Google PageSpeed Insights (בקצרה PSI) הוא כלי עזר נחמד עבור מפתחי אתרים. כוונותיו בהחלט טובות, אך ניתן לומר כי זה אינו מתאים לבעל אתר הוורדפרס הממוצע. ולמרות העובדה שלאחרונה PageSpeed Insights מציג הערות ספציפיות עבור משתמשי וורדפרס, אספקטים רבים בדו״ח שהוא מספק הם יותר מדי טכניים עבור המשתמש הממוצע.
במדריך זה אנסה ״לתרגם״ ולתאר במילים פשוטות על מה PageSpeed מדבר ואסביר לכם לאילו הערות יש להתייחס ולטפל ובאילו לא. חלק זה של המדריך יתמקד בהבנה וניתוח נתוני המעבדה כאשר בחלקו השני נדבר על אותן הצעות והזדמניות לשיפור ש PSI מציעה.
הבעיה הבסיסית ש PageSpeed Insights מנסה למגר
בשנית האחרונות הפופולריות של אתרי וורדפרס ומערכות ניהול תוכן אחרות צמחה פלאים. אלו מאפשרות למשתמשים בעלי ידע מינימלי בפיתוח, או כאלו ללא ידע כלל בנושא, לבנות אתרים שדרך בנייתם סותרת את הכללים הבסיסיים של ביצועי אתרים.
לאותם Page Builders המאפשרים לכל אדם ללא ידע בפיתוח לבנות אתרים ישנה השפעה לא מבוטלת על כך. העובדה היא שאם תבנו אתר פשוט וקל משקל, הוא אוטומטית יקבל ציון גבוה יותר בכלים אלו, וחשוב מכך הוא יהיה מהיר הרבה יותר עבור הגולשים ומכאן שחווית המשתמש תהיה טובה יותר.
גוגל מנסה לעודד חווית משתמש טובה ולמגר בעיות אלו, בין היתר באמצעות פרוייקט שלבטח שמעתם עליו בשם AMP. גוגל בעצם אומרים ״חברה, אם אתם מוסיפים ג׳אנק באתר שלכם, אז בואו לפחות תראו מה ניתן לעשות בכדי לצמצם את ההשפעה של כך על המהירות וזמן הטעינה״.
מעבר לכך, גוגל – אשר המודל העסקי שלה הוא פרסומות ושירותים – חייבת לוודא שמהירות האתרים וחווית המשתמש ברשת תשתפר. אחרת, פלטפורמות סגורות כגון פייסבוק המציעה גם כן פרסומות, ינגסו נתח אף גדול יותר מההכנסותיה.
כיצד להבין את המידע ש Google PageSpeed מציג?
כלי בדיקת המהירות של גוגל מבוסס כיום על Lighthouse ומבצע הערכה לכל אתר על בסיס סט של חוקים. חוקים אלו רלוונטים לכל אתר ולא משנה קהל היעד שלו, התוכן שלו והמטרה של אותו אתר.
PageSpeed Insights מספק דוחות על ביצועי האתר במובייל ובדסקטופ, ומספק מידע על הזדמניות והצעות כיצד לשפר את ביצועי העמוד שנבדק.
נתוני שטח לעומת נתוני מעבדה (נתוני בדיקה)
PSI מספק נתוני מעבדה (Lab Data) וגם נתוני שטח (Field Data). רק אתרים בעלי טראפיק גבוה במיוחד יקבלו מידע בחלק הנקרא נתוני שטח כך שאין צורך לדאוג במידה ואינכם מקבלים.
לא נרחיב על נתוני שטח בפוסט הנוכחי, אך נאמר כי נתוני המעבדה, עליהם כן נדבר, נאספים בסביבה מבוקרת באמצעות מכשירים מוגדרים מראש והגדרות רשת קבועות.
נתוני המעבדה הם אלו הרלוונטים לטובת ניטור בעיות, Debugging וביצוע אופטימיזציה מכיוון ורעיונית אלו אינם משתנים. נתוני המעבדה מספקים אינפורמציה רבה יותר מאשר נתוני השטח, עם זאת אלו אינם מספקים מידע על צוואר בקבוק שיכול להווצר בעולם האמיתי ומשפיע על ביצועי האתר.
כיצד להשתמש ב Google PageSpeed?
