הטמעת מפה של גוגל באתר שלכם היא דרך מצוינת לאפשר למבקרים למצוא בקלות את מיקום העסק, אירועים או נקודות עניין אחרות. במדריך נבוכים זה תלמדו איך להוסיף מפות של גוגל לאתר שלכם בצורה קלה ומהירה.
שלב 1: קבלת קוד הטמעה (Embed) של מפות גוגל
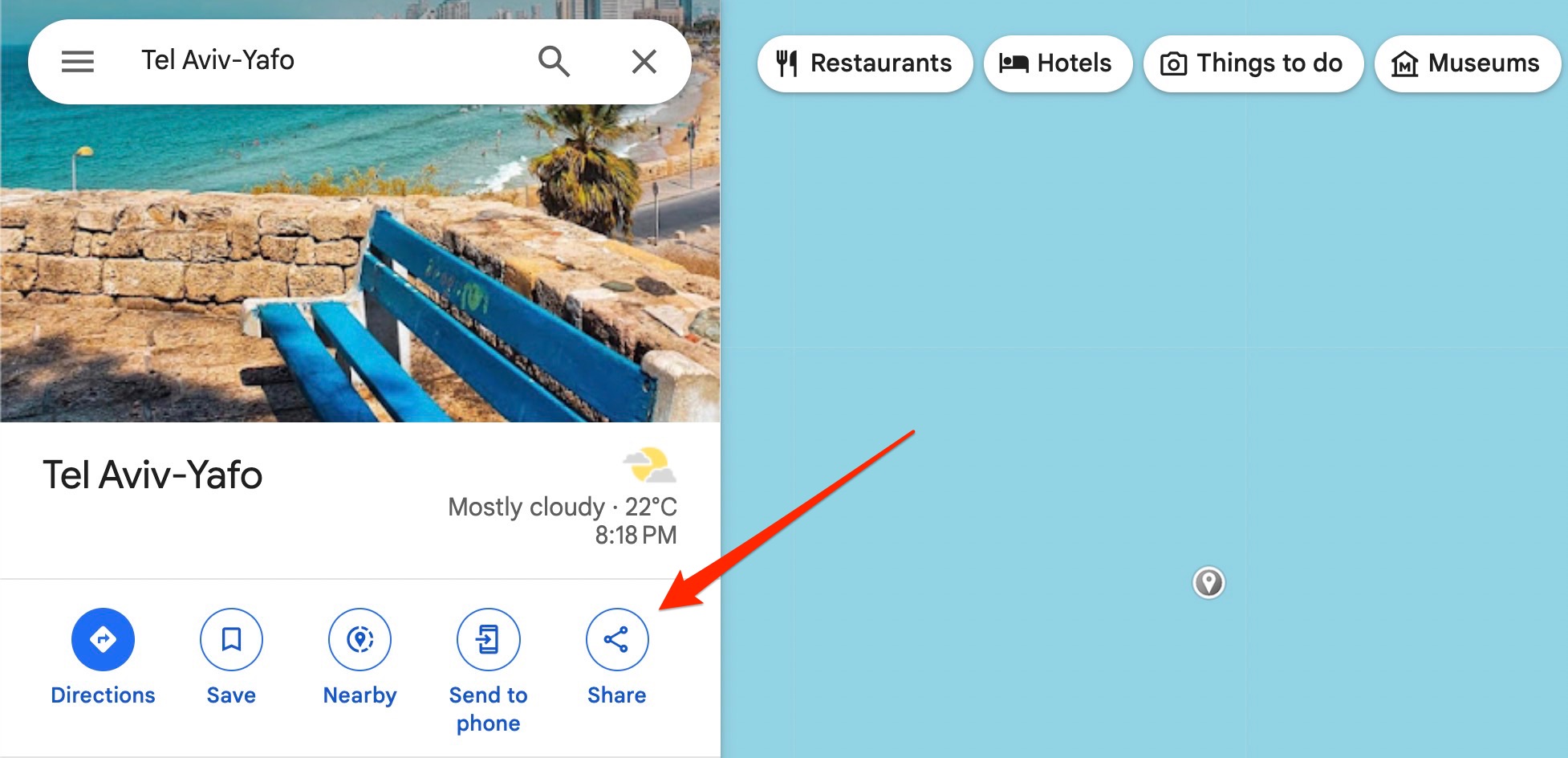
תחילה, היכנסו אל Google Maps וחפשו את המיקום שברצונכם להטמיע.
