ככל שישנם יותר גולשים והמודעות לרשת האינטרנט הולכת וגדלה, הנגשת אתרים הופכת להיות יותר ויותר הכרחית. נגישות (״עיצוב אוניברסלי״) אינה נמדדת אך ורק לפי הקוד אותו אתם כותבים כמפתחי וורדפרס אלא גם לפי עיצוב ותוכן האתר. לכן, ניתן לומר כי נגישות ושימושיות קשורים אחד לשני במידה רבה.
נגישות והנגשת אתרים הם עולם מאד רחב עד כדי שהפכו להיות תחום תעסוקה בפני עצמו. עם זאת, אל תתנו לעובדה זו להפחיד אתכם מכיוון ונגישות אינה כזו מסובכת להטמעה.
ישנם בחוץ את כל הכלים הדרושים בכדי לפתח אתר וורדפרס נגיש ואני בטוח כי תופתעו עד כמה שינויים, הנראים לכם מינוריים, הם בעלי השפעה עצומה על אלו המשתמשים בקוראי מסך ואמצעי עזר כאלו ואחרים.
אוסיף ואומר גם כי נגישות אין משמעה התפשרות על אסתטיקה ועיצוב ואף אינה פוגעת באינטראקציה כפי שרבים נוטים להאמין. נגישות היא פשוט דרך חכמה של עיצוב ופיתוח.
מה היא בעצם נגישות?
לפי W3C, נגישות אתרים הינה מדד לעד כמה קל עבור אנשים בעלי מוגבלויות להשתמש או לגלוש באינטרנט. אם להיות מדוייקים יותר, הכוונה היא באיזו קלות אנשים בעלי מוגבליות יכולים לקלוט, להבין, לתמרן ולבצע אינטראקציה כלשהי ברשת ולתרום לה.
אוסיף לכך, שהכרחית ההבנה כי אנשים בעלי מוגבלויות שונות גולשים ברשת ומעוניינים בחווית משתמש טובה בדיוק כמותכם. כמפתחי אתרי וורדפרס עליכם לבצע אופטימיציה לאתר שאתם יוצרים על מנת שהאחוז הגבוה ביותר של האוכלוסיה יוכל להנות ממנו.
מדוע הנגשת אתרי וורדפרס חשובה?
רשת האינטרנט היא מהמקורות החשובים ביותר למידע בהרבה מתחומי החיים. השכלה, תעסוקה, ממשל, מסחר, בריאות ועוד. נחוץ וחשוב כי הרשת תהיה נגישה על מנת לספק גישה והזדמנות שווה לאוכלוסיה בעלת מוגבלויות. הנגשה עוזרת לאוכלוסיה זו לקחת חלק בחברה בצורה אקטיבית באמצעות רשת האינטרנט.
הנגשת אתרי וורדפרס – כיצד מנגישים?
ישנם הרבה מאד פרטים המאפיינים אתר וורדפרס נגיש במלואו, עם זאת, ישנם מספר פעולות מפתח אשר חייבות בביצוע (כמובן שאלו רלוונטיות לכל אתר באשר הוא, בין אם וורדפרס או כל אתר אחר):
1. שמרו על מבנה ומתווה עקביים
 בכדי לעזור לגולשים לנווט בצורה פשוטה ומהירה, עליכם לספק מבנה קונסיסטנטי לאתר שלכם. האלמנטים המרכזיים (header), תפריט הניווט (navigation) והסרגל הצידי (sidebar) אמורים להופיע באותו מיקום לאורך כל עמוד ועמוד באתר הוורדפרס שלכם.
בכדי לעזור לגולשים לנווט בצורה פשוטה ומהירה, עליכם לספק מבנה קונסיסטנטי לאתר שלכם. האלמנטים המרכזיים (header), תפריט הניווט (navigation) והסרגל הצידי (sidebar) אמורים להופיע באותו מיקום לאורך כל עמוד ועמוד באתר הוורדפרס שלכם.
