במדריך קצר זה אסביר על גדלי התמונות בוורדפרס והשימוש בהן בממשק הניהול וברמת הקוד. נראה גם כיצד ליצור גדלי תמונות חדשים ואיך למנוע יצירה של תמונות כשאין צורך או בהתאם לסוג התוכן המדובר.
אז כפי שאתם בטח יודעים, כאשר אתם מעלים תמונה לספריית המדיה בוורדפרס, נוצרים מספר תמונות מהתמונה המקורית בגדלים שונים. מדוע זה קורה? זה קורה מכיוון ובדרך כלל איננו משתמשים ברזולוציה אחת של תמונות בכל מקום באתר הוורדפרס שלנו. מקומות שונים יכולים להציג את אותה תמונה ברזולוציה שונה.
ישנם לא מעט מקומות באתר בהם אתם יכולים להשתמש באותה תמונה, זה יכול להיות בפוסטים, בפורטפוליו, כתמונות ממוזערות, תמונות בווידג׳טים וכדומה.. מכיוון וסביר להניח כי תרצו שתמונות אלו יופיעו בגודל ורזולוציה שונה במקומות מסויימים, אז וורדפרס יוצרת עבורכם שלושה גדלים של תמונות (כברירת מחדל).
אך אינכם רוצים להגיע למצב בו אתם יוצרים תמונות בוורדפרס לשווא:
- ככל שתגדירו יותר גדלים לתמונות, יהיו לכם יותר קבצים בתיקיית ה uploads ומכאן שיתפסו מקום רב יותר בשרת.