- לאחר שמצאתם את המיקום הרצוי, לחצו על "שיתוף".
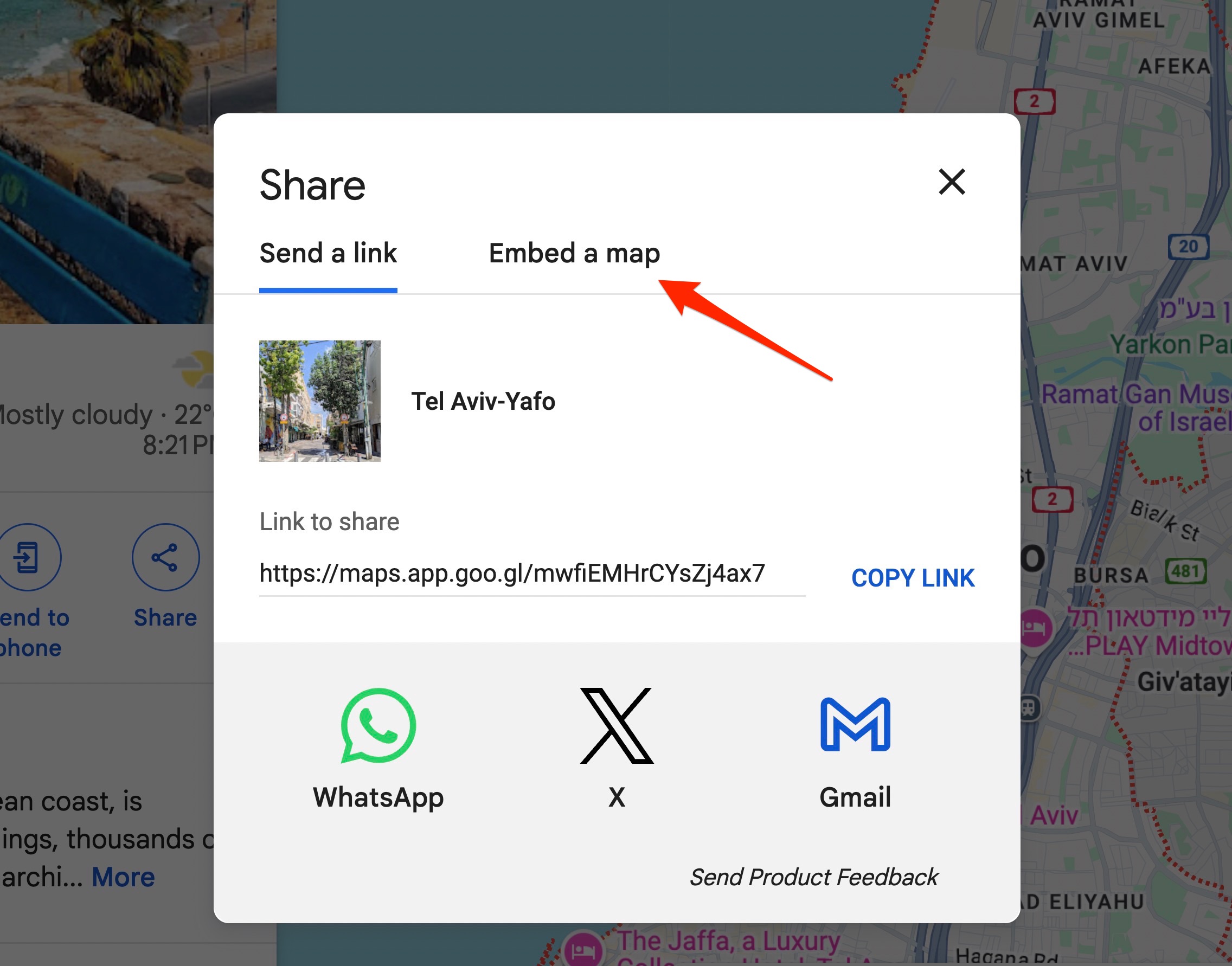
- בחרו בלשונית "הטמעת מפה".