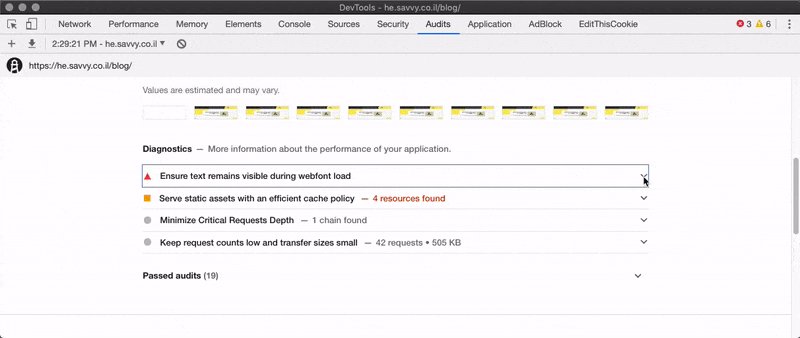
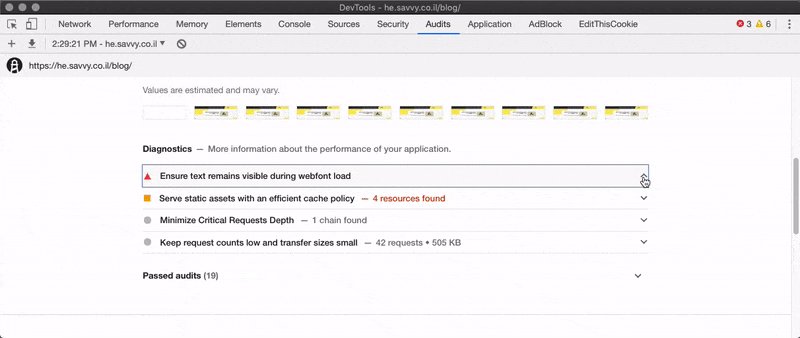
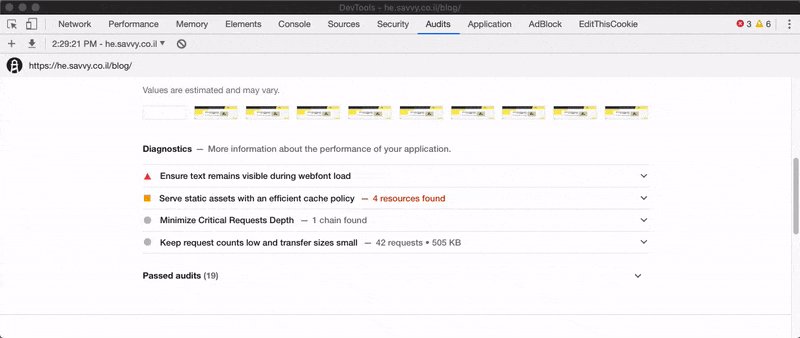
לפני שנתחיל, נאמר שהצעד הראשון בכדי שלדו״ח ש Lighthouse מציג יהיה הגיון הוא לדעת כי עליכם ללחוץ על החץ המופיע ליד כל הערה בכדי לקבל נתונים מפורטים עליה.
עליכם לחפור עמוק יותר בכדי להבין ולראות את הבעיות שהדו״ח מציג ואני מניח שזה מובן. בואו נתחיל בציון הכללי ש PSI מספק, אני די בטוח שמרביתכם לא בדיוק יודעים מה ציון זה משקף…
הציון הכללי – Overal Score
הציון הכללי ש PageSpeed מספק מסכם את ביצועי העמוד באמצעות מספר וצבע. הציון נקבע על ידי הרצת Lighthouse ומספק נתוני מעבדה ״סטרילים״ כביכול על אותו עמוד שנבדק.
אחת הבעיות של PageSpeed היא הצגת הציון בצבע כלשהו ומספר שכולם יכולים להבין. צבע ירוק = טוב, צבע אדום = לא טוב. השימוש בשיטה זו, וחוסר ההבנה של משמעות הציון הכללי גורם לאנשים להיות מתוסכלים כי ביצועי האתר שלהם ״כביכול״ נמוכים ואין להם בדיוק מושג כיצד לתקן זאת.
