מדי פעם אני נתקל בסיטואציה בה אני צריך לדעת את מזהה (ID) הפוסט או העמוד בוורדפרס, בין אם עבור שורטקודים, לשימוש בבניית התבנית או לכל מטרה אחרת. נתקלתי בצורך במציאת ה ID של עמוד כלשהו לא מעט פעמים בעבודה מול וורדפרס במשך השנים.
אך לצערי, וורדפרס אינה מאפשרת כברירת מחדל להציג את אותם מזהים (ID's) בצורה נוחה בלוח הבקרה של וורדפרס.
ישנה דרך לגלות מזהים אלו על ידי ביקור בדף העריכה של אותו עמוד/פוסט ולבדוק את ה url של אותו עמוד. הוא ייראה משהו בסגנון הבא:
https://savvy.co.il/wp-admin/post.php?post=XXXX&action=editXXXX בדוגמה זו הינו המזהה של הפוסט – כלומר המזהה הייחודי במסד הנתונים של וורדפרס. אך דרך זו מסורבלת וגוזלת זמן, לבטח צריכה להיות דרך נוחה יותר להצגת מזהים אלו ולשמחתנו יש…
הצגת מזהה הפוסט באמצעות קוד
במידה ואתם מעוניינים להציג את מזהה הפוסטים בעצמכם ובצורה נוחה, תנו מבט בקוד המופיע מטה. על קוד זה להופיע בקובץ ה functions.php של התוסף או התבנית שלכם, אך לפני שאתם מתחילים ראוי להזכיר כי עליכם להשתמש בתבנית בת או ליצור אחת אם לא קיימת. תנו מבט במדריך הבא המסביר כיצד לעשות זאת.
הוספת עמודות ללוח הבקרה של וורדפרס
וורדפרס מספקת כלים מצויינים בכדי לבצע מודיפיקציה לרשימת הפוסטים בלוח הבקרה ואלו המאפשרים יצירת עמודות חדשות בקלות. עלינו להשתמש ב filters בכדי להוסיף עמודות וב actions בכדי להוסיף את התוכן. נראה דוגמה כיצד לשנות את רשימת הפוסטים בלוח הבקרה:
add_filter( 'manage_posts_columns', 'sv_add_id_column', 5 );
add_action( 'manage_posts_custom_column', 'sv_id_column_content', 5, 2 );
function sv_add_id_column( $columns ) {
$columns['sv_id'] = 'ID';
return $columns;
}
function sv_id_column_content( $column, $id ) {
if( 'sv_id' == $column ) {
echo $id;
}
}זה בעצם כל מה שאנו צריכים. הוקים אלו מאפשרים לנו להוסיף עמודה על ידי מודיפקציה של מערך העמודות. מפתח המערך הינו המזהה של העמודה והערך שלו זה מה שיוצג בלוח הבקרה של וורדפרס כשם העמודה.
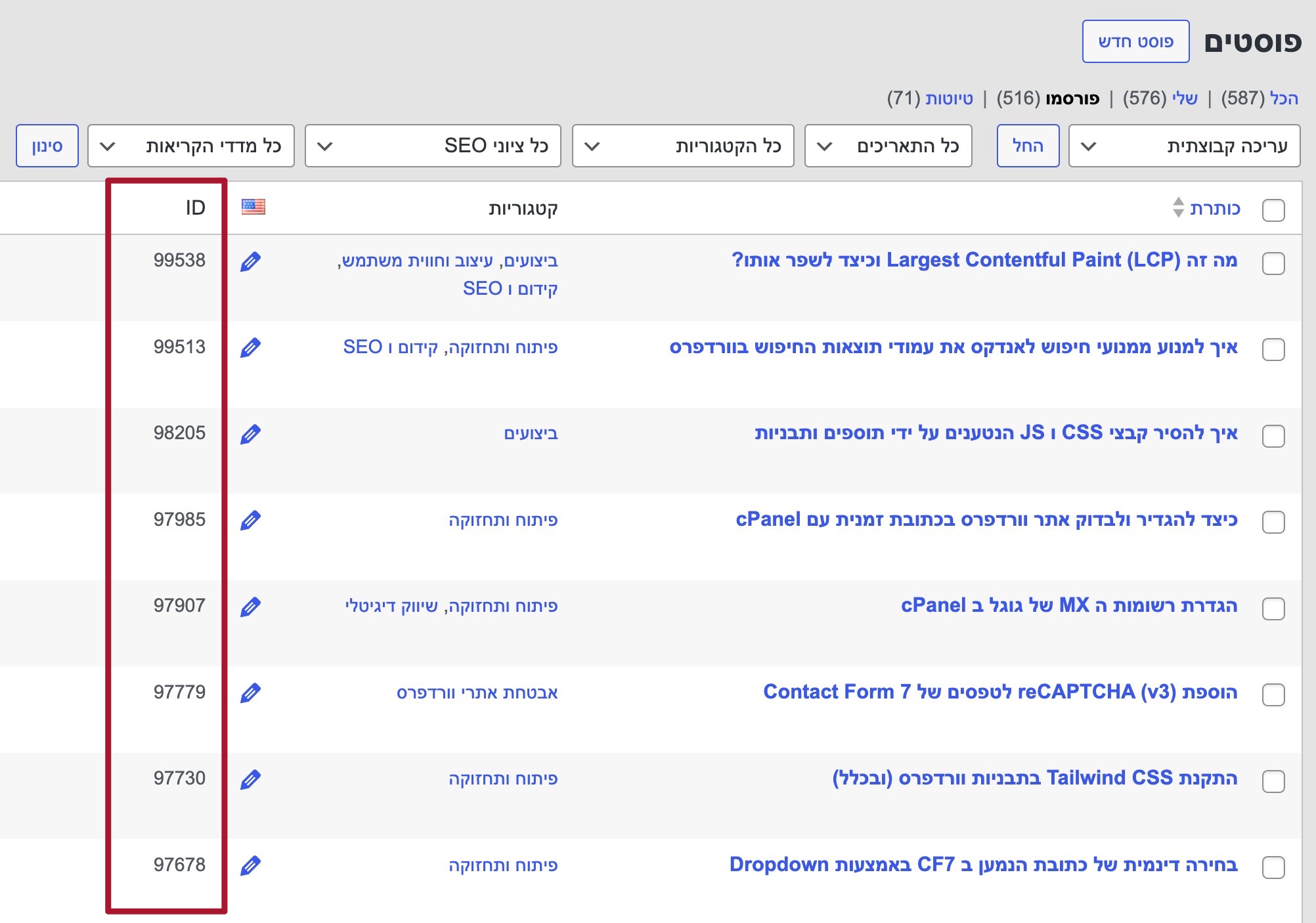
שימו לב כי הפונקציה sv_custom_columns_content מקבלת שני פרמטרים, שם העמודה והמזהה (ID) של הפוסט המוצג. מה שנשאר לנו הוא פשוט להדפיס מזהה זה בעמודה שיצרנו. הנה תמונה של התוצאה כפי שנראית בלוח הבקרה של וורדפרס:
מציאת ההוקים הנכונים
שתי הפונקציות מעלה הן כל מה שצריך. החלק השני בפאזל הוא היכן לבצע את ההוק. ההוקים בהם השתמשנו מטרגטים פוסטים רגילים בלבד ועמודת המזהה לא תופיע בעמודים או כל סוג תוכן אחר לצורך העניין.
