במדריך נראה לא מעט שינויים שניתן לבצע בעמוד התשלום של ווקומרס. שינויים שכמפתחי חנויות דיגיטליות תמצאו שלקוחות דורשים לא פעם. נראה כיצד להסיר שדות שאינם רצויים בעמוד התשלום, כיצד לבטל ולידציה של שדות, כיצד לשנות סדר של שדות, כיצד להוסיף שדות משלכם לעמוד זה ועוד…
ווקומרס כמובן, בדיוק כמו וורדפרס עצמה, מכילה המון הוקים מועילים (actions & filters) שניתן להעזר בהם. בעבודה עם הוקים אלו, ישנו בעיקרון קובץ אחד איתו צריכים להתעסק והוא functions.php וכמובן שעדיף יהיה לשנות קובץ זה בתבנית הבת שלכם אם קיימת.
ההוק woocommerce_checkout_fields
הפילטר איתו נעבוד היום הינו woocommerce_checkout_fields, אך לפני שנתחיל נציין כי בקוד המופיע בפוסט זה ישנם הערות שימושיות שיכולות להסביר אולי טוב יותר את הפעולות שאנו מבצעים.
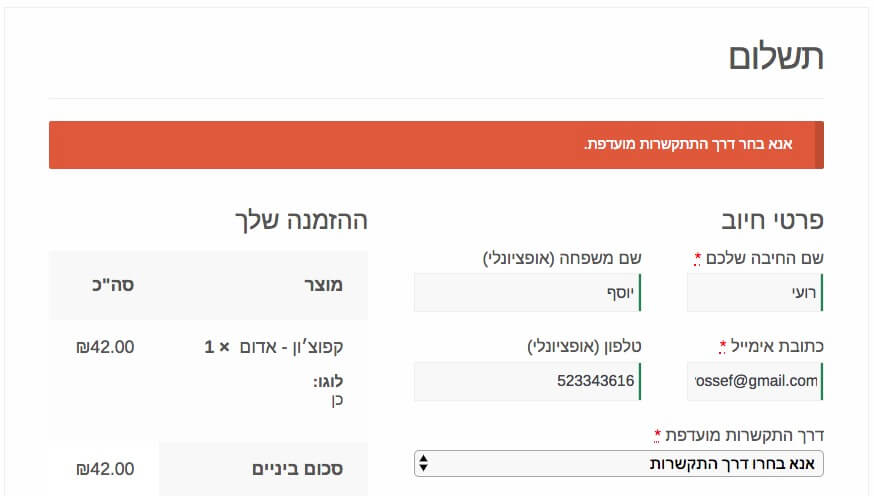
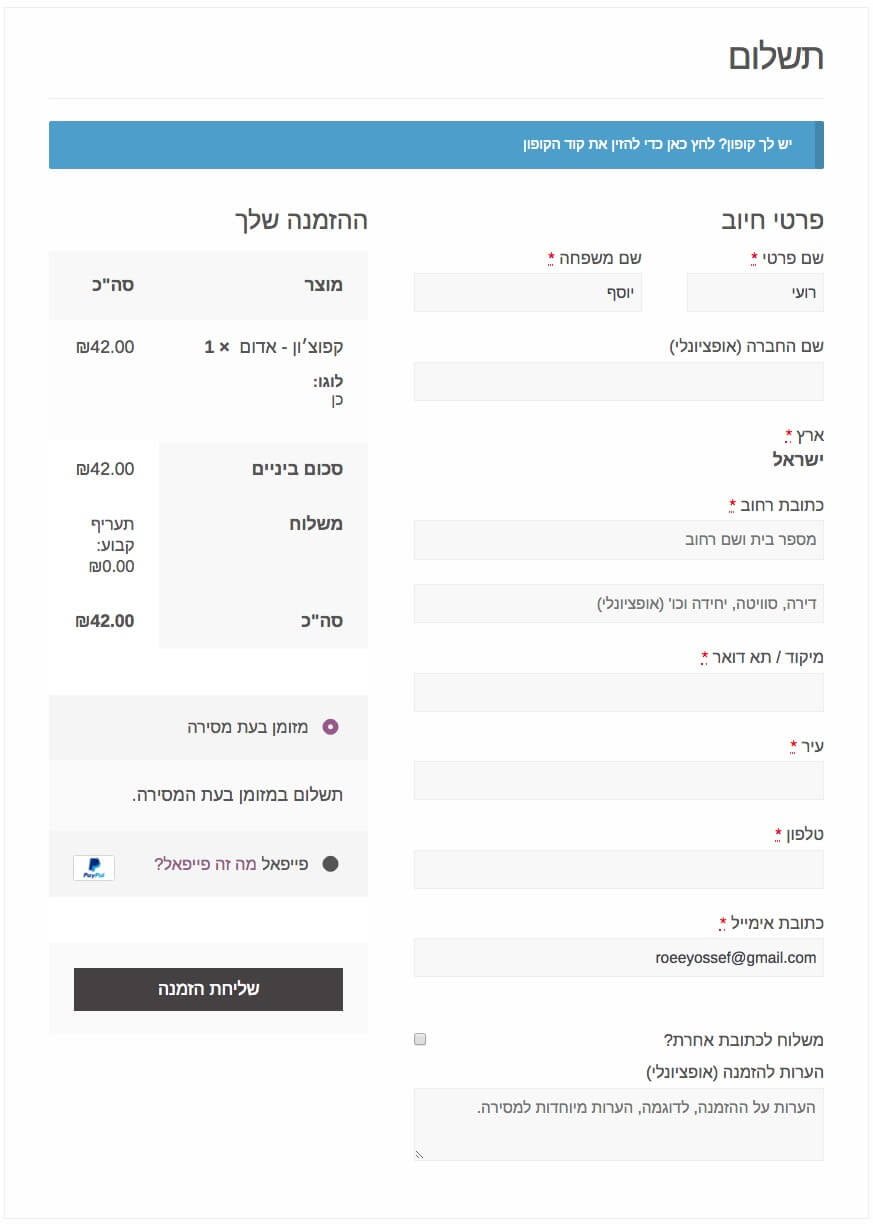
אז בתור התחלה בואו ניתן מבט על עמוד התשלום בווקומרס, אצלי הוא נראה כך:
function savvy_print_all_fields( $fields ) {
//if( !current_user_can( 'manage_options' ) )
// return; // in case your website is live
print_r( $fields ); // wrap results in pre html tag to make it clearer
exit;
}
add_filter( 'woocommerce_checkout_fields' , 'savvy_print_all_fields' );אם תוסיפו את הקוד הבא לקובץ functions.php יופיע בפניכם מערך הכולל את כל שדות התשלום עם פרמטרים במקום שיופיעו השדות עצמם. כפי שאתם יכולים לראות, במערך השדות מסודרים לפי קבוצות: billing, shipping, account, order.
