האם ברשותכם אתר המציע מתכונים לגולשים? אם כן, כנראה ואתם עושים שימוש בנתונים מובנים על מנת לסמן את המתכונים בכדי שיופיע בצורה בולטת בתוצאות החיפוש של גוגל. אך בשנה האחרונה גוגל ביצעו מספר שינויים שכנראה גורמים לאימפלמנטציה שביצעתם ללקות בחסר וייתכן כי אינכם מנצלים את המירב מאותם נתונים מובנים.
לא רק זה, גוגל אף הרחיבו את האפשרויות של נתונים מובנים עבור מתכונים בכך שהכניסו את ה Guidance לכל הסיפור, לא נדבר על זה בפוסט הנוכחי, אך בעיקרון הוא מאפשר ל Google Home להקריא את המתכונים שלכם בקול עבור הגולשים.
אז אם אתם מעוניינים שהמתכונים באתר שלכם יופיעו בקרוסלות, עם הצגה של זמן ההכנה של המתכון, עם כמות הביקורות והאנשים שאהבו מתכון זה, המשיכו לקרוא. הוספת נתונים מובנים הם חלק בלתי נפרד נפרד מביצוע תהליך הנקרא SEO טכני באתר שלכם.
נתונים מובנים, מתכונים ו Google Home
לפני מעל לשנה, גוגל השיקו את Google Home המאפשר, בין היתר, להקריא הנחיות קוליות למתכונים. הנחיות אלו מספקות למשתמשים הוראות צעד אחר צעד לכיצד להכין מתכונים אלו כאשר הניווט הקולי בהנחיה בשליטתכם המלאה.
מאחר ויותר ויותר אנשים משתמשים ב Google Home בכל יום, גוגל החליטה לעדכן את הקווים המנחים להוספת מתכונים כנתונים מובנים וזאת על מנת לאפשר לאלו לתמוך בהנחיות קוליות. כך שבסיטואציה הנוכחית באפשרותכם לקבל יותר טראפיק ממקומות רבים יותר, וזאת מכיוון ומשתמשים יכולים כרגע לגלות את המתכונים שלכם בעזרת Google Assistant הקיים ב Google Home.
מבנה הנתונים המובנים המעודכן מאפשר למשתמשים לקבל יותר מידע על המתכונים שלכם וגורם כפי שציינו לטראפיק איכותי יותר וגדול יותר לאתר שלכם.
גם אם המצב בעברית הוא קצת שונה, ואולי בשלב הנוכחי אינו פעיל עבור אותן הוראות הכנה בעברית, הטמעה של מבנה הנתונים המעודכן עבור מתכונים יוביל לשיפור הנראות שלכם בתוצאות החיפוש של גוגל ולמספר קליקים גבוה יותר (CTR).
אז כדאי לכם להכין את המתכון בסרטון, הוא באמת טעים. בין אם כן ובין אם לא, נראה במדריך זה כיצד נכון להטמיע נתונים מובנים עבור אתר מתכונים וניתן מבט על מהו מבנה הנתונים ״החדש״ אותו גוגל ממליצה עבור אותם מתכונים. בתאבון!
אם אינכם יודעים מהי סכמה ומהם נתונים מובנים, תנו מבט בפוסט שנמצא בקישור המדבר בהרחבה על הנושא.
הוספת נתונים מובנים למתכונים
אם תתנו מבט ב Schema.org/Recipes, כנראה ותבהלו ותרצו לוותר על הרעיון. איפה בכלל מתחילים? ישנה כמות עצומה של אפשרויות כפי שאתם יכולים לראות. אך אלו כל התכונות שבאפשרותכם להוסיף ואינכם חייבים להוסיף את כולם. למעשה, גוגל דורשת רק מספר מתכונות אלו, אך ממליצה על יותר.
תכונות עבור מתכונים בהם חייבים להשתמש עבור גוגל:
@context– קבעו ל Schema.org.@type– קבעו ל Recipe.@Image– קבעו לכתובת URL או ל ImageObject.@name– קבעו לשם המנה.
אלו התכונות שגוגל דורשת, אך אלו לא יובילו אתכם למקום אליו אתם רוצים להגיע. על ידי הצהרה של תכונות נוספות לגוגל, אתם מגדילים את הסיכוי שגוגל ״יקבלו״ את המתכון שלכם ויציגו אותו במעלה תוצאות החיפוש.