מכיוון ומרבית המשתמשים חושבים כי משהו שפחות מצבע ירוק אינו מספיק טוב, אנשים מפרשים את הדו״ח בצורה לא נכונה. אז בואו נעשה סדר בדברים אחת ולתמיד…
אם אתם כן מקבלים צבע ירוק, זה אומר שהאתר שלכם הוא באחוזון העליון מבחינת אופטימיזציה ואין זה אומר הרבה על מהירות האתר בפועל כפי שציינתי במאמר מדוע הציון ב PageSpeed אינו רלוונטי.
ציון 100 הוא הציון הטוב ביותר ניתן לקבל ומייצג את האחוזון 98 – אתר בעל ביצועים טובים (לכאורה). ציון של 50 מייצג אחוזון 75 – כלומר אם קיבלתם ציון 50 הדבר היחיד שזה אומר הוא שהאתר שלכם קיבל ציון גבוה יותר מ 75% מהאתרים שגוגל בדקו ואין זה אומר דבר על המהירות בפועל.
ציון של 90 ומעלה נחשב ציון טוב, 50-90 נחשב ממוצע, ומתחת ל 50 נחשב נמוך. Lighthouse Scoring Guide.
מכאן שרוב האתרים לא יקבלו ציון ירוק. אתר וורדפרס ממוצע הנבנה על ידי בונה אתרים עם יכולות טכניות ממוצעות כנראה לא יקבל ציון גבוה Out of the box. ולמרות ביצוע אופטימיזציות למינהן, באתרים אלו בדרך כלל קיימים המון אלמנטים בעלי השפעה נגטיבית על הציון המתקבל.
PSI מספקת הערות והזדמנויות לשיפור בכדי חעזור לכם לתקן בעיות להן השפעה נגיטיבית זו. אותם ״נתוני בדיקה״ (נתוני מעבדה), עליהם תכף נדבר, מספקים מידע אקטואלי מבחינת תזמונים למינהם.
למשל, מתי העמוד שלכם מוצג עבור הגולש ומתי הגולש יכול להתחיל לבצע פעולות באותו עמוד. אלו מדידות ספציפיות המשפיעות על הציון הכללי.
