עוגיות, או Cookies הן אחת מטכנולוגיות ה web החשובות ביותר. עוגיות נוצרו בכדי לשמור בדפדפן אינפורמציה מתמדת על משתמשים. אותה עוגיה היא פיסת מידע מאתר כלשהו הנשמרת בדפדפן כך שאותו אתר יוכל לגשת אליה ולהשתמש באינפורמציה הנשמרת בעוגיה זו בשלב מאוחר יותר.
כשמשתמש מסויים חוזר לאתר, אותה עוגיה מספקת אינפורמציה ומאפשרת לאתר להציג הגדרות מסויימות או תוכן ממוקד ספציפית לאותו משתמש.
עוגיות למשל שומרות אינפורמציה כגון פריטים בעגלת קניות, שמות משתמש וסיסמאות לטפסים וכדומה. מפרסמים (advertisers) עושים שימוש בעוגיות בכדי לעקוב אחר פעילות של גולשים באתרים שונים בכדי להציג לאלו פרסומות ממוקדות.
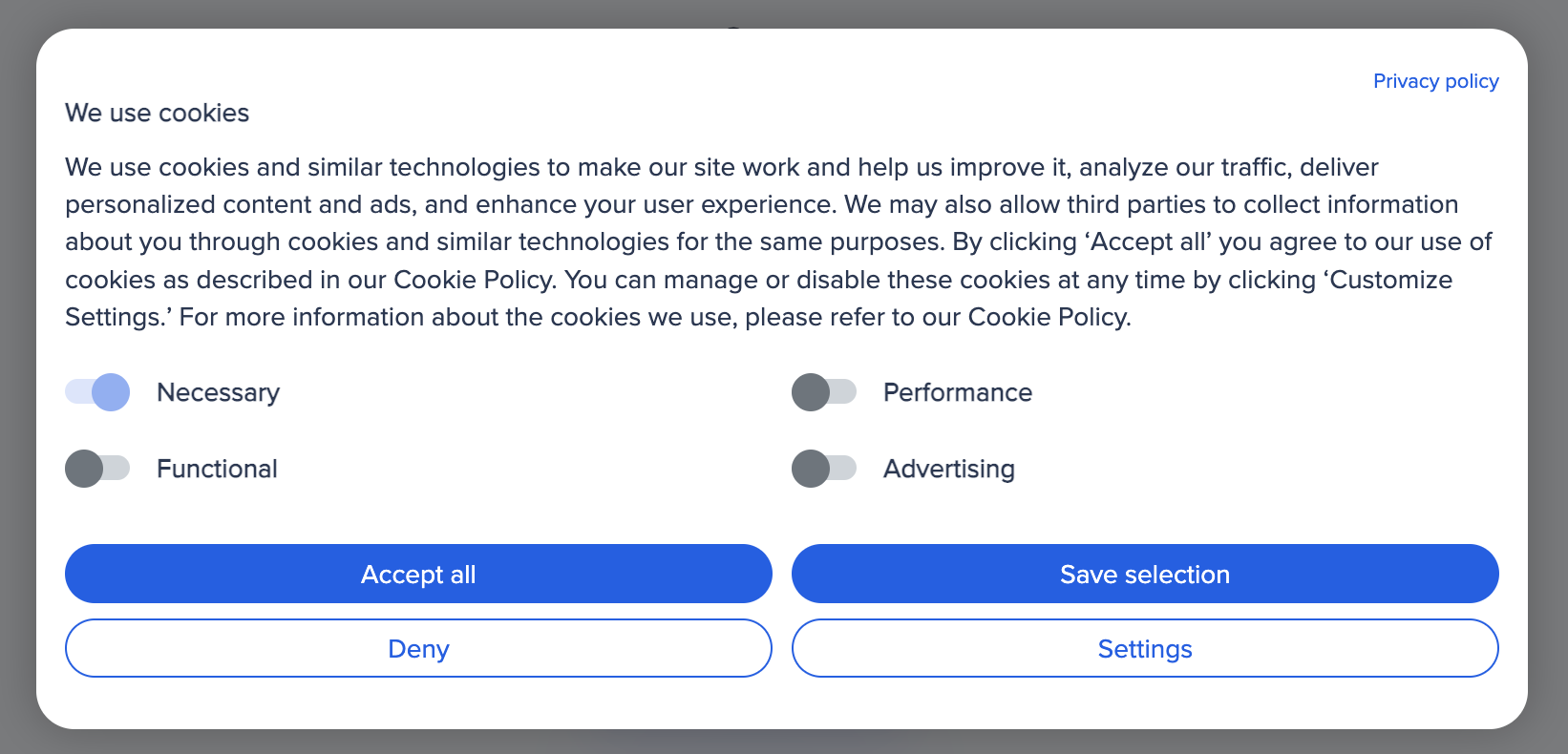
ולמרות ששיטה זו נועדה בכדי לספק חווית משתמש יותר ממוקדת ופרסונלית לגולש, יש הרואים בזאת כפגיעה בפרטיות, וזו הסיבה שאתם רואים המון אתרים המציגים הודעה ובקשה לאישור השימוש בעוגיות, ובדרך כלל תראו אלו אם אתם מחוברים ממדינה באיחוד האירפואי. הודעה בסגנון הבא:

הבסיס של עוגיות בדפדפן – The Basics of Browser Cookies
כשהדפדפן מבקש עמוד אינטרנטי מהשרת, העוגיות השייכות לאותו עמוד מתווספות לבקשה, כך שהשרת מקבל את המידע הנחוץ בכדי לזכור אינפורמציה על משתמשים.
עוגיות הן בעצם פיסת מידע המכילה שדה בשם name, שדה בשם value ומספר פרמטרים אופציונלים נוספים. הערכים של שדות אלו הם מחרוזות בהן ניתן לשמור איזה טקסט שתרצו בהתאם לצרכים של האפליקציה או של האתר שלכם. עוגיות נשמרות באופן של key & value pair, לדוגמה:
username = John Doeה cookie של גוגל אנליטיקס למשל, נקרא _ga והוא כנראה אחד מהעוגיות היותר נפוצות שקיימות. הוא נראה כך בד״כ:
- Name: _ga
- Value: GA1.3.210706468.1583989741
- Domain: .example.com
- Path: /