ה markup של אלמנטים אלו גם כן אמור להיות עקבי בעמודי האתר, לדוגמא אותו מבנה של כותרות. שמירה על עקביות תקל על אלו בעלי לקויות קוגנטיביות ולאלו המשתמשים בקוראי מסך המעבדים תוכן ומקריאים אותו בקול (screen readers).
2. הוסיפו טקסט אלטרנטיבי לתמונות (ALT text)
לצערינו, למרות שרובינו יודעים על הצורך בחלופה טקסטואלית לתמונות, מפתחים וכותבי התוכן מתעלמים מכך או לא מטמיעים אותה אפשרות זו כראוי. התכונה alt (קיצור של alternative) באלמנט מסוג תמונה img מספקת תיאור טקסטואלי של אותה תמונה.
במידה ומסיבה כלשהי לא ניתן לצפות בתמונה, לדוגמא במקרה של אנשים עיוורים, מנועי חיפוש, תמונות חסומות ולינקים שבורים אז ״התוכן״ של התמונה מוגש לפי אותו טקסט חלופי/אלטרנטיבי. הנה מספר עקרונות בסיסיים בהקשר זה:
- במידה וקיים טקסט כחלק מהתמונה, הוסיפו אותו כטקסט החלופי.
- תמונות דקורטיביות אמורות להיות מטופלות ב CSS. עם זאת, במידה וישנן כאלו אשר מוטמעות בעזרת התגית
img, יש להוסיף את התכונה alt ולהשאיר אותה ריקה וזאת מכיוון שטקסט אלטרנטיבי ריק יהיה נכון יותר מבחינת ולידציה ואף יסמן לאמצעי עזר טכנולוגיים כי לתמונה הזו אין משמעות מיוחדת. - במידה וקישור מסויים מפנה אך ורק לתמונה, הטקסט החלופי של אותו קישור אמור לתאר את הפונקציונליות של הקישור עצמו ולא את התמונה עצמה כפי שרבים נוטים לחשוב.
אם התכונה alt לא תהיה קיימת עבור תצונה מסויימת, קוראי מסך למינהם יקריאו את שם הקובץ לגולש המשתמש בעזרים אלו, סיטואציה מעצבנת ממנה יש להמנע.
3. עשו שימוש נכון בכותרות (Headings)
כותרות הן אבני היסוד של דפי האתר שלכם. כפי שציינו, הן עוזרות לשמור על מבנה קונסיסטנטי של מסמך HTML. ששת תגיות הכותרת הקיימות (H1 - H6) מציינות כותרות של סקשיינים בעמודי האתר.
שימוש נכון באלו מקל על הנעזרים בקוראי מסך לנווט ואף הופכים את המסמך לקריא יותר עבור כבדי ראייה. למרות שסדר הופעתן אינו חייב להיות היררכי, יש לשים לב כי אין מדלגים על רמות (לדוגמא לקפוץ מ H1 ל H3) מכיוון ודילוג יגרום כי מסמכים אלו לא יופיעו כראוי בתצוגות מסויימות לפי W3C.
אם מעניין אתכם הנושא תמצאו בקישור הבא עוד מידע על תגיות כותרת בוורדפרס.
שימו לב כי אין להשתמש ב CSS בכדי ליצור כותרת (לדוגמא, באמצעות טקסט מודגש, הגדלת הפונט וכו׳). עשו שימוש בתגיות H1-H6 כראוי ושנו את העיצוב שלהן כרצונכם. מיותר לציין כי כותרות אלו מאד חשובות לקידום האתר במנועי חיפוש. לסיכום חלק זה, נציין מספר נקודות חשובות בהקשר של כותרות:
- תנו לכל עמוד תגית H1 אחת בלבד.
- תנו לאותה תגית H1 תוכן הדומה לכותרת המסמך (Page Title).
- השתמשו בסדר נכון לתגיות אלו, לדוגמא H1 יופיע ראשון ו H4 יבוא לאחר H3.
- אל תדלגו על תגיות, כלומר אל תקפצו מ H2 ל H4.
- אין חובה להשתמש בכל הרמות, כלומר בכל התגיות באותו עמוד.
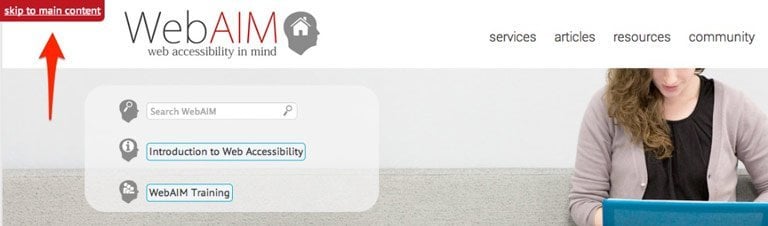
4. תנו את האפשרות לדילוג על קישורים (Skip Links)

Skip Links הם סוג ״מיוחד״ של קישורים. הם בעצם לא כאלו מיוחדים, כמו כל קישור שהוא עוגן (Anchor Link), הפונקציונליות של Skip Links עוזרת לאלו המשתמשים אך ורק במקלדת לקפוץ או לדלג מעל בלוקים או אלמנטים מסויימים המכילים תוכן או קישורים, בדגש על תפריטי הניווט באתר.
Skip Links בדרך כלל ממוקמים בראש העמוד ומפנים לתוכן המרכזי והחשוב של העמוד, כך שמשתמשים בעלי מוגבלויות לא ייאלצו לעבור על כל קישור וקישור כל פעם עד שהם מגיעים לתוכן המרכזי של המאמר. בהתחשב בעובדה שבימינו תפריטי ניווט מכילים לא מעט קישורים, פונקציונליות זו יכולה לחסוך לא מעט זמן לכבדי ראייה.
לעולם אל תסתירו את ה Skip Link באמצעות display:none מכיוון והוא יוסתר גם מקוראי מסך למינהם. השאירו אותו גלוי לעין, ואם מסיבה מסויימת אתם מתעקשים להסתיר אותו, השתמשו ב margin שלילי (או כל דרך אחרת).
5. הוסיפו ״ציוני דרך״ או בשמם הנוסף ARIA Landmarks
המילה ARIA היא ראשי תיבות של Accessible Rich Internet Applications. ציוני דרך אלו הם מעין הרחבה של HTML באמצעות הוספה של תכונות חדשות. קוראי מסך למינהם תומכים באפשרות לנווט לסקשיינים באתר בעזרת ציוני דרך אלו.
נכון יהיה לכתוב את קוד ה HTML5 בשילוב עם ציוני דרך אלו ולמרות שאלו חופפים במקרים רבים. אגב, ציוני דרך, או בשמם המקצועי ARIA Landmarks יכולים לבטל את הצורך ב Skip Links, אך עד שאלו יקבלו תמיכה ראויה, נכון יהיה להשאיר את האפשרות לדילוג על קישורים יחד עם הוספת ציוני הדרך.
הנה טבלה של אלמנטים ב HTML5 מול אותם ציוני דרך:
| HTML5 | ARIA Role |
|---|---|
| <header> | role="banner" |
| <nav> | role="navigation" |
| <main> | role="main" |
| <footer> | role="contentinfo" |
| <aside> | role="complementary" |
| <section> | role="region" * |
| <article> | role="article" * |
| none | role="search" |
| <form> | role="form" |
ארבעת ציוני הדרך הראשונים בטבלה יותר שימושיים ונפוצים באתרי וורדפרס מאלו שאחריהם. הנה דוגמא לשימוש נכון ב ARIA Landmarks בשילוב עם HTML5:
<header role="banner">
<p>Put company logo, etc. here.</p>
</header>
<nav role="navigation">
<ul>
<li>Put navigation here</li>
</ul>
</nav>
<main role="main">
<p>Put main content here.</p>
</main>
<footer role="contentinfo">
<p>Put copyright, etc. here.</p>
</footer>6. תוכן קישורים

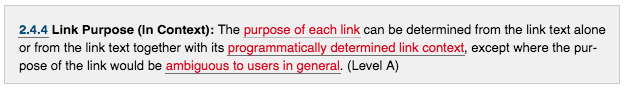
מכיוון ועזרים טכנולוגיים מסויימים מראים קישורים בדף נפרד, התוכן של של קישורים טקסטואלים (הטקסט באדום בתמונה מעלה) מאד חשוב. זה אולי נשמע פשוט אך לפעמים יכול להיות מאתגר. החוקים הבאים נכונים מבחינת נגישות ואף מבחינת קידום האתר במנועי חיפוש:
- טקסט הקישור צריך להיות מובן ובעל משמעות גם מחוץ לקונטקסט.