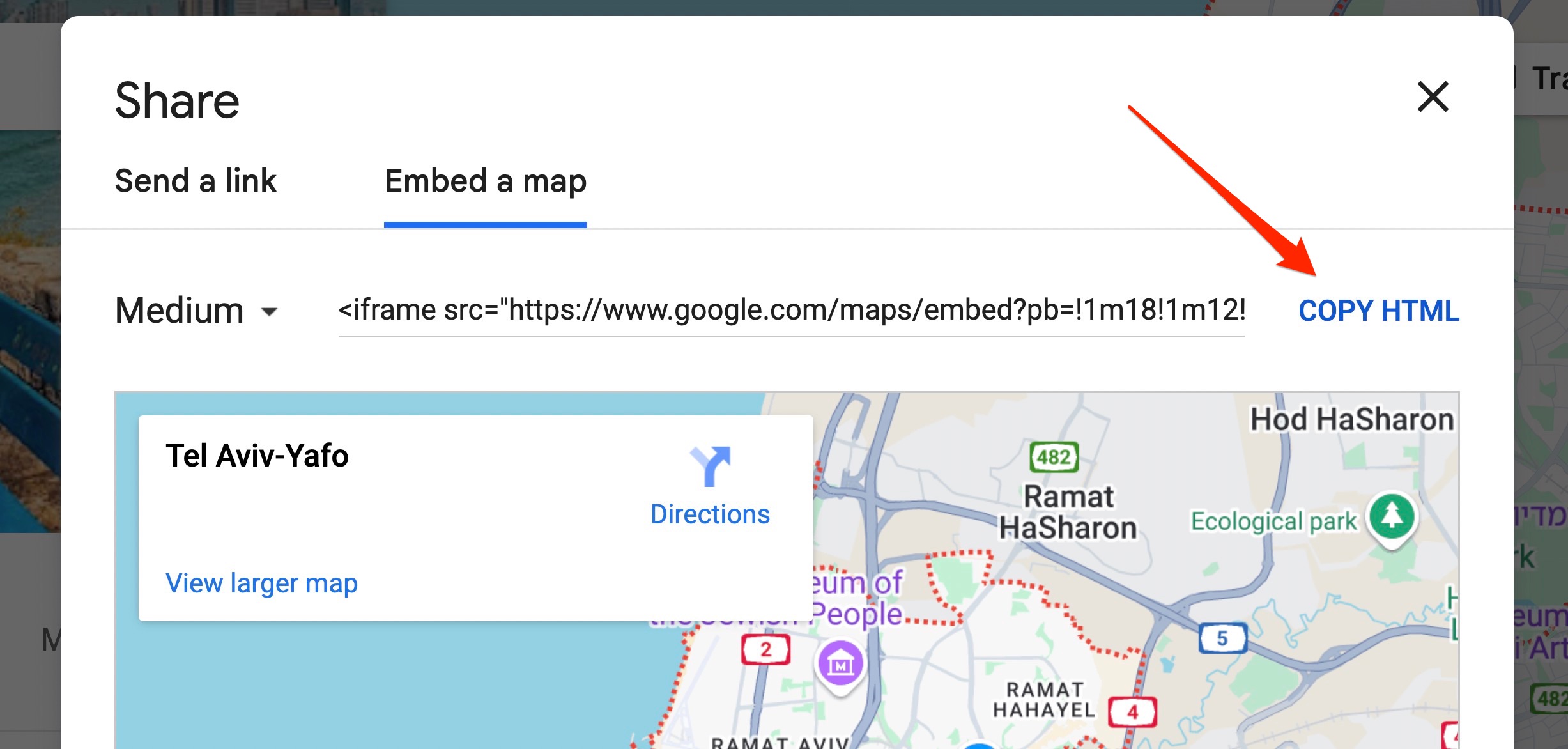
- העתיקו את קוד ה-iframe המסופק לכם.
