גוטנברג, עורך הבלוקים של וורדפרס, מפשט את תהליך יצירת וניהול התוכן באופן ויזואלי ופשוט. בעזרת התוסף Advanced Custom Fields (ACF), תוכלו בקלות ליצור בלוקים מותאמים אישית לגוטנברג, ללא צורך בידע מעמיק ב-JavaScript.
מאז וורדפרס 5.8, מומלץ לרשום בלוקים באמצעות הקובץ block.json במקום להשתמש בפונקציות PHP. במדריך זה תלמדו כיצד ליצור בלוק ״קריאה לפעולה (CTA)״ באמצעות ACF ובשיטת block.json. בואו נתחיל!
שלב 1: יצירת קובץ ההגדרות של הבלוק (block.json)
בתוך תיקיית התבנית שלכם, נווטו אל /template-parts/blocks/custom-cta/ וצרו קובץ בשם block.json. קובץ זה מגדיר את מאפייני הבלוק:
{
"apiVersion": 2,
"name": "acf/custom-cta",
"title": "Custom CTA Block",
"description": "בלוק קריאה לפעולה מותאם אישית עם תמונה, כותרת, תיאור וכפתור.",
"category": "common",
"icon": "megaphone",
"keywords": ["cta", "call to action", "button"],
"supports": {
"align": ["wide", "full"],
"html": false
},
"acf": {
"mode": "preview",
"renderTemplate": "custom-cta.php"
},
"enqueueStyle": "template-parts/blocks/custom-cta.css"
}שימו לב: המאפיין
enqueueStyleמאפשר להגדיר קובץ CSS שייטען אוטומטית כאשר הבלוק מופיע בעורך וגם בחזית האתר. כך ניתן להבטיח שהעיצובים שלכם מוחלים בצורה עקבית, ללא צורך בפונקציות enqueue נוספות ב-PHP.
הסבר על המאפיינים המרכזיים:
name: מזהה ייחודי לבלוק.title: שם הבלוק כפי שהוא מופיע בעורך.description: תיאור קצר של הבלוק.category: הקטגוריה שבה הבלוק יוצג בגוטנברג.icon: האייקון שמייצג את הבלוק בעורך.supports: מאפשר לקבוע תמיכה ביישור וכיבוי HTML.acf.renderTemplate: מציין את קובץ ה-PHP לרינדור הבלוק.enqueueStyle: מגדיר קובץ CSS שיוחל על הבלוק.
שלב 2: רישום הבלוק בקובץ functions.php
למרות שקובץ block.json מבטל את הצורך ברישום ידני, יש לוודא שוורדפרס מזהה את הבלוק. הוסיפו את הקוד הבא לקובץ functions.php:
function register_acf_blocks() {
register_block_type(get_template_directory() . '/template-parts/blocks/custom-cta/block.json');
}
add_action('init', 'register_acf_blocks');שלב 3: יצירת קבוצת השדות ב-ACF
1. גשו אל ACF > Field Groups ולחצו על Add New.
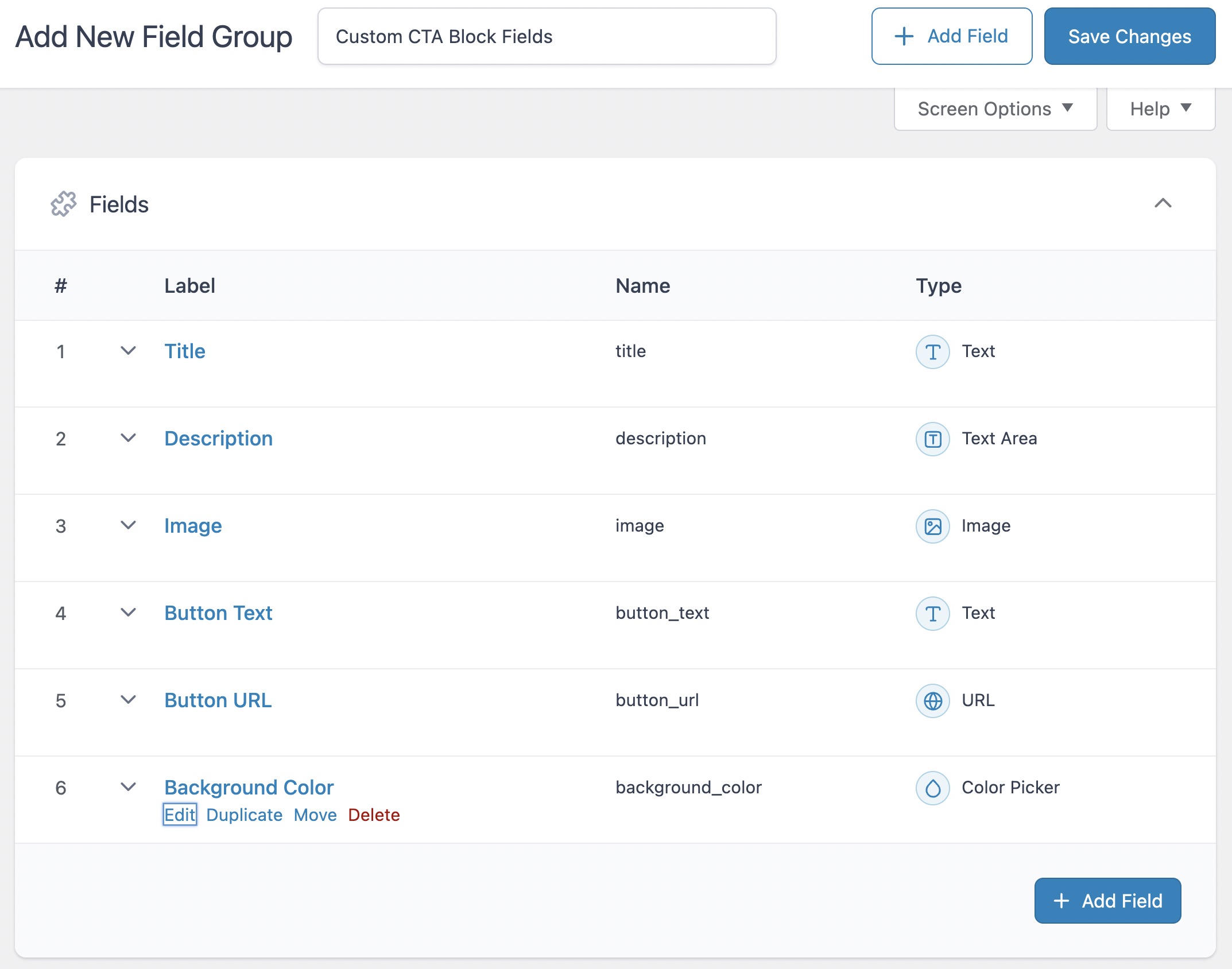
2. תנו לקבוצה את השם Custom CTA Block Fields והוסיפו את השדות הבאים:
- Title: שדה מסוג
Textעבור כותרת ה-CTA. - Description: שדה מסוג
Text Areaעבור תיאור ה-CTA. - Image: שדה מסוג
Imageעבור תמונה. - Button Text: שדה מסוג
Textעבור טקסט הכפתור. - Button URL: שדה מסוג
URLעבור קישור הכפתור. - Background Color: שדה מסוג
Color Pickerעבור צבע הרקע.
זה נראה כך:
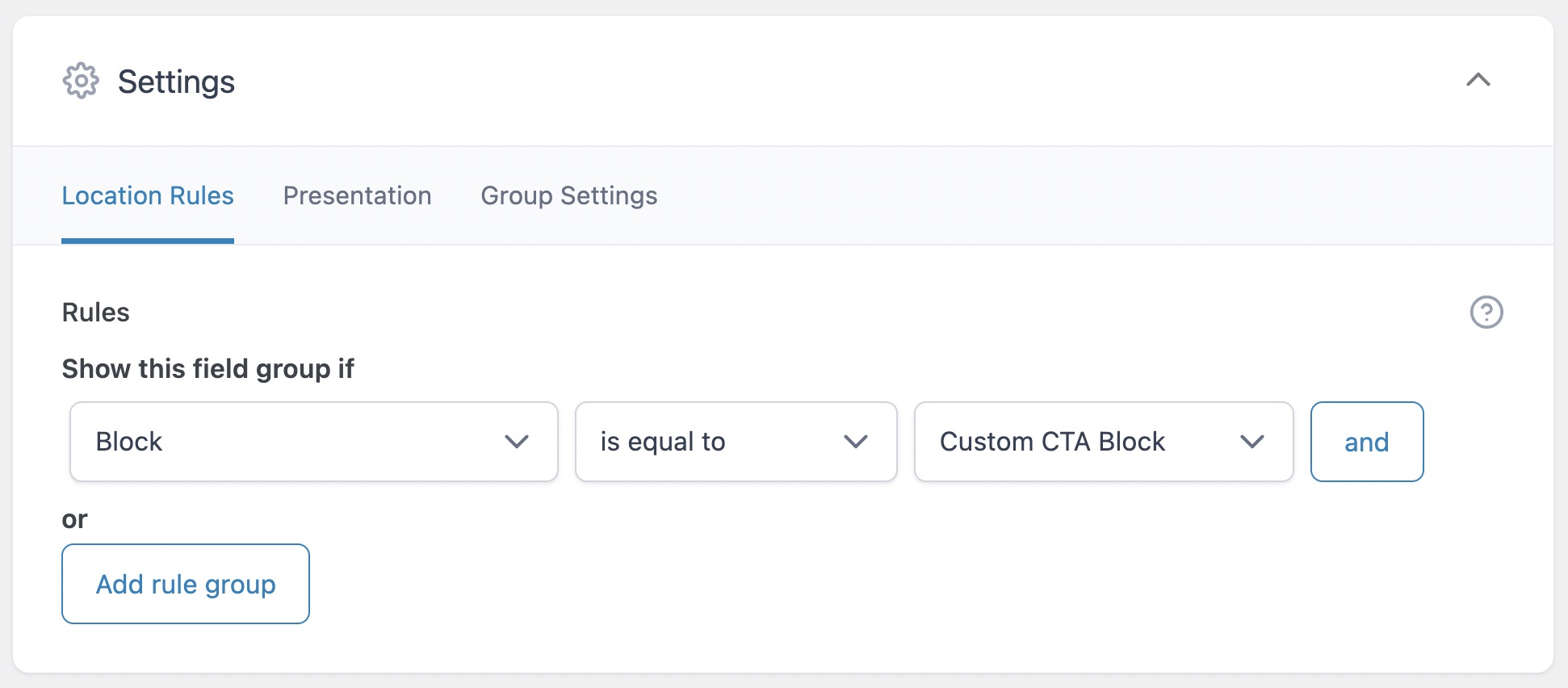
לאחר שסיימתם להוסיף את השדות, עברו להגדרות "כללי מיקום" (Location Rules) בעורך קבוצת השדות של ACF. הגדרו את הכלל כך ש-בלוק יהיה שווה ל-Custom CTA Block.

