WebP הוא פורמט תמונות שפותח על ידי גוגל ב-2010 ונוצר בכדי להוות אלטרנטיבה לפורמטים כגון PNG ו-JPG. הפורמט מציע גודל קובץ קטן בהרבה מאלו, וכל זאת כאשר הוא שומר על איכות תמונה די זהה.
מדוע להשתמש ב-WebP?
WebP הוא פורמט יעיל בצורה בלתי רגילה מכיוון והוא מציע ביצועים ופיצ׳רים שעולים על הפורמטים האחרים. שלא כפורמטים אחרים, WebP תומך גם ב-lossy compression וגם ב-lossless compression, כמו גם בשקיפות (transparency) ואנימציות. ראו טבלה המשווה בין הפורמטים:
| WebP | PNG | JPG | GIF | |
|---|---|---|---|---|
| Lossy compression | ✓ | ✓ | ✓ | ✗ |
| Lossless compression | ✓ | ✓ | ✓ | ✓ |
| Transparency | ✓ | ✓ | ✗ | ✓ |
| Animation | ✓ | ✗ | ✗ | ✓ |
ולמרות פיצ׳רים אלו, WebP מספקת משקל קבצים קטן יותר באופן קונסיסטנטי מהאלטרנטיבות. במחקר השוואתי בין הפורמטים השונים נמצא כי WebP lossy images הם בממוצע כ-30% קטנות יותר מ-JPGs ו-WebP lossless images בממוצע קטנות ב-25% מ-PNG.
אם אתם שוקלים אלטרנטיבה מתקדמת יותר מ-WebP, שווה להכיר את פורמט התמונות החדש AVIF, שמציע דחיסה טובה אף יותר. ראו את המדריך לשימוש ב-AVIF בוורדפרס.
מומלץ לשלב תמיכה הן ב־WebP והן ב־AVIF באמצעות אלמנט <picture> בכדי לספק חוויית טעינה מהירה עם תאימות רחבה.
אם מעניין אתכם ציונים, השימוש ב-WebP אף יסיר את ההודעה הבאה שפוגעת בציון שלכם בכלי בדיקת המהירות של גוגל (Google PageSpeed):
כיצד להמיר תמונות לפורמט WebP
ישנם מספר כלים בהם אתם יכולים להשתמש בכדי להמיר JPGs & PNGs ופורמטים אחרים ל-WebP:
1. כלים לוורדפרס
אם אתם בעלי אתר וורדפרס קיימים עבורכם מספר לא מועט של תוספים המאפשרים להמיר תמונות ל-WebP. הנה דוגמה לכמה מהם:
- WebP Express, תוסף עם מעל ל-60,000 התקנות, ציון 4.5 כוכבים ומתעדכן באופן קבוע.
- התוסף Litespeed Cache בו אני משתמש בבלוג זה גם כן מאפשר להמיר תמונות ל-WebP בצורה מאד נוחה (מעבר להיותו תוסף קאש מעולה).
- ShortPixel Image Optimizer – תוסף אופטימיזציה לתמונות המאפשר המרה ל-WebP.
2. כלים אונליין
- Squoosh – כלי אונליין המאפשר לכווץ ולהמיר תמונות.
- Online-Convert – כלי המאפשר להמיר תמונות.
3. כלי Command Line
cwebp הוא הפופולרי מכלי ה-command line להמרת תמונות לפורמט WebP. לאחר התקנתו תהיה עבורכם אף האופציה לקבוע את איכות ההמרה:
# cwebp -q [quality] [input_file] -o [output_file]
cwebp -q 75 image.png -o image.webp4. Sketch
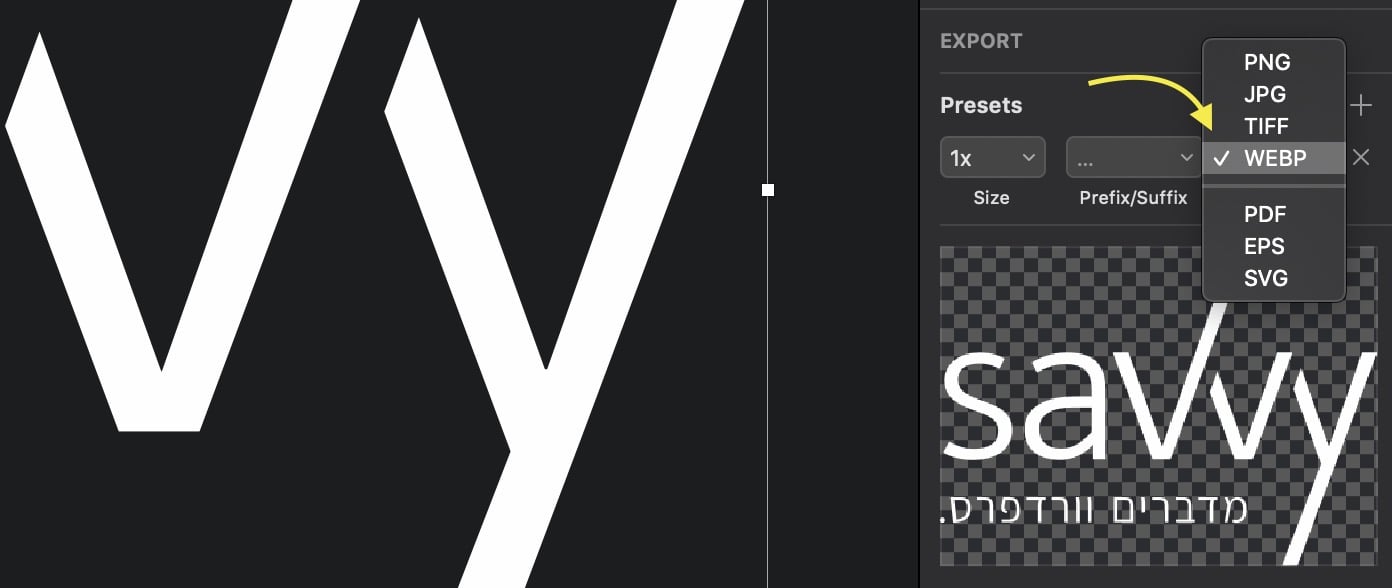
ב-Sketch ניתן לייצא כל slice כתמונה בפורמט WebP:
בשלב הנוכחי איני מכיר תוסף לפוטושופ שעושה את העבודה. אם אתם מכירים – אשמח אם תשתפו.