תכונות מתכונים מומלצות על ידי גוגל:
aggregateRating: הדירוג הממוצע של המתכון.author: מי הכין את המתכון? יש להשתמש ב Schema.org/Person.cookTime: הזמן שלוקח להכין את המתכון.datePublished: מתי המתכון פורסם לראשונה.description: תיאור המתכון.keywords: מונחים שמתארים את המתכון.nutrition.calories: מספר הקלוריות במתכון, השתמשו ב Schema.org/Energy.prepTime: כמה זמן לוקח לבצע הכנות עבור המתכון?recipeCategory: האם זו ארוחת בוקר, צהריים, ערב או משהו אחר?recipeCuisine: מאיזה מטבח מגיע המתכון? ים תיכוני, צרפתי, אסיאתי וכדומה.recipeIngredient: כל אחד מהמרכיבים הנדרשים להכנת המתכון (הכרחי עבור Google Home וקריאת המתכון בקול).recipeInstructions: סמנו את השלבים עםHowToStepאוHowToSection.recipeYield: מספר הסועדים אליו המתכון מכוון.review: ביקורות עבור המתכון.totalTime: זמן ההכנה של המתכון.video: וידאו המסביר כיצד להכין את המתכון אם קיים.
בכדי לראות כיצד זה מתורגם לקוד, בואו נראה דוגמה שנלקחה מגוגל, לכיצד נראה המתכון בפורמט JSON-LD. תגלו שהדברים די ברורים וניתנים להבנה יחסית בקלות:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Party Coffee Cake",
"image": [
"https://domain.co.il/photos/1x1/photo.jpg",
"https://domain.co.il/photos/4x3/photo.jpg",
"https://domain.co.il/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Mary Stone"
},
"datePublished": "2018-03-10",
"description": "This coffee cake is awesome and perfect for parties.",
"prepTime": "PT20M",
"cookTime": "PT30M",
"totalTime": "PT50M",
"keywords": "cake for a party, coffee",
"recipeYield": "10 servings",
"recipeCategory": "Dessert",
"recipeCuisine": "American",
"nutrition": {
"@type": "NutritionInformation",
"calories": "270 calories"
},
"recipeIngredient": [
"2 cups of flour",
"3/4 cup white sugar",
"2 teaspoons baking powder",
"1/2 teaspoon salt",
"1/2 cup butter",
"2 eggs",
"3/4 cup milk"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Preheat the oven to 350 degrees F. Grease and flour a 9x9 inch pan."
},
{
"@type": "HowToStep",
"text": "In a large bowl, combine flour, sugar, baking powder, and salt."
},
{
"@type": "HowToStep",
"text": "Mix in the butter, eggs, and milk."
},
{
"@type": "HowToStep",
"text": "Spread into the prepared pan."
},
{
"@type": "HowToStep",
"text": "Bake for 30 to 35 minutes, or until firm."
},
{
"@type": "HowToStep",
"text": "Allow to cool."
}
],
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "Julia Benson"
},
"datePublished": "2018-05-01",
"reviewBody": "This cake is delicious!",
"publisher": "The cake makery"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "5",
"ratingCount": "18"
},
"video": [
{
"name": "How to make a Party Coffee Cake",
"description": "This is how you make a Party Coffee Cake.",
"thumbnailUrl": [
"https://domain.co.il/photos/1x1/photo.jpg",
"https://domain.co.il/photos/4x3/photo.jpg",
"https://domain.co.il/photos/16x9/photo.jpg"
],
"contentUrl": "http://www.domain.co.il/video123.mp4",
"embedUrl": "http://www.domain.co.il/videoplayer?video=123",
"uploadDate": "2018-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionCount": "2347",
"expires": "2019-02-05T08:00:00+08:00"
}
]
}
</script>קוד קצת ארוך ומייגע עבור מתכון האמת, אך זכרו כי ברמת הפיתוח יש צורך להטמיעו פעם אחת בלבד. כמובן שזוהי דוגמת קוד שעליו להיות בעמוד היחיד של המתכון (Single Page).