הוקים אלו אגב נקראים ״הוקים משתנים״ או בעגה המקצועית variable hooks מכיוון והם שייכים לסט של הוקים ונכתבים כך:
manage_[post_type_or_element]_columnsmanage_[post_type_or_element]_custom_column
על בסיס זה ניתן לעבוד עם פוסטים, עמודים וסוגי תוכן מותאמים (custom post types). בכדי להציג את עמודת המזהה עבור פוסטים, עמודים, תגובות, מדיה ואפילו עבור משתמשים (users) יש להשתמש בקוד הבא:
function sv_add_id_column( $columns ) {
$checkbox = array_slice( $columns , 0, 1 );
$columns = array_slice( $columns , 1 );
$id['sv_id'] = 'ID';
$columns = array_merge( $checkbox, $id, $columns );
return $columns;
}
function sv_id_column_content( $column, $id ) {
if( 'sv_id' == $column ) {
echo $id;
}
}
// posts & posts types //
add_filter( 'manage_posts_columns', 'sv_add_id_column', 5 );
add_action( 'manage_posts_custom_column', 'sv_id_column_content', 5, 2 );
// pages //
add_filter( 'manage_pages_columns', 'sv_add_id_column', 5 );
add_action( 'manage_pages_custom_column', 'sv_id_column_content', 5, 2 );
// users //
add_action( 'manage_users_columns', 'sv_add_id_column', 5 );
add_filter( 'manage_users_custom_column', 'sv_id_column_content' , 5, 2 );
// media
add_filter( 'manage_media_columns','sv_add_id_column', 5 );
add_action( 'manage_media_custom_column', 'sv_id_column_content', 5, 2 );
// comments //
add_action( 'manage_edit-comments_columns', 'sv_add_id_column', 5 );
add_action( 'manage_comments_custom_column', 'sv_id_column_content', 5, 2 );בכדי להוסיף את עמודת המזהה עבור כל סוגי הטקסונומיות – כלומר קטגוריות, תגיות וכו׳ נשתמש בלולאת foreach:
// all taxonomies //
function sv_id_taxonomy_columns( $columns ) {
$columns['my_term_id'] = 'ID';
return $columns;
}
function sv_id_taxonomy_columns_content( $content, $column_name, $term_id ) {
if ( 'my_term_id' == $column_name ) {
$content = $term_id;
}
return $content;
}
$taxonomies = get_taxonomies();
foreach ( $taxonomies as $taxonomy ) {
add_action( 'manage_edit-' . $taxonomy . '_columns', 'sv_id_taxonomy_columns');
add_filter( 'manage_' . $taxonomy . '_custom_column', 'sv_id_taxonomy_columns_content', 10, 3 );
}הצגת המזהה בעמודה השנייה
כרגע, עמודת המזהה מופיע אי שם בעמודה האחרונה. אך מה אם היינו רוצים להציג את המזהה לאחר העמודה הראשונה שהיא ״תיבת הסימון״ (checkbox) בעצם לטובת הנוחות?