שלב 4: יצירת תבנית הבלוק
בתיקיית התבנית שלכם, צרו את הקובץ custom-cta.php עם הקוד הבא:
<?php
$title = get_field('title');
$description = get_field('description');
$image = get_field('image');
$button_text = get_field('button_text');
$button_url = get_field('button_url');
$background_color = get_field('background_color');
?>
<div class="custom-cta-block" style="background-color: <?php echo esc_attr($background_color); ?>">
<?php if ($image): ?>
<img src="<?php echo esc_url($image['url']); ?>" alt="<?php echo esc_attr($image['alt']); ?>" class="cta-image" />
<?php endif; ?>
<div class="cta-content">
<?php if ($title): ?>
<h3 class="cta-title"><?php echo esc_html($title); ?></h3>
<?php endif; ?>
<?php if ($description): ?>
<p class="cta-description"><?php echo esc_html($description); ?></p>
<?php endif; ?>
<?php if ($button_text && $button_url): ?>
<a href="<?php echo esc_url($button_url); ?>" class="cta-button">
<?php echo esc_html($button_text); ?>
</a>
<?php endif; ?>
</div>
</div>שלב 5: יצירת קובץ ה-CSS
צרו קובץ בשם custom-cta.css והוסיפו את הקוד הבא:
.custom-cta-block {
padding: 40px;
border-radius: 15px;
text-align: center;
color: #fff;
max-width: 700px;
margin: 30px auto;
box-shadow: 0 4px 20px rgba(0, 0, 0, 0.1);
}
.custom-cta-block:hover {
transform: translateY(-5px);
}
.cta-image {
max-width: 120px;
margin-bottom: 20px;
border-radius: 50%;
border: 4px solid #fff;
}
.cta-title {
font-size: 28px;
margin: 15px 0;
font-weight: 700;
}
.cta-description {
font-size: 18px;
margin-bottom: 20px;
line-height: 1.5;
}
.cta-button {
display: inline-block;
padding: 12px 25px;
background-color: #ff6b6b;
color: #fff;
text-decoration: none;
border-radius: 25px;
font-weight: bold;
}
.cta-button:hover {
background-color: #e05656;
}לסיכום
באמצעות block.json, ניתן לרשום בלוקים בצורה פשוטה שתואמת לעדכוני וורדפרס עתידיים. אם נתקלתם בבעיות או יש לכם שאלות, מוזמנים לכתוב לנו בתגובות!




אליפות! תודה
היי רועי. מה דעתך על ה block themes החדשות שיצאו לאחרונה? מה דעתך גם על העבודה עם full site editor?
האם זה לדעתך production ready?
היי שלומי,
האמת שלא יצא לי לעבוד עם אלו כלל כך שאיני יודע לומר… אם לך יש השגות או דיעה על אלו נשמח לדעת… 🙂
אני איש צד לקוח שעושה צעדיו הראשונים בבניית ערכות נושא, אז אין לי כלכך מה לתרום אבל אולי הוידאו הזה יעניין אותך. הוא משווה בין ערכות קלאסיות וFSE.
https://www.youtube.com/watch?v=OIrKlO7_p5A
גם מצאתי את האתר הזה של חברת צוות פיתוח של וורדפרס, שהוא פיתחה קורס לFSE
https://fullsiteediting.com/courses/full-site-editing-for-theme-developers
תודה על המידע שלומי, אני אבדוק את מה ששלחת…
בבקשה אחי! תודה רבה לך!