HubSpot ו WordPress הן שתיים מהפלטפורמות החזקות ביותר לשיווק דיגיטלי ולניהול אתרים. שילוב בין HubSpot לוורדפרס יכול לעזור לכם לייעל את מאמצי השיווק, ללכוד לידים בקלות וליצור חוויית משתמש חלקה יותר באתר שלכם.
במדריך זה נלווה אתכם שלב אחר שלב בתהליך האינטגרציה, ונסביר איך לנצל את התכונות הטובות ביותר של שתי הפלטפורמות.
למה לשלב את HubSpot עם וורדפרס?
וורדפרס היא מערכת ניהול תוכן (CMS) עוצמתית המניעה מעל 40% מהאתרים באינטרנט, בעוד ש HubSpot מציעה כלים מתקדמים לשיווק, מכירות ושירות לקוחות. שילוב בין השניים יאפשר לכם:
- ללכוד ולנהל לידים: השתמשו בטפסים, בצ׳אט חי ובחלונות קופצים של HubSpot ישירות באתר כדי לאסוף לידים ולנהל אותם ב־CRM.
- לקבל אנליטיקות טובות יותר של הגולשים: נתחו את התנהגות המשתמשים באתר באמצעות כלים מתקדמים לניתוח נתונים.
- אוטומציה של תהליכים שיווקיים: שלחו מיילים אוטומטיים, הודעות מותאמות אישית וצרו workflows לפי הפעולות של המשתמשים באתר.
- ליצור חוויות מותאמות אישית: בעזרת Smart Content של HubSpot תוכלו להציג תוכן מותאם לפי התנהגות המשתמש והסגמנט שלו במערכת.
"אינטגרציה בין HubSpot לוורדפרס משפר את היעילות השיווקית ויוצר חוויה חלקה וטובה יותר עבור המבקרים באתר."
אחד היתרונות הוא שכל הלידים שנאספים דרך האתר (טפסים, צ׳אט או חלונות קופצים) מתווספים אוטומטית ל CRM שלכם ב HubSpot.
משם תוכלו לנהל את אנשי הקשר, לסווג אותם לפי התנהגות, ולבצע nurturing אוטומטי באמצעות הכלים של HubSpot.
מדריך שלב־אחר־שלב לשילוב HubSpot עם וורדפרס
השילוב בין HubSpot לוורדפרס הוא די פשוט בזכות התוסף הרשמי והחינמי של HubSpot. כך תתחילו:
שלב 1: התקנת תוסף HubSpot לוורדפרס
הדרך הקלה ביותר לשלב את HubSpot עם האתר שלכם היא על ידי התקנת התוסף שלהם:
- היכנסו ללוח הבקרה של וורדפרס.
- גשו לתפריט תוספים > תוסף חדש.
- הקלידו "HubSpot" בשורת החיפוש.
- לחצו על התקן כעת ליד התוסף HubSpot All-In-One Marketing ולאחר מכן הפעילו את התוסף.

חלופה: הוספת קוד המעקב של HubSpot דרך תוסף ייעודי
אם אתם מעדיפים להוסיף את קוד המעקב באופן ידני, מומלץ להשתמש בתוסף כמו Insert Headers and Footers או Header Footer Code Manager. כך תבטיחו שהקוד יישאר גם לאחר עדכוני ערכת עיצוב.
הוסיפו את קוד המעקב הבא לפני תג הסגירה </body>:
<!-- HubSpot Tracking Code -->
<script type="text/javascript">
(function(d, s, i, r) {
if (d.getElementById(i)) { return; }
var n = d.createElement(s), e = d.getElementsByTagName(s)[0];
n.id = i; n.src = 'https://js.hs-analytics.net/analytics/' + (Math.ceil(new Date() / r) * r) + '/your-hubspot-id.js';
e.parentNode.insertBefore(n, e);
})(document, 'script', 'hs-analytics', 300000);
</script>
<!-- End HubSpot Tracking Code -->
החליפו את your-hubspot-id במספר המזהה שלכם ב־HubSpot.
