אחד התוספים הראשונים שאנו מתקינים כאשר אנו יוצרים אתר וורדפרס חדש או במצבים בהם מגיע לקוח שכבר קיים ברשותו אתר וורדפרס ומעוניין בקידומו הוא התוסף WordPress SEO by Yoast. זהו כלי מעולה לניהול ה On Page SEO באתרי וורדפרס כמו גם עבור ניהול ה Sitemap באתר, אימות ה Search Console ואף אפשרויות Rich Snippets למינהם.
אך יש עניין שיצא לי להתקל בו במספר אתרים והוא שלאחר התקנת התוסף, תגית ה <title> החשובה עבור קידום העמוד משכפלת עצמה והתוכן בתוכה מופיע פעמיים בכל עמוד ועמוד באתר. מכיוון ואין זה קורה בכל התקנה ובכל אתר המסקנה היא שישנו קשר לתבנית בה אנו משתמשים, וזה נראה לי כמשהו מספיק חשוב בכדי לכתוב עליו פוסט קצר.
אז בואו נראה מה עושים בכדי לתקן כותרות כפולות ובעיות כלליות הקשורות להצגה של תגית ה title באתרי וורדפרס וזאת בהנחה ואתם משתמשים בתוסף WordPress SEO by Yoast.
כאשר תגית ה title אינה מוצגת כראוי בתבניות וורדפרס
אז האם נתקלתם במצב בו תגיות ה title בוורדפרס אינן מוצגות כפי שהגדרתן אותן או כפי שציפיתם? לדוגמה – האם מופיעות כותרות כפולות? האם הכותרות אינן תואמות את אלו שהכנסתם בהגדרות הלוקאליות של Yoast?
ההגדרות הלוקאליות הינם ההגדרות הספציפיות לכל עמוד עמוד ומוגדרות בעריכת העמוד/הפוסט עצמו.
יכולות להיות לכך מספר סיבות ונפריד בין מצב בו התבנית שלכם תומכת ב title-tag ומצב בה היא לא תומכת בפונקציונליות זו:
בתבניות התומכות ב title-tag
אם התבנית שלכם בנוייה עבור וורדפרס בגירסה 4.1 ומעלה, עליה להכריז על תמיכה בתגית title-tag ולבטל כל קריאה לתגית ה <title> מקבצי התבנית (בד״כ header.php) בכדי לתמוך בתגיות כותרת דינמיות.
אתם יכולים לבדוק האם ישנה תמיכה באתר הוורדפרס שלכם על ידי חיפוש של הפונקציה ()add_theme_support בקובץ functions.php של התבנית (או תבנית הבת) שלכם:
add_theme_support( 'title-tag' );אם מופיעה שורה זו, עליכם להסיר מהקובץ header.php את תגית ה <title>, אך עם זאת ולמרבה הפלא עדיין תראו את תגית ה <title> בראש קוד המקור של כל עמוד ועמוד בזכות הפונקציונליות של Dynamic Titles.
במילים אחרות – אם מפתח התבנית הגדיר את השימוש ב title-tag, אינכם אמורים לראות קריאה ל <title> כלל ב header.php, ואם אתם רואים עליכם להסירה על מנת שהתמיכה ב title-tag והכותרות דינמיות יעבדו כראוי.
אגב, אם אינכם בטוחים אגב אילו קבצי תבנית משפיעים על עמוד מסויים תוכלו להשתמש בתוסף What the file.
תבניות שאינן תומכות ב title-tag
אם התבנית אינה מכריזה על תמיכה ב title-tag, יש באפשרותכם שתי אופציות – עריכת קבצי התבנית או שימוש באפשרות Force Rewrite Titles של התוסף WordPress SEO by Yoast:
עריכת קבצי התבנית
חפשו בקבצי התבנית שלכם את אלמנט ה <title> הנמצא בדרך כלל ב header.php. אם האלמנט נראה משהו בסגנון הבא:
<title><?php wp_title(''); ?><?php if(wp_title('', false)) { echo ' :'; } ?> <?php bloginfo('name'); ?></title>עליכם לשנותו בכדי שייראה כך ואפשרות זו תמנע את עניין הכותרות הכפולות:
<title><?php wp_title(''); ?></title>חשוב לציין כי הפונקציה ()wp_title יועדה להתבטל בוורדפרס 4.4 אך הוחלט להשאיר אותה לעת עתה בכדי להבין את ההשלכות שעלולות לצוץ מול תוספים ותבניות כאלו ואחרים לפני ביטולה. מכאן שכנראה ופונקציה זו תבוטל בעתיד הקרוב וזו הסיבה שעליכם תמיד להוסיף תמיכה ב title-tag כפי שציינו קודם לכן בפיתוח תבניות וורדפרס ולוותר על תגית ה <title> שכתובה בקוד.