- טקסט הקישור צריך להיות ייחודי לעמוד אליו הוא מקשר, כלומר אין להשתמש באותו טקסט לשני קישורים המפנים לעמודים שונים.
- אין להשתמש ב״קרא עוד…״ או ״לחץ להמשך״ וכדומה בטקסט של הקישורים.
- אל תשתמשו ב URL כטקסט לקישור ואם כבר אז שלא יהיה ארוך, קוראי מסך יקריאו URL זה מתחילתו ועד סופו זה וכמובן שזה יעצבן את הגולשים.
7. מודעות קישורים (Link Awareness)
במידה וישנו קישור מסויים הנפתח בצורה שונה מהרגיל, יש לציין זאת למשתמש; לדוגמא, קישורים אשר אינם נפתחים באותו חלון של הדפדפן. זה כולל גם קישורים שאינם קבצי HTML כגון וידאו ו PDF.
ישנם דרכים שונות לציין זאת למשתמשים ועליכם להטמיע יותר מדרך אחת לכל קישור על מנת לספק תמיכה בדרגות שונות של מוגבלויות ובדפדפנים שונים. אתם יכולים לדוגמא להוסיף צלמית (icon) ליד קישור מסויים לקובץ PDF באמצעות הקוד המופיע מטה. שימו לב שמעבר לכך שהצלמית מספקת מידע ויזואלי לגבי אופי הקישור, הצלמית עצמה מכילה טקסט אלטרנטיבי והקישור עצמו מכיל את התכונה title המספקת מידע נוסף לגבי מטרת הקישור:
<a href="about_bats.pdf" title="open PDF document">
<img src="icon_pdf.png" alt="PDF document" />learn about bats</a>8. שמרו על הקו התחתון
אל תסירו את הקו התחתון מקישורים, זוהי קונבנציה הקיימת ברשת האינטרנט מאז ומתמיד. ישנה נטייה בימינו להסיר קווים אלו מחוסר מודעות לנגישות ומעצם התחרות הקיימת סביבנו לעיצוב היפה ביותר. ישנה נטייה לסמן קישורים בצבע אחר ולהסיר את הקו התחתון, דבר המקשה על עיוורי צבעים להבחין באותם קישורים.
נוציא מן הכלל את הקישורים השייכים לתפריט הניווט, הסרת הקו התחתון מקישורים אלו מותרת כל עוד הפונקציונליות של התפריט ברורה למשתמש. אוסיף ואומר כי יש לוודא שאינכם מוסיפים קו תחתון לטקסט שאינו קישור. אם ברצונכם לסמן ולהבליט טקסט מסויים השתמשו בתגית em (קיצור ל emphasize).
9. טפסים
על מנת לגרום לטופס להיות נגיש, הוסיפו תוויות (labels) לשדות שלו (inputs) בתור התחלה. תנו לשדה מזהה ייחודי (id) והפנו את התווית לאותו id בעזרת התכונה for. לדוגמא, לשדה טקסט בשם firstname, נשתמש בקוד הבא (explicit method):
<label for="firstname">First Name:</label>
<input name="firstname" id="firstname" type="text" />שימו לב כי שם השדה (name) לא חייב להיות זהה למזהה השדה (id) אך זה פשוט נוח יותר לעבוד כך..