הנתון עיכוב הקלט הראשון המקסימלי הפוטנציאלי או ״Max Potential First Input Delay״ יוצא מן הכלל מבחינה זו ואינו משפיע על הציון הכללי.
נתוני מעבדה – Lab Data
אם אתם מתכוונים להריץ בדיקה של Lighthouse דרך Chrome Developer Tools – וודאו כי אתם עושים בחלון בו לא מופעל שום Extension בדפדפן.
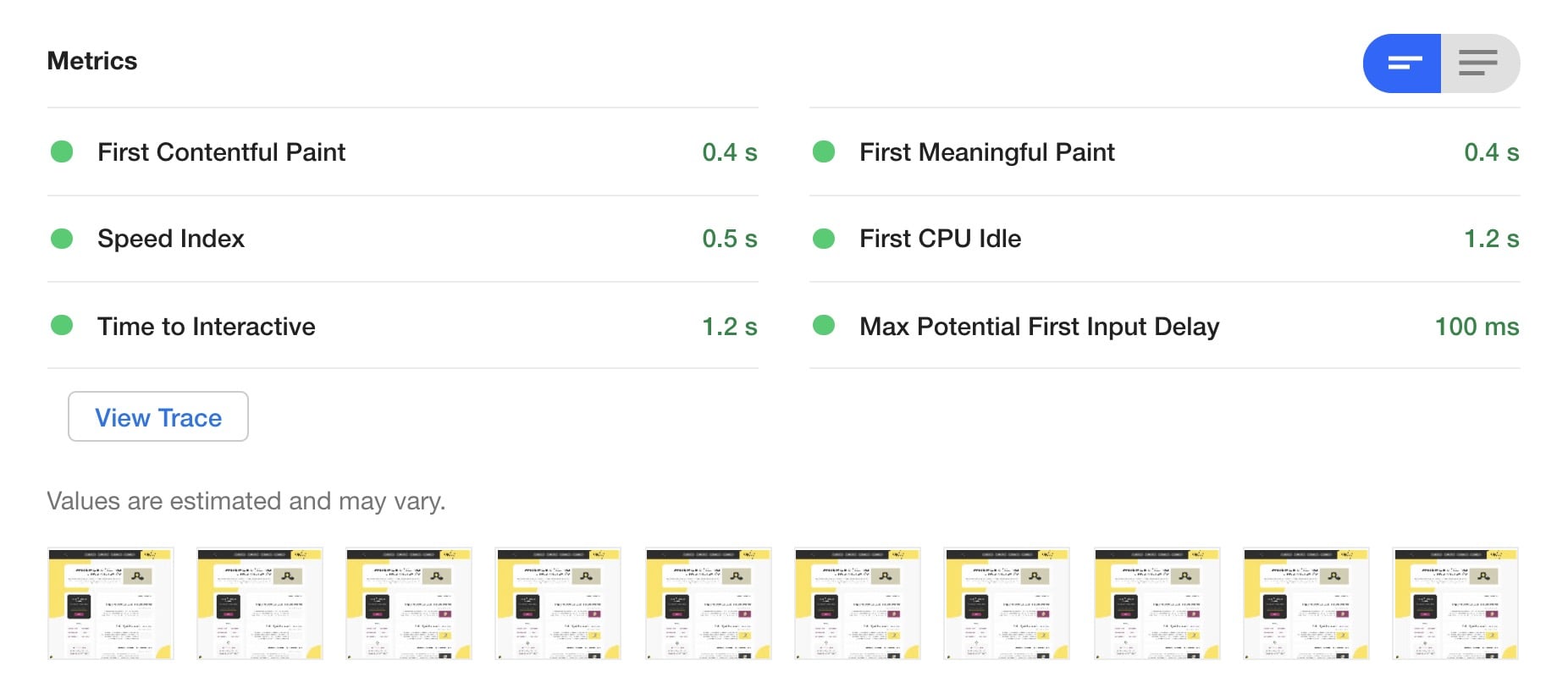
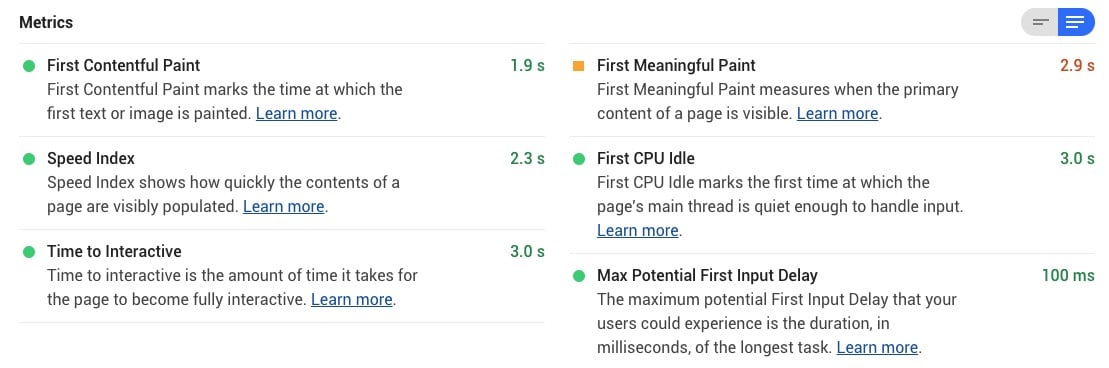
בואו נרחיב על אותם נתוני מעבדה ונתאר אותם אחד אחד. באופן כללי, המטרה שלכם בהקשר של נתונים אלו היא לגרום לכולם להיות קצרים ונמוכים יותר ככל הניתן:
1. הצגת התוכן הראשוני – First Contentful Paint (FCP)
הצגת התוכן הראשוני (FCP) הוא מדידה של הזמן מרגע בקשת העמוד עד לזמן בו הדפדפן מרנדר את הביט הראשון ב DOM. זהו Milestone חשוב עבור המשתמש מכיוון והוא מספק פידבק לכך שהעמוד נטען.
במילים אחרות, על הדפדפן לעבד את הקוד של העמוד בכדי להציג אותו. המונח ״Paint״ מתייחס לתהליך של הצגת הפיקסלים על המסך בפועל. הנתון הצגת התוכן הראשוני מתאר כמה זמן לקח לתוכן כלשהו, בין אם טקסט, תמונה או כל תוכן אחר להיות מוצג על המסך עבור הגולש.
2. הצגת התוכן העיקרי – First Meaningful Paint
הנתון הצגת התוכן העיקרי (FMP) מנסה לזהות את הזמן בו הגולש מרגיש שהתוכן העיקרי של העמוד מוצג עבורו. כמובן שבדיקה מסוג זו אינה יכולה לדעת במדויק מהו התוכן העיקרי ולכן אינה מדוייקת.
