המדד LCP או בשמו המלא Largest Contentful Paint הוא אחד משלושת מדדי הליבה שאנו מכירים כ Core Web Vitals. הנתון LCP מתאר את הזמן מהרגע בו המשתמש יוזם טעינה של עמוד עד לרגע בו מוצגת למשתמש התמונה, או בלוק הטקסט הגדול ביותר בחלקו העליון הקריטי של המסך.
בכדי לספק חווית משתמש טובה עליכם לשאוף לתוצאת LCP הנמוכה מ 2.5 שניות בלפחות 75% מהצפיות בעמוד.
ישנם מספר גורמים היכולים להשפיע על המהירות בו הדפדפן מרנדר/מעבד עמוד אינטרנטי, והשהייה בכל אחד מאלו תשפיע באופן ישיר ומשמעותי על תוצאת ה LCP. בואו נראה ממה מורכב ציון ה LCP ונציג מספר דרכים לשפר נתון זה…
אומר מראש כי נדירים המצבים בהם תיקון מהיר בחלק ספציפי של עמוד יוביל לשינוי משמעותי בתוצאת ה LCP. בכדי לשפר נתון זה עליכם להתייחס לתהליך הטעינה המלא של העמוד ולוודא כי אתם מבצעים אופטימיזציה לכל שלב ושלב בתהליך זה.
כיצד לזהות את אלמנט ה LCP?
לפני שתוכלו לשפר את ציון ה LCP, עליכם קודם כל לזהות ולבודד את האלמנט סביבו אתם רוצים לבצע את האופטימיזציה.
ניתן למצוא את אלמנט ה LCP של כל עמוד בעזרת כלי בדיקת המהירות של גוגל. הכניסו את כתובת ה URL של העמוד בכלי זה ולחצו על "Analyze״.
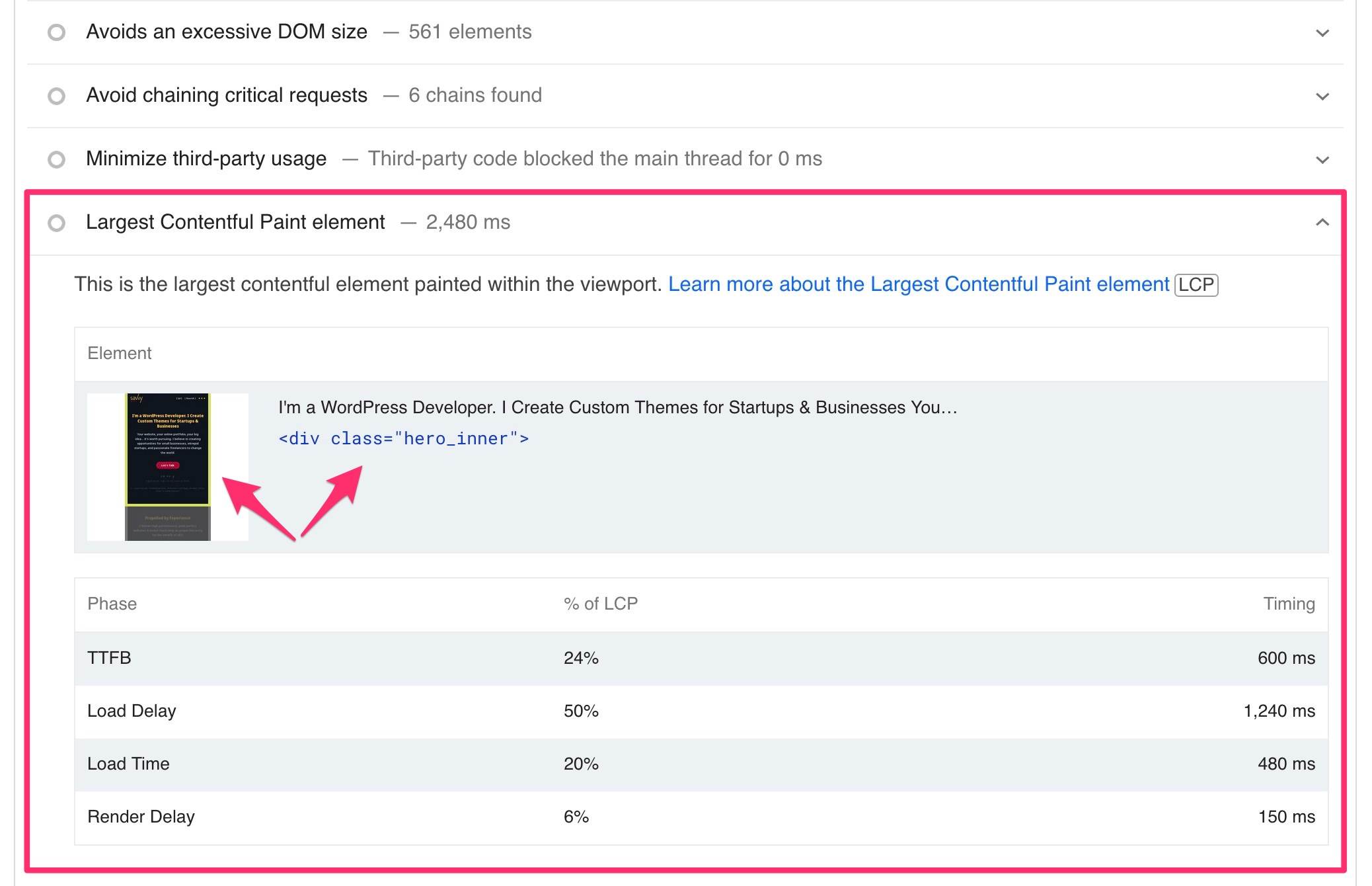
לאחר ש PageSpeed מציגה לכם את דו״ח התוצאות, גללו מטה לחלק הנקרא ״Diagnostics״, לחצו על ״Largest Contentful Paint element" ויוצג לפניכם אלמנט ה LCP של העמוד:
כפי שציינו, אלמנט ה LCP יכול להיות כותרת מסויימת, בלוק טקסט כזה או אחר או בהרבה מצבים הוא יכול להיות תמונה מסוימת.