שימוש ב Force Rewrite
האופציה השנייה הינה להפעיל את האפשרות "Force rewrite titles" ב Yoast וזאת מופיעה תחת ממשק הניהול SEO > Search appearance תחת הלשונית General. שימו לב כל לא תראו אפשרות זו במידה והתבנית שלכם תומכת ב title-tag כראוי.
חשוב מאד לציין כי זוהי אפשרות אגב שעליכם להמנע ממנה בכל מחיר מכיוון והיא עלולה להאט את מהירות האתר שלכם בצורה משמעותית. ואם נצטט את הכתוב באתר של Yoast:
"Using Force rewrite titles can considerably slow down your site and is the least desirable option of the two"
כותרות שאינן מוצגת כראוי עבור סוגי תוכן מותאמים
במידה ואתם חווים מצבים בהם סוגי התוכן שיצרתם אינם מייצרים את תגית ה title הנכונה, עליכם לוודא דבר ראשון כי הכנסתם את הכותרת הרצוייה (Title) ואת תיאור המטא (Meta Description) כראוי בהגדרות Yoast הלוקאליות בעמוד המדובר.
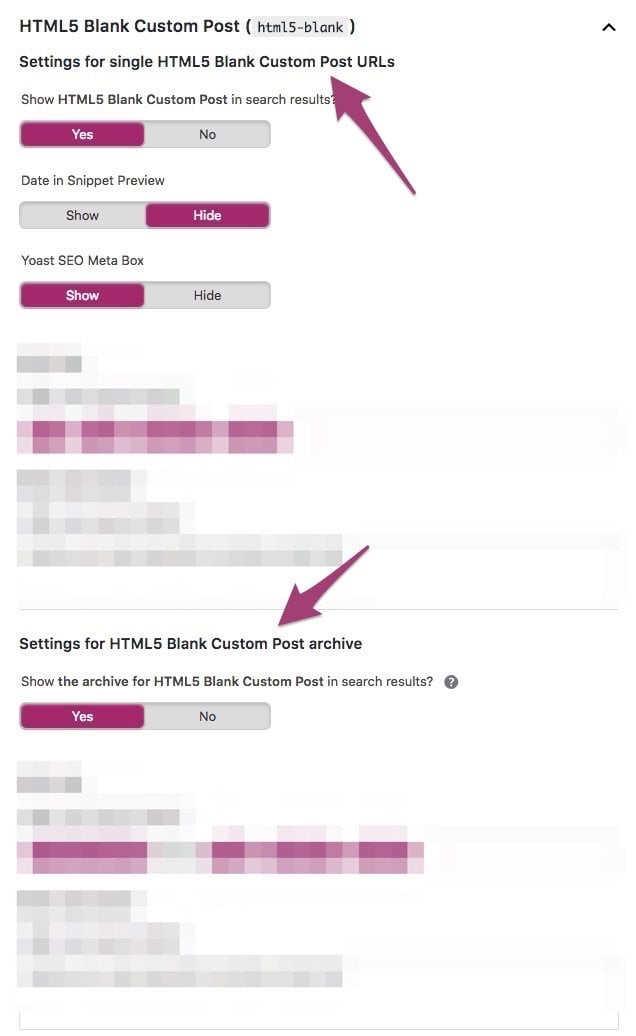
מעבר לכך עליכם לשים לב כי לא התבלבלתם בין הגדרות תבנית הכותרת של עמודי ארכיון להגדרות תבנית הכותרת של העמוד היחיד (Single Page) עבור אותו סוג תוכן מותאם כשהגדרתם את Yoast. אם אתם עובדים עם הגירסה האחרונה של Yoast (נכון לזמן כתיבת המאמר) ההגדרות יהיו תחת SEO > Search appearance בלשונית Content Types וייראו בצורה הבאה:
אם אינכם רואים את tparu, הגדרת ה title וה meta description עבור עמוד הארכיון של סוג תוכן ספציפי , וודאו כי האפשרות
'has_archive' => trueקיימת בקוד של יצירת סוג התוכן.