שדה ספציפי במערך ייראה כך:
[billing_company] => Array
(
[label] => Company name
[class] => Array
(
[0] => form-row-wide
)
[autocomplete] => organization
[priority] => 30
)מודיפיקציה ושינויים לעמוד התשלום
כעת שהבנו באופן כללי כיצד בנוי מערך השדות בווקומרס, בואו נציג מספר דוגמאות מהחיים האמיתיים לבקשות לקוח בעל חנות ווקומרס הדורשות שימוש בפילטר woocommerce_checkout_fields.
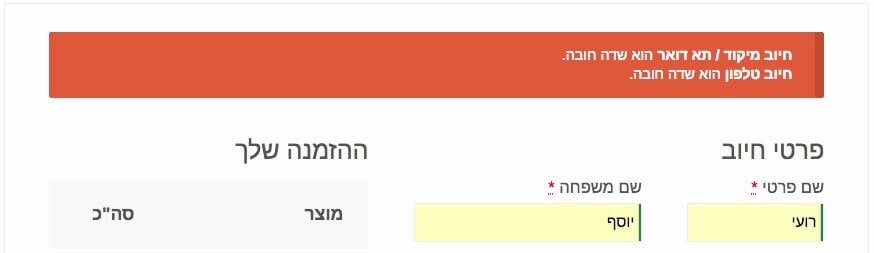
הדרישה הראשונה של הלקוח הינה לבטל את הולידציה עבור השדות מיקוד, טלפון ומדינה (אם קיים השדה).
1. ביטול הולידציה עבור מיקוד, טלפון ומדינה

כפי שציינתי, פוסט זה יעסוק ברובו בפילטר woocommerce_checkout_fields, אך לפעמים, כאשר קיימים גם שדות משלוח (shipping) וגם שדות חיוב (billing) בעמוד התשלום עדיף להשתמש בהוק woocommerce_default_address_fields מכיוון והוא מטפל בשניהם יחד.
אז יהיה קל יותר לבטל את הולידציה עבור המיקוד ועבור המדינה בצורה הבאה:
function savvy_disable_address_fields_validation( $address_fields_array ) {
unset( $address_fields_array['state']['validate']);
unset( $address_fields_array['postcode']['validate']);
// you can also hook first_name and last_name, company, country, city, address_1 and address_2
return $address_fields_array;
}
add_filter( 'woocommerce_default_address_fields' , 'savvy_disable_address_fields_validation' );אך מה לגבי שדה הטלפון? הוא אינו כלול במערך address_fields. במקרה זה נכון יהיה להשתמש ב woocommerce_checkout_fields על מנת לבטל את הולידציה עבורו:
function savvy_no_phone_validation( $woo_checkout_fields_array ) {
unset( $woo_checkout_fields_array['billing']['billing_phone']['validate'] );
return $woo_checkout_fields_array;
}
add_filter( 'woocommerce_checkout_fields', 'savvy_no_phone_validation' );2. הסרת שדות ברירת המחדל בעמוד התשלום
מסתבר שאותו לקוח גם מעוניין להסיר את כל השדות בעמוד התשלום למעט השדות שם, אימייל וטלפון. סיטואציה זו יכולה להתבקש כאשר הלקוחות משלמים במזומן ומקבלים את הסחורה בהגעה פיזית למקום כלשהו.