טכניקה נוספת הינה ללא ה id וללא התכונה for אך זו מוגבלת יותר מכיוון והשדה צריך להיות בתוך אלמנט התווית (implicit method):
<label>First name: <input type="text" name="firstname" /></label>
עוד טכניקה, השימושית במיוחד לטפסים ארוכים הינה שימוש ב fieldsets ו legends. כאשר הראשון מקבץ מספר שדות יחד בטופס והשני מעניק שם לאותה קבוצה. בטכניקה זו הטופס עצמו קריא יותר, קל לניווט ומכאן נכון יותר.. הנה דוגמא:
<form action="http://example.com/adduser" method="post">
<fieldset>
<legend>Personal information</legend>
<label for="firstname">First name:</label>
<input type="text" id="firstname" tabindex="1" />
<label for="lastname">Last name:</label>
<input type="text" id="lastname" tabindex="2" />
...more personal information...
</fieldset>
<fieldset>
<legend>Medical History</legend>
...medical history information...
</fieldset>
</form>10. ניגודיות צבעים
אספקט חשוב לגבי צבעים עבור לקויי ראייה הוא לדאוג כי ישנה מספיק ניגודיות בין צבע הטקסט לצבע הרקע של הטקסט. ניגודיות מקסימלית כמובן היא שחור על גבי לבן אך ניגודיות זו יכולה להיות מוגזמת ואינה נוח לעין האנושית.
יש לשים לב לניגודיות מספקת בין צבעי הגופנים לצבע הרקע. ההמלצה של WCAG 2.0 היא יחס ניגודיות של 4.5:1 עבור הטקסט הרץ באתר.
המלצות נוספות
- השתמשו באלמנט optgroup על מנת לקבץ פריטים הקשורים אחד לשני ב Drop Down Lists.
- בנוסף לשימוש באלמנט מסוג label, אתם יכולים גם לשייך שדה (מסוג text) של טופס באמצעות ARIA ועל ידי התכונה
aria-labelledby. - תמיד בצעו ולידציה לטפסים גם ברמת השרת וגם ב Frontend.
- לפי WCAG2, אין להשתמש באפשרות בה השדה input נמצא בתוך ה label. (נסו תמיד להשתמש ב explicit method ולא ב implicit method).
- שמרו על טפסים קצרים ככל האפשר ואל תדרשו אינפורמציה שאינה נחוצה לכם.
- אינפורמציה כגון ״שדה חובה״ אמורות להיות בתוך התווית של הטופס אחרת קוראי מסך לא יזהו אותה.
לסיכום
במבט ראשון, הנגשת אתר וורדפרס נראית כמטלה מתישה. הרי גם ככה בפיתוח אתר וורדפרס ישנם הרבה מאד שלבים ופרמטרים שיש לבצע ונגישות בהחלט מוסיפה לא מעט לרשימה. עם זאת, איני חושב שיש להתייחס לנגישות כאל משהו אופציונלי. אחרי הכל, אנו דואגים למהירות האתר, לעיצוב יפה, לפונקציונליות ולחווית משתמש נכונה.
אם אתם מעוניינים במידע נוסף תנו מבט במדריך ל Web Content Accessibility ותגלו עולם שלם.
אז לסיכום – על כתפינו לדאוג שאת אותה חוויה יקבלו גם אנשים בעלי מוגבלויות, בדיוק כמו שבכל מקום ציבורי יש לדאוג לשירותי נכים!
אשמח להערות, תגובות ושאלות… 🙂



פוסט יפה, רק תיקון קטן,
בסעיף 7 בנושא מודעות קישורים, בתגית a לא להשתמש ב- title אלא ב- aria-label.
ואך ורק כאשר התיאור שונה מהטקסט, אחרת בקורא-המסך זה מקריא למשתמש פעמיים את אותו הטקסט.
אולי הייתי מוסיף ואומר שבטפסים מומלץ להוסיף role="search" ככה יודעים שזה לא סתם טופס אלא טופס חיפוש.
