כאשר אתם מבצעים אופטימיזציה למספר הבקשות לשרת (HTTP Requests) כנראה ותתקלו בשלב כזה או אחר בסקריפט של גוגל אנליטיקס. הסקריפט מייצר בקשה אסינכרונית בכדי להוריד את הקובץ analytics.js מהשרתים של גוגל.
מכיוון וזו בקשה אסינכרונית היא אינה תחסום או תעצור טעינה של סקריפטים אחרים ואינה תפריע לרנדר את ה DOM. למרות זאת, קיים DNS Lookup נוסף וזמן Round Trip. מעבר לכך אתם תלויים בשרתים של גוגל עליהם אין לכם שום שליטה.
אז בכדי להמנע מסיטואציה זו, לשפר את זמן טעינת האתר (אפילו אם ב 0.000001 שניות) ולשדרג את הציון שאתם מקבלים בכמה נקודות, ייתכן ותרצו לטעון את הסקריפט של גוגל אנליטיקס בצורה לוקאלית מהשרת שלכם.
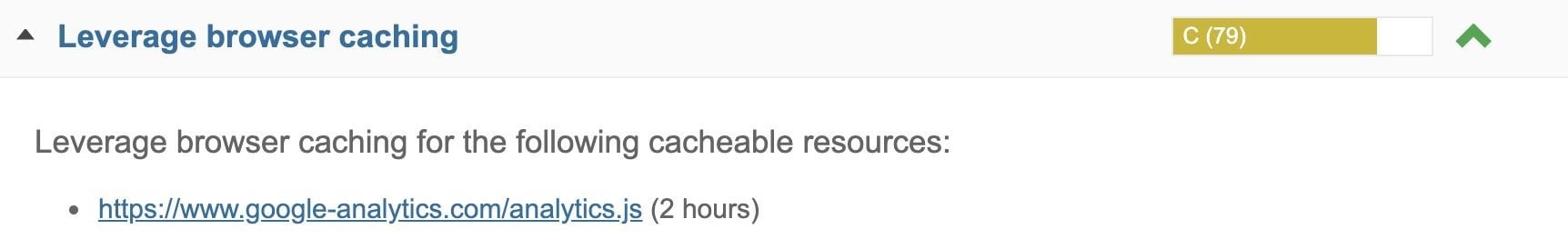
הרעיון מאד דומה לטעינת לוקאלית של פונטים מגוגל בכדי לשפר את זמן הטעינה, לקבל שליטה על הקבצים ולהמנע מההערה "Leverage Browser Caching״ בכלים לבדיקת המהירות השונים.
אך שלא כמו פונטים שאינם מתעדכנים תכופות, הסקריפט של גוגל אנליטיקס מתעדכן לא מעט ולכן גוגל אינה ממליצה לבצע פעולה זו, ולמרות זאת, נבצע את השינוי כי יש לכך פתרון…
בפוסט זה נראה כיצד לטעון את הסקריפט של אנליטיקס לוקאלית מהשרת שלכם וכיצד ליצור Cron Job דרך cPanel שיעדכן סקריפט זה אוטומטית אחת ליום ובכך נפתור את עניין העדכון.
נציין כבר עכשיו כי השיפור ברמת זמן הטעינה יהיה זניח אם בכלל. הפעולה בעיקר מתבצעת בכדי להעלים הערה זו בכלים לבדיקת המהירות. לשיקולכם אם לבצע זו או לא. אגב ישנם תוספים כמו LiteSpeed Cache המאפשרים לעשות פעולה דומה דרך ממשק הניהול של התוסף.
טעינה לוקאלית של גוגל אנליטיקס לטובת מהירות האתר
בואו ניגש לעניין, אלו הפעולות שיש לבצע על מנת לטעון את Google Analytics לוקאלית מהשרת שלכם:
1. לחצו על הקישור הבא https://www.google-analytics.com/analytics.js.
2. העתיקו את כל הקוד המופיע בקישור זה (הקובץ analytics.js).
3. צרו קובץ בשם local-ga.js והדביקו אליו את הקוד שהעתקתם.
4. העלו קובץ זה לשרת שלכם באמצעות FTP. למשל לתיקייה /public_html/local-ga.js.
5. החליפו את קוד המעקב של אנליטיקס עם הקוד הבא:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://example.co.il/local-ga.js','ga');
ga('create', 'UA-xxxxxxx-x', 'auto');
ga('send', 'pageview');
</script>שימו לב כי עליכם לערוך את
https://example.co.il/local-ga.jsבהתאם לדומיין שלכם וכמובן לשנות את ה tracking ID בהתאם (UA-xxxxxxx-x).