- ככל שיהיו יותר תמונות ייקח לכם יותר זמן (בסופו של דבר) להעלות תמונות לספריית המדיה.
גדלי תמונות ברירת המחדל בוורדפרס
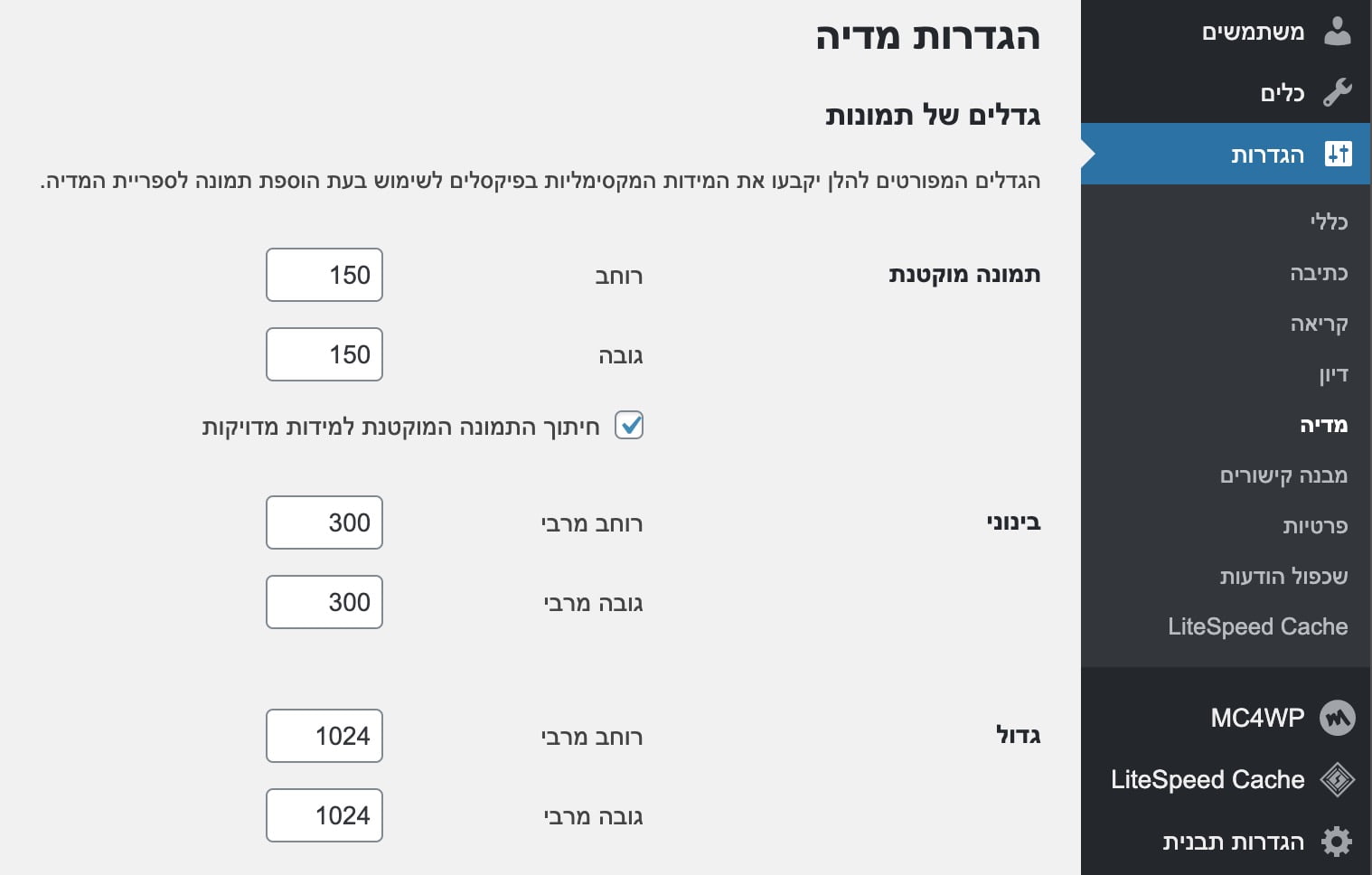
וורדפרס כברירת מחדל תומכת בשלושה גדלים של תמונות. תוכלו למצוא גדלים אלו ולשנות אותם בממשק הניהול של וורדפרס תחת הגדרות > מדיה.
אך מה אם אינכם מעוניינים בגדלים ספיציפים אלו ומעוניינים כי וורדפרס לא תיצור תמונה לכל אחד מגדלים אלו? במקרה זה אתם יכולים להשתמש בהוק הבא ולהוסיף אותו לקובץ functions.php:
function sv_unset_image_sizes( $def_sizes) {
unset( $def_sizes['thumbnail']); // turn off thumbnail size
unset( $def_sizes['medium']); // turn off medium size
unset( $def_sizes['large']); // turn off large size
return $def_sizes;
}
add_filter('intermediate_image_sizes', 'sv_unset_image_sizes');איך להשתמש בגודל התמונות שוורדפרס יוצרת באתר?
קיימות שתי אפשרויות לעשות זאת:
א. דרך ממשק הניהול של וורדפרס
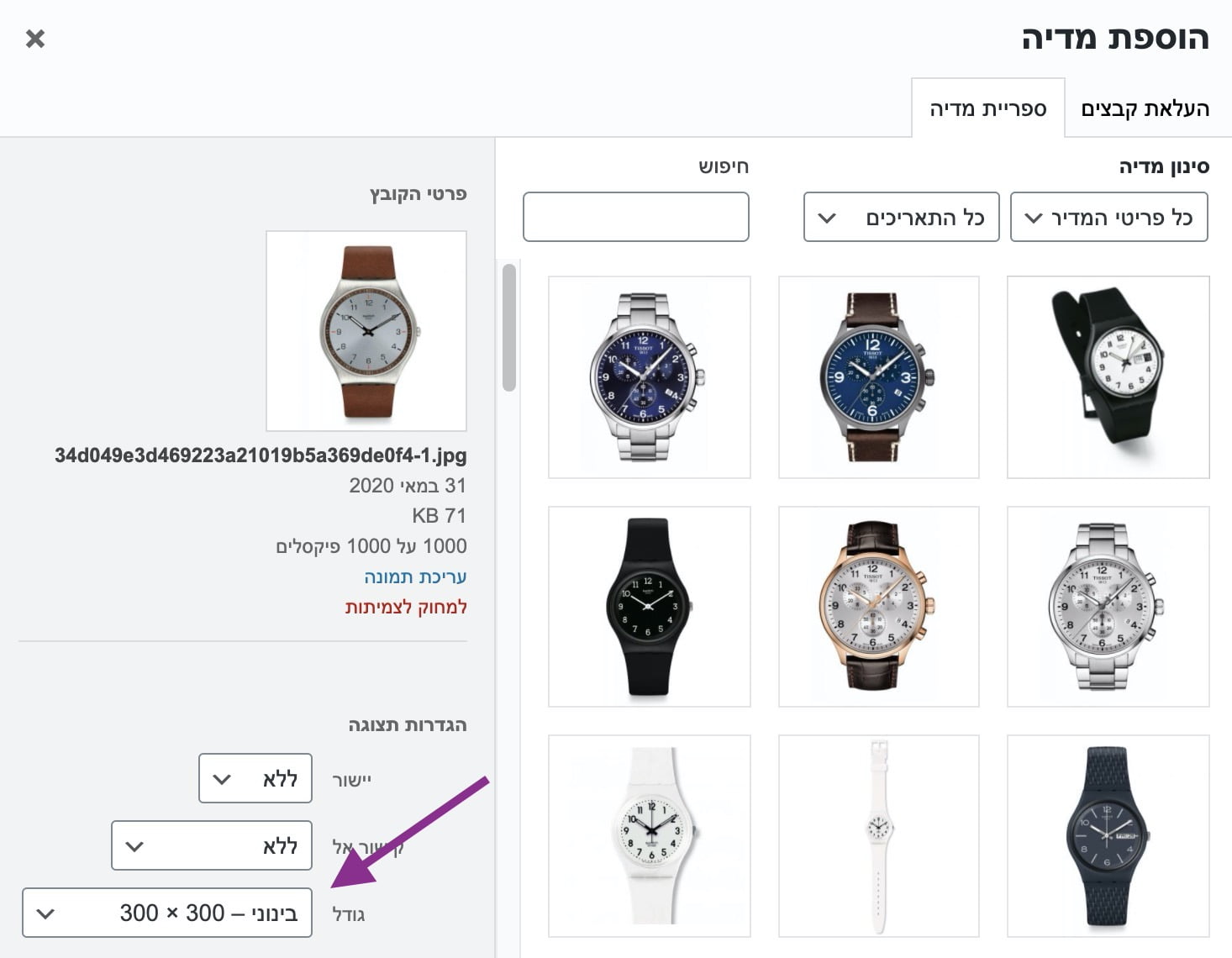
מאד פשוט, לאחר שאתם מעלים תמונה לפוסט, יש באפשרותכם לבחור את גודל התמונה שתוצג:
ב. באמצעות קוד
