כמפתח וורדפרס שעובד עם חברות גדולות נתקלתי מספר פעמים בצורך לשנות באופן דינמי את כתובת האימייל אליה הטופס נשלח. סיטואציה למשל בה חברה מעוניינת כי בעמוד ה Contact יהיה Dropdown כלשהו המאפשר למשתמש לבחור לאיזו מחלקה הוא מעוניין לפנות, בין אם למחלקת המכירות, תמיכה, שירות הלקוחות וכדומה.
אז ראיתי ברשת לא מעט דרכים לעשות זאת באמצעות התוסף Contact Form 7, אך גיליתי שרובם מסבכים את הפעולה לשווא. יש כאלו המשתמשים ב JavaScript לעשות זאת, ויש כאלו שנעזרים בתוסף ייעודי בכדי לאפשר זאת, למשל התוסף Contact Form 7 – Dynamic Text Extension.
אך השימוש ב JavaScript או בתוסף כזה או אחר מיותרים במקרה (ספציפי) זה. ניתן לקבוע את כתובת האימייל אליה נשלח הטופס באופן דינמי כחלק מהפונקציונליות הבסיסית של CF7. הנה כיצד לעשות זאת:
1. צרו טופס CF7 חדש
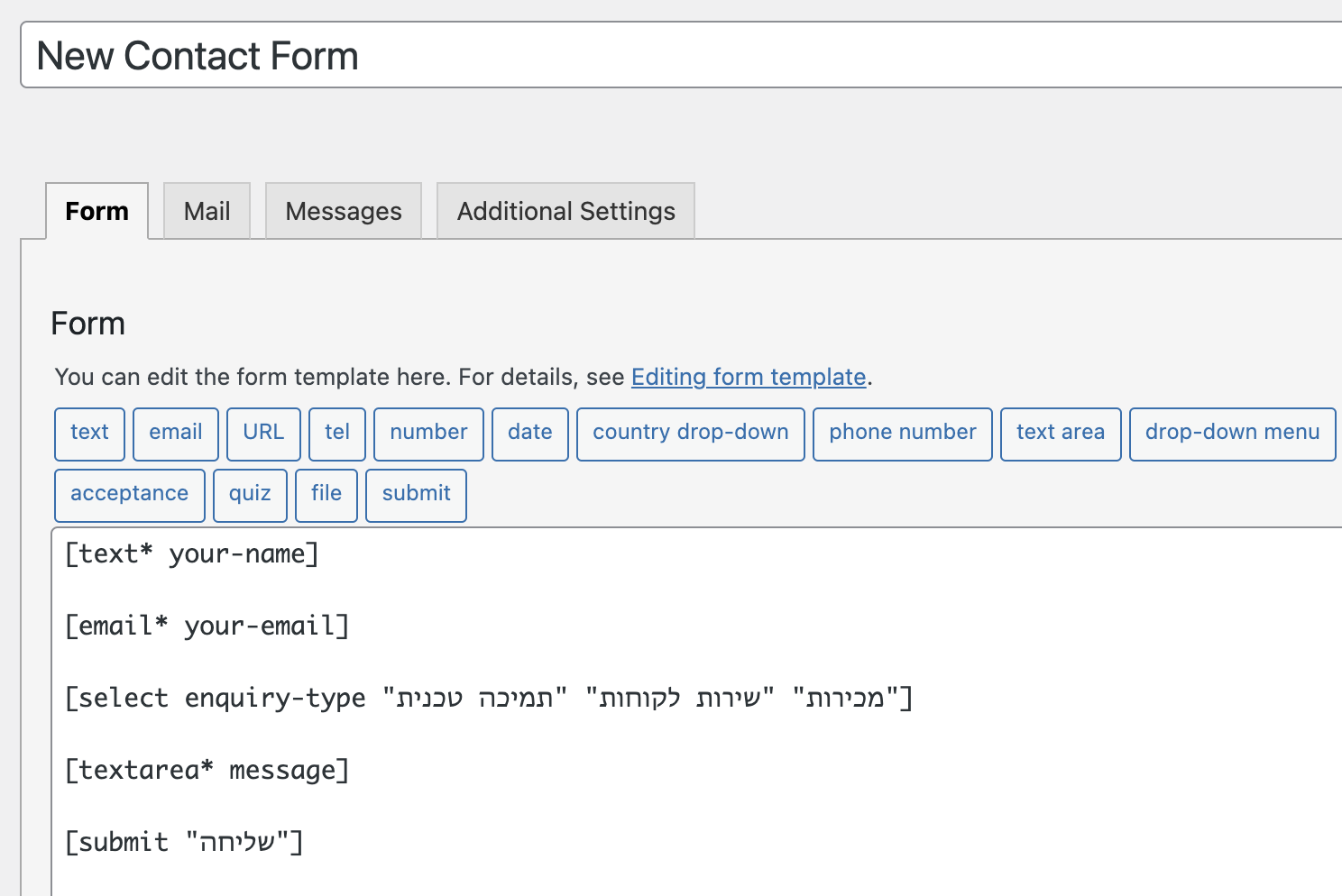
צרו טופס CF7 פשוט עם תגית מסוג select המאפשר לבחור לאיזה מחלקה יישלח הטופס. לדוגמה הטופס הבא:
[text* your-name]
[email* your-email]
[select enquiry-type "מכירות" "שירות לקוחות" "תמיכה טכנית"]
[textarea* message]
[submit "שליחה"]
בשורה 6 כפי שאתם רואים אנו מייצרים את אותו DropDown ונותנים לו מזהה בשם enquiry-type, ואני מניח שאני לא מחדש לכם כלום במקרה זה.
