כותרות, בכל סוגי המדיה – בין עם פרינט או דיגיטל, עוזרים לתוכן שלכם להיות קריא וברור יותר. כותרות משרתות כסימנים ויזואלים כך שנושא התוכן שלכם ברור מיידית לגולש. רבים הקוראים שפשוט מדלגים על התוכן ישירות לחלק אותו הם מעוניינים לדעת ותופסים אותו במהירות מכיוון והוא מוצג ככותרת בולטת בתוכן המאמר.
אך לא רק הגולשים שלכם נעזרים בכותרות אלו, מנועי חיפוש אוהבים אותן גם כן. במדריך זה נראה כיצד ניתן להשתמש בכותרות בוורדפרס על מנת לשפר את קריאות המאמר ואת דירוגו במנועי החיפוש.
חשוב לציין, כי במאמר זה נתמקד באותן תגיות כותרת (H1 ו H2…) ולא על התגית <title> בראש העמוד. ההבדל ביניהם במשפט: התגית title, לה חשיבות משל עצמה (בעיקר בהקשר של SEO), נכתבת כ <title> ב HTML והיא זו שאתם רואים כטקסט בלשונית הדפדפן של העמוד בו אתם צופים. אינכם רואים תגית זו ויזואלית בעמוד עצמו.
לעומת זאת הטקסט הנמצא בתוך תגיות הכותרת, <H1> לצורך העניין, הוא מה שהגולשים רואים ככותרת של העמוד ועל כותרות אלו אנו נדבר בפוסט זה…
מהן תגיות כותרת (Heading Tags)?
ניתן לומר שאנו מסתכלים על כותרות כעל דרך לעצב את הפונטים – גדולים יותר, בעלי משקל גדול יותר (bold) וכדומה. אך על ידי שימוש בכותרות אנו יוצרים מבנה היררכי ומסודר לתוכן שלנו. תגיות כותרת ב HTML נמצאות בשימוש על מנת להבדיל בין כותרות ותת כותרות, לטקסט עצמו בתוכן אותו אנו כותבים ואותו הגולשים רואים.
תגיות כותרת נמצאות בשימוש על מנת לייצג מבנה היררכי בעמוד עבור המשתמשים. ישנן שישה סוגי תגיות כותרת, החשובה מכולן היא <h1> כאשר האחרונה והפחות חשובה הינה <h6>.
הגודל המירבי של הכותרת הינו H1 כפי שציינו, והוא שמור בדרך כלל עבור הדרגה הראשונה של כותרת בעמוד או בפוסט מסויים. רוב מערכות ניהול התוכן, כשוורדפרס ביניהן, מוסיפות את התגית H1 עבור כותרת הפוסט באופן אוטומטי. אך לפעמים תבנית מסוימת יכולה לשנות הגדרה זו. אם זהו המצב, תוכלו לשנות את התגיות בקוד של עמודי התבנית שלכם (page templates).
התגית H2 נמצאית בשימוש בכדי לחלק את התוכן שנמצא תחת התגית H1 לחלקים קטנים יותר. באותה צורה, התגית H3 מחלקת את התוכן הנמצא תחת התגית H2. מעטות הסיטואציות בהן תגיות הכותרת מגיעות ל H4 ומטה. הנה דוגמה להיררכיה נכונה של תגיות כותרת:
<h1>Post Title (H1)</h1>
├── <h2>Introduction (H2)</h2>
│ └── <h3>Background Information (H3)</h3>
├── <h2>Main Content (H2)</h2>
│ ├── <h3>Subtopic 1 (H3)</h3>
│ │ └── <h4>Detailed Point 1 (H4)</h4>
│ └── <h3>Subtopic 2 (H3)</h3>
│ └── <h4>Detailed Point 2 (H4)</h4>
├── <h2>Conclusion (H2)</h2>
└── <h3>Summary of Key Points (H3)</h3>זה המקום לומר שמבחינה ויזואלית מאד חשוב לשים לב להיררכיה טיפוגרפית נכונה..
מדוע יש להשתמש בתגיות כותרת?
