קשה לתאר את ההתרגשות שהייתה בי ברגע שגיליתי את נפלאות הפלאגין Advanced Custom Fields או בשמו הפרטי ACF.
אתן הקדמה קצרה – בתחילת דרכי עם וורדפרס, נאלצתי להסתפק בסוגי התוכן שוורדפרס מספקת כברירת מחדל כגון פוסטים ועמודים, ובכדי לחלק סוגי תוכן אלו נעזרתי בקטגוריות ותגיות שהן בעצם טקסונומיות ברירת המחדל שוורדפרס מספקת.
לא עבר זמן רב עד שהבנתי איך להוסיף סוגי תוכן מותאמים (Custom Post Types) ולייצר טקסונומיות משל עצמי ואלו עשו לי את החיים הרבה יותר קלים. אך גם עם אלו הייתי מוגבל בהרבה מאד בחינות.ֿ
מאד רציתי יכולת לשדרג את הפוסטים והעמודים מעבר לשימוש הסטנדרטי של כותרת + תוכן + תקציר + תמונה ולהוסיף לאלו שדות חדשים, ואת התוכן של אלו להציג באתר עבור המשתמש. למשל, תוכן המציג אירועים – דרש ממני תאריכים ושעות, תוכן המציג עובדים – דרש שדות של שם, אימייל, תפקיד וכדומה.
בנקודה זו בדיוק נכנס התוסף ACF המדובר והאהוב….
ברוכים הבאים ל ACF
ACF, או בשמו העברי ״שדות מיוחדים מתקדמים״, מאפשר לנו להוסיף שדות תוכן חדשים במסכי העריכה של וורדפרס. אותם שדות נקראים בשפה של וורדפרס Custom Fields (שדות מותאמים) והם מאפשרים לכם לבנות אתרי וורדפרס בצורה מהירה יותר, ומאפשרים ללקוחות להוסיף ולערוך תוכן בצורה נוחה יותר.

ACF מאפשר לכם להוסיף שדות חדשים באמצעות ממשק אינטואטיבי ונוח לשימוש, ואת אלו יכול הלקוח לנהל באופן פשוט שאינו דורש הסבר מיוחד. אז יצירת שדות חדשים מאפשרת לקחת את וורדפרס צעד אחד קדימה ולהרחיב את יכולות המערכת.
למה לא להשתמש תוספים ייעודיים בעצם?
אחד הפתרונות ליצירת סוגי תוכן חדשים עם שדות משלהם הוא שימוש בתוספים: Events Calandar לאירועים, Meet the Team עבור אנשי צוות וכדומה. פתרון זה יעבוד להרבה אנשים, הוא די פשוט ורואים תוצאות מהר מאד במהלך פיתוח האתר.
עם זאת, מעולם לא חיבבתי שימוש מרובה בתוספים (עבור Frontend) ממספר סיבות. ראשית, כמעט לכל תוסף שתוסיפו למערכת תהיה השפעה שלילית על מהירות האתר. ברוב המקרים, כל תוסף שתתקינו יטען קבצי CSS ו Javascript משלו שיתווספו לעמודי האתר.
סיבה נוספת היא שסביר להניח כי ה HTML והסגנון העיצובי אותו התוסף מייצר (והגולש רואה) אינם תואמים ויזואלית לסגנון התבנית שלכם או לדרישה העיצובית שקיבלתם (בסייג על תבניות Premium מסויימות שמותאמות מראש לתצוגה של תוספים מסויימים).
לכן, או שהאתר שלכם ייראה ויזאולית כפאזל שחלקיו אינם מתאימים, או שתעבדו לא מעט בכדי לכתוב CSS ולהתאים את התצוגה של אותם תוספים לתבנית שלכם.
הבסיס של ACF
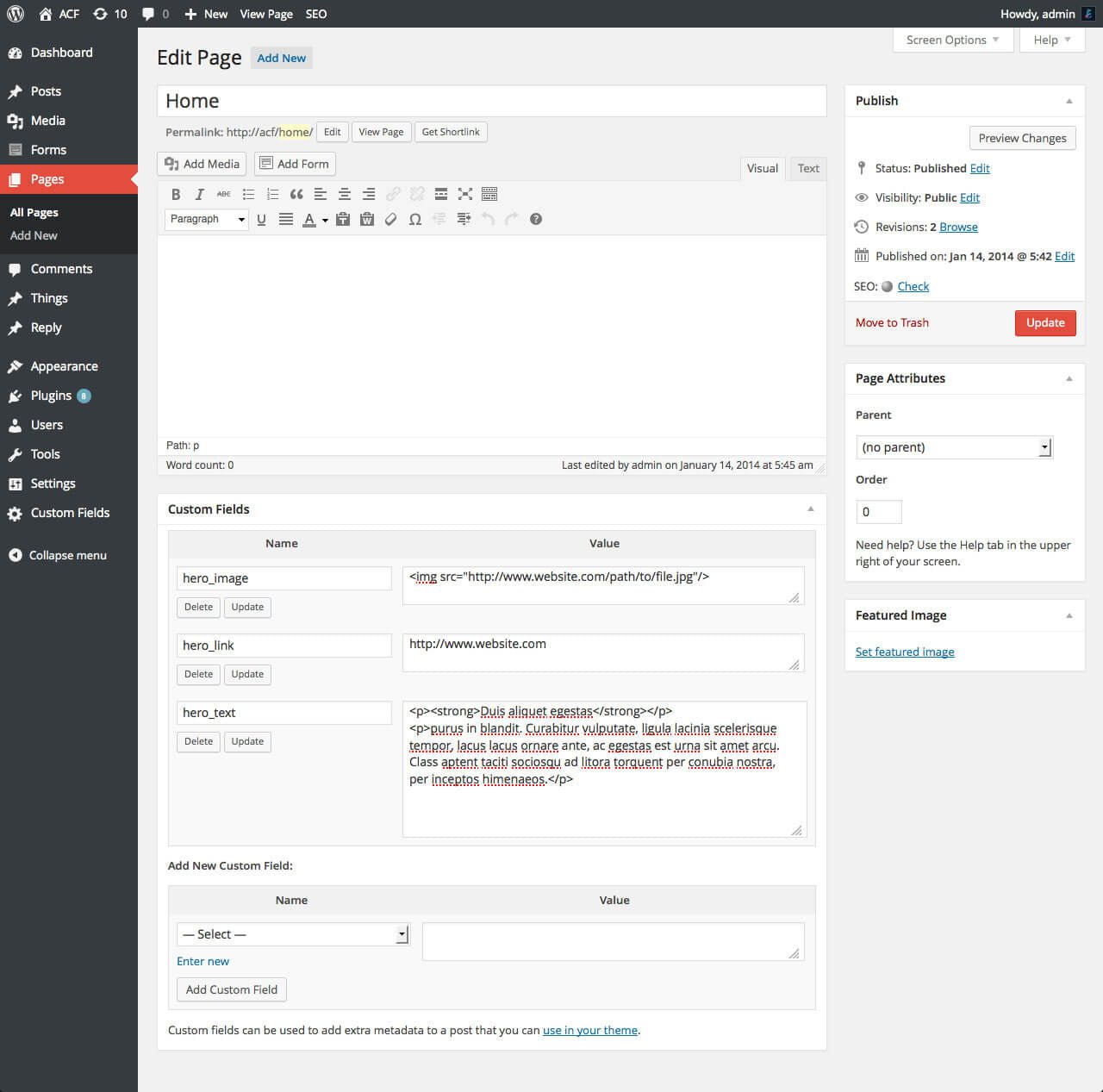
אותם שדות מותאמים (Custom Fields) הם פונקציונליות הקיימת בוורדפרס כברירת מחדל ומופיעים בעמודים, פוסטים וסוגי תוכן מותאמים. עם זאת, אותם שדות בצורתם הדיפולטיבית אינם ידידותיים למשתמש.
