אחד הפיצ׳רים השימושיים והחזקים ביותר שהוצגו יחד עם הספסיפקציות של CSS Grid הינה הפונקציה minmax(). הפונקציה פותחת דלת ומאפשרת לנו לכתוב CSS חזק ותמציתי יותר על ידי כך שהיא מספקת עבורינו את האפשרות לקבוע ערך מינימלי וערך מקסימלי עבור עמודות ושורות בגריד שלנו.
הפונקציה ()minimax וכיצד היא עובדת?
הפונקציה minmax() די פשוטה ומקבלת שני ארגומנטים בלבד, ערך מינימלי וערך מקסימלי:
minmax(min, max)אם הערך המקסימלי שמוגדר קטן מהערך המינימלי הפונקציה תתעלם ממנו ותתייחס אך ורק לערך המינימלי. הפונקציה minmax() יכולה לקבל שישה סוגים של ערכים:
- Length
- Percentage
- Fractional Unit
max-contentmin-contentauto
בואו ניתן דוגמאות לכל אחת מהן…
1. Length
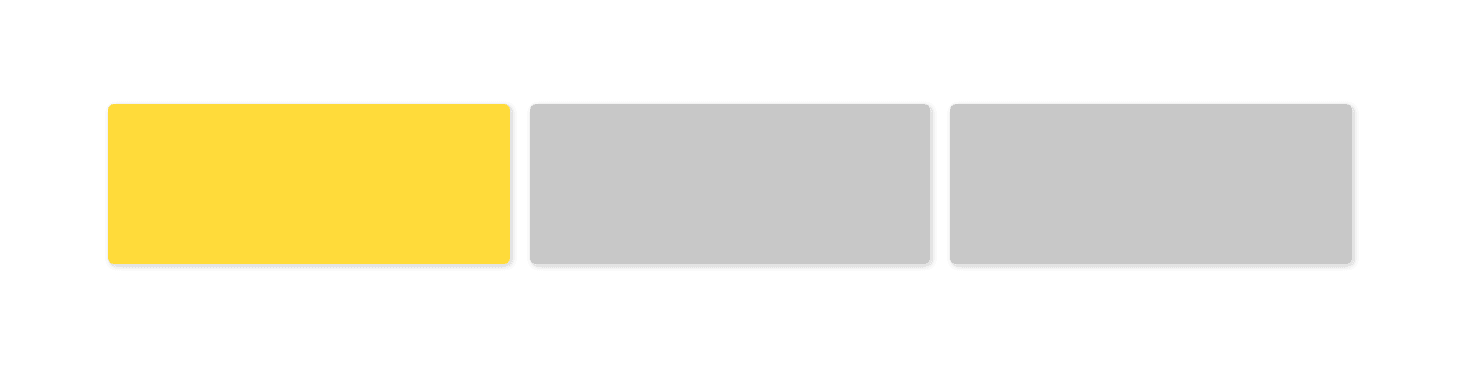