כותרות בעמודי אינטרנט מתנהגות בדומה לכותרות בפרינט. אך בניגוד לפרינט, הכותרות אינן משמשות רק לצורך תצוגה ויזואולית נוחה וקריאות (Readability) טובה יותר. הן גם עוזרות למנועי חיפוש למצוא ולדרג את העמוד שלכם. גוגל סורקת את הפוסט עבור תוכן רלוונטי למילים שחיפשתם, ומתייחסת לכותרות אלו בכדי להבין את מהות ונושא התוכן. עלינו להקל על גוגל ומנועי חיפוש אחרים למצוא נושאים אלו.
כותרות מיידעות את הגולשים ואת מנועי החיפוש על הנושאים של עמוד תוכן מסויים באתר שלכם. במצב באידיאלי, אתם צריכים ליצור כותרת ייחודית עבור כל עמוד ועמוד באתר שלכם. תגיות כותרת אומרות למנועי החיפוש כיצד הבלוקים השונים של הטקסט קשורים ומהי הזיקה או הקשר ההדדי ביניהם.
כשנושא זה ברור, קל יותר להבין מדוע נכון כי מילות מפתח צריכות להופיע בכותרות אלו. מנועי חיפוש מבחינים ותופסים מילות מפתח אלו כמילים הרלוונטיות ביותר כאשר הם סורקים את העמוד ולכן דירוג האתר שלכם משתפר בביטויים / מילות מפתח אלו.
עם זאת, לומר שלאותן תגיות כותרת ערך קריטי לדירוג האתר שלכם יהיה הגזמה. נכון יותר לומר כי תגיות הכותרת מוסיפות ערך קידומי. בשנים האחרונות, ניתן משקל גבוה יותר עבור תוכן ממקור אמין ומוסמך כפקטור לדירוג.
אך למרות זאת מנועי חיפוש מוצאים מילות מפתח בצורה פשוטה יותר אם אלו עטופות בתגיות כותרת. לפיכך, תגיות כותרת הן חלק חשוב באופטימיזצית העמוד לקידום (On Page SEO) ואינכם רוצים להתעלם מכך.
תגיות כותרת בוורדפרס – שימוש מיטבי
מספר דגשים לשימוש בתגיות כותרת באתרי וורדפרס:
- בדרך כלל אנו משתמשים בתגית H1 פעם אחת בעמוד כשסביר להניח והיא תהיה בראש העמוד. עם זאת, נציין כי אין זה פסול להשתמש ביותר מתגית H1 אחת.
- שימוש בתגיות H1-H3 אמור לספק ברוב המצבים. במידה והעמוד בעל המון המון טקסט, ניתן להשתמש גם בתגיות H4-H6.
- שימרו על היררכיה בכותרות. כלומר, השתמשו בתגיות כותרת אלו בסדר נומרי – H2, לאחר מכן H3 ו H4. אל תפסחו על דרגה מסוימת.
- וודאו כי ביטוי / מילות המפתח מופיעות גם בתגית H2. זאת מפני שגוגל מחפשת את מילות המפתח גם בכותרות וגם בודקת את צפיפות מילות המפתח בתוכן עצמו כאשר היא סורקת ומדרגת עמוד מסוים.
- שימרו מכסה מסוימת של מילים אותן אתם מכניסים בכותרות. אל תכניסו משפטים ארוכים מדי או פסקאות שלמות בתגיות אלו.
- אין זה מומלץ להשתמש באותן מילות מפתח בתגיות כותרת בעמודים שונים באתר שלכם.
- אל תשתמשו בתגיות כותרת על מנת לגרום לאלמנטים מסוימים לבלוט. על מנת לעצב אלמנט מסויים באתר שלכם השתמשו ב CSS.