כיצד להשתמש בפורמט WebP באתרים
נכון לזמן כתיבת הפוסט, WebP נתמך כמעט בכל הדפדפנים המודרניים (מעל 95% גלובאלית):
ולמרות שתמיכה זו מספקת דיה בכדי להתחיל להשתמש ב-WebP, לא יהיה זה נכון להשתמש בפורמט ללא עתודה, מכיוון שדפדפנים שאינם תומכים יציגו את התמונה כ״שבורה״.
טכניקה אחת לספק עתודה היא באמצעות שימוש באלמנט <picture> של HTML5. אלמנט זה מאפשר לנו לספק מספר מקורות עבור תמונה יחידה.
<picture>
<source type="image/webp" srcset="image.webp">
<source type="image/jpeg" srcset="image.jpg">
<img src="image.jpg" alt="My Image">
</picture>בכדי לספק מקור אלטרנטיבי לתמונה אנו משתמשים באלמנט בתוך האלמנט <picture>. לאלמנט <source> מספר תכונות לשימוש בכדי להגדיר את התמונה ומתי להשתמש בה:
- type – ה MIME Type של המקור.
- srcset – הנתיב לקובץ התמונה. ניתן להשתמש במספר מרובה של תמונות בכדי לספק תמונות שונות עבור גדלים שונים של מסכים (רספונסיביות).
- sizes – רשימה של גדלים עבור כל מקור קובץ.
- media – זהו media query הקובע מתי התמונה תהיה בשימוש.
עוד מידע על תכונות אלו בפוסט הבא על תמונות רספונסיביות.
בנוסף למקורות השונים, עליכם להשתמש באלמנט <img> בכדי לספק עתודה עבור דפדפנים שאינם תומכים במספר מרובה של פורמטים כמו שאפשרי עם האלמנט <picture>.
כיצד לאפשר העלאה של תמונות WebP בוורדפרס?
בשלב זה, וורדפרס לא מאפשרת העלאה של קבצי WebP דרך ספריית המדיה. בכדי לאפשר זאת עליכם להוסיף את הקוד הבא לקובץ functions.php של התבנית שלכם:
function sv_webp_upload_mimes( $existing_mimes ) {
// add webp to the list of mime types
$existing_mimes['webp'] = 'image/webp';
// return the array back to the function with our added mime type
return $existing_mimes;
}
add_filter( 'mime_types', 'sv_webp_upload_mimes' );לאחר הוספת קוד זה תוכלו להעלות תמונות מסוג WebP ללא בעיה. אך אם תנסו לצפות בתמונות אלו בספריית המדיה תגלו כי אינכם רואים תמונות אלו. בכדי לסדר זאת הוסיפו את הקוד הבא גם כן לקובץ functions.php:
//** * Enable preview / thumbnail for webp image files.*/
function sv_webp_is_displayable($result, $path) {
if ($result === false) {
$displayable_image_types = array( IMAGETYPE_WEBP );
$info = @getimagesize( $path );
if (empty($info)) {
$result = false;
} elseif (!in_array($info[2], $displayable_image_types)) {
$result = false;
} else {
$result = true;
}
}
return $result;
}
add_filter('file_is_displayable_image', 'sv_webp_is_displayable', 10, 2);The post is mostly translated and based on the following post.







תודה שוב על הפוסטים המחכימים!
על לא דבר, שמח שאתה נהנה מהתוכן אריאל 🙂
הכלים להמרה ל webp הם חינמיים או דורשים הרשמה ואו תשלום?
היי רוב,
מניח שיש גם וגם…
תודה
היי, איך ניתן להוסיף אופציה שלפיה ניתן להשתמש בתמונה אחרת אם דפדפן לא תומך בwebx אם אני משתמש באלמנטור?