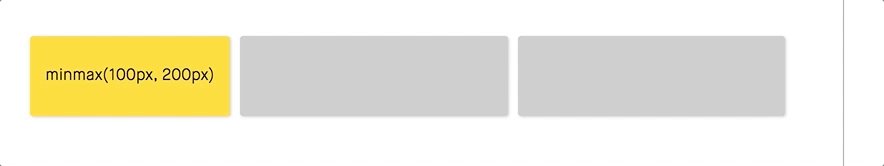
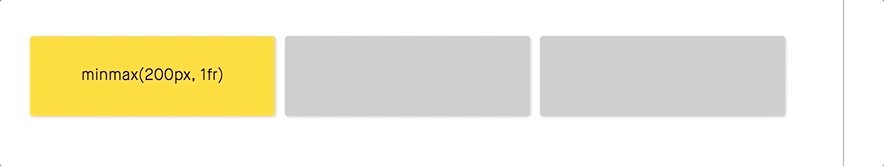
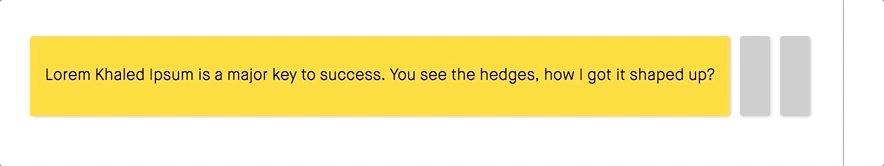
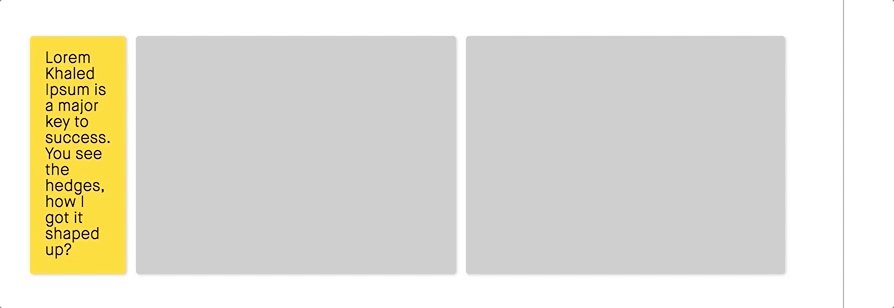
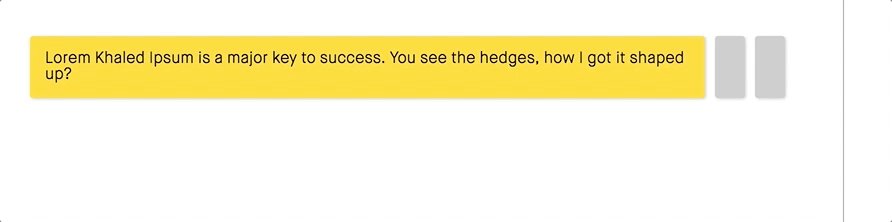
כנראה וזה הערך הפשוט ביותר שניתן להשתמש בו בפונקציה minmax() והוא בעצם אורך בסיסי. קחו לדוגמה את הגריד הפשוט הבא – שלוש עמודות ושורה אחת:
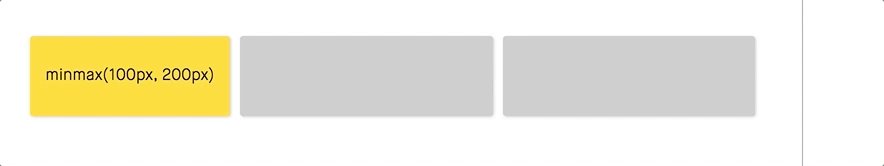
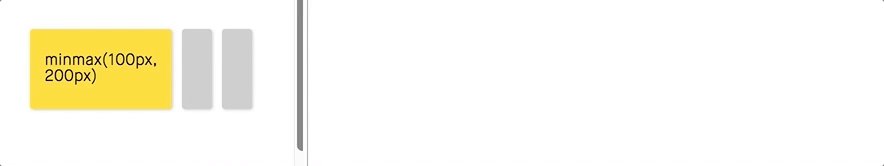
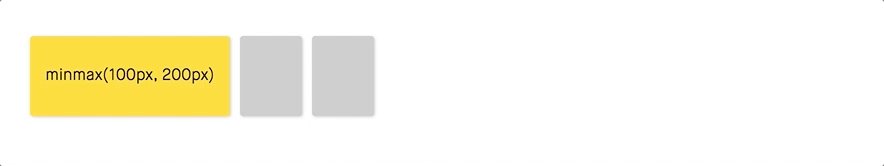
באמצעות הפונקציה minmax() אנו יכולים לקבוע כי תא הגריד (Grid Cell) הצהוב יישאר תמיד בין 100px ל 200px. כאשר ה Viewport משתנה, הערך האבסולוטי ישתנה גם כן אך תמיד יישאר בגבולות הללו שקבענו.