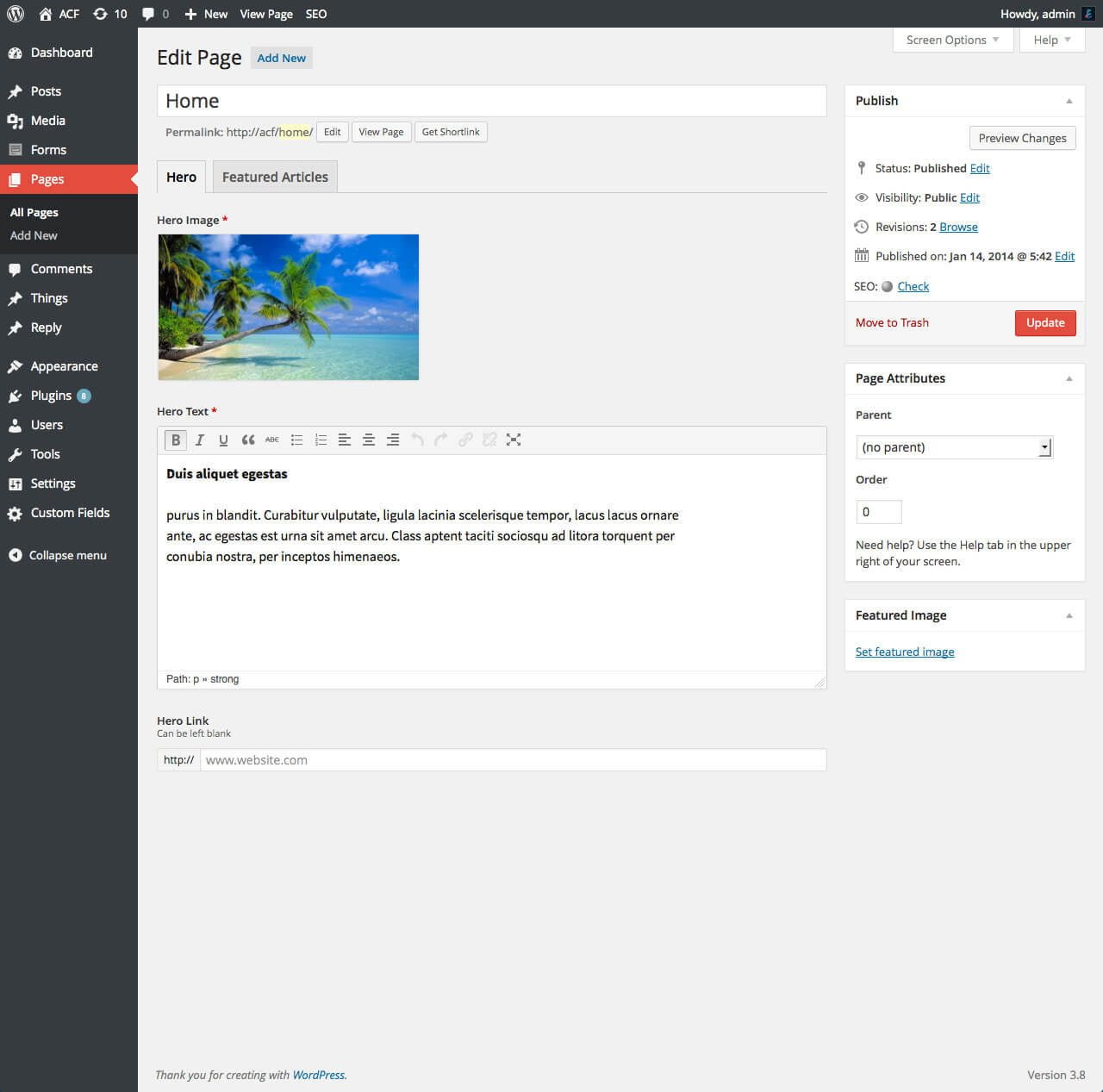
כאשר מותקן התוסף ACF, באפשרותכם ״לתפור״ ולהחליט בעצמכם אילו שדות יוצגו וכיצד הם ייראו. למשל, אולי תרצו את האפשרות לבחור תמונת רקע לחלקו העליון של עמוד הבית שלכם. באמצעות ACF תוכלו בקלות ליצור שדה תמונה (Image Field) ולהציגו כשאתם עורכים את עמוד הבית.
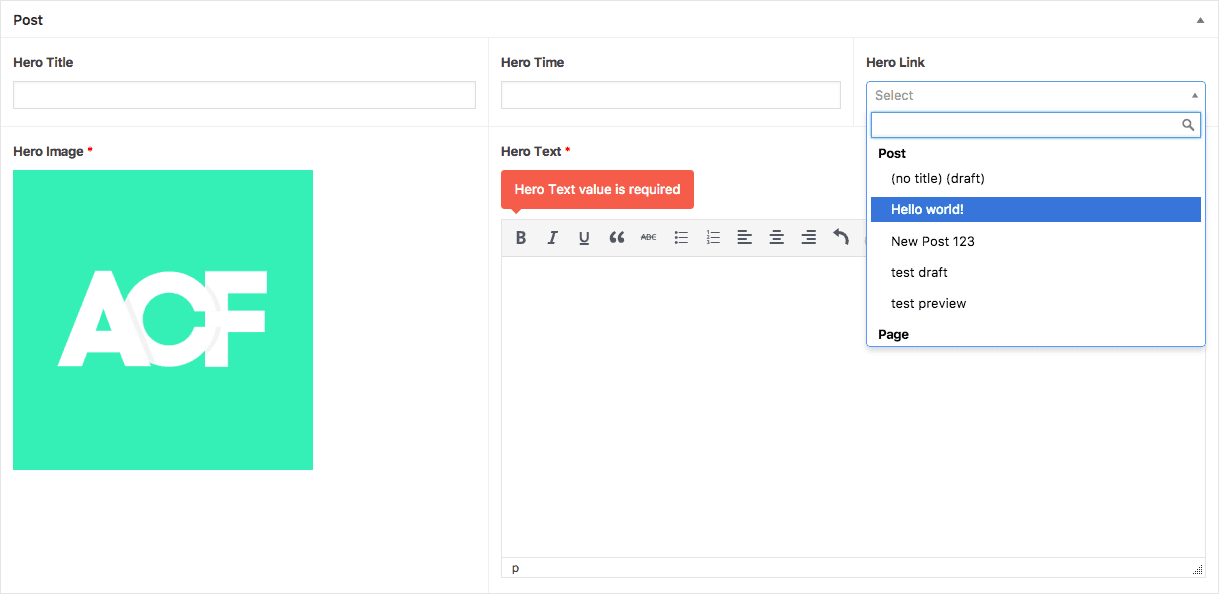
הנה תמונות המייצגות את ההבדלים בין השדות המותאמים המגיעים כברירת מחדל עם וורדפרס (ימין) לעומת השדות של התוסף Advanced Custom Fields (שמאל):
בואו נראה כיצד להתקין ולעבוד עם התוסף Advanced Custom Fields…
התקנת התוסף ACF
התקנת התוסף מתבצעת כהתקנת כל תוסף בוורדפרס, גשו לתוספים > הוסף חדש ורשמו Advanced Custom Fields בשדה החיפוש:

התוסף כפי שאתם רואים בעל מעל למיליון התקנות אקטיביות ובעל דירוג של 5 כוכבים ולא בכדי. הוא תוסף מצויין ולו גם המון תוספים המרחיבים יכולותיו. בואו נראה כיצד להשתמש בו.