- Expires / Max-Age: 2022-03-12T05:12:53.000Z
ניתן לשמור בעוגיות עד ל 4096 בייטים של מידע, וניתן להוסיף מספר מוגבל של עוגיות פר דומיין. מספר זה שונה בין הדפדפנים השונים.
א. יצירת Cookie ב JavasScript
באמצעות JavaScript ניתן ליצור, לקרוא, ולמחוק עוגיות באמצעות התכונה document.cookie. למשל, ב JavaScript ניתן ליצור עוגיה באופן הבא:
document.cookie = "username=John Doe";
אפשר גם להוסיף תאריך תפוגה לעוגיה (זמן UTC). כברירת מחדל, עוגיות נמחקות ברגע שהדפדפן נסגר:
document.cookie = "username=John Doe; expires=Thu, 18 Dec 2013 12:00:00 UTC";עם הפרמטר path, באפשרותכם לציין לדפדפן לאיזה נתיב או עמוד העוגיה שייכת. כברירת מחדל, עוגיה שייכת לעמוד הנוכחי:
document.cookie = "username=John Doe; expires=Thu, 18 Dec 2013 12:00:00 UTC; path=/";
ב. קריאת Cookie באמצעות JavaScript
עם JavaScript ניתן לקרוא עוגיות באופן הבא:
let x = document.cookie;
השימוש ב – document.cookie יחזיר לכם את כל העוגיות במחרוזת אחת: cookie1=value; cookie2=value; cookie3=value;
ג. שינוי Cookie באמצעות JavaScript
בעזרת JavaScript ניתן לשנות עוגיות באותו אופן שאתם יוצרים אותם, במקרה זה העוגיה הישנה תדרס ותחליף אותה העוגיה החדשה שיצרתם:
document.cookie = "username=John Smith; expires=Thu, 18 Dec 2013 12:00:00 UTC; path=/";
ד. מחיקת עוגיות באמצעות JavaScript
מחיקת עוגיה זה מאד פשוט, אתם לא צריכים לציין את הערך של העוגיה כשאתם עושים זאת. פשוט קבעו את הפרמטר expire לתאריך שעבר כבר:
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;";
עליכם לרשום את ה path הנכון בכדי לוודא שאתם מוחקים את העוגיה הנכונה. דפדפנים מסויים לא יאפשרו לכם למחוק עוגיה אם אינכם מציינים את ה path.