ניתן להוסיף תגיות כותרת בוורדפרס בארבע דרכים:
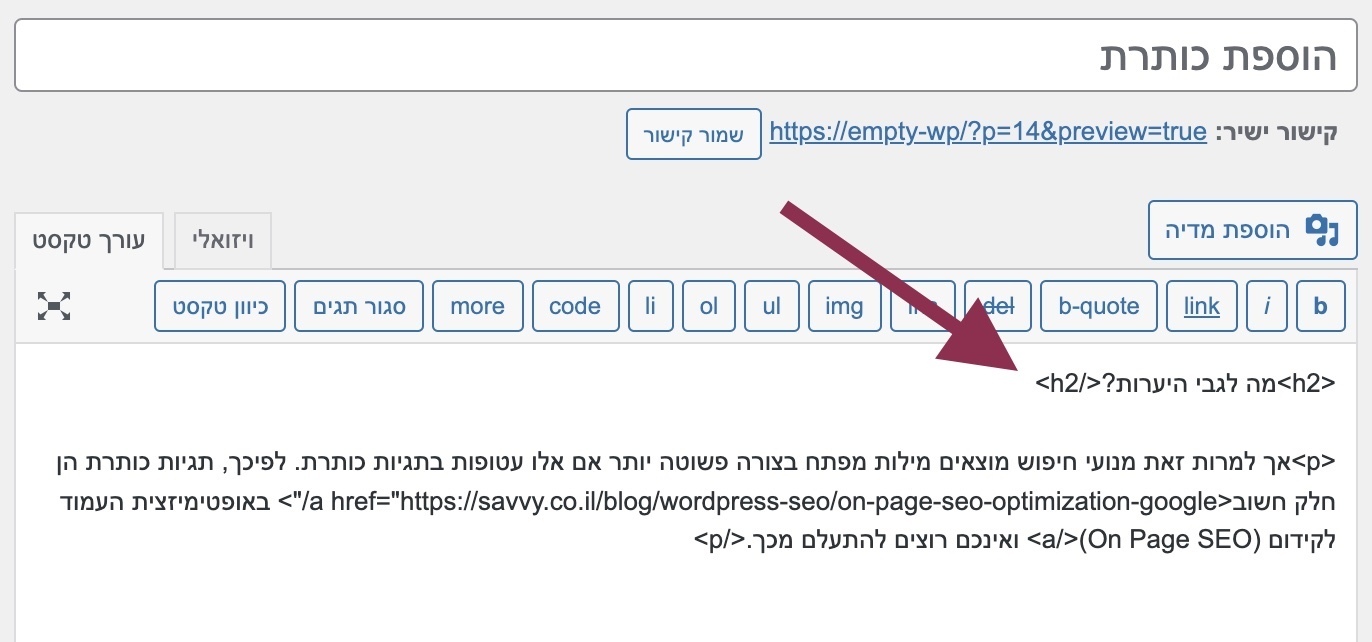
1. אתם יכולים לכתוב את תגיות הכותרת באופן ידני בעורך הטקסט (HTML Editor) של וורדפרס. רלוונטי גם עבור העורך הקלאסי וגם עבור העורך ״החדש״ (גוטנברג).
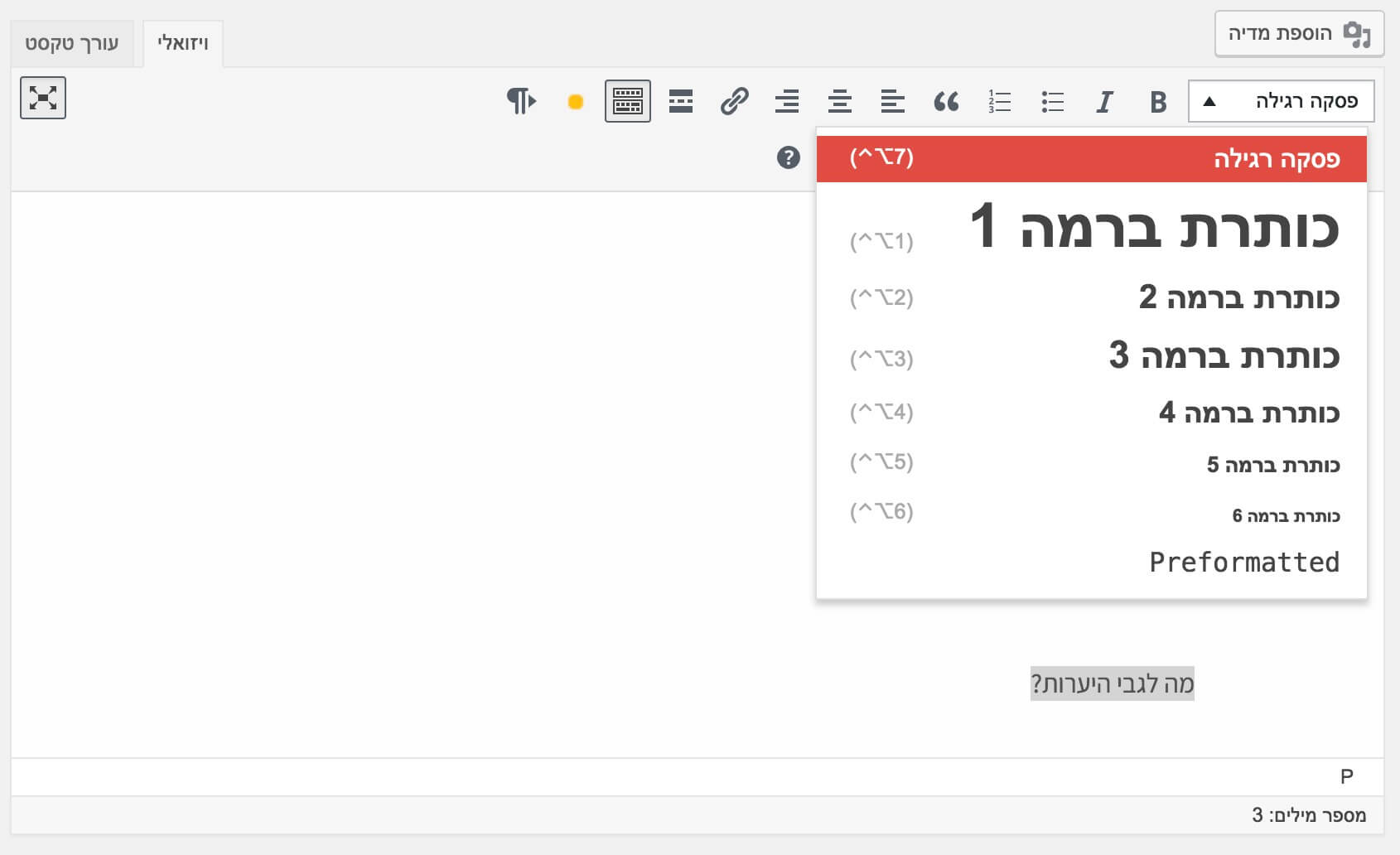
2. אתם יכולים לבצע זאת באותה קלות על ידי העורך הויזואלי (Visual Editor) בעורך הקלאסי. לסרגל הכלים בעורך הויזואלי לא מעט אפשרויות פורמט לטקסט. בכדי להוסיף כותרת, סמנו את הטקסט עם העכבר ובחרו את גודל הכותרת הרצויה כפי שניתן לראות בדוגמה הבאה:
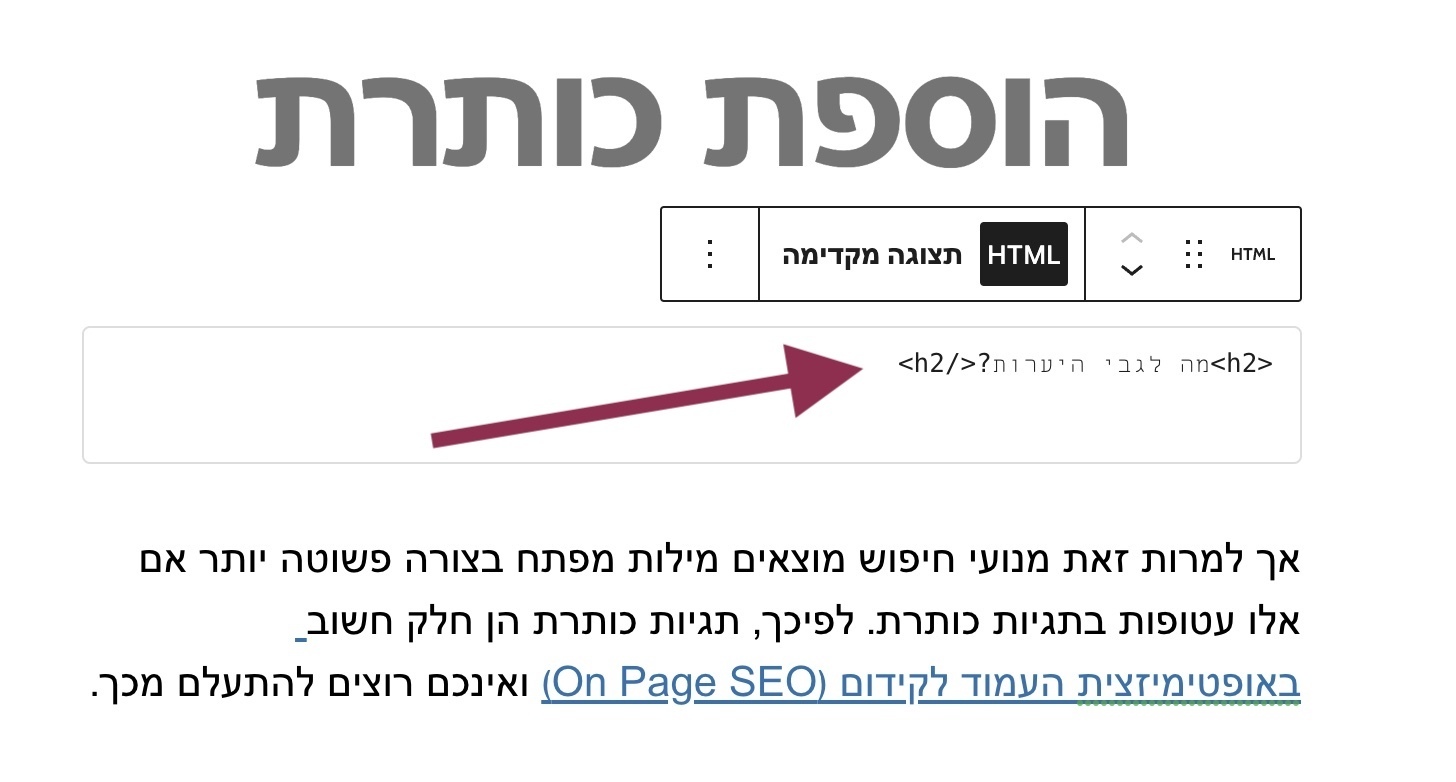
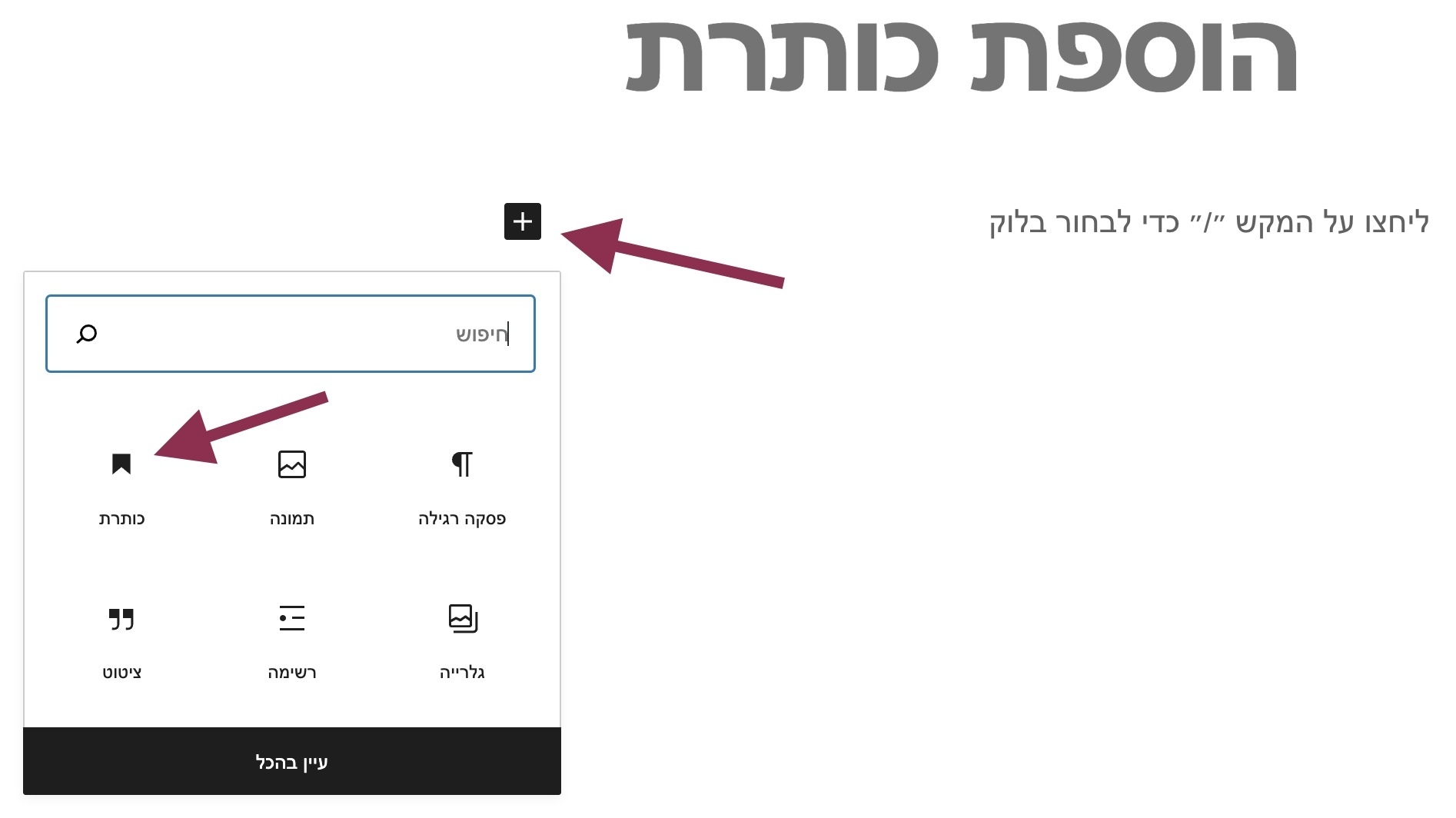
בגוטנברג זה נראה כך:
3. אם אתם מרגישים נוח יותר לבצע זאת עם המקלדת, סמנו את הטקסט עם העכבר ולחצו על Alt+Ctrl+Numbers 1-6. בכדי להסיר את הכותרת חזרו בדיוק על אותה פעולה או השתמשו ב Alt+Ctrl+7. (רלוונטי רק עבור העורך הקלאסי)
4. עוד אופציה עם המקלדת שאני נורא אוהב, היא להשתמש בסולמית לפני הטקסט:
- ##טקסט הכותרת – עבור כותרת H2.
- ###טקסט הכותרת – עבור כותרת H3.
- ####טקסט הכותרת – עבור כותרת H4.
מילים אחרונות
ישנה חשיבות גבוהה לתגיות כותרת והן ויכולות לעשות שינוי משמעותי בקריאות המאמר והנראות שלו במנועי החיפוש. הן צריכות להיות כמובן בעלי קונטקסט לתוכן ולחלק אותו בצורה היררכית ונוחה עבור הגולש ועבור מנועי החיפוש . השתמשו בהן בחוכמה ובצמצום על מנת להדגיש את נושא התוכן עליו אתם כותבים בביטוי קצר וקולע.







שלום רועי,
רציתי לשאול, אצלי כברירת מחדל הכותרת של הפוסט היא h2, האם יש עדיפות שיהיה h1 בכותרת? תודה, ומחכים לעוד פוסטים 🙂
נכון יהיה לשמור על היררכיה נכונה של תגיות כותרת, כלומר H1 ככותרת הראשית. אבל אם אתה דואג מבחינת SEO אז זה לא קריטי, זאת כמובן כל עוד אתה ממשיך לשמור על היררכיה של התגיות.. פוסטים נוספים בקרוב 😉
תודה תודה תודה 🙂
תודה רבה רועי, המאמר עזר לי מאוד…
רציתי לשאול איזו סוג כותרת לעשות בהדר (שהוא מופיע בכל העמודים ויש בהם כבר כותרת H1 ) כדי שאוכל לעשות כותרת H1 בתוך העמוד? והאם ניתן לעשות 2 כותרות H1 בעמוד 1? (הכל מבחינת קידום האתר). תודה רבה !!!!!!!!!!!!!!!!!!
עלייך לדאוג לעקוב אחר ההמלצות שסיפקתי בפוסט. אין בעיה שיהיו שתי תגיות H1 באותו עמוד וייתכן שנכון יהיה לעשות זאת במקרה שלך (אם לאותו טקסט הנמצא בהאדר ישנה חשיבות גבוהה בהקשר לתוכן העמוד).
תודה רבה מלך, עזרת לי מאוד!
היי, כשאני מגדירה את הכותרת בעורך הוויזואלי הכותרת נהית גדולה יותר- האם זה משהו שאפשרי לשנות?
היי, איך אני משנה את סוג הכותרת אבל שהעיצוב לא ישתנה?
באמצעות CSS..