הוספת קבוצת שדות ב ACF
לאחר התקנת התוסף, וודאי שמתם לב כי מופיעה לשונית חדשה בלוח הבקרה של וורדפרס בשם ACF. גשו למסך זה ולחצו על הוספת חדש על מנת להוסיף קבוצת שדות חדשה.
בחרו כותרת כרצונכם לקבוצת השדות ולאחר מכן הוסיפו שני שדות שונים על ידי לחיצת ״הוספת שדה״. לצורך המדריך נניח ואתם מעוניינים להוסיף לכל פוסט באתר אלמנט של קריאה לפעולה (CTA).
ניצור שדה טקסט חדש של קריאה לפעולה ושדה תמונה עבור אותו אלמנט:
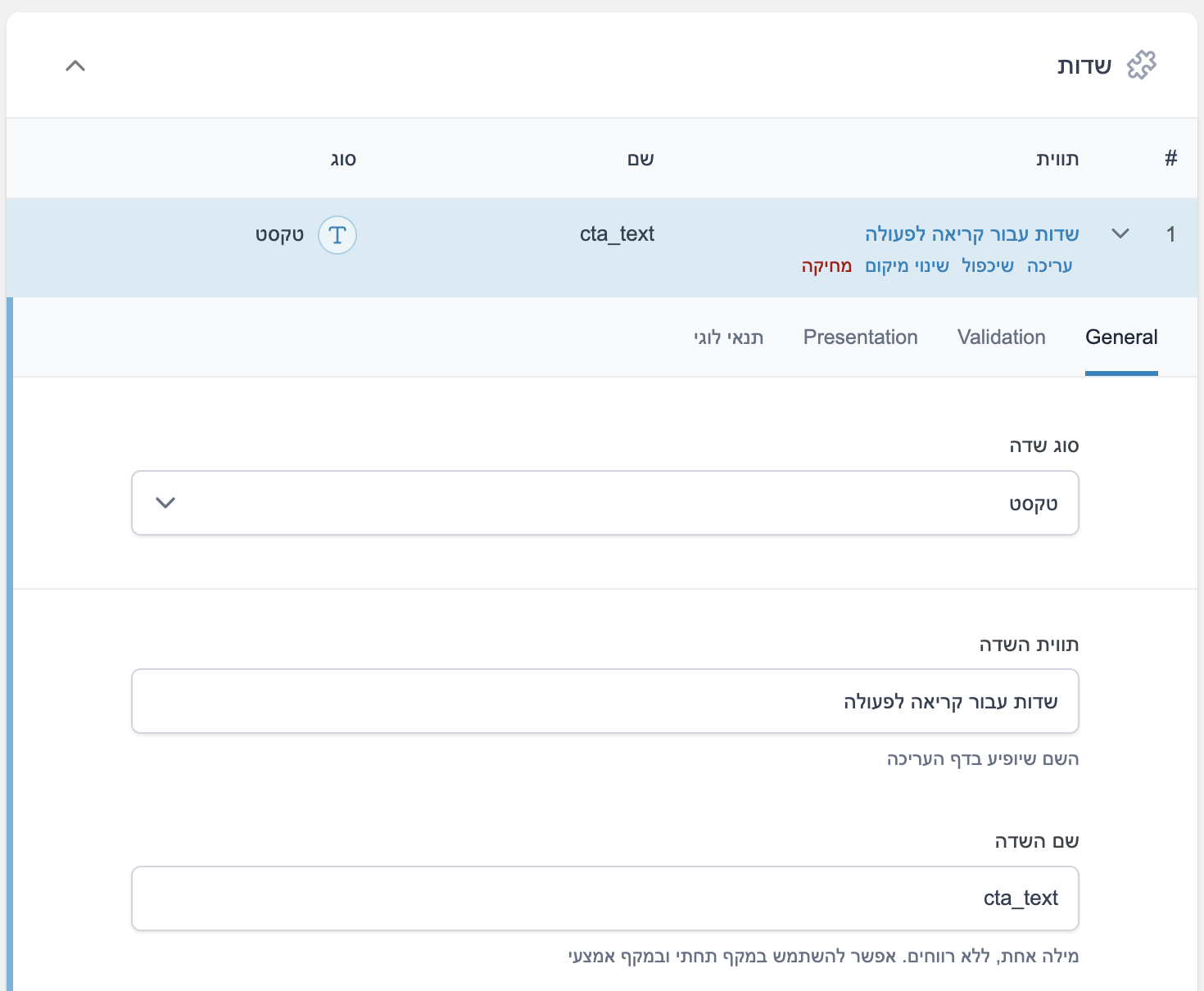
שדה טקסט – זהו השדה עבור שם אלמנט הקריאה לפעולה, הוא יהיה מסוג טקסט ולמזהה שלו נקרא cta_text. תווית השדה יכולה להיות מה שתבחרו. הנה תמונה של כיצד זה נראה:

לא נתייחס במדריך זה לשאר האפשרויות הקיימות לכל שדה, השאירו אותם כפי שהם.
