אחד האתגרים שתתקלו בהם כשאתם מפתחים תבניות וורדפרס, הוא למצוא דרך לגרום למידע שלכם (הנגיש באמצעות PHP) להיות נגיש גם בסקריפטים. לדוגמה, יכול להיות לכם פופאפ כלשהו שמוצג בכל פעם שמשתמש לוחץ על כפתור. מכיוון ואנו רוצים שתהיה ניתנת לתרגום, ההודעה באותו פופאפ צריכה להיות מוגדרת באמצעות PHP.
השאלה היא כיצד אנו מעבירים מידע זה לסקריפטים שלנו בין אם jQuery או Javascript? התשובה היא באמצעות פונקציה מאד שימושית ומגניבה בשם ()wp_localize_script.
הפונקציה wp_localize_script חמקה ממני בשנים הראשונות שלי כמפתח וורדפרס. הייתי רואה רפרנסים לשימוש בה כאשר הייתי חוקר תבניות וורדפרס אך לא בדיוק הבנתי כיצד היא עובדת ומה בדיוק היא עושה.
האמת שלא בדיוק הבנתי את השימוש בה עד לפני כשנה, שהתבקשתי על ידי אחת מחברות הסטרטאפ שאני עובד מולן ליצור דף נחיתה המציג טופס של Marketo וזאת כאשר באפשרותם לקבוע איזה טופס יוצג בהתאם למזהה הטופס (ID) אותו הם מכניסים בממשק הניהול של וורדפרס.
אז ניגשתי למלאכה והטמעתי עבורם את הפיתרון וחשבתי שנכון יהיה לשתף אתכם בדרך השימוש בפונקציה wp_localize_script…
הפונקציה wp_localize_script
הפונקציה wp_localize_script מאפשרת לכם להשתמש בלוקאליזציה עבור תרגום (localized translation) של כל string בסקריפטים שלכם. זה נחוץ מכיוון ווורדפרס בשלב הנוכחי מאפשרת שימוש אך ורק ב PHP עבור כך ולא ישירות ב Javascript.
ולמרות שזהו השימוש העיקרי של הפונקציה, ניתן בעצם להשתמש בה בכדי לגרום לכל מידע ב PHP להיות נגיש גם בסקריפטים ובצד לקוח, מידע שבדרך כלל ניתן לגשת אליו רק בצד השרת של וורדפרס.
אז לענייננו – השימוש בפונקציה wp_localize_script מתבצע בצורה הבאה:
<?php wp_localize_script( $handle, $name, $data ); ?> נסביר על הפרמטרים של הפונקציה wp_localize_script:
- handle$ – שם הסקריפט שרשמתם אליו אתם מעבירים את המידע (The handle used while enqueuing the script).
- name$ – שם המשתנה שיכיל את המידע. שימו לב כי שם המשתנה חייב להיות ייחודי ולכן רצוי כי תשתמשו ב prefix כלשהו בשביל למנוע קונפליקטים. אינו יכול להכיל קווים אמצעיים מכיוון וזהו אובייקט Javascript.
- data$ – המידע עצמו. יכול להיות גם מערך יחיד או מערך בעל מספר מימדים.
הפונקציה
wp_localize_scriptחייבת להקרא לאחר שרשמתם את הסקריפט באמצעותwp_register_scriptאוwp_enqueue_script.
לאחר שהבנו כיצד הפונקציה עובדת בואו נראה כיצד העברתי משתנה מ ACF ל Javascript..
העברת מידע מ ACF ל JavaScript באמצעות wp_localize_script
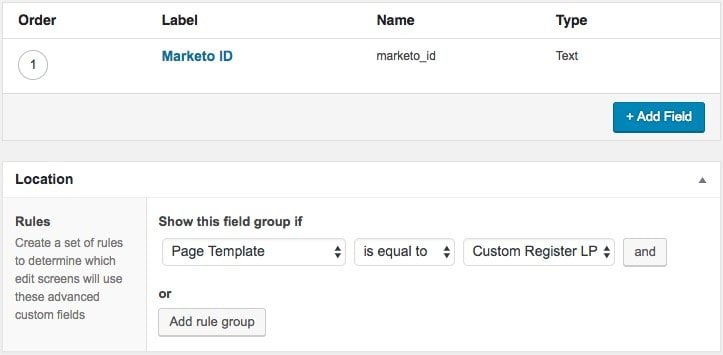
נתחיל בליצור שדה טקסט פשוט בעזרת ACF וניתן לו את השם marketo_id. נגדיר לצורך העניין שיופיע רק בתבנית עמוד הנחיתה שיצרנו בממשק הניהול של וורדפרס. זה נראה כך:
אם אתם מעוניינים לדעת עוד על השימוש ב ACF באתרי וורדפרס תנו מבט במדריך שימוש בסיסי ב ACF.