שלב 2: התחברות לחשבון HubSpot מתוך וורדפרס
לאחר התקנת התוסף:
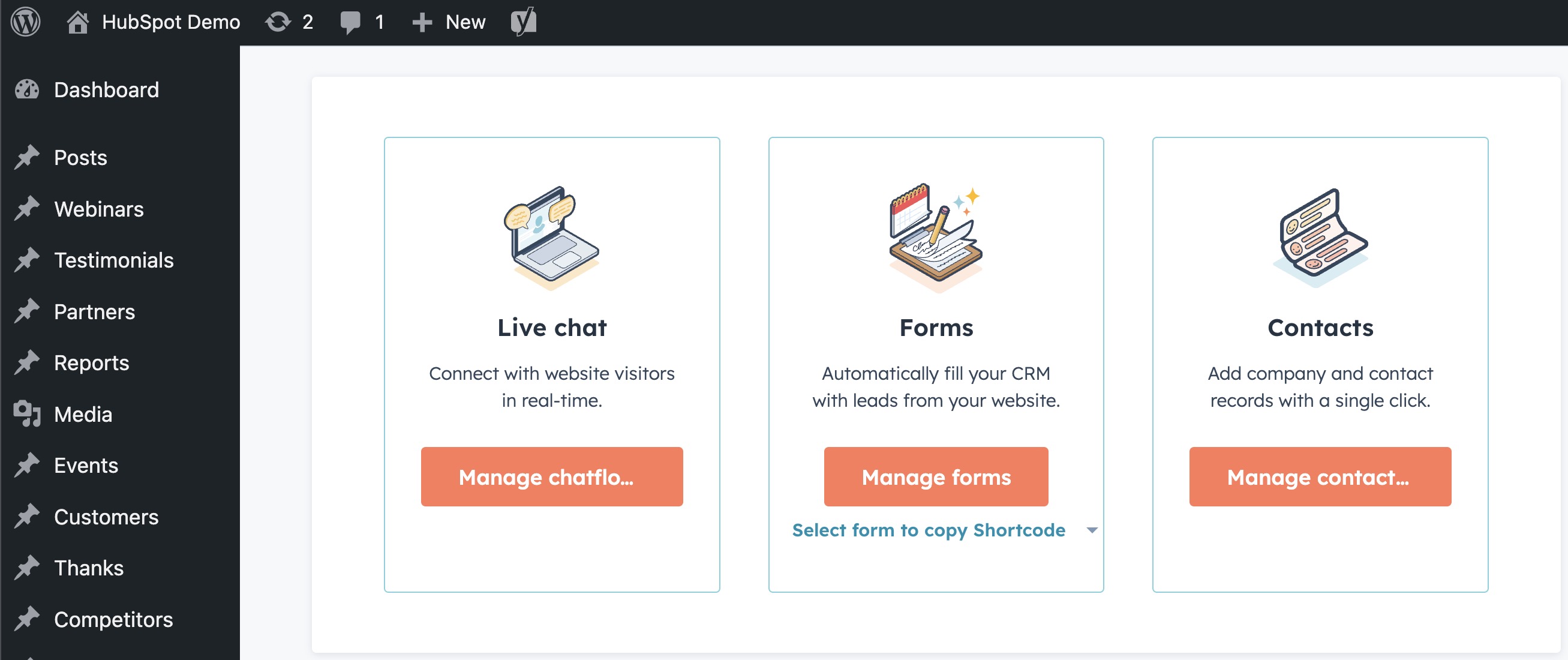
- יופיע תפריט חדש בלוח הבקרה תחת "HubSpot".
- לחצו עליו והתחברו לחשבון שלכם ב־HubSpot או צרו חשבון חדש.
- לאחר ההתחברות תוכלו לנהל את הכלים ישירות מתוך וורדפרס.

שלב 3: הוספת טפסים, צ׳אט וחלונות קופצים לאתר
כעת תוכלו להטמיע כלים שיווקיים באתר באמצעות HubSpot:
- גשו ל HubSpot > Forms בלוח הבקרה.
- לחצו על Create Form ועצבו את הטופס שלכם במערכת.
- הטמיעו את הטופס בכל עמוד או פוסט באתר באמצעות השורטקוד של HubSpot.
