AVIF הוא פורמט תמונה חדש יחסית הצובר פופולריות בקרב מפתחי אתרים בזכות איכות גבוהה ודחיסה מעולה של תמונות. בפוסט הזה נסביר בקצרה מהו AVIF, איך להשתמש בו בוורדפרס, וכיצד הוא משתווה ל WebP.
AVIF מציע קבצים קטנים משמעותית מ־WebP ו JPEG, מה שהופך אותו לאידיאלי לאתרי וורדפרס ממוקדי ביצועים.
מהו AVIF?
AVIF (קיצור של AV1 Image File Format) הוא פורמט תמונה המבוסס על קודק הווידאו AV1. הוא תומך בדחיסה יעילה במיוחד, שקיפות (alpha), HDR, וטווח צבעים רחב תוך שמירה על איכות גבוהה במיוחד.
AVIF נועד לעידן המודרני של ה web ומציע קבצים קטנים יותר בהשוואה ל־WebP ובהשוואה לפורמטים ותיקים כמו JPEG ו־PNG.
יתרונות השימוש ב־AVIF בוורדפרס
- קבצים קטנים יותר: AVIF מספק דחיסה טובה יותר ב־30–50% לעומת WebP.
- תמיכה בשקיפות: בדיוק כמו WebP ו־PNG.
- HDR וטווח צבעים רחב: צבעים חיים ומדויקים יותר.
- דחיסה מתקדמת: מבוסס על AV1 , מותאם לדפדפנים ומכשירים חדשים.
- שיפור מהירות טעינה: תמונות קלות = אתר מהיר יותר וציון Core Web Vitals גבוה יותר.
למרות ש־AVIF עדיין לא נתמך בכל הדפדפנים, היתרונות שלו בביצועים הופכים אותו לבחירה חכמה באתרים שמכוונים למהירות.
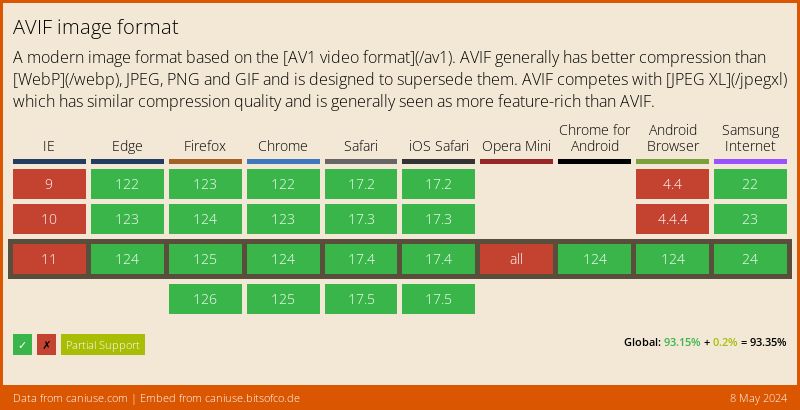
תמיכה בדפדפנים
רוב הדפדפנים המודרניים (Chrome, Firefox, Opera) כבר תומכים ב־AVIF. Safari עדיין עם תמיכה חלקית, ודפדפנים ישנים אינם מזהים את הפורמט. לכן מומלץ להשתמש ב־AVIF יחד עם WebP או JPEG כגיבוי.
איך להשתמש ב־AVIF בוורדפרס
נכון לגרסה 6.5, וורדפרס לא תומכת בהעלאת AVIF כברירת מחדל. הנה שלוש דרכים להוסיף תמיכה:
1. הוספת תמיכה דרך functions.php
// אפשר העלאת קבצי AVIF
function allow_avif_uploads($mime_types) {
$mime_types['avif'] = 'image/avif';
return $mime_types;
}
add_filter('upload_mimes', 'allow_avif_uploads');
2. שימוש בפלאגין Converter for Media
Converter for Media הוא פלאגין פופולרי שממיר תמונות שהועלו ל־WebP ו־AVIF. הפלאגין מזהה אוטומטית את הפורמט האידיאלי בהתאם לדפדפן ומגיש אותו לגולש.
