ווקומרס מאפשרת להוסיף לשוניות חדשות לעמוד המוצר בנוסף ללשוניות הקיימות – ״תיאור״, ״מידע נוסף״ ו״חוות דעת״. אלו נקראים Product Data Tabs וייתכן ותרצו בפרוייקט כזה או אחר להוסיף לשוניות חדשות, לשנות את שמות הלשוניות, להסיר אותן אולי, ופעולות אחרות הקשורות לאלו.
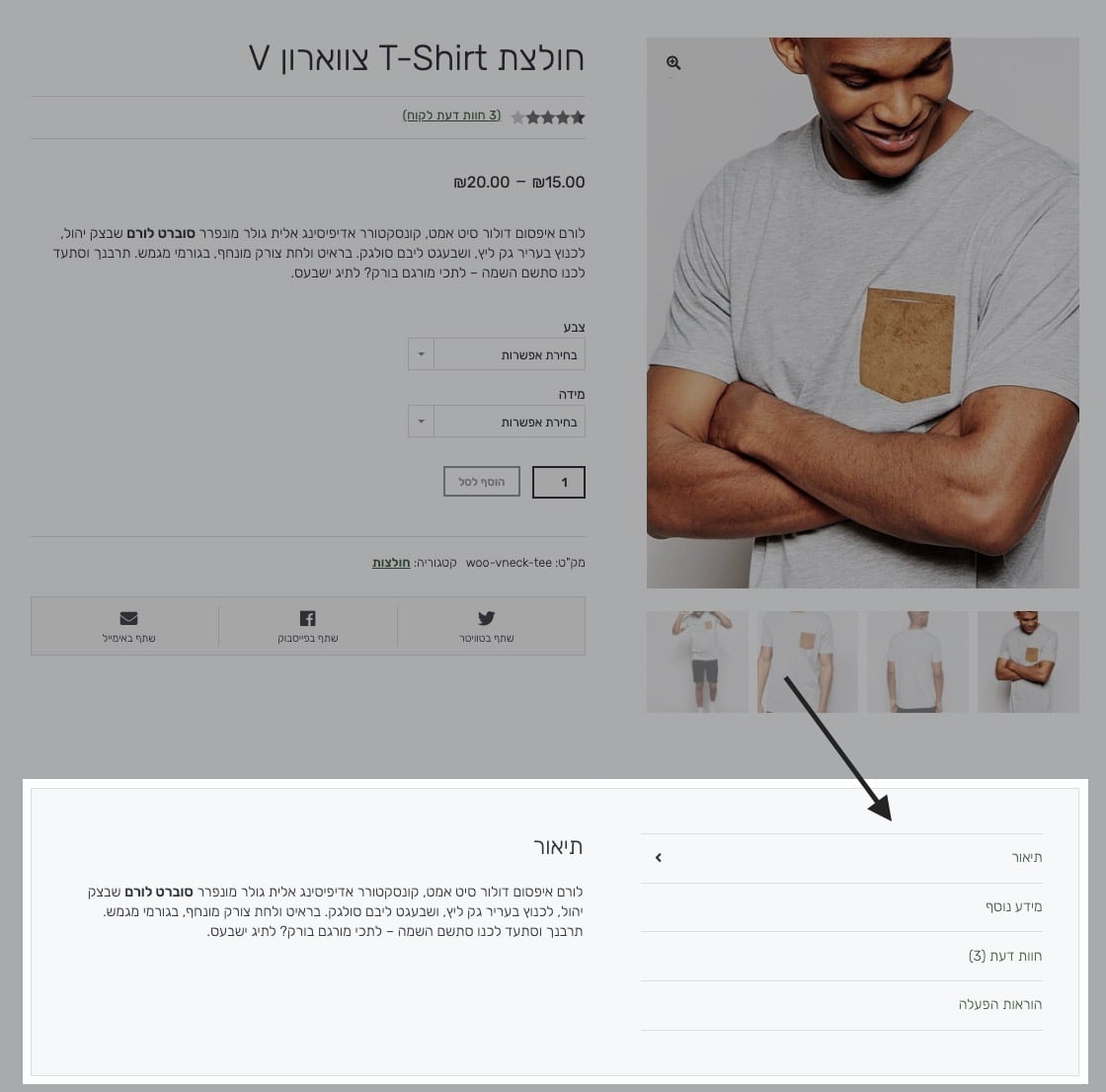
זהו פוסט ממוקד המתאר כיצד לערוך לשוניות אלו וכיצד להציג אלו עבור סוגי מוצר או מוצרים ספציפיים. אם אין זה ברור אני מדבר על הלשוניות המופיעות תחת המוצר עצמו כבתמונה הבאה (ייתכן ויראו אחרת בתבנית בה אתם משתמשים):
1. הסרת לשוניות (Removing Tabs)
הוסיפו את הקוד לקובץ functions.php בתבנית הבת שלכם על מנת להסיר לשונית כזו או אחרת:
/**
* Remove product data tabs
*/
function woo_remove_product_tabs( $tabs ) {
unset( $tabs['description'] ); // Remove the description tab
unset( $tabs['reviews'] ); // Remove the reviews tab
unset( $tabs['additional_information'] ); // Remove the additional information tab
return $tabs;
}
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 );2. שינוי השם של הלשוניות (Renaming Tabs)
השתמשו בקוד הבא על בכדי לשנות את שמותיהן של הלשוניות:
/**
* Rename product data tabs
*/
function woo_rename_tabs( $tabs ) {
$tabs['description']['title'] = __( 'More Information' ); // Rename the description tab
$tabs['reviews']['title'] = __( 'Ratings' ); // Rename the reviews tab
$tabs['additional_information']['title'] = __( 'Product Data' ); // Rename the additional information tab
return $tabs;
}
add_filter( 'woocommerce_product_tabs', 'woo_rename_tabs', 98 );3. שינוי סדר הלשוניות (Re-ordering Tabs)
ניתן לשנות את סדר הלשוניות באמצעות הפרמטר priority כבדוגמה הבאה:
/**
* Reorder product data tabs
*/
function woo_reorder_tabs( $tabs ) {
$tabs['reviews']['priority'] = 5; // Reviews first
$tabs['description']['priority'] = 10; // Description second
$tabs['additional_information']['priority'] = 15; // Additional information third
return $tabs;
}
add_filter( 'woocommerce_product_tabs', 'woo_reorder_tabs', 98 );4. התאמה אישית של לשונית (Customize a tab)
הקוד הבא יחליף את התוכן של לשונית התיאור בקוד משלכם:
/**
* Customize product data tabs
*/
function woo_custom_description_tab( $tabs ) {
$tabs['description']['callback'] = 'woo_custom_description_tab_content'; // Custom description callback
return $tabs;
}
add_filter( 'woocommerce_product_tabs', 'woo_custom_description_tab', 98 );
function woo_custom_description_tab_content() {
echo '<h2>תיאור מותאם אישית</h2>';