הוספת צ׳אט חי לאתר וורדפרס
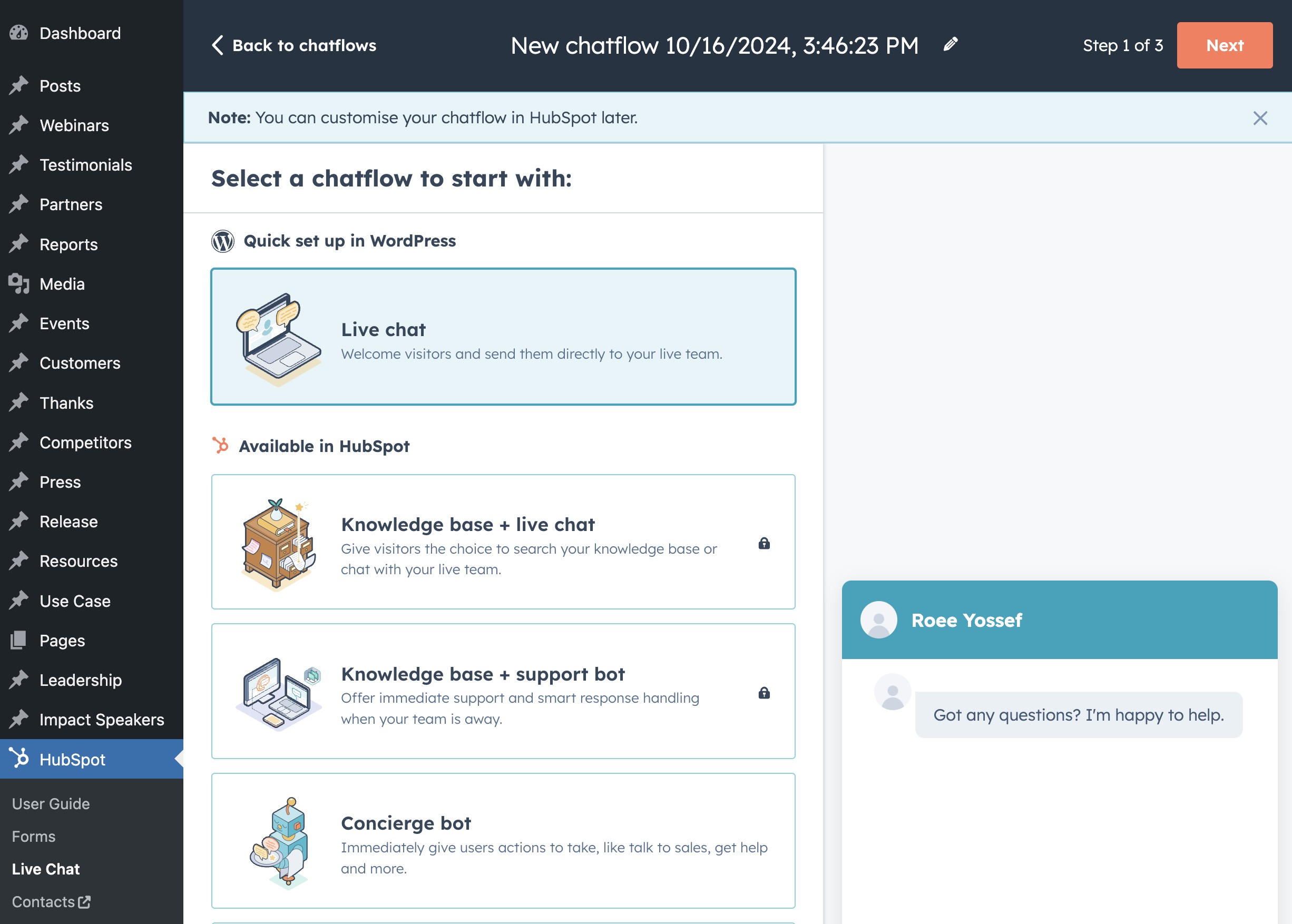
- עברו אל HubSpot > Live Chat.
- הגדירו את הצ׳אט והתאימו את העיצוב והתצוגה.
- לאחר ההפעלה, הצ׳אט יוצג למבקרים בזמן אמת.

איך להוסיף טפסים של HubSpot לאתר וורדפרס
לאחר שיצרתם טופס במערכת HubSpot, תוכלו להטמיע אותו באתר שלכם בכמה דרכים שונות – בהתאם לסוג העבודה שלכם. הנה הסבר איך לעשות זאת בעורך הרגיל של וורדפרס, ב־Elementor, או ישירות בקובץ תבנית של ערכת העיצוב:
שיטה 1: הטמעת טופס של HubSpot בעורך הבלוקים של וורדפרס
- במערכת HubSpot, עברו אל Marketing > Lead Capture > Forms.
- אתרו את הטופס שברצונכם להטמיע, לחצו על Actions ובחרו באפשרות Share.
- העתיקו את קוד ההטמעה המוצג (קטע קוד מסוג
<script>). - בלוח הבקרה של וורדפרס, ערכו את העמוד או הפוסט שבו תרצו להוסיף את הטופס.
- לחצו על סמל + כדי להוסיף בלוק חדש, חפשו ובחרו את בלוק Custom HTML.
- הדביקו את קוד ההטמעה של HubSpot בתוך הבלוק ושמרו את העמוד.