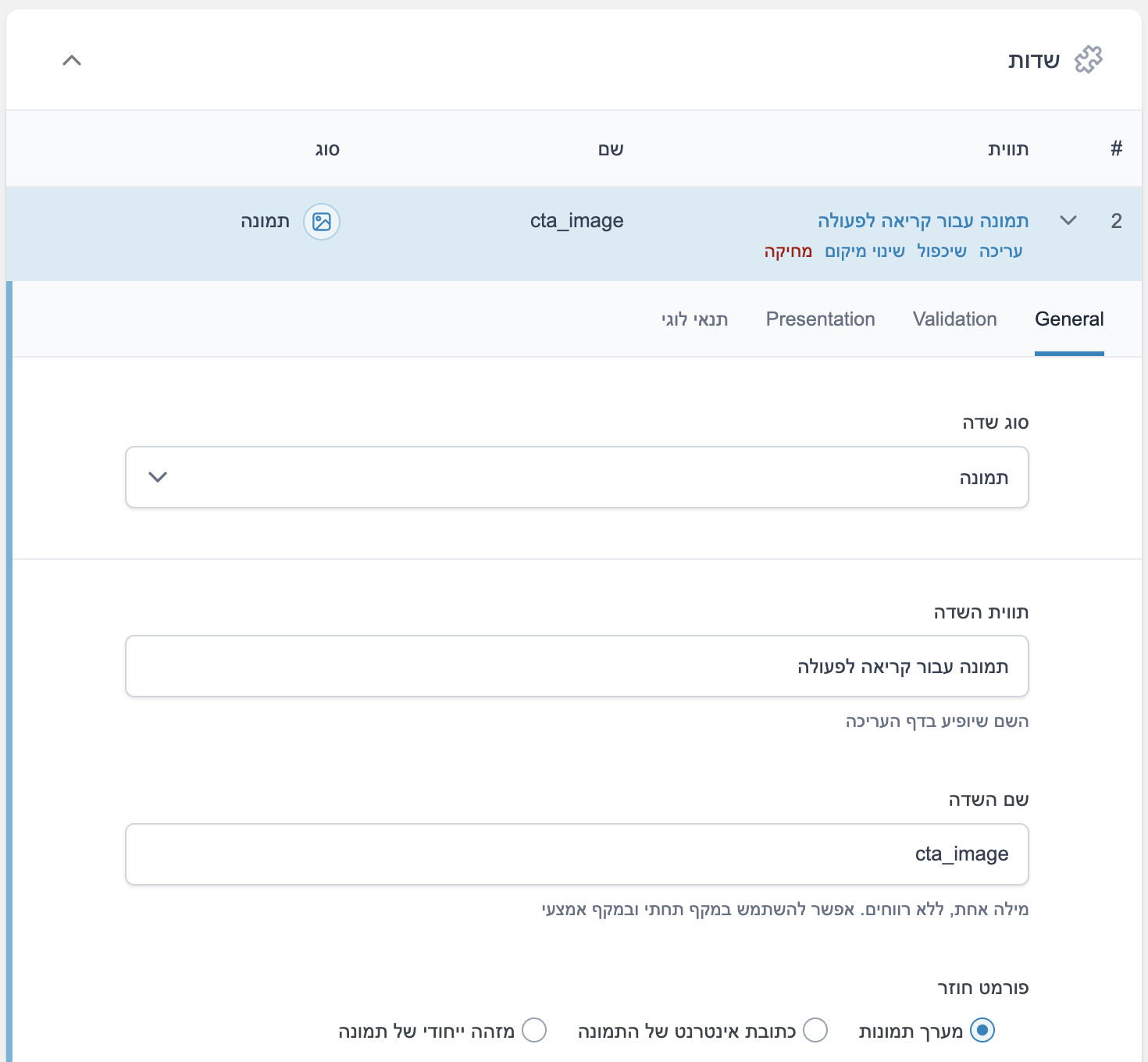
שדה תמונה – שדה עבור תמונת הקריאה לפעולה, יהיה מסוג תמונה ובעל המזהה cta_image. שימו לב כי בשדה זה ניתן לקבוע את הערך החוזר של השדה. נקבע זה כמערך תמונות לצורך המדריך:

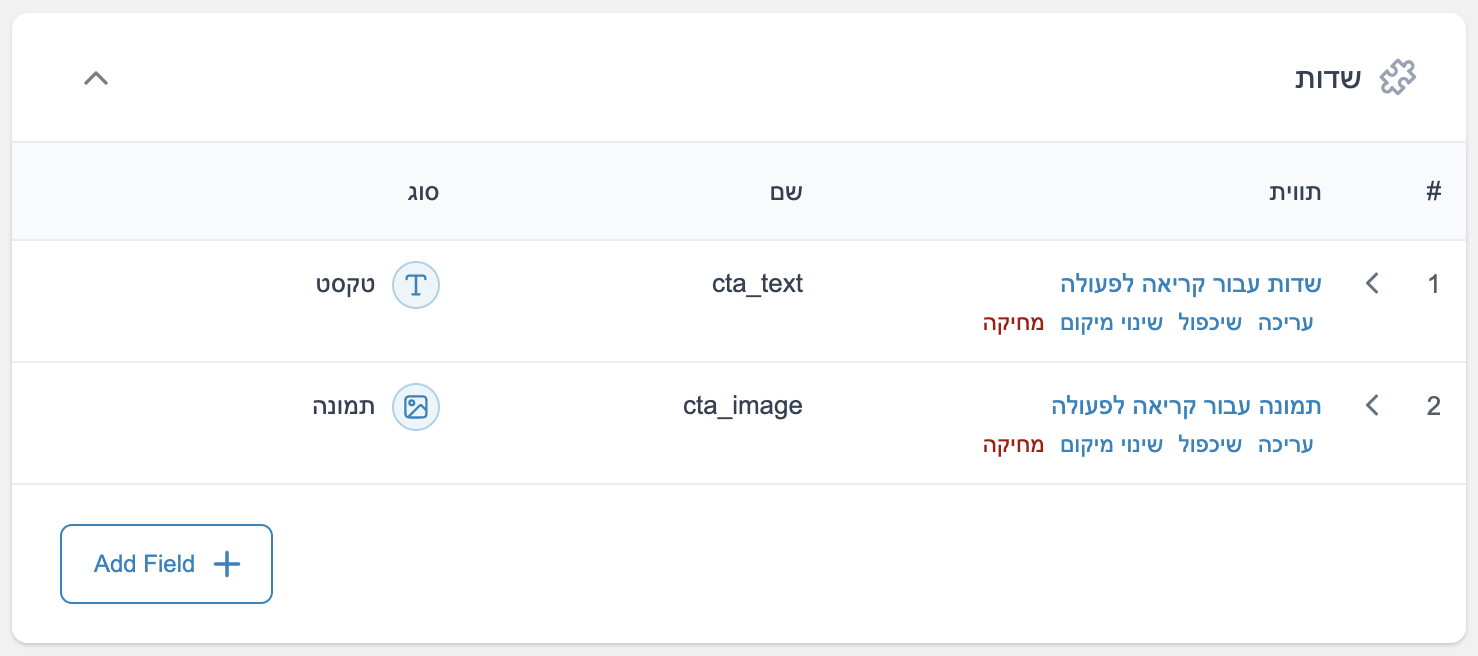
אז לאחר הוספת השדות ולחיצה על עדכון נראה משהו בסגנון הבא:

הוספת תנאי הקובע היכן יוצגו השדות בממשק הניהול של וורדפרס
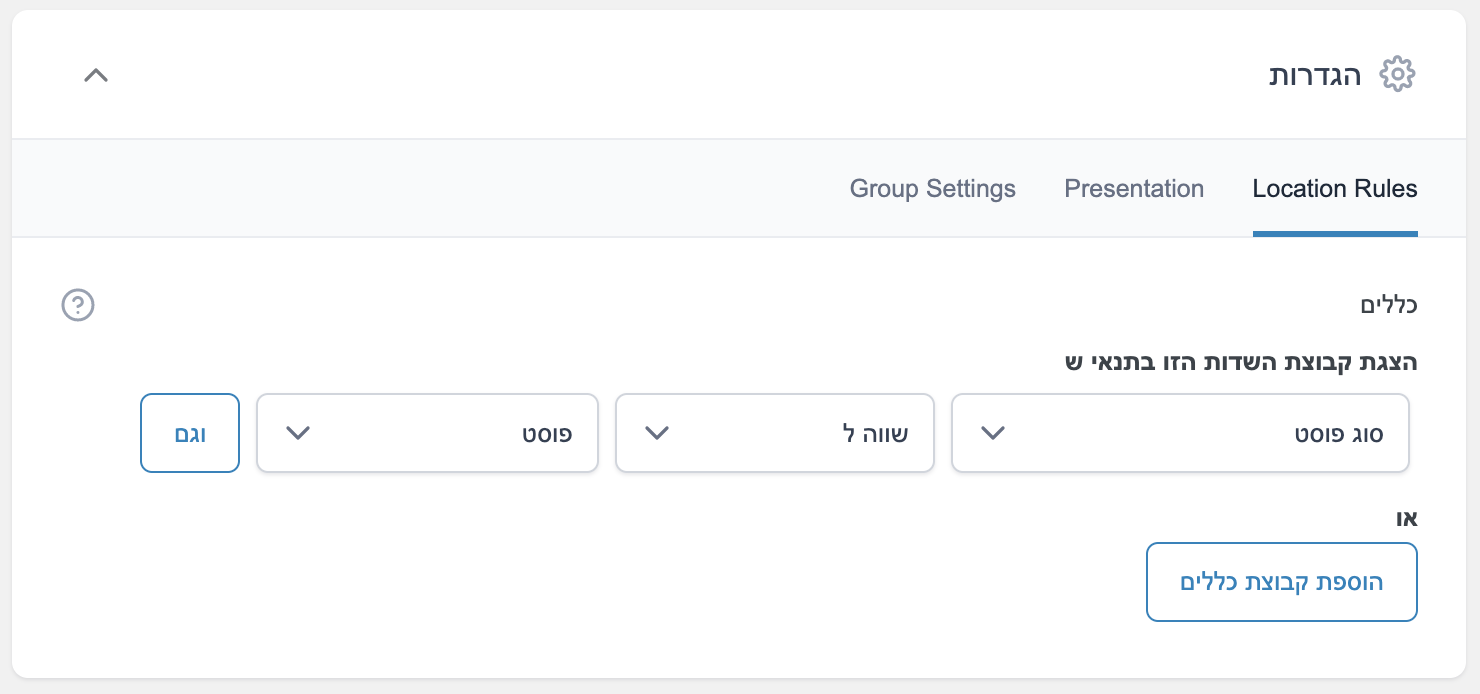
כעת נוסיף תנאי שקובע כי שדות אלו יופיעו אך ורק במסך העריכה של סוג תוכן מסוג פוסט. שימו לב תחת השדות שיצרנו תופיע רובריקה בשם ״הגדרות״.
הגדירו כלל הקובע כי נראה את קבוצת בשדות שיצרנו אך ורק כאשר אנו נמצאים בסוג פוסט סטנדרטי. ניתן כמובן לקבוע כל תנאי שתרצו, בין אם עמודים, טקסונומיות, קטגוריות והרבה אפשרויות נוספות:

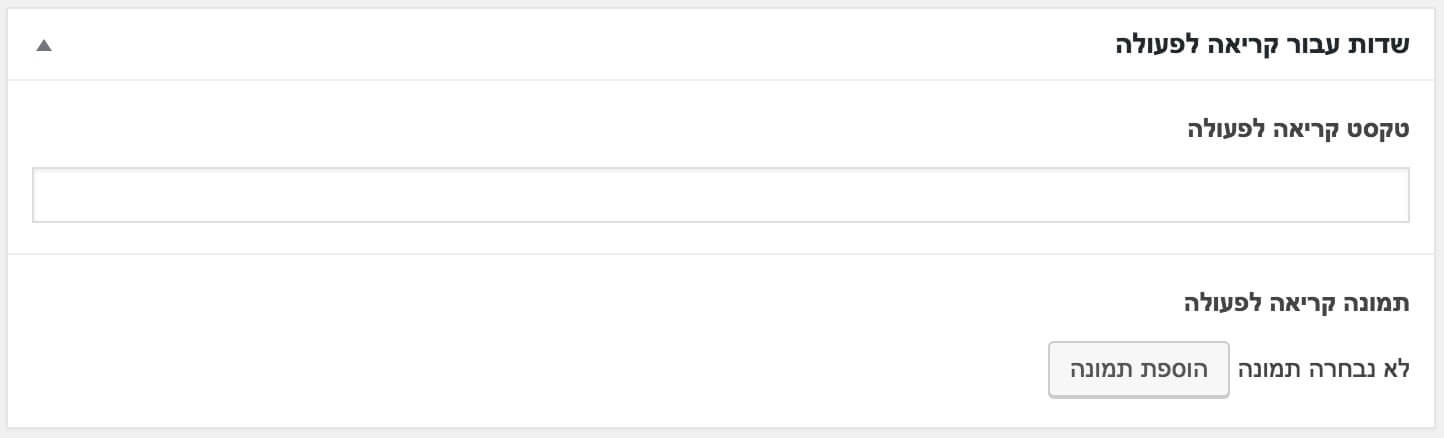
לחצו על עדכון ובזאת סיימתם את הגדרות קבוצת השדות. אם תגשו כרגע למסך עריכת פוסט כלשהו תגלו כי שני השדות מופיעים במסך כבתמונה הבאה:

כל שעליכם לעשות הוא להוסיף תוכן לשדות אלו, ולהציגם בתבנית. אך כיצד אנו מציגים את הערכים של שדות אלו בתבנית? בוא ניתן מבט כיצד לעשות זאת…
הפונקציה the_field של ACF
הפונקציה ()the_field היא די ורסטילית וניתן להשתמש בה בכדי להדפיס ערך מסויים של שדה ACF על המסך ולבצע אינטראקציה כלשהי עם ערך זה. הערך שיחזור מהפונקציה יהיה בהתאם לסוג השדה שאנו מבקשים. השימוש בפונקציה מתבצע בצורה הבאה:
the_field($selector, [$post_id], [$format_value]);זה פשוט יותר משנדמה לכם. לצורך העניין על מנת להציג ערך של שדה טקסט כלשהו הקיים בפוסט הנוכחי עליכם להשתמש בפונקציה באופן הבא, כאשר את text_field עליכם לשנות במזהה שבחרתם כשיצרתם את השדה ב ACF.
<?php the_field('text_field'); ?>הדוגמה הבאה למשל, תציג את הערך של שדה בעל המזהה text_field מפוסט בעל המזהה 123:
<?php the_field('text_field', 123); ?>אם אתם מעוניינים לבדוק האם קיים ערך מסויים לפני שאתם מציגים אותו ניתן לעשות זאת בצורה הבאה:
<?php if( get_field('text_field') ): ?>
<?php the_field('text_field'); ?>
<?php endif; ?>אז בכדי להציג את שדה הטקסט, זה שיצרנו קודם לכן בתבנית שלנו, עלינו למצוא את הקובץ האחראי להצגת פוסטים יחידים (בד״כ single.php) ולהוסיף את הקוד הבא:
<?php if( get_field('cta_text') ): ?>
<?php the_field('cta_text'); ?>
<?php endif; ?>הצגת שדה תמונה של ACF בתבנית
הצגת שדה התמונה בתבנית מאד זהה, שימו לב כי עליכם להתייחס לערך החוזר שקבעתם כשיצרתם את שדה התמונה. עבור ערך חוזר מסוג מזהה ייחודי (ID) הקוד בו עליכם להשתמש יהיה הקוד הבא:
<?php
$image = get_field('image');
$size = 'full'; // (thumbnail, medium, large, full or custom size)
if( $image ) {
echo wp_get_attachment_image( $image, $size );
}
?>שימו לב כי במקרה זה עליכם לבחור את גודל התמונה הרצוי במשתמנה
$size, עוד על הנושא בפוסט גודל התמונות בוורדפרס.