.grid {
display: grid;
grid-template-columns: minmax(100px, 200px) 1fr 1fr;
}2. Percentage
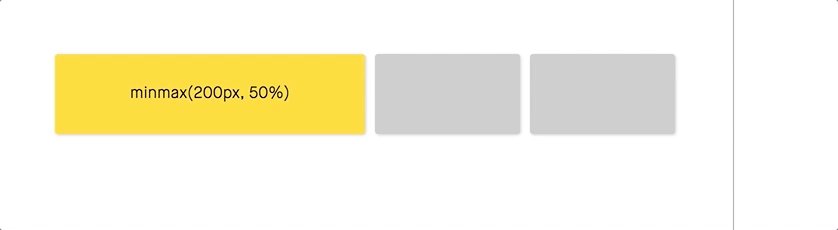
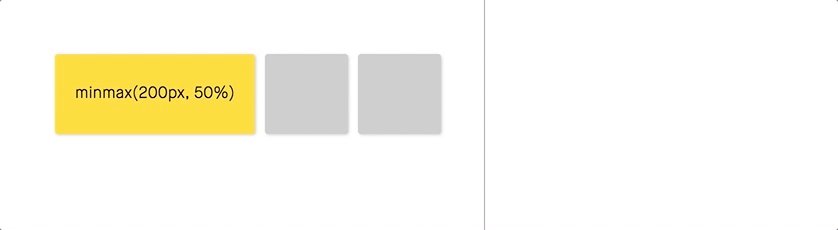
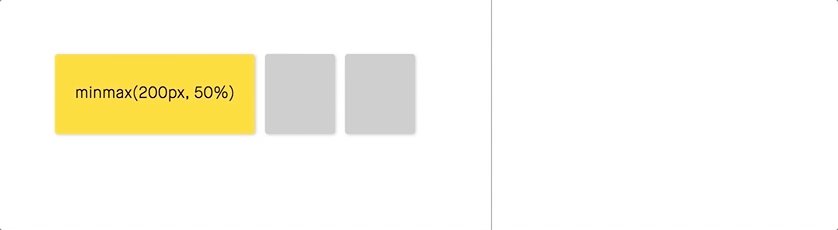
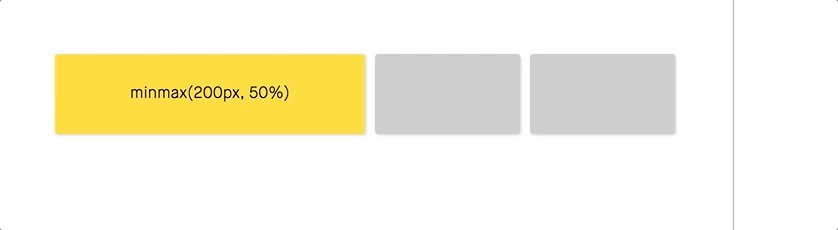
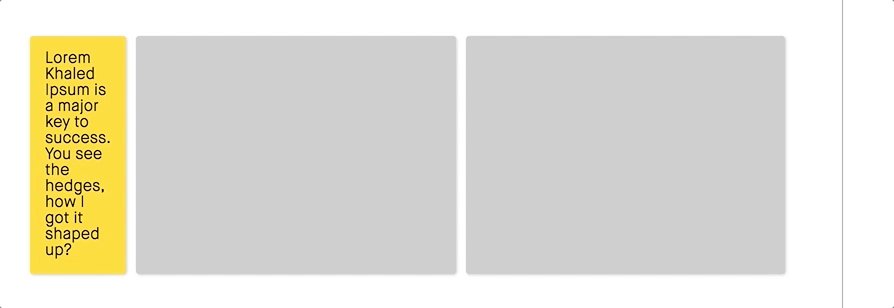
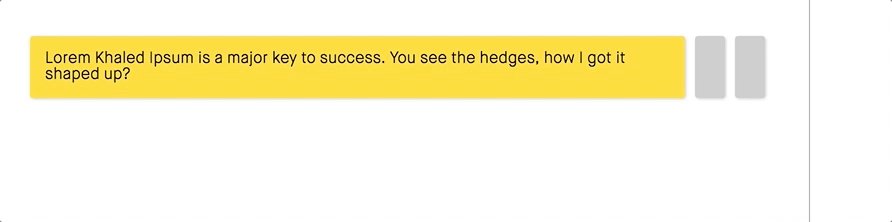
מעבר ליחידת אורך הבסיסי (Length), אנו יכולים להשתמש גם באחוזים בפונקציה minmax(). נאמר ואנו מעוניינים שתא הגריד הצהוב ייקח מקסימום 50% מהגריד אך לעולם לא יהיה קטן יותר מ 200px.