תיאורטית ניתן היה למזג (merge) את מערך העמודות עם המערך החדש שלנו, אך מכיוון והעמודה הראשונה היא תיבת הסימון זה מורכב יותר, וזאת מכיוון ואנו רוצים את עמודת המזהה לאחר עמודת תיבת הסימון. זאת אומרת שעדיין נמזג את המערכים, אך לפני שנעשה זאת נפצל (split) אותם.
המערך הראשון יכיל את תיבת הסימון (האלמנט הראשון במערך המקורי) והמערך השני יכיל את שאר האלמנטים. נמזג את המערך המכיל את תיבת הסימון עם המערך המכיל את המזהה שלנו, ולאחר מכן עם המערך המכיל את שאר האלמנטים.
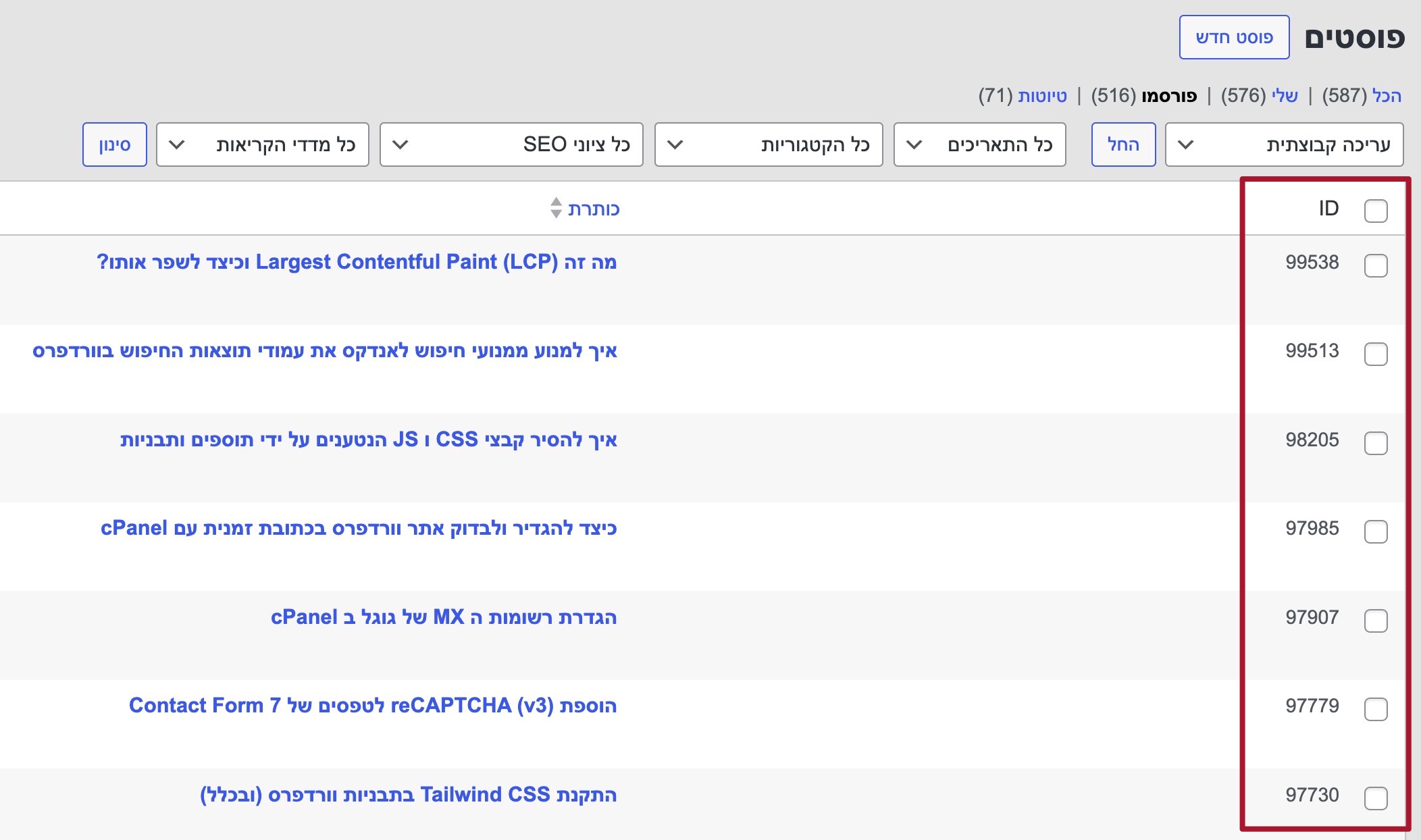
מבט בקוד אמור להבהיר את הפעולה בצורה טובה יותר, והתוצאה בתמונה מטה:
add_filter( 'manage_posts_columns', 'sv_add_id_column', 5 );
add_action( 'manage_posts_custom_column', 'sv_id_column_content', 5, 2 );
function sv_add_id_column( $columns ) {
$checkbox = array_slice( $columns , 0, 1 );
$columns = array_slice( $columns , 1 );
$new['sv_id'] = 'ID';
$columns = array_merge( $checkbox, $new, $columns );
return $columns;
}מסקנה
דוגמה זו משקפת בצורה מצויינת את המודולריות של וורדפרס. אגב, בגירסאות ישנות של וורדפרס (2.5 ומטה) המזהה היה מוצג כברירת מחדל אך מכיוון ואינו היה רלוונטי למרבית המשתמשים הוחלט להסירו. ומהרגע שהסירו אותו התחילו לצוץ כל מיני תוספים המציגים את המזהה כדוגמת התוסף Reveal IDs.
בנוסף להצגת מזהי הפוסטים, אפשר לשדרג את ממשק הניהול עוד יותר על ידי הצגת תמונות ראשיות בעמודה נפרדת לצד כותרת הפוסט.