ניתן לראות שאלמנט ה LCP בעמוד שבדקנו בתמונה מעלה (עמוד הבית של האתר שלי) הוא האלמנט <div class="hero_inner"> והוא אף מסומן במסגרת צהובה.
במקרה של עמוד הבית באתר זה אלמנט ה LCP הוא אותו
<div>מכיוון ולזה קיימת תמונת רקע (background-image).
מציאת אלמנט ה LCP של העמוד תאפשר לנו להטמיע את טקטיקת האופטימיזציה הנכונה בכדי לשפר ציון ה LCP. אולי שמתם לב בתמונה מעלה ש PageSpeed מספקת גם טבלה המספקת מידע כיצד מחושב נתון ה LCP שלכם. בחלק הבא נדבר בהרחבה על כיצד להבין ולנתח טבלה זו…
מספר דרכים לבצע אופטימיזציה למדד LCP
בכדי לדעת כיצד לשפר את נתון ה LCP באתר שלכם, יש להבין (פחות או יותר) כיצד נתון זה מחושב. הנה טבלה המתארת באחוזים את כל אחד מהגורמים המשפיעים על ציון ה LCP:
| LCP sub-part | % of LCP |
|---|---|
| Time to first byte | ~40% |
| Resource load delay | <10% |
| Resource load duration | ~40% |
| Element render delay | <10% |
| TOTAL | 100% |
נסביר כעת כיצד ניתן לבצע אופטימיזציה לכל אחד מגורמים אלו. שימו לב כי נציג את ההמלצות לפי סדר חשיבותם כך שאלו שכנראה ותהיה להם את ההשפעה הגדולה ביותר על נתון ה LCP יוצגו ראשונות.
למרות שלנתון Time to first byte השפעה מאד גדולה על ציון ה LCP אציג אותו אחרון. זאת מכיוון שלמפתחי אתרים בדרך אין שליטה יותר מדי על נתון זה. עוד על TTFB בפוסט הבא.
1. Eliminate Resource Load Delay
בכדי לשפר גורם זה עלינו לוודא שנכס ה LCP יתחיל להטען כמה שיותר מוקדם. חוק אצבע במקרה זה הוא לוודא שנכס זה מתחיל להטען באותו זמן שנטען הנכס הראשון בעמוד.
