אולי שמתם לב כי בחלק מהפוסטים בסאבי בלוג קיים אלמנט המציג קישורים פנימיים (Internal Links) מאותה קטגוריה באמצע הפוסט. כבר מספר אנשים ביקשו לדעת האם זו מערכת אוטומטית או האם אני מכניס קישורים אלו בצורה ידנית ושאלו כיצד הם יכולים להטמיע אפשרות זו בבלוג שלהם.
אז ניתן לומר כי המערכת לבניית אותם קישורים פנימיים באלמנט שאתם רואים בבלוג זה הינה חצי אוטומטית. היא מתבצעת באמצעות לחיצה על כפתור בעורך הויזואלי של וורדפרס היכן שאני מעוניין להציג קישורים פנימיים אלו. כפתור זה מטמיע שורטקוד (Shortcode) במיקום בו בחרתי.
מאחורי הקלעים – השורטקוד מייצר שלושה קישורים פנימיים מאותה קטגוריה, או במקרה שלי מאותה טקסונומיה, בדיוק במיקום בו הוספתי את השורטקוד בעמוד העריכה של הפוסט.
במדריך זה לא ארחיב על מהם קישורים פנימיים ומהו הערך הקידומי שלהם, גם לא נרחיב על יצירת שורטקודים מכיוון וקיים כבר מאמר על כך בבלוג (השתמשו בחיפוש מעלה אם מעניין אתכם). עם זאת, נסביר בצורה ישירה על בניית קישורים פנימיים באמצעות שורטקוד.
אז נראה את הדרך לבנייה אוטומטית של קישורים פנימיים מאותה קטגוריה וניתן גם את האפשרות לבצע זאת עבור טקסונומיות. אני בטוח שמדריך זה יהיה לעזר עבורכם. נתחיל במלאכה של בניית השורטקוד…
בניית שורטקוד המחזיר קישורים פנימיים בהתאם לקטגוריה
על מנת ליצור את השורטקוד, נשתמש בפונקציה add_shortcode של וורדפרס. הפונקציה מוסיפה שורטקוד ומקשרת אותו לפונקציה המדוברת. הפונקציה מקבלת שני ארגומנטים בלבד, הראשון הוא השם שאנו בוחרים לשורטקוד והשני הוא שם הפונקציה שתרוץ ברגע שנשתמש בשורטקוד זה.
הוסיפו את הקוד הבא לקובץ functions.php:
function internalLinksByCat() {
global $post;
$categories = get_the_category();
$category_id = $categories[0]->cat_ID;
$args = array(
'post_type' => 'post',
'posts_per_page' => '3',
'post__not_in' => array( $post->ID ),
'orderby' => 'rand',
'cat' => $category_id
);
$inLinksQuery = new WP_Query( $args );
$autoInternalLinks = '<div class="internal_links"><ul class="internal_links_inner"><div class="internal_links_title">עוד בקטגורית ' . get_cat_name( $category_id ) . '</div>';
if ( $inLinksQuery->have_posts() ) {
while ( $inLinksQuery->have_posts() ) {
$inLinksQuery->the_post();
$linkTitle = get_the_title();
$autoInternalLinks .= '<li class="internal_link"><a target="_blank" href="' . get_permalink() . '" title="' . $linkTitle . '">' . $linkTitle . '</a></li>';
}
$autoInternalLinks .= '</ul></div>';
wp_reset_postdata();
}
return $autoInternalLinks;
}
add_shortcode( 'auto_links', 'internalLinksByCat' );נרחיב מעט על הקוד המצורף: בשורות 4-5 אנו מכניסים למשתנה את מזהה הקטגוריה הנוכחית (ID) אליה משוייך הפוסט. במקרה זה אנו לוקחים את הקטגוריה הראשונה בהיררכיה במידה והפוסט משוייך ליותר מקטגוריה אחת.
בשורות 7-13 אנו קובעים את הארגומנטים ללולאה באמצעותה אנו מושכים את הפוסטים מהקטגוריה כאשר:
- בשורה 8 ניתן לבחור את סוג התוכן המותאם עליו תרוץ הלולאה.
- בשורה 9 ניתן לקבוע את כמות הפוסטים (בסופו של דבר הקישורים) שהלולאה תחזיר.
- בשורה 10 אנו קובעים כי הלולאה תדלג על הפוסט הנוכחי בו מוצגים אותם קישורים פנימיים.
- בשורה 11 נקבע הסדר בו יחזרו הקישורים – במקרה שלנו סדר רנדומלי, אך אתם יכולים לבחור איזה סדר שתרצו.