היי עדי, לצערי איני מכיר את אלמנטור מספיק בשביל לומר לך. אולי אחד הקוראים יידע לענות…
פוסט נהדר! תודה רבה
היי, האם השימוש ב- webp תורם בצורה כלשהי ל SEO?
היי אייל,
אין שום הכרזה רשמית שהשימוש ב webp ישפר את דירוג האתר בתוצאות החיפוש של גוגל. אך גוגל הם אלו שפיתחו את הטכנולוגיה והם ממליצים להגיש תמונות webp בכדי לאפשר זמן טעינה טוב יותר של האתר.
אם תבדוק Page Speed Insights את ביצועי האתר שלך, תגלה כי גוגל ממליצים על שימוש ב webp. ומכיוון ו webp תורם לזמן טעינה מהיר יותר של העמוד, ומכיוון ואנו יודעים שלמהירות האתר ישנה השפעה על דירוג האתר (גם אם מזערית) – אז התשובה היא כן. השימוש בתמונות webp תורמת לקידום האתר ולדירוג שלו במנועי החיפוש.
מאוד נחמד החידוש, אבל התוכנות שלי במחשב לא מכירות את הפורמט הזה ולכן לא מציגות אותו. (אין לי עדכון עבורן). אז הפתרון שלא התייחסת אליו, הוא האפשרות להמיר אותן דרך אתר האינטרנט easygif לפורמט PNG ו-JPG.
אני מתחיל יותר להתקל בפורמט הזה וזה הפתרון הנוח עבורי. מאוד ממליץ.
ביצעתי את זה באתר:
https://www.cleansofa.co.il/
הציון עלה בכמעט 15 נקודות:)
90 במובייל
תודה רבה!!
היי
תודה על ההסבר המפורט
רציתי לשאול האם יש משמעות למשקל הקובץ בפורמט webp מבחינת מהירות עליית עמוד מסויים או שעצם המעבר לפורמט עצמו מאיץ את כל התהליך?
מה שאני שואלת בעצם מה ההבדל בין JPEG לwebp במשקל קובץ זהה?
האם הפורמט עצמו הוא זה שקובע את הציון של האתר?
תודה מראש
היי נטלי, מבחינת ציון האתר ישנה חשיבות גם למשקל הקובץ וגם לפורמט שלו.
הבנתי
תודה רבה לך 🙂
נכון לסוף 2023, וורדפרס כן מאפשר העלאת תמונות webp לספריית המדיה בלי צורך להתערב בקוד.
מגניב, לא ידעתי.. מאיזו גירסה אתה יודע?
שבוע טוב, המקצוען הכי רציני בתחום. רועי יש לי שאלה, האם התוסף שאתה מדבר התוסף Litespeed Cache בו אני משתמש בבלוג זה גם כן מאפשר להמיר תמונות ל WebP בצורה מאד נוחה (מעבר להיותו תוסף קאש מעולה). מאפשר להמיר את כל התמונות באתר בפעם אחת?
אשמח לתשובה
היי משה,
כן התוסף מאפשר להמיר תמונות ל webp אך הוא לא מאפשר להמיר מספר רב של תמונות בפעם אחת. הוא עושה זאת בשלבים ובכל שלב שולח כ 200 תמונות אם אני זוכר נכון.
היי. שאלה. היית ממליץ להמיר כל פעם תמונת JPG ל WEBP על ידי CONVERTOR במחשב ואז לעלות לוורדפרס? או לעלות JPG באופן רגיל?
שמתי לב שקורה מצב שבסכמה של גוגל יש חיתוך אוטומטי בוורדפרס ל-3 גדלים שונים והם מופיעים בה ולא הגודל המקורי של התמונה ששמתי. מה דעתך?
אני אומר.. אולי זה אחלה כי גוגל מקבל/קורא כמה גדלים ויודע להכניס ל GOOGLE IMAGES שלו את התמונה הנכונה, מצד שני אולי זו לא צורת פעולה נכונה?
אשמח לדעת.כי שמתי לב שכמעט אף אתר לא מעלה פורמט WEBP ישירות (אתרים גדולים)
היי רוני,
כן, ממליץ להעלות webp ולא jpeg. לא כל-כך מבין על מה אתה מדבר כשאתה אומר ״סכמה של גוגל״, אבל גוגל מכירה webp ומתייחסת אליו כאל תמונה לכל דבר. מבחינת גוגל זה לא משנה אם זה jpeg או webp (רק מבחינת ביצועים).
אם אתרים גדולים לא מעלים webp זה רק מהסיבה שאין להם את הזמן לבצע את ההמרה כל פעם, אין להם תוסף אוטומטי שמבצע את ההמרה, או שהם לא מודעים לשיפור בביצועים מבחינת משקל הקובץ של webp לעומת jpeg.
למה לפעמים האיכות של webp ממש גרועה?
אני לא יודע. מניח שזה תלוי באיך ביצעת את ההמרה. יש כלים שמעבר להמרה ל webp הם גם מכווצים את משקל הקובץ עוד יותר, דבר שעלול לפגוע באיכות.
זה בעיקר דרך photopea אם אני זוכר