ישנם לא מעט פונקציות שעובדות על תמונות בוורדפרס. אם אתם בונים את התבנית בעצמכם כנראה שהשתמשתם באחת מהפונקציות הבאות בכדי להציג תמונה כזו או אחרת. בכל אופן, כאשר אנו רוצים להדפיס תמונה בעמוד ניתן להשתמש לדוגמה בפונקציות הבאות:
get_the_post_thumbnailthe_post_thumbnailwp_get_attachment_image_src
ברובן אתם יכולים להשתמש בפרמטר הקובע את גודל התמונה שתודפס על ידי הכנסת השם של גודל התמונה כפרמטר, הנה דוגמה:
the_post_thumbnail('large');
כיצד ליצור גדלים של תמונות משלכם?
הפרוצדורה להוספת גדלים של תמונות משלכם בוורדפרס היא די פשוטה ומסתכמת בשני שלבים (כאשר השלב השני אינו חובה):
שלב 1: שימוש בפונקציה add_image_size
הוסיפו את הקוד הבא לקובץ functions.php:
function savvy_setup_images() {
add_image_size( 'my-image-size-name', 244, 344, true );
}
add_action( 'after_setup_theme', 'savvy_setup_images' );
כאשר לפונקציה add_image_size קיימים מספר פרמטרים כברשימה הבאה:
- השם שאתם בוחרים לגודל התמונה החדש (my-image-size-name).
- רוחב התמונה (244px).
- גובה התמונה (344px).
- חיתוך התמונה (Crop) – ניתן להגדיר פה או משתנה boolean או array, כאשר false קובע שהתמונה לא תחתך כלל ו true קובע כי התמונה תחתך למרכז כברירת מחדל.
שלב שני: הוספת גודל התמונה החדש לספריית המדיה
עכשיו, לאחר שיצרתם את התמונה תוכלו להוסיף אותה לחלון העלאת הקבצים בספריית המדיה. כפי שציינו, שלב זה אינו הכרחי אך ניתן לבצע אותו בצורה מאד פשוטה על ידי הוספת הקוד הבא לקובץ functions.php:
function sv_new_image_sizes($sizes) {
$addsizes = array(
"my-image-size-name" => 'My New Size'
);
$newsizes = array_merge($sizes, $addsizes);
return $newsizes;
}
add_filter('image_size_names_choose', 'sv_new_image_sizes');כעת אם תוסיפו תמונה לפוסט מסויים, תופיע לכם האפשרות לבחור את גודל התמונה החדש שיצרתם.
אגב, באפשרותכם להגביל את גודל התמונות שניתן להעלות לספריית המדיה ברמת הפיקסל.
כיצד ליצור מחדש את גדלי התמונות לאחר שינוי?
סביר להניח כי נתקלתם בסיטואציה בה – כאשר שיניתם את הפרמטרים בפונקציה add_image_size , לא ראיתם כל שינוי באתר ועדיין מוצגת התמונה בגודל הישן.
אם מדובר בשתיים שלוש תמונות אתם פשוט יכולים להעלות אותן מחדש, אך במידה וישנם הרבה תמונות – עדיף לעשות זאת בצורה אוטומטית ולייצר את הגדלים של התמונות מחדש ללא צורך להעלות שוב את התמונה.
תוכלו להשתמש בתוספים כגון Ajax Thumbnail Rebuild או Force Regenerate Thumbnail שעושים את העבודה מצויין ויחסכו לכם לא מעט זמן בתהליך.
כיצד ניתן להפטר מגדלים מיותרים של תמונות?
נאמר ובאתר הוורדפרס שלכם ישנם 10 סוגי תוכן מותאמים (Custom Post Types) כאשר כל אחד מהם משתמש ב 2-3 גדלים שונים של תמונות בעמודי האתר. בקלות תוכלו להגיע למצב בו וורדפרס מייצרת בין 20-30 תמונות בגדלים שונים על כל תמונה שתעלו!
הנה קוד שאני משתמש בו באתרים שאני בונה ללקוחותיי שפותר את הבעיה (לפחות חלקית). הקוד בעצם קובע מתי על וורדפרס ליצור גדלים מסויימים של תמונות ומתי לא וזאת על בסיס סוג התוכן המדובר:
function sv_reduce_image_sizes( $sizes ){
/*
* $sizes - all image sizes array Array ( [0] => thumbnail [1] => medium [2] => large [3] => post-thumbnail )
* get_post_type() to get post type
*/
$type = get_post_type($_REQUEST['post_id']); // $_REQUEST['post_id'] post id the image uploads to
foreach( $sizes as $key => $value ){
/*
* use switch if there are a lot of post types
*/
if( $type == 'page' ) {
if( $value == 'image-size-name-1' ){ // turn off 'image-size-name-1' for pages
unset( $sizes[$key] );
}
} else if ( $type == 'portfolio' ) {
if( !in_array( $value, array('image-size-name-2','image-size-name-3') ) ){ // for regions turn off everything except 'image-size-name-2' and 'image-size-name-3'
unset( $sizes[$key] );
}
} else {
if( $value != 'thumbnail' ){ // turn off everything except thumbnail
unset( $sizes[$key] );
}
}
}
return $sizes;
}
add_filter( 'intermediate_image_sizes', 'sv_reduce_image_sizes' );טיפ – איך ניתן לראות את גדלי התמונות שהתבנית והתוספים שלכם מייצרים?
