באחד מהפרוייקטים עליהם עבדתי נדרשו מספר לא מועט של סרטונים (וידאו) בעמודים מסוימים. חלק מאותם סרטונים נדרשו להיות לרוחב כל המסך וחלקם קטנים יותר הנמצאים בקונטיינר מסוים.
תוך כדי עבודתי על האתר שמתי לב כי הלפטופ שלי (שאיני מזלזל ביכולתיו) מאד מתאמץ. המאווררים החלו להסתובב במהירות, המחשב התחמם והכל החל להגיב נורא לאט.
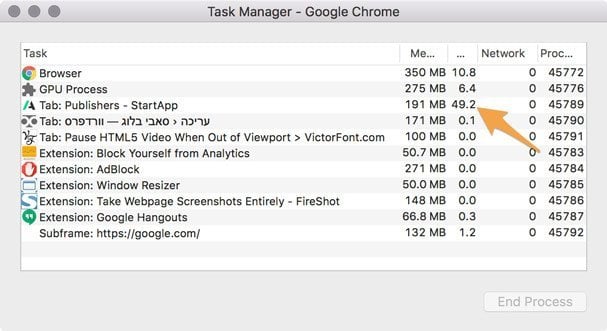
בדיקה זריזה ב Task Manager של גוגל כרום הראתה כי חלון מסויים, הפתוח על עמוד באתר ובו מספר סרטונים לוקח כ 50% ממשאבי המעבד (CPU).
תחילה חשבתי כי ישנה בעיה כלשהי באחד מקבצי ה Javascript שכתבתי אך התברר לי כי לא זה המצב. סרטונים או HTML5 Videos צורכים משאבים רבים מהמעבד, בטח אם הם מוצגים במסך מלא.
אני מדבר כמובן על סרטונים המוטמעים בעזרת התגית <video> של HTML5 ולא סרטוני יוטיוב וכדומה.
אם חושבים על זה, אין זה נכון או יעיל כי סרטון כזה או אחר ינגן כאשר הוא מחוץ ל Viewport, כלומר מחוץ לשטח בו המשתמש צופה בנקודת הזמן הנוכחית. נכון יהיה להפסיק את ניגון כל הסרטונים אלא אם הם נמצאים בשטח התצוגה הנוכחי של המשתמש לטובת אופטמיזציה וביצועי frontend טובים יותר.
הספרייה isInViewPort.js
חיפוש אחר פתרון הוביל אותי לספריית jQuery (או פלאגין) קלת משקל היודעת לומר לנו האם אלמנט מסויים נמצא כרגע ב Viewport ונקראת isInViewport.js.
השימוש הבסיסי בפלאגין זה מתבצע בצורה הבאה:
$( 'selector:in-viewport' )כאשר נמצא בשימוש כסלקטור, הוא מחזיר את כל האלמנטים בעמוד שתואמים ומכאן שניתן גם לשרשר מתודות jQuery נוספות. ניתן גם להשתמש במתודה is של jQuery:
$('div:in-viewport').css('background-color', 'red');
// IS THE SAME AS:
var $div = $('div');
if ($div.is(':in-viewport')) {
$div.css('background-color', 'red');
}בקוד זה שתי הפעולות יקבעו רקע אדום לכל האלמנטים מסוג div שנמצאים ב viewport. לא נרחיב מעבר לכך אך נאמר כי ל pseudo-selector בו אנו משתמשים (in-viewport) ניתן להוסיף שתי פרמטרים:
$( 'selector:in-viewport( tolerance[, viewport selector] )' )- Tolerance – קובע את דיוק ההתנהגות או רגישות הפעולה. כלומר המרחק בפיקסלים מעבר ל viewport (המוגדר כברירת מחדל או בפרמטר השני) אליו הפלאגין עדיין יתייחס כחלק מה viewport.
- Viewport – ניתן לקבוע כל אלמנט המופיע ב DOM כ viewport. במקרה ותעשו זאת הפלאגין יתייחס לאלמנט זה כ Viewport ולא לברירת המחדל שהיא window.
שימוש ב־isInViewPort.js לעצירת וידאו בוורדפרס
כפי שאתם רואים, ניתן באמצעות הספרייה isInViewPort.js לבדוק האם אלמנט מסוים נמצא בתוך ה־viewport (אזור הצפייה הנוכחי של המשתמש) או מחוצה לו. במקרה שלנו מדובר בווידאו, ולכן נשתמש בספרייה הזו כדי לעצור את הניגון כאשר הוא מחוץ לתצוגה.