.grid {
display: grid;
grid-template-columns: minmax(200px, 50%) 1fr 1fr;
}לא משנה כמה נקטין את ה Viewport – התא הצהוב לעולם לא יהיה קטן יותר מ 200px. אך עם זאת, כאשר יהיה לו מספיק מקום הוא יגדל למקסימום של חצי מרוחב הגריד.
3. Fractional Unit
Fractional Unit היא יחידה החדשה אשר בדומה לפונקציה minmax() הוצגה עם הספסיפיקציות CSS Grid. האורך, המשתמש ביחידת ה fr מייצג חלק של המקום הפנוי ב Container של הגריד.
לדוגמה, בואו נאמר שיש לנו גריד ברוחב 100px ובעל שתי עמודות. עמודה אחת ברוחב קבוע של 20px ועמודה שנייה ברוחב 1fr. בפועל, העמודה השנייה תהיה באורך 80px מכיוון והיא לוקחת את כל השטח הפנוי שנשאר.
לא נרחיב מעבר לכך על fr units אך אתם מוזמנים לתת מבט במדריך שכתבתי על CSS Grid המרחיב על יחידה זו בין היתר.
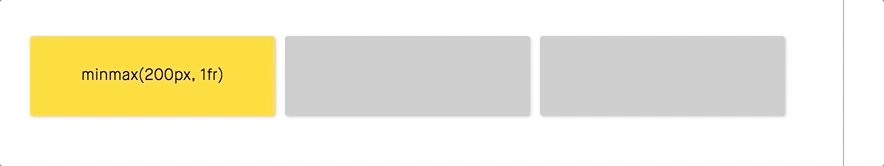
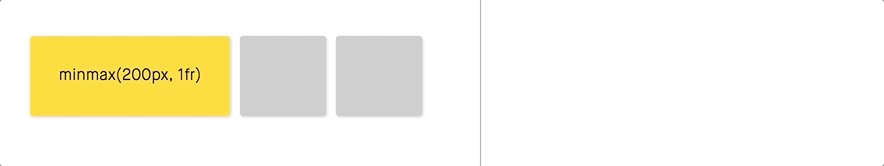
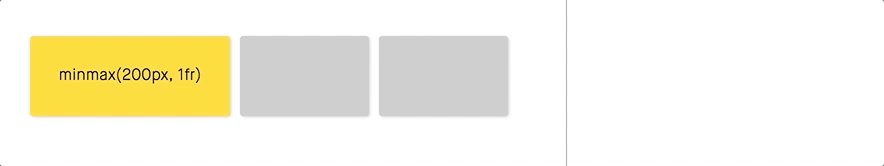
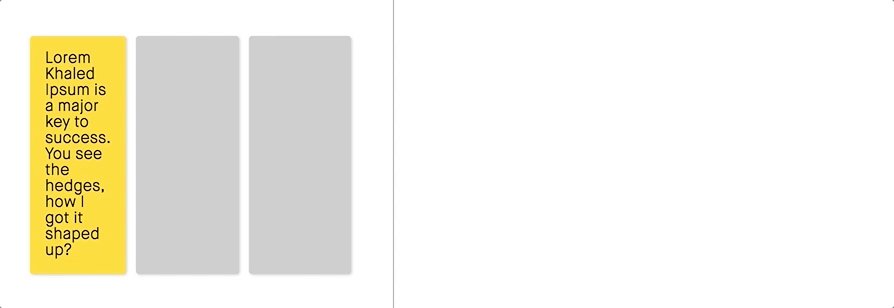
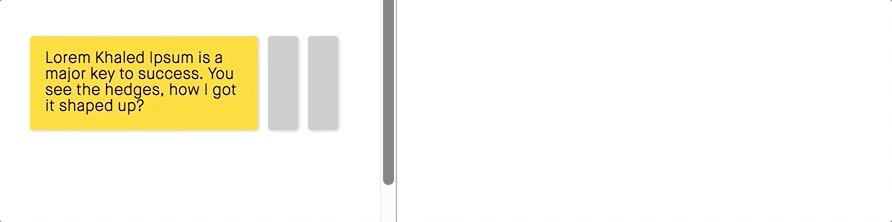
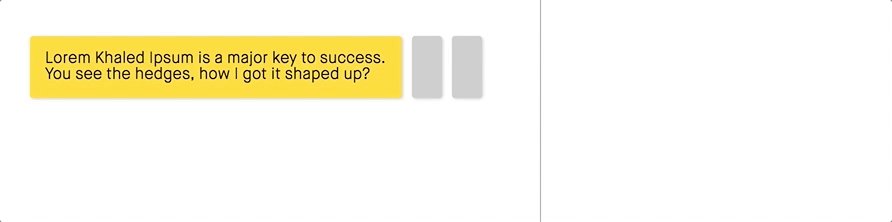