עבור ערך חוזר מסוג כתובת אינטרנט (URL):
<?php if( get_field('image') ): ?>
<img src="<?php the_field('image'); ?>" />
<?php endif; ?>עבור ערך חוזר מסוג מערך תמונות (Array):
<?php
$image = get_field('image');
if( !empty($image) ): ?>
<img src="<?php echo $image['url']; ?>" alt="<?php echo $image['alt']; ?>" />
<?php endif; ?>נספח – הוספת Custom Post Types & Taxonomies בעזרת ACF
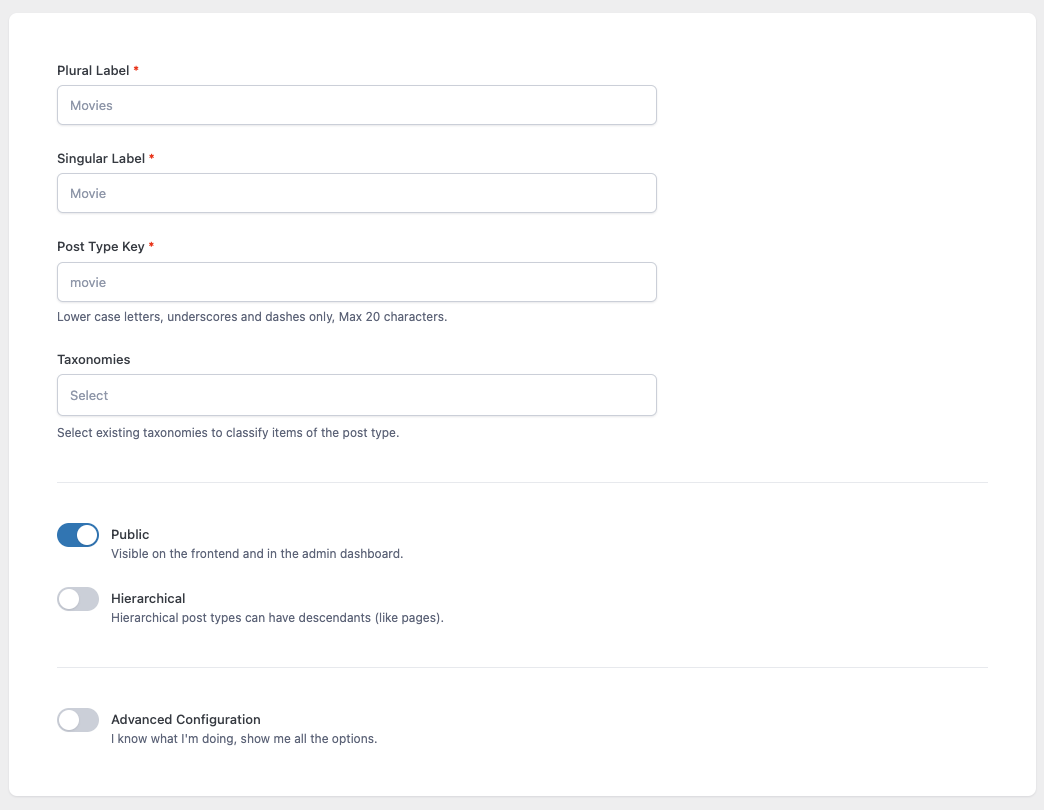
התוסף ACF בגרסאות חדשות מאפשר לגם להוסיף סוגי תוכן מותאמים (CPT's) וטקסונומיות בממשק הניהול של וורדפרס וללא נגיעה בקוד. לא נרחיב על כיצד לעשות זאת בפוסט זה אך חשוב שתדעו כי קיימת האופציה הזו עבורכם.
אפשרויות אלו תמצאו בממשק הניהול תחת ACF > Post Types ובאופן דומה תחת ACF > Taxonomies. כדי לרשום סוג תוכן חדש, גשו אל מסך ACF > Post Type ולחץ על Add New ויופיע לכם מסך עם הגדרות בסיסיות עבור סוג התוכן המותאם. כנ״ל לגבי טקסונומיות.
לא נרחיב מעבר לכך על אלו אך אתם מוזמנים לתת מבט בפוסט שכתבתי על יצירת Custom Post Types בוורדפרס ועל מהם טקסונומיות בוורדפרס.

לסיכום
כפי שאתם יכולים לראות, ישנן עוד המון אפשרויות לתוסף ACF. המון סוגי שדות נוספים שלא נגענו בהם, אפשרויות מיקום מגוונות לאותם שדות ואף עוד פרמטרים שניתן לקבוע כמו מיקום השדות בעמוד שבחרתם כי יופיעו והנראות שלהם.
ACF הוא תוסף מאד ורסטילי ומאפשר להרחיב את היכולות של וורדפרס בצורה פשוטה, מהירה ונוחה. במדריך בסיסי זה ראינו רק על קצה המזלג מה ניתן לבצע עם תוסף זה ויכולותיו הרבה יותר רחבות.
חושב לי לציין, כי למרות יתרונות התוסף הברורים מאליהם – אם באתר שלכם יש צורך בשדה אחד או שניים, כלומר אין צורך במערכת מורכבת כלשהי של שדות אז אני ממליץ לכם פשוט להשתמש בפונקציונליות המובנית של Custom Fields בוורדפרס.
אני אומר זאת מכיוון והתוסף ACF הוא תוסף כבד יחסית ויש לו השפעה על ביצועי האתר ובמיוחד על נתון ה TTFB, גם ב Frontend וגם בממשק הניהול.
אתם מוזמנים לתת מבט במאמרים נוספים הקשורים ל ACF אם מעניין אתכם:
- רישום שדות ב Advanced Custom Fields באמצעות PHP.
- התאמה אישית של לוח הבקרה בוורדפרס בעזרת ACF.
- מספר מילים על ACF Clone Field.
- איך להשתמש בשדה Group ב-Advanced Custom Fields
- איך להשתמש בשדה Repeater של ACF בוורדפרס
אני מקווה שמדריך זה תרם לכם להבנה הבסיסית של כיצד לעבוד עם ACF בתבניות וורדפרס. אם ישנן שאולות אתם מוזמנים לשאול בתגובות מטה.





מעולה, תודה!
תודה, עזר לי הקוד של התמונה.
אם כבר ACF, אז אפשר להוסיף באותה נשימה (היה נחמד אם היית כותב מאמר) את CMB2
קוד פתוח עם בסיס מפתחים ומשתמשים ענק שמכיל את היכולות של ACF PRO בצורה רזה ונכונה יותר. #רק-אומר 🙂
האמת שלא הכרתי את הפלאגין הזה אך הוא בהחלט מעניין!! מבטיח לבדוק אותו 🙂 ל ACF ישנם מספר חסרונות שאיני אוהב כמו תלות ב forntend בפלאגין עצמו ומספר הקריאות ל DB..