הסרה של שדות מעמוד התשלום הינה פשוטה ביותר ומתבצעת באמצעות הקוד הבא:
function savvy_remove_fields( $woo_checkout_fields_array ) {
// she wanted me to leave these fields in checkout
// unset( $woo_checkout_fields_array['billing']['billing_first_name'] );
// unset( $woo_checkout_fields_array['billing']['billing_last_name'] );
// unset( $woo_checkout_fields_array['billing']['billing_phone'] );
// unset( $woo_checkout_fields_array['billing']['billing_email'] );
// unset( $woo_checkout_fields_array['order']['order_comments'] );
// and to remove the fields below
unset( $woo_checkout_fields_array['billing']['billing_company'] );
unset( $woo_checkout_fields_array['billing']['billing_country'] );
unset( $woo_checkout_fields_array['billing']['billing_address_1'] );
unset( $woo_checkout_fields_array['billing']['billing_address_2'] );
unset( $woo_checkout_fields_array['billing']['billing_city'] );
unset( $woo_checkout_fields_array['billing']['billing_state'] );
unset( $woo_checkout_fields_array['billing']['billing_postcode'] );
return $woo_checkout_fields_array;
}
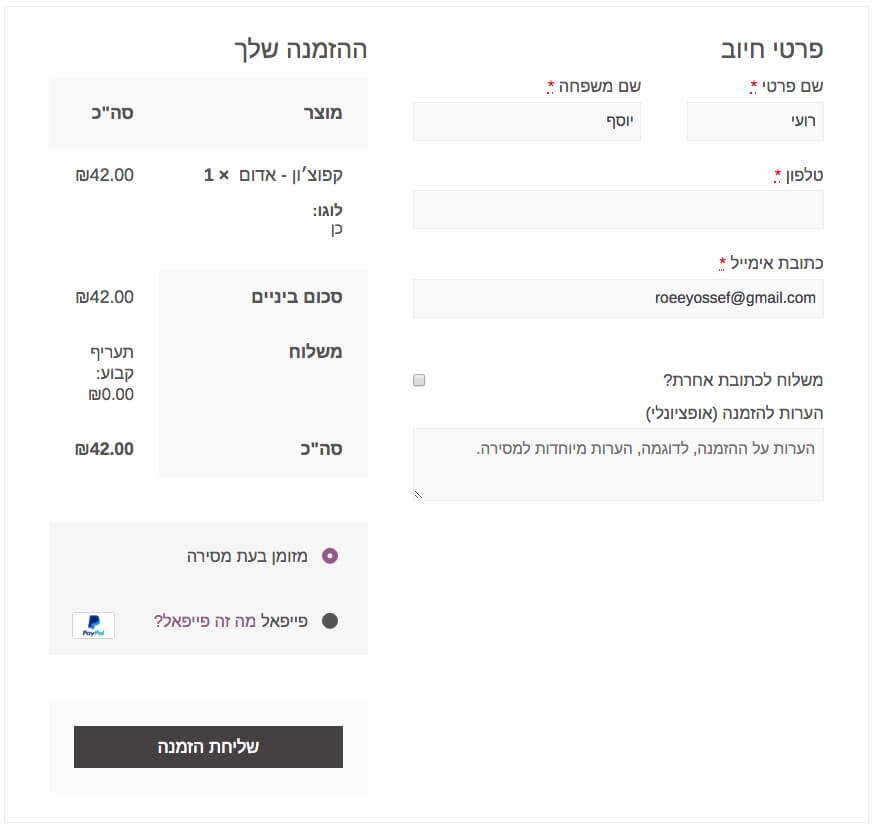
add_filter( 'woocommerce_checkout_fields', 'savvy_remove_fields', 9999 );לאחר הוספת הקוד מעלה עמוד התשלום ייראה בצורה הבאה:
רק נאמר כי עליכם לבטל את הולידציה עבור שדות אלו בכדי שטופס ההזמנה יישלח בהצלחה. עוד על ולידציה בהמשך הפוסט…
בואו נמשיך עם אותו לקוח. מה אם הוא מבקש מכם לשנות את השדות כך שהאימייל יהיה לפני הטלפון? הוא גם דורש כי השדה ״שם המשפחה״ והשדה ״טלפון״ יהיו אופציונלים ואחר כך הוא מתחרט ומחליט כי בעצם הוא מעוניין ששדה הטלפון והאימייל יהיו אחד לצד השני.
3. אופציונליות השדות (שדות רשות/חובה)
בוא נתחיל דווקא מכיצד לגרום לשדות להיות אופציונלים. כל מה שעליכם לעשות הוא לשנות את הפרמטר במערך השדות בצורה הבאה:
function savvy_not_required_fields( $f ) {
unset( $f['billing']['billing_last_name']['required'] ); // that's it
unset( $f['billing']['billing_phone']['required'] );
// the same way you can make any field required, example:
// $f['billing']['billing_company']['required'] = true;
return $f;
}
add_filter( 'woocommerce_checkout_fields' , 'savvy_not_required_fields', 9999 );4. שינוי סדר השדות
אם אתם עוקבים אחר הפוסט, אתם כנראה זוכרים שהלקוח ביקש שהשדה ״אימייל״ יופיע לפני השדה ״הטלפון״. נוכל לבצע זאת באמצעות הקוד הבא:
function savvy_email_first( $checkout_fields ) {
$checkout_fields['billing']['billing_phone']['priority'] = 120;
return $checkout_fields;
}
add_filter( 'woocommerce_checkout_fields', 'savvy_email_first' );
לא ארחיב על הקוד אך ממש בקרוב אכתוב פוסט המסביר בפירוט כיצד לשנות את סדר השדות אז המשיכו לעקוב.
שימו לב כי ישנם מצבים בהם אין זה מספיק לשנות את סדר השדות מכיוון וזה ישבור את העיצוב ולכן עלינו להוסיף את הקלאסים הנכונים עבור כל שדה בהתאם לשינוי. לכל אחד משדות התשלום ישנו Style משל עצמו (CSS Class) בהתאם למיקום שלו. ישנם 3 קלאסים:
form-row-first– half-width, first – חצי רוחב, ראשון.form-row-last– half-width, last – חצי רוחב, אחרון.form-row-wide– fullwidth – רוחב מלא.
לאחר שהבנו זאת, וכפי שציינו קודם – הלקוח התחרט וכעת מעוניין ששדה הטלפון יופיע לצד שדה האימייל ולא מתחתיו. ניתן לעשות באמצעות הקוד הבא:
function savvy_checkout_fields_styling( $f ) {
$f['billing']['billing_email']['class'][0] = 'form-row-first';
$f['billing']['billing_phone']['class'][0] = 'form-row-last';
return $f;
}
add_filter( 'woocommerce_checkout_fields' , 'savvy_checkout_fields_styling', 9999 );5. שינוי התוויות (Labels) ושינוי ה Placeholders
אותו לקוח מעונייןבמספק שינויים נוספים, האחד לגבי תוויות ו Placeholders והשני לגבי תנאי השימוש בחנות. בקוד מטה תמצאו את הקוד שמאפשר לשנות את התווית עבור השדה ״שם הפרטי״ ואת ה Placeholder עבור השדה ״הערות להזמנה״.