- בשורה 12 אנו קובעים כי הקטגוריה עליה הלולאה תרוץ היא אותה קטגוריה של הפוסט הנוכחי בו אנו מציגים את אותם קישורים פנימיים.
בשורה מספר 16 אנו מכניסים למשתנה את האלמנט העוטף וכותרת המציגה את שם הקטגוריה בה אנו נמצאים. אלמנט זה הוא מה שיחזיר השורטקוד בסופו של דבר והוא זה שיוצג בפוסט עצמו.
בשורות 18-26 אנו מריצים את הלולאה בהתאם לארגומנטים שקבעונו קודם לכן ומחזירים רשימה של הקישורים הפנימיים בתוך תגית <ul>. בשורה 25 אנו מאפסים את הלולאה ומחזירים אותה למצבה המקורי כאשר בשורה 28 אנו מחזירים את המשתנה המכיל את כל אלמנט הקישורים הפנימיים שיצרנו.
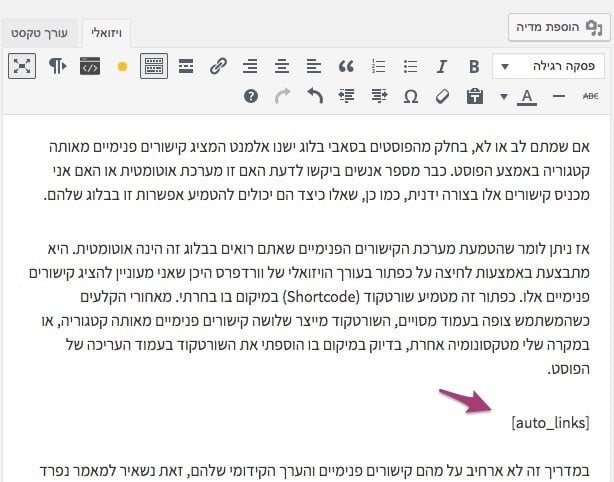
השורה האחרונה יוצרת העצם שורטקוד בשם [] אשר הוא זה שנכניס בעורך של הפוסט במיקום בו אנו מעוניינים להציג את אותם קישורים פנימיים.
תוהים מדוע עצם הכתיבה של השורטקוד [] בשורה מעלינו אינה מציגה את הקישורים הפנימיים בפוסט? הסיבה לכך היא שבכדי לכתוב שורטקוד (זה עם הסוגריים המרובעים) בתוכן שלכם ולא להציגו, יש לכתוב אותו עם סוגריים מרובעים כפולים כך: [[]]… 🙂
ניצור כעת פונקציונליות המוסיפה אפשרות להוספת כפתור המציג את השורטקוד בעורך הויזאולי…
יצירת כפתור בעורך הויזואלי להוספת השורקוד
העורך הויזואלי של וורדפרס עובד באמצעות TinyMCE בגירסה וורדפרס נמוכה מ 5.0. עורך ויזואלי זה התחלף ברגע שוורדפרס 5.0 (גוטנברג) יצאה לעולם כך שאם אינכם משתמשים בעורך הויזואלי הישן, הקוד המתואר מטה לא יעבוד לכם.
אם ביטלתם את גוטנברג וחזרתם לעורך הישן של וורדפרס בכל אחת מהדרכים האפשריות – קוד זה יעבוד כראוי.
לענייננו – אונ נשתמש ב API של TinyMCE בכדי להוסיף כפתור בעורך הויזואלי של וורדפרס שבלחיצה עליו יוסיף את השורטקוד לפוסט היכן שנמצא הסמן של העכבר.
צרו קובץ Javascript המכיל את הקוד הבא:
jQuery(document).ready(function () {
tinymce.create('tinymce.plugins.savvy_plugin', {
init: function (ed) {
ed.addCommand('savvy_mce_window_auto_links', function () {
tinymce.execCommand('mceInsertContent', false, '[]');
});
// Register buttons - trigger above command when clicked
ed.addButton('savvy_button', {
title: 'Insert Automatic Links',
cmd: 'savvy_mce_window_auto_links',
image: 'https://example.co.il/internal-link-btn.png'
});
}
});
// Register our TinyMCE plugin
// first parameter is the button ID
// second parameter must match the first parameter of the tinymce.create() function above
tinymce.PluginManager.add('savvy_button', tinymce.plugins.savvy_plugin);
});הרחבה על קוד זה היא מעבר לסקופ של המדריך, אך יש לשים לב לשורה 12. בשורה זו אנו קובעים את הקישור לתמונה אשר תופיע על הכפתור בעורך הויזואלי. אם לא תגדירו נתיב נכון (path) לתמונה לא תראו את אותו כפתור.