טיפ: לפני העתקת הקוד, תוכלו להתאים את גודל המפה בעזרת האפשרויות שמופיעות מתחת לקוד ההטמעה.
שלב 2: הוספת קוד ההטמעה לאתר שלכם
כעת, הדביקו את קוד ה-iframe בקובץ ה-HTML שלכם במקום הרצוי. להלן דוגמה כיצד הקוד שלכם יכול להיראות:
<div class="map-container">
<iframe src="https://www.google.com/maps/embed?...your-map-code..."
width="600"
height="450"
style="border:0;"
allowfullscreen=""
loading="lazy"
referrerpolicy="no-referrer-when-downgrade">
</iframe>
</div>שלב 3: התאמה אישית של תצוגת המפה (אופציונלי)
אם תרצו לעצב את המפה שלכם, תוכלו להוסיף CSS בסיסי באופן הבא:
.map-container {
max-width: 100%;
overflow: hidden;
}
.map-container iframe {
width: 100%;
height: 100%;
}איך להוסיף מפה של גוגל באתרי וורדפרס
אם אתם משתמשים בוורדפרס, הטמעת מפות גוגל היא פעולה פשוטה. כך תעשו את זה:
- היכנסו ל Google Maps וחפשו את המיקום שברצונכם להטמיע.
- לחצו על "שיתוף" > "הטמעת מפה", והעתיקו את קוד ה-iframe.
- במערכת הניהול של וורדפרס, ערכו את העמוד או הפוסט שבו תרצו להציג את המפה.
- במערכת העריכה הישנה (classic editor), עברו ללשונית "טקסט". בעורך בלוקים השתמשו בבלוק HTML מותאם אישית.
- הדביקו את קוד ההטמעה (iframe) במקום הרצוי בעמוד ושמרו את השינויים.
הוספת מפות גוגל באמצעות אלמנטור
אם אתם משתמשים באלמנטור, ניתן להוסיף מפה של גוגל בצורה קלה ואינטואיטיבית בעזרת ממשק גרפי. כך תעשו את זה:
- ערכו את העמוד הרצוי עם Elementor.
- בחלונית הווידג'טים, חפשו את וידג'ט HTML.
- גררו את הווידג'ט לאזור שבו תרצו להטמיע את המפה.
- הדביקו את קוד ה-iframe של המפה בתיבת התוכן של הווידג'ט.
- לחצו על “עדכון” כדי לשמור את השינויים ולצפות בתוצאה.
ניתן גם להשתמש בווידג'ט המובנה של גוגל מפות באלמנטור, אך הוא דורש הגדרת מפתח API. אם אתם מחפשים פתרון מהיר וקל, השימוש בווידג'ט HTML הוא הדרך הפשוטה ביותר.
מעדיפים להשתמש ב-API של מפות גוגל?
אם אתם מחפשים גמישות רבה יותר ופיצ'רים מתקדמים, ייתכן שתעדיפו להשתמש ב-API של גוגל מפות. עיינו במדריך המפורט שלנו בנושא הוספת מפות גוגל לאתר באמצעות Google Maps API.
כמעט סיימתם…
כעת שמרו את הקובץ וצפו באתר שלכם. המבקרים שלכם יראו מפה פעילה של גוגל ישירות באתר.
הוספת מפות גוגל לא צריכה להיות מסובכת. באמצעות שיטה פשוטה זו, המבקרים שלכם יקבלו גישה מהירה לפרטי המיקום, והאתר שלכם יהיה שימושי וידידותי יותר.
זכרו: הטמעת מפות גוגל באתר שלכם משפרת את חוויית המשתמש ויכולה לתרום לקידום המקומי בגוגל (SEO).
בהצלחה!