אם נחזור לדוגמה שהצגנו, אנו יכולים לקבוע כי תא הגריד הצהוב יהיה מינימום 200px. אם נגדיל את ה Viewport מעבר לכך – נקבע כי התא הצהוב יהיה 1fr כפי ששתי העמודות הנוספות יהיו:
.grid {
display: grid;
grid-template-columns: minmax(200px, 1fr) 1fr 1fr;
}מכיוון וכל העמודות הם 1fr – הן יתפסו מקום שווה בגריד ב Viewport רחב יותר.
בעבר הומלץ שלא להשתמש ביחידת fr כערך מינימלי בפונקציית minmax, אך כיום ניתן להשתמש בה בבטחה גם כערך מינימלי וגם כערך מקסימלי. דפדפנים מודרניים תומכים בכך באופן מלא.
4. max-content
מילת המפתח max-content – היא ערך מיוחד שמייצג את הגודל האידיאלי של תא מסויים. זהו הגודל הקטן ביותר שהתא יתפוס כאשר הוא מתאים את עצמו לתוכן התא עצמו.
לדוגמה, אם תוכן התא הוא משפט כלשהו – הרוחב האידיאלי של התא יהיה הרוחב שיכיל את כל אורך המשפט כאשר לא משנה כמה ארוך יהיה וזאת ללא שבירת שורות.
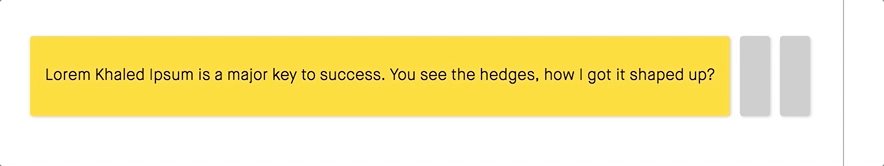
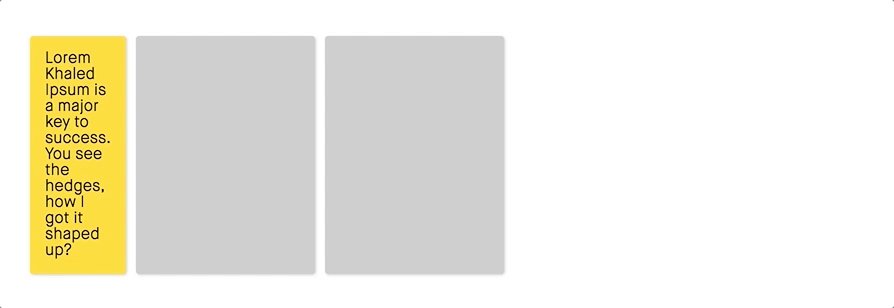
אם נקח את הדוגמה הקודמת, בואו נגדיר שהתא הצהוב יהיה במינימום ובמקסימום שלו max-content.