2. השתמשו ב Pipes בכדי לקבוע את הנמען לכל אחת מהאפשרויות
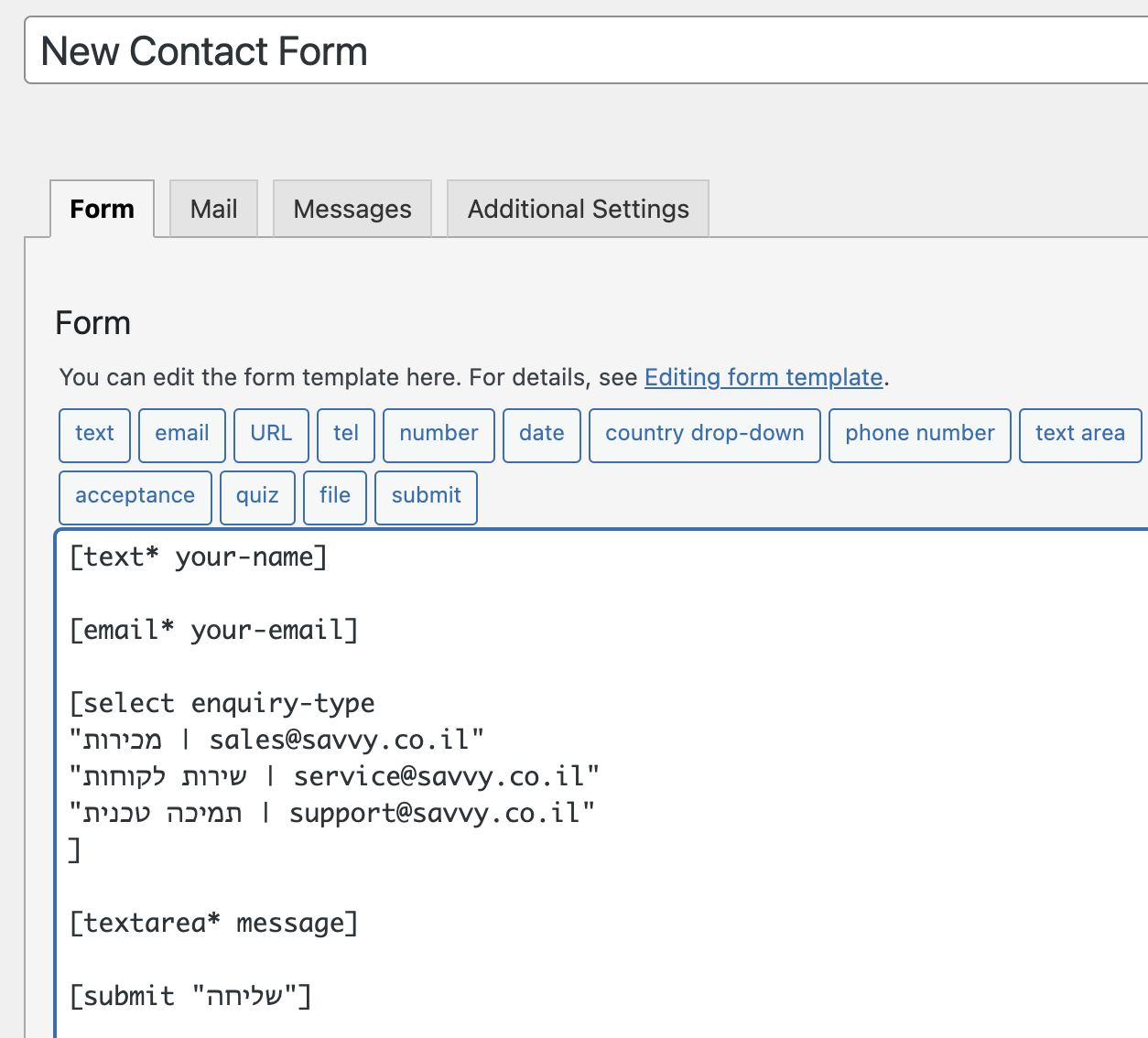
מה שכן יכול להיות חדש עבורכם הוא השימוש ב Pipes עבור כל אחת מהאפשרויות באותו Dropdown, והשימוש באלו נראה כך:
[text* your-name]
[email* your-email]
[select enquiry-type "מכירות | sales@savvy.co.il" "שירות לקוחות | service@savvy.co.il" "תמיכה טכנית | support@savvy.co.il"]
[textarea* message]
[submit "שליחה"]
אם תוסיפו Pipe על ידי הכנסת (‘|’) באמצע הערך – רק החלק שמופיע לפני אותו Pipe יהיה ויזיבלי למשתמש, והחלק שאחריו יהיה זה שישמש אותנו כנמען לטופס, כלומר יקבע לאן הטופס יישלח.