באופן כללי, Lighthouse מגדירה זו כזמן בו מתבצע השינוי המשמעותי ביותר בתוכן הנמצא בחלקו הקריטי של הדף (Above the Fold Content) וזאת בנוסף לזמן בו פונטי הרשת נטענו.
3.מדד מהירות – Speed Index
מדד המהירות די דומה לשתי המדידות הקודמות שתיארנו. הוא באופן כללי מראה כמה מהר תוכן העמוד מוצג עבור הגולש והוא משוקלל גם לפי אותן מדידות קודמות שהזכרנו. כמובן שציון נמוך יותר = טוב יותר.
4. מצב ראשון של חוסר פעילות במעבד – First CPU Idle
נתון זה (FCI) והנתון הבא הנקרא ״זמן עד לאינטראקטיביות״ מתייחסים למהירות בה המשתמש יכול לבצע פעולות בעמוד המדובר. אם ינסה לבצע פעולה כלשהי בזמן שהדפדפן מעבד את הקוד, נאמר לחיצה על כפתור, אז או שייאלץ להמתין לא מעט עד שהפעולה תתבצע או שהפעולה לא תתבצע כלל.
הנתון חוסר פעילות ב-CPU מציין כמה זמן לוקח לעמוד להיות אינטראקטיבי, כלומר להגיע למצב בו המשתמש יכול לבצע אינטראקציות עם מרבית האלמנטים בעמוד ולקבל זמן תגובה הגיוני.
5. זמן עד לאינטראקטיביות – Time to Interactive
הנתון זמן עד לאינטראקטיביות (TTI) מודד כמה זמן לוקח לעמוד להיות אינטראקטיבי בצורה מלאה כאשר אינטראקציה עם האלמנטים באותו עמוד כגון לחיצה על כפתור תקבל תגובה מהירה (כ 50ms).
אינטראקטיביות של עמוד נמדדת לפי מספר גורמים:
- העמוד מציג תוכן רלוונטי למשתמש (משוקלל לפי הנתון הצגת התוכן הראשוני).
- Event Handlers נרשמו עבור מרבית האלמנטים הנראים לעין.
- העמוד מגיב לפעולות המשתמש תוך כ 50ms.
ישנם לא מעט אתרים המבצעים אופטימיזציה בכדי שהתוכן יוצג מהר יותר אך על חשבון אינטראקטיביות, דבר שיכול ליצור תסכול אצל המשתמש. האתר נראה כאילו נטען במלואו אך כאשר המשתמש מנסה לבצע פעולה כלשהי דבר לא מתרחש.
6. זמן חסימה – Total Blocking Time
הנתון Total Blocking Time או TBT בקצרה מודד את הזמן הכולל בו העמוד חסום מקבלת Input כלשהו מהמשתמש, לדוגמה לחיצות עכבר, לחיצות מקלדת וכדומה.
הזמן הכולל מחושב על ידי חיבור כל המשימות הארוכות (long tasks) בין שלב ה First Contentful Paint לשלב ה Time To Interactive. כל משימה שלוקחת יותר מ 50ms נחשבת למשימה ארוכה. הזמן עד לביצוע המשימה מעבר לאותם 50ms משמש לחישוב כאותו זמן בו העמוד חסום.
7. עיכוב הקלט הראשון המקסימלי הפוטנציאלי – Max Potential First Input Delay (FID)
הנתון עיכוב הקלט הראשון המקסימלי קשור למשך הזמן שלוקח לדפדפן לבצע את הפעולה הארוכה ביותר, זו למשל שתעכב את מהירות התגובה של לחיצה על כפתור על ידי המשתמש. למשל, במקרה בו הדפדפן עסוק בלעבד Javascript מסויים בעמוד (שאינו אסינכרוני), כנראה ולא תוכלו לבצע פעולות מסויימות עד שהעיבוד יסתיים.
לקראת סיכום, חשוב לציין כי החל ממאי 2021 גוגל תכניס לנוסחת דירוג האתר סט מדדים בשם Core Web Vitals. לא הזכרנו אלו בשם זה אך הכוונה היא ל LCP, FID ו CLS ואלו חלק בלתי נפרד מפוסט זה שנכתב עוד לפני הצגת מדדים אלו.