הוספת סכמה עבור עמוד ארכיון בעל מספר מתכונים
אם יש ברשותכם עמוד ארכיון המציג מספר מתכונים, או נכון יותר – עמוד המציג תקצירים וקישורים למספר מתכונים, באפשרותכם להוסיף את הסכמה הבאה לעמוד זה בכדי שהמתכונים זה יוצגו כקרוסלה (כמובן לשיקולה של גוגל):
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"url": "https://domain.co.il/peach-pie/"
},
{
"@type": "ListItem",
"position": 2,
"url": "https://domain.co.il/blueberry-pie/"
},
{
"@type": "ListItem",
"position": 3,
"url": "https://domain.co.il/cherry-pie/"
}
]
}
</script>שימו לב כי על הקישורים המופיעים בכל ListItem להפנות לעמוד המתכון היחיד בו חייבת להיות הסכמה המלאה של עמוד המתכון היחיד כפי שהצגנו קודם לכן.
הוספת נתונים מובנים למתכון באתרי וורדפרס
הנתונים עצמם מגיעים בצורה דינמית ברוב המקרים, ואין זה משנה באיזה CMS אתם משתמשים – בין אם וורדפרס, ג׳ומלה או כל מערכת לניהול תוכן שעולה על דעתכם.
אך אם אתם משתמשים בוורדפרס, כנראה ויש לכם Custom Post Type ייחודי עבור מתכונים וכמובן שלו שדות מטא כלשהם המכילים את המידע עבור כל מתכון. בין אם אתם משתמשים ב ACF, CMB2 או כל דרך אחרת להוסיף שדות מטא, עליכם לקרוא למידע מאותם שדות ולהכניסו דינמית לאותו JSON-LD.
ניתן לראות דוגמאות כיצד לבצע זאת במדריך הוספת סכמה ונתונים מובנים באתרי וורדפרס. אך ברמת טירגוט ה CPT, נקרא לו recipe לצורך הדוגמה, ההוספה של אותו JSON-LD תתבצע בסגנון הבא:
<?php
/******* BEGIN HERE ******/
function json_ld_recipe() {
// Schema.org JSON for Recipes Single Page
// Only on single recipe CPT
if ( is_singular('recipe') ) {
// Open script
$html = '<script type="application/ld+json">';
//****** HERE SHOULD EXISTS YOUR JSON-LD CONTENT ******//
// Close script
$html .= '</script>';
echo $html;
}
}
add_action('wp_head', 'json_ld_recipe');הדוגמה מעלה מראה את הדרך להוסיף את הסכמה עבור כמוד המתכון היחיד של אותו CPT. לעומת זאת, עבור עמוד הארכיון המציג מספר תקצירים של מתכונים עם קישור למתכון עצמו, עליכם להשתמש בתנאי הבא וזאת בהנחה וה CPT שלנו גם כן נקרא recipe:
<?php
/******* BEGIN HERE ******/