.grid {
display: grid;
grid-template-columns: minmax(max-content, max-content) 1fr 1fr;
}כפי שאנחנו רואים, העמודה מתרחבת בכדי להתאים את עצמה לאורך המשפט כולו. מכיוון וגם המינימום וגם המקסימום מוגדרים כ max-content – רוחב העמוד נשאר קבוע.
5. min-content
מילת המפתח min-content, בדומה ל max-content, גם היא ערך מיוחד. היא מייצגת את הגודל הקטן ביותר האפשרי עבור התא שאינו מוביל לגלישה (overflowing) אלא אם היא בלתי נמנעת.
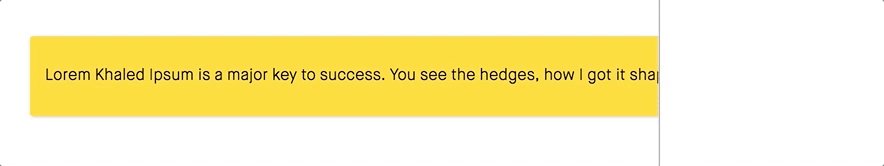
בכדי להדגים את הבדלי ההתנהגות בין min-content ל max-content, נשתמש באותו משפט בו השתמשנו בדוגמה הקודמת, אך במקרה זו שני הערכים של הפונקציה minmax() יהיו min-content.
.grid {
display: grid;
grid-template-columns: minmax(min-content, min-content) 1fr 1fr;
}אנו יכולים לראות כי התוכן של התא (המשפט) קטן למצב בו הוא לוקח הכי פחות מקום מבחינת הרוחב וזאת ללא גלישה של התוכן מחוץ לתא.
6. auto
לסיום, ישנו הערך auto אשר לו משמעויות שונות בהתאם לשימוש והוא קצת מבלבל – בין אם כערך המינימום או בין אם ערך המקסימום בפונקציה minmax().
אם נמצא בשימוש כמקסימום, הערך auto יהיה שווה לערך ה max-content. אם נמצא בשימוש כמינימום – הערך auto ייצג את הרוחב המינימלי הגדול ביותר שהתא יכול לקחת. ״הערך המינימלי הגדול ביותר״ שונה מערך ה min-content ונקבעעלי ידי min-width/min-height.
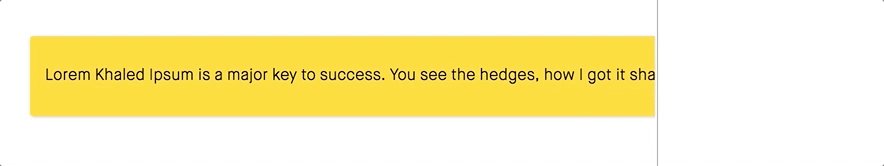
אולי דוגמה טובה ממילים, הנה מה שקורה ברגע שהתא הצהוב בדוגמה שלנו מוגדר כ auto עבור המינימום והמקסימום.