שימו לב, נכס LCP בהקשר של פוסט זה יכול להיות אחד מהשניים: או שהוא יהיה תמונה או שהוא יהיה בלוק טקסט כלשהו המשתמש בפונט רשת.
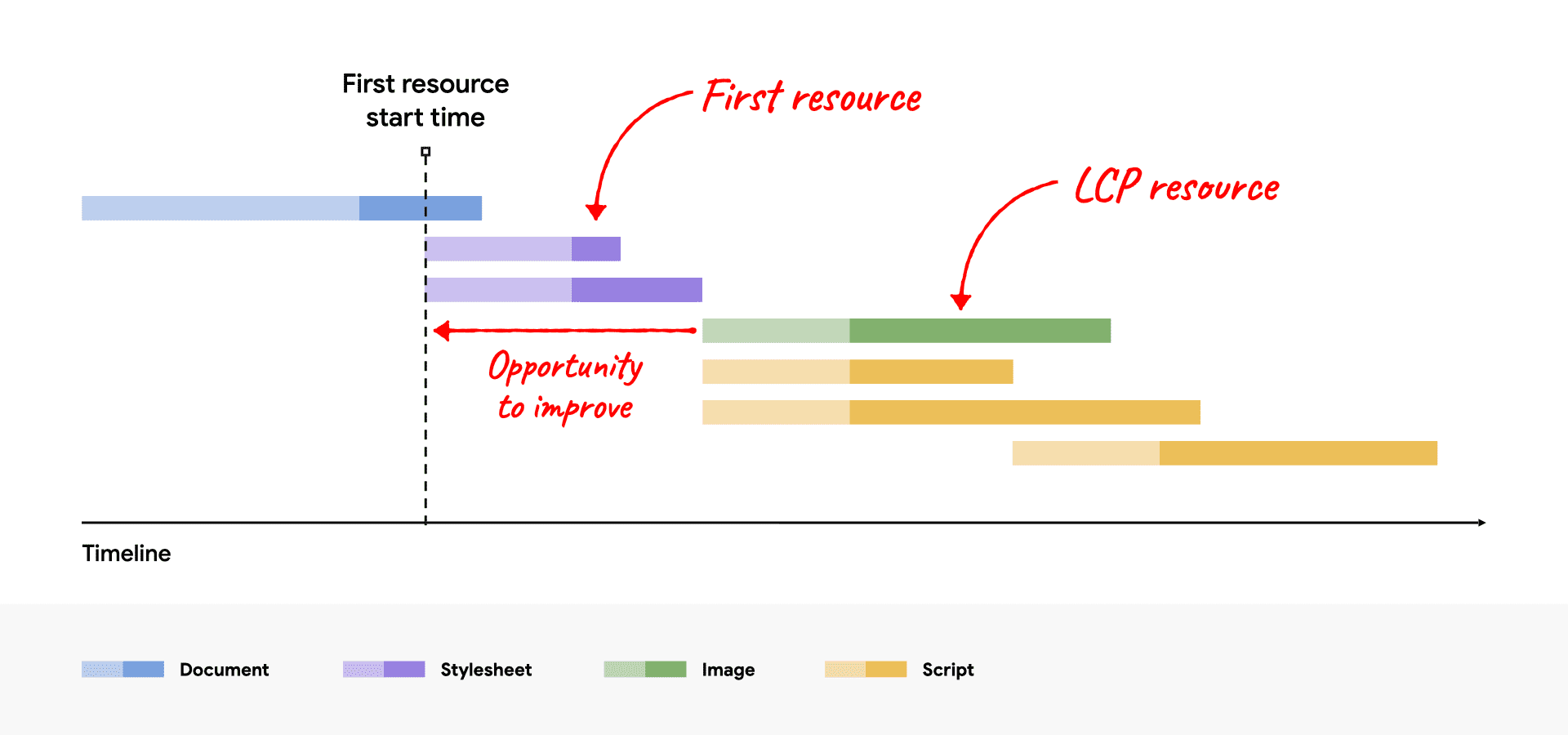
אז לענייננו, אם נכס ה LCP (ה LCP Resource) מתחיל להטען זמן מסוים לאחר שנטען הנכס הראשון באתר (First Resource) אז יש מקום לשיפור. התמונות הבאות יכולות להסביר זאת בצורה טובה. הראשונה מתארת מצב בו יש מקום לשיפור ה Resource Load Delay:
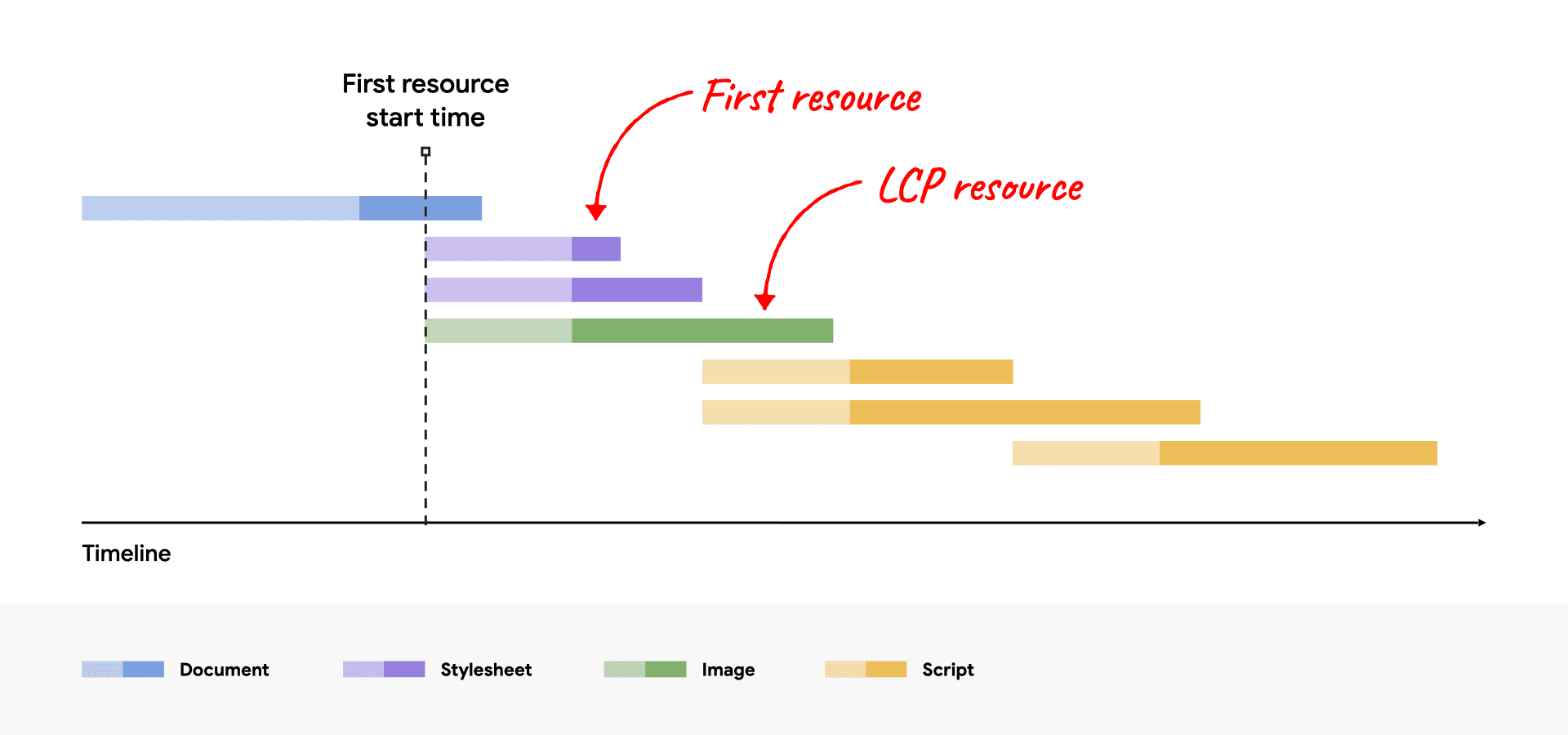
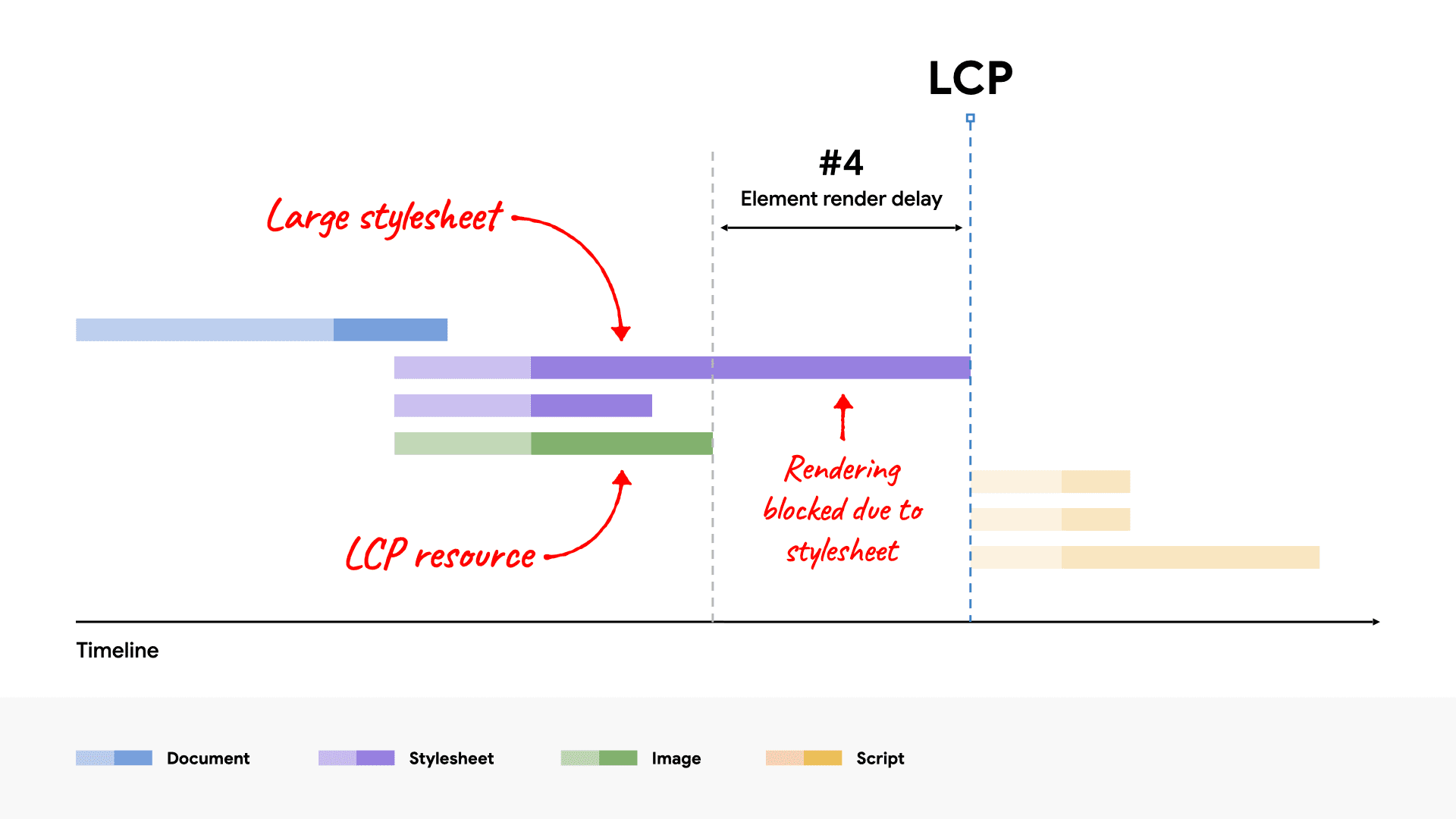
אנו רוצים להגיע כמה שיותר קרוב למצב הבא בו נכס ה LCP מתחיל להטען יחד עם הקובץ הראשון שנטען, כלומר יחד עם קובץ ה CSS המסומן במקרה זה:
בכדי לוודא שנכס ה LCP ייטען כמה שיותר מהר עליכם לוודא שהדפדפן ״רואה״ נכס זה היישר לאחר תגובת ה HTML הראשונית (כלומר לאחר הפס הכחול בתמונה הנקרא Document).