function savvy_labels_placeholders( $f ) {
// first name can be changed with woocommerce_default_address_fields as well
$f['billing']['billing_first_name']['label'] = 'שם החיבה שלכם';
$f['order']['order_comments']['placeholder'] = 'ספרו לנו מה אתם חושבים:';
return $f;
}
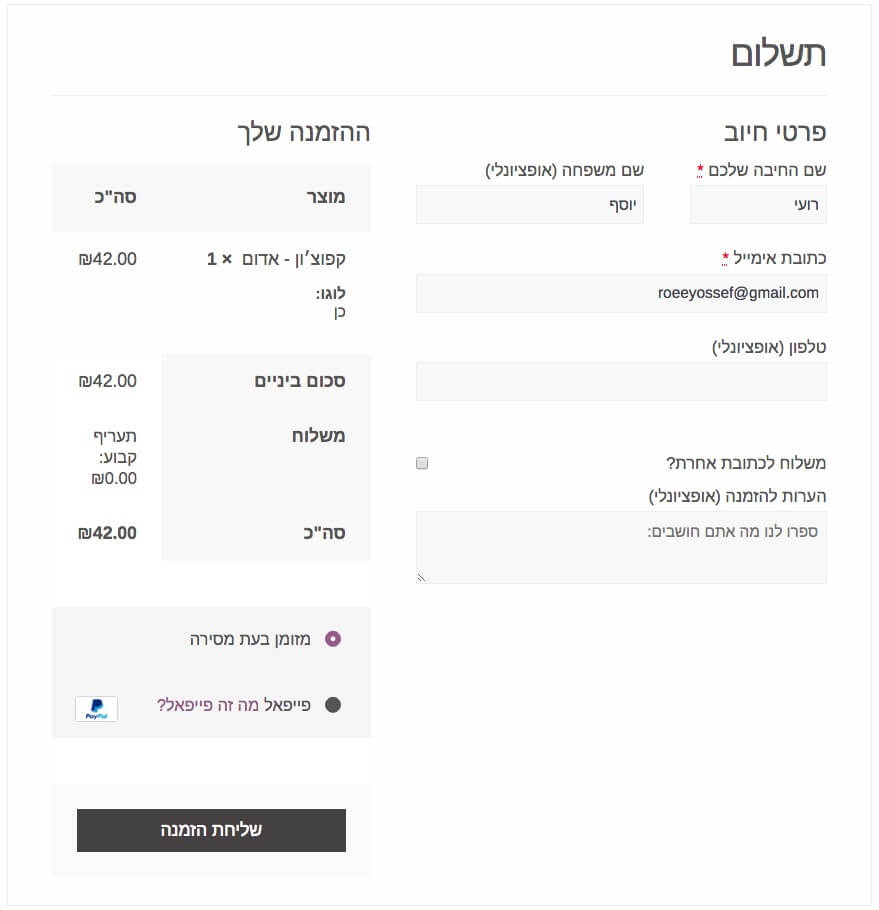
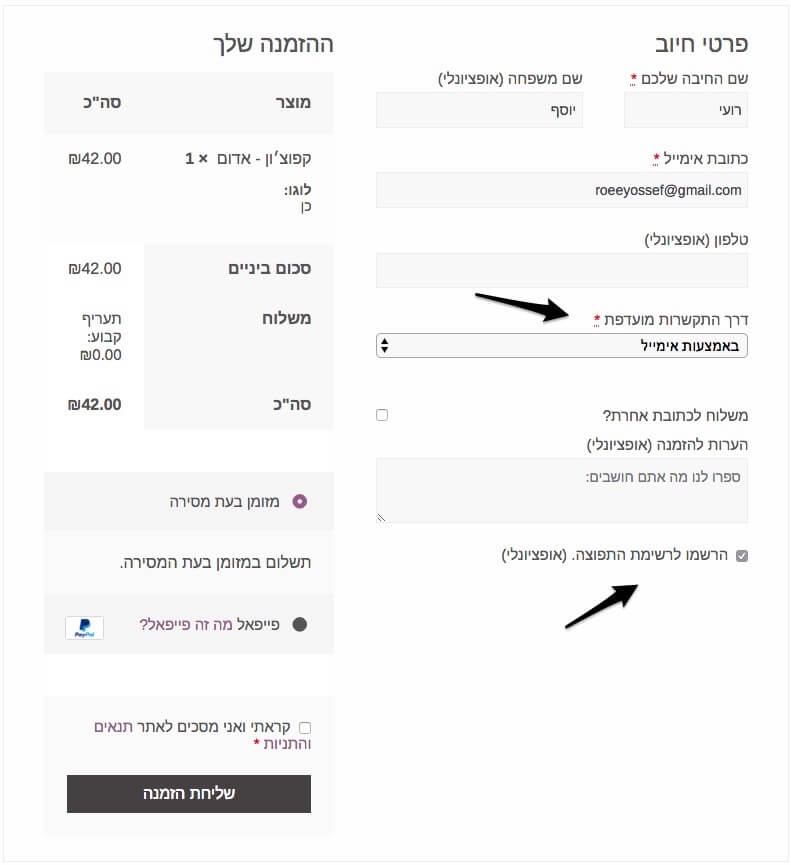
add_filter( 'woocommerce_checkout_fields' , 'savvy_labels_placeholders', 9999 );התוצאה תהיה כבתמונה הבאה:

6. אפשרות של ״הסכמה לתנאי שימוש״ כתיבת סימון (Checkbox)
לפני שנמשיך לשלב הבא בו נראה כיצד להוסיף שדות משלכם לעמוד התשלום, בואו נראה את הדרך הנכונה להוסיף תיבת סימון של ״הסכמה לתנאי שימוש״. זוהי דרישה מאד שכיחה מלקוחות ובעלי חנויות ווקומרס והדרך להוסיף אפשרות זו מאד פשוטה ואף אינה דורשת כתיבת קוד.
- צרו עמוד חדש בשם תנאי משתמש תחת עמודים > עמוד חדש בלוח הבקרה של וורדפרס.