echo '<p>הנה התיאור החדש שלכם</p>';
}5. הוספת לשונית חדשה (Add a custom tab)
הקוד הבא יוסיף לשונית חדשה ואת התוכן שלה. זה הזמן לציין כי כנראה ותרצו להגדיר שדה חדש בעמוד המוצר של ווקומרס ולמשוך את התוכן שיופיע בלשונית משם. תנו מבט בפוסט הוספת שדות חדשים (Custom Fields) למוצרי ווקומרס למידע נוסף.
לחילופין, ניתן פשוט להשתמש ב Advanced Custom Fields בכדי להוסיף שדה חדש לעמוד המוצר. על כל מקרה, הנה הקוד:
/**
* Add a custom product data tab
*/
function woo_new_product_tab( $tabs ) {
// Adds the new tab
$tabs['test_tab'] = array(
'title' => __( 'הוראות הפעלה', 'woocommerce' ),
'priority' => 50,
'callback' => 'woo_new_product_tab_content'
);
return $tabs;
}
add_filter( 'woocommerce_product_tabs', 'woo_new_product_tab' );
function woo_new_product_tab_content() {
// The new tab content
echo '<h2>כותרת</h2>';
echo '<p>אלו הוראות ההפעלה...</p>';
}6. הצגת לשונית עבור סוג מוצר ספציפי או מוצרים מסויימים
באפשרותכם להשתמש ב global $product בכדי ליצור תנאים כלשהם. למשל, ניתן להציג טאב חדש שיצרתם רק עבור מוצר מסויים:
function savvy_custom_tab( $tabs ) {
global $product;
if( $product->get_id() == 5 ) {
$tabs['savvy_custom_tab'] = array(או עבור סוגי מוצרים ספציפים למשל:
function savvy_custom_tab( $tabs ) {
global $product;
if( $product->is_type( 'variable' ) ) {
$tabs['savvy_custom_tab'] = array(7. הלשונית ״מידע נוסף״ (Additional Information)
שימו לב כי הלשונית ״מידע נוסף״ תוצג רק במידה והגדרתם למוצר משקל, מידות או תכונות (שאינן בשימוש לוריאציות). אם תנסו לבצע שינוי ללשונית זו כאשר למוצר לא מוגדר משקל, מידות או אותה תכונה שהזכרנו – תקבלו הערה בסגנון הבא:
Warning: call_user_func() expects parameter 1 to be a valid callback, no array or string given in /mysite/wp-content/plugins/woocommerce/templates/single-product/tabs/tabs.php on line 35במקרה זה עליכם להשתמש באחד מהתנאים שווקומרס מספקת:
()has_attributes()has_dimensions()has_weight
/**
* Check if product has attributes, dimensions or weight to override the call_user_func() expects parameter 1 to be a valid callback error when changing the additional tab
*/
function woo_rename_tabs( $tabs ) {
global $product;
if( $product->has_attributes() || $product->has_dimensions() || $product->has_weight() ) { // Check if product has attributes, dimensions or weight
$tabs['additional_information']['title'] = __( 'Product Data' ); // Rename the additional information tab
}
return $tabs;
}
add_filter( 'woocommerce_product_tabs', 'woo_rename_tabs', 98 );



אליפות!