למשל, אם אלמנט ה LCP באתר שלכם הוא בלוק טקסט כלשהו המשתמש בפונט רשת מסוים, עליכם לוודא שהדפדפן מגלה וטוען את אותו פונט ב HTML Markup מוקדם ככל הניתן, וזאת ע״י טעינת הפונט ב <head> של האתר באמצעות <link rel="preload">.
תנו מבט בפוסט הבא למידע נוסף על טעינת נכסים מראש באמצעות Preload.
גם במקרה בו אלמנט ה LCP הוא <img> עליכם להשתמש ב <<link rel="preload"> ולוודא שהדפדפן מגלה תמונה זו מוקדם ככל שניתן ב HTML.
במקרים בהם הרפרנס לאלמנט ה LCP מתבצע מקובץ CSS או קובץ JavaScript חיצוני, למשל סיטואציה בו לאלמנט המדובר קיימת תמונת רקע (background-image) וזו מוגדרת בקובץ CSS חיצוני, יהיה עליכם לטעון אותה תמונה באמצעות <<link rel="preload"> אך במקרה זה עם fetchpriority גבוה כבדוגמה הבאה:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
שימו לב! יש לוודא שתמונות אלו לא נטענות באופן עצל (Lazy Loading).
וטיפ נוסף ואחרון לסעיף זה – אם קיימות תמונות בחלקו העליון הקריטי של המסך שנטענות מוקדם אך אינן מוצגות ישר למשתמש (במקרים של קרוסלה למשל) – עליכם להוסיף לאלמנט ה <img> בתמונות אלו את התכונה fetchpriority="low".
2. Eliminate Element Render Delay
המטרה בשלב זה היא לוודא שניתן להציג למשתמש את אלמנט ה LCP מייד לאחר שהנכס שלו נטען. הסיבה העיקרית שאלמנט ה LCP יכול להתעכב בהצגה שלו היא שתהליך העיבוד (rendering) של הדפדפן חסום מסיבה כזו או אחרת:
- תהליך העיבוד של העמוד חסום מפאת קבצי CSS או סקריפטים שאינם אסינכרוניים ב
<head>של העמוד. - נכס ה LCP הרלוונטי סיים להטען אך אלמנט ה LCP עדיין לא התווסף ל DOM כי הוא ממתין שייטען קוד JavaScript כלשהו.
- האלמנט מוסתר על ידי קוד כלשהו (למשל במצבים של A/B Testing).
- ה Thread הראשי חסום מפאת משימות JavaScript ארוכות (long tasks).
בחלק הבא נתאר כיצד לגשת למרבית הבעיות הגורמות ל Element Render Delay.
א. Reduce or inline Render-Blocking Stylesheets
קבצי CSS הנטענים מה HTML Markup יחסמו את העיבוד של כל התוכן הנמצא אחריהם (דבר חיובי מכיוון ואינכם רוצים להציג HTML ללא עיצוב).
עם זאת, במידה וקובץ ה CSS הוא קובץ גדול והזמן שלוקח לטעון אותו גבוה משמעותית מהזמן שלוקח לטעון את נכס ה LCP אז הוא יעכב את העיבוד של אלמנט ה LCP, וזאת גם במצבים בהם הנכס כבר סיים להטען.
אני מניח שזה מעט מבלבל אך התמונה הבאה תבהיר את הדברים:
בכדי לסדר זאת ניתן לבצע את הפעולות הבאות:
- להכניס את ה CSS כ inline ב HTML.
- להקטין את משקל קובץ ה CSS.
יש לציין כי inline של ה CSS מומלץ רק במקרים בהם משקל קובץ ה CSS הוא קטן מכיוון ותוכן inline ב HTML אינו נהנה מהיתרונות של זכרון מטמון (Cache) בביקורים חוזרים.