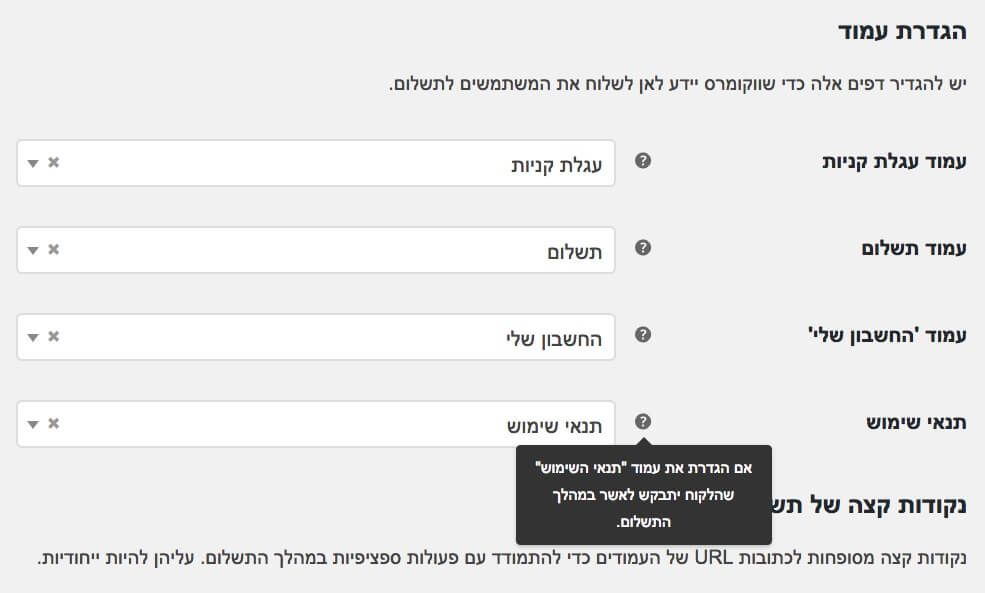
- גשו לווקומרס > הגדרות > מתקדם וקבעו את העמוד שיצרתם תחת ״תנאי שימוש״.

בזאת סיימנו, לאחר שבחרתם את העמוד ושמרתם את ההגדרות, תיבת הסימון תופיע בעמוד התשלום בדיוק לפני הכפתור ״שליחת הזמנה״.
הוספת שדות משלכם לעמוד התשלום
בחלק זה נראה כיצד להוסיף שני שדות לעמוד התשלום של ווקומרס. האחד ״דרך התקשרות מועדפת״ אשר יהיה DropDown מתחת לפרטי החיוב (שדה חובה) והשני ״הרשמה לרשימת התפוצה״ שיופיע בחלק ״הערות להזמנה״.
בתור התחלה עלינו לבחור היכן להוסיף את השדות החדשים והאפשרויות שלנו הינם:
woocommerce_before_checkout_billing_formwoocommerce_after_checkout_billing_formwoocommerce_before_checkout_registration_formwoocommerce_after_checkout_registration_formwoocommerce_before_checkout_shipping_formwoocommerce_after_checkout_shipping_formwoocommerce_before_order_noteswoocommerce_after_order_notes
ניתן להבין את משמעות המיקומים מהשמות עצמם. הסדר בו ההוקים מופיעים ברשימה אגב, הוא גם הסדר בו הם מופיעים ברמת התבנית.
מיקומים אלו לא יעבדו במצב בו קבצי התבנית של ווקומרס הנקראים
form-shipping.phpוform-billing.phpנדרסים על ידי התבנית שלכם. במצב זה באפשרותכם להוסיף את השדות החדשים בקבצי התבנית בתיקייהwoocommerce/checkout/.
// select
function savvy_select_field( $checkout ){
// you can also add some custom HTML here
woocommerce_form_field( 'contactmethod', array(
'type' => 'select', // text, textarea, select, radio, checkbox, password, about custom validation a little later
'required' => true, // actually this parameter just adds "*" to the field
'class' => array('savvy-field', 'form-row-wide'), // array only, read more about classes and styling in the previous step
'label' => 'דרך התקשרות מועדפת',
'label_class' => 'savvy-label', // sometimes you need to customize labels, both string and arrays are supported
'options' => array( // options for <select> or <input type="radio" />
'' => 'אנא בחרו דרך התקשרות', // empty values means that field is not selected
'By phone' => 'טלפונית', // 'value'=>'Name'
'By email' => 'באמצעות אימייל'
)
), $checkout->get_value( 'contactmethod' ) );
// you can also add some custom HTML here
}
// checkbox
function savvy_subscribe_checkbox( $checkout ) {
woocommerce_form_field( 'subscribed', array(
'type' => 'checkbox',
'class' => array('savvy-field form-row-wide'),
'label' => ' הרשמו לרשימת התפוצה.',
), $checkout->get_value( 'subscribed' ) );
}
// save field values
function savvy_save_what_we_added( $order_id ){
if( !empty( $_POST['contactmethod'] ) )
update_post_meta( $order_id, 'contactmethod', sanitize_text_field( $_POST['contactmethod'] ) );
if( !empty( $_POST['subscribed'] ) && $_POST['subscribed'] == 1 )
update_post_meta( $order_id, 'subscribed', 1 );
}
// add fields
add_action( 'woocommerce_after_checkout_billing_form', 'savvy_select_field' );
add_action( 'woocommerce_after_order_notes', 'savvy_subscribe_checkbox' );
// save fields to order meta
add_action( 'woocommerce_checkout_update_order_meta', 'savvy_save_what_we_added' );
לאחר הוספה של הקוד מעלה לקובץ functions.php (או לתוסף שפיתחתם), השדות יופיעו בעמוד התשלום של ווקומרס כפי שרצינו.