כמובן שפוסט זה עדיין רלוונטי אך הנה פוסט נפרד ורחב המסביר על אותם מדדי Core Web Vitals חדשים וכיצד למדוד אותם. מאד מומלץ לתת מבט…
ולסיכום…
בחלק זה של המדריך דיברנו על נתוני המעבדה ש PageSpeed מספק לנו והסברנו את המשמעות של כל אחד מנתונים אלו. בחלק הבא של המדריך על PageSpeed Insights נדבר בהרחבה על כל אחת מאותן הזדמנויות או הערות ש PageSpeed Insights מציג לנו. הנה רשימה של אותן הערות עליהן נדבר:
הערות והזדמנויות עליהן נדבר בחלק ב׳ של המדריך על PSI
- יש להימנע מהפניות אוטומטיות מרובות – Avoid multiple page redirects
- יש לקצר את זמני התגובה של השרת – Reduce server response time
- השתמשו בגודל תמונות נכון – Properly size images
- יש להציג תמונות בפורמטים עדכניים – Serve images in next-gen formats
- יש להפעיל דחיסת טקסט – Enable text compression
- בצעו מיניפיקציה לנכסים – Minify resources – HTML, JS, CSS
- יש להתחבר מראש למקורות נדרשים – Preconnect to required origins
- זמני התגובה של השרת ארוכים – Server response times are low – TTFB
- יש לעכב טעינת תמונות שאינן מופיעות במסך – Defer off-screen images
- יש להימנע ממשאבים שחוסמים עיבוד- Eliminate render-blocking resources
- יש להסיר CSS שאינו בשימוש – Remove unused CSS
- צמצום העבודה על התהליכון הראשי – Minimize main-thread work
- זמן ביצוע Javascript – בלעז Reduce JavaScript execution time
- יש להציג נכסים סטטיים בעזרת מדיניות מטמון יעילה – Serve static assets with an efficient cache policy
- יש להמנע מהעברה של מטענים ייעודיים ענקיים (payload) ברשת – Avoid enormous network payloads
- יש להמנע מ DOM גדול מדי – Avoid excessive DOM size
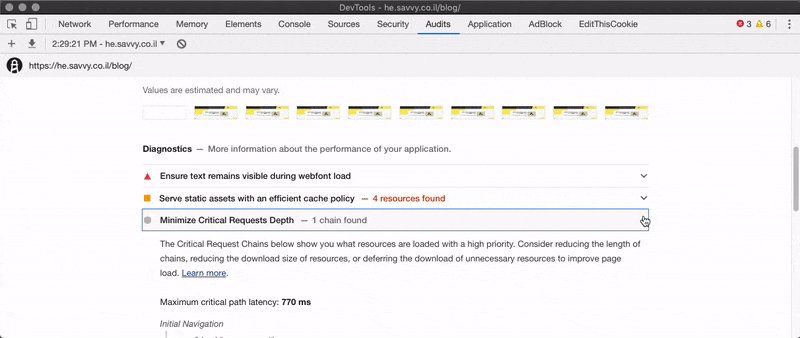
- יש לצמצם את העומק של בקשות קריטיות – Minimize critical requests depth
- זמני התגובה של השרת ארוכים – Reduce server response time
מילים אחרונות – אל תשתגעו בכדי להגיע לציונים הגבוהים ביותר, וודאו כי זמן טעינת עמודי האתר שלכם סביר+ והוא אינו איטי בצורה חריגה כך שההשפעה על חווית המשתמש אינה משמעותית. זכרו כי ציון 50 אומר כי מצב האופטימיזציה באתר שלכם טוב יותר מ 75% מהאתרים שנבדקו.
וברגע שהגעתם למצב זה – התמקדו בתוכן איכותי והשקיעו בשאר הפרמטרים הנכללים ב SEO טכני וכמובן ב On-Page SEO. האמינו לי שגם אם ציון האתר שלכם ב PageSpeed יהיה נמוך מזה תמצאו עצמכם מדורגים גבוה… אז שיהיה בהצלחה!






יש חלק ב'?
קיבלתי הודעה על משהו שקשור ל-preload מה זה אומר?
כן, הנה החלק השני של המדריך על PSI למשתמשי וורדפרס. מניח שהוא יכוון אותך לפתרון….