במרבית המקרים הדרך הטובה ביותר למנוע מקובץ CSS לחסום את העיבוד של הדף היא צמצום גודל הקובץ למצב בו הזמן שלוקח לטעון קובץ זה נמוך יותר מהזמן שלוקח לטעון את נכס ה LCP.
הנה כמה המלצות בהקשר זה:
- הסירו CSS שאינו נחוץ מהקובץ – השתמשו ב Chrome Dev Tools בכדי למצוא את חוקי ה CSS שאינם בשימוש או כאלו שניתן להסיר או לדחות (פוטנציאלית) את הטעינה שלהם.
- תעכבו טעינת CSS שאינו קריטי – נסו לפצל את קבצי ה CSS ולהפקיד בין חוקי CSS הנחוצים לטעינת הדף הראשונית וכאלו שניתן לטעון מאוחר יותר (lazy load).
- בצעו מיניפיקציה ודחסו את קובץ ה CSS – נכון יהיה לצמצם את גודל וזמן ההעברה של כל קבצי ה CSS, בין אם הקריטיים או אלו שאינם קריטיים.
ב. Defer or inline render-blocking JavaScript
במצבים נדירים בלבד יש צורך להכניס סקריפטים שאינם אסינכרוניים (ללא הערך defer או async) ב <head> של עמודי האתר. כל מצב אחר יגרום בוודאות להשפעה נגטיבית על הביצועים.
במצבים בהם יש צורך לטעון קוד JavaScript מוקדם ככל הניתן יהיה זה נכון להכניס אותו כ inline script כך שהעיבוד (תהליך ה rendering) שלו לא יתעכב.
גם במקרה של JavaScript עליכם להכניס אותו כ inline script רק במקרה והוא מאד קטן.
ג. Break up long tasks
שימו לב, גם במקרים שקוד ה JavaScript אינו מעכב את העיבוד או אינו אחראי לטעינה של אלמנטים כלשהם הוא עדיין יכול לעכב את ה LCP. סיטואציה זו מתרחשת בדרך כלל כשהעמוד טוען קבצי JavaScript גדולים במיוחד, כאלו שיש לפרוס ולהריץ על ה thread הראשי של הדפדפן.
במקרה זה, גם אם התמונה למשל ירדה במלואה, העיבוד וההצגה שלה עדיין יתעכבו עד שסקריפט כלשהו יסיים את ההרצה.
דפדפנים בימינו טוענים תמונות על ה thread הראשי של הדפדפן, כך שאם זה עסוק במשימות אחרות יוביל הדבר ל להשהייה מיותרת בעיבוד אלמנט ה LCP.
3. Reduce Resource Load Duration
המטרה בחלק זה היא להקטין בפועל את הזמן שלוקח להעביר את המידע של נכס כלשהו מהרשת לדפדפן של המשתמש. באופן כללי ישנן מספר דרכים לעשות זאת:
- לצמצם את גודל הנכס – Reduce the size of the resource .
- לצמצם את המרחק שעל הנכס לעבור – Reduce the distance the resource has to travel.
- לבטל ״מריבות״ בין נכסים הרוצים להטען – Reduce contention for network bandwidth.
- ביטול מוחלט של הזמן הנדרש לטעינת הנכס – Eliminate the network time entirely.
נסביר במספר מילים על כל אחת מפעולות אלו:
א. צמצום גודל הנכסים
כפי שציינו נכס ה LCP של עמוד יהיה אחת מהאופציות הבאות: או שהוא יהיה תמונה או שיהיה בלוק טקסט מסויים המושפע ישירות מזמן הטעינה של פונט כזה או אחר). הנקודות, כמו גם המדריכים הבאים יעזרו לכם להבין כיצד לצמצם את הגודל/המשקל של אלו:
- מניח שמיותר לציין כי עליכם לוודא שהתמונה בגודל הנכון ועברה אופטימיזציה.
- יש להשתמש בפורמט תמונות מודרני כמו webp למשל.
- במקרה של פונטים עדיף שאלו ייטענו לוקאלית מהשרת שלכם.
- בצעו אופטימיזציה לפונטים על ידי יצירת subset (פוסט על כך בקרוב).