בחירות אלו של המשתמש אינן מופיעות בעמוד ההזמנה כברירת מחדל. בכדי להציג אותן בעמוד ההזמנה עצמו, עליכם להוסיף קוד בסגנון הבא:
function savvy_checkout_field_display_admin_order_meta($order){
echo '<p><strong>'.__('Preferred Contact Method').':</strong> <br/>' . get_post_meta( $order->get_id(), 'contactmethod', true ) . '</p>';
echo '<p><strong>'.__('Subscribed').':</strong> <br/>' . get_post_meta( $order->get_id(), 'subscribed', true ) . '</p>';
}
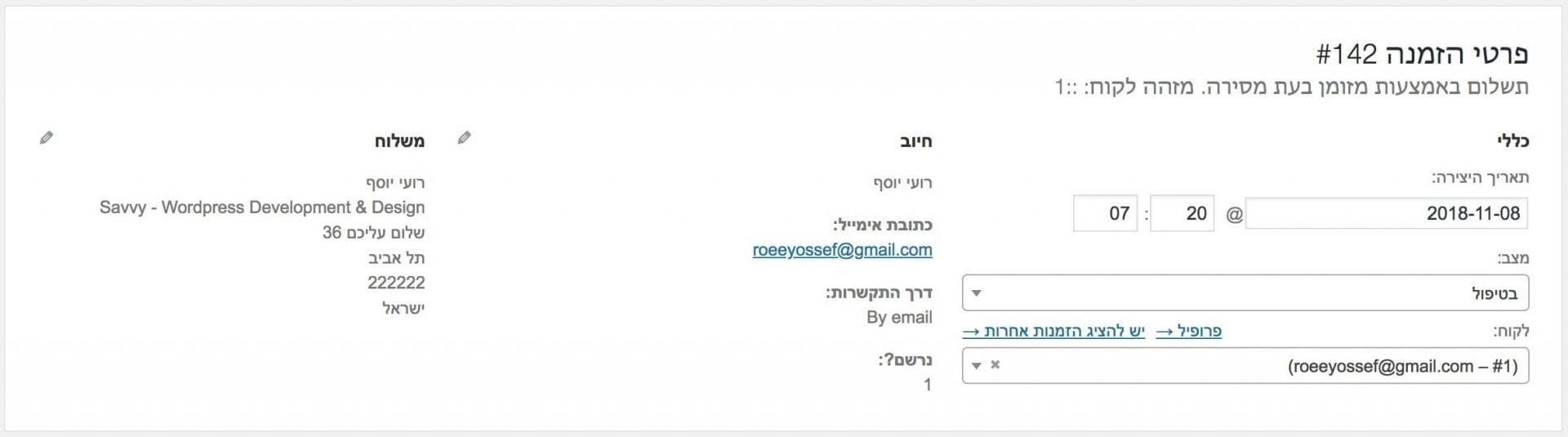
add_action( 'woocommerce_admin_order_data_after_billing_address', 'savvy_checkout_field_display_admin_order_meta', 10, 1 );כעת, לאחר שליחת ההזמנה תמצאו כי הערכים של השדות שיצרתם מופיעים בפרטי ההזמנה.

אך מה בעצם עושים עם אותה ולידציה לשדות בעמוד התשלום? הפרמטר required בפונקציה woocommerce_form_field פשוט מוסיף את הסימן * ליד התווית של השדה אך אינו מבצע ולידציה בפועל. בואו נראה כיצד להציג הודעת שגיאה במקרה והשדה ״דרך התקשרות״ אותו יצרנו אינו ולידי.
ולידציה, שדות חובה והצגת הודעות שגיאה
הקוד מטה ידפיס הודעה במקרה והגולש לא בחר דרך התקשרות מועדפת. כפי שציינתי, עבור שדה אותו יצרתם בעצמכם בעמוד התשלום, אין זה מספיק לקבוע את הפרמטר required ל true בכדי שיהיה שדה חובה.
function savvy_check_if_selected() {
// you can add any custom validations here
if ( empty( $_POST['contactmethod'] ) )
wc_add_notice( 'אנא בחר דרך התתקשרות מועדפת.', 'error' );
}
add_action('woocommerce_checkout_process', 'savvy_check_if_selected');תנו מבט בפרמטר השני של הפונקציה wp_add_notice. הוא תומך גם ב notice ו success אך במקרה שלנו הפרמטר error הוא מה שאנחנו מחפשים.

לסיכום
עבודה עם שדות בעמוד התשלום של ווקומרס אינה מסובכת במיוחד. ניתן לשנות את עמוד התשלום וכל שדה שתרצו באמצעות פילטרים, את השימוש בפילטר העיקרי והחשוב מהם הדגמנו בפוסט זה.
ולמרות שההסבר על דרך העבודה עם שדות אלו די ברורה לדעתי , אם אינכם מרגישים נוח לגעת בקוד אתם יכולים להשתמש בתוסף של ווקומרס (בתשלום) הנקרא Checkout Field Editor.
אם יש לכם שאלות/הערות אתם מוזמנים לספר לנו בתגובות וכמובן שאשמח אם תשתפו את הפוסט במקומות הרלוונטים, אחרי הכל זה הדלק שמניע בלוג זה 🙂
.Credits for most of this code goes to Misha Rudrastyh






נהדר.
ראיתי שיש למעלה שדה של 'קופון' אני יודע שיש ערכה שמשנות את ברירת המחדל של הווקומרס.
השאלה איך אפשר להעביר את השדה למקום יותר נגיש שישימו אליו לב, נגיד מעל הכפתור של "שליחת הזמנה"
מצטרפת לשאלה
המאמר עזר לי המון!
כל הכבוד על מאמר מעולה ומקיף!
מחכה לרגע שתכתוב פה פוסט בעצמך חבר 😉
היי, אני מנסה להשתמש בהוק שכתבת לשינוי Labels ו Placeholders ופשוט לא משתנה לי.
זה מה שכתבתי:
יש לך רעיון למה זה לא עובד לי? תודה רבה, דברת
וחוצמזה שהפוסטים שלך מעולים ואני משתמשת במלא, אתה כותב מעולה וזה ממש עוזר לי, אז תודה!!