אין דרך ישירה לדעת מה גדלי התמונות שהתבנית והתוספים שלכם מייצרים. לא ניתן לעשות זאת דרך ממשק הניהול של וורדפרס לצערינו. אז אני בטוח שיש פלאגינים שעושים זאת אך אם אין לכם חשק למצוא כזה, תוכלו להוסיף את הקוד הבא בתבנית שלכם ולקבל output של גדלי התמונות המיוצרות:
<h4>Registered Images Sizes</h4>
<?php
print '<pre>';
global $_wp_additional_image_sizes;
print_r( $_wp_additional_image_sizes );
print '</pre>';
?>לסיכום
ראינו במדריך קצר זה כיצד להסיר גדלים של תמונות בוורדפרס, את הדרך ליצירת גדלים חדשים של תמונות ודרך שמאפשרת לנו לקבוע איזה גדלים יווצרו לסוגי תוכן כאלו ואחרים.
אם מעניין אתכם הנושא, תנו מבט במדריכים הבאים שגם כן בהקשר של תמונות באתרי וורדפרס:





אחלה מאמר. חידשת לי בפונקציה האחרונה – לא ידעתי שאפשר לשנות גדלים לפי סוג תוכן. זה ממש מעניין.
משהו נוסף שוורדפרס עושה עם גדלי התמונות השונים זה משתמשת בהם בשביל רזולוציות שונות (אם הם באותה פרופורציה כמו התמונה המקורית) במאפיין ה – srcset. כתבתי קצת על זה בשיתוף קולגתי לשעבר רחלי.
זה נכון לאה…. שמח שהצלחתי מעט לחדש! 🙂
מה לגבי יצירה של גודל תמונה ל- page tempalte ספציפי, אני לא הצלחתי למצוא פתרון, יש לך משהו מעניין?
פסוט מעולה כרגיל..
תודה אלון 🙂
זו שאלה מעניינת וזה בטח יכול להיות מאד שימושי. אין לי פתרון לכך בשלב הנוכחי, אבל אם מצאת אחד כזה מאד אשמח אם תעשה פה איזה פינג…
היי תודה רבה על המידע המעולה, רציתי לשאול היכן אני יכולה להשיג את הפונט שהשתמשת בו לנושא הפוסט, שם הפונט – אלמוני צר
היי נעמה,
בצעי חיפוש בגוגל ותגיעי לאתר אאא המוכר את הפונט הזה…
שלום רב,
שאלה בעניין איכות תמונות בוויקס ו וורדפרס.
בניתי בעבר אתר (בלוג) בוויקס וכרגע אני בתהליכי מעבר של האתר לוורדפרס. משום מה האיכות של התמונות המוצגות בוורדפרס נמוכה יותר מאיכותן של אותן תמונות (מאותם קבצי מקור) בוויקס. האם יש סיבה לתופעה? האם יש דרך לשפר את איכות התמונות המוצגות בוורדפרס ?
היי רומק,
וורדפרס מורידה באופן אוטומטי את איכות התמונות לטובת זמן טעינה מהיר יותר. הוסף את הקוד הבא לקובץ functions.php של התבנית שלך בכדי ששמירה של תמונות בפורמט JPEG תהיה באיכות המקורית:
תאלץ להעלות מחדש את התמונות בכדי לראות תוצאה…
אויי לא! מדובר במאות תמונות.
הכוונה היא להעלות את התמונות מחדש רק לספרית המדיה או לכל פוסט בנפרד.
לחילופין, השתמש בתוסף בשם Regenerate Thumbnails…
תודה רבה!
תודה רבה רועי!
איך מבטלים את הורדת איכות התמונה? כל פעם שאני מעלה תמונה וורדפרס מוריד לה את האיכות.
יש דרך למנוע את זה?
היי שמעון,
ראשית הוסף את הקוד הבא ל functions.php:
שנית, בדוק כי ImageMagick extension מותקן בשרת. תוכל לאחר מכן להשתמש בתוסף הבא בכדי לדאוג שוורדפרס תשתמש ב extension המדובר:
https://wordpress.org/plugins/imagemagick-engine/
בהצלחה!
האם אפשר לשאול שאלה על אלמנטור?
