Waze Deep Links מאפשר למשתמשים באתר שלכם לפתוח את אפליקציית Waze בקלות באמצעות קישור חיצוני המוטמע באותו אתר, כך שתהיה למשתמש חוויה רציפה במעבר בין האתר שלכם לאפליקציית Waze לצורך ניווט לעסק או לאירוע שלכם. בואו נראה כיצד עובדת האינטגרציה של Waze Deep Links באתרים/אפליקציות…
הטמעה של Waze באתרים ואפליקציות – Deep Links
Waze תומכת ב API שמאפשר למפתחים לפתוח את אפליקציית Waze (או עמוד אינטרנטי של Waze) באמצעות כתובת URL חיצונית. אותה כתובת URL יכולה להיות נגישה מאפליקצית מובייל אחרת או מעמוד אינטרנטי במובייל.
הבסיס של כתובת ה URL לשימוש עם Waze Deep Links נראה כך:
https://waze.com/ulאו בסופו של דבר, כתובות זו תופיע כקישור סטנדרטי, זה נראה כך:
<a href="https://waze.com/ul">ניווט לעסק</a>באמצעות כתובת זו אפליקציית Waze יכולה למצוא כתובת, לסמן כתובת על המפה, או להתחיל סשיין ניווט לאותה כתובת וזאת בהתאם לפרמטרים שאתם מעבירים עם אותה כתובת URL.
איך אותם Deep Links עובדים?
ההחלטה אם Waze תפתח את האפליקציה במובייל או שתפתח עמוד אינטרנטי בעת לחיצה כל הקישור תלויה בקונפיגורציה של המערכת:
- דסקטופ – Waze תפתח עמוד אינטרנטי.
- מכשיר מובייל (ואפליקציית Waze מותקנת) – אפליקציית Waze תפתח.
- מכשיר מובייל (ואפליקציית Waze אינה מותקנת) – Waze תפתח עמוד אינטרנטי.
שימוש ב Waze Deep Links
ניתן להשתמש בכתובת ה URL הבאה בכדי להפעיל את אפליקציית Waze יחד עם פרמטרים ספציפיים דרך אפליקציות צד שלישי, אימייל, SMS, או כל אופציה אחרת המאפשרת קישור..
https://waze.com/ul?param_name=value[¶m_name=value]הנה דוגמה למספר פעולות שכיחות של Waze Deep Links:
1. ניווט למיקום מסוים – Navigate to Specific Location
בכדי לנווט למיקום ספציפי עקבו אחר הפעולות הבאות:
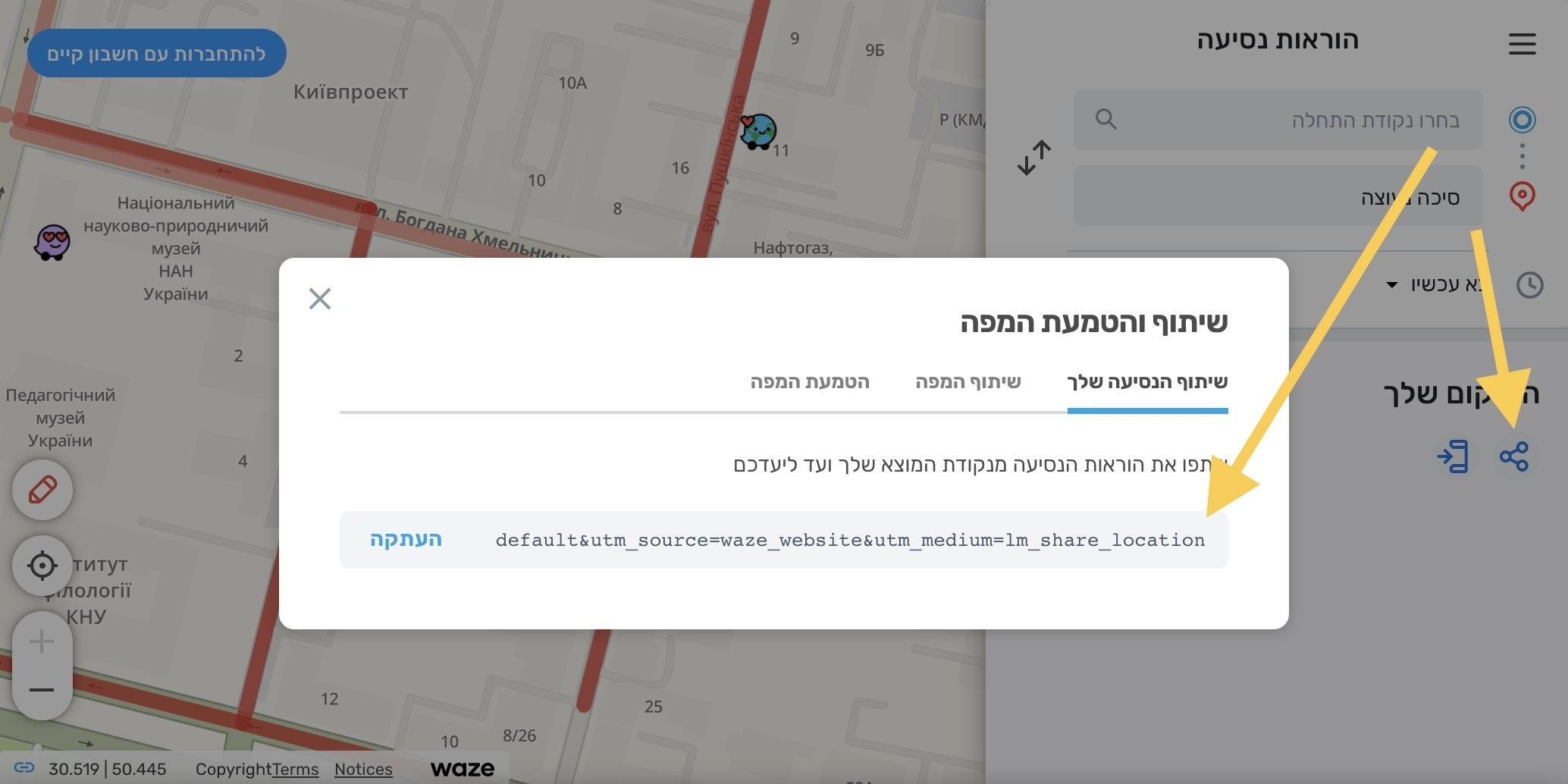
- פתחו את Waze Live Map וחפשו את המיקום אליו אתם מעוניינים לנווט.
- לחצו על אייקון השיתוף המופיע תחת ״המיקום שלך״ (ראו תמונה)
