לפני זמן לא רב התבקשתי ליצור עמוד FAQ's עבור אחד מלקוחותיי. המחשבה הראשונה הייתה ליצור עמוד FAQ's זה באמצעות התוסף ACF האהוב, אך נזכרתי כי אחד המגיבים בבלוג הציע לי בזמנו לבדוק את התוסף CMB2 בכדי ליצור שדות ו Custom Meta Boxes. אז אמרתי לעצמי כי זה הזמן לנסות את CMB2 ולתת מספר מילים עליו – בהחלט מגיע לו…
מה זה בעצם CMB2?
המילה CMB היא ראשי התיבות של Custom Meta Boxes כפי שבטח הבנתם מכותרת הפוסט. התוסף CMB2 מספק למפתחי וורדפרס ארגז כלים לבניית metboxes, שדות מותאמים (Custom Fields) וטפסים בוורדפרס.
באמצעות CMB2 תוכלו לנהל בקלות שדות meta עבור פוסטים, עבור מונחים של טקסונומיות, משתמשים, תגובות ואף תוכלו ליצור באמצעותו עמוד הגדרות עבור התבנית שלכם. אם תתנו מבט בעמוד התוסף תמצאו את ההגדרה הבאה:
"CMB2 is a meta box, custom fields, and forms library for WordPress that will blow your mind"
התוסף פותח על ידי WebDevStudios וכעת עם מעל ל 200,000 התקנות אקטיביות ודירוג של 5 כוכבים. עם זאת, ובאופן קצת שנוי במחלוקת, ישנם הטוענים כי אין מקומו בספריית התוספים ואינו אמור להיות מאושר על ידי ה Repository של וורדפרס.
מדוע אתם שואלים? מכייוון ובמרבית המקרים ניתן לבצע עם תוספי וורדפרס פעולה כלשהי ישר לאחר התקנת התוסף. במרבית המקרים ישנו מסך הגדרות המגיע עם התוסף או שהוא מבצע פונקציונליות מסויימת מאחורי הקלעים. לא כך הדבר עם התוסף CMB2 וניתן לומר כי CMB2 הוא בעצם Framework ולא תוסף.
אם תתקינו את CMB2 לא יקרה שום דבר – לא תמצאו מסך הגדרות או ממשק משתמש עבור תוסף זה. בכדי להשתמש ב CMB2 תאלצו לכתוב קוד ולהוסיף אותו לקובץ functions.php. זו הסיבה שתוסף זה הוא בעצם תוסף שאינו תוסף….
אך החדשות הטובות הם שהוא אושר על ידי ה Repository של וורדפרס כך שבאפשרותכם להוריד ולעדכן אותו ככל תוסף אחר. בואו נראה כיצד ניתן להשתמש בו.
יצירת Custom Meta Box באמצעות CMB2
כפי שציינו, CMB2 מאפשר ליצור metaboxes באמצעות קוד. אך לפני שניצור את ה metabox הראשון, עלינו ליצור פונקציה אותה נצמיד להוק (action) בשם cmb2_init שמספק התוסף:
add_action( 'cmb2_init', 'cmb2_add_metabox' );
function cmb2_add_metabox() {
$prefix = '_yourprefix_';
}כפי שאתם רואים הגדרנו גם משתנה בשם prefix שצריך להיות ייחודי. הסיבה לשימוש ב prefix היא בכדי שלא נסתכן שתוספים או תבניות אחרות ישתמשו באותו ID ליצירת אותם metaboxes.
לאחר מכן היצירה של ה metabox תהיה פשוטה כיצירת משתנה חדש ומתבצעת בצורה הבאה:
add_action( 'cmb2_init', 'cmb2_add_metabox' );
function cmb2_add_metabox() {
$prefix = '_yourprefix_';
$cmb = new_cmb2_box( array(
'id' => $prefix . 'metabox',
'title' => __( 'Metabox Title', 'cmb2' ),
'object_types' => array( 'page', 'post' ),
'context' => 'normal',
'priority' => 'default',
) );
}שימו לב לשתי נקודות חשובות הקשורות לפרמטרים של ה Custom Meta Box שיצרנו:
- בשורה 7 השתמשנו ב prefix על מנת שהמזהה (ID) של metabox יהיה ייחודי.
- בשורה 9 הגדרנו כי metabox זה יופיע בסוגי התוכן עמודים ופוסטים באמצעות הפרמטר
object_types.