6. כפי שציינו, גוגל מעדכנת את הקובץ analytics.js לעיתים תכופות. אנו יכולים להטמיע עדכונים אלו בשרת בשלנו בצורה אוטומטית על ידי יצירת קובץ בשם ga-update.php לצורך העניין. צרו קובץ ריק בשם זה והעתיקו אליו את הקוד הבא:
<?php
$remoteFile = 'https://www.google-analytics.com/analytics.js';
$localfile = '/home/username/public_html/local-ga.js';
$connTimeout = 10;
$url = parse_url($remoteFile);
$host = $url['host'];
$path = isset($url['path']) ? $url['path'] : '/';
if (isset($url['query'])) {
$path .= '?' . $url['query'];
}
$port = isset($url['port']) ? $url['port'] : '80';
$fp = @fsockopen($host, '80', $errno, $errstr, $connTimeout);
if (!$fp) {
if (file_exists($localfile)) {
readfile($localfile);
}
} else {
$header = "GET $path HTTP/1.0\r\n";
$header .= "Host: $host\r\n";
$header .= "User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.8.1.6) Gecko/20070725 Firefox/2.0.0.6\r\n";
$header .= "Accept: */*\r\n";
$header .= "Accept-Language: en-us,en;q=0.5\r\n";
$header .= "Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7\r\n";
$header .= "Keep-Alive: 300\r\n";
$header .= "Connection: keep-alive\r\n";
$header .= "Referer: http://$host\r\n\r\n";
fputs($fp, $header);
$response = '';
while ($line = fread($fp, 4096)) {
$response .= $line;
}
fclose($fp);
$pos = strpos($response, "\r\n\r\n");
$response = substr($response, $pos + 4);
echo $response;
if (!file_exists($localfile)) {
fopen($localfile, 'w');
}
if (is_writable($localfile)) {
if ($fp = fopen($localfile, 'w')) {
fwrite($fp, $response);
fclose($fp);
}
}
}
?>אל תשכחו לערוך את
/home/username/public_html/local-ga.jsבהתאם למיקום בו שמתם את הקובץlocal-ga.js.
7. העלו קובץ זה שיצרתם לתיקיית ה public_html.
8. סעיף אחרון – בסעיף זה ניצור Cron Job באמצעות cPanel.
- התחברו ל cPanel ולחצו על Cron Jobs.
- שנו את — Common Settings — ל Once Per Day והוסיפו את הקוד הבא לשדה command:
/usr/bin/php /home/username/public_html/ga-update.php >/dev/null 2>&1אל תשכחו לשנות את המיקום
/home/username/public_html/ga-update.php/בהתאם.
לחצו על הכפתור Add New Cron Job ובזאת סיימתם.
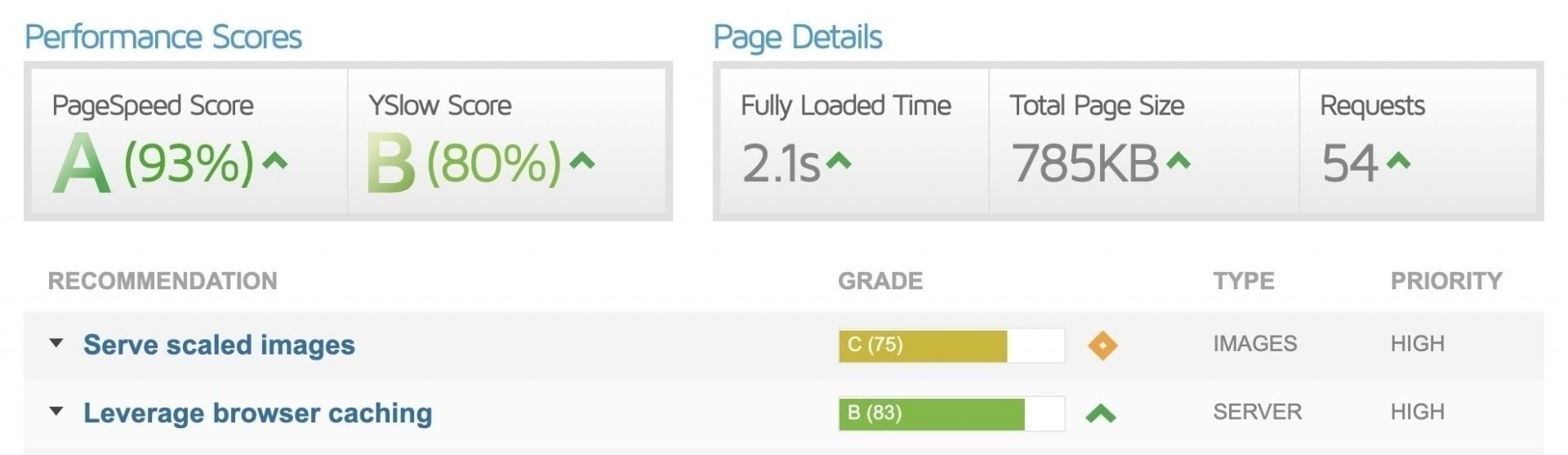
אז האם אתם רואים שיפור בציון?