- במסך שייפתח, לחצו על ״שיתוף הנסיעה שלך״ והעתיקו את כתובת ה URL.
הערה – רמת ה Zoom בה תשתמשו ב Waze Live Map תשתקף בקוד ההטמעה (כתובת ה URL). באפשרותכם לשנות את אותו Zoom באמצעות הפרמטר zoom.
בכל אופן, כתובת ה URL שקיבלתם היא כמובן זו שעליכם להטמיע באתר, כך שברגע והמשתמש ילחץ על זו, תפתח האפליקציה (או העמוד האינטרנטי) במצב ניווט לאותה כתובת שבחרתם.
דוגמה
הדוגמה הבאה למשל תמרכז את הפה ל Times Square בניו-יורק:
https://www.waze.com/ul?ll=40.75889500%2C-73.98513100&navigate=yes&zoom=172. ניווט למיקום מועדף – Navigate to Favorite
ניתן לנווט לכתובות המועדפות הבאות השמורות באפליקציית Waze:
- עבודה – work
- בית – home
השתמשו בכתובת ה URL הבאה בכדי לנווט למיקום מועדף מאלו שציינתי מעלה:
https://waze.com/ul?favorite=favorite&navigate=yesדוגמה
הנה דוגמה שקובעת ניווט למיקום מועדף (עבודה במקרה זה):
https://waze.com/ul?favorite=work&navigate=yes3. חיפוש – Search
לחיפוש כתובת השתמשו בסינטקס הבא:
https://waze.com/ul?q=search_termsשימו לב – הערכים שאתם מעבירים בפרמטרים חייבים להיות URL Encoded. למשל, אתם חייבים להחליף סימני ריווח ב %20.
דוגמה
הדוגמה הבאה תחפש את הכתובת "66 Acacia Avenue":
https://waze.com/ul?q=66%20Acacia%20Avenueהערה אחרונה לסיום – אם אתם מוסיפים utm_source (השייך ל UTM Parameters) בקישור שהטמעתם, Waze יוכלו לשייך את השימוש עם שותפים ספציפיים. אם מתרחשת שגיאה המשפיעה על האינטגרציה, אותו utm_source יאפשר ל Waze לעדכן את אותו שותף ובסופו של דבר לספק חוויה טובה יותר.
עד כאן.




תודה רבה על המאמר המחכים. החיפוש עם הפרמטר Q לא עובד אצלי בדסקטופ.. כל השאר עובד מצוין.
אחלה. במובייל עובד לך הפרמטר Q?
הי רועי,
ניסיתי ולא עובד באתר במובייל.
פותח את וויז בדפדפן ברירת המחדל המוגדר בטלפון ומראה את המיקום, במקום לפתוח את וייז ישירות.
נבדק במספר טלפונים.
היי, באיזה מכשיר אתה בודק את זה?
גם ב- OP Nord 2 וגם ב- huawei p20 pro, אבל בסוף מצאתי את הפתרון.