ישנן המון תכונות בהן ניתן להשתמש ביצירת metabox עם CMB2. לא אנסה אפילו להסביר עליהן כאן אך אתם מוזמנים לתת מבט בדוקומנטציה של התוסף בכדי להבין על מה מדובר.
הוספת שדות חדשים ל Custom Meta Box שיצרנו
לאחר שיצרנו את ה Meta Box הראשון, נגרום לו להיות שימושי על ידי הוספת מספר שדות. התוסף CMB2 מאפשר מספר רב של שדות שונים והדרך להוסיף אותן די פשוטה:
$cmb->add_field( array(
'name' => __( 'My First Text Field', 'cmb2' ),
'id' => $prefix . 'text_field',
'type' => 'text',
'desc' => __( 'My First Text Field Description', 'cmb2' ),
) );במקרה זה הוספנו ל metabox שדה טקסט פשוט. אך דעו כי לתוסף CMB2 ישנם יותר מ 30 סוגים של שדות שניתן להוסיף. הנה הקוד המלא יחד עם מספר סוגים של דוגמאות לשדות (דוגמא א.):
add_action( 'cmb2_init', 'cmb2_sample_metaboxes' );
/**
* Define the metabox and field configurations.
*/
function cmb2_sample_metaboxes() {
// Start with an underscore to hide fields from custom fields list
$prefix = '_yourprefix_';
/**
* Initiate the metabox
*/
$cmb = new_cmb2_box( array(
'id' => 'test_metabox',
'title' => __( 'Test Metabox', 'cmb2' ),
'object_types' => array( 'page', ), // Post type
'context' => 'normal',
'priority' => 'high',
'show_names' => true, // Show field names on the left
// 'cmb_styles' => false, // false to disable the CMB stylesheet
// 'closed' => true, // Keep the metabox closed by default
) );
// Regular text field
$cmb->add_field( array(
'name' => __( 'Test Text', 'cmb2' ),
'desc' => __( 'field description (optional)', 'cmb2' ),
'id' => $prefix . 'text',
'type' => 'text',
'show_on_cb' => 'cmb2_hide_if_no_cats', // function should return a bool value
// 'sanitization_cb' => 'my_custom_sanitization', // custom sanitization callback parameter
// 'escape_cb' => 'my_custom_escaping', // custom escaping callback parameter
// 'on_front' => false, // Optionally designate a field to wp-admin only
// 'repeatable' => true,
) );
// URL text field
$cmb->add_field( array(
'name' => __( 'Website URL', 'cmb2' ),
'desc' => __( 'field description (optional)', 'cmb2' ),
'id' => $prefix . 'url',
'type' => 'text_url',
// 'protocols' => array('http', 'https', 'ftp', 'ftps', 'mailto', 'news', 'irc', 'gopher', 'nntp', 'feed', 'telnet'), // Array of allowed protocols
// 'repeatable' => true,
) );
// Email text field
$cmb->add_field( array(
'name' => __( 'Test Text Email', 'cmb2' ),
'desc' => __( 'field description (optional)', 'cmb2' ),
'id' => $prefix . 'email',
'type' => 'text_email',
// 'repeatable' => true,
) );
// Add other metaboxes as needed
}ישנם עוד המון סוגים של שדות ותוכלו למצוא את כולם בעמוד ה Github של CMB2. בהקשר זה, נאמר כי בתיקייה הראשית של התוסף קיים קובץ בשם example-functions.php(תמצאו אותו גם כאן) בו תוכלו לתת מבט ולהעזר בו על מנת להבין כיצד ליצור כל אחד מסוגי השדות ואף כיצד להשתמש ב prefix עבורם.
תוכלו אף להעזר ב CMB2 Metabox Code Generator המייצר עבורכם metaboxes ושדות של CMB2 ומאד מקל על העבודה. מעבר לכך, לשדות שאנו יוצרים באמצעות CMB2 ישנם המון פרמטרים נוספים בהם ניתן להשתמש כפי שהראנו קודם לכן שקיימים עבור ה metabox עצמו.
נראה כעת כיצד להציג את השדות שיצרנו עבור הגולשים בתבנית שלכם…
הצגת שדות של CMB2 ב Frontend
לאחר שיצרנו את ה metaboxes והשדות החדשים בתוכן, כנראה ונרצה להציג אותן בתבנית או בתוסף שלנו. בכדי לעשות זאת עלינו להשתמש בפונקציה ()get_post_meta שתציג את אותו metadata שהכנסנו לשדות בממשק הניהול של וורדפרס.
