושים זאת:
- גשו לתוספים > הוספת חדש בלוח הניהול של וורדפרס וחפשו את PixelYourSite.
- התקינו והפעילו את התוסף.
- גשו להגדרות התוסף, הדביקו את ה-Pixel ID שלכם ושמרו את השינויים.
שיטה זו מפשטת את התהליך, במיוחד אם אינכם מכירים היטב את נושא הקוד.
זה הכל! הוספתם בהצלחה את Meta Pixel לאתר הוורדפרס שלכם. כעת נבדוק אם הפיקסל פועל כראוי.
כיצד לבדוק אם Meta Pixel פועל
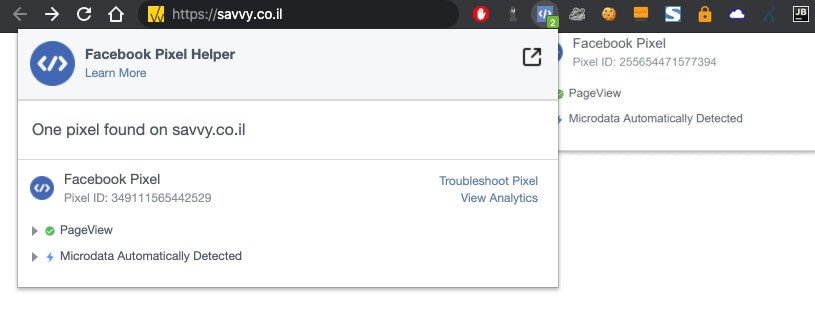
כדי לבדוק אם הפיקסל פעיל, ניתן להשתמש בהרחבה Meta Pixel Helper (זמינה לדפדפן כרום).
לאחר ההתקנה, בקרו באתר שלכם בו הוספתם את הפיקסל ולחצו על האייקון של ההרחבה. אם הפיקסל מותקן כראוי, תראו הודעה המאשרת זאת.
לסיכום
אם אתם משתמשים בפייסבוק או אינסטגרם לקידום האתר שלכם, התקנת Meta Pixel היא צעד חשוב. היא מאפשרת לכם לנתח את הביצועים של המודעות וליהנות מפונקציות כמו יצירת קהלים מותאמים אישית ומעקב אחר המרות.
כדי להוסיף את Meta Pixel, ניתן לעשות זאת ידנית או באמצעות תוסף. לאחר ההוספה, וודאו שהפיקסל פועל כראוי באמצעות הרחבת Meta Pixel Helper כדי לוודא שכל המעקב מתבצע כמצופה.




בדיוק עכשיו אני צריך את זה, תודה רועי
תענוג 🙂
תודה רועי על המידע שאתה חולק 🙂
על לא דבר אריאל 🙂
תודה חשבתי שכבר תסביר איך להוסיף את הפיקסל מבלי לפגוע בציון מהירות של גוגל 🙂
לא ניתן להוסיף את הפיקסל בלי לפגוע בציון המהירות… :/
יכול להיות שבעקבות הוספת הפיקסל של פיסבוק נוסף באופן אוטומטי גם המסנג'ר של פיסבוק לכל הדפים באתר?
לא יכול להיות…
היי רועי.
אם אני רוצה לעשות עדכון מוצרים בין בפייסבוק לאתר woocommerce ההתקנה היא באותו דרך שפירסמת כאן?
היי אדיר, אני לא יודע את התשובה לכך… אם מבקשים ממך להתקין את הפיקסל של פייסבוק אז אני די בטוח שכן וזו הדרך.
תודה
אחרי שהתקנתי והכל תקין איך אני מתקדמת מפה?
תכלס מה הלאה,
תודה רבה לך!!!!!!