מאמר מדהים!
מה קורה כשאני רוצה להציג כל איש צוות בפוסט בפני עצמו? איך אני בונה URL ?
ה URL כבר קיים אם בנית את סוג התוכן (custom post type) בצורה שהראנו. כלומר ברגע שתיצור ״איש צוות״ חדש תוכל לראות את העמוד שלו ככל פוסט חדש שאתה יוצר.
סביר להניח כי ברגע שתצפה באותו עמוד של איש צוות, וורדפרס תשתמש בקובץ single.php בכדי להציג אותו (זוהי ברירת המחדל). אתה יכול לעומת זאת, ליצור קובץ בשם single-team_member.php ולהעתיק לתוכו את הקוד מ single.php כך שוורדפרס תשתמש בקובץ זה על מנת להציג את העמוד של איש הצוות וזאת מעצם הדרך בה ההיררכיה של וורדפרס עובדת.
מדהים!! תודה
טיל 🙂
תודה! פוסט מצויין!! ובכלל המון מידע יעיל בכל הפוסטים! עברתי כבר כמה עמודים:)
גיליתי ממש בימים האחרונים את הפלאגין – הוא מדהים! שנים כתבתי עמודים חיצוניים כשהייתי צריכה שדות החוזרים על עצמם בין הדפים.
אני משתמש בשדות אלו בתוך layout parts שחוזרים על עצמם בהרבה עמודים. אני משלבת את השורט קוד של השדות לתוך מודול טקסט בבילדר וזה עובד מעולה. הבעיה התחילה כשרציתי לשלב שורטקוד של שדה תמונה בתוך מודול של תמונה בבילדר. בחרתי שהשורטקוד יציג את ה url ושמתי אותו בתוך השדה של הכתובת של התמונה במודול אך זה לא מתרגם את השורט קוד לכתובת של התמונה ונשאר As is. אם שמה את זה בתוך מודול טקסט עובד מעולה. נתקלת בזה? יש פתרון יצירתי לעניין? תודה על תוכן מצויין!!
היי טלי,
לצערי אין לי תשובה בשבילך, לא יצא לי להשתמש ב Advanced Custom Fields בשילוב עם Page Builder כזה או אחר.. שמח בכל אופן שגילית את התוסף! אט אט תגלי שאין לך צורך כלל ב Page Builders 🙂
טוב, לא מצליח להבין, מדוע להתאמץ כל כך עם עריכות PHP שונות כאשר עם page builder איכותי הייתי יכול ליצור עמוד כזה של אנשי צוות בלי שום שורת קוד. לא PHP ולא CSS.
מה אני מפספס רועי?
אתה לא מפספס כלום, אם אתה משתמש ב page bulider בכדי ליצור עמוד אנשי צוות ואתה מגיע לעיצוב שאתה רוצה לך על זה.
אבל נאמר וזה לא היה אנשי צוות (כי זו רק דוגמה), מה אם זה היה תוכן יותר מורכב, נאמר פוסט טייפ כלשהו בעל תוכן רב המורכב מהמון שדות, כאשא אחר כך הייתי רוצה לפלח את התוכן לפי השדות האלו, היית מצליח לעשות זאת עם Page Builder?
לפלח את התוכן מאיזו בחינה?
אפשט את זה, נגיד והיית רוצה לקבל את התוכן משדה X (שהוא שדה מסוג תאריך) עבור כל הפוסטים הנמצאים בקטגוריה Y ולהציגם בעמוד מסויים בצורה אוטומטית?
אוקי, הבנתי, זה לא יקרה עם page builder.
כנראה שאני צריך לשחק עם זה כדי להבין יותר במה הוא יעזור לי.
תודה רועי.
רציתי לשאול, האם ישנה דרך בעזרת ACF להגדיר בווקומרס שרק מוצרים מסויימים יהיה ניתן לשלם עליהם באשראי או לא?
היי משה, אני לא רואה מדוע יש צורך ב ACF עבור זה. איני רואה קשר ישיר בין השניים…
כשאני מדביק את הקוד הבא באתר הוא מסמן לי איקס ליד השורה הראשונה גם לאחר שאני משנה לו את השם
תודה רבה! מדריך מצוין!
תענוג לשמוע אביעד, תחזור לבקר 🙂
כתבתי לך בטעות במייל. אשמח להתייחסות בנוגע לשאלה שלי. בפעמים הבאות לא אכתוב שם
היי הילה,
יפה שעלית על זה 😉 תרשמי בבקשה את השאלה כאן בתגובות שוב ואשתדל לענות בהקדם.
היי, רועי תודה על המאמר, אני בונה עמודים בעיקר עם אלמנטור ומאוד מרוצה. יש לי דרישה מלקוח לאזור בדף הבית שמופיעים בו כותרות של פוסטים בצורה דינאמית, כמו באתרי חדשות, כלומר פוסטים מתחלפים ונעים בסדר כל שהוא מלמעלה למטה או מצד אחד לצד שני. האם אתה מכיר תוסף מתאים עבור כך?
היי אלי 🙂 לצערי איני מכיר תוסף כזה, אך אני בטוח שיש….
תודה על המאמרים המעולים! כשיש לי בעיה אני תמיד בודקת פה- תוכן איכותי!
אשמח לעזרה: בניתי אתר עם טמפלייט באלמנטור והוספתי ב CPT כמה פוסטייפים שלהם הוספתי שדות מותאמים ב ACF. אני רוצה להכניס את הפוסטייפים לתפריט – ואין להם שם בכלל איזכור. ז"א הפוסטייפים משום מה לא נמצאים לי באפשרויות שיכולות להיכנס לתפריט. מה יכולה להיות הסיבה?
היי מוריה, איך יצרת את ה Post Types ומה את מצפה לראות באפשרויות של התפריט?
בתוסף CPT UI יצרתי Post Types. כרגע אין אפשרות להוסיף בתפריטים פריטים מעבר לסטנדרט (פוסטים, עמודים, קישורים מותאמים וקטגוריות.) לא מופיעות האפשרויות של הPost Type שיצרתי.
אציין שה Post Type כן עובד מצוין, ואפשרי להזין לתוכו תכנים. אבל אני חייבת לשלב אותו בתפריט הניווט שבאתר. אולי הייתי צריכה להגדיר משהו מיוחד? כי בהגדרות – Show in Nav Menus – השארתי TRUE. כנ"ל Show in Menu.
הבנתי. אז ראשית את כמובן יכולה להוסיף זאת ידנית. שנית, כנראה הסיבה לכך היא שה CPT לא מסומן באפשרויות התצוגה. שימי לב כי בצד שמאל העליון של המסך המסך יש כפתור הנקרא ״אפשרויות תצוגה״ או "Screen Options״. סמני שם את ה CPT ותראי אותו באפשרויות התפריט…
אין מילים! זו באמת היתה הבעיה…
ממש עזר לי! תודה רבה על המענה המהיר והיעיל!
תודה על כל המידע. אם אני מבין נכון, כדי להציג את המידע של השדות לתצוגה צריך לציין את זה בפוסט איפשהו, וגם להוסיף כמה שורות קוד לקובץ single. אני מקווה שהבנתי נכון.
כעת אני שואל:
1. איך מציינים ומציגים את השדות בתוך הפוסט, כלומר מה צריך לעשות בתוך הפוסט כדי להציג אותם?