.grid {
display: grid;
grid-template-columns: minmax(auto, auto) 1fr 1fr;
}שימוש בפונקציה minmax – עיצוב ריספונסיבי ללא Media Queries
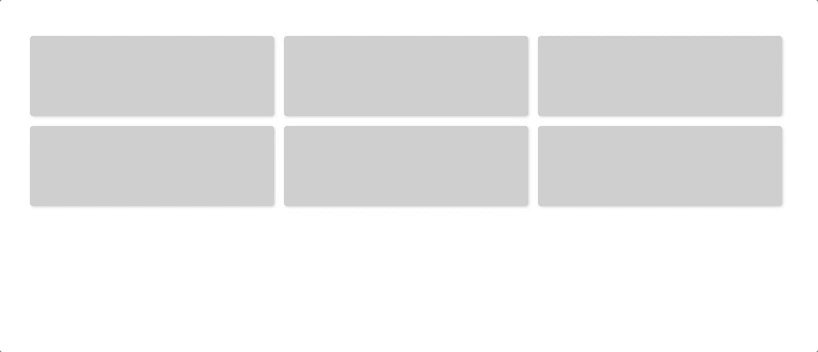
כפי שראינו, ישנם מספר מצבים בהם השימוש בפונקציה minmax() רלוונטי וניתן להשתמש בו בדרכים שונות. אך כנראה השימוש הפופלרי והיותר שימושי לשימוש בפונקציה minmax() הוא זה שהיא מאפשרת לנו ליצור עיצוב ריספונסיבי ללא שימוש ב Media Queries. ניתן מבט בגריד הבא לדוגמה:
לכל עמודה בגריד יש רוחב מינמלי של 200px. כאשר אנו משנים את ה Viewport – מספר העמודות משתנה בכדי להתאים עצמו לרוחב האידיאלי. באמצעות CSS Grid והפונקציה minmax() ניתן לבצע זאת בשתי שורות CSS:
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
}מעבר לפונקציה minmax() ישנם עוד שני אספקטים לקוד CSS זה:
- הפונקציה repeat – מאפשרת לנו לקבוע ערך מסויים עבור מספר רב של עמודות בגריד. הוא מקבל שני פרמטרים: מספר הפעמים לחזרה ואת הערך עליו עלינו לחזור.
- auto-fit – ניתן להשתמש ב
auto-fitיחד עם הפונקציה()repeatבמקום לקבוע מספרית כמה פעמים עלינו לבצע את החזרה. זה ישנה את מספר העמודות בצורה פלקסבילית ויתבסס על הרוחב שכל עמודה יכולה להיות.
עם זאת – אחת המגבלות של טכניקה זו היא שזו תעבוד רק כאשר רוחב כל אחת מהעמודות הוא רוחב שווה. עלינו להשתמש בפונקציה repeat יחד עם auto-fit מכיוון וזה מאפשר למספר העמודות להיות גמיש. אך למרות זאת הטכניקה הזו יכולה להיות מאד יעילה בנסיבות הנכונות…
נכתב פוסט על רחב יותר על שימוש בטכניקה זו לטובת עיצוב ריספונסיבי ללא Media Queries. תנו מבט….
Images & explanations thanks to bitsofcode.











תודה על המאמר המצוין!
האם אפשר להשתמש בפונקציה minmax בתוך Media Queries?
היי חני, כמובן, ככל CSS ניתן להשתמש בפונקציה זו ב Media Queries…
רועי, אפשר לאתגר אותך?
איך היית יוצר מבנה דמוי טבלה 10 עמודות על 10 שורות, אבל שהכל יהיה מרובעים שווים. כלומר גם הגובה וגם הרוחב של כל תא שווים.
וכמובן, אם הרזולוציה של המסך קטנה או גדלה, זה מתעדכן בהתאם.
משהו חייב להשתנות מכיוון ואתה מעוניין לשמור על ריספונסיביות, לכן או שגודל הריבועים משתנה או שהריווח בינהם ישתנה.
במקרה שלך אני מבין שאתה מעוניין שהריווח ישתנה אז נאמר שזה ה Markup:
וה CSS יהיה משהו בסגנון הבא:
היי, האם פונקציה זו יכולה להועיל במקרים שהכותרת של מוצר באתר ווקומרס ארוכה ואז קורה מצב שהריבוע שלו גדול יותר מהמוצר שלידו וכך זה משפיע על שאר סידור המוצרים באתר? איך ניתן לסדר זאת?
תודה מראש.
היי סער,
לא, minmax היא לא הפונקציה שאתה מחפש. אבל נסה את הסניפט הבא – הוא אמור לפתור לך את העניין…
תודה על המאמרים, הכל ברור ונח.. יש לי grid בו הרבה אלמנטים מסודרים כל 4 בשורה:
הוספתי בשביל הרספונסיביות :
ועכשיו הוא מכניס לי יותר מ 4 בשורה למה?
כי אם נתרגם את השורה הזו למילים היא אומרת תכניס לי אלמנטים ברוחב 180px כל עוד ניתן בתוך הקונטיינר.