אתם יכולים להעלות תמונה כלשהי לספריית המדיה ולהשתמש בכתובת זו אך שימו לב לגודל בתמונה. בכדי לחסוך לכם מאמץ מיותר, אתם מוזמנים להוריד את התמונה בה אני משתמש מהקישור הזה.
ישנה דרך נוחה יותר להגדרת הנתיב באמצעות ה API אך אני מנסה לשמור על מדריך זה פשוט ככל הניתן ולכן משתמש בכתובת אבסולוטית.
שמרו את קובץ ה Javascript בתבנית שלכם (בתוך תיקיית js במידה וקיימת בספרייה הראשית של התבנית). כעת, הוסיפו את הקוד הבא לקובץ functions.php:
// init process for registering our button for shortcode on TinyMCE
function my_shortcode_button_init() {
//Abort early if the user will never see TinyMCE
if ( ! current_user_can( 'edit_posts' ) && ! current_user_can( 'edit_pages' ) && get_user_option( 'rich_editing' ) == 'true' ) {
return;
}
//Add a callback to register our TinyMCE plugin
add_filter( "mce_external_plugins", "savvy_register_tinymce_plugin" );
add_filter( 'mce_buttons', 'savvy_add_tinymce_button' );
}
add_action( 'init', 'my_shortcode_button_init' );
function savvy_add_tinymce_button( $buttons ) {
//Add the button ID to the $button array
$buttons[] = "savvy_button";
return $buttons;
}
function savvy_register_tinymce_plugin( $plugin_array ) {
$plugin_array['savvy_button'] = get_stylesheet_directory_uri() . '/js/internal-links-shortcode.js';
return $plugin_array;
}קוד זה יוסיף את הכפתור המדובר, זה שמוסיף את השורטקוד לעורך הויזואלי של וורדפרס. לא נרחיב על קוד זה אך שימו לב בשורה 23 לנתיב המפנה לקובץ ה Javascript ששמרתם כמו גם לשם הקובץ. במקרה שלנו הקובץ נמצא בתיקיית js בתבנית שלנו ושמו internal-links-shortcode.js.
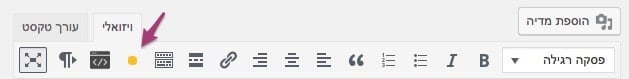
וודאו כי, הנתיב נכון בהתאם לתבנית שלכם, שם הקובץ תואם לשם קובץ ה Javascript שיצרתם ושנתיב התמונה בקוד קודם לכן תקין. במידה והכל כראוי, גשו ללוח הבקרה של וורדפרס וכנסו לעמוד עריכת הפוסט ותראו משהו בסגנון הבא, בהתאם לתמונה שבחרתם:
קישורים הפנימיים – הוספת השורטקוד ועיצוב האלמנט
סיימנו עם החלק ה״מסובך״ ובשלב זה אתם לבטח רואים את הכפתור להוספת השורטקוד בעורך הויזואלי בממשק הניהול של וורדפרס. לחיצה על הכפתור תוסיף את השורטקוד [] בעורך התוכן של וורדפרס היכן שממוקם סמן העכבר. זה נראה בצורה הבאה:
אם תשמרו את הפוסט ותתנו מבט, או לחילופין, אם תתנו מבט באמצעות כפתור תצוגה מקדימה תוכלו לראות שהקישורים נוספו לפוסט שלכם.
אינכם רואים כלום או רואים באלאגן? וודאו כי שייכתם את הפוסט לקטגוריה מסויימת!!! בעתיד הלא רחוק אוסיף לקוד תנאי הבודק אם שייכתם את הפוסט לקטגוריה או לא…
במידה ואתם כן רואים קישורים פנימיים – הם לבטח אינם נראים כראוי מכיוון ולא דאגנו לעצב אותם באמצעות CSS. לבחירתכם כיצד לעצב אותם אך הנה CSS להתחיל איתו:
ul.internal_links_inner {
border: 1px solid #f0f0f0;
float: left;
padding: 10px 18px;
background: #f8f8f8;
margin: 5px 20px 12px 0;
}
.internal_links_title {
font-weight: 600;
color: #3a3a3b;
font-size: 15px;
}
li.internal_link {
font-size: 14px;
}
@media (max-width: 768px) {
ul.internal_links_inner {
float: none;
width: auto;
margin-right: 0;
}
}איך לבנות קישורים פנימיים בהתאם לטקסונומיה?
