כל מי שקורא את הבלוג שלי יודע שאני פרפקציוניסט כשזה נוגע לאופטימיזציה ושיפור מהירות אתרי וורדפרס. אם הגעתם למאמר הזה, כנראה שאתם מנסים להבין למה האתר שלכם איטי.
אחרי יישום טיפים שונים לאופטימיזציה, ייתכן שהגעתם למסקנה שהבעיה היא בקובץ admin-ajax.php.
אבל למה הקובץ הזה גורם לבעיות ביצועים? במאמר הזה אסביר את שורש הבעיה ואציג כיצד לשלוט בה בצורה יעילה באמצעות WP Rocket.
שתי הבעיות המרכזיות עם admin-ajax.php:
- הליבה של וורדפרס: שימוש מופרז ולעיתים מיותר בכוח העיבוד של השרת שנגרם מפונקציונליות בסיסית.
- תוספים חיצוניים: תוספים שיוצרים קריאות AJAX מופרזות באמצעות
admin-ajax.php, דבר שפוגע בביצועים של החזית.
הבנת admin-ajax.php ו-Heartbeat API
בגרסה 3.6 של וורדפרס הוצג WordPress Heartbeat API, שמאפשר תקשורת בין הדפדפן לשרת. API זה מסייע בניהול סשנים, מעקב אחר גרסאות פוסטים ושמירת טיוטות אוטומטית בוורדפרס.
Heartbeat API משתמש בקובץ /wp-admin/admin-ajax.php לשליחת קריאות AJAX מהדפדפן. למרות שזה שימושי לעדכונים בזמן אמת בממשק הניהול, הוא עלול לגרום לקריאות POST רבות שמעמיסות על CPU השרת ומייצרות קריאות PHP מיותרות.
דוגמה: דמיינו שיש לכם מספר טאבים פתוחים בדפדפן, שכולם משתמשים ב-Heartbeat API. כל טאב שולח בקשות ל-
admin-ajax.phpבמרווחי זמן קבועים, דבר שעלול להעמיס על השרת.
שימו לב בוידאו הבא לאותן פעימות אשר מתבצעות כשדף העריכה של פוסט זה פתוח (הוידאו הינו במהירות מוגברת בשביל שלא תתייבשו):
אופטימיזציה של Heartbeat API באמצעות WP Rocket
WP Rocket מציע הגדרות מובנות לניהול ואופטימיזציה של Heartbeat API, שמאפשרות שליטה על ההתנהגות שלו ללא צורך בקוד מותאם אישית. כך תשתמשו ב-WP Rocket כדי לנהל את Heartbeat API:
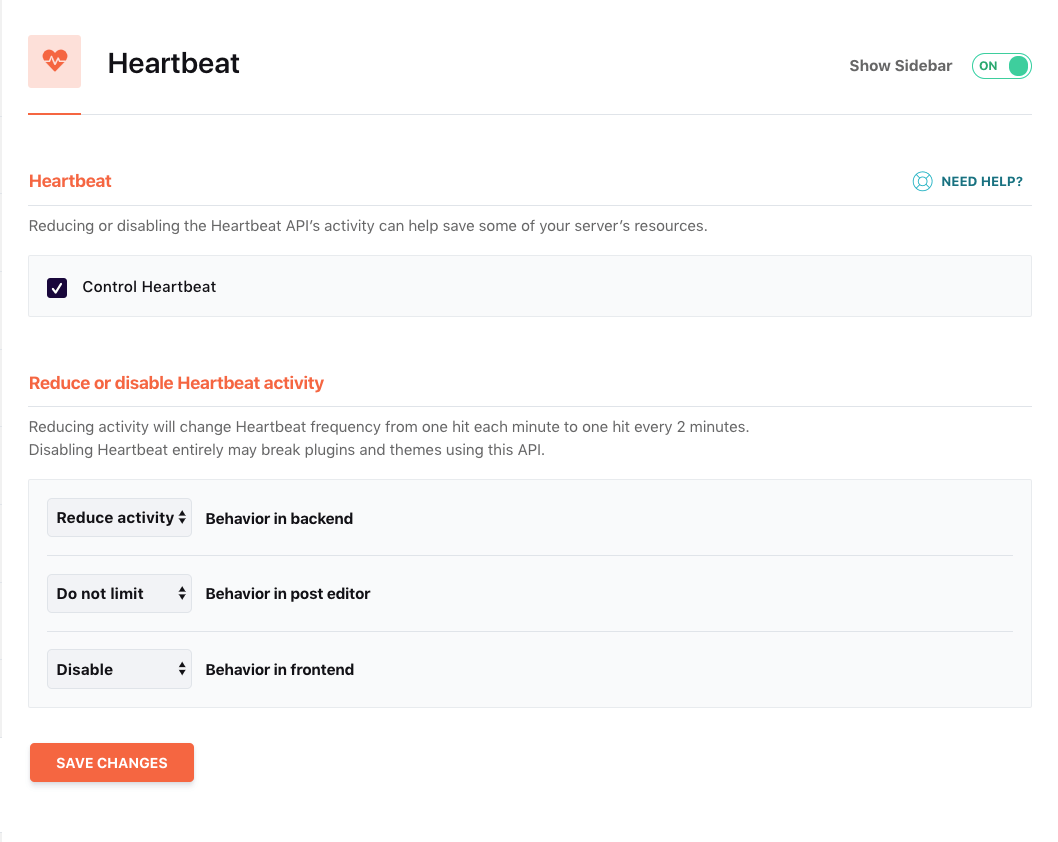
שלב 1: גשו להגדרות Heartbeat
בממשק הניהול של וורדפרס, גשו אל הגדרות > WP Rocket > Heartbeat. כאן תוכלו לשלוט בהתנהגות Heartbeat API עבור אזורים שונים באתר.
