התוסף Advanced Custom Fields בגירסת ה Pro שלו מגיע עם האופציה להוסיף ״שדה חזרה״ (Repeater Field). שדה חזרה מאפשר למשתמש להוסיף מספר שורות (rows) בלתי מוגבל (תיאורטית) לפוסט או עמוד בוורדפרס.
שדה זה יכול להיות פתרון אידיאלי עבור הלקוח המעוניין להוסיף תוכן או תמונות לעמוד ללא הצורך לגעת בקוד, והאמת שלא קיים אתר שפיתחתי בשנים האחרונות שלא השתמש ב Repeater Field כזה או אחר.
במדריך זה נשתמש באותו שדה חזרה על מנת ליצור עמוד שאלות ותשובות בוורדפרס (FAQ Page) כשבסופו נגיע לתוצאה בסגנון הבא:
נתחיל בהגדרות של Advanced Custom Fields
הורידו והתקינו את התוסף ACF Pro (גירסת ה Pro היא בתשלום), התקינו אותו וצרו לאחר מכן עמוד בשם שאלות ותשובות כפי שאתם יוצרים כל עמוד בוורדפרס.
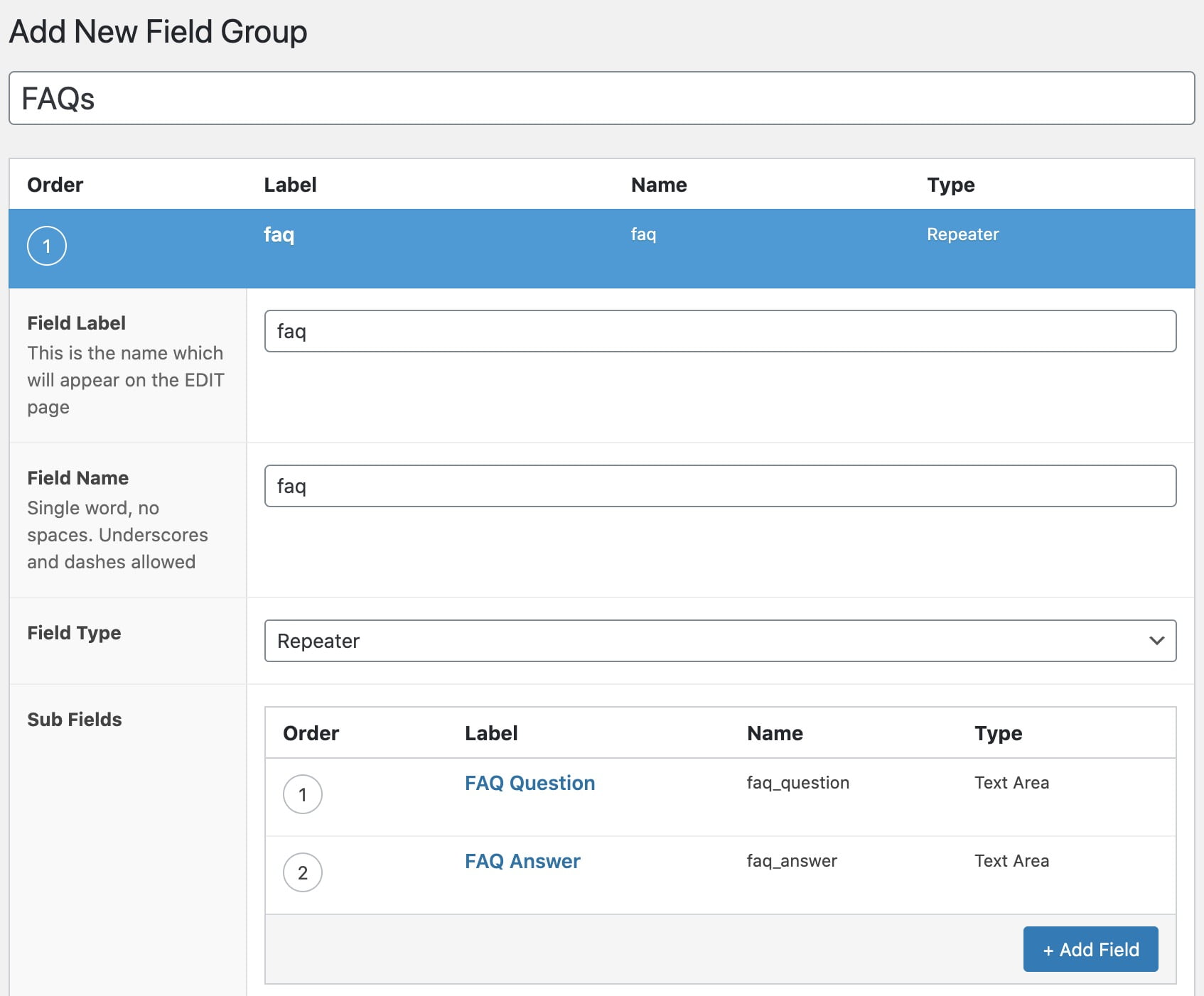
כעת גשו ל ACF וצרו קבוצת שדות חדשה בשם FAQs. צרו בזו שדה חזרה, קראו לו faqs, ולאחר מכן הוסיפו לאותו שדה חזרה שתי שדות (sub-fields) בשם faq_question ו faq_answers.