שיטה 2: הוספת טופס של HubSpot באמצעות Elementor
- העתיקו את קוד ההטמעה של הטופס כפי שהוסבר בשיטה הקודמת.
- ערכו את העמוד הרצוי באמצעות Elementor.
- גררו ווידג'ט מסוג HTML לאזור שבו תרצו להציג את הטופס.
- הדביקו את הקוד לתוך תיבת התוכן של הווידג'ט.
- עדכנו את העמוד כדי לשמור את השינויים.
שיטה 3: הטמעת טופס של HubSpot ישירות בקובץ תבנית (PHP)
- היכנסו לחשבון שלכם ב־HubSpot וגשו אל Marketing > Lead Capture > Forms.
- לחצו על Actions → Share לצד הטופס הרצוי, והעתיקו את קוד ההטמעה (לרוב קוד מסוג
<script>). - פתחו את קובץ התבנית שבו תרצו להטמיע את הטופס – לדוגמה:
single.php,page.phpאו קובץ מותאם אישי. - הדביקו את קוד ההטמעה בתוך קוד PHP באופן הבא:
<?php
// דוגמה להטמעת טופס של HubSpot בקובץ תבנית
echo '<script type="text/javascript" id="hs-script-loader" async defer src="https://js.hsforms.net/forms/embed/v2.js"></script>';
echo '<script>
hbspt.forms.create({
region: "na1",
portalId: "YOUR_PORTAL_ID",
formId: "YOUR_FORM_ID"
});
</script>';
?>
החליפו את YOUR_PORTAL_ID ואת YOUR_FORM_ID בפרטים האמיתיים כפי שמופיעים בהגדרות ההטמעה של HubSpot.
💡 טיפ: אם אתם משתמשים בתוסף הרשמי של HubSpot לוורדפרס, ניתן גם להוסיף טפסים ישירות דרך עורך הבלוקים – בלי להעתיק קוד. פשוט חפשו את הבלוק בשם “HubSpot”.
רוצים לעצב את טפסי HubSpot באמצעות CSS? קראו את הפוסט המדבר על עיצוב טפסים של HubSpot עם CSS מותאם.
יצירת פופאפים עם HubSpot
- היכנסו לחשבון שלכם ב־HubSpot ובחרו Marketing > Lead Capture > Forms.
- לחצו על Create Form ובחרו באופציה של Pop-up Form.
- עצבו את הפופאפ, הגדירו תנאי הופעה ודפים רלוונטיים.
- לאחר הפרסום, הפופאפ יוצג אוטומטית באתר שלכם.
פתרון תקלות נפוצות בשילוב HubSpot ו- WordPress
1. הלידים לא מסתנכרנים עם HubSpot
- וודאו שהחשבון שלכם מחובר כראוי תחת HubSpot > Settings.
- בדקו שהטפסים מוגדרים נכון ומוטמעים באמצעות הקוד המקוצר המתאים.
- נקו את הקאש של האתר או של תוספי האחסון.
2. הצ׳אט לא מופיע באתר
- בדקו את הגדרות הצ׳אט ב־HubSpot והאם הוא פעיל בדפים הנכונים.
- נטרלו תוספים אחרים לצ׳אט שעלולים להתנגש עם HubSpot.
- בדקו את האתר בחלון גלישה בסתר כדי לשלול בעיות מטמון.
3. האנליטיקות של HubSpot לא מזהות תנועה
- בדקו אם קוד המעקב של HubSpot מותקן בקוד המקור של האתר.
- השביתו זמנית תוספי אנליטיקה אחרים כדי לבדוק קונפליקטים.
- נקו את הקאש ובדקו את האתר שוב.
4. הפופאפים לא מוצגים באתר
- בדקו שהפופאפים מוגדרים לפעול בדפים הרצויים.
- בדקו אם הרחבות חסימת פרסומות מונעות הצגת הפופאפ.
"במקרים רבים, פתרון תקלות בשילוב עם HubSpot מסתכם בפעולה פשוטה כמו ניקוי קאש או עדכון הגדרות."
סיכום
שילוב של HubSpot עם אתר וורדפרס הוא דרך מצוינת לשפר את הביצועים השיווקיים של האתר, לנהל לידים בצורה חכמה ולהעניק חוויית משתמש חלקה.
בין אם אתם עסק קטן או ארגון גדול – ההטמעה מאפשרת לכם שליטה מלאה, אוטומציה מתקדמת וניהול נוח של אנשי הקשר והקמפיינים.