כעת ניצור קובץ Javascript ונבצע enqueuing כפי שאנו מוסיפים כל נכס באתרי וורדפרס:
wp_register_script( 'localize-marketo', get_stylesheet_directory_uri() . '/js/localize-marketo.js', array(), true );
wp_enqueue_script( 'localize-marketo' );לאחר מכן נשתמש בפונקציה wp_localize_script בצורה הבאה:
wp_localize_script( 'localize-marketo', 'acf_vars', array(
'my_localized_var' => get_field( 'marketo_id' ),
)
);שימו לב כי השתמשנו באותו handle עבור הפונקציות (הפרמטר הראשון). לפרמטר השני קראנו acf_vars אך ניתן לקרוא לו איך שתרצו וזה יהיה שם האובייקט אליו נפנה בכדי לקבל את המידע.
המערך שהעברנו בפרמטר השלישי מושך את המידע מהשדה marketo_id של ACF אותו יצרנו קודם לכן כאשר לשם המפתח (key) קראנו my_localized_var אך לבחירתכם כיצד לקרוא לו.
גישה למשתנים מקובץ Javascript
בכדי לגשת למשתנים ניגש לקובץ localize-marketo.js שיצרנו, אותו אחד שאת ה handle שלו הוספנו בפרמטר הראשון בקריאה ל wp_localize_script. אנו צריכים להשתמש במה שהכנסנו בפרמטר השני בכדי לגשת למשתנים כשבעקבותיו שם המפתח שבחרנו. זה ייראה בצורה הבאה:
jQuery(document).ready(function () {
var x = acf_vars.my_localized_var;
});
זהו קוד Javascript כמובן והמשתנה x יכיל את הטקסט שהכנסנו לשדה שיצרנו ב ACF, פשוט קחו את המשתנה והשתמשו בו כיצד שתרצו…
לסיכום
במקרה של פוסט זה הסברנו כיצד להעביר מידע מ Advanced Custom Fields ל Javascript אך כמובן שאתם יכולים להשתמש בפונקציה זו להעברת מידע מ PHP ל Javascript ללא קשר ACF.
אם אתם כותבים קוד וצריכים להעביר מידע מסויים בין השרת לצד לקוח – אני בטוח כי תאהבו את הפונקציה wp_localize_script. השימוש ב wp_localize_script מאפשר לכם להעביר מידע ממסד הנתונים או מ PHP ישירות ל Javascript. במילים פשוטות, זוהי הדרך של וורדפרס לאפשר לכם להעביר משתנים מ PHP ל Javascript ואפשרות זו מאד מאד שימושית.




אני לא מצליח להבין את הנושא ואשמח שתחדד לי. הסקריפט php רץ לפני הגאווה סקריפט, אז למה לא להוסיף את הנתונים שנרצה על הקובץ בבקשת GET?
איך בעצם מתבצעת ההעברה שתיארת? תוכל לפרט בבקשה?
היי עידן 🙂
לעשות זאת באמצעות GET אינה הדרך בה עושים זאת בוורדפרס, גם לא ניתן לבצע זאת בצורה שאתה מתאר. איך תעביר מערך ב GET? וורדפרס מספקת את הפונקציה שתיארתי בדיוק בשביל זה.
איני יודע כיצד בפועל מתבצעת ההעברה, לא ירדתי לעומק עד כדי כך… אולי אחרים פה יודעים לענות לך על כך..
תודה רועי.
הייתי מנסה להעביר את המערך ב-JSON או בכמה משתנים…
אתה יודע איך זה מתבצע שלא בוורדפרס?
זה ממש מעניין, הייתי בטוח ש-ajax או עם GET/POST זו הדרך היחידה להעביר מידע בין קבצים.
מה השם של השיטה?
היי עידן,
הפקודה wp_localize_script כותבת תגית script בתוך ה-html, ומגדירה בו משתנה שיש בו המידע שהעברנו מה-php. למשל, אם נשתמש בדוגמה שרועי יצר, מה שייכתב ב-html זה:
תודה לאה, אלופה!
איזה יופי של הסבר.
גם אני הייתי צריכה את הפונקציה הזאת לפני כמה זמן, והיא פשוט גואלת, נכון? איזה כיף לפגוש עוד מישהו שהיה צריך אותה והתלהב ממנה עד כדי כתיבת פוסט 🙂 . וכעת, תודות לפוסט שלך, שיפרתי בו את ההסברים…
היי לאה, מצויין!
הפונקציה אכן גואלת ואחלה פוסט כתבת 🙂 מעניינת גם הדרך בה היא פועלת שתיארת…