מאמר מעולה. אתר מעולה. תודה!
מאמר מדהים, אפשר לשאול משהו שקשור לווקומרס אבל לנושא הזה? לקוח רוצה להוסיף אפשרות להצגת מאמרים קשורים בתחתית של כל עמוד מוצר כמו שיש את האפשרות של מוצרים קשורים, יש דרך לעשות את זה? אני יודע שזה מצריך שינוי של העמוד המוצר בעריכה בניהול ובתצוגה באתר, זה בכלל יכול לעבוד?
אני חושב שהדרך הנכונה ביותר לבצע את זה היא להוסיף באמצעות ACF אפשרות לבחירת קטגוריה בעמוד מוצר (Taxonomy Field) ואז להשתמש באפשרות של Related Posts כפי שהדגמתי בפוסט הצגת Related Posts (מאמרים רלוונטים) ללא תוסף. כך בחשבון שתאלץ במקרה זה לשנות את הלולאה כך שהיא תציג את אותם מאמרים נוספים לפי אותו Custom Field שיצרת עם ACF.
יש אפשרות נחמדה להציג את הפוסטים לפי חיפוש שם המוצר … (במקרה שלי רק לפי 2 המילים הראשונות)
איזה אחלה מדריך! תודה רועי
בכיף אודי 😉
לגבי: 6. הצגת לשונית עבור סוג מוצר ספציפי או מוצרים מסויימים. צריך להוסיף else במקרה שהתנאי לא מתקיים, כי אחרת אם יש כמה tabs custom שכל אחד עם תנאי אחר אז אחד מהם לא יוצג. מקווה שהובן.
תקנו אותי אם אני טועה..
היי, תודה שאתה פעיל בבלוג 🙂
לא בטוחים שאתה צודק כאן… אתה יכול לתת דוגמה מפורטת על סיטואציה בעייתית?
הבנתי את הטעות שלי,
אני שמתי את ה – return $tabs בתוך ה- if, ולכן את אחד מהם הוא לא הציג.. צריך לשים אותו מחוץ ל if שגם אם התנאי לא מתקיים הוא מחזיר את ה tabs$.
נ.ב. אני מאוד נהנה מהבלוג, עד לפני שנה לא הייתי בכלל מבין בוורדפרס, ובכלל בקוד. היום אם אני יודע משהו, זה הרבה בזכות הבלוג הזה…
תודה
בדיוק 😉 שמחים שאתה לומד (ונהנה) מהבלוג ותמשיך להיות מעורב.
היי רועי תודה על המידע המעולה. מה הדרך להוסיף טאבים בעלי כותרת קבועה בעמודי המוצר, אך שאוכל להזין מידע [תיאור] שונה באותם טאבים בכל מוצר. לדוגמה:
טאב: מאפיינים [קבוע] – [תיאור שונה] ….
היי קובי,
זו בדיוק הדרך שהצגתי. אתה יכול ליצור טאב חדש כשהתיאור עצמו שמוצג למשתמש נקבע פר מוצר, כלומר עבור כל מוצר בנפרד דרך עמוד עריכת המוצר.
היי רועי,
אני לא רואה אפשרות לערוך את הלשונית (ספק) שהוספתי בממשק הגרפי של וורדפרס, לפי המדריך.
האם קיימת אפשרות כזו?
היי ליעוז, סליחה על התגובה המאוחרת… אני לא מבין כל-כך את הבעיה, תרצה להרחיב?
היי, תודה רבה על המאמר.
אם בסעיף 5 אני רוצה להוסיף 2 טאבים שונים.. זה אפשרי ?
הנה דוגמה לשני טאבים שונים:
אלוף !! תודה רבה!!