שלב 2: התאימו את התנהגות Heartbeat
WP Rocket מציע שלוש אפשרויות עיקריות לניהול Heartbeat API:
- Reduce Heartbeat Activity: מפחית את התדירות של קריאות ל-
admin-ajax.php. זוהי האפשרות המומלצת לשמירה על איזון בין ביצועים לפונקציונליות. - Disable Heartbeat: מבטל לחלוטין את Heartbeat API בכל האתר. השתמשו בזה רק אם אתם בטוחים שזה לא יפגע בפונקציונליות חיונית, כמו שמירה אוטומטית.
- Control Heartbeat Locations: מכוון אזורים ספציפיים כמו:
- Dashboard: מבטל את Heartbeat API בממשק הניהול.
- Post Editor: מגביל את פעילות Heartbeat API למסכי עריכת פוסטים בלבד.
- Frontend: מבטל את Heartbeat API עבור קריאות AJAX מהחזית.
שלב 3: בחרו את ההגדרות הטובות ביותר
לרוב אתרי וורדפרס, אני ממליץ להפחית את הפעילות במקום לבטל את Heartbeat API לחלוטין. הנה דוגמת תצורה:
- ממשק הניהול: בטלו או הפחיתו פעילות, שכן אזור זה לא דורש עדכונים תכופים לרוב.
- עריכת פוסטים: הגדירו להפחתת פעילות כדי לשמור על פיצ׳רים כמו שמירה אוטומטית ושיתופי פעולה.
- החזית: בטלו לחלוטין אלא אם תוספים מסוימים תלויים בקריאות AJAX דרך Heartbeat.
תצורה זו שומרת על איזון בין שיפור ביצועים לשימור פונקציות חיוניות כמו שמירה אוטומטית או תוספים.
כיצד WP Rocket משפר ביצועים
על ידי הפחתת התדירות או ביטול Heartbeat API באזורים לא מנוצלים, WP Rocket מפחית משמעותית את מספר הבקשות הנשלחות ל-admin-ajax.php. צמצום זה מפחית ישירות את העומס על השרת, משפר את יעילות ה-CPU ומשפר את זמני הטעינה של הדפים.
לדוגמה, הגדרת מרווח Heartbeat ל-60 שניות במקום 15 שניות יכולה להפחית בצורה דרסטית בקשות מיותרות, במיוחד באתרים עם עורכים מרובים או שימוש כבד בממשק הניהול.
ניתוח תוספים המשתמשים ב-admin-ajax.php
בנוסף לאופטימיזציה של Heartbeat API, חשוב לזהות תוספים שעושים שימוש מופרז ב-admin-ajax.php.
השתמשו ב-Chrome Developer Tools כדי לבדוק קריאות AJAX ולאתר את התוספים האחראיים לקריאות שרת מרובות. כך תוכלו להחליט האם להגדיר מחדש, להחליף או להשבית את התוספים הללו.
לסיכום
ניהול Heartbeat API בוורדפרס הוא חיוני לשמירה על ביצועים מיטביים, במיוחד באתרים עמוסים. WP Rocket מספק דרך אינטואיטיבית לשליטה ב-Heartbeat API, עם אפשרויות גמישות להפחתת עומס על השרת תוך שמירה על פונקציונליות הכרחית.
מאמרים נוספים על שיפור מהירות בוורדפרס:




נהדר, קראתי על זה משהו באנגלית, טוב שיש גם מאמר בעברית.
זה באמת גורם לעומס על השרת, היה לי אתר שעשה את זה
היי, תודה על המאמרים המדהימים, לומד ממך המון! זה לא מובן מאליו …
התקנתי את הפלאג, אך כנראה הוא התעדכן מאז הכתבה הזאת.
מה אני צריך להגדיר כאן? צילמתי מסך ↓
https://prnt.sc/iney6z
תודה רבה
תודה עמרי! 🙂
תחת Heartbeat Behaviour תשנה ל Modify. סמן את שלושתם ותשנה את ה Frequency למטה למה שתחליט….
תודה רבה רועי על המאמרים המעולים שלך, אין לי מילים! כל פעם שאני נתקעת המקום הראשון שאני עושה חיפוש בנושא, הוא כאן בבלוג הנפלא והמושקע שלך.
תמשיך לעשות חיל, ולכתוב לנו עוד מאמרים מצוינים ובהירים.
על לא דבר דסי ותודה לך 🙂
האם אותה בעיה קיימת גם באג'קס לרסט אי פי אי של וורדפרס?