היי דברת,
אני גם חווה זאת ונראה שישנו Javascript כלשהו שמחזיר את שמות השדות למה שאת רואה. פתרון בינתיים יכול להיות הקוד הבא כאשר את צריכה לרשום בדיוק את הטקסט שאת רוצה לשנות מימין לפקודה case, ובשורה לאחריו לרשום את הטקסט שתרצי כי יופיע:
שלום, ותודה רבה על הפוסטים המחכימים, אני לומד מהם המון!
רציתי לשאול אם אפשר בבקשה להסביר איך להוסיף שדה טקסט פשוט בעמוד ההזמנה (זה בכדי שיוכלו להזין שם איזה קוד מסויים שאני צריך מהלקוחות כדי להתאים להם את המוצר שהם רכשו).
תודה רבה!
היי ניסים,
שמח שאתה נהנה מהתוכן 🙂 תיארתי בפוסט בדיוק כיצד לבצע זאת, איזה חלק לא ברור לך?
תודה על התגובה.
כוונתי הייתה כיצד מוסיפים שדה מסוג טקסט ולא רשימה נגללת או צ'קבוקס. מה צריך לשנות בקוד שכתבת למעלה כדי שהשדה יהיה שדה טקסט רגיל.
תודה רבה!
פשוט, במקום type => select יהיה type=>textarea
איך אפשר לערוך את הודעות השגיאה? כתוב "חיוב שם פרטי הוא שדה חובה." איך אני מוריד את המילה "חיוב", דרך קובץ השפה זה בסדר?
מצאתי את הקוד הזה:
עדיף להשתמש בו ולשנות למה שאני צריך?
תוספת חיונית למאמר הנפלא – Upsale בדף התשלום. איך להוסיף הצעת מוצרים נוספים בדף הרכישה עצמו או מיד לאחר הרכישה.
שלום, תוכל בבקשה להציץ מדוע אחרי שהכנסתי את הקוד הבא עדין מבקש ממני להכניס כתובת כחובה:
גם אצלי בדיוק אותה בעיה..
לי הוא עובד מצויין. כנראה זה עניין הקשור לתבנית בה אתם משתמשים.
איך אפשר להעלים את המילים "תא דואר" ליד המיקוד, כלומר שיהיה רשום רק מיקוד?
נסי את הקוד הבא ואמרי לי אם זה עובד לך:
היי רועי, מדריך מעולה!
יש לי שאלה בנוגע להוספת שדות בחירה (יותר משדה אחד). באתר הזה Malkat.co.il הוספתי 2 שדות נוספים: "בחירת יום אספקה" ו-"בחירת שעת אספקה" עם השורות הבאות (אני לא מתכנת אלא חובבן, ייתכן ואני מדבר במושגים לא נכונים):
כדי להציג את הנתונים בממשק הזמנות בלוח הבקרה הוספתי את השורות הבאות:
ומשום מה הוא לא מציג לי את "שעת אספקה מבוקשת". חפרתי קצת אני יודע, אשמח לסיוע בנושא.
תודה רבה לך!
***אני מתקן את התגובה שלי. אני לא מקבל את הנתונים מתוך השדה בחירה "שעת אספקה מבוקשת". מצרף תמונה:
http://prntscr.com/u6er7m
תודה מראש רועי.
היי אליאור,
הקוד שצירפת לא תקין, אך בכל מקרה הנה הקוד המלא שמבצע מה שאתה מחפש.. אמור לי אם יש בעיות:
היי רועי, עובד פיקס.
אני מאוד רוצה לדעת מה הייתה הבעיה, ישבתי על זה שלוש שעות ללא הצלחה :/
היי,
שמתי את הקוד הזה באתר שלי והוא מאוד עוזר לי! רציתי לשאול שאלה בנוגע לקוד, אני מעוניין להגדיר שכאשר 30 אנשים בחרו בשעת "בוקר" אז זה ינעל את האופצייה. כאילו שאפשר בכל זמן אספקה עד 30 איש. אפשרי?
היי,
מאמין שכן – אך זה מעבר לסקופ של מדריך זה…
תודה,
יש מצב שאתה עוזר לי עם זה כאן?
https://techno-tech.cf/topic/684
שלום רועי,
אשמח לדעת האם יש אפשרות לשנות את הטקסט בכפתור שליחת הזמנה, שאם הלקוח בחר תשלום באשראי, יופיע לו משהו בסגנון "לתשלום באשראי", ורק אם הוא בחר לשלם במזומן ישאר הטקסט "שליחת הזמנה".
בתודה מראש
היי יוחנן,
אפשר לעשות זאת באמצעות Javascript, אך איני יכול להסביר כיצד לעשות דרך התגובות כאן. מציע שתעזר במתכנת. בהצלחה!
תודה,
מצאתי עכשיו את האפשרות, אני משתף פה בשביל אנשים אחרים.
בדוגמא שלי זה בשביל אפשרות התשלום של יד שריג, וכמובן כל אחד יכול להתאים את זה, לחברת הסליקה שלו (בשורה הרביעית).
מגניב 🙂 תודה רבה על השיתוף!
שלום ותודה על המאמרים המצוינים, אתה ממש מסביר שלב שלב – לאט אבל בטוח!
אני די מתחילה עם חנויות, ולקוח שלי רוצה אפשרות של תשלום בכרטיס אשראי – לא רק פייפאל אלא הכנסה של פרטי כרטיס אשראי, ולא מצאתי איך לבצע זאת בהגדרות – לא מופיע שם
תודה מראש!
תודה על המאמר המפורט!
אשמח לדעת איך מוסיפים כמה צ'ק בוקסים לדף התשלום. ניסיתי לשחק קצת עם הקוד ולא הצלחתי..
תודה
היי רועי, תודה על הפוסט!