היי אווה, את יכולה לנסות…. 🙂
היי, מופיעה לי הודעת שגיאה על כך שהשרת תפוס בכל פעם שאני מנסה להעלות תמונה לאלמנטור (הגודל של התמונה תקין, ניסיתי להעלות גם בגדלים שונים). מה יכול לפתור את הבעיה?
בתודה מראש
היי סיון,
האם את מקבלת שגיאת HTTP כשאת מעלה תמונה? אם כן, נסי את הפתרון בקישור שצירפתי…
היי רועי,
זו הודעת השגיאה, האם זה מה שהתכוונת? לא רשום HTTP…
עיבוד תמונה לאחר-העלאה נכשל. הדבר נובע ככל הנראה מכיוון שהשרת תפוס או שאין לו מספיק משאבים. העלאת תמונה קטנה יותר עשויה לעזור. הגודל המקסימלי המוצע הוא 2500 פיקסלים.
תודה!
הבנתי,
אם יש לך גישת FTP, הוסיפי את השורה הבאה לקובץ wp-config.php ונסי שוב:
שימי לב להוסיף אותה בדיוק לפני השורה הבאה:
רועי המון תודה, זה עבד!
תענוג!! 😉
היי רועי,
נתקלתי באותה השגיאה בזמן העלאת תמונות.. יש לי איך לפתור את זה במידה ואני לא מתעסקת בקוד, פשוט מקימה אתר באלמנטור? תודה רבה!
היי ארין,
הפתרון הוא אותו פתרון – בקשי ממישהו בקבוצות וורדפרס לעזור לך להוסיף את שורת הקוד ובטוח מישהו יתנדב.
ואם מדובר על תמונות png?
באיזה הקשר? כל הנאמר בפוסט רלוונטי גם לקבצי PNG…
הי רועי אי אפשר להרשם לרשימת תפוצה.. אי אפשר להקליד את המייל במקום הנדרש.
היי ברורויה,
את יכולה לפרט? שיניתי את צבע הטקסט – אולי הבעיה נפתרה?
היי רועי, פוסט מעולה, מצרפת אותך לרשימת המעקב שלי 🙂
שאלה קטנה…כשיוצרים גלריה, כל פעם שלוחצים על תמונה להגדלה הלחצנים לסגירת התמונה וכל מה שליד זה מופיעים בקטן מאוד בפינה השמאלית וכמעט בקושי ניתן להבחין בהם. האם יש דרך שבה ניתן לשלוט בגודל של הלחצנים הללו? אם כן זאת תהיה תגלית מדהימה עבורי, בבקשה תגיד שיש.
היי רלי 🙂
שלחי לי לינק לעמוד באתר שלך עם גלריה ואומר לך מה צריך לעשות….
היי רועי. זה הקישור למשל: https://creative-shop.co.il/logos, אם יש לך פתרון זה ממש יעזור לי 🙂
אחד המאמרים המעניינים, חבל שקראתי אותו לאחר שהשרת שלי מפוצץ בגרסאות רבות לכל תמונה :-),
השאלה האם יש דרך קלה להתפטר מעשרות עותקים של כל תמונה שנוצרו בעבר שרת, להשאיר עותק אחד לדוגמה את הכי גדול, ואחר-כך ליצור רק עוד 2 הנדרשים…
היי אייל,
אתה יכול לנסות תוסף בסגנון הבא, אך וודא שאתה שעושה גיבוי מלא לאתר לפני כן!
הי רועי אני רוצה לבנות בנדל של מוצרים ולעלות אותו לחנות שלי בוורדפרס, רציתי לדעת מה הגודל הרצוי של קובץ כדי לבנות את הבנדל.
היי חיים,
אני לא בטוח שאני מבין את השאלה. אתה מדבר על הגודל של תמונות המוצר? אם כן אז זה לגמרי בהתאם לתבנית בה אתה משתמש.
כן התכוונתי לתמונת מוצר . ואני משתמש ב canva
היי רציתי לשאול למה כשאני מעלה תמונות לאתר הן יוצאות מטושטש על אף שהתמונות ברורות לגמרי במקורי?
היי יעל, האם התמונות מוצגות באתר באותם מימדים של התמונה המקורית? אם לא, האם באותן פרופרציות?