3. הכניסו את המזהה של ה Dropdown בתבנית המייל
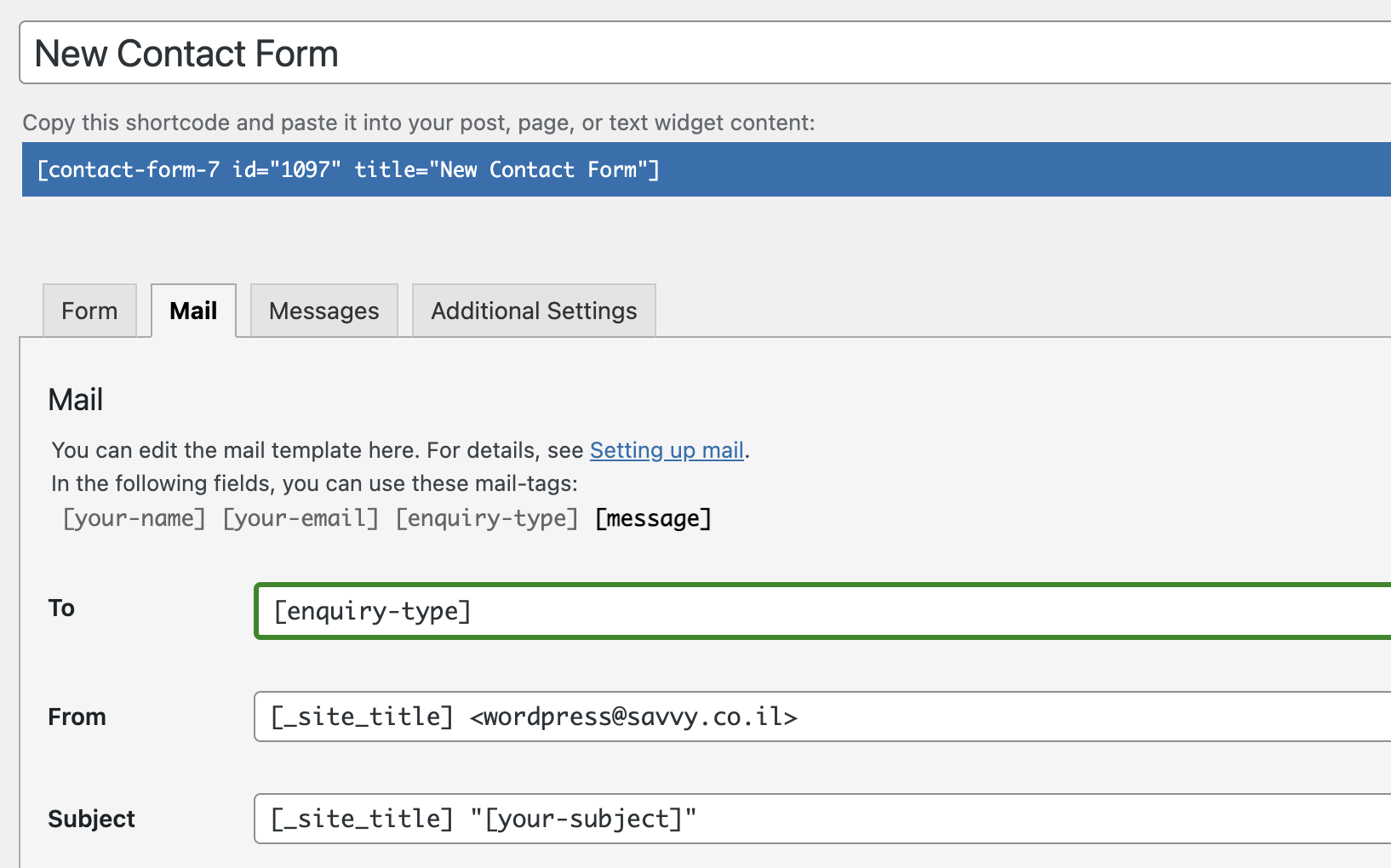
מה שנשאר לעשות הוא לגשת ללשונית Mail ולהכניס את המזהה שהגדרנו קודם לכם (enquiry-type) בשדה הקובע לאן יישלח הטופס כבתמונה הבאה:
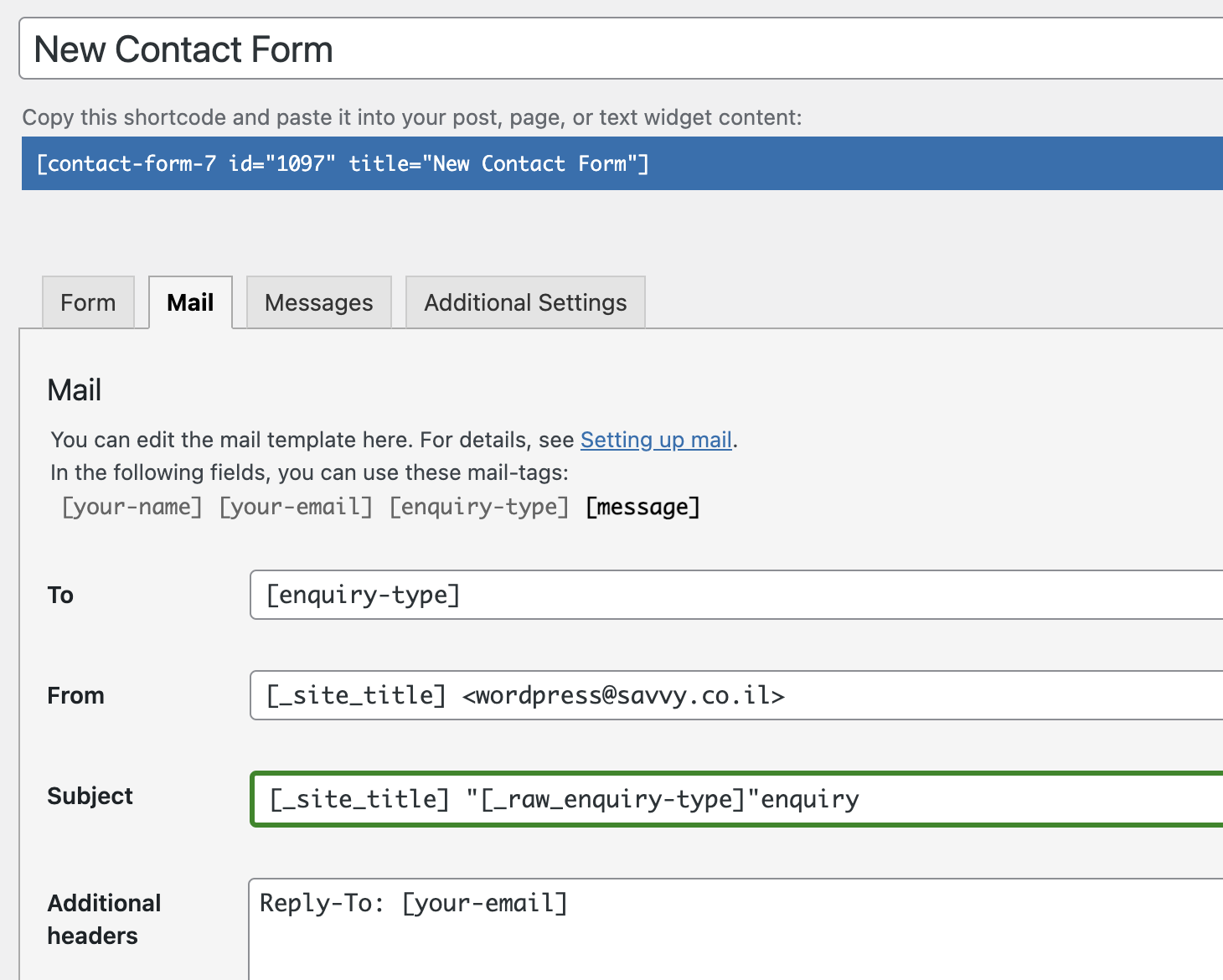
אגב, אם אתם רוצים להציג את התווית עצמה בתבנית המייל, למשל להציג את האפשרות שנבחרה ב Dropdown בכותרת המייל, תוכלו לעשות זאת ע״י שימוש ב prefix הנקרא _raw_. התמונה הבאה מציגה כיצד זה נראה:
עד כאן. שאלות ורעיונות בתגובות הפוסט…