שינוי כותרות דינמיות כאשר Yoast SEO מותקנת
הקוד הבא יבצע מודיפיקציה לתגיות ה title כאשר Yoast מותקנת וקיים שימוש בכותרות דינמיות על ידי הכרזת תמיכה ב title-tag. זאת נעשה על ידי הוק (פילטר כמובן) ש Yoast מספקים לאלו המעוניינים לשנות את התגיות עבור העמודים השונים בעזרת קוד:
function custom_theme_titles_yoast( $title ) {
$sep = '|';
$name = get_bloginfo( 'name' );
$desc = get_bloginfo( 'description', 'display' );
if( is_front_page() ) {
$pagetitle = $title;
return "{$pagetitle}";
}
elseif( is_404() ) {
$pagetitle = "404";
return "{$pagetitle} {$sep} {$name} - {$desc}";
}
else {
$pagetitle = $title;
return "{$pagetitle} {$sep} {$name} - {$desc}";
}
}
add_filter( 'wpseo_title', 'custom_theme_titles_yoast', PHP_INT_MAX );שימו לב כי אם תשתמשו בפילטר זה, כל שינוי שתבצעו בהגדרות הלוקאליות של כל עמוד יעברו דרך פילטר זה…
שינוי כותרות דינמיות כאשר Yoast SEO אינה מותקנת
במידה והתוסף WordPress SEO by Yoast אינו מותקן, נאלץ לכתוב פונקציה חדשה בכדי לשנות את אותן תגיות title דינמיות. עבור זה נעביר את הפונקציה ()document_title_parts בפילטר. בדוגמה שנציג נבצע מודיפיקציה ל title ו site, שניהם פרמטרים השייכים ל document_title_parts.
function custom_theme_titles( $titleparts ) {
if ( is_front_page() ) {
$pagetitle = $titleparts['title'];
$titleparts['title'] = $pagetitle;
unset( $titleparts['site'] );
}
elseif ( is_404() ) {
$pagetitle = "404";
$sep = " | ";
$name = get_bloginfo( 'name', 'display' );
$sep2 = " - ";
$desc = get_bloginfo( 'description', 'display' );
$titleparts['title'] = $pagetitle.$sep.$name.$sep2.$desc;
unset( $titleparts['site'] );
}
elseif (is_category() ) {
$category = get_the_category();
$catName = $category[0]->cat_name;
$pagetitle = "Blog - ".$catName." archives";
$sep = " | ";
$name = get_bloginfo( 'name', 'display' );
$sep2 = " - ";
$desc = get_bloginfo( 'description', 'display' );
$titleparts['title'] = $pagetitle.$sep.$name.$sep2.$desc;
unset( $titleparts['site'] );
}
else {
$pagetitle = $titleparts['title'];
$sep = " | ";
$name = get_bloginfo( 'name', 'display' );
$sep2 = " - ";
$desc = get_bloginfo( 'description', 'display' );
$titleparts['title'] = $pagetitle.$sep.$name.$sep2.$desc;
unset( $titleparts['site'] );
}
return $titleparts;
}
add_filter( 'document_title_parts', 'custom_theme_titles', PHP_INT_MAX );בכדי לקבל את המידע הדרוש להצגה אנו משתמשים בפונקציה ()get_blog_info בכדי לקבל את שם האתר והתיאור שלו. במקרה של קטגוריות אנו משתמשים ב ()get_the_category בכדי לקבל את הקטגוריה הרלוונטית ואז מקבלים את השם באמצעות cat_name.
שימו לב כי הסרנו את $titleparts[‘site’] בשורה מספר X מכיוון וזו הוסיפה את שם האתר לאחר בסוף תגית ה title. כמובן שזה לשיקולכם ובהתאם לצרכי האתר.
התוצאה של קוד זה תהיה תגית title הבנויה בצורה ״שם העמוד | שם האתר – תיאור האתר״ כאשר עבור עמוד הבית התגית תהיה ״שם האתר – תיאור האתר״ ואלו יתקבלו בצורה דינמית ויעבדו גם עבור קטגוריות, עמודי שגיאות 404 וכדומה.
לסיכום
ישנן מספר פעולות בסיסיות המתוארות בפוסט שנועדו לתקן סיטואציה בה תגיות הכותרת, כלומר אותן תגיות <title> אינן מוצגות כראוי או כפי שתכננתם עבור מנועי החיפוש. אם ישנן מצבים מעניינים אחרים או פתרונות שאתם מכירים בנושא אתם מוזמנים לשתף אותנו בתגובות.
בכל מקרה – אם אתם בענייני SEO וקידום אתרים, ואם ברשותכם אתר וורדפרס – תמצאו מספר מאמרים, מדריכים וטיפים מעניינים על נושא קידום אתרי וורדפרס בסאבי בלוג. ובהקשר ספציפי זה, הנה פוסט על יצירת תגיות כותרות (סניפטים) תיאוריות ונכונות. תנו מבט ושתפו למקומות הרלוונטים פוסטים שאהבתם, זה מאד עוזר! 🙂




היי תודה על המאמר ,
יש לי בעיה שגוגל בפוסטים מציג בחיפוש רק את כותרת ולא מה הגדרתי בתוסף yoast
מה אפשר לעשות ?
בעמודים הכל עובד תקין
גוגל יכולה להחליט בעצמה מה יופיע למרות ההגדרות שביצעת בתוסף, למרות שבדרך כלל היא מכבדת את ההגדרות שבאתר שלך. כך או כך, אין לי דרך לדעת אם יש בעיה או לא, זה דבר המצריך בדיקה של האתר…