עשיתי שימוש בפונקציה שנכתבה ע״י אדם אחר – כאשר המטרה היא אותה מטרה – הסרת שדות מה – billing וה – shipping, לפני כן, עשיתי שימוש בפונקציה שמבצעת הסרת ולדיציה מאותם השדות. ניקיתי קאש בדפדפנים בהם אני עושה בדיקה + ניקוי בשרת אחסון – עדיין מקבלת הודעת שגיאה שעליי להכניס כתובת ואין לי אופציה להמשיך לתשלום.
(מדובר רק באיסוף מנקודות איסוף נבחרות ולכן אין צורך בכתובת בכלל).
מה אני מפספסת? (אין שגיאות בקוד).
היי שירז,
אני לא יודע באיזה קוד השתמשת אז קשה לי לעזור…. בא לך לצרף את הקוד בתגובה?
עשיתי שימוש גם בקוד שלך, בסוף הבעיה נפתרה ע״י ביטול הסרת השדה של האזור + הוספת קוד להסרת דרישה.
אוקיי, שמח שנפתרה הבעיה 🙂
איך אפשר לעשות שיטת תשלום במזומן לשליח?
ככה שיהיה כתוב כמה עולה השליחות אבל לא יהיה חיוב?
איך אני יכול למחוק את כל השדות החיוב את כל הפרטי חיוב אני לא מצליח אני ישמח שמישהו יכתוב לי את הקוד שאני ידביק
הי השתמשתי בקוד של הורדת שדה ושינוי שם.
בשם פרטי זה עובד תקין אבל בכתובת משום מה אני לא מצליח לשנות את השם למה שאני רוצה(מציג את השינוי לשנייה אחת ולאחר מכן קופץ הכיתוב המקורי) יש אפשרות לדרוס את זה?
תודה רועי.
תוכל אולי לעזור בשינוי הטקסט של ׳קראתי ואני מסכים לתנאי השימוש׳?
נסה לעשות זאת דרך ״התאמה אישית״ בסרגל הניהול של וורדפרס. לוח בקרה > עיצוב > התאמה אישית… ואז עמוד התשלום.
אני בתבנית אסטרה, אין האופציה לשינוי של הטקסט הזה.
חשבתי שיש לך משהו בשלוף, לא קריטי. תודה רבה!
מאמר מצוין!
הצלחתי בעזרתך לשנות שדה שיהיה אופציונלי.
אך לא הצלחתי להבין איך עושים הפוך, שדה שהוא אפציונלי כרגע ואני רוצה שיהיה חובה
תודה
היי,
אם אני רוצה להוסיף שדה שאנשים יאשרו דיוור לאימייל שלהם איך אני עושה משהו כזה?
שגיאה בסיום הזמנה, לא חסר כלום ומופיע סימן קריאה אדום. ההזמנה לא מראה שהושלמה. אז יש שגיאה ולא ברור לי מהי? בבדיקה מראה בעיה woocommerce-error, מה עושים?
הי, יש בעיה כלשהי מהעדכון האחרון של ווקומרס, הקודים נדפקים קצת, אולי תעבור עליהם לבדיקה? שמתי קוד כמו במדריך הזה, ועבד מצוין כבר כמה פעמים. אבל אחרי העדכון האחרון של ווקומרס הוא לא נותן להשלים את ההזמנה כי רושם להכניס כתובת אפילו שיש כבר כתובת, רק אם מכניסים במשלוח לכתובת אחרת- כתובת נוספת הוא נותן להשלים את ההזמנה.
היי, תודה שעדכנת! אני אבדוק את הקוד בהקדם האפשרי ואעדכן כאן כשזה טופל..
היי,
הצלחתי להסיר את שדה המיקוד בעזרת הקוד, תודה.
הבעיה היא שכשלוחצים "משלוח לכתובת אחרת" זה נותן שדות חדשים למלא ושם שדה המיקוד עדין נמצא. איך ניתן להוריד אותו גם שם?
בנוסף, רציתי להעביר את שדה הטלפון לפני הכתובת, לא הצליח לי משום מה.
אשמח לעזרתך
תודה רבה רבה
היי איך אני יכול למחוק את הצ׳ק בוקס ״משלוח לכתובת אחרת״? באתר יש צורך רק בכתובת למשלוח (לא כתובת חיוב) אז העלמתי את השורות של הכתובת חיוב אבל אני רוצה גם להעלים את הצ׳קבוקס של ״משלוח לכתובת אחרת״ ושהשדות של המשלוח כן יופיעו..
תודה מראש:)
היי רועי, תודה על המידע 🙂
שאלה – הוספתי שדות ב shipping עם הקוד שלך, הכל מגיע מצוין לעמוד ההזמנות של ווקומרס במערכת הניהול באתר, אבל השדות החדשים שהוספתי לא מופיעים במייל שנשלח – לא ללקוח ולא למנהל האתר.
איך פותרים את זה?
היי ליאור,
לצערי אין לי תשובה בשבילך בשלב הנוכחי… אם תמצא אשמח אם תשתף אותנו 🙂
מצאתי בינתיים את זה, אבל הוא לא עושה שום דבר בהודעות המייל… חלק מהרעיון הוא שהלקוח יקבל את כל השדות שהוא ממלא באתר כביקורת אל המייל שלו וגם שמנהל האתר יכול לשלוף את כל השדות מהמייל על כל הזמנה שהוא מקבל בלי שהוא חייב להכנס אל מערכת הניהול בשביל כל הזמנה.
אולי תמצא פה משהו שיתן לך רעיון לאיך זה בכל זאת יכול לעבוד:
אם תצליח זה יהיה פיצוח שימושי מאוד 🙂
תודה רבה על המאמרים המופרטים
האם ניתן להוסיף את השדות האלו לפרטי המשתמש?
היי יעל,
מה כוונתך לפרטי המשתמש? על איזה עמוד את מדברת בדיוק?
הוספתי שדות מותאמים אישית בuser ואני רוצה שהשדות יתמלאו מהטופס שבעמוד תשלום