function json_ld_recipe() {
// Schema.org JSON for Recipes Archive Page
// Only on single recipe CPT
if ( is_post_type_archive('recipe') ) {
// Open script
$html = '<script type="application/ld+json">';
//****** HERE SHOULD EXISTS YOUR JSON-LD CONTENT ******//
// Close script
$html .= '</script>';
echo $html;
}
}
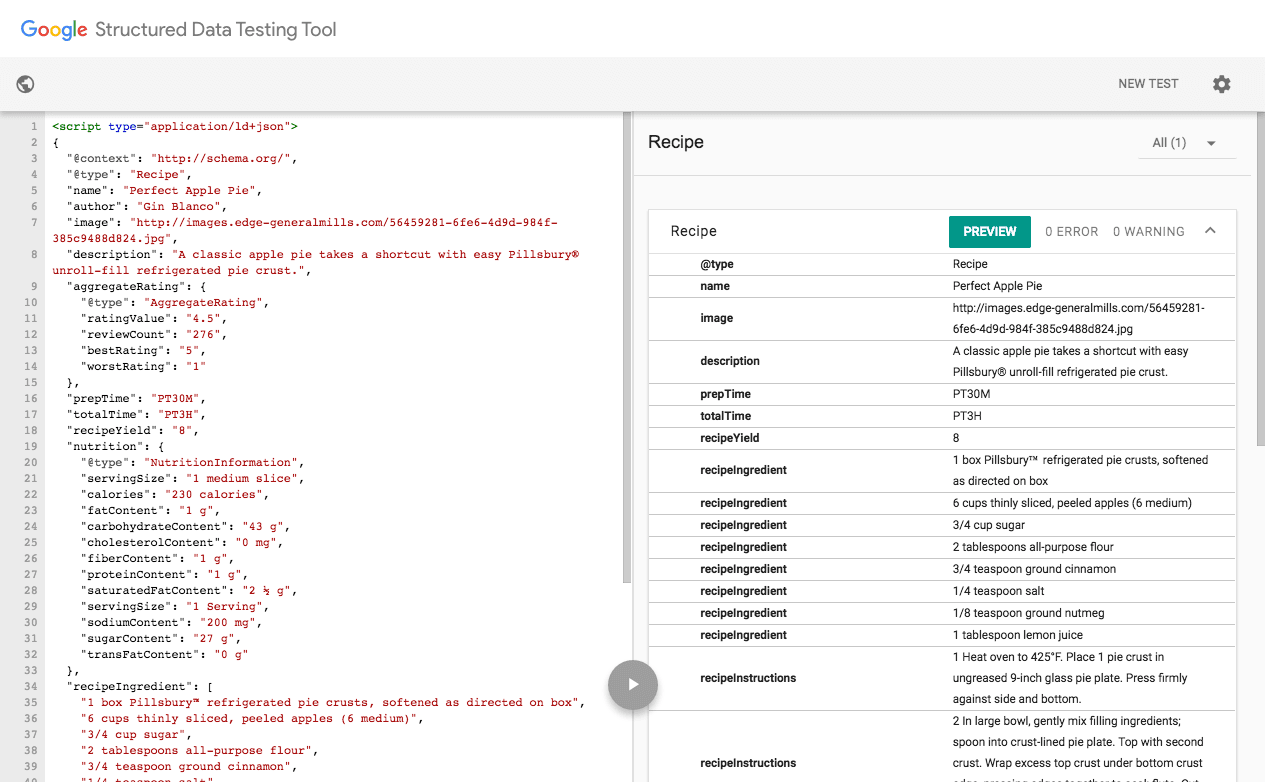
add_action('wp_head', 'json_ld_recipe');אם סיימתם להוסיף את אותם נתונים מובנים למתכונים באתר שלכם, נכון יהיה לבדוק את התקינות שלהם בעזרת Google Structured Markup Tool, וזאת בכדי לוודא שגוגל מזהה את כל הנתונים כראוי.
הכלי יספק לכם מידע חיוני במידה וישנם שגיאות, וברוב המקרים ישנם שגיאות בפעם הראשונה לאחר הטמעה. התוצאה שלכם בבדיקה אמורה להראות בסגנון הבא:
לסיכום
תהליך הוספת נתונים מובנים עבור מתכונים ברמת הקוד הוא תהליך חד פעמי. ברגע שתבצעו תהליך זה כראוי, תוכלו להתעסק אך ורק בלספק מתכונים טעימים וכמובן להכניס את המידע הרלוונטי עבור כל מתכון.
אם תעשו זאת, הסיכוי כי גוגל יציגו את תוצאות האתר שלכם כ Rich Snippets או Rich Cards גבוהים יותר. המתכונים שלכם יבלטו בתוצאות החיפוש וימשכו את הקליקים שכולנו רודפים אחריהם מידי המתחרים שלכם. אז למה אתם מחכים?




אחלה פוסט! תוכל להרחיב על ההכנסה הדינמית של השדות מ ACF? האם יש צורך לתת להם את השמות שהסכמה דורשת, לדוגמה: recipeIngredient?
הדינמיות מתבטאת רק עבור התוכן בכל אחת מהתכונות, כך ש recipeIngredient, recipeInstructions הם קבועים וכתובים ברמת הקוד, אך התוכן שלהם מגיע דינמית – בין אם מ ACF או בכל דרך אחרת. זאת מכיוון וזהו התוכן שבעל האתר מכניס בהתאם לכל מתכון.
לצורך הדוגמה, התכן היחיד שיהיה דינמי בהקשר של התכונה recipeIngredient הוא:
היי רועי,
אם אני משתמשת בפלאגין מתכונים שמחלק ממש כך את המתכון (זמן הכנה, מצרכים וכו'…), האם יש צורך להכניס קודי SCHEMA?
היי יעל,
מתנצל אך רק עכשיו ראיתי את השאלה שלך… כן, מומלץ להכניס קוד סכמה ללא קשר לתוסף שמאפשר לך להכניס את נתוני המתכון.
היי, אשמח לדעת אם אתה מכיר תוסף חינמי לאתר שמשלב בתוכו בלוג מתכונים 🙂
עדי
היי עדי,
איני מכיר תוסף שמשלב מתכונים (אך זה לא אומר שאין)..