אמנם הציון אותו אתם מקבלים בכלים לבדיקת מהירות תלוי בהמון גורמים מעבר לאתר והשרת שלכם, אך עדיין – שגיאה אחת הולכת להעלם מאותם כלים, שגיאה הקשורה ל Leverage Browser Caching.
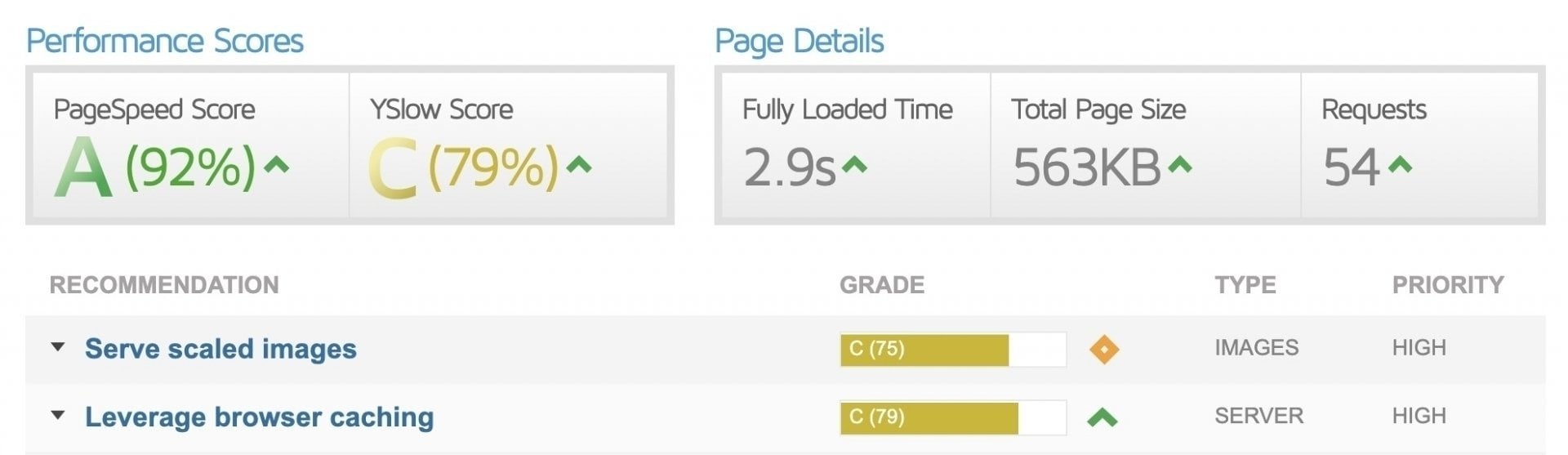
הנה בדיקה שביצעתי על סאבי בלוג לפני ואחרי הטמעת גוגל אנליטיקס לוקאלית על השרת:
זה המקום לציין כי מומלץ להשתמש בכלי WebPageTest עבור בדיקת מהירות האתר בפועל על פני הכלים האחרים.
כיצד לטעון לוקאלית את אנליטיקס באתרי וורדפרס?
אם אתם משתמשים בוורדפרס להטמעת גוגל אנליטיקס אין צורך בשום פעולה נוספת או מיוחדת. ניתן ליישם שיטה זו כי אין בעצם הבדל – הסקריפט הטוען את אנליטיקס הוא אותו סקריפט בכל האתרים.
עם זאת, אם אינכם מרגישים נוח לבצע פעולות אלו בעצמכם – ניתן להשתמש בתוסף המאפשר לעשות זאת בצורה נוחה. הוא מייצר עבורכם את אותו Cron Job עליו דיברנו ומספק גם מספר אפשרויות נוספות עליהן לא נרחיב בפוסט זה.
התוסף נקרא CAOS for Analytics , בעל יותר מ 10,000 הורדות ובעל ציון ממוצע של 5 כוכבים.
לסיכום
אני מקווה שמצאתם מדריך זה מועיל וכי הבנתם דרכו כיצד להטמיע את גוגל אנליטיקס באתר שלכם בלי לפגוע בציון המהירות ב Google Pagespeed Insights, GTmetrix, Lighthouse ודומיהן..
אגב ללא הטמעה של שיטה זו, ובמידה ואתם משתמשים בגוגל אנליטיקס כמובן – לא תוכלו להגיע לציון 100 בכלי בדיקת המהירות של גוגל, אך יש לזכור שזהו רק ציון ואינו מדד למהירות האתר בפועל.
על כל מקרה, אם אתם מכירים דרך נוספת להטמיע לוקאלית את אנליטיקס, בין אם בוורדפרס ובין אם לא, נשמח אם תשתפו אותנו בתגובות המאמר… בהצלחה! 🙂










וואי תודה! נראה שימושי מאוד, אני כבר הולך לנסות!
בהצלחה 🙂