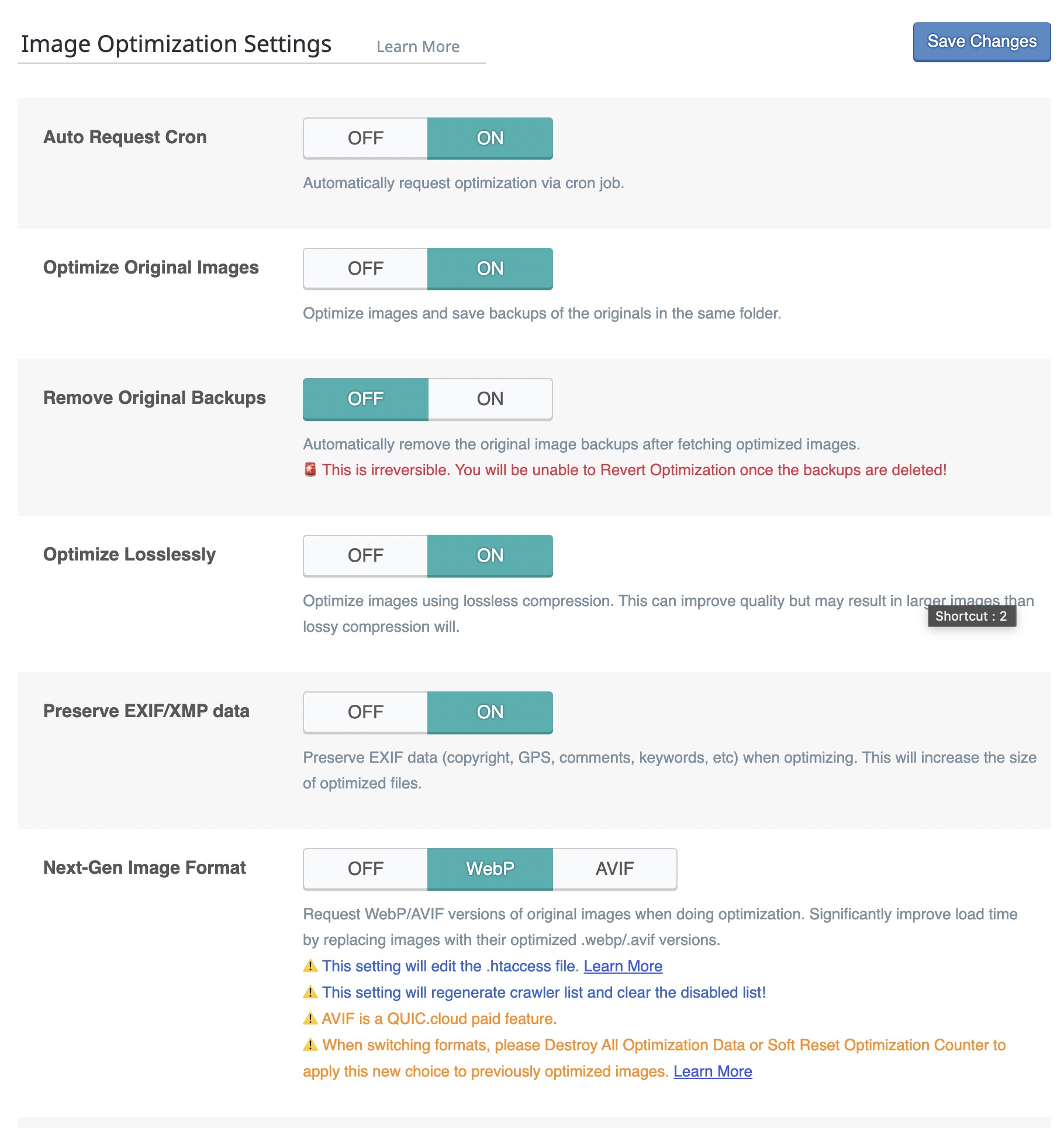
3. המרה אוטומטית עם LiteSpeed Cache
אם אתם משתמשים בשרת LiteSpeed, פלאגין LiteSpeed Cache כולל תמיכה בהמרה אוטומטית ל־AVIF. תחת טאב Image Optimization ניתן להפעיל המרה ל־AVIF עם fallback ל־WebP או לפורמט המקורי.
4. שימוש בתגית <picture> לצורך גיבוי
תגית <picture> מאפשרת לטעון את הפורמט הטוב ביותר הנתמך ע"י הדפדפן:
<picture>
<source srcset="image.avif" type="image/avif">
<source srcset="image.webp" type="image/webp">
<img src="image.jpg" alt="תיאור התמונה">
</picture>
הדפדפן יבחר את התמונה בפורמט המתקדם ביותר שהוא תומך בו. במידה ו־AVIF לא נתמך, תוגש תמונת WebP, ואם גם זו לא נתמכת , תוצג גרסת JPG.
חשוב תמיד לכלול גרסת JPG לגיבוי מקסימלי.
השוואה בין AVIF ל־WebP
| תכונה | AVIF | WebP |
|---|---|---|
| יעילות דחיסה | מעולה (קטן ב־30–50%) | טובה מאוד |
| תמיכה בשקיפות | כן | כן |
| תמיכה באנימציה | כן | כן |
| טווח צבעים | רחב (כולל HDR) | מוגבל |
| תמיכה בדפדפנים | חלקית (ללא תמיכה מלאה בספארי) | רחבה יותר |
| מהירות קידוד | איטית יותר | מהירה |
איזה פורמט כדאי לבחור?
אם קהל היעד שלכם גולש בדפדפנים מודרניים, AVIF הוא הבחירה הטובה ביותר בזכות איכות גבוהה ודחיסה מרשימה.
אבל אם אתם רוצים תאימות מקסימלית , שימוש ב־<picture> או פלאגין שמגיש פורמט מותאם הוא הפתרון האידיאלי.
סיכום
AVIF הוא פורמט מעולה לאתרי וורדפרס. הוא מספק איכות מעולה ודחיסה חדשנית. למרות ש־WebP עדיין נתמך באופן רחב יותר, השימוש בשני הפורמטים יחד יבטיח אתר מהיר עם תמונות איכותיות עבור כל המשתמשים.
רוצים להבטיח ביצועים ועתידיות לאתר שלכם? התחילו לשלב AVIF כבר עכשיו , עם WebP כגיבוי.