ראשית, הורידו את הספרייה והוסיפו את הקובץ isInViewport.js לתיקיית ה-JavaScript בתבנית שלכם (או בתבנית הבת). לאחר מכן, הוסיפו את הקוד הבא לקובץ functions.php כדי לטעון את הקובץ:
wp_enqueue_script(
'isInViewport',
get_stylesheet_directory_uri() . '/js/isInViewport.js',
array( 'jquery' ),
null,
true
);שימו לב שהוספנו
array( 'jquery' )כדי לוודא שהספרייה תיטען רק לאחר ש־jQuery נטען. הפרמטרtrueבסוף מבטיח שהסקריפט ייטען בתחתית העמוד (footer), לשיפור הביצועים.
כעת הוסיפו את הקוד הבא בקובץ JavaScript או בתוך <script> כלשהו בכדי לאתחל את הפלאגין:
jQuery(document).ready(function ($) {
"use strict";
function checkVideos() {
$('video').each(function () {
if ($(this).is(':in-viewport(400)')) {
this.play();
} else {
this.pause();
}
});
}
let timeout;
$(window).on('scroll resize', function () {
clearTimeout(timeout);
timeout = setTimeout(checkVideos, 100); // הפחתת כמות הקריאות
});
checkVideos(); // הפעלת הבדיקה בעת טעינת הדף
});בשורת התנאי :in-viewport(400) השתמשנו ב־tolerance של 400 פיקסלים, כלומר הווידאו יתחיל להתנגן מעט לפני שיכנס ל־viewport, וייעצר מעט לאחר שייצא ממנו. ניתן לשנות את הערך לפי הצורך והתוצאה הרצויה.
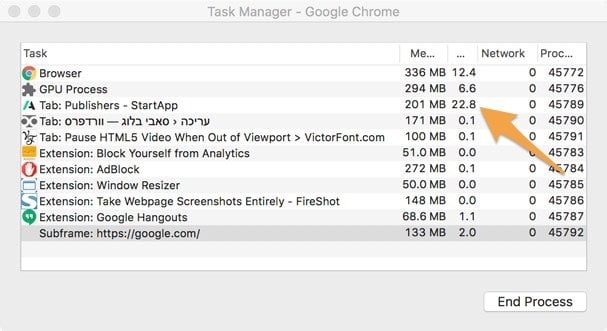
בשלב זה, כל וידאו HTML5 באתר ייעצר אוטומטית כאשר הוא יוצא מהתצוגה ויחזור להתנגן כשישוב להופיע. התוצאה: הפחתה דרמטית בשימוש במשאבי המעבד. בצילום המסך הבא ניתן לראות ירידה של כ־50% בצריכת המשאבים לאחר הוספת הפלאגין:
לסיכום
זהו בעצם פיתרון עבור סרטוני HTML5 המוטמעים באתר באמצעות התגית <video>. בנושא דומה לפוסט זה, אם הסרטונים באתר שלכם הם סרטוני יוטיוב או Vimeo, תוכלו לשפר את זמן הטעינה של העמוד באמצעות מעט Javascript.
תנו מבט בפוסט עיכוב פריסת Javascript לוידאו מיוטיוב אם מעניין אתכם הנושא. בכל מקרה, אתם מוזמן להגיב על הפוסט כתמיד… 🙂





מגניב, סרטונים באמת עושים המון בעיות
נחמד.
זה לא עובד על Embedded מ – Vimeo למשל. האם ידוע לך על פיתרון כזה ל – Vimeo?
היי גיל,
Vimeo ו Youtube משתמשים ב iFrames. הפוסט הבא מתאר פיתרון ליוטיוב אך ניתן ליישם אותו באותה מידה ל Vimeo…
טוב זה לא בדיוק פתרון לעצירת הוידאו, אך זו קומבינה מעניינת לשיפור זמן הטעינה של עמוד המכיל סרטוני יוטיוב וכדומה. אנסה בקרוב לבדוק את הנושא של עצירת סרטוני יוטיוב..
איך אני מעלה את הפלגין הזה? פשוט מעלה את הספרייה לתבנית בת?
אתה צריך לבצע enqueue לקובץ ה Javascript לאחר שהעלת אותו לתבנית הבת. עוד מידע כאן…