ב. צמצום המרחק שעל הנכס לעבור
בנוסף לצמצום משקל הנכסים, תוכלו לצמצם את זמן הטעינה שלהם ע״י כך שהשרתים המגישים אלו יהיו קרובים גיאוגרפית למשתמש כמה שניתן. הדרך הטובה ביותר לעשות זאת היא כמובן שימוש ב Content Delivery Network (CDN).
ג. בטלו ״מריבות״ בין נכסים
גם את צמצמתם את הגודל והמרחק הגיאוגרפי של הנכסים מהדפדפן, עדיין ייתכן כי ייקח לנכס ה LCP זמן רב להטען אם אתם מנסים לטעון נכסים רבים במקביל.
אם הגדרתם את נכס ה LCP כעדיפות גבוהה באמצעות fetchpriority, הדפדפן יעשה כמיטב יכולתו למנוע מצב בו הוא מתחרה עם נכסים פחות חשובים לחלקו העליון הקריטי של הדף. למרות הנאמר, אם קיימים הרבה נכסים עם fetchpriority גבוה או שבאופן כללי אתם טוענים המון נכסים אז הדבר עלול להשפיע על המהירות בה נכס ה LCP ייטען.
ד. בטלו לגמרי את הזמן הנדרש לטעינת הנכס
הדרך הטובה ביותר לצמצם את זמן הטעינה של נכסים היא לבטל באופן מוחלט את הצורך לגשת לשרת בכדי לטעון נכסים אלו.
אם אתם טוענים נכסים עם הגדרות cache-control יעילות, אותם נכסים יוגשו לגולשים שכבר ביקרו באתר שלכם פעם אחת מזכרון המטמון, דבר המבטל באופן מוחלט את אותו resource load duration עליו דיברנו קודם לכן.
אם נכס ה LCP שלכם הוא פונט רשת, מעבר לאפשרות לצמצם את גודל הפונט ייתכן ותרצו לשקול אם תרצו שהפונט ייחשב כנכס החוסם טעינה או לא. אם תגדירו את התכונה font-display עם כל ערך שאינו block או auto, אז הטקסט תמיד יופיע במהלך הטעינה וה LCP לא יתעכב.
שימו לב, להחלטה שלכם לגבי הערך של font-display תהיה השפעה על מדד היציבות החזותית (CLS) ב Core Web Vitals.
4. צמצמו זמן בייט ראשון (TTFB)
המטרה בחלק זה היא להגיש את ה HTML הראשוני מהר ככל הניתן. לאותו Time to first byte השפעה גדולה על ציון ה LCP בפרט ועל זמן טעינת העמוד בכלל, וזאת מכיוון והוא משפיע ישירות על כל אחד מהשלבים שבאים אחריו.
שום דבר לא יכול להתקדם לפני שהשרת מגיש את ה byte הראשון של התוכן, כך שכל שיפור ב TTFB כנראה וישפר כל מדד אחר ב Core Web Vitals.
אגב לשרת אחסון חזק ואיכותי יש השפעה משמעותית על זמן בייט ראשון בפרט ועל ציון על LCP באופן כללי. כתבתי בעבר פוסט מפורט המדבר על מהו וכיצד לשפר את הנתון TTFB באתרים. תנו מבט…
לסיכום
הבנה ושיפור ציון ה LCP באתרים יכול להיות מסובך והתזמון של נתון זה מושפע ממספר גורמים. אך אם תתייחסו לאופטימיזציה של LCP כאופטימיזציה של אלמנט ה LCP ספציפית ייתכן וזה ייפשט את הדברים.
במבט על, ניתן לסכם את האופטימיזציה לציון ה LCP בארבע נקודות עיקריות:
- וודאו שנכס ה LCP נטען מוקדם ככל הניתן.
- וודאו שניתן לעבד ולהציג את אלמנט ה LCP היישר לאחר שהנכס שלו סיים להטען.
- צמצמו את זמן הטעינה של נכס ה LCP ככל שניתן.
- וודאו שהשרת מגיש את ה HTML הראשוני מהר ככל האפשר.
אם תבצעו פעולות אלו היו בטוחים שאת מספקים חווית משתמש אופטימלית לגולשים מבחינה זו, ובמקרה זה תגלו במהרה כי ציון ה LCP של האתר שלכם עולה בהתאם.