תודה רמי,
תוכל אולי להסביר מדוע להשתמש ב aria-label ולא ב title? התמיכה ב aria-label מאד מועטה עד כמה שידוע לי. איני בטוח שנכון יהיה להחליף את ה title..
לא זוכר את ההסבר המדוייק, אבל זו הפרקטיקה המקובלת. אם אני לא טועה, ה-title הוא נושא בעייתי בכל הקשור לקוראי המסך אצל משתמשים העיוורים. למשל אם יש תמונה עם ALT וגם TITLE אז התוכנה של העיוורים קוראת פעמיים את הטקסט. כנ"ל לגבי קישורים, זה חלק מהנחיות הנגישות.
לראייה, ליבת וורדפרס עברה לפני שנתיים ניקוי מכל הטייטלים, הנה מספר קומיטים:
https://core.trac.wordpress.org/changeset/25743
https://core.trac.wordpress.org/changeset/29583
https://core.trac.wordpress.org/changeset/32981
שים לב: אם הטקסט בטייטל זהה לטקסט בתגית a אז הוא הוסר (למנוע כפילות), אבל אם הטקסט שונה אז משתמשים ב-aria-label ככה זה מוצג רק לעיוורים. הרי למשתמש הרגיל זה לא רלוונטי.
חשבתי על דוגמא מצויינת.
קישור למשתמש רגיל עם טקסט סתמי "לחץ כאן לערוך". המשתמש יודע מה לערוך כי הוא "רואה" את העיצוב ומבין את הקונטקסט של האלמנטים שיערכו.
עיוור לא "רואה" את העיצוב ולכן הוא יכול לפספס את הקונטקסט לכן מקובל להוסיף לו הסבר באמצעות aria-label המסביר "לחץ כאן לערוך את הפוסט אבג".
אם נכניס את השם של הפוסט לתוך התגית a זה יפגע בעיצוב של האתר וממילא המשתמש הרגיל מבין מה עורכים, לכן השימוש בטקסט המורחב הוא לעיוורים בלבד שלא "רואים" את העיצוב.
אני מסכים וזו דוגמא מצויינת. נכון יהיה להשתמש ב aria-label ללא הטייטל רק במידה והטקסט שונה, אחרת יש להשאר עם הטייטל בלבד..
בוורדפרס 4.8 כמעט חיסלו את השימוש בתגיות title. פרוייקט שנמשך על פני עשר+ גרסאות ראשיות.
ראה הרחבה פה:
https://make.wordpress.org/core/2017/05/26/tag-cloud-widget-changes-in-4-8/
מעניין, הטענה היא שזה דווקא פוגע בנגישות… ״אינפורמציה שמספיק חשובה צריכה נגישה לכל המשתמשים״..
פוסט נחמד ומעשיר, תודה
האם אתה מודע לזה שהבלוג הזה לא עובר הנגשה? למעשה בפוסט הזה מתקבלות 16 שגיאות
תודה פנחס,
כן אני מודע לכך 🙂 גם זה יטופל אט אט…
מאמר מתומצת ומעניין. ממתין לחלק ב' 🙂
תודה
היי רועי, תודה לך כרגיל על המאמרים המעשירים.
רציתי לדעת, האם יש לך פלאגינים שאתה ממליץ שיוכלו לתת את המענה הבסיסי של הנגשה לאתרי תדמית למשל (לא לאתרים הגדולים..). והאם יש פלאגינים מומלצים חינמיים העניין?
שוב תודה, ויום מקסים 🙂
היי שלי, סלחי לי על התגובה המאוחרת… 😉
אין לי תוסף נגישות ספציפי שאני יכול להמליץ עליו, אך אני מאמין כי חיפוש בגוגל יוביל אותך למספר אפשרויות.
שיהיה בהצלחה!
היי רועי.
תודה על המאמר!!
שאלה-
אני צריכה להנגיש בקוד דף נחיתה שפותח בוורדפרס.
איך אני עושה את זה? איפה אני כותבת את הקוד הנגיש שלי?
אשמח לעזרתך!