בסאבי בלוג אני מציג את אותם קישורים פנימיים בהתאם לטקסונומיה שיצרתי ולא לפי קטגוריות (שהינן טקסונומיות בפני עצמן). הנה הקוד על מנת להציג את אותם קישורים פנימיים בהתאם לטקסונומיה הנוכחית של הפוסט:
<?php
/******** BEGIN HERE ********/
function internalLinksByTax() {
global $post;
$post_terms = wp_get_object_terms( $post->ID, 'taxonomy', array( 'fields' => 'ids' ) );
$term_name = get_term( $post_terms[0], 'taxonomy' );
$args = array(
'post_type' => 'post',
'posts_per_page' => '3',
'post__not_in' => array( $post->ID ),
'orderby' => 'rand',
'tax_query' => array(
array(
'taxonomy' => 'taxonomy',
'field' => 'id',
'terms' => $post_terms,
)
)
);
//Get corresponding term objects
$inLinksQuery = new WP_Query( $args );
$autoInternalLinks = '<div class="internal_links"><ul class="internal_links_inner"><div class="internal_links_title">עוד בקטגורית ' . $term_name->name . '</div>';
if ( $inLinksQuery->have_posts() ) { ?>
<?php
while ( $inLinksQuery->have_posts() ) {
$inLinksQuery->the_post();
$linkTitle = get_the_title();
$autoInternalLinks .= '<li class="internal_link"><a target="_blank" href="' . get_permalink() . '" title="' . $linkTitle . '">' . $linkTitle . '</a></li>';
}
$autoInternalLinks .= '</ul></div>';
wp_reset_postdata();
}
return $autoInternalLinks;
}
add_shortcode( 'auto_links', 'internalLinksByTax' );החליפו את קוד הראשון שמוזכר במדריך בקוד זה, אך שימו לב לא לכלול את תגית ה PHP הפותחת (שורה מספר 1). מעבר לכך אין צורך לשנות כלום וזה אמור לפעול כראוי.
נספח – שליחת Event לגוגל אנליטיקס בעת לחיצה על קישור פנימי
בונוס קטן למשתמשים בגוגל אנליטיקס (Google Analytics) – נראה כיצד לשלוח אירוע (Event) לגוגל אנליטיקס כאשר גולשים כאלו או אחרים לוחצים על קישור פנימי באלמנט שיצרנו. הוסיפו קוד זה לקובץ Javascript שנטען בתבנית שלכם.
אם מעניין אתכם – הנה מאמר המסביר כיצד להוסיף את גוגל אנליטיקס באתרי וורדפרס.
תוכלו גם ליצור קובץ Javascript חדש שמנהל את כל ה Events באתר שלכם ולטעון אותו. אם אתם מעוניינים לדעת כיצד לבצע זאת תנו מבט במאמר הוספת נכסים (Javascript, CSS) באתרי וורדפרס. בכל אופן, הנה הקוד:
$(document).ready(function () {
$(".internal_link a").each(function () {
var title = $(this).attr('title');
$(this).click(function () { // when someone clicks these links
ga('send', 'event', 'Links', 'Internal Links', title);
});
});
});מילים אחרונות
במדריך זה ראינו דרך לבניית קישורים פנימיים באמצעות שורטקוד באתרי וורדפרס. החשיבות של קישורים פנימיים באתר וורדפרס (ובכל אתר) חשובה מאד ויש האומרים כי ״ההבדל בין קידום אתרים טוב לקידום אתרים מעולה היא אסטרטגיית בניית הקישורים הפנימיים״.
עובד לכם? לא עובד? אשמח לדעת… אשמח גם לשמוע תגובות ורעיונות לשיפור הקוד ואם מישהו מעוניין להרים את הכפפה וליצור תוסף עבור זה בכלל יהיה מצויין…
בכל אופן, עקבו אחר הבלוג בפייסבוק או הרשמו לרשימת התפוצה על מנת לקבל עדכונים על מדריכים ומאמרים חדשים הקשורים לתחום 🙂 נתראה בפוסט הבא!






תודה , פוסט מעולה! מימשתי אצלי באתר 🙂
סניפט שעזר לי להוסיף שורטקוד כזה בפוסטים שכבר פרסמתי בעבר:
או שימוש בתוסף https://wordpress.org/plugins/insert-post-ads
תענוג לשמוע אלון ותודה ששיתפת 🙂