2. ישנם 3 קבצי single, בשלושה תיקיות צמודות, לאיזה קובץ יש להוסיף את שורות הקוד?
תודה מראש
היי לוי,
לא בטוח שאני מבין את השאלה,
אנסה להסביר שוב. בהנחה והגדרת בממשק הניהול של וורדפרס שדות כלשהם שיופיעו כשאתה עורך את הפוסט, אז בכדי להציג אותם אתה צריך לגשת לקובץ המציג את אותם פוסטים (בד״כ single.php).
אם תשתמש בפונקציה the_field בקובץ זה עם מזהה השדות הנכון, אז שדות אלו יוצגו באותו פוסט במיקום בו הוספץ אץ הפונקציה.
השאלה היא אם אני צריך לעשות משהו בפוסט כדי להגדיר שהשדות יופיעו? להוסיף משהו קוד בתוך הפוסט? לקרוא לפונקציה עם השדות?
ושאלה שניה, יש לי בתוך הפרויקט כמה קבצי single, אני מניח שהכוונה היא לקובץ שנמצאת בתיקיית generatepress, נכון?
היי רועי,
קודם כל תודה על המאמר, עוזר מאוד ! אני מעוניין לתת אופציה למוצרים בווקומרס לקבל מחיר לפי משקל ולפי יחידה. התחלתי ליצור את השדה הרצוי דרך ACF והוספתי את הקודים הרצויים מהקישור הנ"ל:
https://wpbeaches.com/adjusting-woocommerce-price-description-acf-custom-field/
ומשום מה אני לא מצליח לראות איזשהו שינוי.
אשמח לעזרה, תודה
היי ויקטור,
היכן אינך רואה שינוי? בממשק הניהול של וורדפרס או באתר עצמו?
ישנם 2 פלאגינים שעושים זאת היטב: ACF Frontend של שבתי קפלן והשני של Crocoblock.
נדמה לי שבשניהם דרוש אלמנטור פרו..
הי רועי!
שאלה שאני מחפשת לה תשובה כבר הרבה זמן. אני רוצה להציג לגולש טופס עם הרבה שדות ושהגולש ימלא אותו, ואח"כ שהנתונים ישמרו במסד הנתונים. יש אפשרות לעשות זאת בוורדפרס? אם כן איך?
תודה מראש!
היי אורה 🙂
האם ניסית תוסף כגון Contact Form 7 Database Add-on – CFDB7?
תודה לך,
עד שראיתי את התגובה שלך בחרתי את התוסף fromidable כי אני צריכה הרבה סוגים של שדות והטופס צור קשר לא מספיק עבורי, אבל הוא לא בעברית.. אתה יודע איך אפשר לתרגם אותו? או לפחות שיהיה מימין לשמאל?
היי אורה – לצערי אין ביכולתי להסביר כיצד לתרגם תוסף בסקופ של המדריך הזה…
יש לי אתר ווקומרס, ואני רוצה לסמן מוצרים המיוצרים בישראל. הוספתי באמצעות ACF בעמוד עריכת המוצר שדה לסימון V אם המוצר מיוצר בישראל, עכשיו אני רוצה להציג בעמוד המוצר סמל 'מיוצר בישראל' באם סימנתי V, איך אני עושה את זה?
היי מאיר, באיזה סוג שדה השתמשת?
שדה אמת/שקר
אז נאמר ומזהה השדה הוא xxx, עלייך להוסיף את קוד בסגנון הבא:
היי רועי, תודה על הפוסט.
קיבלתי אתר קיים עם פוסט-טייפס שנוצרו על ידי תוסף מותאם אישית. לכל שדה יש מזהה כמו זה שהוצג כאן. אני רוצה ליצור טמפלט לפוסט יחיד באמצעות אלמנטור. יש דרך להשתמש בפונקציה הזו בווידג׳ט טקסט/כפתור של אלמנטור? אולי לקרוא לשדות בדרך אחרת?
תודה
היי אריאל,
איני יודע לענות לך על השאלה.. אני פחות בקיא באלמנטור…. אולי אחד הקוראים יכול לענות?
אם אתה עדיין צריך עזרה,
נראה לי שזה אפשרי דרך אלמנטור פרו עם שימוש בערכים המיוחדים שלהם
אם יש לי גוטנברג, למה אני צריך את התוסף?
היי יאיר,
התוסף מאפשר לך להוסיף שדות מותאמים לתבניות עמוד בוורדפרס (בין היתר) ואת הדרך להציג את התוגן המופיע בשדות באותן תבניות. אם אינך מפתח כנראה ואין לך צורך בתוסף הזה.
היי תודה על המאמרים והתוכן האיכותי,
איך אפשר להוסיף לתוסף עוד סוג שדה שלא קיים ברשימה, כמו לדוג' שדה קוד, כדי להציג פוסטי מאמרים המכילים אזורי קוד?
היי עטרה,
יש לך אפשרות להשתמש בתוסף הבא שמרחיב את האפשרויות של ACF וגם מספק שדות נוספים…
אני יכול בעזרת התוסף הזה לבנות אזור של תמונות
שבלחיצה על כל תמונה ימשכו פוסטים או עמודים שמתאימים לתמונה?
היי רוב, כן זה אפשרי (וסליחה על התגובה המאוחרת). זה כמובן דורש כתיבת קוד ולא משהו שמגיע רק באמצעות התוסף..
נהדר, אתה מכיר אתר שאפשר לראות דוגמאות לדברים כאלה?
אתה יודע איך אפשר להשתמש בתוסף באתר עם שפות בשביל לתרגם את השדות שלו?
יש לי אתר באנגלית ועברית והקמתי את הערכים באנגלית, עכשיו צריך לתרגם אותם
אני משתמש בפולילנג
צריך גרסאות פרו של שני התוספים בשביל לתרגם?
אני לא מבין בדיוק, את מה אתה מנסה לתרגם?
היי, את השדות שיצרתי בעזרת התוסף, למשל יצרתי checkbox עם השדות
EPC
Construction
BOT
BOO
OM
ואני רוצה לתרגם אותם לעברית
בתור התחלה נראה שאתה צריך את גרסאות הפרו של התוספים. ומעבר לכך, אני חושב שתאלץ לדבר עם התמיכה שלהם בכדי לקבל תשובה… אשמח אם תשתף אותנו בזו כשתקבל 🙂
בסופו של דבר תרגמתי עם jQuery לא מפריע בעריכה שזה יהיה באנגלית
זה גם מה שאמרו בתמיכה שצריך גרסת פרו
בוקר טוב,
אני מחפשת פתרון להצגת תיאור של טקסונומיה שנוצרה עם התוסף ACF. אני רוצה שבכניסה לארכיון יוצג התיאור של הקטגוריה הספציפית באופן דינמי. איך עושים זאת?
את יוצרת שדה לטקסונומיה המדוברת באמצעות ACF ואז מציגה אותו בעמוד. אותו רעיון כמו כל שדה אחר.. הנה מידע על הנושא:
https://www.advancedcustomfields.com/resources/taxonomy
כן לקח לי זמן למצוא איפה הסתירו בטקסט קטן את האופציה להוספת שדה. תודה רבה אל הבלוג השימושי הזה