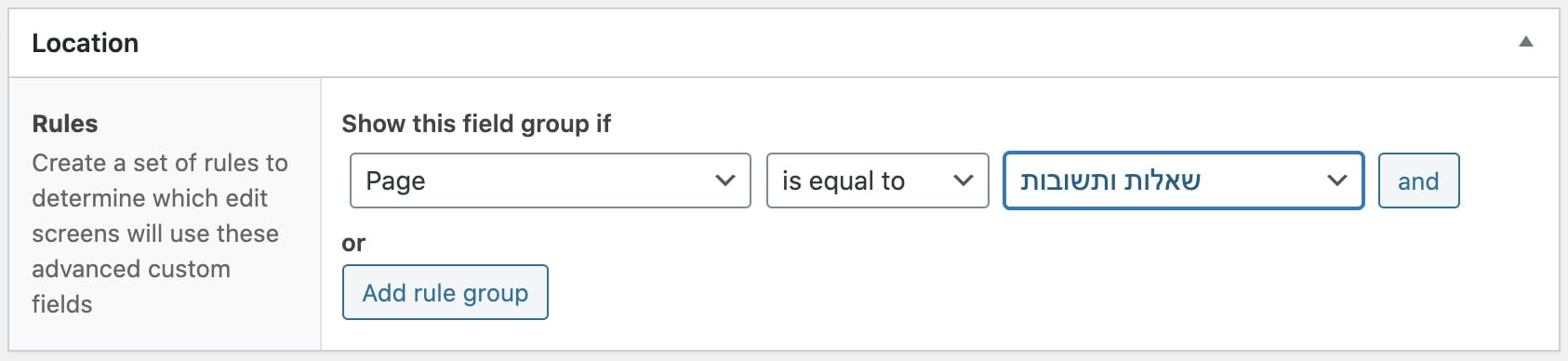
בחלק הנקרא מיקום בחרו את עמוד השאלות והתשובות שיצרתם קודם לכן.
יצירת תבנית עמוד חדשה
כעת, צרו תבנית עמוד חדשה (Custom Page Template) עבור העמוד המדובר. בכדי לעשות זאת, צרו קובץ בשם faq.php בתיקייה הראשית של התבנית שלכם, והוסיפו לו את הקוד הבא:
<?php /* Template Name: שאלות ותשובות */ ?>את תבנית העמוד תוכלו כמובן לערוך כיצד שתרצו לאחר מכן, אך במקרה שלנו הדבר היחיד שהיא תציג הוא את כותרת העמוד ואת אותם שאלות ותשובות עליהן אנו מדברים בפוסט זה.
כעת נוסיף את הקוד הבא. קוד זה מבצע לולאה העוברת על כל אותן שאלות ותשובות שנוסיף לעמוד שלנו בממשק הניהול של וורדפרס ויציג אלו כשנצפה בעמוד. בסופו של דבר הקובץ faq.php ייראה כך:
<?php /* Template Name: שאלות ותשובות */ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
//My ACF Fields for reference
//faqs - field group
//faq_question - sub-field
//faq_answer - sub-field
// check if the repeater field has rows of data
if ( have_rows( 'faq' ) ):
?>
<div id="faq_container">
<?php
// loop through the rows of data
while ( have_rows( 'faq' ) ) : the_row();
?>
<div class="faq">
<div class="faq_question">
<span class="question"><?php echo get_sub_field( 'faq_question' ); ?></span>
<span class="accordion-button-icon fa fa-plus"></span>
</div>
<div class="faq_answer_container">
<div class="faq_answer"><?php echo get_sub_field( 'faq_answer' ); ?></div>
</div>
</div>
<?php
endwhile;
?>
</div>
<?php
endif;
?>
</main><!-- .site-main -->
</div><!-- .content-area -->
<?php get_footer(); ?>הוספנו HTML נוסף בכדי שאותן שאלות ותשובות יהיו בקונטיינר ונוכל לבצע עליהם מניפולציה עם jQuery.