עד כאן. אם ישנן שאלות או שיצא לכם להשתמש בקוד עבור משהו מגניב אתם מוזמנים לכתוב בתגובות מטה 🙂





מאמר מצוין,
אני גם מוצא את עצמי צריך הרבה פעמים את ה-id של עמודים ופוסטים ולדעתי זה פחות נוח להיכנס לאזור הניהול ולהתחיל לחפש את ה-id של הפוסטים אחד אחד.
הרבה יותר נוח להציג את ה-id בבאר העליון של כל עמוד בוורדפרס וזה חוסך הרבה זמן.
בניגוד לתוסף Reveal IDs לפני כמה חודשים פיתחתי ושיחררתי תוסף לוורדפרס שמאפשר להציג את ה-id כמעט בכל האזורים של וורדפרס וגם בבאר העליון. לי באופן אישי זה חוסך הרבה זמן ואני ממליץ לך לנסות.
https://wordpress.org/plugins/show-posts-and-pages-id/
מגניב יוחאי 🙂 מניח שזה מאד שימושי…. אבדוק אותו!
תודה רבה, השאלה שלי אם יש לי את ה ID ואני רוצה למצוא את הפוסט אני עושה חיפוש של ה ID בלוח הבקרה הוא לא מביא לי כלום.
היי מירי,
זו בדיוק הסיבה שיש לבצע מה שכתוב בפוסט זה. כך לפחות ה ID יופיע ליד שמות הפוסטים ותוכלי לחפש באמצעות חיפוש פשוט ברמת הדפדפן על יד CTRL-F או CMD-F במקלדת..
איך אני מגדירה id לתמונה מסוימת בכדי לשנות רק אותה?
היי,
לא בטוח מה כוונתך, מה הרעיון של לתת ID לתמונה? לתמונות בוורדפרס אין ID…
אם אני רוצה לעצב מתוך מאגר תמונות רק תמונה מסוימת איך אני מגיעה אליה..ללא הגדרת id
את משתמשת בחיפוש תחת "מדיה" ומנסה למצוא אותה על פי התיאור שנתת לה או לפי שם קובץ התמונה. את שם הקובץ את יכולה למצוא באמצעות Inspect Element על התמונה (Developer Tools).