בכדי לבצע זאת עלינו להעביר בקריאה לפונקציה את מזהה (ID) הפוסט בו קיימים השדות שיצרנו כבדוגמה הבאה:
<?php
// Grab the metadata from the database
$text = get_post_meta( get_the_ID(), '_yourprefix_text', true );
// Echo the metadata
echo esc_html( $text );
?>נאמר ואתם מעוניינים ליצור תבנית עמוד כלשהי, single page template במקרה זה, המציגה את כל השדות שהראינו קודם לכן (דוגמא א. בסקשיין הקודם), תוכלו לעשות זאת בצורה הבאה:
<?php
/**
* Example for Single Page Template that shows CMB2 Fields in your Theme.
**/
get_header(); ?>
<div id="primary">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', 'page' ); ?>
<?php
$text = get_post_meta( get_the_ID(), '_yourprefix_text', true );
$email = get_post_meta( get_the_ID(), '_yourprefix_email', true );
$url = get_post_meta( get_the_ID(), '_yourprefix_url', true );
echo esc_html( $text );
echo is_email( $email );
echo esc_url( $url );
?>
<?php comments_template( '', true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_footer(); ?>ACF vs CMB2 – מה עדיף?
ישנם יתרונות וחסרונות לשימוש בשני התוספים. Advanced Custom Fields לדוגמה, מגיע עם לא מעט פונקציות פנימיות כמו get_field בשביל לשלוף את המידע. אך פונקציות אלו גורמות לקריאות רבות יותר למסד הנתונים מאשר שימוש בפונקציות הליבה של וורדפרס כגון get_post_meta.
מה גם שברגע ביטול או הסרת התוסף ACF (שאני מאד אוהב, אל תבינו לא נכון), תופיע כנראה שגיאה באתר שלכם, והמידע – שעדיין קיים במסד הנתונים, אינו יופיע לגולש. בעיות אלו ניתן לפתור בכמה דרכים כפי שכתבתי במאמרים הבאים:
- שיפור מספר הקריאות למסד הנתונים ב Advanced Custom Fields.
- שימוש ב Advanced Custom Fields ללא תלות ב Frontend.
לעומת זאת התוסף CMB2 אינו מציג בעיה זו. הוא שומר את המידע באותן טבלאות בדיוק כפי שפונקציות הליבה שומרות של וורדפרס שומרות. הוא אינו מבצע ״מיותרות״ למסד הנתונים והמידע יופיע באתר גם אם תבטלו את התוסף.
אך אם הנאמר עד כה, איננו יכולים להתעלם מהעובדה ש ACF מאפשר ממשק מאד נוח עבורינו ועבור המשתמש ומספק אף אפשרויות מאד מעניינות כגון Flexible Content שאינן קיימות ב CMB2. אחוז המשתמשים ב ACF גבוה יותר מ CMB2 ותמצאו יותר מידע ברשת לגביו ולגבי השימוש בו, זה בהחלט משהו שיש לקחת בחשבון.
אז לסיכום חלק זה – הבחירה בין אם להשתמש ב Advanced Custom Fields או ב CMB2 נתונה לבחירתכם, למהות הפרוייקט והרגלי העבודה שלכם. אישית – שאיפתי היא לכוון אט אט לשימוש אך ורק ב CMB2 בפרוייקטים חדשים.
טיפים וטריקים ל CMB2
לפני שנסיים את הפוסט, ואם לא ראיתם מספיק קוד מול הפנים עד כה – אתן מספר טיפים היכולים להיות שימושיים בעת השימוש בתוסף CMB2:
1. דריסת הטקסט בשדות – OVERRIDE TEXT STRINGS IN FIELD
מספר מהשדות ב CMB2 כוללים טקסט כלשהו והתוסף מאפשר לדרוס טקסט זה בטקסט לבחירתכם. לדוגמה בשדה מסוג file ישנו כפתור עם הטקסט ״Add or Upload file״ כברירת מחדל. הנה כיצד לשנות טקסט זה באמצעות הפרמטרים של השדה עצמו:
$cmb->add_field( array(
'name' => 'PDF',
'id' => $prefix . 'pdf',
'type' => 'file',
'options' => array(
'add_upload_file_text' => 'Upload PDF',
),
'query_args' => array(
'type' => 'application/pdf', // Make library only display PDFs.
),
) );שימו לב לשימוש בפרמטר options בשורה מספר 5.
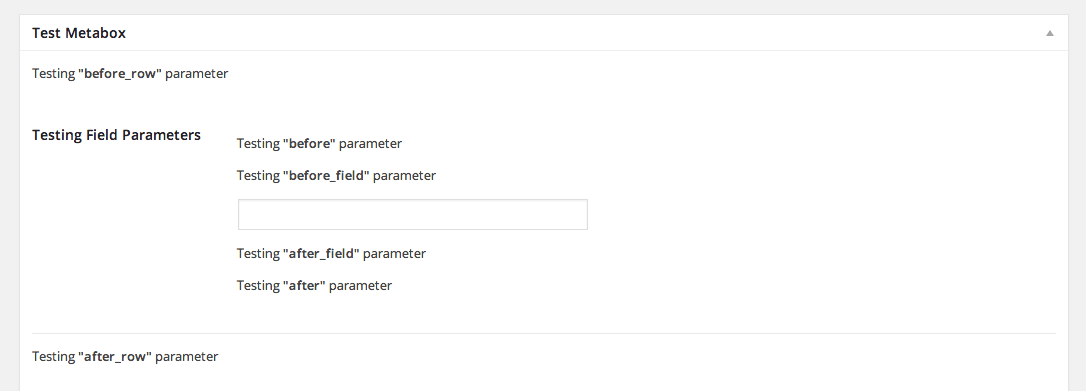
2. הוספת תוכן סטטי בשדה – INJECT STATIC CONTENT IN A FIELD
ישנן מספר תכונות לשדות בהן תוכלו להשתמש על מנת להוסיף תוכן לשדות. אותם פרמטרים הינם:
- before_field
- before_row
- before
- after
- after_row
- after_field
השימוש בפרמטרים אלו בשדות שאתם יוצרים נראה בצורה הבאה:
$cmb->add_field( array(
'name' => 'Testing Field Parameters',
'id' => $prefix . 'test_parameters',
'type' => 'text',
'before_row' => '<p>Testing <b>"before_row"</b> parameter</p>',
'before' => '<p>Testing <b>"before"</b> parameter</p>',
'before_field' => '<p>Testing <b>"before_field"</b> parameter</p>',
'after_field' => '<p>Testing <b>"after_field"</b> parameter</p>',
'after' => '<p>Testing <b>"after"</b> parameter</p>',
'after_row' => '<p>Testing <b>"after_row"</b> parameter</p>',
) );במקרה זה התוצאה תהיה כבתמונה הבאה:
3. הגבלת שדה טקסט למספרים בלבד – LIMIT TEXT FIELD TO NUMBERS ONLY
הפונקציונליות די מובנת מהכותרת במקרה זה ואין צורך להרחיב:
$cmb_demo->add_field( array(
'name' => __( 'My Number Field', 'theme-domain' ),
'desc' => __( 'Numbers only', 'theme-domain' ),
'id' => $prefix . 'number',
'type' => 'text',
'attributes' => array(
'type' => 'number',
'pattern' => '\d*',
),
) );לסיכום
בזאת סיימנו. אם אתם מעוניינים לקבל עוד מידע על השימוש ב CMB2, על סוגי השדות והפרמטרים שלהם כמו גם על התכונות של CMB2 Metaboxes אתם מוזמנים לתת מבט בדוקומנטציה הבאה.
אני מאמין שאכתוב בקרוב עוד על השימוש בתוסף, על ה Repeater Field שלו ועוד. מאד אשמח אם תשתפו את החוויות שלכם מהתוסף בתגובות מטה ואל תשכחו לפרגן בלייק קטנטן או שיתוף שבכלל נשתגע 😉




לפעמים פשוט כיף לקרוא את המאמרים, גם מבלי להבין הכל…
הכתיבה נפלאה! תודה!
תענוג 🙂 שמח לשמוע….
היי רועי, לגמרי שכחתי מזה 🙂 סתם הערתי כבדרך אגב כי באותו זמן השתמשתי ב-Framework.
ממש נחמד שחזרת וכתבת מאמר/מדריך. כמו תמיד, כל הכבוד על ההשקעה והתוכן באתר.
בהצלחה
על הכיפאק מיכאל 🙂 תמשיך להעיר כבדרך אגב….
אחלה מדריך! תודה רבה.
אשמח לעזרה… השתמשתי בשני הסניפטים שפרסמת כדי להציג את השדות בפרונט. הראשון מציג לי רק שדה אחד ובשני שיניתי בהתאם למה שיצרתי אבל אני מקבל שגיאה. אני משתמש באלמנטור…
תודה!!