ה. המחרוזת של עוגיות
התכונה document.cookie נראית כמחרוזת טקסט רגילה. אך היא לא. גם אם תכתבו את כל המחרוזת של עוגיה ל document.cookie, כאשר תנסו לקרוא אותה תקבלו רק את הזוג name-value.
אם תגדירו עוגיה חדשה, עוגיות ישנות לא יימחקו. העוגיה החדשה תתווסף ל document.cookie, כך שאם תקראו ל document.cookie שוב, תקבלו משהו בסגנון של:
cookie1 = value; cookie2 = value;רק לצורך הבנת המחרוזת של העוגיות, השתמשו בכפתורים מטה בכדי ליצור עוגיות, להציג את אותן עוגיות שיצרתם, ולמחוק אלו.
אם אתם רוצים למצוא את הערך של עוגיה ספציפית, אתם חייבים לכתוב פונקציית JavaScript המחפשת את הערך של העוגיה במחרוזת של שלה.
דוגמה – JavaScript Cookie
בדוגמה הבאה אנו ניצור עוגיה השומרת את השם של המבקר באתר. בפעם הראשונה שהגולש יגיע לעמוד, הוא/היא יתבקש למלר את השם שלו, והשם הזה יישמר בעוגיה. בפעם הבאה שהמשתמש יגיע לאותו עמוד הוא יקבל הודעה בסגנון של "Welcome Roee״.
עבור הדוגמה ניצור שלוש פונקציות ב JavaScript:
- פונקציה להגדרת הערך של העוגיה.
- פונקציה לקריאת הערך של העוגיה.
- פונקציה לבדיקת הערך של העוגיה.
הפונקציות והקוד המופיע מטה נלקחו והועתקו במלואם מהאתר הבא.
1. פונקציה להגדרת העוגיה
דבר ראשון, ניצור פונקציה השומרת את שם המבקר באתר בתוך העוגיה:
function setCookie(cname, cvalue, exdays) {
const d = new Date();
d.setTime(d.getTime() + (exdays*24*60*60*1000));
let expires = "expires="+ d.toUTCString();
document.cookie = cname + "=" + cvalue + ";" + expires + ";path=/";
}הפרמטרים של פונקציה זו הם השם של העוגיה (cname), הערך של העוגיה (cvalue) ומספר הימים עד שיפוג תוקף העוגיה (exdays).
הפונקציה מגדירה את העוגיה על ידי חיבור שם העוגיה, הערך של העוגיה, והטקסט של פקיעת התוקף.
2. פונקציה לקריאת העוגיה
כעת ניצור פונקציה המחזירה את הערך של העוגיה המדוברת:
function getCookie(cname) {
let name = cname + "=";
let decodedCookie = decodeURIComponent(document.cookie);
let ca = decodedCookie.split(';');
for(let i = 0; i <ca.length; i++) {
let c = ca[i];
while (c.charAt(0) == ' ') {
c = c.substring(1);
}
if (c.indexOf(name) == 0) {
return c.substring(name.length, c.length);
}
}
return "";
}לא נסביר על כיצד פונקציה זו עובדת, מוזמנים לשאול בתגובות…
3. פונקציה לבדיקת העוגיה
הפונקציה האחרונה היא פונקציה שבודקת אם העוגיה מוגדרת. אם היא מוגדרת תוצג הודעת שלום לגולש, ואם אינה מוגדרת היא תציג הודעה המבקשת מהגולש להכניס את השם שלו., ושומרת את השם שלו בעוגיה למשך 365 ימים בעזרת שימוש בפונקציה setCookie שהגדרנו קודם לכן:
function checkCookie() {
let username = getCookie("username");
if (username != "") {
alert("Welcome again " + username);
} else {
username = prompt("Please enter your name:", "");
if (username != "" && username != null) {
setCookie("username", username, 365);
}
}
}בזאת סיימנו. אך לפני סיום נאמר כי ישנן ספריות שמאפשרות התנהלות פשוטה יותר עם עוגיות. הנה דוגמה לפוסט שכתבתי המשתמש באחת מספריות אלו בשביל להציג פופאפ באתרי וורדפרס.
כך או כך, לקריאה נוספת והשראה לפוסט זה:


