אם אינכם מכירים, נתונים מובנים או סכמה (Schema) במילים אחרות, הם בעצם תכונות HTML או סקריפטים העוזרים למנועי חיפוש לפרש מבנה תוכן מסויים ולהבין כיצד להציגו בצורה נכונה ובולטת בתוצאות החיפוש (SERP's).
נתונים מובנים הינם הפורמט הסטנדרטי לפיו עובדים מנועי החיפוש, ואלו מספקים אינפורמציה על עמוד מסויים ועוזרים למנועי החיפוש להבין כיצד לסווג עמוד זה; לדוגמה – בעמוד מתכון בישול מסויים – האינפורמציה יכולה להיות המרכיבים, זמן הבישול, הטמפרטורה הרצויה, מספר הקלוריות וכדומה.
אז לרבים מאיתנו יצא לעבוד על אתרי וורדפרס או פרוייקטים אחרים בהם SEO טכני הייתה הדרישה הראשונה, עוד לפני ביצוע On-Page SEO. אותם נתונים מובנים נכללים בביצוע SEO טכני לאתר ויכולים להיות נקודה חשובה מבחינה זו ולהוביל בסופו של דבר לאופטימיזציה וביצועי SEO טובים יותר.
ומכיוון ולא רבים הטורחים ליישם נתונים מובנים באתרים שלהם, אם תעשו זאת נכון, ובהנחה ומנועי החיפוש יחליטו להציג אלו, תהיה לכם קדימות מסויימת לעומת המתחרים שלכם – בין אם אתם מנהלים בלוג, מוכרים מוצרים, מפרסמים משרות וכדומה.
במדריך זה נסביר את את הרעיון מאחורי נתונים מובנים, נראה את סוגי הפורמטים האפשריים, נאמר מספר מילים על יתרונות השימוש באלו ולאחר מכן נראה גם כיצד להוסיף מספר סוגי נתונים בפועל באתרי וורדפרס, ללא שימוש בתוספים.
מהם נתונים מובנים – Structured Data
ניתן לומר כי נתונים מובנים (Structured Data) הם מעין אוצר מילים המורכב מתכונות וערכים של HTML או סקריפטים המתארים בצורה תמציתית את תוכן המסמך או העמוד ואף מוסיפים פרטים מסויימים שלאו דווקא מופיעים עבור הגולש.
ביסודו של דבר, נתונים מובנים הם פשוט מידע המספק לקסיקון והיררכיה ומוסיף מבנה ופרטים ל HTML Markup. אותו Markup נכנס לקוד האתר שלכם וזה עוזר למנועי החיפוש לזחול, לקרוא לאנדקס ולפרש את האתר שלכם.
הרעיון של אוצר מילים זה, ששמו Schema.org, נוצר על ידי שיתוף פעולה בין Google, Microsoft, Yahoo & Yandex ומאז מתוחזק על ידם כמו גם על ידי חברים ב W3C כמו גם אנשים אינדיווידואלים נוספים מהקהילה.
למעשה אתם יכולים לראות ולהתבר לפעילות קהילה זו בעמוד הקהילה הפתוחה.
אני מניח אגב שכנראה וראיתם את המונח נתונים מובנים כשנתקלתם בדיון כזה או אחר על סכמה (Schema) וזאת מכיוון ו״נתונים מובנים״ הוא פשוט הביטוי הנכון ביותר לתאר את הדרך בה אותן סכמות עובדות. אז אם אתם נתקלים במונח נתונים מובנים דעו שמדובר בעצם על אותן סכמות.
מממ.. אז מה זה בעצם כרטיסי תצוגה עשירה (Rich Snippets)?
זה מתחיל קצת לבלבל, אך אם לומר בפשטות – סכמה או Schema Markup הוא הקוד המאפשר הרבה מהפיטצ׳רים אותם אתן רואים בתוצאות החיפוש, כאשר Rich Snippets הם דוגמה בולטת של פיטצ׳רים אלו. במילים אחרות Rich Snippets במהותם הינם התוצאה של שימוש בסכמה.
אם האלגוריתם של גוגל מרגיש כי הצגה של מידע נוסף יכול להועיל עבור ביטוי או שאילתא מסויימת שאתם מבצעים, הוא יוסיף או ידגיש מידע זה. מידע זה נקרא Rich Snippets ומיושם על ידי הטמעת סכמה באתר שלכם.
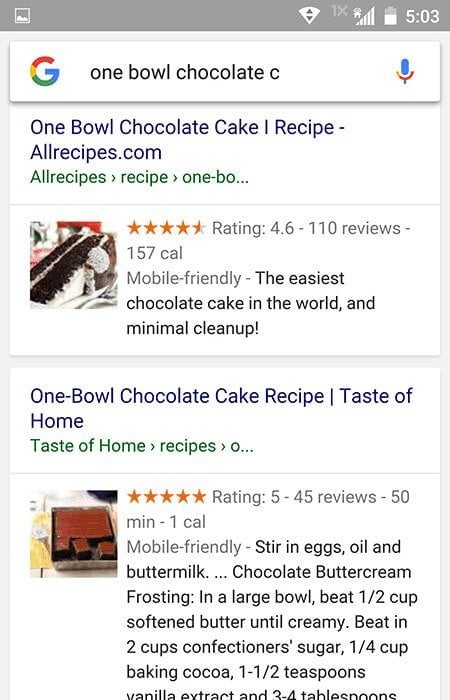
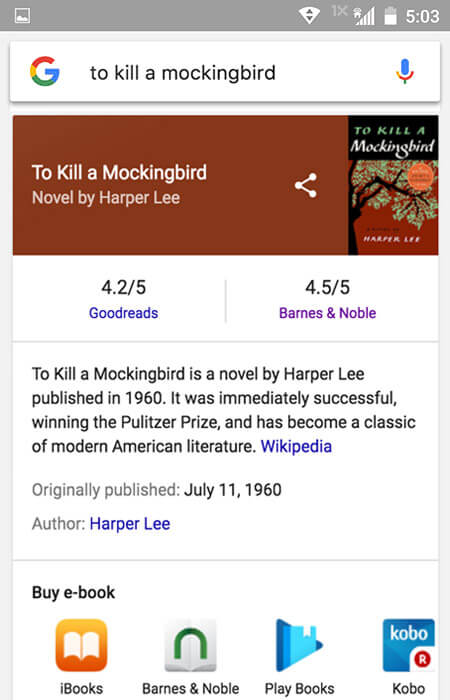
הנה דוגמא לתוצאות חיפוש בעלות Rich Snippets, האחד מתכונים והשני ספרים:
סוגי פורמטים של סכמה – Schema Formats
סכמות יכולות להיות מוגשות בשלושה אופנים: Microdata, JSON-LD ו RDFa. במדריך זה ניגע ב Microdata ו JSON-LD מכיוון ואלו הנפוצות ביותר. למעשה – כאשר נצלול לדוגמאות ונראה כיצד להוסיף Schema Markup לעמודי אתר הוורדפרס שלכם, נתמקד אך ורק ב JSON-LD.
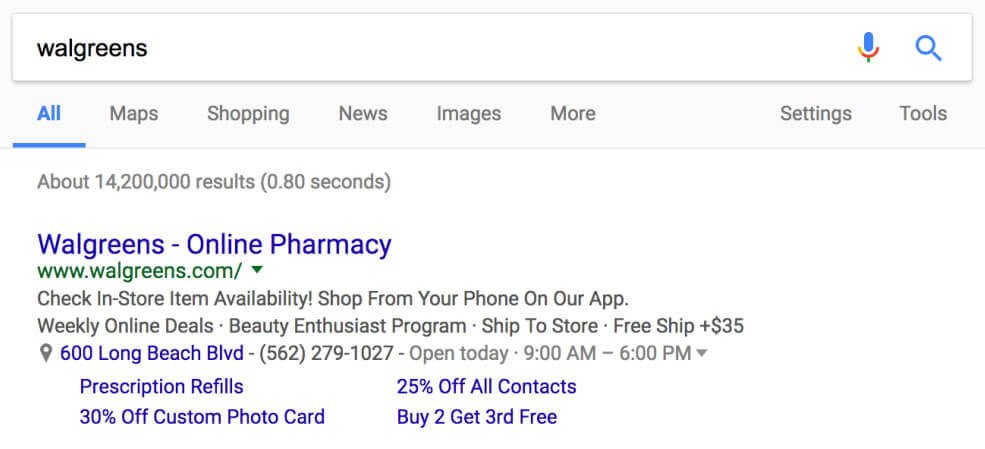
בואו נראה את ההבדל ברמת הקוד בין Microdata ל JSON-LD עבור עסק מסויים המציג את שעות הפתיחה של העסק. לפני שנציג את ההבדלים בקוד ראו דוגמה לתוצאת חיפוש בגוגל עבור עסק זה (לאו דווקא רלוונטית לזמן כתיבת המאמר):
שימו לב כי הכתובת, הטלפון ושעות הפתיחה של העסק מופיעות בתוצאות החיפוש. אז הנה דוגמה לכיצד זה מתבצע בשני הפורמטים ונאמר שזה רק לשם הדגמה להבדלים בקוד בין הפורמטים.
באמצעות MicroData:
<div itemscope itemtype="http://schema.org/Pharmacy">
<h1 itemprop="name">Philippa's Pharmacy</h1>
<p itemprop="description">
A superb collection of fine pharmaceuticals.
</p>
<p>Open:
<span itemprop="openingHours" content="Mo,Tu,We,Th 09:00-12:00">
Monday-Thursday 9am-noon
</span>
</p>
</div>באותה מידה ניתן לעשות זאת באמצעות JSON-LD:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Pharmacy",
"name": "Philippa's Pharmacy",
"description": "A superb collection of fine pharmaceuticals.",
"openingHours": "Mo,Tu,We,Th 09:00-12:00"
}
</script>ההחלטה באיזה פורמט להשתמש
ההחלטה באיזה פורמט של סכמה להשתמש היא לגמרי העדפה אינדיבידואלית, אך אם תתנו מבט בדוקומנטציה של גוגל על סכמה, תגלו כי היא סובבת ברובה סביב השימוש ב JSON-LD.
אז אם אתם מחפשים פוטנציאל גבוה יותר להשפיע על תוצאות החיפוש של גוגל, כנראה והפורמט JSON-LD היא נקודת התחלה נכונה יותר וזו גם ההמלצה של גוגל….
כיצד Schema משפיעה על SEO וקידום האתר שלכם
הסיבה שאנו מדברים על סכמה היא כי אכפת לנו מהדרך בה מנועי חיפוש מפרשים את התוכן באתר שלנו. מכאן שמתבקשת השאלה האם לסכמה ישנה השפעה על הדירוג שלנו במנועי החיפוש או לא?
אני חושב שהתשובה לכך אינה בדיוק ברורה, מספר מומחים העובדים בגוגל אישרו בעבר כי לסכמה אין השפעה ישירה על דירוג האתר שלכם.
״אם תוסיפו את ה Markup הרלוונטי לעמודי האתר שלכם, אין זה אומר כי תחוו שיפור בדירוג האתר שלכם – אך זה עוזר לגוגל ומנועי החיפוש להבין את התוכן שלכם בצורה טובה יותר״.
באותה נשימה, אם גוגל מבינים טוב יותר את התוכן שלכם, כנראה ובשאילתות מסויימות תופיעו מכיוון והשתמשתם בסכמה ויכול מאד להיות שלא הייתם מופיעים באותן שאילתות ללא אותה סכמה. מה גם שבהנחה והאתר שלכם, קישור לפוסט או מתכון מסויים יוצגו בצורה שונה או מודגשת בתוצאות החיפוש עקב השימוש בסכמה, לבטח אחוז ההקלקה (CTR) יהיה גבוה יותר.
לכן אני אומר שהתשובה אינה חד משמעית. כך או כך הטמעה (נכונה) של סכמה לא תפגע בכם לרעה ולבטח תשפר את חווית המשתמש. ראו בוידאו הבא מה יש ל Matt Cutts לומר על הנושא – הוא בטח מבין טוב ממני:
איזה מידע יכול להופיע בנתונים מובנים?
במדריך של גוגל לנתונים מובנים תמצאו את מקור המידע הרחב ביותר על הנושא, תוכלו לגלות אילו סוגי נתונים יכולים להיות מובנים ואף דוגמאות כיצד לעשות זאת.
אם כבר מדברים על דוגמאות, ולאלו שאינם בקיאים בקוד דעו שאתם תמיד יכולים להשתמש ב Structured Data Markup Helper בכדי לסמן נתונים מובנים ישירות באתר שלכם ולקבל את הקוד המתאים בהתאם לסימון שלכם.
בכל אופן, ננסה לתמצת את סוגי הנתונים האפשריים ונאמר כי סכמה מקטלגת תוכן לפי סוגים. הנה מרבית סוגי התוכן שגוגל מזהה נכון לזמן כתיבת מאמר זה:
- מאמרים – Articles
- ספרים – Books
- קורסים – Courses
- מערכי נתונים – Datasets
- אירועים – Events
- משרות – Job Posting
- עסקים מקומיים – Local Businesses
- מוזיקה – Music
- פודקאסטים – Podcasts
- מוצרים – Products
- מתכונים – Recipes
- ביקורות – Reviews
- פרקים, תוכניות טלוויזיה וסרטים – TV & Movies
- עובדות – Fact Check
בנוסף לסוגי תוכן אלו, גוגל גם יבדקו נתונים מובנים המשרתים שיפור בממשק המשתמש:
- פירורי לחם – BreadCrumbs
- תיבת חיפוש – Sitelinks Search Box
- מידע התקשרות – Corporate Contact Information
- לוגואים – Logos
- קישורים לפרופיל רשתות חברתיות – Social Profile Links
- קרוסלות – Carousels
ניתן בהחלט לראות כי ישנן המון הזדמנויות להשפיע על תוצאות החיפוש, על כיצד הן יוצגו ומה בעצם יוצג.
כיצד להוסיף סכמה (Schema) באתרי וורדפרס
הסברנו עד כה על הקונספט של סכמה ונתונים מובנים וראינו כיצד הם תורמים לאופטימיזציה במנועי חיפוש. אך כיצד עובדים איתם בפועל וכיצד מוסיפים נתונים מובנים אלו? בחלק זה נראה כיצד להוסיף נתונים מובנים באמצעות קוד, והדרך הטובה ביותר להראות זאת היא מספר דוגמאות חיות וקונקרטיות מבלוג זה.
אני מניח אגב כי יש השואלים מדוע לא להשתמש בתוספי SEO למינהם שמאפשרים לכם לנהל ענייני סכמה מסויימים כגון Yoast או התוסף Schema. האמת היא שישנם עוד המון תוספים לוורדפרס שמאפשרים לכם לבצע זאת ואלו בחירה לגיטימית בהמון מצבים.
עם זאת מסקנתי היא כי אין זה פשוט להגיע לרמת הדיוק הנדרשת בפרוייקטים מסויימים עבור כל סוגי התוכן, אפשרויות כמו שעות פתיחה של עסק מסויים, פרטי ההתקשות עבור עסקים מקומיים וכדומה. מה גם שאני תמיד מעדיף שליטה מוחלטת על מה שקורה באתרים שאני מפתח ומעדיף לא להיות תלוי בתוספים או שירות חיצוני (ככל שניתן). אך אני חוזר ואומר כי זה לגמרי אינדיווידואלי ולבחירתכם כיצד לעשות זאת.
אגב, סביר להניח כי לכל אחת מאותן סכמות שאני מוסיף בבלוג זה ישנם עוד לא מעט פרמטרים אפשריים. כמו כן, הסכמה ו/או הפרמטרים שהחלטתי להוסיף לאו דווקא רלוונטים כלפיכם אז היוועצו במומחה אם ישנו צורך…
חשוב גם לציין כי אותם נתונים מובנים הינם המלצה בלבד עבור מנועי החיפוש, וכאשר אתם שוקלים להוסיף נתונים מובנים לעמוד כלשהו ותוהים האם נכון לבצע להוסיף מידע זה, חשבו לעצמכם – אם אותם נתונים מובנים היו המידע היחיד שהמשתמש היה רואה באותו עמוד, האם הוא היה תורם לו בצורה כלשהי?
בואו נראה מספר דוגמאות, איני הולך להרחיב מדוע אני מוסיף אותן אך אני מניח שעצם מבט בקוד יכוון אתכם ויעזור אולי להבין כיצד ומהי הדרך להוסיף סכמה באתרי וורדפרס.
הוספת סכמה מסוג BlogPosting למאמרים בבלוג
הנה דוגמאות לדרך בה אני מוסיף סכמה עבור מספר אלמנטים בסאבי בלוג. נתחיל בסכמה מסוג BlogPosting והיא סכמה ספציפית יותר לסכמה מסוג Article ומיועדת עבור כל המאמרים בבלוג זה.
הדרך בה אני מבצע זאת היא על ידי הוספת JSON-LD לראש העמוד בצורה הבאה:
function json_ld_article() {
// Schema.org JSON for BlogPosting
// Only on single Posts & Snippets
if ( is_singular( 'post') || is_singular('snippet') ) {
// We need access to the post
global $post;
setup_postdata($post);
// Variables
$logo = get_template_directory_uri() . '/images/site-logo.png';
$logo_width = 82;
$logo_height = 60; // must be 60px and width <=600
$excerpt = get_the_excerpt();
$image = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'full');
// Open script
$html = '<script type="application/ld+json">';
$html .= '{';
$html .= '"@context": "http://schema.org",';
$html .= '"@type": "BlogPosting",';
$html .= '"mainEntityOfPage": {';
$html .= '"@type":"WebPage",';
$html .= '"@id": "' . get_the_permalink() . '"';
$html .= '},';
$html .= '"headline": "' . get_the_title() . '",';
if ( $image )
{
$html .= '"image": {';
$html .= '"@type": "ImageObject",';
$html .= '"url": "' . $image[0] . '",';
$html .= '"height": ' . $image[1] . ',';
$html .= '"width": ' . $image[2];
$html .= '},';
}
$html .= '"datePublished": "' . get_the_date('c') . '",';
$html .= '"dateModified": "' . get_the_modified_date('c') . '",';
$html .= '"author": {';
$html .= '"@type": "Person",';
$html .= '"name": "' . get_the_author() . '"';
$html .= '},';
$html .= '"publisher": {';
$html .= '"@type": "Organization",';
$html .= '"name": "' . get_bloginfo('name') . '",';
$html .= '"logo": {';
$html .= '"@type": "ImageObject",';
$html .= '"url": "' . $logo . '",';
$html .= '"width": ' . $logo_width . ',';
$html .= '"height": ' . $logo_height;
$html .= '}';
$html .= '}';
if ( $excerpt ) $html .= ', "description": "' . esc_attr($excerpt) . '"';
$html .= '}';
// Close script
$html .= '</script>';
echo $html;
}
}
add_action('wp_head', 'json_ld_article');שימו לב כי לכל סכמה שנוסיף יהיה הפרמטר @type המציין את סוג הסכמה עליה מדובר. ניתן גם לראות כי אני משתמש בפונקציות בסיסיות של וורדפרס בכדי לקבוע את התמונה, הקישור, הכותרת, מחבר המאמר, תאריך וכדומה.
איני מתכוון להרחיב מעבר לכך על מהות הקוד, אך שימו לב כי ישנו תנאי בתחילתו המציין כי קוד זה יתווסף אך ורק לפוסטים ולסניפטים באתר באמצעות הפונקציה is_single().
אם לא ציינתי, ישנה גם חוקיות מסויימת לדרך בה כותבים את הסכמה ולפורמט הנתונים שאתם מכניסים, לדוגמה גודל התמונה שאתם מוסיפים או הדרך בה אתם מציגים מרכיבים של מתכון מסויים. העזרו גם במקרה זה במדריך לנתונים מובנים של גוגל.
אומר גם כי ייתכן והקוד שאני מציג במדריך זה אינו מושלם, כך שאם יש לכם הערות, תיקונים ורעיונות לשיפור אני אשמח אם תשתפו בתגובות מטה. אנו למדים מהתגובות שלכם באותה מידה…
הוספת סכמה מסוג Person
זוהי סכמה מסוג Person המתארת את שמי ומספר קישורים לרשתות החברתיות שלי (מדובר עליי באופן פרטני כאדם ולא על סאבי בלוג כחברה). זוהי דוגמה בלבד ואינו מיושם בבלוג זה, הנה הקוד בו אתם יכולים להשתמש:
function json_ld_person() {
// Schema.org JSON for Person
$html = '<script type="application/ld+json">';
$html .= '{';
$html .= '"@context": "http://schema.org",';
$html .= '"@type": "Person",';
$html .= '"name": "Roee Yossef",';
$html .= '"url": "' . home_url() . '",';
$html .= '"sameAs" : [';
$html .= '"https://www.facebook.com/roee.yossef/",';
$html .= '"https://twitter.com/RoeeYossef",';
$html .= '"https://plus.google.com/+RoeeYossef",';
$html .= '"https://www.linkedin.com/in/roeeyossef/"';
$html .= ']}';
// Close script
$html .= '</script>';
echo $html;
}
add_action('wp_head', 'json_ld_person');הוספת סכמה מסוג Organization
סכמה זו היא מסוג Organization המתייחס לסאבי בלוג כחברה. בדומה ל Person, בקוד זה אני מציין את הקישורים לרשתות החברתיות של סאבי בלוג כמו גם את הלוגו ושם הבלוג.
הבחירה האם להוסיף סכמה מסוג Person או Organization נתונה לבחירתכם ובהתאם למהות האתר שלכם. עד כמה שידוע לי הגישה הנכונה היא להוסיף רק אחת משתי האופציות. אם אתם מכירים את Yoast, אתם לבטח יודעים שגם הוא מאפשר לבחור אפשרות אחת בלבד, בין אם חברה או אדם פרטי.
function json_ld_organization() {
// Schema.org JSON for Organization
$logo = get_template_directory_uri() . '/images/site-logo.png';
$logo_width = 82;
$logo_height = 60;
// Open script
$html = '<script type="application/ld+json">';
$html .= '{';
$html .= '"@context" : "http://schema.org",';
$html .= '"@type" : "Organization",';
$html .= '"name" : "' . get_bloginfo( 'name' ) . '",';
$html .= '"url" : "' . home_url() . '",';
$html .= '"logo": {';
$html .= '"@type": "ImageObject",';
$html .= '"url": "' . $logo . '",';
$html .= '"width": ' . $logo_width . ',';
$html .= '"height": ' . $logo_height;
$html .= '},';
$html .= '"sameAs" : [';
$html .= '"https://www.facebook.com/savvy.wordpress/",';
$html .= '"https://twitter.com/Wordpress_Savvy",';
$html .= '"https://plus.google.com/b/105571002353816264757/+SavvyCoIlSite"';
$html .= ']}';
// Close script
$html .= '</script>';
echo $html;
}
add_action('wp_head', 'json_ld_organization');שימו לב כי אין להטמיע סכמה מסוג Organization בכל עמודי האתר.
הוספת סכמה מסוג WebSite
זוהי סכמה מסוג WebSite המתארת את שם האתר (סאבי בלוג) כמו גם שם חלופי וכתובתו. גם סכמה זו רוחבית לאורך האתר כולו.
function json_ld_website() {
// Schema.org JSON for WebSite
$html = '<script type="application/ld+json">';
$html .= '{';
$html .= '"@context": "http://schema.org",';
$html .= '"@type": "WebSite",';
$html .= '"name": "' . get_bloginfo( 'name' ) . '",';
$html .= '"alternateName": "Savvy Blog",';
$html .= '"url": "' . home_url() . '"';
$html .= '}';
// Close script
$html .= '</script>';
echo $html;
}
add_action('wp_head', 'json_ld_website');הוספת סכמה מסוג BreadCrumbs
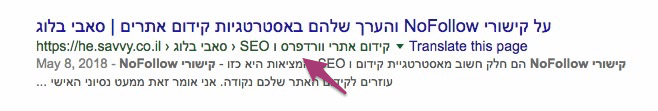
זוהי סכמה מסוג BreadCrumbs האחראית לפירורי הלחם המוצגים כאשר תוצאה מבלוג זה עולה לכם במנועי החיפוש.
הקוד במקרה זה מעט שונה מהקוד הנחוץ לפירורי לחם בהנחה ואתם משתמשים בקטגוריות וזאת מכיוון ואני משתמש בטקסונומיות אחרות מאשר הקטגוריות המובנות של וורדפרס.
function json_ld_breadcrumbs() {
// Schema.org JSON for breadcrumbs
if ( is_singular( 'post') || is_singular('snippet') ) {
global $post;
$post_terms = wp_get_object_terms($post->ID, 'taxonomy', array('fields'=>'ids'));
$term_name = get_term( $post_terms[0], 'taxonomy') ;
$html = '<script type="application/ld+json">';
$html .= '{';
$html .= '"@context": "http://schema.org",';
$html .= '"@type": "BreadcrumbList",';
$html .= '"itemListElement": [';
$html .= '{';
$html .= '"@type": "ListItem",';
$html .= '"position": "1",';
$html .= '"item" : {';
$html .= '"@id" : "' . get_site_url() . '",';
$html .= '"name": "' . get_bloginfo( 'name' ) . '"';
$html .= '}},';
$html .= '{';
$html .= '"@type": "ListItem",';
$html .= '"position": "2",';
$html .= '"item" : {';
$html .= '"@id" : "' . $term_name->term_id . '",';
$html .= '"name" : "' . $term_name->name . '"';
$html .= '}},';
$html .= '{';
$html .= '"@type": "ListItem",';
$html .= '"position": "3",';
$html .= '"item" : {';
$html .= '"@id" : "' . get_permalink() . '",';
$html .= '"name" : "' . get_the_title() . '"';
$html .= '}}]}';
// Close script
$html .= '</script>';
echo $html;
}
}
add_action( 'wp_head', 'json_ld_breadcrumbs' );שימו לב, מכיוון ואני משתמש ב Yoast בסאבי בלוג, ומכיוון ו Yoast מוסיף אוטומטית סכמה (בהתאם להגדרות שקבעתם בתוסף עצמו), היה עליי לפלטר את קוד ה JSON-LD שהתוסף Yoast מוסיף.
בגירסאות Yoast הנמוכות מגירסה 11.0 ניתן להסיר את הסכמה באמצעות הפילטר הבא:
function savvy_remove_yoast_json($data){
$data = array();
return $data;
}
add_filter('wpseo_json_ld_output', 'savvy_remove_yoast_json', 10, 1);ועבור גירסאות Yoast הגבוהות מ 11.0 באמצעות פילטר זה:
add_filter( 'wpseo_json_ld_output', '__return_false' );בזאת סיימנו, אם תרצו, בידקו את אחד הפוסטים בבלוג זה ב Structured Data Testing Tool וראו את אותן סכמות שהזכרנו במדריך זה…
לסיכום
הבחירה של כיצד ואילו נתונים מובנים / סכמה להוסיף באתר רלוונטית לתוכן האתר שלכם ונתונה לבחירתכם. תוכלו לבצע זאת באמצעות תוספים, באמצעות קוד כפי שהדגמנו במדריך זה ואף ראיתי כאלו המשתמשים ב Advanced Custom Fields בכדי לספק ללקוח את האפשרות לערוך את אותם נתונים מובנים בצורה פשוטה (שזה מאד נכון במקרה של אתר מתכונים לדוגמה).
כך או כך – אני מאמין שמדריך זה ישפוך מעט אור על נתונים מובנים, סכמה ו Rich Snippets באתרי וורדפרס ואני בטוח שעוד ארחיב על נושא זה בעתיד. אז תתחילו במלאכה, תקלו על מנועי החיפוש ואפשרו עבור הגולשים חווית משתמש טובה יותר.
אם אתם בעלי אתר מתכונים, תנו מבט בפוסט הבא המתאר כיצד ומדוע להוסיף נתונים מובנים לאתרי מתכונים.
אשמח אם תשתפו את הפוסט במקומות הרלוונטים וכמובן אשמח לשמוע תגובות והצעות, בטח בנושא זה מתותחי SEO בתחום….. 🙂