שיוך תבנית העמוד שיצרנו לעמוד שאלות ותשובות
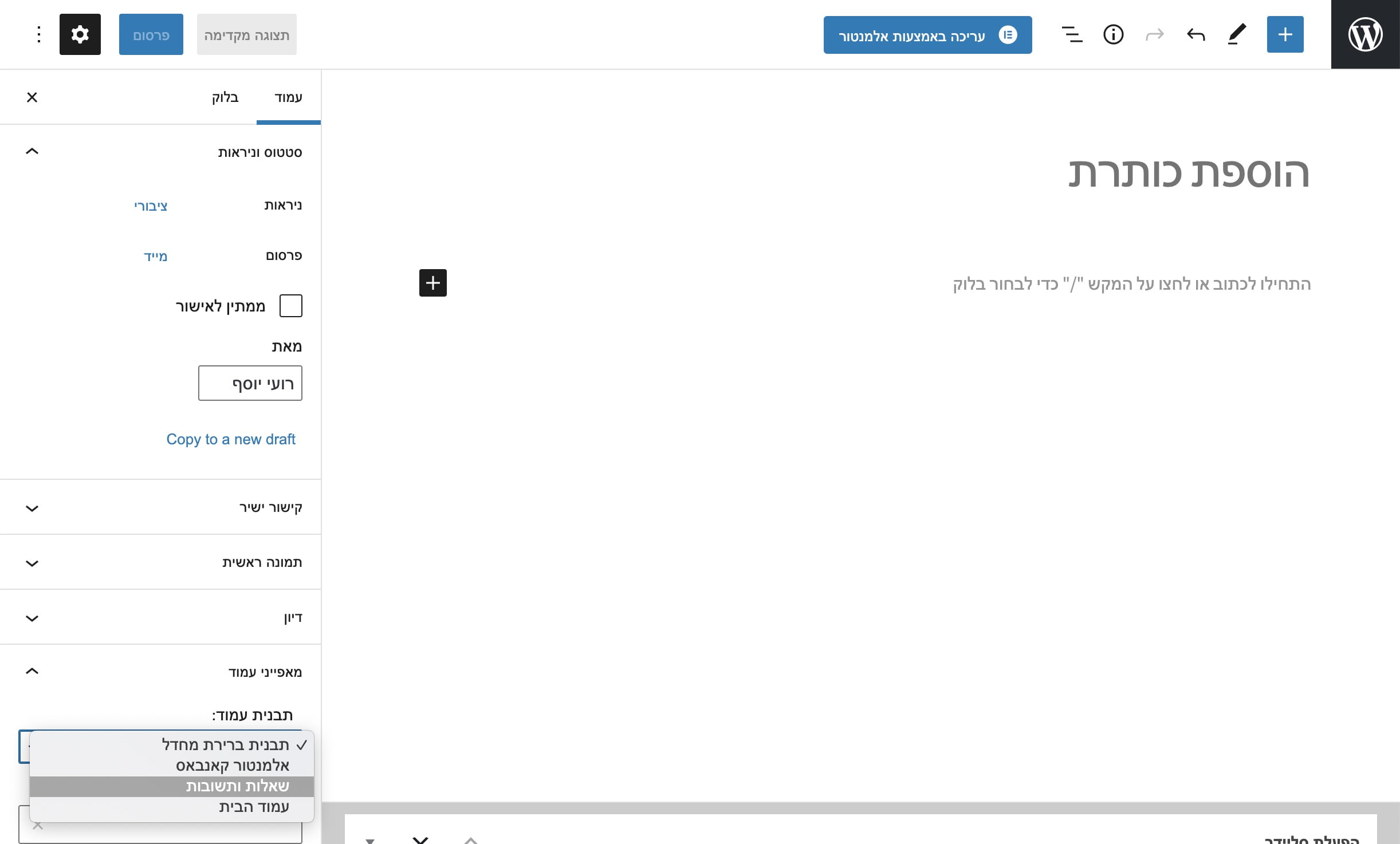
בכדי לשייך את תבנית העמוד שיצרנו לעמוד שיצרנו קודם לכן, גשו לעמוד המדובר בממשק הניהול של וורדפרס ושייכו את תבנית הקובץ החדשה לאותו עמוד שאלות ותשובות.
הוספת jQuery & CSS
נשתמש ב jQuery בכדי לפתוח ולסגור את הקונטיינר בלחיצה עליו. צרו קובץ בשם faq.js בתיקיית js של התבנית שלכם והכניסו לו את הקוד הבא:
jQuery(document).ready(function($) {
$('.faq_question').click(function() {
if ($(this).parent().is('.open')){
$(this).closest('.faq').find('.faq_answer_container').animate({'height':'0'},300);
$(this).closest('.faq').removeClass('open');
$(this).parent().find('.accordion-button-icon').removeClass('fa-minus').addClass('fa-plus');
}
else{
var newHeight =$(this).closest('.faq').find('.faq_answer').height() + 30 +'px';
$(this).closest('.faq').find('.faq_answer_container').animate({'height':newHeight},300);
$(this).closest('.faq').addClass('open');
$(this).parent().find('.accordion-button-icon').removeClass('fa-plus').addClass('fa-minus');
}
});
});צרו בנוסף קובץ בשם faq.css בתיקיית ה css של התבנית שלכם והוסיפו לו את הקוד הבא:
#faq_container {
border: 1px solid #e5e5e5;
margin-bottom: 10px;
padding: 0;
}
.faq {
border-bottom: 1px solid #eee;
}
.faq:last-child {
border: 0;
}
.faq_answer {
padding: 15px;
}
.faq_question {
margin: 0;
cursor: pointer;
font-weight: bold;
display: flex;
padding: 15px;
align-items: center;
transition: background .3s;
}
.faq_question:hover {
background: #e4e4fd;
}
.question {
margin-bottom: 5px;
display: table-cell;
width: 100%;
}
.faq_answer_container {
height: 0;
overflow: hidden;
}
.accordion-button-icon {
display: table-cell;
line-height: inherit;
opacity: .5;
filter: alpha(opacity=50);
vertical-align: middle;
}כעת נטען נכסים אלו באמצעות enqueuing כפי שאנחנו אמורים כבר לדעת. הוסיפו את הקוד הבא לקובץ functions.php ושימו לב כי אינכם מעתיקים את תגית ה PHP הפותחת:
<?php // DO NOT COPY THE OPENING PHP TAG
function faq_page()
{
if (is_page_template('faq.php')) {
wp_register_style('my-css', get_template_directory_uri() . '/css/faq.css', array(''), 1.01);
wp_enqueue_style('my-css');
wp_register_script('my-js', get_template_directory_uri() . '/js/faq.js', array('jquery'));
wp_enqueue_script('my-js');
wp_enqueue_style ( 'fontawesome' , '//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css', '' , '4.3.0', 'all' );
}
}
add_action('wp_enqueue_scripts', 'faq_page');אם מדובר בתבנית בת שנו את הפונקציה
get_template_directory_uri()לפונקציהget_stylesheet_directory_uri()כמו כן, שימו לב כי הוספנו את הספרייה font-awesome בה אנו משתמשים עבור האייקונים (פלוס ומינוס). אך בהחלט ניתן לעשות זאת בלעדיה.
סיימנו. כעת, ובהנחה והוספתם מספר שאלות ותשובות באמצעות שדה החזרה של ACF בעמוד המדובר, אם תצפו בעמוד אתם אמורים לראות משהו בסגנון הבא:
הרגישו חופשי לשאול שאלות ולתת הערות אם משהו אינו עובד בתגובות מטה…






רועי גם אתה נפלת באלמנטור
למה אתה חושב שנפלתי לאלמנטור אהרן? 🙂
https://savvy.co.il/wp-content/uploads/2021/02/assign-custom-page-template-gutenberg.jpg
אלמנטור קנבאס
חד אתה 😉 הצילום מגיע מחנות ווקומרס שאני בונה והייתה דרישה לאפשר אלמנטור ללקוח..
היי
אתה בדרך כלל מספק ערך ענקי בכל מה שאתה כותב וגם פוסט זה יש ערך למי שמעוניין ללמוד לעשות זאת בקוד ובפשטות יחסית (כמובן אחרי שאתה פישטת את הנושא)
אבל אולי אני מפקשש משהו ואשמח להבהרה – האם כל הפואנטה בעמוד FAQ זה ההתיחסות SCHEMA?
היי יורם,
לא, במקרה זה אין כלל התייחסות לסכמה – זו רק דרך להוסיף פונקציונליות של שאלות ותשובות לאתר שלך. אך אולי אני ארחיב את הפוסט גם על כיצד ליישם סכמה של שאלות ותשובות….
תודה 🙂